1、项目准备
① 引入后台模块(hami-console)需要的依赖
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<parent>
<artifactId>hami-parent</artifactId>
<groupId>com.qcby</groupId>
<version>1.0-SNAPSHOT</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<artifactId>hami-console</artifactId>
<packaging>war</packaging>
<name>hami-console Maven Webapp</name>
<dependencies>
<dependency>
<groupId>com.qcby</groupId>
<version>1.0-SNAPSHOT</version>
<artifactId>hami-core</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<dependency>
<groupId>com.sun.jersey</groupId>
<artifactId>jersey-client</artifactId>
</dependency>
</dependencies>
</project>
②编写web.xml配置文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app
version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xml="http://www.w3.org/XML/1998/namespace"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<servlet>
<servlet-name>dispatcher</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dispatcher</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:applicationContext.xml</param-value>
</context-param>
<filter>
<filter-name>filter1</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>filter1</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
③创建springmvc配置文件
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd">
<mvc:annotation-driven>
<mvc:message-converters>
<bean class="com.alibaba.fastjson.support.spring.FastJsonHttpMessageConverter">
<property name="supportedMediaTypes" value="text/html;charset=UTF-8"/>
<property name="features">
<array>
<value>WriteMapNullValue</value>
<value>WriteNullStringAsEmpty</value>
</array>
</property>
<property name="dateFormat" value="yyyy-MM-dd"></property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
<context:component-scan base-package="com.qcby.controller"/>
<bean id="viewResource" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/page/"></property>
<property name="suffix" value=".jsp"></property>
</bean>
<!--文件上传-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="10024000"></property>
</bean>
<mvc:default-servlet-handler/>
<mvc:view-controller path="/index" view-name="index"/>
</beans>
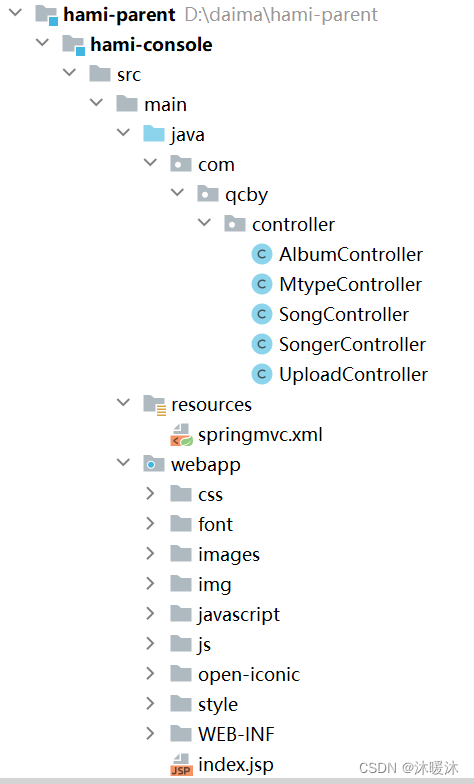
④创建controller,并引入前端页面代码资源

2、流派管理模块开发
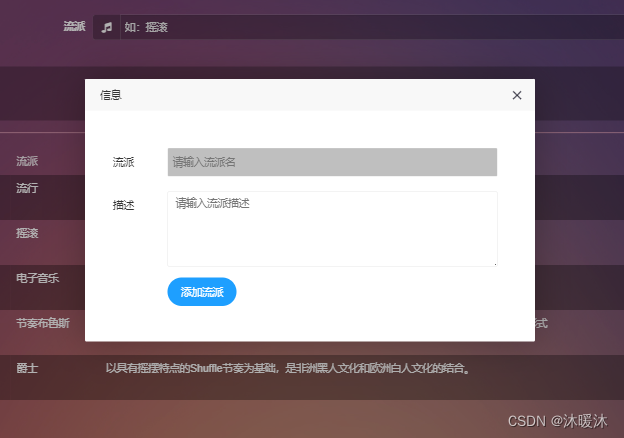
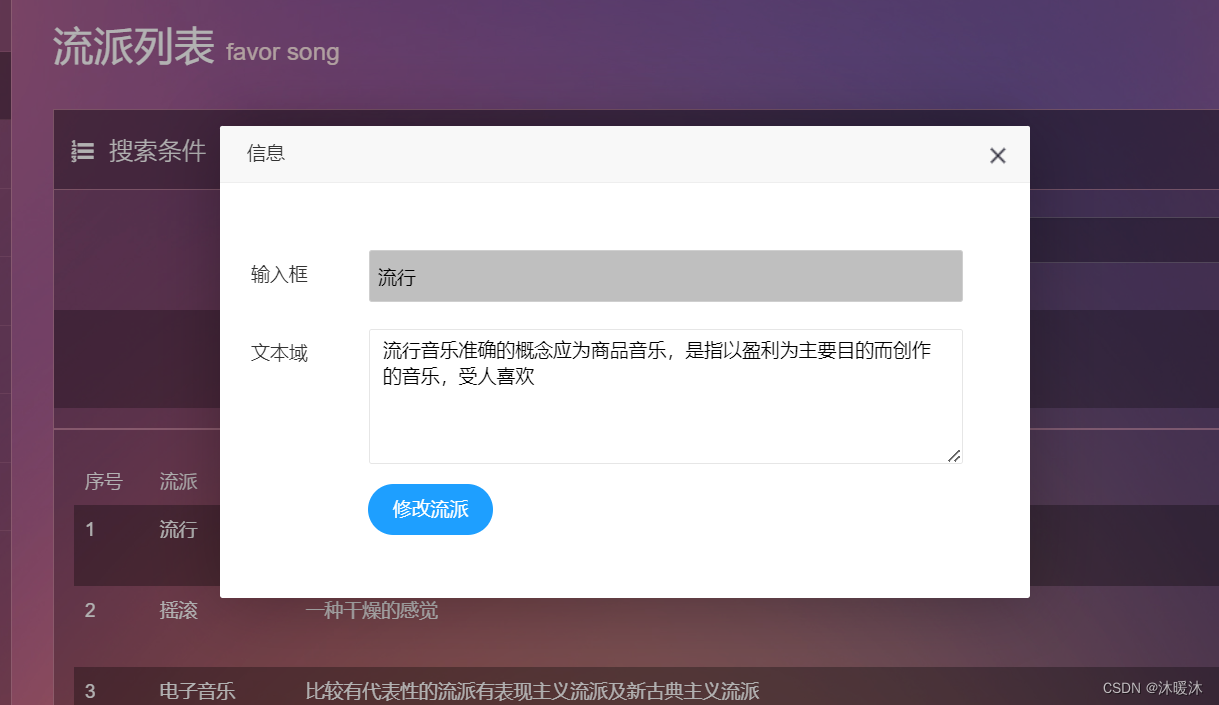
流派管理提供了分页列表展示、添加流派、搜索流派、修改流派、删除流派的功能

controller编写
流派的增删改查代码生成器都全部生成,不需要添加额外代码
package com.qcby.controller;
import com.qcby.model.Mtype;
import com.qcby.model.Page;
import com.qcby.query.MtypeQuery;
import com.qcby.service.MtypeService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
/**
* 流派模块的控制器
* 增删改查
* **/
@Controller
@RequestMapping("/mtype")
public class MtypeController {
@Autowired
private MtypeService mtypeService;
/**
*
* 分页查询流派信息
*/
@RequestMapping("/list")
public String listType(MtypeQuery mq, Model model){
if(mq.getPageNo() == 0){
mq.setPageNo(1);
}
Page<Mtype> page = mtypeService.selectObjectByCondition(mq);
//System.out.println(page);
model.addAttribute("page", page);
//返回mq这个前端传过来的参数的目的时为了回显数据
model.addAttribute("mq",mq);
return "mtype";
}
/**
*
* 流派的添加
*/
@ResponseBody
@RequestMapping("/addMtype")
public String addMtype(Mtype mt){
int i = mtypeService.insert(mt);
if(i>0){
return "success";
}
return "failed";
}
/**
* 流派回显
*/
@ResponseBody
@RequestMapping("/getMtype")
public Mtype getMtype(Integer tid){
Mtype mtype = mtypeService.selectByPrimaryKey(tid);
return mtype;
}
/**
* 流派的修改
*/
@ResponseBody
@RequestMapping("/updateMtype")
public String updateMtype(Mtype mt){
int i = mtypeService.updateByPrimaryKeySelective(mt);
if(i>0){
return "success";
}
return "failed";
}
/**
* 流派删除
*/
@ResponseBody
@RequestMapping("/delMtype")
public String delMtype(Integer tid){
int i = mtypeService.deleteByPrimaryKey(tid);
if(i>0){
return "success";
}
return "failed";
}
}
前端js代码
<script>
$(function () {
$("#toggleSearch").click(function () {
var flag = $(this).attr("flag");
if (flag == 1) {
$("#find").show(500);
$(this).attr("flag", 2);
$(this).html("收缩↑");
} else {
$("#find").hide(500)
$(this).attr("flag", 1);
$(this).html("展开↓");
}
});
$("#search").click(function () {
$("#pageNo").val(1);
$("#txForm").submit();
})
/**
* 用于控制上一页和下一页的可用的切换
* @type {jQuery}
*/
var pageNo = $("#pageNo").val();
var totalPage = $("#totalPage").val();
pageNo = parseInt(pageNo);
totalPage = parseInt(totalPage);
if (pageNo == 1 && pageNo == totalPage) {
$("#prev").addClass("disabled");
$("#next").addClass("disabled");
}
if (pageNo == 1 && pageNo < totalPage) {
$("#prev").addClass("disabled");
$("#next").removeClass("disabled");
}
if (pageNo > 1 && pageNo < totalPage) {
$("#prev").removeClass("disabled");
$("#next").removeClass("disabled");
}
if (pageNo > 1 && pageNo == totalPage) {
$("#prev").removeClass("disabled");
$("#next").addClass("disabled");
}
$("#prev").click(function () {
$("#pageNo").val(--pageNo);
$("#txForm").submit();
})
$("#next").click(function () {
$("#pageNo").val(++pageNo);
$("#txForm").submit();
})
$("a[pageNoButton]").click(function () {
var pageNo = $(this).html();
$("#pageNo").val(pageNo);
$("#txForm").submit();
})
var pop;
$("#addSong").click(function () {
pop = layer.open({
type: 1,
area: [600, 350],
content: $('#mtypePop')
});
})
layui.use('form', function () {
var form = layui.form;
//监听提交
form.on('submit(demo1)', function (data) {
//layer.msg(JSON.stringify(data.field));
$.ajax({
url: "/mtype/addMtype",
type: "post",
data: data.field,
dataType: "text",
success: function (text) {
if (text == "success") {
layer.msg("添加成功");
layer.close(pop);
$("#txForm").submit();
}
}
})
//阻止页面跳转 防止同步提交 使用ajax异步提交表单
return false;
});
});
var pop1;
$("[modify]").click(function () {
var tid = $(this).attr("tid");
$.ajax({
url: "/mtype/getMtype",
type: "post",
data: {
tid:tid
},
dataType: "json",
success: function (jsonObj) {
$("#tid").val(jsonObj.tid);
$("#ptname").val(jsonObj.tname);
$("#ptdesc").val(jsonObj.tdesc);
}
})
pop1 = layer.open({
type: 1,
area: [600, 350],
content: $('#mtypePop1')
});
})
layui.use('form', function () {
var form = layui.form;
//监听提交
form.on('submit(demo2)', function (data) {
//layer.msg(JSON.stringify(data.field));
$.ajax({
url: "/mtype/updateMtype",
type: "post",
data: data.field,
dataType: "text",
success: function (text) {
if (text == "success") {
layer.msg("修改成功");
layer.close(pop1);
$("#txForm").submit();
}
}
})
return false;
});
})
$(".btn-warning").click(function () {
var tid = $(this).attr("tid");
layer.confirm('是否确认删除?', {icon: 3, title:'提示'}, function(index){
$.ajax({
url: "/mtype/delMtype",
type: "post",
data: {
tid:tid
},
dataType: "text",
success: function (text) {
if (text == "success") {
layer.msg("删除成功");
layer.close(index);
$("#pageNo").val(1);
$("#txForm").submit();
}
}
})
});
})
});
</script>列表显示
<form id="txForm" action="/mtype/list" method="post" class="form-horizontal">
<div class="row">
<div class="col-lg-12">
<div class="widget">
<div class="widget-header"><i class="icon-list-ol"></i>
<h3>搜索条件</h3>
</div>
<div class="widget-content">
<fieldset id="find">
<div class="control-group">
<label for="tname" class="control-label">流派</label>
<div class="controls form-group">
<div class="input-group"><span class="input-group-addon"><i
class="icon-music"></i></span>
<input type="text" placeholder="如:摇滚" name="tname" value="${mq.tname}"
id="tname" class="form-control"/>
</div>
</div>
</div>
</fieldset>
<div class="form-actions text-right">
<div>
<button class="btn btn-primary" id="search">搜索</button>
<button id="addSong" class="btn btn-primary" data-target="#myModal2"
type="button">添加流派
</button>
<button id="toggleSearch" flag="2" class="btn btn-default" type="button">收缩↑
</button>
</div>
</div>
</div>
<div class="widget-content">
<div class="body">
<table class="table table-striped table-images"
style="color: white;font-size: 14px">
<thead>
<tr>
<th class="hidden-xs-portrait">序号</th>
<th class="hidden-xs">流派</th>
<th class="hidden-xs">描述</th>
<th></th>
</tr>
</thead>
<tbody>
<c:forEach items="${page.list}" var="mtype" varStatus="status">
<tr>
<td class="hidden-xs-portrait">${mtype.tid}</td>
<td class="hidden-xs-portrait">${mtype.tname}</td>
<td class="hidden-xs"> ${mtype.tdesc} </td>
<td>
<button class="btn btn-sm btn-primary" type="button" modify tid="${mtype.tid}" > 修改</button>
<button data-toggle="button" class="btn btn-sm btn-warning" tid="${mtype.tid}"> 删除</button>
</td>
</tr>
</c:forEach>
</tbody>
</table>
<jsp:include page="pagination.jsp"></jsp:include>
</div>
</div>
</div>
</div>
</div>
</form>添加弹出层
<div id="mtypePop" style="margin-right: 50px;margin-top: 50px; display: none">
<form id="addMtypeForm" class="layui-form" method="post" action="/mtype/addMtype" lay-filter="example">
<div class="layui-form-item">
<label class="layui-form-label">流派</label>
<div class="layui-input-block">
<input type="text" name="tname" style="color: black;" lay-verify="title" autocomplete="off"
placeholder="请输入流派名" class="layui-input">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">描述</label>
<div class="layui-input-block">
<textarea style="color: black;" placeholder="请输入流派描述" class="layui-textarea" name="tdesc"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn layui-btn-normal layui-btn-radius" lay-submit="" lay-filter="demo1">添加流派
</button>
</div>
</div>
</form>
</div>
修改弹出层
<div id="mtypePop1" style="margin-right: 50px;margin-top: 50px; display: none">
<form id="updateMtypeForm" class="layui-form" method="post" action="/mtype/updateMtype" lay-filter="example">
<input type="hidden" name="tid" id="tid">
<div class="layui-form-item">
<label class="layui-form-label">输入框</label>
<div class="layui-input-block">
<input id="ptname" type="text" name="tname" style="color: black;" lay-verify="title" autocomplete="off"
placeholder="请输入流派名" class="layui-input">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">文本域</label>
<div class="layui-input-block">
<textarea id="ptdesc" style="color: black;" placeholder="请输入流派描述" class="layui-textarea"
name="tdesc"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn layui-btn-normal layui-btn-radius" lay-submit="" lay-filter="demo2">修改流派
</button>
</div>
</div>
</form>
</div>
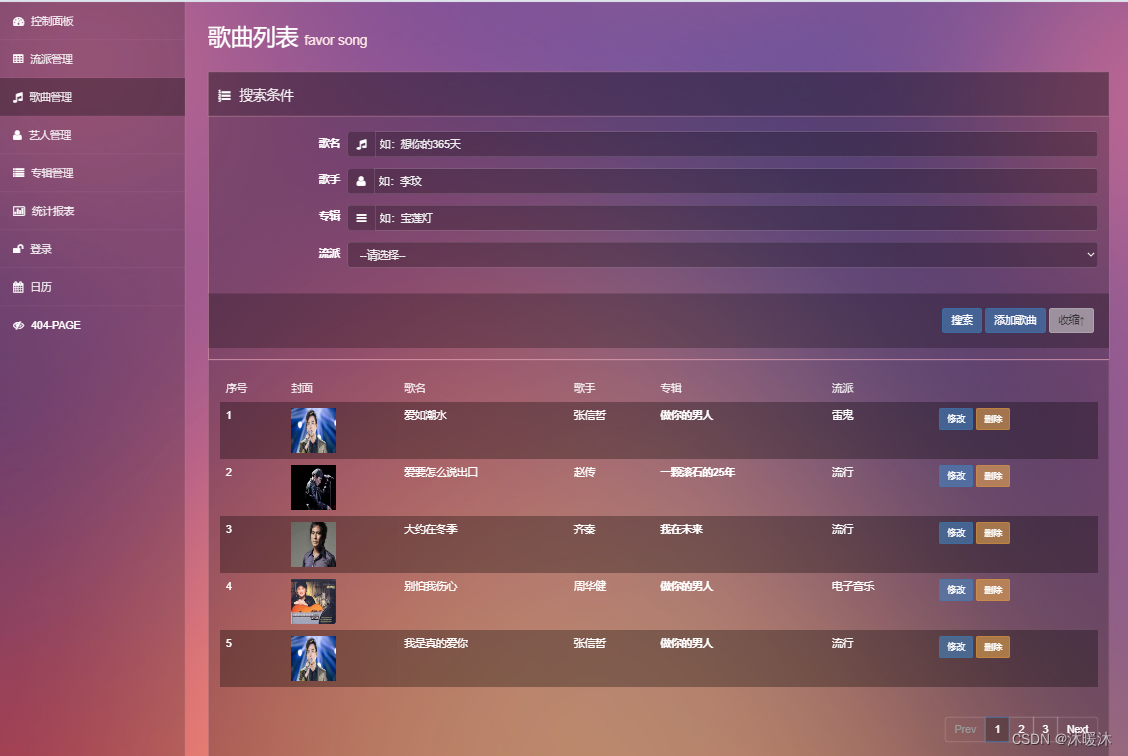
3、歌曲管理模块开发
歌曲管理提供了分页列表展示、添加歌曲、搜索歌曲、修改歌曲、删除歌曲的功能

controller编写
歌曲的增删改查代码生成器都全部生成,不需要添加额外代码,文件上传部分在后续博客(三)中会详细介绍
package com.qcby.controller;
import com.qcby.model.*;
import com.qcby.query.SongQuery;
import com.qcby.service.AlbumService;
import com.qcby.service.MtypeService;
import com.qcby.service.SongService;
import com.qcby.service.SongerService;
import com.sun.jersey.api.client.Client;
import com.sun.jersey.api.client.ClientResponse;
import com.sun.jersey.api.client.WebResource;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.List;
@Controller
@RequestMapping("/song")
public class SongController {
@Autowired
private MtypeService mtypeService;
@Autowired
private SongerService songerService;
@Autowired
private AlbumService albumService;
@Autowired
private SongService songService;
@RequestMapping("/list")
public String listType(SongQuery mq, Model model) {
if (mq.getPageNo() == 0) {
mq.setPageNo(1);
}
Page<Song> page = songService.selectObjectByCondition(mq);
model.addAttribute("page", page);
model.addAttribute("mq", mq);
List<Mtype> mtypes = mtypeService.selectObjectAll();
List<Songer> songers = songerService.selectObjectAll();
List<Album> albums = albumService.selectObjectAll();
model.addAttribute("mtypes", mtypes);
model.addAttribute("songers", songers);
model.addAttribute("albums", albums);
return "song";
}
@RequestMapping("/toAdd")
public String toAdd(Model model){
List<Mtype> mtypes = mtypeService.selectObjectAll();
List<Songer> songers = songerService.selectObjectAll();
List<Album> albums = albumService.selectObjectAll();
model.addAttribute("mtypes", mtypes);
model.addAttribute("songers", songers);
model.addAttribute("albums", albums);
return "addSong";
}
/**
*新增歌曲
*/
@RequestMapping("/add")
public String addSong(Song song){
int srid = song.getSrid();
Songer songer = songerService.selectByPrimaryKey(srid);
String pic = songer.getPic();
song.setPic(pic);
int i = songService.insert(song);
if(i>0){
return "redirect:list";
}
return "addSong";
}
/**
* 歌曲信息回显
*/
@RequestMapping("/toUpdate")
public String toUpdate(Integer sid, Model model){
Song song = songService.selectByPrimaryKey(sid);
List<Mtype> mtypes = mtypeService.selectObjectAll();
List<Songer> songers = songerService.selectObjectAll();
List<Album> albums = albumService.selectObjectAll();
model.addAttribute("song", song);
model.addAttribute("mtypes", mtypes);
model.addAttribute("songers", songers);
model.addAttribute("albums", albums);
return "updateSong";
//return "forward:/WEB-INF/page/updateSong.jsp";
}
/**
* 歌曲信息修改
*/
@RequestMapping("/update")
public String updateSong(Song song){
int i = songService.updateByPrimaryKeySelective(song);
if(i>0){
return "redirect:list";
}
return "updateSong";
}
/**
* 歌信息删除
*/
@ResponseBody
@RequestMapping("/delSong")
public String delSong(Integer sid){
String path = "http://localhost:8082";
//根据aid查询pic
Song song = songService.selectByPrimaryKey(sid);
String pic = song.getPic();
String mp3 = song.getMp3();
String realPathpic = path+pic;
String realPathmp3 = path+mp3;
int i = songService.deleteByPrimaryKey(sid);
if(i>0){
if(mp3 != null && !mp3.equals("")){
//删除本地服务器上的pic
Client client1 = Client.create();
WebResource resource1 = client1.resource(realPathmp3);
// 尝试执行HEAD请求以检查资源是否存在
ClientResponse response1 = resource1.head();
if (response1.getStatus() == 200) {
// 资源存在,可以安全地删除
System.out.println("正在删除资源...");
response1.close(); // 关闭HEAD请求的响应
resource1.delete();
} else {
// 资源不存在,不需要删除
System.out.println("资源不存在,无需删除");
}
}
return "success";
}
return "failed";
}
}
前端js代码
<script>
var layer
$(function () {
layui.use('layer', function(){
layer = layui.layer;
});
$("#toggleSearch").click(function () {
var flag = $(this).attr("flag");
if(flag == 1){
$("#find").show(500);
$(this).attr("flag",2);
$(this).html("收缩↑");
}else{
$("#find").hide(500)
$(this).attr("flag",1);
$(this).html("展开↓");
}
});
$("#addSong").click(function () {
window.location.href = "/song/toAdd";
});
// $("[update]").click(function () {
// // $("#updateSong").click(function () {
// var sid = $(this).attr("sid");
// console.log(sid)
// window.location.href = "/song/toUpdate?sid="+sid;
// })
$("#search").click(function () {
$("#pageNo").val(1);
$("#txFrom").submit();
});
var pageNo = $("#pageNo").val();
var totalPage = $("#totalPage").val();
pageNo = parseInt(pageNo);
totalPage = parseInt(totalPage);
if (pageNo == 1 && pageNo == totalPage) {
$("#prev").addClass("disabled");
$("#next").addClass("disabled");
}
if (pageNo == 1 && pageNo < totalPage) {
$("#prev").addClass("disabled");
$("#next").removeClass("disabled");
}
if (pageNo > 1 && pageNo < totalPage) {
$("#prev").removeClass("disabled");
$("#next").removeClass("disabled");
}
if (pageNo > 1 && pageNo == totalPage) {
$("#prev").removeClass("disabled");
$("#next").addClass("disabled");
}
$("#prev").click(function () {
$("#pageNo").val(--pageNo);
$("#txForm").submit();
})
$("#next").click(function () {
$("#pageNo").val(++pageNo);
$("#txForm").submit();
})
$("a[pageNoButton]").click(function () {
var pageNo = $(this).html();
$("#pageNo").val(pageNo);
$("#txForm").submit();
})
//$("#updateSong").click(function(){
$("[update]").click(function () {
var sid = $(this).attr("sid");
console.log(sid)
$.ajax({
url: "/song/toUpdate?sid="+sid,
type: "get",
success: function (){
}
})
return false;
})
// $("#deleteSonger").click(function () {
$("[del]").click(function () {
// $(".btn-warning").click(function () {
var sid = $(this).attr("sid");
console.log(sid)
layer.confirm('是否确认删除?', {icon: 3, title:'提示'}, function(index){
$.ajax({
url: "/song/delSong",
type: "post",
data: {
sid:sid
},
dataType: "text",
success: function (text) {
if (text == "success") {
layer.msg("删除成功");
layer.close(index);
$("#pageNo").val(1);
$("#txForm").submit();
}else{
layer.msg("删除失败");
layer.close(index);
}
}
})
})
})
})
</script>列表显示
<form id="txForm" action="/song/list" method="post" class="form-horizontal" >
<div class="row">
<div class="col-lg-12">
<div class="widget">
<div class="widget-header"> <i class="icon-list-ol"></i>
<h3>搜索条件</h3>
</div>
<div class="widget-content">
<fieldset id="find">
<!--<legend class="section">Horizontal form</legend>-->
<div class="control-group">
<label for="sname" class="control-label">歌名</label>
<div class="controls form-group">
<div class="input-group"> <span class="input-group-addon"><i class="icon-music"></i></span>
<input type="text" placeholder="如:想你的365天" name="sname" value="${mq.sname}" id="sname" class="form-control" />
</div>
</div>
</div>
<div class="control-group">
<label for="srname" class="control-label">歌手</label>
<div class="controls form-group">
<div class="input-group"> <span class="input-group-addon"><i class="icon-user"></i></span>
<input type="text" placeholder="如:李玟" name="srname" value="${mq.srname}" id="srname" class="form-control" />
</div>
</div>
</div>
<div class="control-group">
<label for="aname" class="control-label">专辑</label>
<div class="controls form-group">
<div class="input-group"> <span class="input-group-addon"><i class="icon-reorder"></i></span>
<input type="text" placeholder="如:宝莲灯" name="aname" value="${mq.aname}" id="aname" class="form-control" />
</div>
</div>
</div>
<div class="control-group">
<label for="tid" class="control-label">流派</label>
<div class="controls form-group">
<select id="tid" name="tid" class="form-control ">
<option value="">--请选择--</option>
<c:forEach items="${mtypes}" var="mtype">
<option value="${mtype.tid}" <c:if test="${mtype.tid == mq.tid}">selected</c:if>>${mtype.tname}</option>
</c:forEach>
</select>
</div>
</div>
</fieldset>
<div class="form-actions text-right">
<div>
<button id="search" class="btn btn-primary" type="submit">搜索</button>
<button id="addSong" class="btn btn-primary" type="button" >添加歌曲</button>
<button id="toggleSearch" flag = "2" class="btn btn-default" type="button">收缩↑</button>
</div>
</div>
</div>
<div class="widget-content" >
<div class="body">
<table class="table table-striped table-images" style="color: white;font-size: 14px">
<thead>
<tr>
<th class="hidden-xs-portrait">序号</th>
<th>封面</th>
<th>歌名</th>
<th class="hidden-xs-portrait">歌手</th>
<th class="hidden-xs">专辑</th>
<th class="hidden-xs">流派</th>
<th></th>
</tr>
</thead>
<tbody>
<c:forEach items="${page.list}" var="song">
<tr>
<td class="hidden-xs-portrait">${song.sid}</td>
<td><img src="${filePath}${song.songer.pic}"/></td>
<td> ${song.sname} </td>
<td class="hidden-xs-portrait">${song.songer.srname}</td>
<td class="hidden-xs"> <p><strong>${song.album.aname}</strong></p></td>
<td class="hidden-xs"> ${song.mtype.tname} </td>
<td><a href="/song/toUpdate?sid=${song.sid}" class="btn btn-sm btn-primary">修改</a>
<%-- <button id="updateSong" class="btn btn-sm btn-primary" update sid="${song.sid}"> 修改 </button>--%>
<button data-toggle="button" class="btn btn-sm btn-warning" id="deleteSong" del sid="${song.sid}"> 删除 </button></td>
</tr>
</c:forEach>
</tbody>
</table>
<jsp:include page="pagination.jsp"></jsp:include>
</div>
</div>
</div>
</div>
</div>
</form>添加页面(通过页面跳转)
<form data-validate="parsley" method="post" action="/song/add" novalidate="" class="form-horizontal label-left" id="song-form" >
<fieldset>
<legend class="section">歌曲信息</legend>
<div class="control-group">
<label for="sname" class="control-label">歌名</label>
<div class="controls form-group">
<input type="text" class="col-sm-6 col-xs-12" name="sname" id="sname" />
</div>
</div>
<div class="control-group">
<label for="srid" class="control-label">歌手<span class="required">*</span></label>
<div class="controls form-group">
<div data-toggle="buttons" class="btn-group col-sm-2" >
<select id="srid" name="srid" class="form-control ">
<c:forEach items="${songers}" var="songer">
<option value="${songer.srid}">${songer.srname}</option>
</c:forEach>
</select>
</div>
</div>
</div>
<div class="control-group">
<label for="aid" class="control-label">专辑<span class="required">*</span></label>
<div class="controls form-group">
<div data-toggle="buttons" class="btn-group col-sm-2" >
<select id="aid" name="aid" class="form-control ">
<c:forEach items="${albums}" var="album">
<option value="${album.aid}">${album.aname}</option>
</c:forEach>
</select>
</div>
</div>
</div>
<div class="control-group">
<label for="tid" class="control-label">流派<span class="required">*</span></label>
<div class="controls form-group">
<div data-toggle="buttons" class="btn-group col-sm-2" >
<select id="tid" name="tid" class="form-control ">
<c:forEach items="${mtypes}" var="mtype">
<option value="${mtype.tid}">${mtype.tname}</option>
</c:forEach>
</select>
</div>
</div>
</div>
<div class="control-group">
<label for="isNew" class="control-label">是否新歌<span class="required">*</span></label>
<div class="controls form-group">
<div data-toggle="buttons" class="btn-group col-sm-2" >
<select id="isNew" name="isNew" class="form-control ">
<option value="1">是</option>
<option value="0">否</option>
</select>
</div>
</div>
</div>
<div class="control-group">
<label for="isHot" class="control-label">是否热歌<span class="required">*</span></label>
<div class="controls form-group">
<div data-toggle="buttons" class="btn-group col-sm-2" >
<select id="isHot" name="isHot" class="form-control ">
<option value="1">是</option>
<option value="0">否</option>
</select>
</div>
</div>
</div>
</fieldset>
<fieldset>
<legend class="section">歌曲文件</legend>
<div class="control-group">
<label class="control-label" for="description">歌词</label>
<div class="controls form-group">
<textarea class="form-control" name="lrc" rows="3" id="description"></textarea>
<span class="help-block">请入lrc格式歌词</span> </div>
</div>
<div class="control-group">
<label for="i1-file" class="control-label">选择歌曲 <span class="required">*</span></label>
<!--<div class="col-sm-4 control-label">选择文件</div>-->
<div class="col-sm-6">
<div class="input-group">
<input id='mp3loc' class="form-control" onclick="$('#i-file').click();">
<label class="input-group-btn">
<audio src="" controls loop></audio>
<input type="button" id="i1-check" value="选择歌曲文件" class="btn btn-primary" onclick="$('#i1-file').click();">
</label>
</div>
</div>
<input type="hidden" id="mp3" name="mp3" lay-verify="pic">
<input type="hidden" id="lastMp3" name="lastMp3">
<input type="file" name="mp3file" id='i1-file' accept=".mp3, .wma" onchange="submitFile()" style="display: none">
</div>
</fieldset>
<div class="form-actions text-right">
<button class="btn btn-primary" type="submit">提交歌曲</button>
</div>
</form>
修改页面(通过页面跳转)
<form data-validate="parsley" method="post" action="/song/update" novalidate="" class="form-horizontal label-left" id="song-form" >
<input type="hidden" name="sid" value="${song.sid}">
<fieldset>
<legend class="section">歌曲信息</legend>
<div class="control-group">
<label for="sname" class="control-label">歌名</label>
<div class="controls form-group">
<input type="text" class="col-sm-6 col-xs-12" name="sname" id="sname" value="${song.sname}"/>
</div>
</div>
<div class="control-group">
<label for="srid" class="control-label">歌手<span class="required">*</span></label>
<div class="controls form-group">
<div data-toggle="buttons" class="btn-group col-sm-2" >
<select id="srid" name="srid" class="form-control ">
<c:forEach items="${songers}" var="songer">
<option value="${songer.srid}" <c:if test="${song.srid==songer.srid}">selected</c:if>>${songer.srname}</option>
</c:forEach>
</select>
</div>
</div>
</div>
<div class="control-group">
<label for="aid" class="control-label">专辑<span class="required">*</span></label>
<div class="controls form-group">
<div data-toggle="buttons" class="btn-group col-sm-2" >
<select id="aid" name="aid" class="form-control ">
<c:forEach items="${albums}" var="album">
<option value="${album.aid}" <c:if test="${song.aid==album.aid}">selected</c:if>>${album.aname}</option>
</c:forEach>
</select>
</div>
</div>
</div>
<div class="control-group">
<label for="tid" class="control-label">流派<span class="required">*</span></label>
<div class="controls form-group">
<div data-toggle="buttons" class="btn-group col-sm-2" >
<select id="tid" name="tid" class="form-control ">
<c:forEach items="${mtypes}" var="mtype">
<option value="${mtype.tid}" <c:if test="${song.tid==mtype.tid}">selected</c:if>>${mtype.tname}</option>
</c:forEach>
</select>
</div>
</div>
</div>
<div class="control-group">
<label for="isNew" class="control-label">是否新歌<span class="required">*</span></label>
<div class="controls form-group">
<div data-toggle="buttons" class="btn-group col-sm-2" >
<select id="isNew" name="isNew" class="form-control ">
<option value="1" <c:if test="${song.isNew==1}">selected</c:if>>是</option>
<option value="0" <c:if test="${song.isNew==0}">selected</c:if>>否</option>
</select>
</div>
</div>
</div>
<div class="control-group">
<label for="isHot" class="control-label">是否热歌<span class="required">*</span></label>
<div class="controls form-group">
<div data-toggle="buttons" class="btn-group col-sm-2" >
<select id="isHot" name="isHot" class="form-control ">
<option value="1" <c:if test="${song.isHot==1}">selected</c:if>>是</option>
<option value="0" <c:if test="${song.isHot==0}">selected</c:if>>否</option>
</select>
</div>
</div>
</div>
</fieldset>
<fieldset>
<legend class="section">歌曲文件</legend>
<div class="control-group">
<label class="control-label" for="description">歌词</label>
<div class="controls form-group">
<textarea class="form-control" name="lrc" rows="3" id="description">${song.lrc}</textarea>
<span class="help-block">请入lrc格式歌词</span> </div>
</div>
<div class="control-group">
<label for="i1-file" class="control-label">选择歌曲 <span class="required">*</span></label>
<!--<div class="col-sm-4 control-label">选择文件</div>-->
<div class="col-sm-6">
<div class="input-group">
<input id='mp3loc' class="form-control" onclick="$('#i-file').click();">
<label class="input-group-btn">
<audio src="${filePath}${song.mp3}" controls loop></audio>
<input type="button" id="i1-check" value="选择歌曲文件" class="btn btn-primary" onclick="$('#i1-file').click();">
</label>
</div>
</div>
<input type="hidden" id="mp3" name="mp3" lay-verify="pic" value="${song.mp3}">
<input type="hidden" id="lastMp3" name="lastMp3" value="${filePath}${song.mp3}">
<input type="file" name="mp3file" id='i1-file' accept=".mp3, .wma" onchange="submitFile()" style="display: none">
</div>
</fieldset>
<div class="form-actions text-right">
<button class="btn btn-primary" type="submit">提交歌曲</button>
</div>
</form>
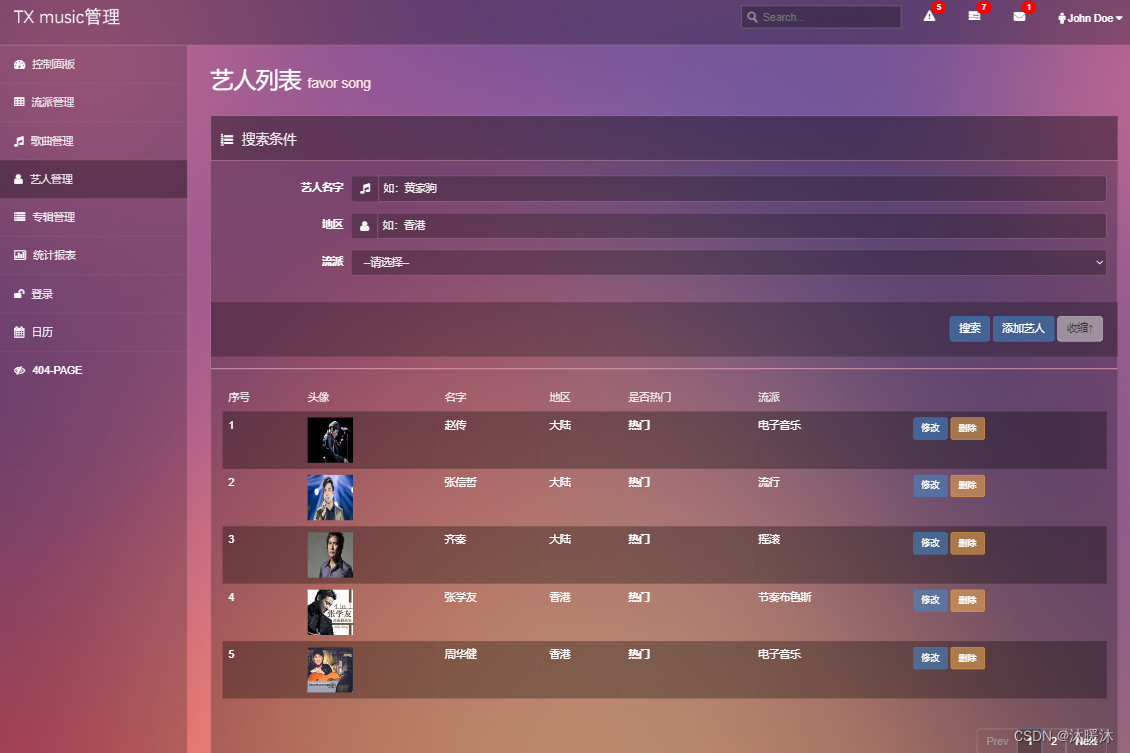
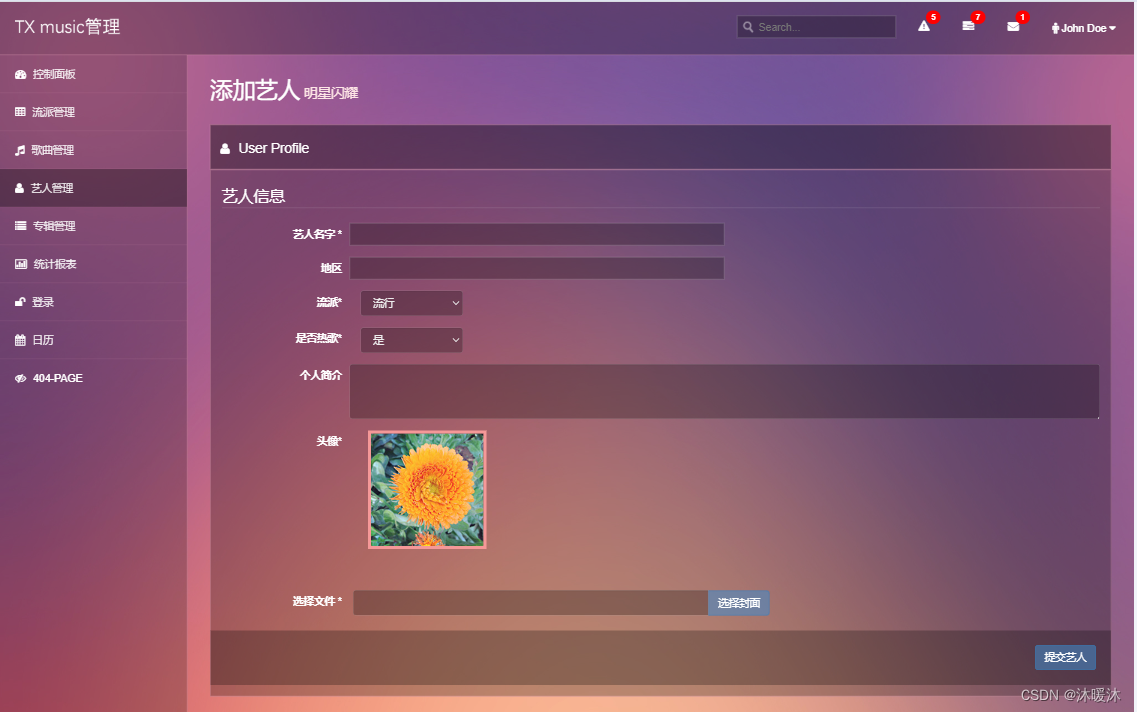
4、艺人管理模块开发
艺人管理提供了分页列表展示、添加艺人、搜索艺人、修改艺人、删除艺人的功能

controller编写
艺人的增删改查代码生成器都全部生成,不需要添加额外代码,图片上传部分在后续博客(三)中会详细介绍
package com.qcby.controller;
import com.qcby.model.Mtype;
import com.qcby.model.Page;
import com.qcby.model.Songer;
import com.qcby.query.SongerQuery;
import com.qcby.service.MtypeService;
import com.qcby.service.SongerService;
import com.sun.jersey.api.client.Client;
import com.sun.jersey.api.client.ClientResponse;
import com.sun.jersey.api.client.WebResource;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.List;
/**
* 歌手模块
*/
@Controller
@RequestMapping("/songer")
public class SongerController {
@Autowired
private SongerService songerService;
@Autowired
private MtypeService mtypeService;
@RequestMapping("/list")
public String listSonger(SongerQuery mq, Model model){
if(mq.getPageNo() == 0){
mq.setPageNo(1);
}
//查询分页的数据
Page<Songer> page = songerService.selectObjectByCondition(mq);
//把page对象发给页面
model.addAttribute("page", page);
//把查询条件也要回显
model.addAttribute("mq", mq);
//查询流派
List<Mtype> mtypes = mtypeService.selectObjectAll();
model.addAttribute("mtypes", mtypes);
return "songer";
}
@RequestMapping("/toAdd")
public String toAdd(Model model){
//查询流派
List<Mtype> mtypes = mtypeService.selectObjectAll();
model.addAttribute("mtypes", mtypes);
return "addSonger";
}
/**
*新增歌手
*/
@RequestMapping("/add")
public String addSonger(Songer songer){
int i = songerService.insert(songer);
if(i>0){
return "redirect:list";
}
return "addSonger";
}
/**
* 歌手信息回显
*/
@RequestMapping("/toUpdate")
public String toUpdate(Model model, Integer srid){
System.out.println(srid);
Songer songer = songerService.selectByPrimaryKey(srid);
System.out.println(songer);
model.addAttribute("songer", songer);
//查询流派
List<Mtype> mtypes = mtypeService.selectObjectAll();
System.out.println(mtypes);
model.addAttribute("mtypes", mtypes);
return "updateSonger";
//return "forward:/WEB-INF/page/updateSonger.jsp"; 能够去吗?
}
/**
* 歌手信息修改
*/
@RequestMapping("/update")
public String updateSonger(Songer songer){
int i = songerService.updateByPrimaryKeySelective(songer);
if(i>0){
return "redirect:list";
}
return "updateSonger";
}
/**
* 歌手信息删除
*/
@ResponseBody
@RequestMapping("/delSonger")
public String delSonger(Integer srid){
String path = "http://localhost:8082";
//根据aid查询pic
Songer songer = songerService.selectByPrimaryKey(srid);
String pic = songer.getPic();
String realPath = path+pic;
int i = songerService.deleteByPrimaryKey(srid);
if(i>0){
if(pic !=null && !pic.equals("")){
//删除本地服务器上的pic
Client client = Client.create();
WebResource resource1 = client.resource(realPath);
// 尝试执行HEAD请求以检查资源是否存在
ClientResponse response1 = resource1.head();
if (response1.getStatus() == 200) {
// 资源存在,可以安全地删除
System.out.println("正在删除资源...");
response1.close(); // 关闭HEAD请求的响应
resource1.delete();
} else {
// 资源不存在,不需要删除
System.out.println("资源不存在,无需删除");
}
}
return "success";
}
return "failed";
}
}
前端js代码
<script>
var layer
$(function () {
layui.use('layer', function(){
layer = layui.layer;
});
$("#toggleSearch").click(function () {
var flag = $(this).attr("flag");
if(flag == 1){
$("#find").show(500);
$(this).attr("flag",2);
$(this).html("收缩↑");
}else{
$("#find").hide(500)
$(this).attr("flag",1);
$(this).html("展开↓");
}
});
$("#addSonger").click(function () {
window.location.href = "/songer/toAdd";
});
// $("#updateSonger").click(function(){
//$("[update]").click(function () {
// //event.preventDefault(); // 阻止表单的自动提交
// var srid = $(this).attr("srid");
// console.log(srid)
// window.location.href = "/songer/toUpdate?srid="+srid;
// // return false;
// });
$("#search").click(function () {
$("#pageNo").val(1);
$("#txFrom").submit();
});
var pageNo = $("#pageNo").val();
var totalPage = $("#totalPage").val();
pageNo = parseInt(pageNo);
totalPage = parseInt(totalPage);
if (pageNo == 1 && pageNo == totalPage) {
$("#prev").addClass("disabled");
$("#next").addClass("disabled");
}
if (pageNo == 1 && pageNo < totalPage) {
$("#prev").addClass("disabled");
$("#next").removeClass("disabled");
}
if (pageNo > 1 && pageNo < totalPage) {
$("#prev").removeClass("disabled");
$("#next").removeClass("disabled");
}
if (pageNo > 1 && pageNo == totalPage) {
$("#prev").removeClass("disabled");
$("#next").addClass("disabled");
}
$("#prev").click(function () {
$("#pageNo").val(--pageNo);
$("#txForm").submit();
})
$("#next").click(function () {
$("#pageNo").val(++pageNo);
$("#txForm").submit();
})
$("a[pageNoButton]").click(function () {
var pageNo = $(this).html();
$("#pageNo").val(pageNo);
$("#txForm").submit();
})
//$("#updateSonger").click(function(){
$("[update]").click(function () {
var srid = $(this).attr("srid");
console.log(srid)
$.ajax({
url: "/songer/toUpdate?srid="+srid,
type: "get",
success: function (){
}
})
return false;
})
// $("#deleteSonger").click(function () {
$("[del]").click(function(){
// $(".btn-warning").click(function () {
var srid = $(this).attr("srid");
console.log(srid)
layer.confirm('是否确认删除?', {icon: 3, title:'提示'}, function(index){
$.ajax({
url: "/songer/delSonger",
type: "post",
data: {
srid:srid
},
dataType: "text",
success: function (text) {
if (text == "success") {
layer.msg("删除成功");
layer.close(index);
$("#pageNo").val(1);
$("#txForm").submit();
}else{
layer.msg("删除失败");
layer.close(index);
}
}
})
})
})
//return false;
})
</script>列表显示
<form id="txForm" method="post" action="/songer/list" class="form-horizontal" >
<div class="wrapper">
<jsp:include page="menu.jsp"></jsp:include>
<div class="page-content">
<div class="content container">
<div class="row">
<div class="col-lg-12">
<h2 class="page-title">艺人列表 <small>favor song</small></h2>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<div class="widget">
<div class="widget-header"> <i class="icon-list-ol"></i>
<h3>搜索条件</h3>
</div>
<div class="widget-content">
<fieldset id="find">
<!--<legend class="section">Horizontal form</legend>-->
<div class="control-group">
<label for="srname" class="control-label">艺人名字</label>
<div class="controls form-group">
<div class="input-group"> <span class="input-group-addon"><i class="icon-music"></i></span>
<input type="text" placeholder="如:黄家驹" name="srname" value="${mq.srname}" id="srname" class="form-control" />
</div>
</div>
</div>
<div class="control-group">
<label for="area" class="control-label">地区</label>
<div class="controls form-group">
<div class="input-group"> <span class="input-group-addon"><i class="icon-user"></i></span>
<input type="text" placeholder="如:香港" name="area" value="${mq.area}" id="area" class="form-control" />
</div>
</div>
</div>
<div class="control-group">
<label for="tid" class="control-label">流派</label>
<div class="controls form-group">
<select id="tid" name="tid" class="form-control ">
<option value="">--请选择--</option>
<c:forEach items="${mtypes}" var="mtype">
<option value="${mtype.tid}" <c:if test="${mtype.tid == mq.tid}">selected</c:if>>${mtype.tname}</option>
</c:forEach>
</select>
</div>
</div>
</fieldset>
<div class="form-actions text-right">
<div>
<button id="search" class="btn btn-primary" type="submit">搜索</button>
<button id="addSonger" class="btn btn-primary" type="button" >添加艺人</button>
<button id="toggleSearch" flag = "2" class="btn btn-default" type="button">收缩↑</button>
</div>
</div>
</div>
<div class="widget-content" >
<div class="body">
<table class="table table-striped table-images" style="color: white;font-size: 14px">
<thead>
<tr>
<th class="hidden-xs-portrait">序号</th>
<th>头像</th>
<th>名字</th>
<th class="hidden-xs-portrait">地区</th>
<th class="hidden-xs">是否热门</th>
<th class="hidden-xs">流派</th>
<th></th>
</tr>
</thead>
<tbody>
<c:forEach items="${page.list}" var="songer">
<tr>
<td class="hidden-xs-portrait">${songer.srid}</td>
<td><img src="${filePath}${songer.pic}" /></td>
<td> ${songer.srname} </td>
<td class="hidden-xs-portrait">${songer.area}</td>
<td class="hidden-xs"> <p><strong>${songer.isHot == 1?'热门':'一般'}</strong></p></td>
<td class="hidden-xs"> ${songer.mtype.tname} </td>
<td><a href="/songer/toUpdate?srid=${songer.srid}" class="btn btn-sm btn-primary">修改</a>
<%-- <button id="updateSonger" class="btn btn-sm btn-primary" update srid="${songer.srid}"> 修改 </button>--%>
<button id="deleteSonger" data-toggle="button" class="btn btn-sm btn-warning" del srid="${songer.srid}"> 删除 </button></td>
</tr>
</c:forEach>
</tbody>
</table>
<jsp:include page="pagination.jsp"></jsp:include>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</form>添加页面(通过页面跳转)
<form data-validate="parsley" action="/songer/add" method="post" novalidate="" class="form-horizontal label-left" id="songerForm" />
<div class="widget-content">
<div class="body">
<fieldset>
<legend class="section">艺人信息</legend>
<div class="control-group">
<label for="srname" class="control-label">艺人名字 <span class="required">*</span></label>
<div class="controls form-group">
<input type="text" class="col-sm-6 col-xs-12 parsley-validated" required="" name="srname" id="srname" />
</div>
</div>
<div class="control-group">
<label for="area" class="control-label">地区</label>
<div class="controls form-group">
<input type="text" class="col-sm-6 col-xs-12" name="area" id="area" />
</div>
</div>
<div class="control-group">
<label for="tid" class="control-label">流派<span class="required">*</span></label>
<div class="controls form-group">
<div data-toggle="buttons" class="btn-group col-sm-2 " >
<select id="tid" name="tid" class="form-control ">
<c:forEach items="${mtypes}" var="mtype">
<option value="${mtype.tid}" >${mtype.tname}</option>
</c:forEach>
</select>
</div>
</div>
</div>
<div class="control-group">
<label for="isHot" class="control-label">是否热歌<span class="required">*</span></label>
<div class="controls form-group">
<div data-toggle="buttons" class="btn-group col-sm-2" >
<select id="isHot" name="isHot" class="form-control ">
<option value="1">是</option>
<option value="0">否</option>
</select>
</div>
</div>
</div>
<div class="control-group">
<label class="control-label" for="description">个人简介</label>
<div class="controls form-group">
<textarea class="form-control" name="intro" rows="3" id="description"></textarea>
</div>
</div>
<div class="control-group">
<label for="" class="control-label">头像<span class="required">*</span></label>
<div class="controls form-group">
<div class="col-sm-4 col-md-2">
<div class="image-row">
<div class="image-set">
<a class="example-image-link" href="../../img/gallery-photo/image-3.jpg" data-lightbox="example-set" title="Click on the right side of the image to move forward.">
<img id="songerImg" class="example-image" src="../../img/gallery-photo/thumb-3.jpg" alt="Plants: image 1 0f 4 thumb" width="150" height="150" />
</a>
</div>
</div>
</div>
</div>
<label for="i-file" class="control-label">选择文件 <span class="required">*</span></label>
<div id="examples" class="section examples-section">
<div class="col-sm-6">
<div class="input-group">
<input id='location' class="form-control" onclick="$('#i-file').click();">
<label class="input-group-btn">
<input type="button" id="i-check" value="选择封面" class="btn btn-primary" onclick="$('#i-file').click();">
</label>
</div>
</div>
<input type="hidden" id="pic" name="pic" lay-verify="pic">
<input type="hidden" id="lastImg" name="lastImg">
<input type="file" name="picfile" id='i-file' accept=".jpg, .png" onchange="submitFile()" style="display: none">
</div>
</div>
</fieldset>
<div class="form-actions text-right">
<button id="submitSonger" class="btn btn-primary" type="submit">提交艺人</button>
</div>
</div>
</form>
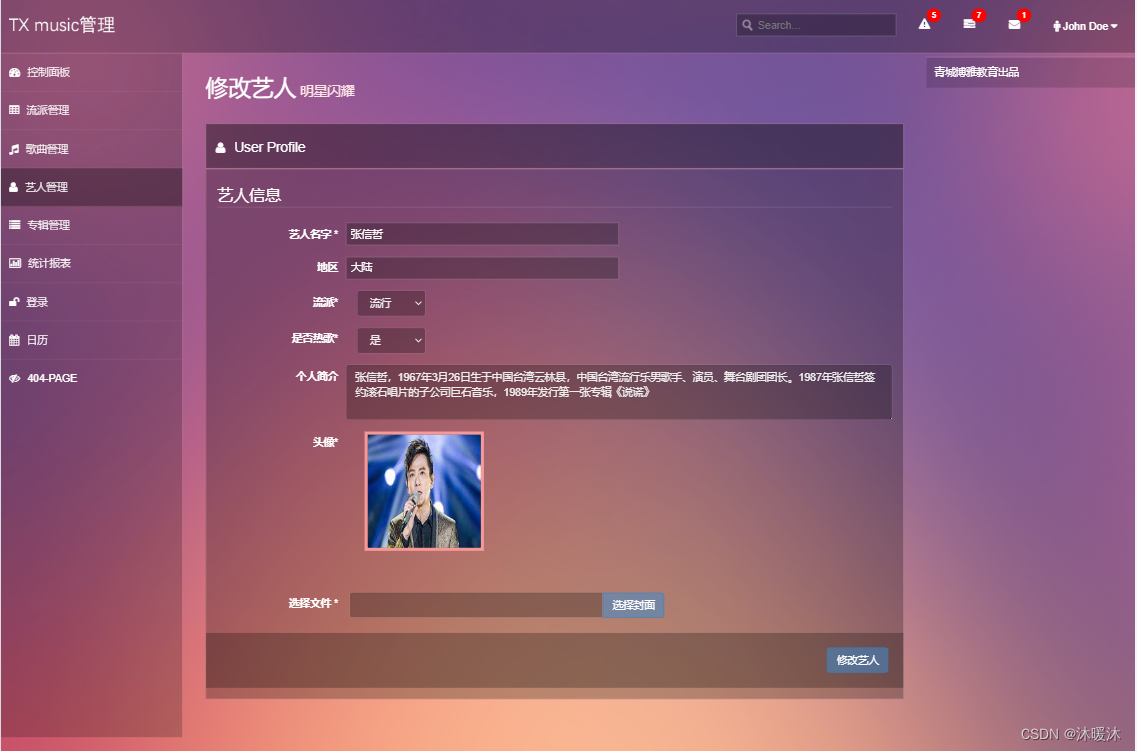
修改页面(通过页面跳转)
<form data-validate="parsley" action="/songer/update" method="post" novalidate="" class="form-horizontal label-left" id="songerForm" />
<input type="hidden" name="srid" id="srid" value="${songer.srid}">
<div class="widget-content">
<div class="body">
<fieldset>
<legend class="section">艺人信息</legend>
<div class="control-group">
<label for="srname" class="control-label">艺人名字 <span class="required">*</span></label>
<div class="controls form-group">
<input type="text" class="col-sm-6 col-xs-12 parsley-validated" required="" name="srname" id="srname" value="${songer.srname}"/>
</div>
</div>
<div class="control-group">
<label for="area" class="control-label">地区</label>
<div class="controls form-group">
<input type="text" class="col-sm-6 col-xs-12" name="area" id="area" value="${songer.area}"/>
</div>
</div>
<div class="control-group">
<label for="tid" class="control-label">流派<span class="required">*</span></label>
<div class="controls form-group">
<div data-toggle="buttons" class="btn-group col-sm-2 " >
<select id="tid" name="tid" class="form-control ">
<c:forEach items="${mtypes}" var="mtype">
<option value="${mtype.tid}" <c:if test="${songer.tid==mtype.tid}">selected</c:if>>${mtype.tname}</option>
</c:forEach>
</select>
</div>
</div>
</div>
<div class="control-group">
<label for="isHot" class="control-label">是否热歌<span class="required">*</span></label>
<div class="controls form-group">
<div data-toggle="buttons" class="btn-group col-sm-2" >
<select id="isHot" name="isHot" class="form-control ">
<option value="1" <c:if test="${songer.isHot==1}">selected</c:if>>是</option>
<option value="0" <c:if test="${songer.isHot==0}">selected</c:if>>否</option>
</select>
</div>
</div>
</div>
<div class="control-group">
<label class="control-label" for="description">个人简介</label>
<div class="controls form-group">
<textarea class="form-control" name="intro" rows="3" id="description">${songer.intro}</textarea>
</div>
</div>
<div class="control-group">
<label for="songerImg" class="control-label">头像<span class="required">*</span></label>
<div class="controls form-group">
<div class="col-sm-4 col-md-2">
<div class="image-row">
<div class="image-set">
<a class="example-image-link" href="../../img/gallery-photo/image-3.jpg" data-lightbox="example-set" title="Click on the right side of the image to move forward.">
<img id="songerImg" class="example-image" src="${filePath}${songer.pic}" alt="${songer.srname}" width="150" height="150" />
</a>
</div>
</div>
</div>
</div>
<label for="i-file" class="control-label">选择文件 <span class="required">*</span></label>
<div id="examples" class="section examples-section">
<div class="col-sm-6">
<div class="input-group">
<input id='location' class="form-control" onclick="$('#i-file').click();">
<label class="input-group-btn">
<input type="button" id="i-check" value="选择封面" class="btn btn-primary" onclick="$('#i-file').click();">
</label>
</div>
</div>
<input type="hidden" id="pic" name="pic" lay-verify="pic" value="${songer.pic}">
<input type="hidden" id="lastImg" name="lastImg" value="${filePath}${songer.pic}">
<input type="file" name="picfile" id='i-file' accept=".jpg, .png" onchange="submitFile()" style="display: none">
</div>
</div>
</fieldset>
<div class="form-actions text-right">
<button id="submitSonger" class="btn btn-primary" type="submit">修改艺人</button>
</div>
</div>
</form>
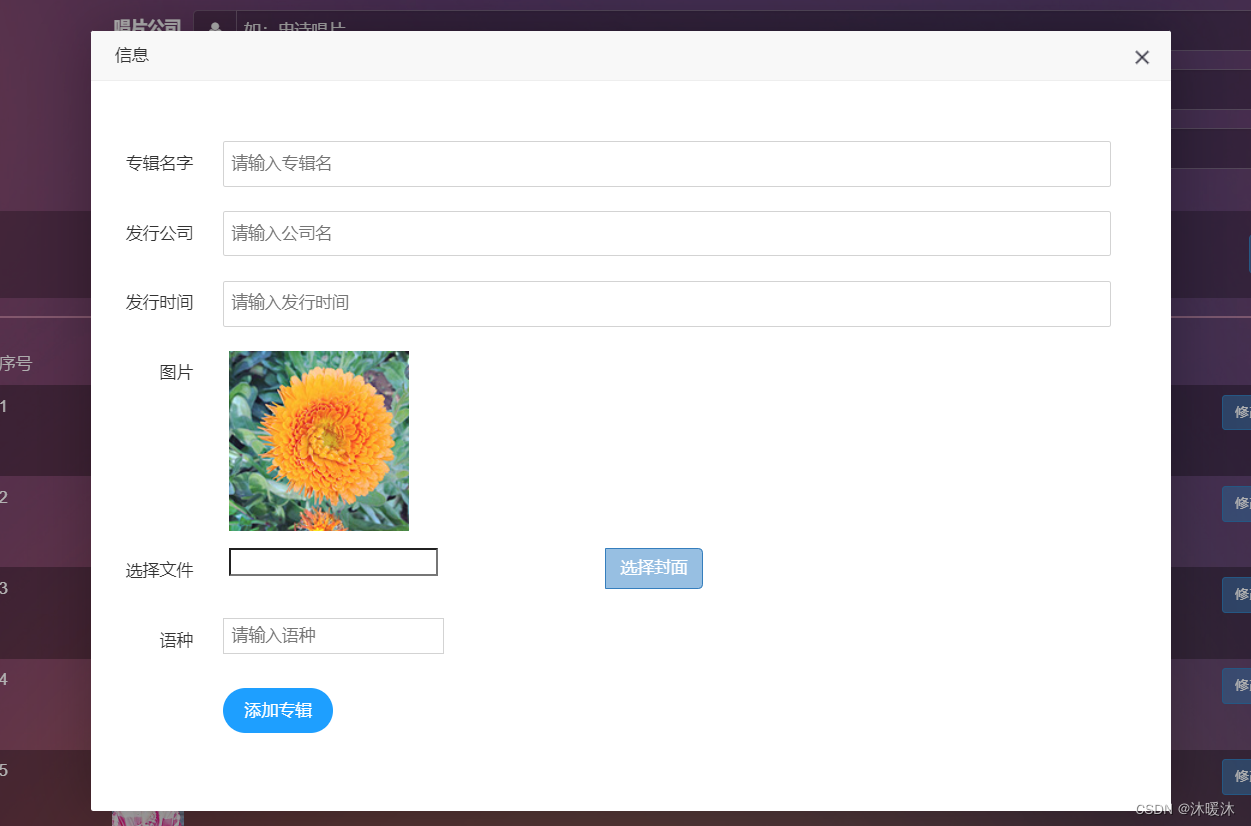
5、专辑管理模块开发
专辑管理提供了分页列表展示、添加专辑、搜索专辑、修改专辑、删除专辑的功能

controller编写
除了专辑的增删改查,添加了通过专辑名查看专辑是否存在的功能
package com.qcby.controller;
import com.qcby.model.Album;
import com.qcby.model.Mtype;
import com.qcby.model.Page;
import com.qcby.query.AlbumQuery;
import com.qcby.service.AlbumService;
import com.sun.jersey.api.client.Client;
import com.sun.jersey.api.client.ClientResponse;
import com.sun.jersey.api.client.WebResource;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
/**
* 专辑模块
*/
@Controller
@RequestMapping("album")
public class AlbumController {
@Autowired
private AlbumService albumService;
@RequestMapping("/list")
public String listAblum(AlbumQuery mq, Model model){
if(mq.getPageNo() == 0){
mq.setPageNo(1);
}
Page<Album> page = albumService.selectObjectByCondition(mq);
model.addAttribute("page", page);
model.addAttribute("mq", mq);
return "album";
}
/**
*查询专辑名是否存在
*/
@ResponseBody
@RequestMapping("/isSameName")
public String isSameName(String aname){
Album album = albumService.selectByAname(aname);
if(album!=null){
return "true";
}
return "false";
}
/**
*新增专辑
*/
@ResponseBody
@RequestMapping("/addAlbum")
public String addAblum(Album album){
int i = albumService.insert(album);
if(i>0){
return "success";
}
return "failed";
}
/**
* 流派回显
*/
@ResponseBody
@RequestMapping("/getAlbum")
public Album getMtype(Integer aid){
Album album = albumService.selectByPrimaryKey(aid);
return album;
}
/**
* 专辑修改
*/
@ResponseBody
@RequestMapping("/updateAlbum")
public String updateAlbum(Album album){
int i = albumService.updateByPrimaryKeySelective(album);
if(i>0){
return "success";
}
return "failed";
}
/**
* 专辑删除
*/
@ResponseBody
@RequestMapping("/delAlbum")
public String delAlbum(Integer aid){
String path = "http://localhost:8082";
//根据aid查询pic
Album album = albumService.selectByPrimaryKey(aid);
String pic = album.getPic();
String realPath = path+pic;
int i = albumService.deleteByPrimaryKey(aid);
if(i>0){
if(pic!=null && !pic.equals("")){
//删除本地服务器上的pic
Client client = Client.create();
WebResource resource1 = client.resource(realPath);
// 尝试执行HEAD请求以检查资源是否存在
ClientResponse response = resource1.head();
if (response.getStatus() == 200) {
// 资源存在,可以安全地删除
System.out.println("正在删除资源...");
response.close(); // 关闭HEAD请求的响应
resource1.delete();
} else {
// 资源不存在,不需要删除
System.out.println("资源不存在,无需删除");
}
}
return "success";
}
return "failed";
}
}
通过专辑名查看专辑的service 接口
public interface AlbumService extends BaseService<AlbumQuery,Album>{
//根据专辑名查询专辑
public Album selectByAname(String aname);
}通过专辑名查看专辑的service 实现类
//根据专辑名查询专辑
@Override
public Album selectByAname(String aname) {
Album album = albumMapper.selectByAname(aname);
return album;
}通过专辑名查看专辑的mapper接口
//根据专辑名查询专辑
public Album selectByAname(String aname);通过专辑名查看专辑的sql
<!--根据专辑名查询专辑-->
<select id="selectByAname" parameterType="String" resultMap="BaseResultMap">
select * from album where ANAME = #{aname}
</select>前端js代码
<script>
var layer
$(function () {
layui.use('layer', function(){
layer = layui.layer;
});
var pop;
$("#addAlbum").click(function () {
pop = layer.open({
type: 1,
area:[900, 650],
content: $("#albumPop"),
cancel: function(index, layero){
/*if(confirm('确定要关闭么')){ //只有当点击confirm框的确定时,该层才会关闭
layer.close(index)
}
return false;*/
}
});
})
$("#toggleSearch").click(function () {
var flag = $(this).attr("flag");
if(flag == 1){
$("#find").show(500);
$(this).attr("flag",2);
$(this).html("收缩↑");
}else{
$("#find").hide(500)
$(this).attr("flag",1);
$(this).html("展开↓");
}
});
$("#search").click(function () {
$("#pageNo").val(1);
$("#txFrom").submit();
});
var pageNo = $("#pageNo").val();
var totalPage = $("#totalPage").val();
pageNo = parseInt(pageNo);
totalPage = parseInt(totalPage);
if (pageNo == 1 && pageNo == totalPage) {
$("#prev").addClass("disabled");
$("#next").addClass("disabled");
}
if (pageNo == 1 && pageNo < totalPage) {
$("#prev").addClass("disabled");
$("#next").removeClass("disabled");
}
if (pageNo > 1 && pageNo < totalPage) {
$("#prev").removeClass("disabled");
$("#next").removeClass("disabled");
}
if (pageNo > 1 && pageNo == totalPage) {
$("#prev").removeClass("disabled");
$("#next").addClass("disabled");
}
$("#prev").click(function () {
$("#pageNo").val(--pageNo);
$("#txForm").submit();
})
$("#next").click(function () {
$("#pageNo").val(++pageNo);
$("#txForm").submit();
})
$("a[pageNoButton]").click(function () {
var pageNo = $(this).html();
$("#pageNo").val(pageNo);
$("#txForm").submit();
})
layui.use('laydate', function(){
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#addPdate'
});
//执行一个laydate实例
laydate.render({
elem: '#searchPdate'
});
//执行一个laydate实例
laydate.render({
elem: '#updatePdate'
});
});
layui.use('form', function (data) {
var form = layui.form;
//监听提交
form.on('submit(demo1)', function (data) {
//layer.msg(JSON.stringify(data.field));
$.ajax({
url: "/album/addAlbum",
type: "post",
data: data.field,
dataType: "text",
success: function (text) {
if (text == "success") {
layer.msg("添加成功");
layer.close(pop);
$("#txForm").submit();
}else{
layer.msg("添加失败");
}
}
})
return false;
});
form.verify({
aname: function(value, item){ //value:表单的值、item:表单的DOM对象
if(!new RegExp("^[a-zA-Z0-9\u4e00-\u9fa5]{1,20}$").test(value)){
return '必须是中英文或数字字符,长度1-20';
}
var flag = "false";
$.ajax({
url: "/album/isSameName",
type: "post",
data: {
aname:value
},
async:false,
dataType: "text",
success: function (text) {
flag = text;
}
})
if(flag == "true"){
return "专辑名已存在";
}
},
//我们既支持上述函数式的方式,也支持下述数组的形式
//数组的两个值分别代表:[正则匹配、匹配不符时的提示文字]
company: [/^[a-zA-Z0-9\u4e00-\u9fa5]{1,20}$/,'必须是中英文或数字字符,长度1-20'],
pdate: [/^.+$/,'请选择发现日期'],
pic: [/^.+$/,'亲不要忘记上传专辑封面喔'],
lang: [/^[\u4e00-\u9fa5]{1,10}$/,'请输入中文的语种']
});
});
var pop1;
$("[modify]").click(function () {
var aid = $(this).attr("aid");
$.ajax({
url: "/album/getAlbum",
type: "post",
data: {
aid:aid
},
dataType: "json",
success: function (jsonObj) {
var realpath = "http://localhost:8082"+jsonObj.pic
$("#aid").val(jsonObj.aid);
$(".aname").val(jsonObj.aname);
$(".pic").val(jsonObj.pic);
$(".example-image").attr("src",realpath);
$(".example-image-link").attr("href",realpath);
$(".lastImg").val(realpath);
$(".company").val(jsonObj.company);
$(".pdate").val(jsonObj.pdate);
$(".lang").val(jsonObj.lang);
}
})
pop1 = layer.open({
type: 1,
area: [600, 700],
content: $('#albumPop1')
});
})
layui.use('form', function () {
var form = layui.form;
//监听提交
form.on('submit(demo2)', function (data) {
//layer.msg(JSON.stringify(data.field));
$.ajax({
url: "/album/updateAlbum",
type: "post",
data: data.field,
dataType: "text",
success: function (text) {
if (text == "success") {
layer.msg("修改成功");
layer.close(pop1);
$("#txForm").submit();
}
}
})
return false;
});
form.verify({
aname: [/^[a-zA-Z0-9\u4e00-\u9fa5]{1,20}$/,'必须是中英文或数字字符,长度1-20'],
//我们既支持上述函数式的方式,也支持下述数组的形式
//数组的两个值分别代表:[正则匹配、匹配不符时的提示文字]
company: [/^[a-zA-Z0-9\u4e00-\u9fa5]{1,20}$/,'必须是中英文或数字字符,长度1-20'],
pdate: [/^.+$/,'请选择发现日期'],
pic: [/^.+$/,'亲不要忘记上传专辑封面喔'],
lang: [/^[\u4e00-\u9fa5]{1,10}$/,'请输入中文的语种']
});
})
$(".btn-warning").click(function () {
var aid = $(this).attr("aid");
layer.confirm('是否确认删除?', {icon: 3, title:'提示'}, function(index){
$.ajax({
url: "/album/delAlbum",
type: "post",
data: {
aid:aid
},
dataType: "text",
success: function (text) {
if (text == "success") {
layer.msg("删除成功");
layer.close(index);
$("#pageNo").val(1);
$("#txForm").submit();
}else{
layer.msg("删除失败");
layer.close(index);
}
}
})
});
})
})
function submitFile(){
// $("#location").val($("#i-file").val());
$(".location").val($(".i-file").val());
$(".layui-form").ajaxSubmit({
// $("#addAlbumForm").ajaxSubmit({
url:"/upload/uploadFile",
data:{
fileType:"pic",
},
dataType:"json",
success:function (json) {
// $("#albumImg").attr("src",json.realPath);
$(".example-image").attr("src",json.realPath);
$(".example-image-link").attr("href",json.realPath);
$(".lastImg").val(json.realPath);
// $("#lastImg").val(json.realPath);
$(".pic").val(json.relativePath);
// $("#pic").val(json.relativePath);
}
})
}
function submitFile1(){
$("#location1").val($("#i-file1").val());
// $(".location").val($(".i-file").val());
// $(".layui-form").ajaxSubmit({
$("#updateAlbumForm").ajaxSubmit({
url:"/upload/uploadFile",
data:{
fileType:"pic",
},
dataType:"json",
success:function (json) {
$("#albumImg1").attr("src",json.realPath);
// $(".example-image").attr("src",json.realPath);
$(".example-image-link").attr("href",json.realPath);
// $(".lastImg").val(json.realPath);
$("#lastImg1").val(json.realPath);
// $(".pic").val(json.relativePath);
$("#pic1").val(json.relativePath);
}
})
}
</script>列表显示
<form id="txForm" action="/album/list" method="post" class="form-horizontal" >
<div class="wrapper">
<jsp:include page="menu.jsp"></jsp:include>
<div class="page-content">
<div class="content container">
<div class="row">
<div class="col-lg-12">
<h2 class="page-title">歌曲列表 <small>favor song</small></h2>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<div class="widget">
<div class="widget-header"> <i class="icon-list-ol"></i>
<h3>搜索条件</h3>
</div>
<div class="widget-content">
<fieldset id="find">
<!--<legend class="section">Horizontal form</legend>-->
<div class="control-group">
<label for="aname" class="control-label">专辑名</label>
<div class="controls form-group">
<div class="input-group"> <span class="input-group-addon"><i class="icon-music"></i></span>
<input type="text" value="${mq.aname}" placeholder="如:thriller" name="aname" id="aname" class="form-control" />
</div>
</div>
</div>
<div class="control-group">
<label for="company" class="control-label">唱片公司</label>
<div class="controls form-group">
<div class="input-group"> <span class="input-group-addon"><i class="icon-user"></i></span>
<input type="text" value="${mq.company}" placeholder="如:史诗唱片" name="company" id="company" class="form-control" />
</div>
</div>
</div>
<div class="control-group">
<label for="lang" class="control-label">语种</label>
<div class="controls form-group">
<div class="input-group"> <span class="input-group-addon"><i class="icon-user"></i></span>
<input type="text" value="${mq.lang}" placeholder="如:英语" name="lang" id="lang" class="form-control" />
</div>
</div>
</div>
<div class="control-group">
<label for="searchPdate" class="control-label">日期</label>
<div class="controls form-group">
<div class="input-group"> <span class="input-group-addon"><i class="icon-reorder"></i></span>
<input readonly id="searchPdate" value="<f:formatDate value='${mq.pdate}' pattern='yyyy-MM-dd'></f:formatDate>" type="text" placeholder="如:1970-01-01" name="pdate" class="form-control" />
</div>
</div>
</div>
</fieldset>
<div class="form-actions text-right">
<div>
<button id="search" class="btn btn-primary" type="submit">搜索</button>
<button id="addAlbum" class="btn btn-primary" type="button" >添加专辑</button>
<button id="toggleSearch" flag = "2" class="btn btn-default" type="button">收缩↑</button>
</div>
</div>
</div>
<div class="widget-content" >
<div class="body">
<table class="table table-striped table-images" style="color: white;font-size: 14px">
<thead>
<tr>
<th class="hidden-xs-portrait">序号</th>
<th>封面</th>
<th>专辑名字</th>
<th class="hidden-xs-portrait">唱片公司</th>
<th class="hidden-xs">发行时间</th>
<th class="hidden-xs">语种</th>
<th></th>
</tr>
</thead>
<tbody>
<c:forEach items="${page.list}" var="album" varStatus="status">
<tr>
<td class="hidden-xs-portrait">${album.aid}</td>
<td><img src="${filePath}${album.pic}" /></td>
<td> ${album.aname} </td>
<td class="hidden-xs-portrait">${album.company}</td>
<td class="hidden-xs"> <p><strong><f:formatDate value="${album.pdate}" pattern="yyyy-MM-dd"></f:formatDate></strong></p> </td>
<td class="hidden-xs">${album.lang}</td>
<td><button class="btn btn-sm btn-primary" type="button" modify aid="${album.aid}"> 修改 </button>
<button data-toggle="button" class="btn btn-sm btn-warning" aid="${album.aid}"> 删除 </button></td>
</tr>
</c:forEach>
</tbody>
</table>
<jsp:include page="pagination.jsp"></jsp:include>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</form>添加弹出层
<div id="albumPop" style="margin-right: 50px;margin-top: 50px; display: none">
<form id="addAlbumForm" class="layui-form" method="post" action="/album/addAlbum" enctype="multipart/form-data" lay-filter="example">
<div class="layui-form-item" >
<label class="layui-form-label" style="width:100px">专辑名字</label>
<div class="layui-input-block">
<input type="text" name="aname" style="color: black; border-color: lightgray;background-color: white" lay-verify="aname" autocomplete="off" placeholder="请输入专辑名" class="layui-input">
</div>
</div>
<div class="layui-form-item" >
<label class="layui-form-label" style="width:100px">发行公司</label>
<div class="layui-input-block">
<input type="text" name="company" style="color: black; border-color: lightgray;background-color: white" lay-verify="company" autocomplete="off" placeholder="请输入公司名" class="layui-input">
</div>
</div>
<div class="layui-form-item" >
<label class="layui-form-label" style="width:100px">发行时间</label>
<div class="layui-input-block">
<input type="text" id="addPdate" name="pdate" style="color: black; border-color: lightgray;background-color: white" lay-verify="pdate" autocomplete="off" placeholder="请输入发行时间" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label" style="width:100px">图片</label>
<div class="controls form-group">
<div class="col-sm-4 col-md-2">
<div class="image-row">
<div class="image-set">
<a class="example-image-link" href="../../img/gallery-photo/image-3.jpg" data-lightbox="example-set" title="Click on the right side of the image to move forward.">
<img id="albumImg" class="example-image" src="../../img/gallery-photo/thumb-3.jpg" alt="Plants: image 1 0f 4 thumb" width="150" height="150" />
</a>
</div>
</div>
</div>
</div>
</div>
<div class="layui-form-item">
<label for="i-file" class="layui-form-label" style="width:100px">选择文件</label>
<!--<div class="col-sm-4 control-label">选择文件</div>-->
<div id="examples" class="section examples-section">
<div class="col-sm-6">
<div class="input-group">
<input id='location' class='location' class="form-control" onclick="$('#i-file').click();">
<label class="input-group-btn">
<input type="button" value="选择封面" class="btn btn-primary" onclick="$('#i-file').click();">
</label>
</div>
</div>
<input type="hidden" id="pic" class="pic" name="pic" lay-verify="pic">
<input type="hidden" id="lastImg" class="lastImg" name="lastImg">
<input type="file" name="picfile" id='i-file' class="i-file" accept=".jpg, .png" onchange="submitFile()" style="border-color: lightgray;background-color: lightgray;display: none">
</div>
</div>
<div class="layui-form-item" >
<label for="lang2" class="layui-form-label " style="width:100px">语种</label>
<div class="layui-input-block">
<input id="lang2" class="lang" type="text" name="lang" style="color: black; border-color: lightgray;background-color: white" lay-verify="lang" autocomplete="off" placeholder="请输入语种" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn layui-btn-normal layui-btn-radius" lay-submit="" lay-filter="demo1">添加专辑</button>
</div>
</div>
</form>
</div>

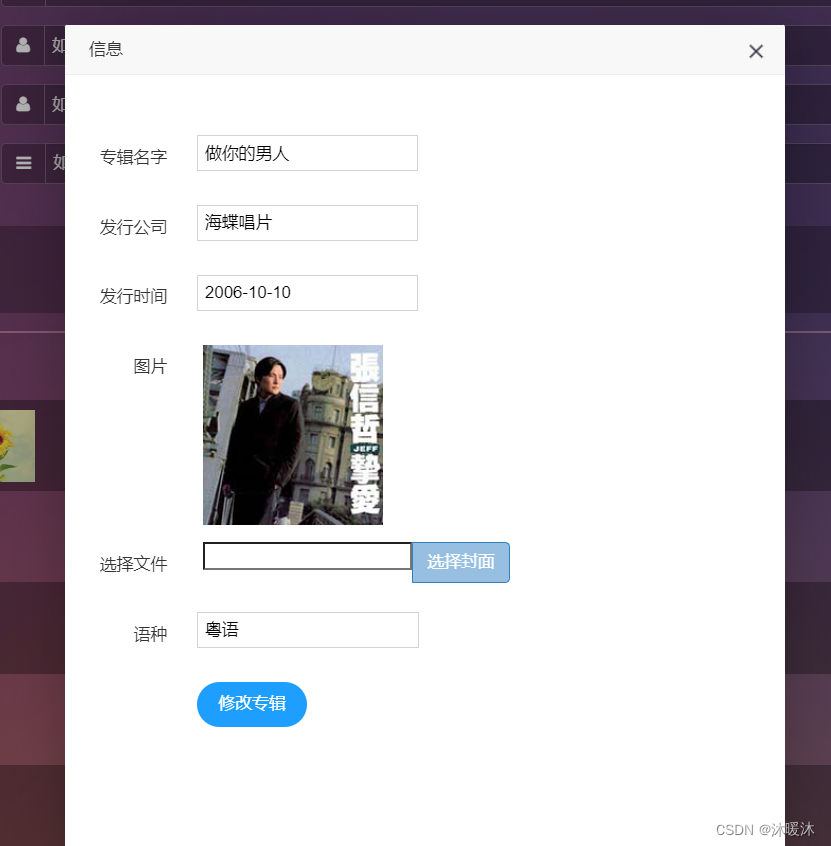
修改弹出层
<div id="albumPop1" style="margin-right: 50px;margin-top: 50px; display: none">
<form id="updateAlbumForm" class="layui-form" method="post" action="/album/updateAlbum" enctype="multipart/form-data" lay-filter="example">
<input type="hidden" name="aid" id="aid">
<div class="layui-form-item" >
<label class="layui-form-label" style="width:100px">专辑名字</label>
<div class="layui-input-block">
<input type="text" class="aname" name="aname" style="color: black; border-color: lightgray;background-color: white" lay-verify="aname" autocomplete="off" placeholder="请输入专辑名" class="layui-input">
</div>
</div>
<div class="layui-form-item" >
<label class="layui-form-label" style="width:100px">发行公司</label>
<div class="layui-input-block">
<input type="text" class="company" name="company" style="color: black; border-color: lightgray;background-color: white" lay-verify="company" autocomplete="off" placeholder="请输入公司名" class="layui-input">
</div>
</div>
<div class="layui-form-item" >
<label class="layui-form-label" style="width:100px">发行时间</label>
<div class="layui-input-block">
<input type="text" id="updatePdate" class="pdate" name="pdate" style="color: black; border-color: lightgray;background-color: white" lay-verify="pdate" autocomplete="off" placeholder="请输入发行时间" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label" style="width:100px">图片</label>
<div class="controls form-group">
<div class="col-sm-4 col-md-2">
<div class="image-row">
<div class="image-set">
<a class="example-image-link" href="../../img/gallery-photo/image-3.jpg" data-lightbox="example-set" title="Click on the right side of the image to move forward.">
<img id="albumImg1" class="example-image" src="../../img/gallery-photo/thumb-3.jpg" alt="Plants: image 1 0f 4 thumb" width="150" height="150" />
</a>
</div>
</div>
</div>
</div>
</div>
<div class="layui-form-item">
<label for="i-file1" class="layui-form-label" style="width:100px">选择文件</label>
<!--<div class="col-sm-4 control-label">选择文件</div>-->
<div class="examples" class="section examples-section">
<div class="col-sm-6">
<div class="input-group">
<input id="location1" class='location' class="form-control" onclick="$('#i-file1').click();">
<label class="input-group-btn">
<input type="button" id="i-check" value="选择封面" class="btn btn-primary" onclick="$('#i-file').click();">
</label>
</div>
</div>
<input type="hidden" id="pic1" class="pic" name="pic" lay-verify="pic">
<input type="hidden" id="lastImg1" class="lastImg" name="lastImg">
<input type="file" name="picfile" id='i-file1' class="i-file" accept=".jpg, .png" onchange="submitFile()" style="border-color: lightgray;background-color: lightgray;display: none">
</div>
</div>
<div class="layui-form-item" >
<label for="lang1" class="layui-form-label " style="width:100px">语种</label>
<div class="layui-input-block">
<input id="lang1" class="lang" type="text" name="lang" style="color: black; border-color: lightgray;background-color: white" lay-verify="lang" autocomplete="off" placeholder="请输入语种" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn layui-btn-normal layui-btn-radius" lay-submit="" lay-filter="demo2">修改专辑</button>
</div>
</div>
</form>
</div>