问题背景:
我们项目中有私有依赖包 frame,是私有服务器上通过 npm 去管理。frame包 publish 之后,通过Jenkins打包时,npm install 一直没有拉取最新的代码。
思考:通过在本地直接替换 node_modules 里的 frame 包,npm run build 再部署是没有问题的。那么可能就是Jenkins打包的时候,有缓存导致的。
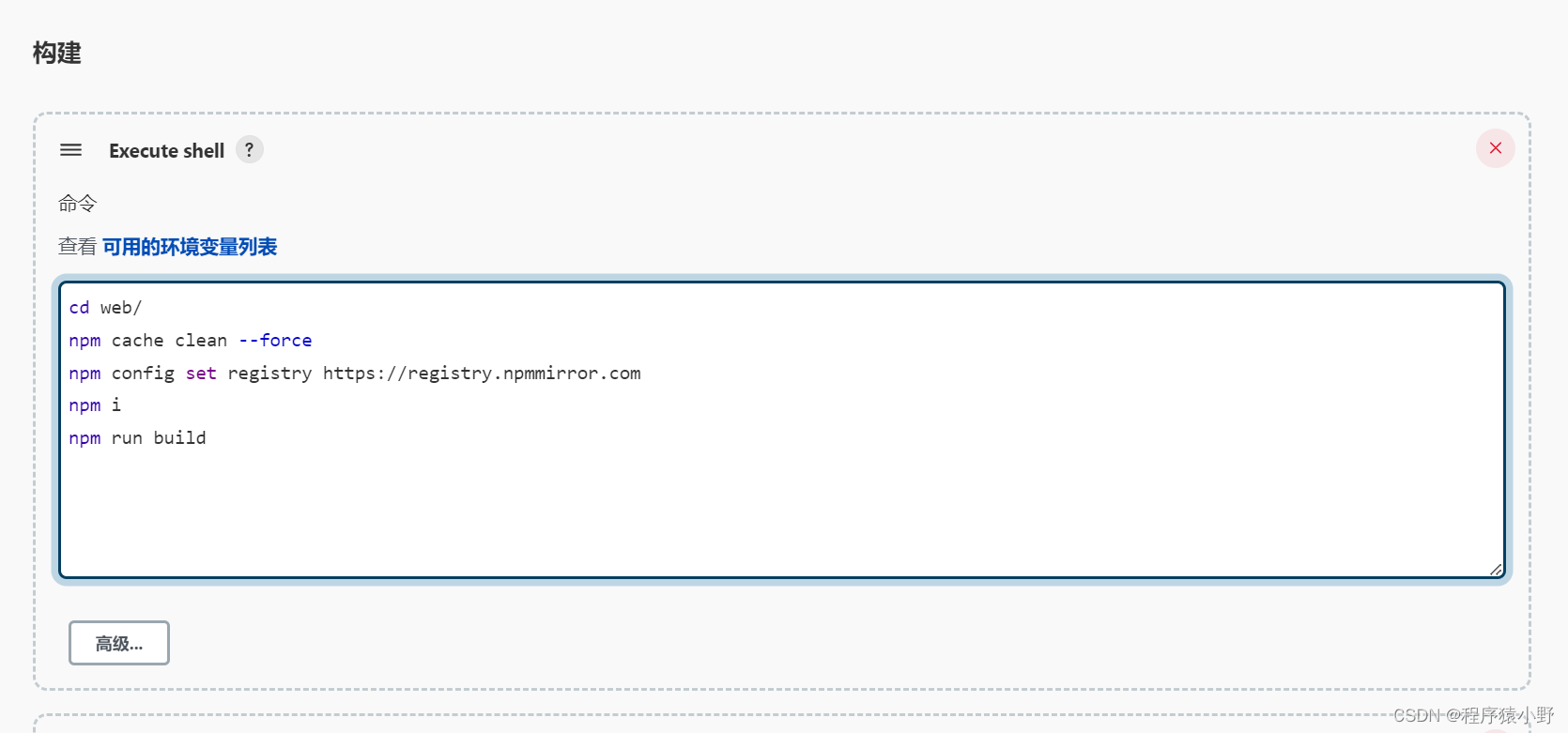
查看原有的Jenkins构建命令如下:

cd web/
npm cache clean --force
npm config set registry https://registry.npmmirror.com
npm i
npm run build修改之后如下:
cd web/
directory="node_modules"
if [ -d "$directory" ]; then
rm -r "$directory"
echo "Directory $directory deleted"
else
echo "Directory $directory does not exist"
fi
npm cache clean --force
npm config set registry https://registry.npmmirror.com
npm i
npm run build主要是添加判断,如果Jenkins前端项目的工作空间中存在 node_modules 文件夹,则把node_modules 文件夹及其子文件夹都删除。然后在重新 npm install。
修改后,可以拉取到最新代码的依赖包。问题解决。
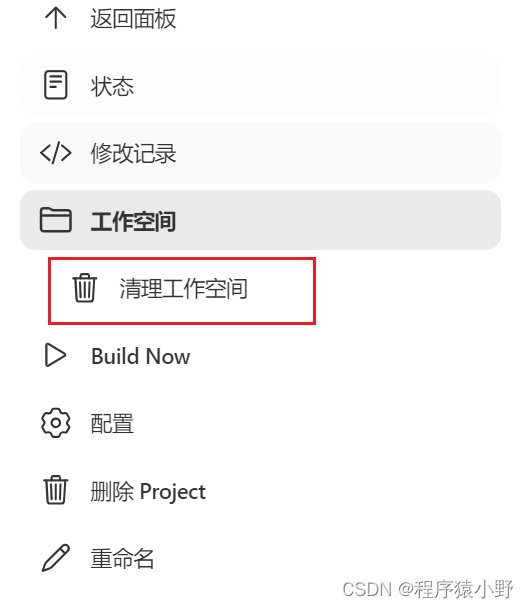
Jenkins也支持清理工作空间,可以打包前,手动清理一下工作空间