1)Photopea 介绍

GitHub:https://github.com/photopea/photopea
官方手册:https://www.photopea.com/learn/
Adobe 出品的「PhotoShop」想必大家都很熟悉啦,但是「PhotoShop」现在对电脑配置要求越来越高,体积越来越大,这对于轻量办公配置的电脑/笔记本来说就非常吃力了。
特别是偶尔外出临时急需用「PhotoShop」来改改文件啥的,手头如果没有电脑、笔记本,这就很麻烦了,甲方爸爸估计会喊你去网吧整了。
又或者 Linux 用户需要修改 PSD 格式的图片,而「PhotoShop」是没有推出 Linux 版的,这就显得很尴尬,只能用 Wine 来运行一个旧版的「PhotoShop」或者通过虚拟机的方式。
所以有国外网友( 捷克 90 后的程序员 )自制一款在线版的 “PhotoShop”,虽然不是 Adobe 官方出品,却有官方内味。其实在线版的图像编辑工具有很多,但很多都不支持 PSD 格式,而这款「Photopea」就完美兼容支持 PSD 格式。
最重要的是只要有现代的浏览器就可以支持:Chrome、Safari 等。支持 PC、手机、IPad 等设备,打开浏览器,输入 Photopea 官网地址即可打开使用,支持中文、英文、日文等多国语言,免费使用,功能全开放。
2)Photopea 功能
- 图像编辑
- 图像修饰
- 图层管理
- 特效滤镜管理
- 多种格式导出
3)Photopea 在线体验
Demo:https://www.photopea.com/
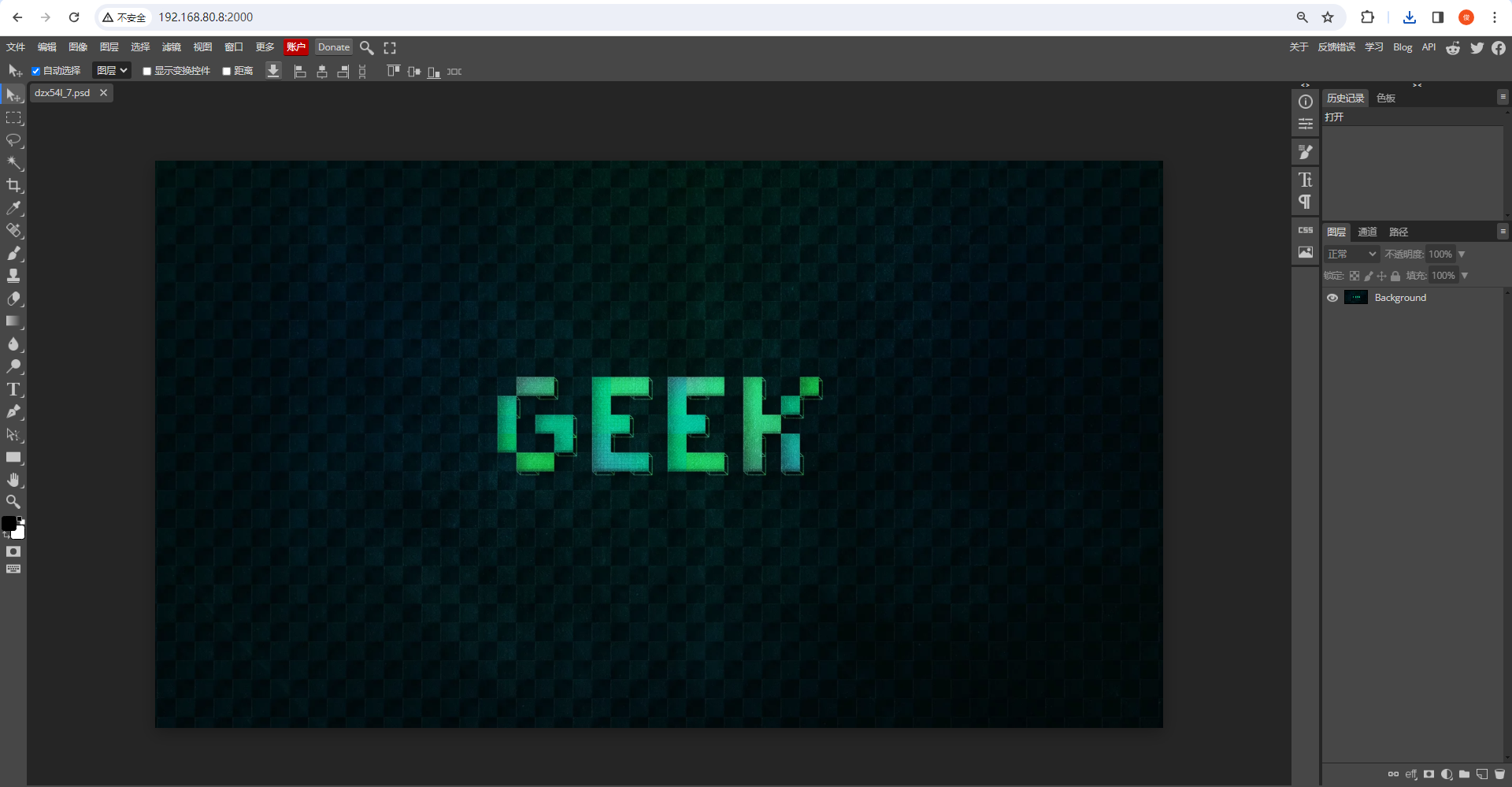
Photopea 的操作界面跟 Photoshop 基本上相同,利用这款工具,你可以在自由环境下处理云盘和 U 盘中的 PSD 文件,也可以通过它将 PSD 和 SKETCH 文件自由转换。Photopea 的 UI 界面和 PS 几乎一模一样,同样的深灰色调,同样的 icon 排列,同样的画板,右边和 PS 一样有图层、操作历史工具栏,这个布局对 PS 用户可以说非常友好了,没有什么学习难度。除了交互类似之外,快捷键也基本一样。新软件完全免费,并透过浏览器运行,Photopea 支援大多数主流文件格式,包括:JPG、GIF 和 PSD。最重要的是,Photopea 支持图层、图层蒙版、图层混合模式、笔擦等等功能,用家可以轻松地完成较复杂的图像编辑工作。当然,高阶的 Photoshop 功能这软件暂时仍未能提供。

4)检查 Docker 环境
4.1)安装 Docker 软件
# 高版本 Docker 安装
curl -fsSL https://get.docker.com/ | sh
# 关闭防火墙
systemctl disable --now firewalld
setenforce 0
# 启用 Docker
systemctl enable --now docker
4.2)检查 Docker 服务
systemctl status docker

4.3)开启 IPv4 forwarding
echo "net.ipv4.ip_forward=1" >> /etc/sysctl.conf
systemctl restart network
sysctl net.ipv4.ip_forward
5)安装 Docker-compose
5.1)下载 Docker-Compose 软件包
curl -L https://github.com/docker/compose/releases/download/v2.2.2/docker-compose-linux-x86_64 -o /usr/local/bin/docker-compose
5.2)Docker-Compose 增加执行权限
chmod +x /usr/local/bin/docker-compose
5.3)检查 Docker-Compose 版本
docker-compose -v
6)下载 Photopea 镜像
1) 创建存放 Photopea 的路径
mkdir /docker/Photopea -p && cd /docker/Photopea
2) 该镜像已上传至个人的阿里云镜像站点
docker pull registry.cn-guangzhou.aliyuncs.com/os_cmty/os_cmty:Photopea
3) 运行 Photopea 容器
docker run -d --name Photopea -p 2000:2887 registry.cn-guangzhou.aliyuncs.com/os_cmty/os_cmty:Photopea
镜像导出:
# 导出镜像
docker save 04dbf135916e > Photopea.tar
# 上传云盘
https://www.alipan.com/s/BJFzsHM67nM
# 后续 载入 镜像
$ docker load < Photopea.tar
检查容器运行状态
docker ps -a

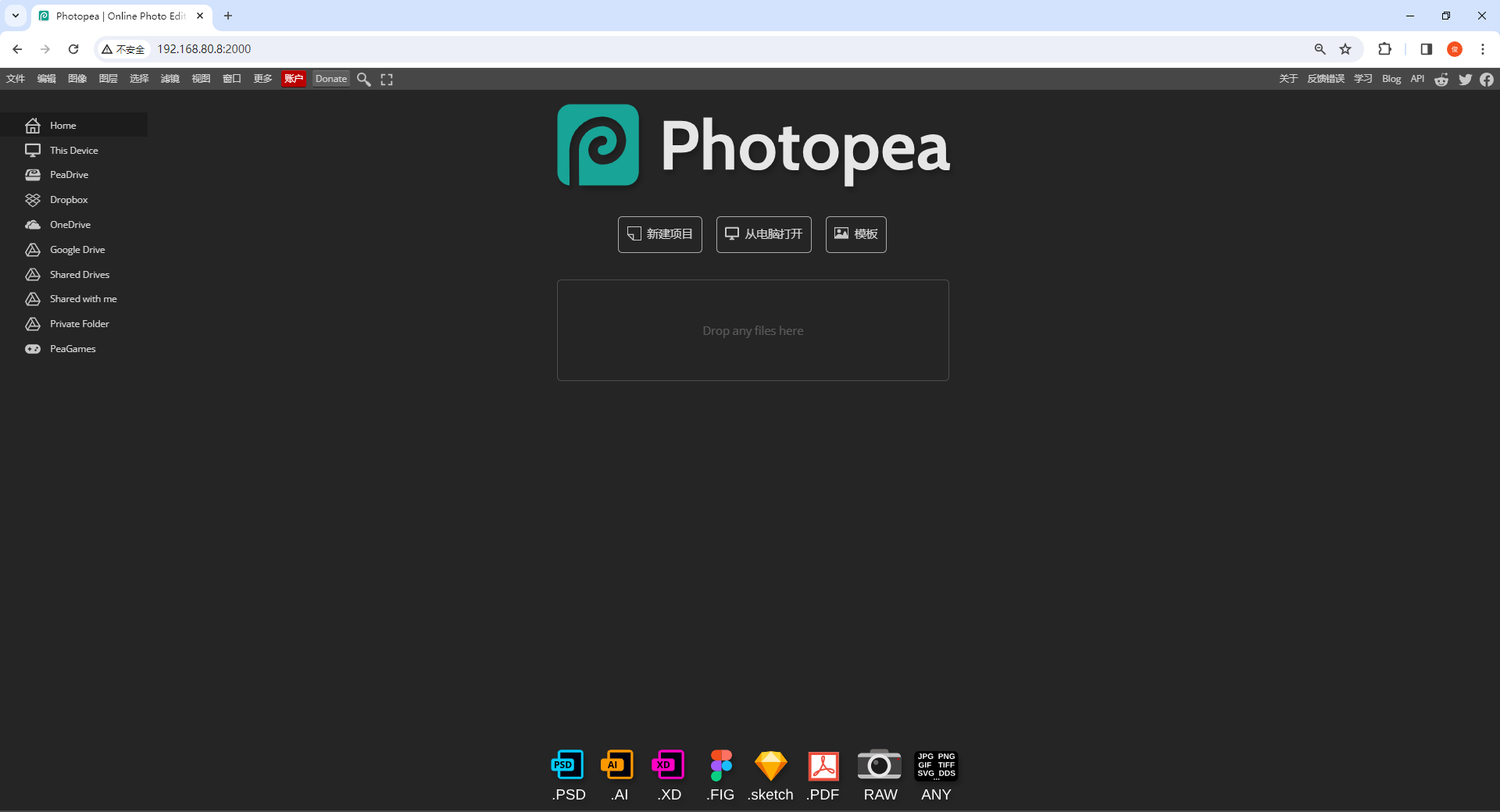
7)访问 Photopea 页面
访问 Photopea 首页 访问地址:http://服务器IP地址:2000


8)总结
Photopea 适合所有需要进行图片编辑的人群,无论是专业的设计师还是普通用户。它的界面与 Photoshop 非常相似,对于有 PS 基础的用户来说,可以快速上手并开始使用。而对于那些只需要进行简单修图的人,Photopea 提供了便捷的在线编辑功能,无需下载安装任何软件。