介绍
本示例通过输入法框架实现自会编辑框,可以绑定输入法应用,从输入法应用输入内容,显示和隐藏输入法。
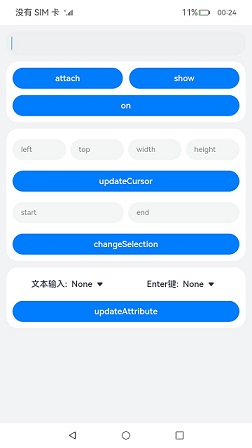
效果预览

使用说明
1.点击编辑框可以绑定并拉起输入法,可以从输入法键盘输入内容到编辑框。
2.可以点击attach/dettach、show/hide、on/off按钮来绑定/解绑、显示/隐藏、开启监听/关闭监听。
3.输入光标信息后点击updateCursor向输入法应用发送光标信息,发送成功会右toast提示。
4.输入选中文本的开始和结束位置,点击changeSelection可以选中文本。
5.选择文本输入类型和Enter键类型后,点击updateAttribute可以更新拉起的输入法的输入类型和Enter键类型,依赖输入法应用是否适配。
工程目录
CustomInputText
├── AppScope
│ └── app.json5 //APP信息配置文件
├── entry/src/main //应用首页
│ ├── ets
│ │ ├── entryability
│ │ ├── components //自定义组件
│ │ │ ├── CustomInputText.ets //自绘编辑框组件
│ │ ├── pages
│ │ │ ├── Index.ets //主页
│ │ ├── utils
│ │ │ ├── Logger.ets //日志工具类
│ │ │ ├── InputAttributeInit.ets //编辑框属性工具类
│ └── module.json5
具体实现
-
自绘编辑框
-
使用输入法框架实现组件绑定输入法应用,监听输入法事件,显示和隐藏输入法,发送光标和编辑框属性到输入法应用功能。
相关权限
不涉及。
依赖
不涉及。
约束与限制
1.本示例仅支持标准系统上运行。
2.本示例支持API10版本SDK,SDK版本号(API Version 10 Release),镜像版本号(4.0Release) 。
3.本示例需要使用DevEco Studio 版本号(4.0Release)及以上版本才可编译运行。
下载
如需单独下载本工程,执行如下命令:
git init
git config core.sparsecheckout true
echo code/Solutions/InputMethod/CustomInputText/ > .git/info/sparse-checkout
git remote add origin https://gitee.com/openharmony/applications_app_samples.git
git pull origin master
为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→HarmonyOS教学视频:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
HarmonyOS教学视频:语法ArkTS、TypeScript、ArkUI等…视频教程


鸿蒙生态应用开发白皮书V2.0PDF: 获取完整版白皮书方式请点击→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

鸿蒙 (Harmony OS)开发学习手册
一、入门必看
1.应用开发导读(ArkTS)
2………
二、HarmonyOS 概念
1.系统定义
2.技术架构
3.技术特性
4.系统安全
5…

三、如何快速入门?https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3…

四、开发基础知识
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
五、基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
更多了解更多鸿蒙开发的相关知识可以参考:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3