
<!-- 用scope盖不住全局,随意来个class匹配私定,搜索关键词:不要随便改,乱打class名 -->
<style>
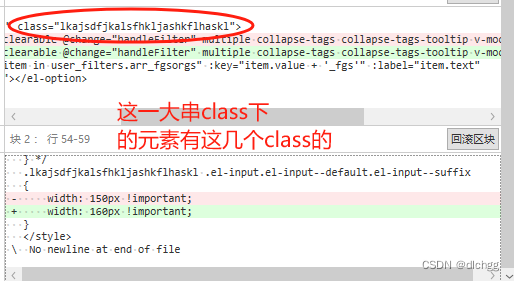
.lkajsdfjkalsfhkljashkflhaskl .el-input.el-input--default.el-input--suffix
{
width: 160px !important;
}
</style>
这里是改被全局定死的el-select选择框的长度,不想改全局,又不想影响别的页面

<!-- 用scope盖不住全局,随意来个class匹配私定,搜索关键词:不要随便改,乱打class名 -->
<style>
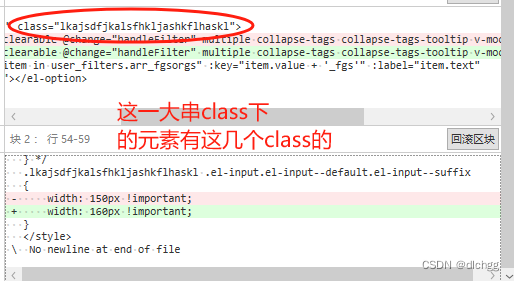
.lkajsdfjkalsfhkljashkflhaskl .el-input.el-input--default.el-input--suffix
{
width: 160px !important;
}
</style>
这里是改被全局定死的el-select选择框的长度,不想改全局,又不想影响别的页面
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1568234.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!