CSS3新增的语法(三)【2D,3D,过渡,动画】
- 10.2D变换
- 10.1. 2D位移
- 10.2. 2D缩放
- 10.3. 2D旋转
- 10.4. 2D扭曲(了解)
- 10.5. 多重变换
- 10.6. 变换原点
- 11. 3D变换
- 11.1. 开启3D空间
- 11.2. 设置景深
- 11.3. 透视点位置
- 11.4. 3D 位移
- 11.5. 3D 旋转
- 11.6. 3D 缩放
- 11.7. 多重变换
- 11.8. 背部可见性
- 12. 过渡
- 12.1. transition-property
- 12.2. transition-duration
- 12.3. transition-delay
- 12.4. transition-timing-function
- 12.5. transition 复合属性
- 13. 动画
- 13.1. 什么是帧
- 13.2. 什么是关键帧
- 13.3. 动画的基本使用
- 13.4. 动画的其他属性
- 13.5. 动画复合属性
10.2D变换
10.1. 2D位移
2D 位移可以改变元素的位置,具体使用方式如下:
- 先给元素添加 转换属性 transform;
- 编写 transform 的具体值,相关可选值如下:
| 值 | 含义 |
|---|---|
| translateX | 设置水平方向位移,需指定长度值;若指定的是百分比,是参考自身宽度的百分比。 |
| translateY | 设置垂直方向位移,需指定长度值;若指定的是百分比,是参考自身高度的百分比。 |
| translate | 一个值代表水平方向,两个值代表:水平和垂直方向。 |
- 注意点:
- 位移与相对定位很相似,都不脱离文档流,不会影响到其它元素。
- 与相对定位的区别:相对定位的百分比值,参考的是其父元素;位移的百分比值,参考的是 其自身。
- 浏览器针对位移有优化,与定位相比,浏览器处理位移的效率更高。
- transform 可以链式编写,例如:
transform: translateX(30px) translateY(40px);- 位移对行内元素无效。
- 位移配合定位,可实现元素水平垂直居中
.box { position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); }
10.2. 2D缩放
2D 缩放是指:让元素放大或缩小,具体使用方式如下:
- 先给元素添加 转换属性 transform;
- 编写 transform 的具体值,相关可选值如下:
| 值 | 含义 |
|---|---|
| scaleX | 设置水平方向的缩放比例,值为一个数字, 1 表示不缩放,大于 1 放大,小于 1 缩小。 |
| scaleY | 设置垂直方向的缩放比例,值为一个数字, 1 表示不缩放,大于 1 放大,小于 1 缩小。 |
| scale | 同时设置水平方向、垂直方向的缩放比例,一个值代表同时设置水平和垂直缩放;两个值分别代表:水平缩放、垂直缩放。 |
- 注意点:
- scale 的值,是支持写负数的,但几乎不用,因为容易让人产生误解。
- 借助缩放,可实现小于 12px 的文字。
10.3. 2D旋转
2D 旋转是指:让元素在二维平面内,顺时针旋转或逆时针旋转,具体使用方式如下:
- 先给元素添加 转换属性 transform;
2.编写 transform 的具体值,相关可选值如下:
| 值 | 含义 |
|---|---|
| rotate | 设置旋转角度,需指定一个角度值( deg ),正值顺时针,负值逆时针。 |
注意: rotateZ(20deg) 相当于 rotate(20deg) ,当然到了 3D 变换的时候,还能写: rotate(x,x,x)
10.4. 2D扭曲(了解)
2D 扭曲是指:让元素在二维平面内被“拉扯”,进而“走形”,实际开发几乎不用,了解即可,具体使用方
式如下:
- 先给元素添加 转换属性 transform;
- 编写 transform 的具体值,相关可选值如下:

10.5. 多重变换
多个变换,可以同时使用一个 transform 来编写。
transform: translate(-50%, -50%) rotate(45deg);
注意点:多重变换时,建议最后旋转。(旋转后的坐标原点会变)
10.6. 变换原点
- 元素变换时,默认的原点是元素的中心,使用 transform-origin 可以设置变换的原点。
- 修改变换原点对位移没有影响, 对旋转和缩放会产生影响。
- 如果提供两个值,第一个用于横坐标,第二个用于纵坐标。
- 如果只提供一个,若是像素值,表示横坐标,纵坐标取 50% ;若是关键词,则另一个坐标取 50%
- transform-origin: 50% 50% , 变换原点在元素的中心位置,百分比是相对于自 身。—— 默认值
- transform-origin: left top ,变换原点在元素的左上角 。
- transform-origin: 50px 50px , 变换原点距离元素左上角 50px 50px 的位置。
- transform-origin: 0 ,只写一个值的时候,第二个值默认为 50% 。
11. 3D变换
11.1. 开启3D空间
重要原则:元素进行 3D 变换的首要操作:父元素必须开启 3D 空间!
-
使用 transform-style 开启 3D 空间,可选值如下:
- flat : 让子元素位于此元素的二维平面内( 2D 空间)—— 默认值
- preserve-3d : 让子元素位于此元素的三维空间内( 3D 空间)
11.2. 设置景深
何为景深?—— 指定观察者与 z=0 平面的距离,能让发生 3D 变换的元素,产生透视效果,看来更加立体。
使用 perspective 设置景深,可选值如下:
- none : 不指定透视 ——(默认值)
- 长度值 : 指定观察者距离 z=0 平面的距离,不允许负值。
注意: perspective 设置给发生 3D 变换元素的父元素!
11.3. 透视点位置
所谓透视点位置,就是观察者位置;默认的透视点在元素的中心。
使用 perspective-origin 设置观察者位置(透视点的位置),例如:
/* 相对坐标轴往右偏移400px, 往下偏移300px(相当于人蹲下300像素,然后向右移动400像素看元素)*/
perspective-origin: 400px 300px;
注意:通常情况下,我们不需要调整透视点位置。
11.4. 3D 位移
3D 位移是在 2D 位移的基础上,可以让元素沿 z 轴位移,具体使用方式如下:
- 先给元素添加 转换属性 transform;
- 编写 transform 的具体值, 3D 相关可选值如下:
| 值 | 含义 |
|---|---|
| translateZ | 设置 z 轴位移,需指定长度值,正值向屏幕外,负值向屏幕里,且不能写百分比。 |
| translate3d | 第1个参数对应 x 轴,第2个参数对应 y 轴,第3个参数对应 z 轴,且均不能省略。 |
11.5. 3D 旋转
3D 旋转是在 2D 旋转的基础上,可以让元素沿 x 轴和 y 轴旋转,具体使用方式如下:
- 先给元素添加 转换属性 transform;
- 编写 transform 的具体值, 3D 相关可选值如下:

11.6. 3D 缩放
3D 缩放是在 2D 缩放的基础上,可以让元素沿 z 轴缩放,具体使用方式如下:
- 先给元素添加 转换属性 transform;
- 编写 transform 的具体值, 3D 相关可选值如下:
| 值 | 含义 |
|---|---|
| scaleZ | 设置 z 轴方向的缩放比例,值为一个数字, 1 表示不缩放,大于 1 放大,小于 1 缩小。(会影响景深) |
| scale3d | 第1个参数对应 x 轴,第2个参数对应 y 轴,第3个参数对应 z 轴,参数不允许省略。 |
11.7. 多重变换
多个变换,可以同时使用一个 transform 来编写。
transform: translateZ(100px) scaleZ(3) rotateY(40deg);
注意点:多重变换时,建议最后旋转。
11.8. 背部可见性
使用 backface-visibility 指定元素背面,在面向用户时是否可见,常用值如下:
- visible : 指定元素背面可见,允许显示正面的镜像。—— 默认值
- hidden : 指定元素背面不可见
注意: backface-visibility 需要加在发生 3D 变换元素的自身上。
12. 过渡
过渡可以在不使用 Flash 动画,不使用 JavaScript 的情况下,让元素从一种样式,平滑过渡为另一 种样式。
12.1. transition-property
- 作用:定义哪个属性需要过渡,只有在该属性中定义的属性(比如宽、高、颜色等)才会以有过渡 效果。
- 常用值:
- none :不过渡任何属性。
- all :过渡所有能过渡的属性。
- 具体某个属性名 ,例如: width 、 heigth ,若有多个以逗号分隔。
注意:
- 不是所有的属性都能过渡,值为数字,或者值能转为数字的属性,都支持过渡,否则不支持 过渡。
- 常见的支持过渡的属性有:颜色、长度值、百分比、 z-index 、 opacity 、 2D 变换属 性、 3D 变换属性、阴影。
12.2. transition-duration
- 作用:设置过渡的持续时间,即:一个状态过渡到另外一个状态耗时多久。
- 常用值:
- 0 :没有任何过渡时间 —— 默认值。
- s 或 ms :秒或毫秒。
- 列表 :
- 如果想让所有属性都持续一个时间,那就写一个值。
- 如果想让每个属性持续不同的时间那就写一个时间的列表。
transition-duration:1s,2s;(两个过渡方式时)
12.3. transition-delay
- 作用:指定开始过渡的延迟时间,单位: s 或 ms
12.4. transition-timing-function
- 作用:设置过渡的类型
- 常用值:
1. ease : 平滑过渡 —— 默认值
2. linear : 线性过渡
3. ease-in : 慢 → 快
4. ease-out : 快 → 慢
5. ease-in-out : 慢 → 快 → 慢
6. step-start : 等同于 steps(1, start)
7. step-end : 等同于 steps(1, end)
8. steps( integer,?) : 接受两个参数的步进函数。第一个参数必须为正整数,指定函数的
步数。第二个参数取值可以是 start 或 end ,指定每一步的值发生变化的时间点。第二个
参数默认值为 end 。
9. cubic-bezie ( number, number, number, number): 特定的贝塞尔曲线类型。
------ 在线制作贝赛尔曲线:https://cubic-bezier.com
12.5. transition 复合属性
如果设置了一个时间,表示 duration ;
如果设置了两个时间,第一是 duration ,第二个是 delay ;
其他值没有顺序要求。
transition:1s 1s linear all;
13. 动画
13.1. 什么是帧
一段动画,就是一段时间内连续播放 n 个画面。每一张画面,我们管它叫做“帧”。一定时间内连续快速播放若干个帧,就成了人眼中所看到的动画。同样时间内,播放的帧数越多,画面看起来越流 畅。
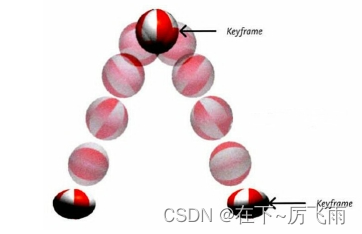
13.2. 什么是关键帧
关键帧指的是,在构成一段动画的若干帧中,起到决定性作用的 2-3 帧。

13.3. 动画的基本使用
- 第一步:定义关键帧(定义动画)
-
简单方式定义:
/*写法一*/ @keyframes 动画名 { from { /*property1:value1*/ /*property2:value2*/ } to { /*property1:value1*/ } } -
完整方式定义:
@keyframes testKey { 0% { /*property1:value1*/ } 20% { /*property1:value1*/ } 40% { /*property1:value1*/ } 60% { /*property1:value1*/ } 80% { /*property1:value1*/ } 100% { /*property1:value1*/ } }
-
- 第二步:给元素应用动画,用到的属性如下:
- animation-name :给元素指定具体的动画(具体的关键帧)
- animation-duration :设置动画所需时间
- animation-delay :设置动画延迟
box { /* 指定动画 */ animation-name: testKey; /* 设置动画所需时间 */ animation-duration: 5s; /* 设置动画延迟 */ animation-delay: 0.5s; }
13.4. 动画的其他属性
-
animation-timing-function ,设置动画的类型,常用值如下:
- ease : 平滑动画 —— 默认值
- linear : 线性过渡
- ease-in : 慢 → 快
- ease-out : 快 → 慢
- ease-in-out : 慢 → 快 → 慢
- step-start : 等同于 steps(1, start)
- step-end : 等同于 steps(1, end)
- steps( integer,?) : 接受两个参数的步进函数。第一个参数必须为正整数,指定
函数的步数。第二个参数取值可以是 start 或 end ,指定每一步的值发生变化的时间
点。第二个参数默认值为 end 。 - cubic-bezie ( number, number, number, number): 特定的贝塞尔曲线类型。
-
animation-iteration-count ,指定动画的播放次数,常用值如下:
- number :动画循环次数
- infinite : 无限循环
-
animation-direction ,指定动画方向,常用值如下:
- normal : 正常方向 (默认)
- reverse : 反方向运行
- alternate : 动画先正常运行再反方向运行,并持续交替运行
- alternate-reverse : 动画先反运行再正方向运行,并持续交替运行
-
animation-fill-mode ,设置动画之外的状态
- forwards : 设置对象状态为动画结束时的状态
- backwards : 设置对象状态为动画开始时的状态
-
animation-play-state ,设置动画的播放状态,常用值如下:
- running : 运动 (默认)
- paused : 暂停
13.5. 动画复合属性
只设置一个时间表示 duration ,设置两个时间分别是: duration 和 delay ,其他属性没有数量和 顺序要求。
.inner {
animation: atguigu 3s 0.5s linear 2 alternate-reverse forwards;
}
备注: animation-play-state 一般单独使用。