目录
- 1. 基本知识
- 2. Demo1
- 3. Demo2
1. 基本知识
优势和用途
- 简化代码:用 mapGetters 和 mapState,可以简化组件中对于 Vuex 中状态和 getter 的映射工作,减少了重复的代码书写
- 更易读:组件中直接使用映射的计算属性,使得代码更加清晰易懂,组件的状态管理部分与视图逻辑分离
- 组件复用:计算属性的定义是在组件中,因此可以轻松地将组件复用到不同的场景中,而不必担心状态和 getter 的映射工作
mapGetters 是 Vuex 提供的辅助函数,用于将 store 中的 getters 映射到组件的计算属性中。它接收一个数组或对象作为参数,返回一个对象,对象的键是映射到组件中的计算属性名,值是相应的 getter 函数名或者对象
数组:
import { mapGetters } from 'vuex'
export default {
computed: {
...mapGetters([
'getterName1',
'getterName2'
])
}
}
对象:
import { mapGetters } from 'vuex'
export default {
computed: {
...mapGetters({
aliasName1: 'getterName1',
aliasName2: 'getterName2'
})
}
}
mapState 也是 Vuex 提供的辅助函数,同理
import { mapState } from 'vuex'
export default {
computed: {
...mapState([
'stateName1',
'stateName2'
])
}
}
以及
import { mapState } from 'vuex'
export default {
computed: {
...mapState({
aliasName1: state => state.moduleName.stateName1,
aliasName2: 'stateName2'
})
}
}
2. Demo1
整体的基本知识可能过于抽象
通过实战的整体逻辑,可能会有感触
mapState 和 mapGetters 是 Vuex 提供的辅助函数,用于在 Vue 组件中映射 Vuex 中的状态和 getter 到组件的计算属性中
-
在 Vuex 中定义了一些状态(state)、getter 和 mutations,这些定义分别放在了 common.js、getters.js 和 logs.js 等文件中
-
在 index.js 中创建了 Vuex 的 Store,将这些模块注册到了 Store 中,并导出了这个 Store
-
有一个 Vue 组件,需要用到 common 模块中的状态和 getters.js 中的 getter
第三步骤的代码如下:
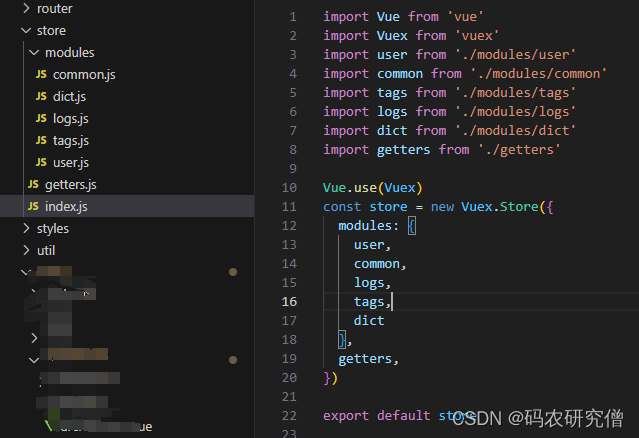
在index中引入,创建了 Vuex 的 Store
import Vue from 'vue'
import Vuex from 'vuex'
import user from './modules/user'
import common from './modules/common'
import tags from './modules/tags'
import logs from './modules/logs'
import dict from './modules/dict'
import getters from './getters'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
user,
common,
logs,
tags,
dict
},
getters,
})
export default store
截图如下:

在getters文件中引入需要导出的变量
const getters = {
logsList: state => state.logs.logsList,
logsLen: state => state.logs.logsList.length || 0,
}
export default getters
对应的logs.js文件引入相关内容:
import {setStore, getStore} from '@/util/store'
import {dateFormat} from '@/util/date'
import {sendLogs} from '@/api/user'
const logs = {
state: {
logsList: getStore({name: 'logsList'}) || [],
},
actions: {
SendLogs({state, commit}) {
return new Promise((resolve, reject) => {
sendLogs(state.logsList).then(() => {
commit('CLEAR_LOGS');
resolve();
}).catch(error => {
reject(error)
})
})
},
},
mutations: {
ADD_LOGS: (state, {type, message, stack, info}) => {
state.logsList.push(Object.assign({
url: window.location.href,
time: dateFormat(new Date())
}, {
type,
message,
stack,
info: info.toString()
}))
setStore({name: 'logsList', content: state.logsList})
},
CLEAR_LOGS: (state) => {
state.logsList = [];
setStore({name: 'logsList', content: state.logsList})
}
}
};
export default logs;
如果后续需要使用到
具体如下:
computed: {
...mapGetters(['logsList']),
使用方法fun() {
this.logsList
}
3. Demo2
对于上述的逻辑比较清晰了,再给出另外一个Demo
getters文件
const getters = {
userInfo: state => state.user.userInfo,
}
export default getters
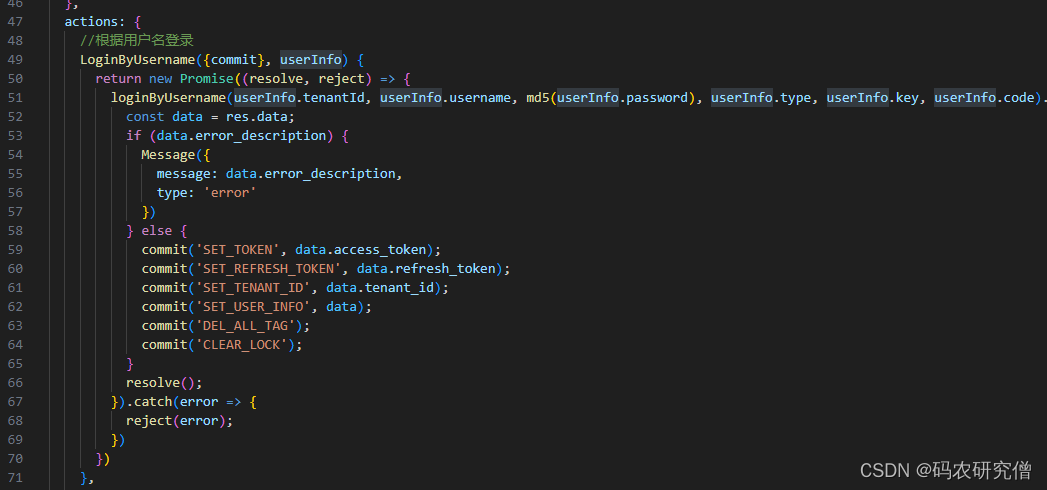
对应user.js文件中含有丰富的方法:

如果后续需要使用,具体Demo如下(假设template中有使用到userInfo的信息):
<template slot="menuLeft">
<el-button size="small"
icon="el-icon-setting"
@click="handleRole"
v-if="userInfo.role_name.includes('admin')"
plain>权限设置
</el-button>
</template>
具体js如下:
computed: {
...mapGetters(["userInfo", "permission"]),
permissionList() {
return {
addBtn: this.vaildData(this.permission.role_add, false),
viewBtn: this.vaildData(this.permission.role_view, false),
delBtn: this.vaildData(this.permission.role_delete, false),
editBtn: this.vaildData(this.permission.role_edit, false)
};
}
},