虽然浏览器自带websocket功能它会根据响应回来的内容自动去判断资源类型,但是我们加上了mime类型判断代码会更加规范些
一、mime类型概念:
媒体类型是一种标准,它用来表示文档。文件、字节流的性质和格式。HTTP服务可以设置响应头Content-Type来表明响应体mime类型,浏览器会根据该类型决定如何处理响应体的资源
二、具体类型:
mime类型结构:【type】/【subType】 (主类型/子类型)
常见文件对应的mime类型:
(1)html:“ text / html ”
(2)css:“ text / css”
(3)js:“ text / javascript”
(4)png:“ image/ png”
(5)jpg:“ image/ jpeg ”
(6)gif:“ image/ gif”
(7)mp4:“ video/ mp4”
(8)mp3:“ audio/ mpeg”
(9)json:“ application/ json”
(10)对于未知的资源类型,可以选择application / octet-stream类型,浏览器在遇到该类型的响应时,会对响应体内容进行独立存储。也就是我们常见的下载效果
三、代码示例:
以前面写过的获取静态资源代码为例:见http://t.csdnimg.cn/y9zIM
建一个32.mime.js文件,写入如下代码:
// 获取静态资源的代码
const http = require('http');
const fs = require('fs');
const path = require('path');
let mimes={
html:"text/html",
css:"text / css",
js:"text / javascript",
png:"image/ png",
jpg:"image/ jpeg",
gif:"image/ gif",
mp4:"video/ mp4",
mp3:"audio/ mpeg",
json:"application/ json"
}
// 2.创建服务对象
const server = http.createServer((request, response) => {
// 获取请求url路径
let { pathname } = new URL(request.url, 'http://127.0.0.1');
// 拼接文件路径
let filePath = __dirname + pathname;
// 读取文件 fs异步API
fs.readFile(filePath, (err, data) => {
if (err) {
response.setHeader('content-type', 'text/html;charset=utf-8');
response.end("文件读取失败,失败原因是:" + err.message); //注意读取的文件不能以中文命名,否则会报错
return;
}
// mime类型的运用:
//1.获取文件的后缀名
let ext = path.extname(filePath).slice(1); //当我读取js文件时。后面不加.slice(1)的输出的后缀结果为.js。去除.这个瑕疵,于是使用了slice方法将.进行了裁剪,输出结果为js
//2.获取对应的类型
let type = mimes[ext];
if (type) {
// 匹配到了
if(type==='html'){
// 匹配到了
response.setHeader('content-type', type,';charset=utf-8');
//charset=utf-8解决乱码问题。一般情况下只需要设置html页面的utf-8即可
} else{
response.setHeader('content-type', type);
}
}else {
// 未匹配到
response.setHeader('content-type', 'application/octet-stream');
}
// 响应文件内容
response.end(data);
})
})
// 3.监听端口,启动服务
server.listen(9000, () => {
console.log('服务已启动...');
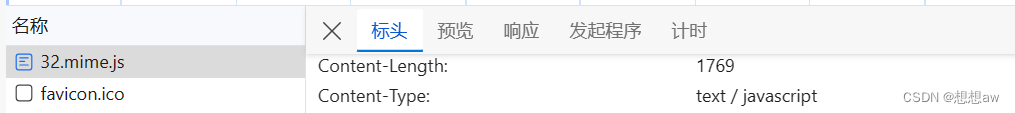
})当我们打开浏览器输入http://127.0.0.1:9000/32.mime.js时去读取这个js文件。我们在网络里可以看到content-type的类型为text/javascript