3.5.1 CSS背景
3.5.1将介绍如何在网页上应用背景颜色和背景图像。和CSS背景有关的属性如表所示。

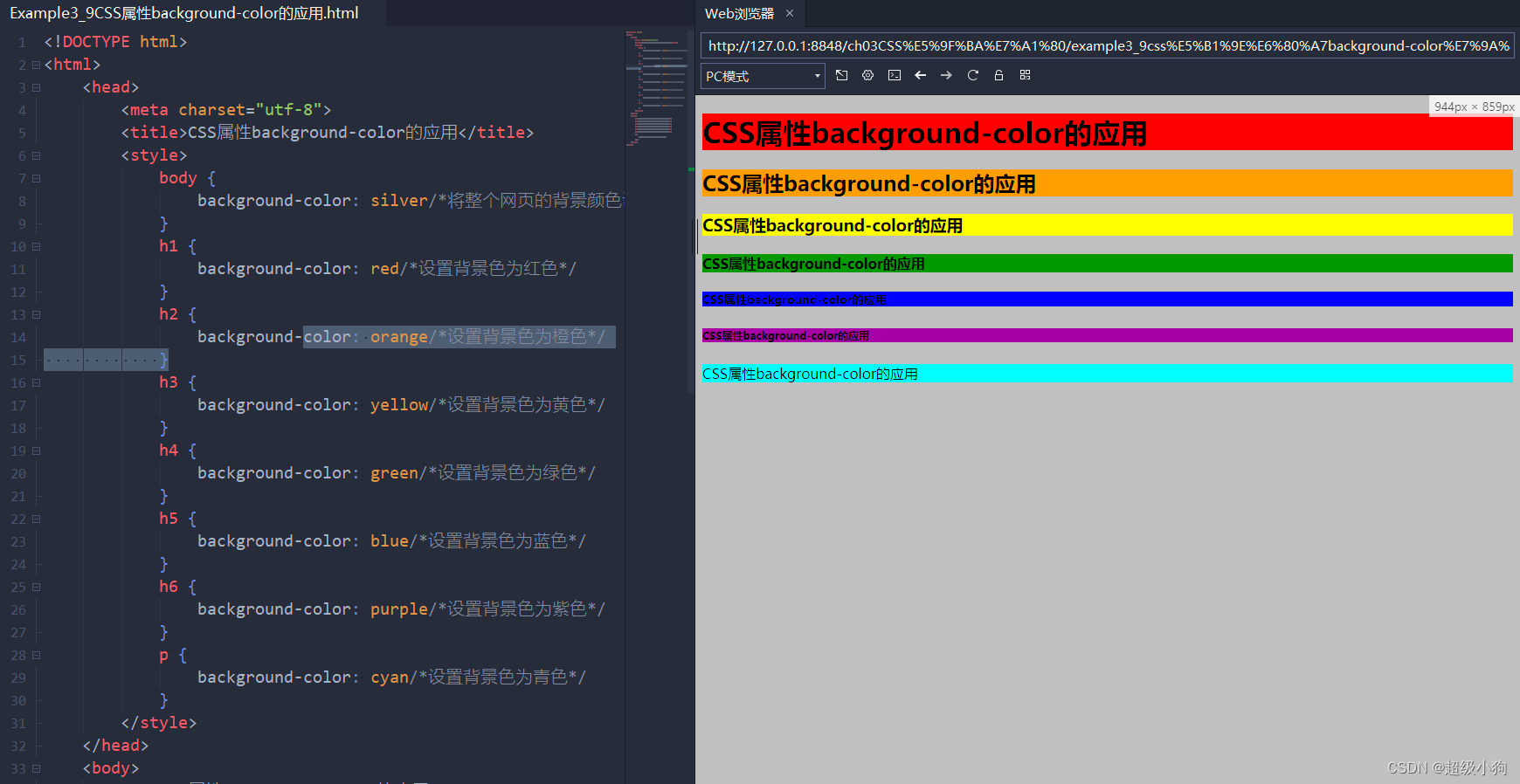
1. 背景颜色background-color
CSS中的background-color属性用于为所有HTML元素指定背景颜色。例如:
p{background-color:gray} /*将段落元素的背景颜色设置为灰色*/
如需要更改整个网页的背景颜色,则对<body>元素应用background-color属性。例如:
body{background-color:cyan} /*将整个网页的背景颜色设置为青色*/
background-color属性的默认值是transparent(透明的),因此如果没有特别规定HTML元素的背景颜色,那么该元素就是透明的以便使其覆盖的元素为可见。
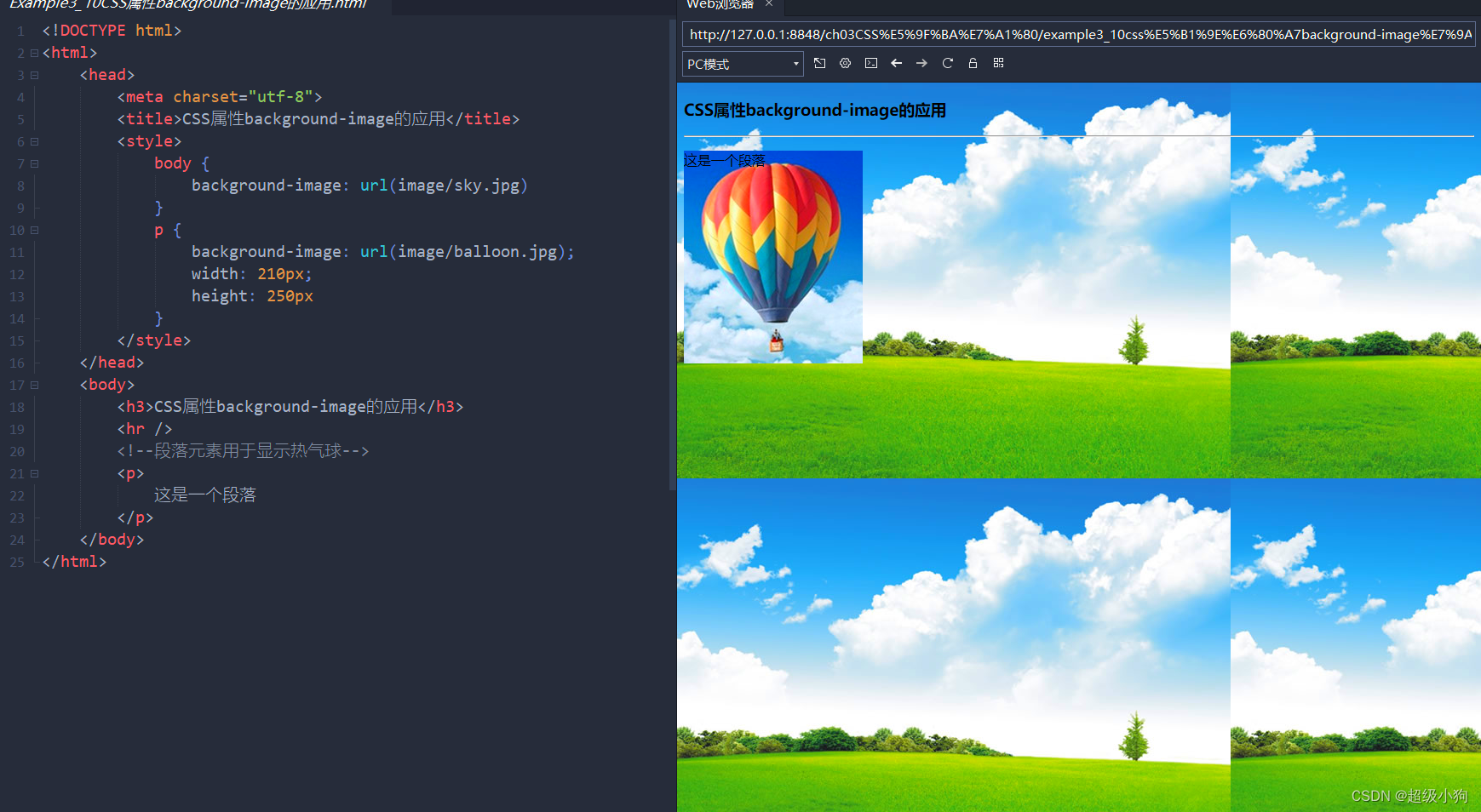
2. 背景图像background-image
CSS中的background-image属性用于为元素设置背景图像。例如:
p{background-color:gray} /*将段落元素的背景颜色设置为灰色*/
如果引用本地其他文件夹中的图片,给出对应的文件夹路径即可。例如:
p{background-image:url(image/flower.jpg)}
如需要更改整个网页的背景图像,则对<body>元素应用background-image属性。例如:
body{ background-image:url(image/flower.jpg)}

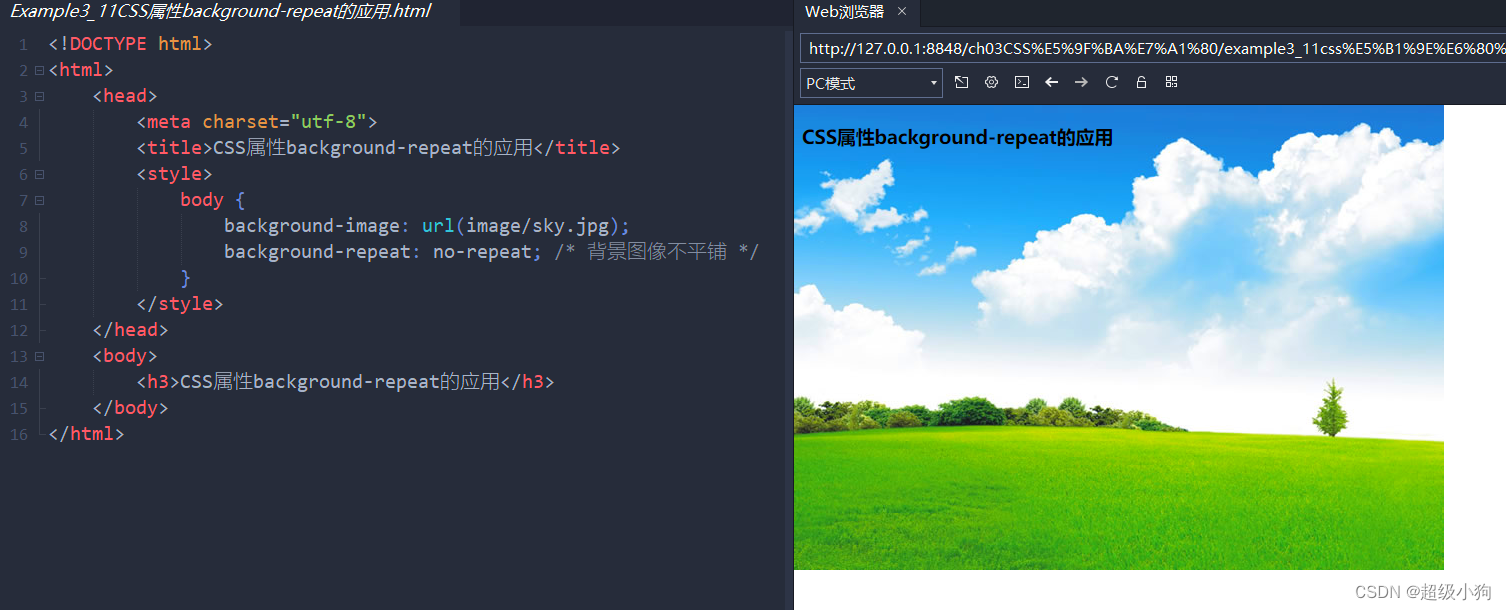
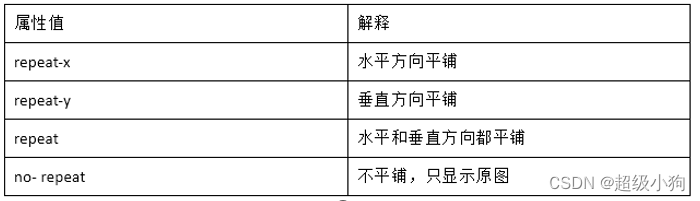
3. 背景图像平铺方式background-repeat
CSS中的background-image属性用于设置背景图像的平铺方式。如果不设置该属性,则默认背景图像会在水平和垂直方向上同时被重复平铺(如例3-10的运行效果)。该属性有四种不同的取值,如表所示。

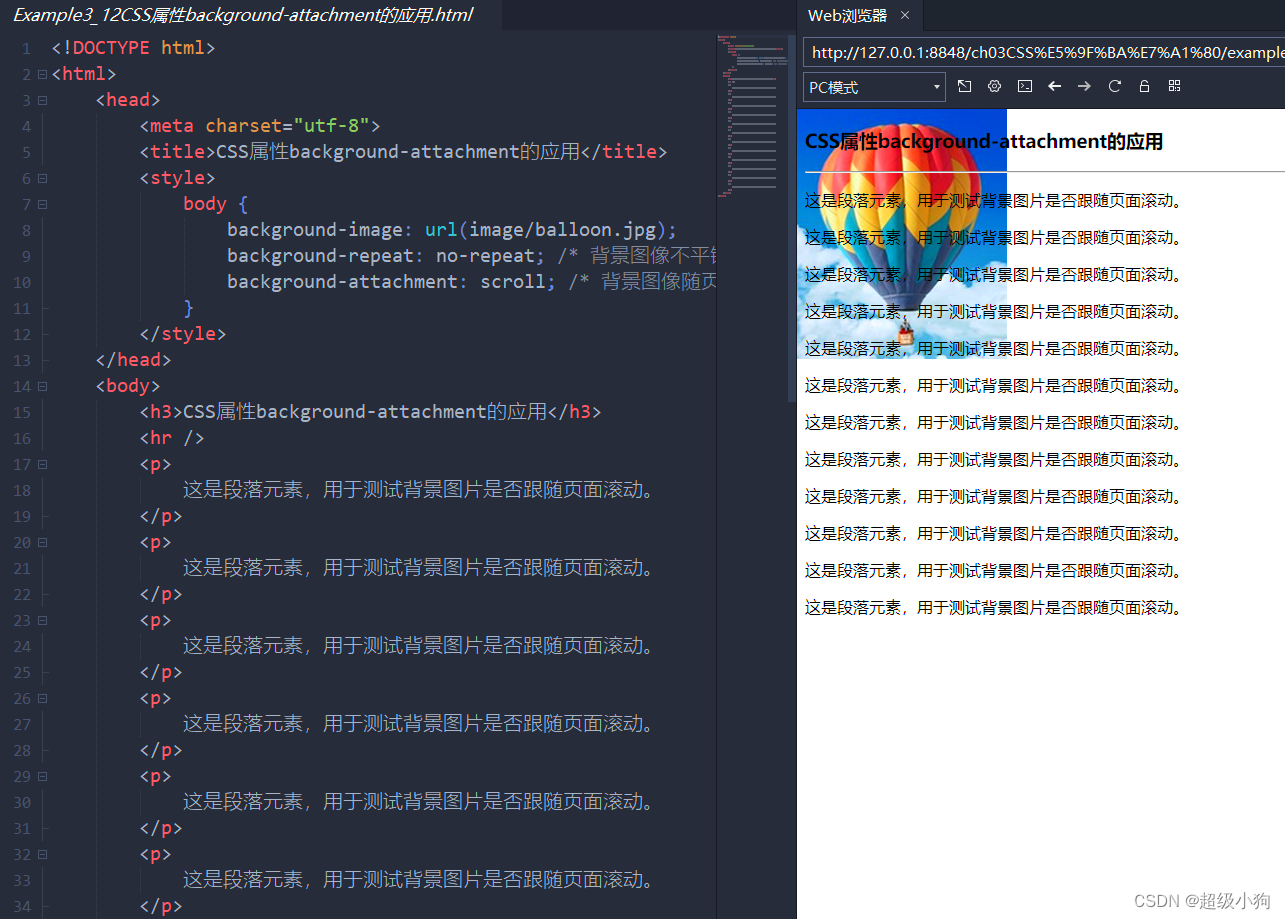
4. 固定/滚动背景图像background-attachment
CSS中的background-attachment属性用于设置背景图像是固定在屏幕上还是随着页面滚动。该属性有两种取值,如表所示。

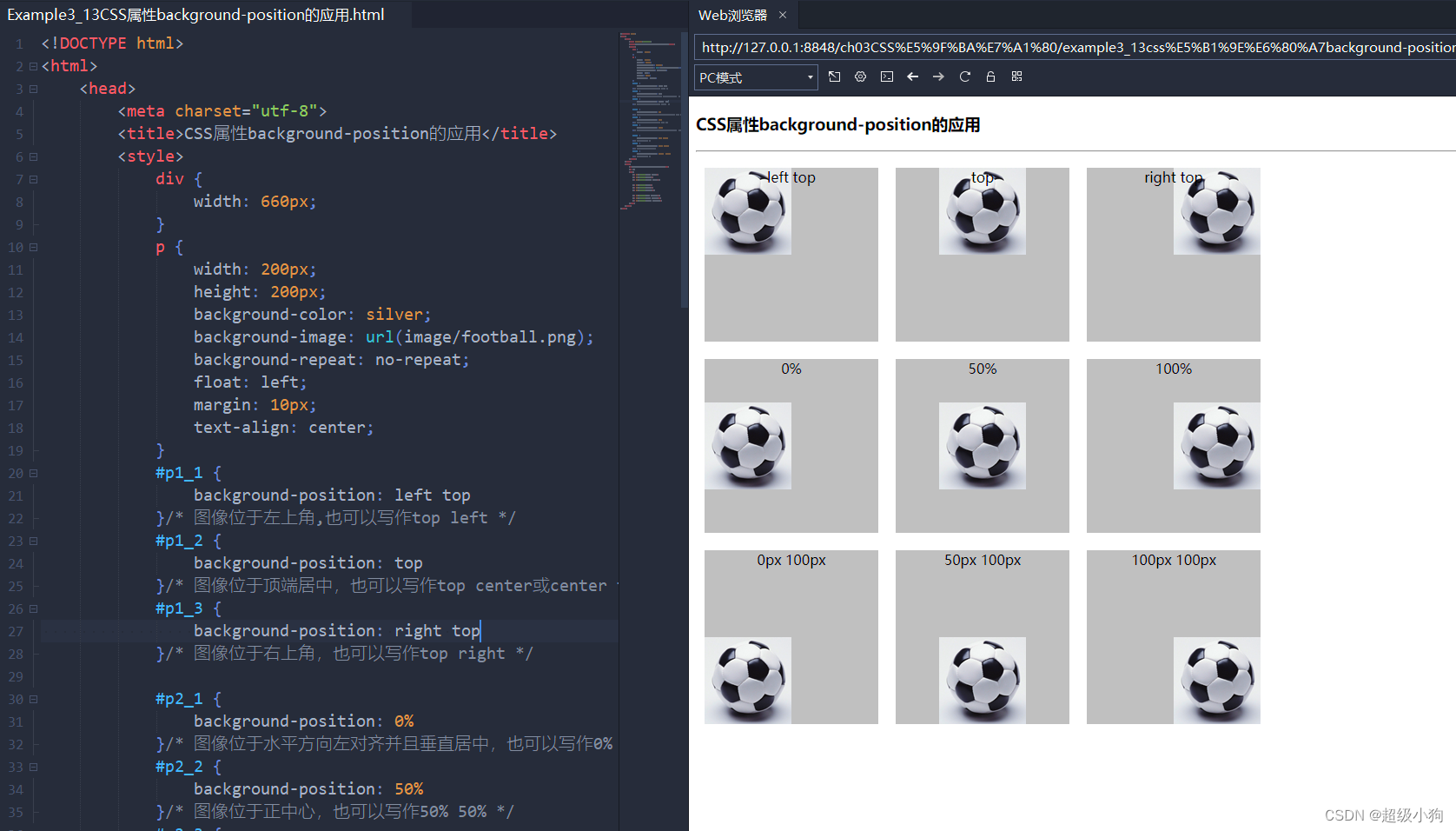
5. 定位背景图像background-position
默认情况下,背景图像会放置在元素的左上角。CSS中的background-position属性用于设置背景图像的位置,可以根据属性值的组合将图像放置到指定位置上。该属性允许使用两个属性值组合的形式对背景图像进行定位。其基本格式如下:
background-position: 水平方向值 垂直方向值
水平和垂直方向的属性值均可使用关键词、长度值或者百分比的形式表示。
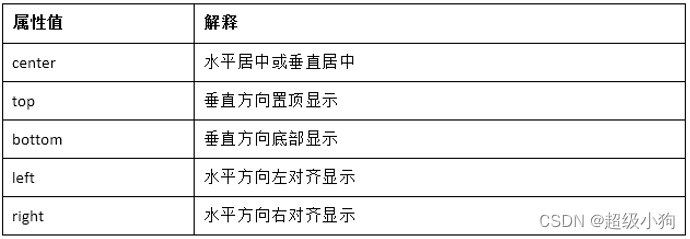
(1) 关键词定位
在background-position属性值中可以使用的关键词共有5种,如表所示。

使用关键词组合的方式定位图像,需要从表示水平方向和垂直方向的关键词中各选一个组合使用,例如background-position:left top表示背景图像在元素左上角的位置。
关键词指示的方向非常明显,例如left和right就是水平方向专用,而top和bottom是垂直方向专用。因此关键词的组合可以不分先后顺序,例如left top和top left就表达完全相同的含义。关键词center既可表示水平居中也可表示垂直居中,组合使用时取决于另一个关键词是水平还是垂直方向,center则用于补充对立方向。
关键词定位的方式也可以简写为单个关键词的形式,这种情况会默认另一个省略的关键词为center。例如简写形式left就等价于left center或center left,表示水平方向左对齐、垂直方向居中显示。
(2) 长度值定位
长度值定位方法是以元素内边距区域左上角的点作为原点,然后解释背景图像左上角的点对原点的偏移量。例如background-position: 100px 50px指的是背景图像左上角的点距离元素左上角向右100像素同时向下50像素的位置上。
(3) 百分比定位
百分比数值定位方式更为复杂,是将HTML元素与其背景图像在指定的点上重合对齐,而指定的点是用百分比的方式进行解释的。
例如background-position: 0% 0%指的是背景图像左上角的点放置在HTML元素左上角原点上。而background-position:66% 33%指的是HTML元素和背景图像水平方向2/3的位置和垂直方向1/3的位置上的点对齐。
一般来说使用百分比定位方式都是用两个参数值组合定位的,第一个参数值表示水平方向的位置,第二个参数值表示垂直方向的位置。如果简写为一个参数值则只表示水平方向的位置,省略的垂直方向位置默认为50%。这种方法类似于关键词定位法简写时使用center补全省略的关键词。


6. 背景简写background
CSS中的background属性可以用于概括其它五种背景属性,将相关属性值汇总写在同一行。当需要为同一个元素声明多项背景属性时可以使用background属性进行简写。声明顺序如下:
[background-color] [background-image] [background-repeat] [background-attachment] [background-position]
属性值之间用空格隔开,如果其中某个属性没有规定可以省略不写。
例如:
p{
background-color:silver;
background-image:url(image/football.png);
background-repeat:no-repeat;
}
上述代码使用background属性可以简写为:
p{ background: silver url(image/football.png) no-repeat }
3.5.2 CSS框模型
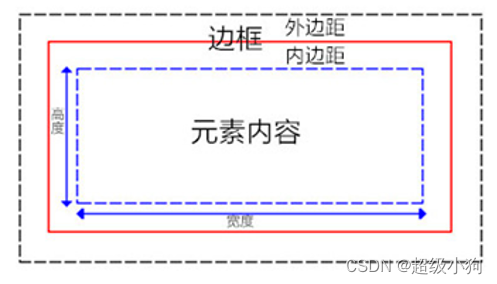
CSS框模型又称为盒状模型(Box Model),用于描述HTML元素形成的矩形盒子。每个HTML元素都具有元素内容、内边距、边框和外边距。CSS框模型的结构如图所示。

1. 内边距padding
(1) 设置各边内边距
在CSS中,可以使用padding属性设置HTML元素的内边距。元素的内边距也可以被理解为元素内容周围的填充物,因为内边距不影响当前元素与其他元素之间的距离,它只能用于增加元素内容与元素边框之间的距离。
padding属性值可以是长度值或者百分比值,但是不可以使用负数。
例如,为所有的段落元素<p>设置各边均为20像素的内边距:
p{padding:20px}
使用百分比值表示的是该元素的上一级父元素宽度(width)的百分比。例如:
<div style="width:100px">
<p style="padding:20%">这是一个段落</p>
</div>
padding属性也可以为元素的各边分别设置内边距。例如:
p{padding: 10px 20px 0 20%}
此时规定的属性值按照上右下左的顺时针顺序为各边的内边距进行样式定义。 因此本例表示上边内边距为10像素;右边内边距为20像素;下边内边距为0;左边内边距为其父元素宽度的20%。
(2)单边内边距
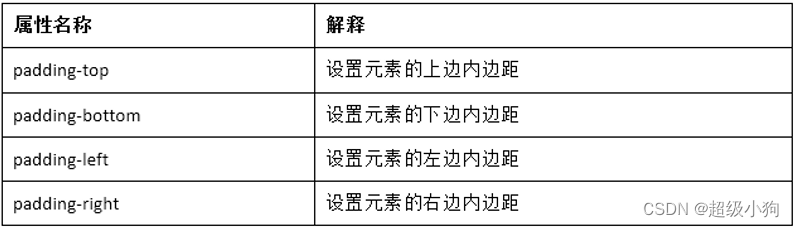
如果只需要为HTML元素的某一个边设置内边距,可以使用padding属性的4种单边内边距属性,如表所示。

例如,设置段落元素<p>的上边内边距为20像素:
p{padding-top: 20px}

2. 边框border
使用CSS边框的相关属性可以为HTML元素创建不同宽度、样式和颜色的边框。和CSS边框有关的属性如表所示。

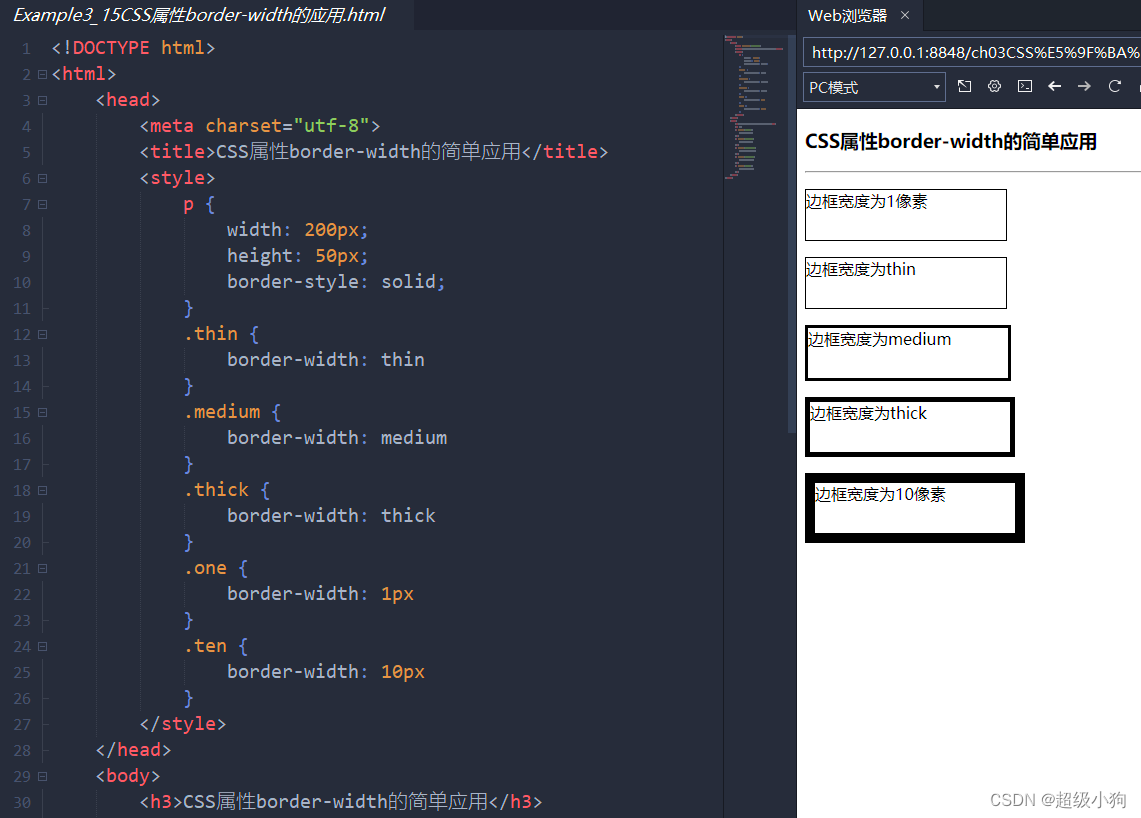
(1) 边框宽度border-width
CSS中的border-width属性用于定义HTML元素边框的宽度。该属性有四种取值,如表所示。


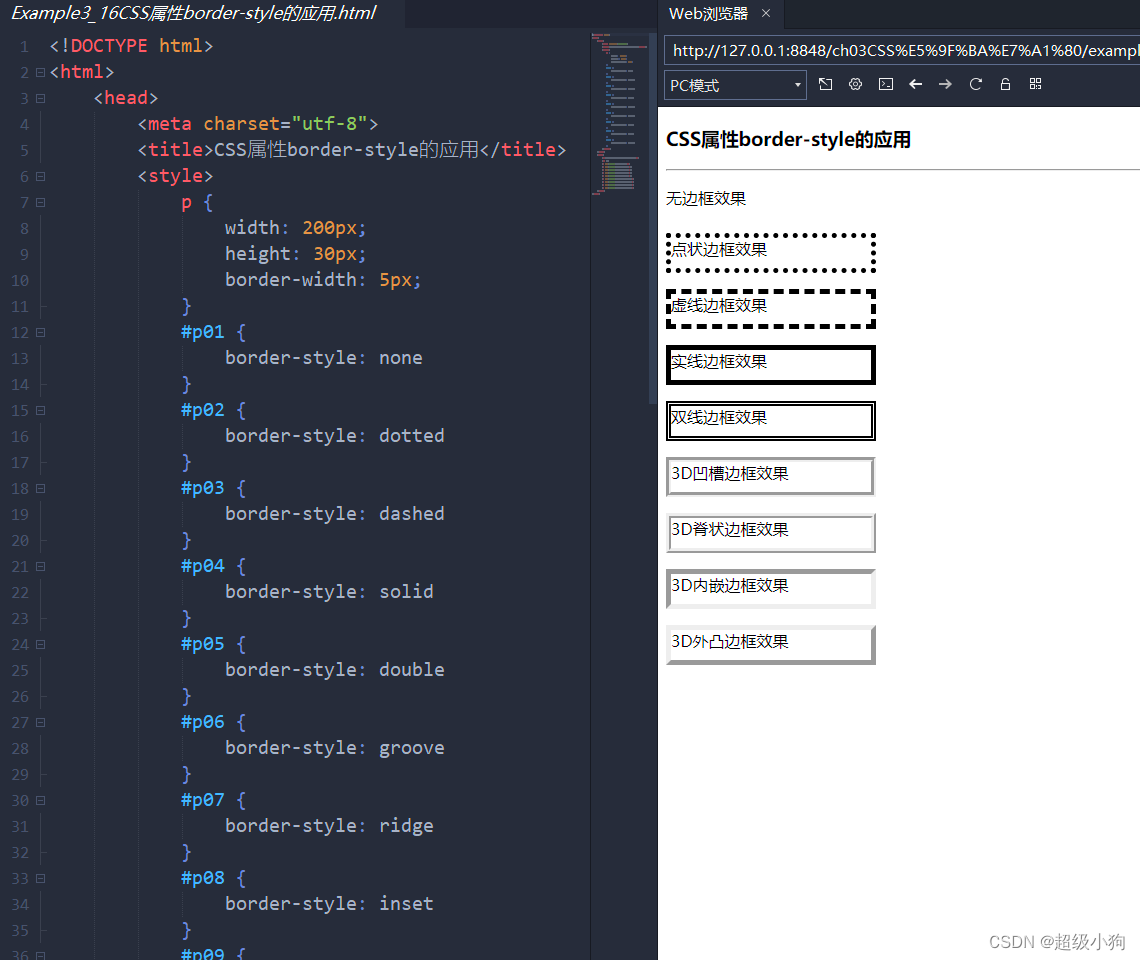
(2)边框样式border-style
CSS中的border-style属性用于定义HTML元素边框的样式。该属性有10种取值,如表所示。


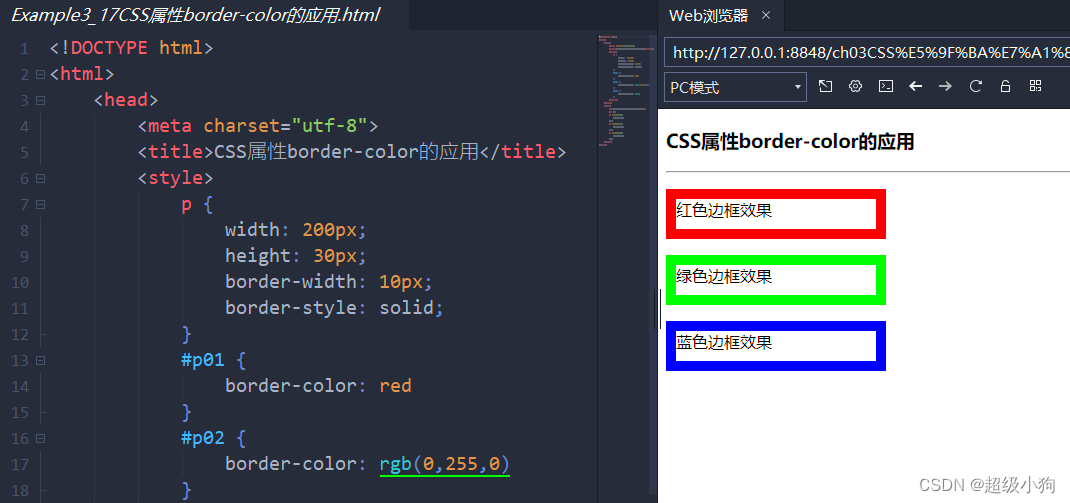
(3) 边框颜色border-color
CSS中的border-color属性用于定义HTML元素边框的颜色。其属性值为正常的颜色值即可,例如red表示红色边框等。关于颜色的写法可以参考本专栏3.4.6 节,这里不再赘述。
(4)边框简写border
CSS中的border属性可以用于概括其它3种边框属性,将相关属性值汇总写在同一行。当需要为同一个元素声明多项边框属性时可以使用border属性进行简写。属性值无规定顺序,彼此之间用空格隔开,如果其中某个属性没有规定可以省略不写。
例如:
p{
border-width: 1px;
border-style: solid;
border-color: red
}
上述代码使用border属性可以简写为:
p{ border: 1px solid red}
3. 外边距margin
(1)设置各边外边距
在CSS中,可以使用margin属性设置HTML元素的外边距。元素的外边距也可以被理解为元素内容周围的填充物,因为内边距不影响当前元素与其他元素之间的距离,它只能用于增加元素内容与元素边框之间的距离。
margin属性值可以是长度值或百分比,包括可以使用负数。
例如,为所有的标题元素<h1>设置各边均为10像素的外边距:
h1{margin:10px}
和内边距padding属性类似,使用百分比值表示的也是当前元素上级父元素的宽度(width)百分比。例如:
<div style="width:300px">
<p style="margin:10%">这是一个段落</p>
</div>
magin属性同样也可以为元素的各边分别设置外边距。例如:
p{margin: 0 10% 20px 30px}
此时规定的属性值按照上右下左的顺时针顺序为各边的外边距进行样式定义。因此本例表示上边外边距为0像素;右边外边距为其父元素宽度的10%;下边外边距为20像素;左外外边距为30像素。
如果在设置外边距时各边有部分重复值,可以写成简写的方式。
简写为3个属性值的样式,则左右边外边距共用中间的属性值。例如:
p{margin: 10px 0 30px}
本例表示上边外边距为10像素;左右边外边距为0;下边外边距为30像素。
简写为2个属性值的样式,则上下边外边距共用第一个属性值、左右边外边距共用第二个属性值。例如:
p{margin: 20px 30px}
本例表示上下边外边距为20像素;左右边外边距为30像素。
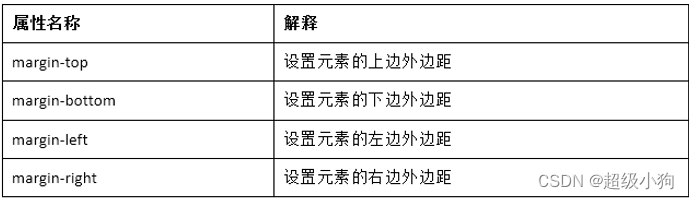
(2)单边外边距
如果只需要为HTML元素的某一个边设置外边距,也可以使用margin属性的4种单边外边距属性,如表所示。

例如,设置段落元素<p>的左边外边距为10像素:
p{margin-left: 10px}
需要注意的是,不同的浏览器对于HTML元素的边距设置虽然基本都是默认为8像素,但是有细微的差异。其中IE和Netscape浏览器是对<body>标签定义了默认外边距margin属性为8px;而Opera浏览器相反是把内边距padding的默认值定义成了8px。为了保证网页的HTML元素兼容各种浏览器,建议自定义<body>标签中的margin和padding属性值。 
(3) 外边距合并
外边距合并又称为外边距叠加,指的是如果两个元素的垂直外边距相连接会发生重叠合并,其高度是合并前这两个外边距中的较大值。
因此外边距合并主要指的就是上下外边距的合并,存在以下三种可能:
- 当元素B出现在元素A下面时,元素A的下边距会与元素B的上边距发生重叠合并;
- 当元素B包含在元素A内部时,如果元素B的上/下内边距均为0,也会发生上/下外边距合并现象;
- 当空元素没有边框和内边距时,上下外边距也会发生合并。
需要注意的是,只有普通块级元素的垂直外边距才会发生合并,如果是特殊情况例如浮动框、行内框或者绝对定位之间的外边距是不会发生合并的。
3.5.3 CSS文本
本节将介绍如何对网页上的文本内容进行修饰。和CSS文本有关的属性如表所示。

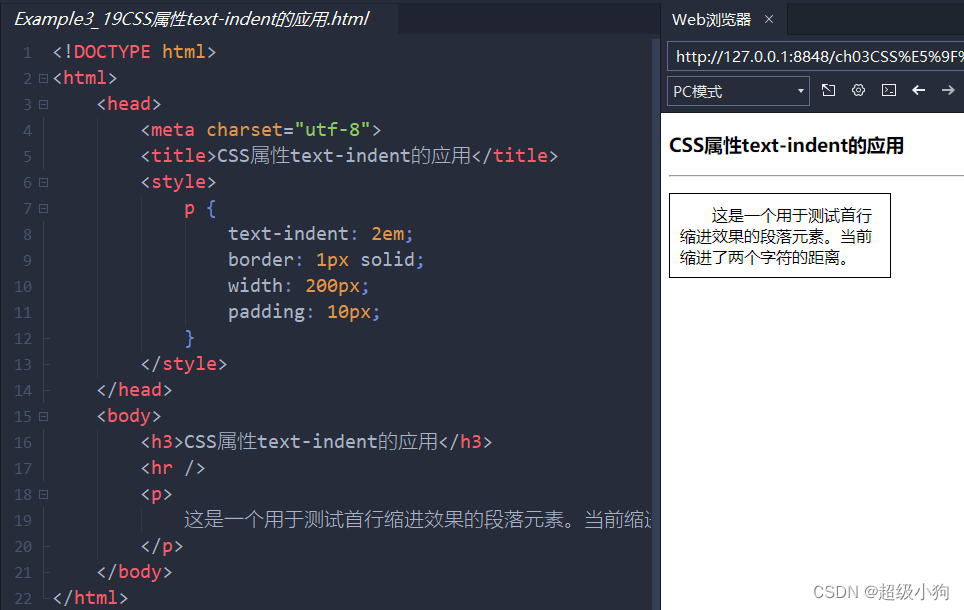
1. 文本缩进text-indent
CSS中的text-indent属性用于为段落文本设置首行缩进效果。
例如,为段落元素<p>设置20像素的首行缩进:
p{text-indent: 20px}

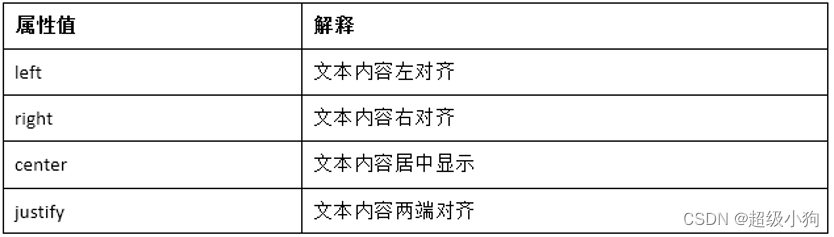
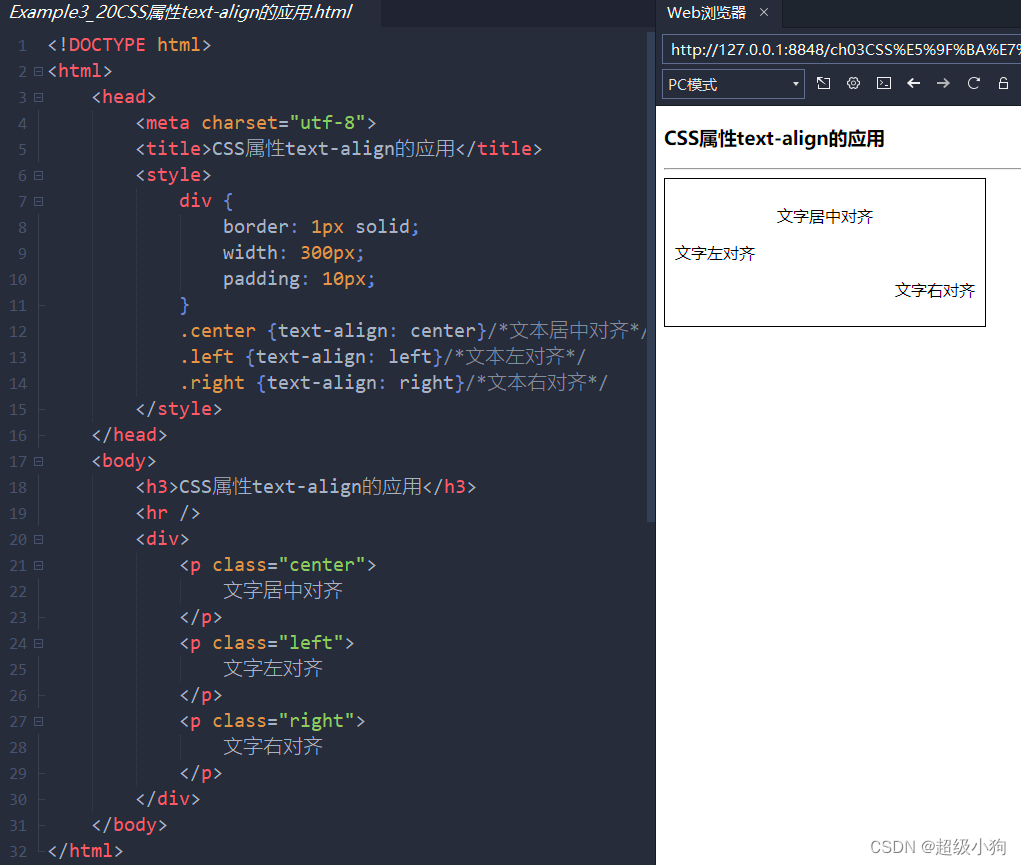
2. 文本对齐text-align
CSS中的text-align属性用于为文本设置对齐效果。该属性有四种取值,如表所示。


3. 文本装饰text-decoration
CSS中的text-decoration属性用于为文本添加装饰效果,例如下划线、删除线和上划线等。该属性有4种取值,如表所示。


4. 文本转换text-transform
CSS中的text-transform属性用于设置文本的大小写。该属性有4种取值,如表所示。

5. 字符间距letter-spacing
CSS中的letter-spacing属性用于设置文本中字符的间距,其属性值为长度值。例如,将标题元素<h1>设置成字间距为10像素的宽度:
h1{letter-spacing:10px}

3.5.4 CSS字体
本节将介绍如何对字体进行样式设置。和CSS字体有关的属性如表所示。
1. 字体系列font-family
在CSS中,将字体分为两类:一类是特定字体系列(family-name),还有一类是通用字体系列(generic family)。特定字体系列指的是拥有具体名称的某一种字体,比如宋体、楷体、黑体、Times New Roman、Arial等;而通用字体系列指的是具有相同外观特征的字体系列。
除了常见的各种特定字体外,CSS规定了五种通用字体系列:
- Serif字体
- Sans-serif字体
- Monospace字体
- Cursive字体
- Fantasy字体

2. 字体风格font-style
CSS中的font-style属性可以用于设置字体风格是否为斜体字。该属性有3种取值,如表所示。

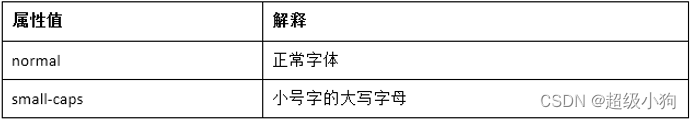
3.字体变化font-variant
CSS中的font-variant属性可以用于设置字体变化。该属性有两种取值,如表所示。
如果当前页面的指定字体不支持small-caps这种形式,则显示为正常大小字号的大写字母。 
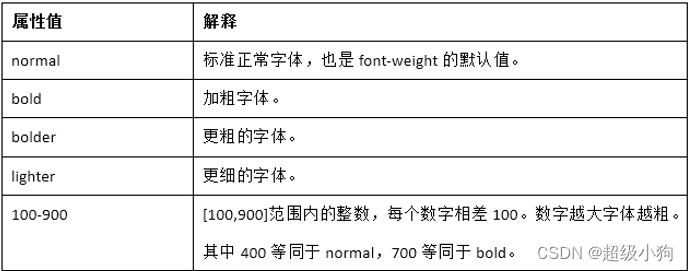
4. 字体粗细font-weight
CSS中的font-weight属性用于控制字体的粗细程度。该属性有5种取值,如表所示。
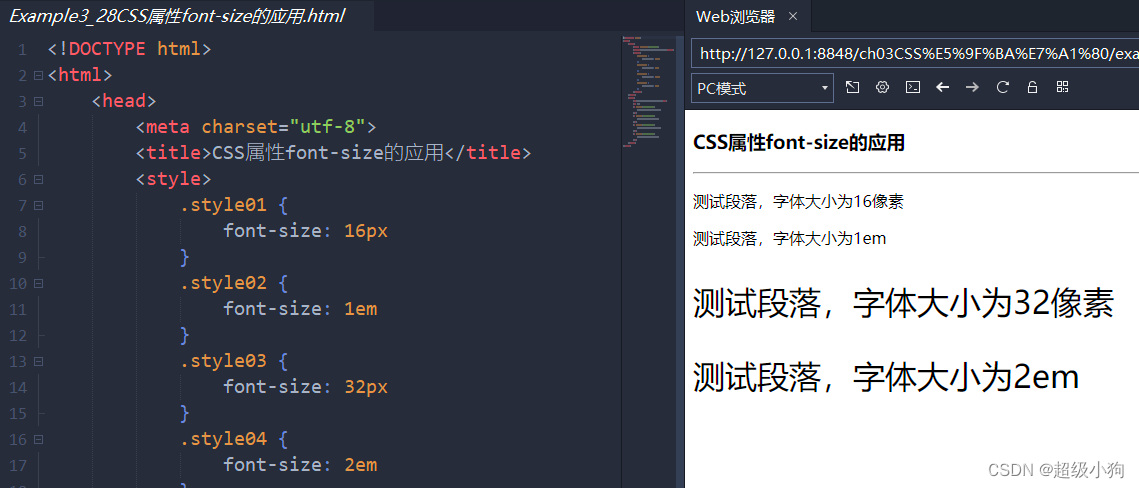
5. 字体大小font-size
在CSS中,font-size属性用于设置字体大小。font-size的属性值为长度值,可以使用绝对单位或相对单位。绝对单位使用的是固定尺寸,不允许用户在浏览器中更改文本大小,采用了物理度量单位:例如cm、mm、px等;相对单位是相对于周围的参照元素进行设置大小,允许用户在浏览器中更改字体大小,字体相对单位有:em、ch等。例如:
p{font-size:30px}
h1{font-size: 2em}
h2{font-size:120%}
关于字体大小的设置,常见用法是使用px、em或百分比(%)来显示字体尺寸。
- px:含义为像素,1px指的是屏幕上显示的一个小点,它是绝对单位。
- em:含义为当前元素的默认字体尺寸,是相对单位。浏览器默认字体大小是16px,因此在用户未作更改的情况下,1em=16px。
- %:含义为相对于父元素的比例,例如20%指的就是父元素宽度的20%,也是一个相对单位。

6. 字体简写font
CSS中的font属性可以用于概括其它五种字体属性,将相关属性值汇总写在同一行。当需要为同一个元素声明多项字体属性时可以使用font属性进行简写。声明顺序如下:
[font-style] [font-variant] [font-weight] [ font-size] [font-family]
属性值之间用空格隔开,如果其中某个属性没有规定可以省略不写。
例如:
p{
font-style:italic;
font-weight:bold;
font-size:20px;
}
上述代码使用font属性可以简写为:
p{font: italic bold 20px}
3.5.5 CSS超链接
HTML中的超链接元素<a>和其他元素类似,有一些通用CSS属性可以设置,比如字体大小、字体颜色、背景颜色等。除此之外,超链接元素<a>还可以根据其所处的4种不同的状态分别设置CSS样式。超链接的4种状态如表所示。
为超链接设置不同状态的CSS样式时必须遵循两条规则:一是a:hover的声明必须在a:link和a:visited之后;二是a:active的声明必须在a:hover之后。否则声明有可能失效。 
3.5.6 CSS列表
CSS对于HTML列表元素的样式设置主要在于规定各项列表前面的标志(marker)类型。在之前第二章HTML5基础中提到了三种列表类型:有序列表、无序列表和定义列表。其中有序列表默认的标记样式为标准阿拉伯数字(1,2,3,4,...);而无序列表默认的标记样式是实心圆点。和列表有关的属性如表所示。 1. 样式类型list-style-type
1. 样式类型list-style-type
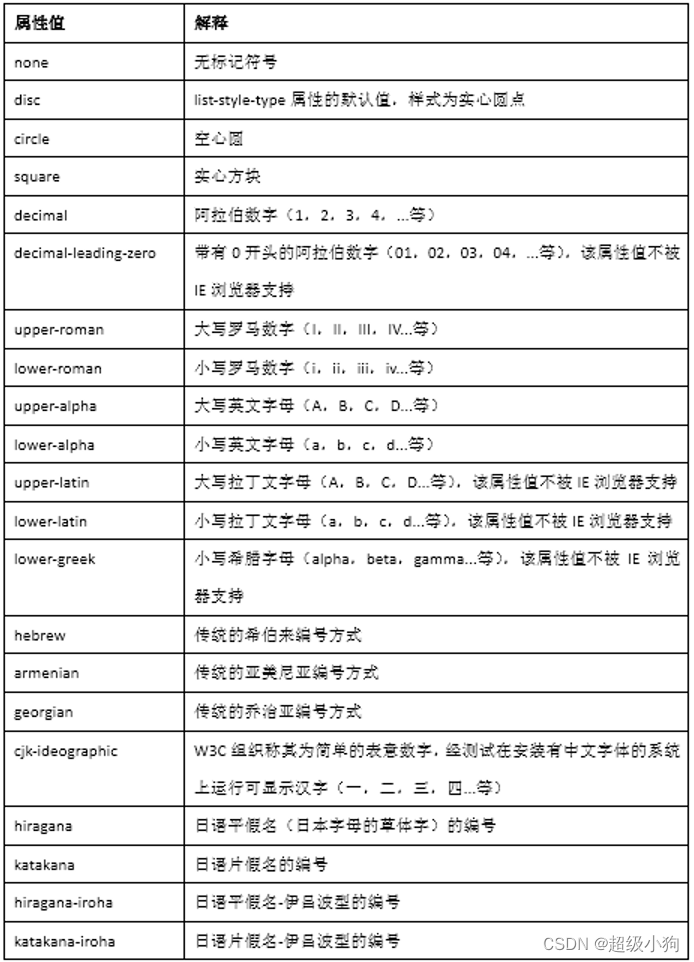
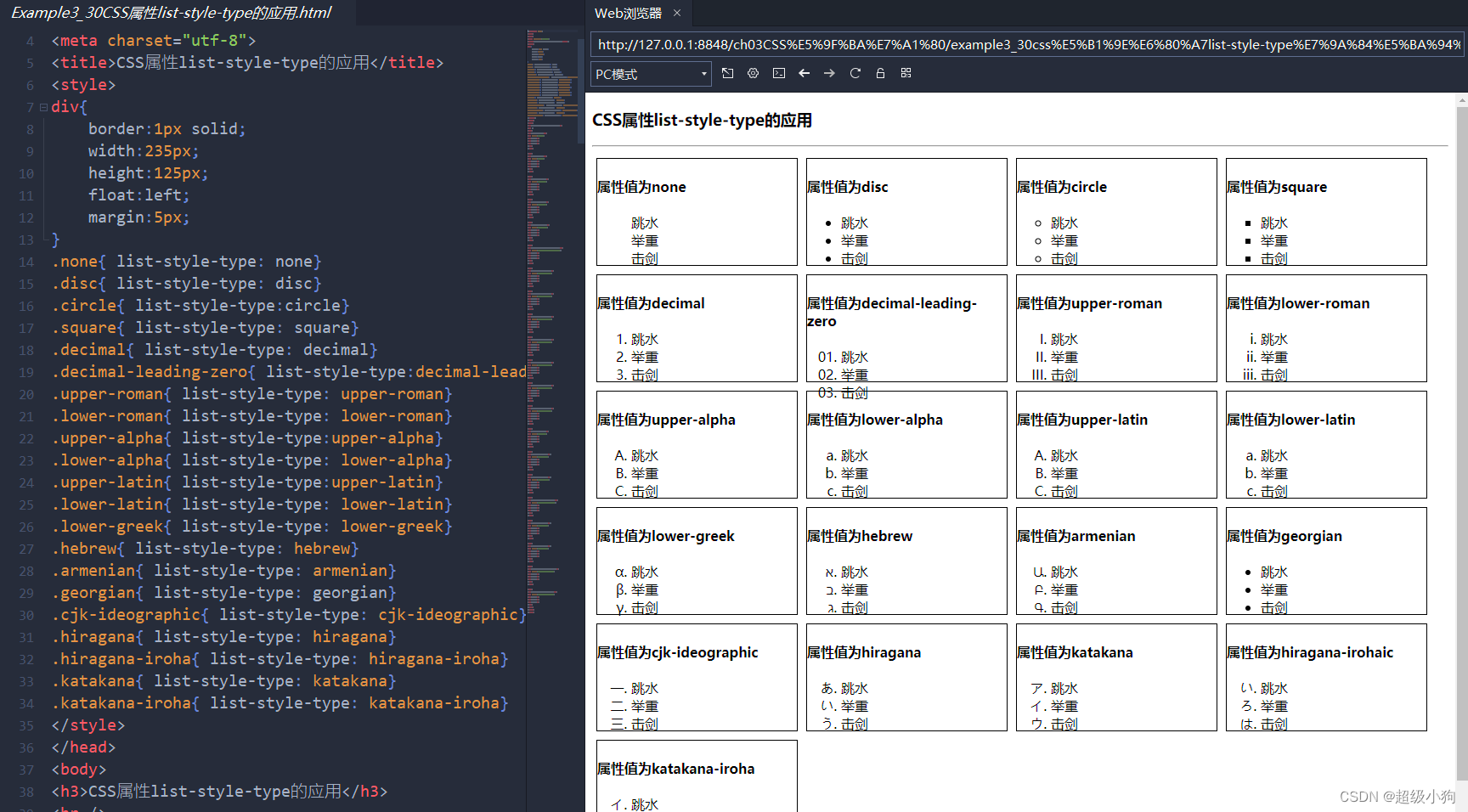
CSS中的list-style-type属性可以用于设置列表的标志样式。该属性在CSS2版本已有21种取值内容,如表所示。


2. 样式图片list-style-image
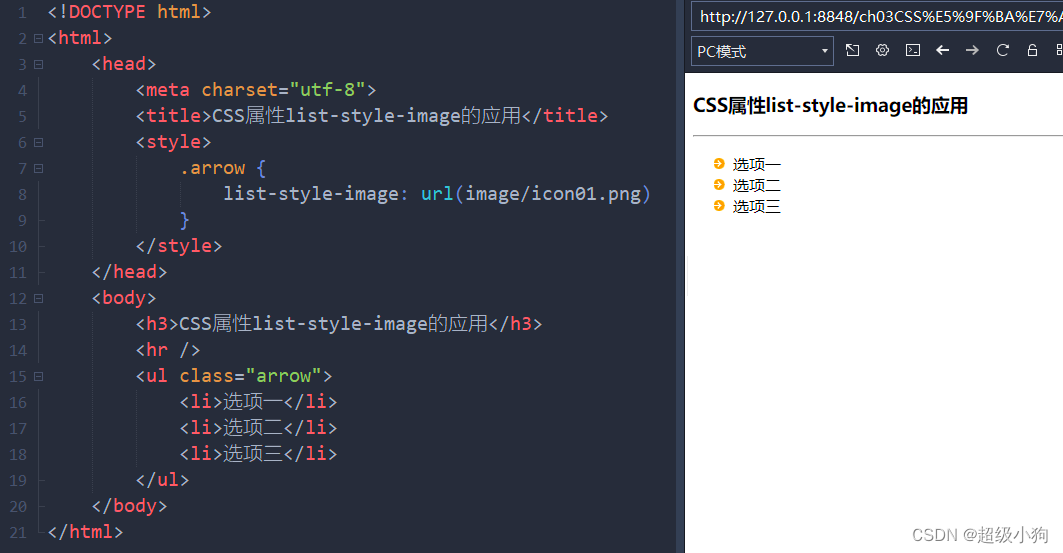
CSS中的list-style-image属性可以用于设置列表的标志图标。标志图标可以是来源于本地或者网络的图像文件。如果已使用list-style-image属性声明了列表的标志图标,则不能同时使用list-style-type属性声明列表的标志类型,否则后者将无显示效果。
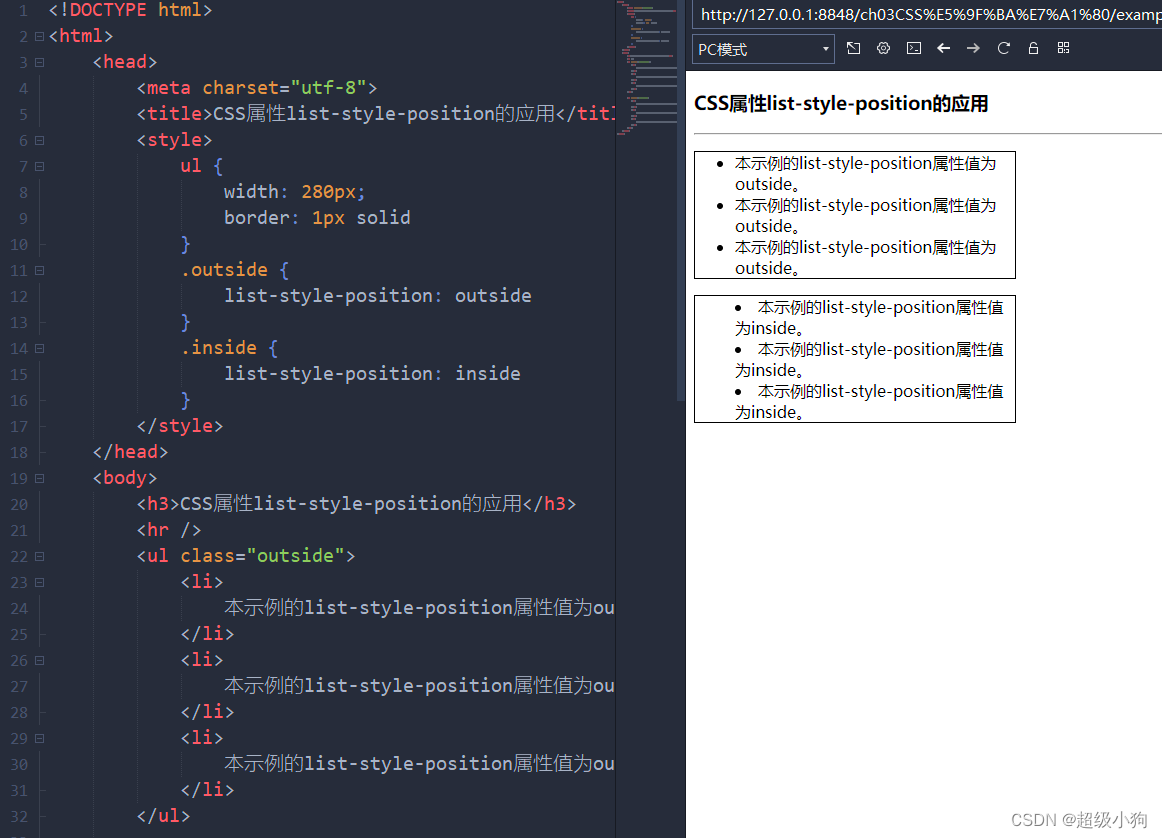
3. 样式位置list-style-position
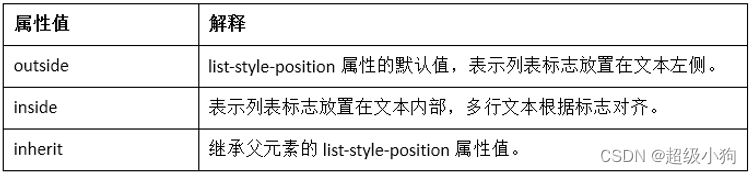
CSS中的list-style-position属性用于定义列表标志的位置,有3种属性值如表所示。
4. 样式简写list-style
CSS中的list-style属性可以用于概括其它3种字体属性,将相关属性值汇总写在同一行。当需要为同一个列表元素声明多项列表属性时可以使用list-style属性进行简写。声明顺序如下:
[list-style-type] [list-style-position] [list-style-image]
属性值之间用空格隔开,如果其中某个属性没有规定可以省略不写。
例如:
ul{
list-style-type: circle;
list-style-position: outside
}
上述代码使用list-style属性可以简写为:
ul{ list-style: circle outside}
3.5.7 CSS表格
本节将介绍如何对网页上的表格进行修饰。和CSS表格有关的属性如表所示。 除以上5种属性设置外,在CSS中一些通用属性设置同样也可以用于表格元素。例如字体颜色(color)、背景(background)、文本对齐(text-align)、边框(border)、内边距(padding)、宽度(width)和高度(height)等,这里不再展开详细说明。
除以上5种属性设置外,在CSS中一些通用属性设置同样也可以用于表格元素。例如字体颜色(color)、背景(background)、文本对齐(text-align)、边框(border)、内边距(padding)、宽度(width)和高度(height)等,这里不再展开详细说明。
1. 折叠边框border-collapse
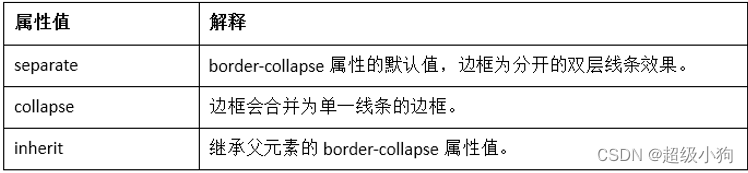
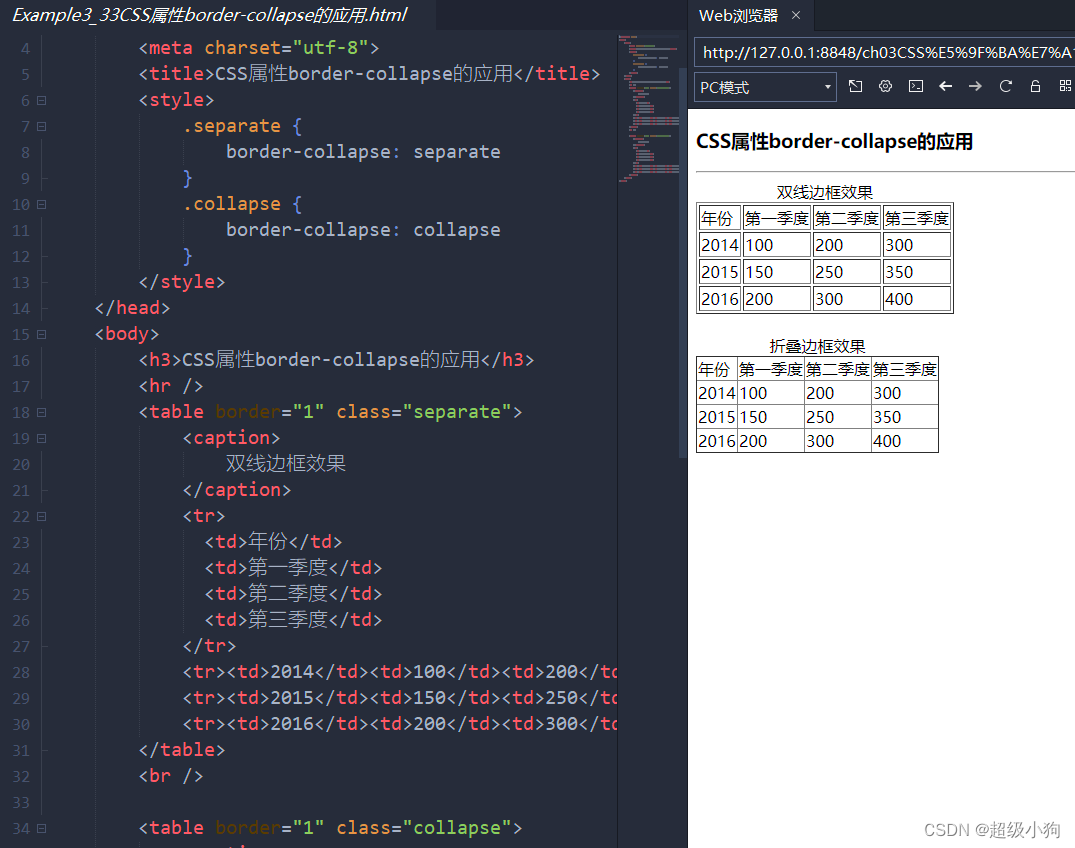
在默认情况下,表格的边框如果设置为实线则会显示为双层线条的样式效果。CSS中的border-collapse属性用于设置是否将表格的双层边框折叠为单一线条边框,该属性有3种属性值如表所示。
 2. 边框距离border-spacing
2. 边框距离border-spacing
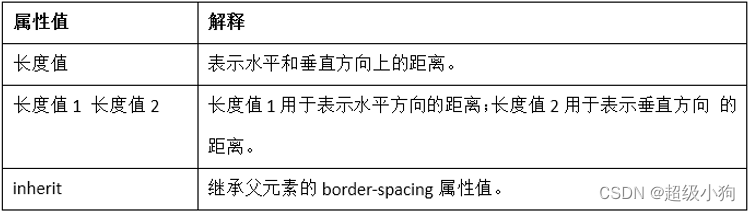
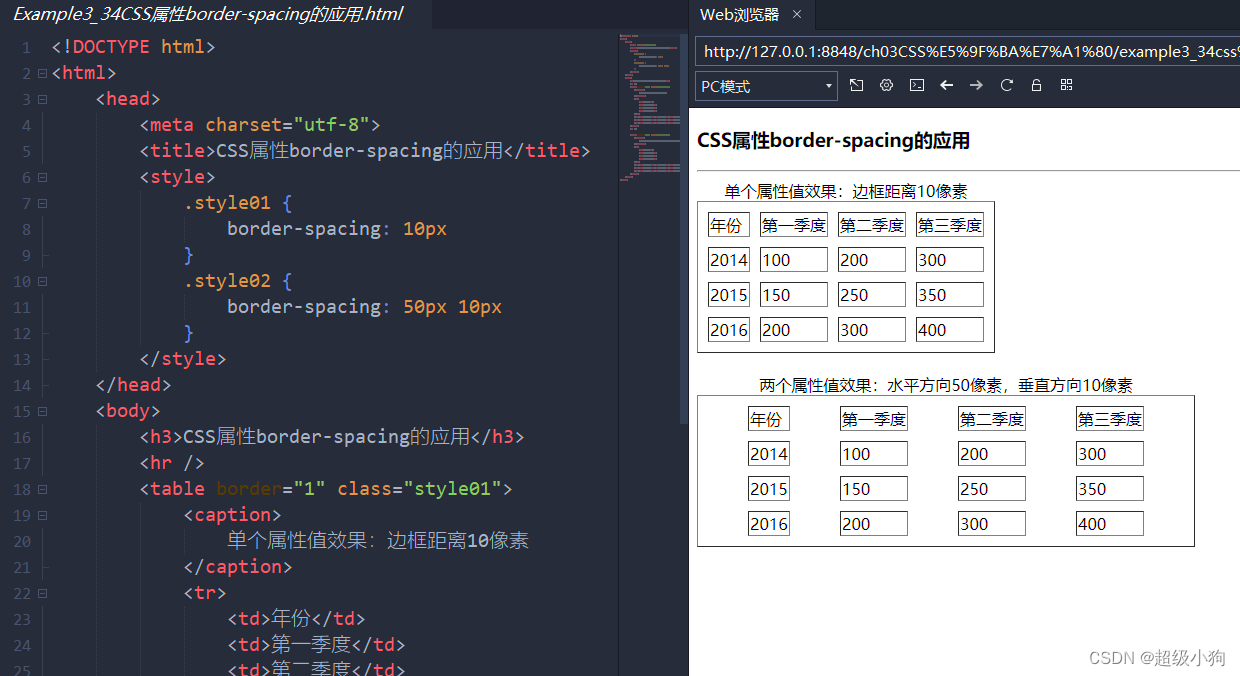
CSS中的border-spacing属性用于定义表格中双线边框的分割距离,该属性有3种属性值如表所示。

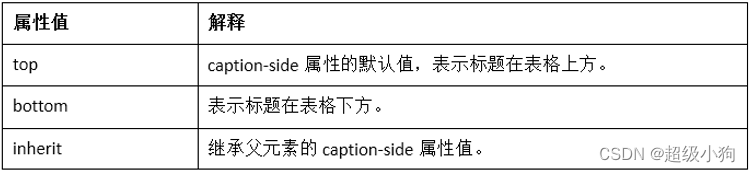
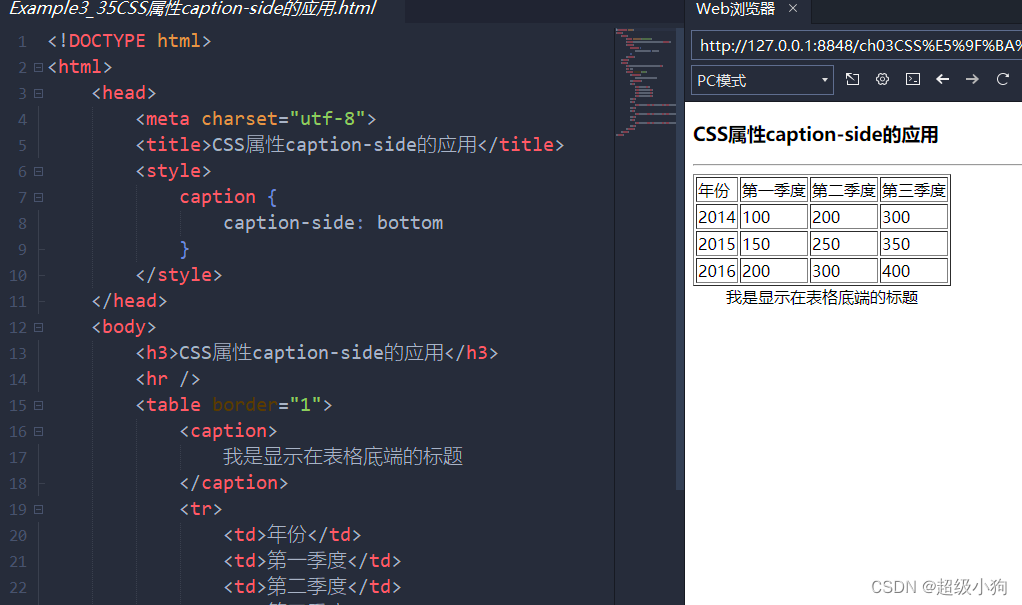
3. 标题位置caption-side
CSS中的caption-side属性用于定义表格中标题的位置,有3种属性值如表所示。

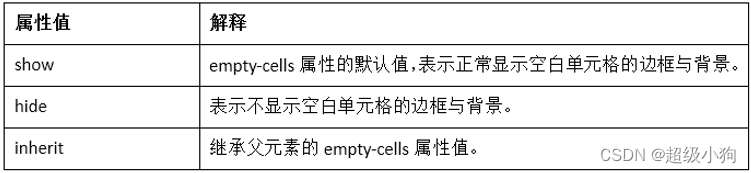
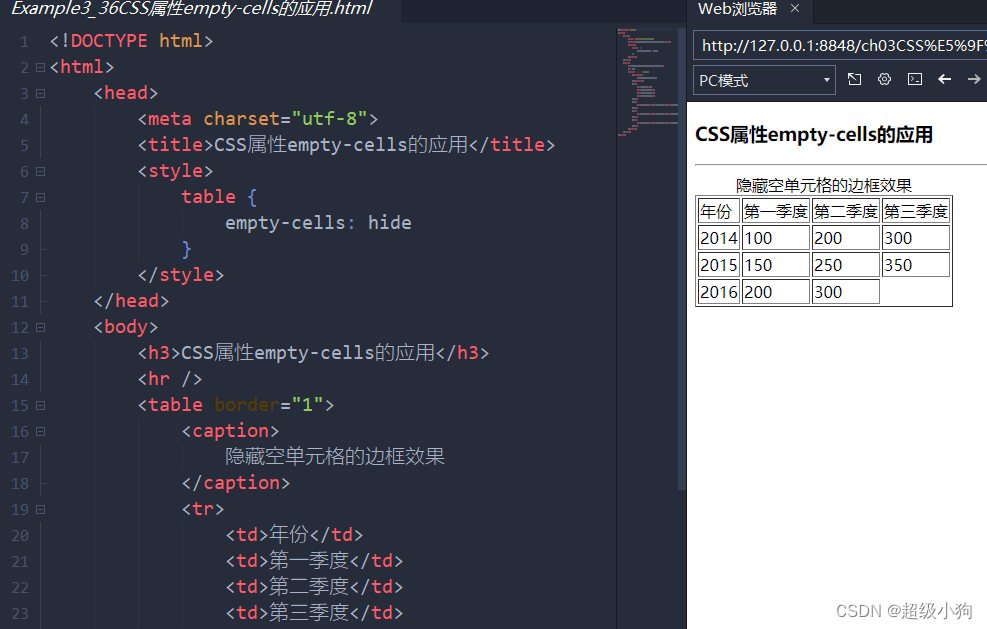
4. 空单元格empty-cells
CSS中的empty-cells属性用于定义表格中空单元格边框和背景的显示方式。该属性有3种属性值,如表所示。
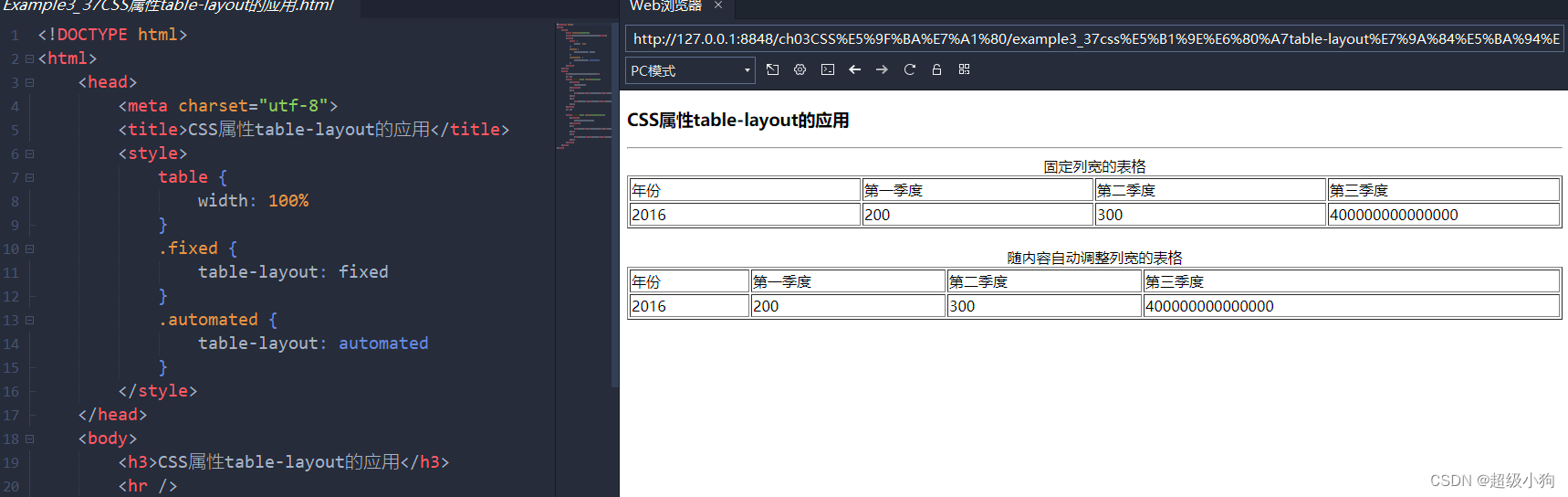
 5. 表格布局table-layout
5. 表格布局table-layout
CSS中的table-layout属性用于规定表格的布局方式,包括固定表格布局和根据内容调整布局。该属性有3种属性值,如表所示。