前言
收集一些有用的网站,为自己用,也分享一下,仅此而已。
ECMA 国际组织 各种文案
- Ecma-262 - ECMAScript 规范
- Ecma-402, -国际化 API 规范
- Ecma-404 - JSON 数据交换语法
- ECMA-419 - 嵌入式系统 API 规范
- ECMA-414
规定了和 ECMAScript 相关的标准有哪些, 即Ecma-262,Ecma-402,Ecma-404。
等等很多其他规范
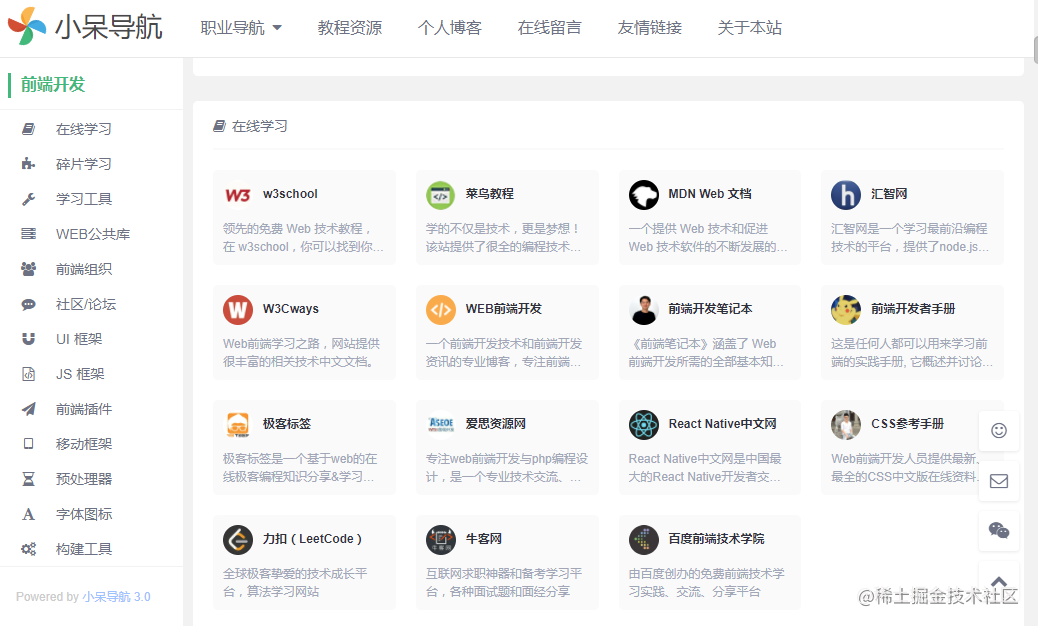
前端导航
前端导航网站,内容最全的前端开发地址导航。
另外一个 web前端导航

ECMAScript 各个提案
ES的提案一共五个阶段,从 Stage 0 到 Stage 4, 一起来看看各个阶段的提案。
- Stage 0 Proposals 潜在想法
- Stage 1 Proposals 提案
- Stage 2 Proposals 草稿
- Stage 3 Proposals 候选人
- Stage 4 Finished Proposals 完成
除此之外,还有一个 Inactive Proposals, 也就是未激活的提议。
前提知道ES的各种提案,多一点了解,多一些期待,多多喜欢。

ECMA-262 ECMAScript 规范
最准确和最新的 ECMAScript 规范.
ES6的提案主要描述的是功能, 而规范,描述的是实现的过程和细节。
遇事不决,规范先学。 查文献首选 MDN + ECMAScript 规范。

HTML 协议标准
返璞归真,王者之道。
其官方网站 https://whatwg.org/ ,我们最常用的却是 HTML 协议标准

谷歌几个站点
- developers.google.cn/web
谷歌web相关的技术都在这了

- devtools 新特性
chrome devtools新特性我先知, 你知道没?

- web.dev
Let’s build the future of the web
CSS参考手册
完美归类,爸爸妈妈再也不担心我找不到要用什么属性了,还提供 chm 格式版本电子书下载,值得您拥有。
缺点是案例不够丰富。

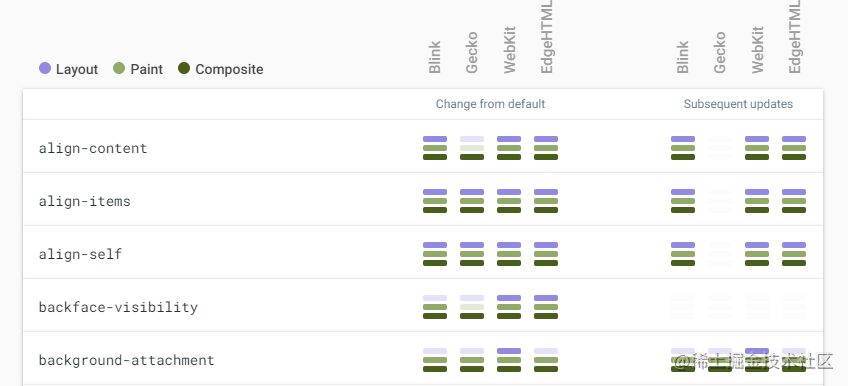
CSS Triggers CSS属性重绘重排一览表
还不清楚哪些属性的变更会引发重绘还是重排吗? 没关系,给你个列表查查。

CSS-Tricks CSS 实践
大部分都是关于怎么实现一个 css 的特效,然后有一些 css 的最佳实践,比如说响应式布局,Flexbox 属性详解,或者是实现某一个特定的组件。

TinyPng 图片压缩
图片压缩效比非常不错,其有对外的API, 还延伸除了很多压缩库。

类似的还有, 都很不错,可以自己选择选项。
- 智图
- Squoosh
caniuse 兼容性检查
检查兼容性必备。
查询一些 css或者 JavaScript 的特性,用列表来显示这个特性哪些浏览器支持,哪些浏览器不支持。

CSS Sprites Generator
在线生成 CSS Sprites,合并图片并生成样式。

free-api
统计了网上诸多的免费API,为您收集免费的接口服务。

万维网技术调查
W3Techs 提供了有关 web 上各种技术使用情况的信息。
是不是很有意思,现在万维网上的网站,jQuery还是老大。

现代 JavaScript 教程
课程的核心内容包含 2 部分,涵盖了 JavaScript 编程语言相关知识和浏览器行为。此外还有一系列的专题文章。

在线PSD
PSD太大,偶尔需要用,来个在线的,666。当然功能不是特别全,还能凑合用。

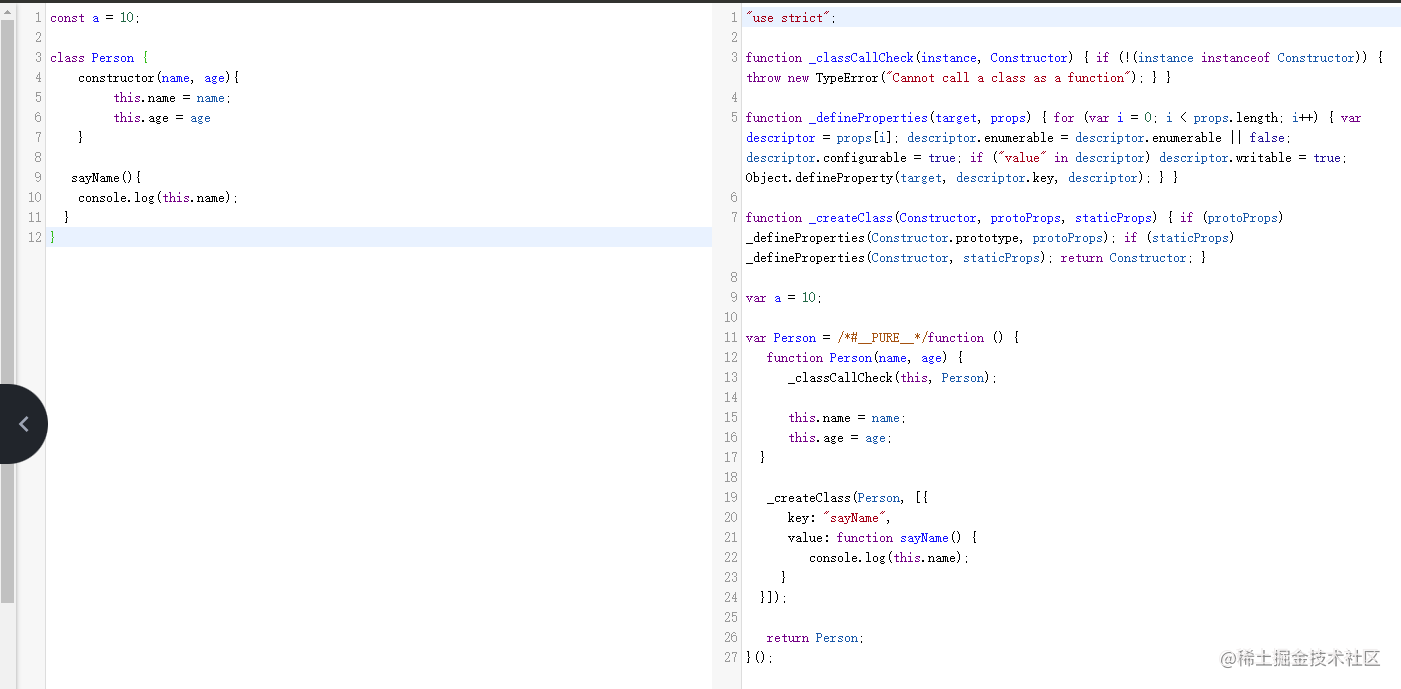
在线babel
在线Babel,转换器,通过设置targets,可以生成不同版本的代码。

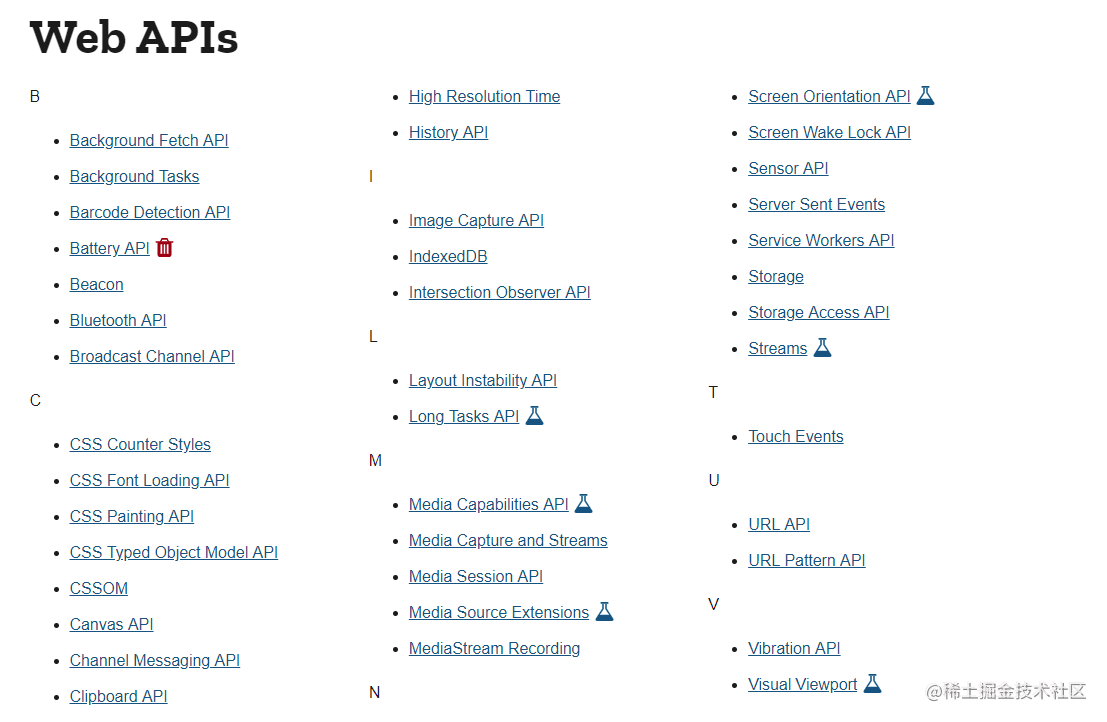
MDN Web开发者文档
全名 Mozilla Developer Network。
查看基本资料的首选,什么 w3school, csdn, 哪怕是掘金等等,都不妥。 而且最好是英文版本。
有好多关于 web 开发的文档,还有后端的 node.js 和 express 开发。文档都很权威,全面,还很新。

ES6 入门教程
软大神的ES6手册,免费,一个字爽!
挂链接审核不过,亲自行百度搜索。

维基百科-中文
查询一些术语,百度百科显然是苍白无力的。维基百科替你解忧,英文不好,中文来凑。

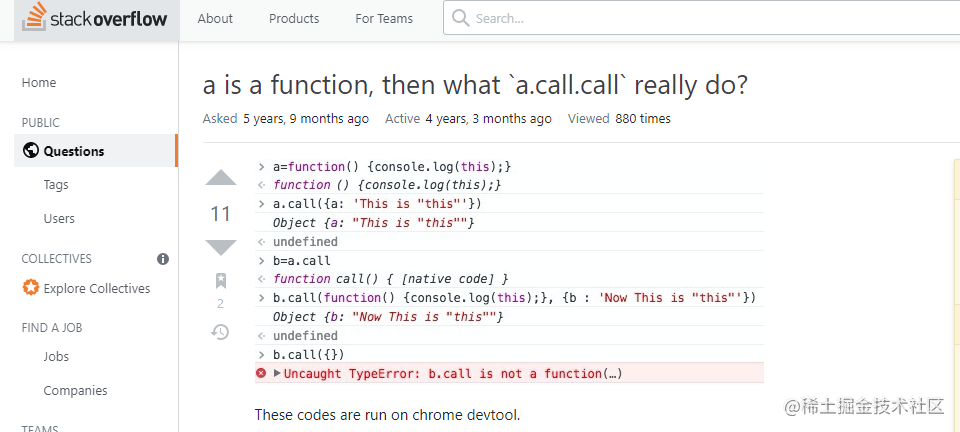
stack overflow 错误排查
查询问题的好去处。

github Trending
gitHub当前最流行的仓库。

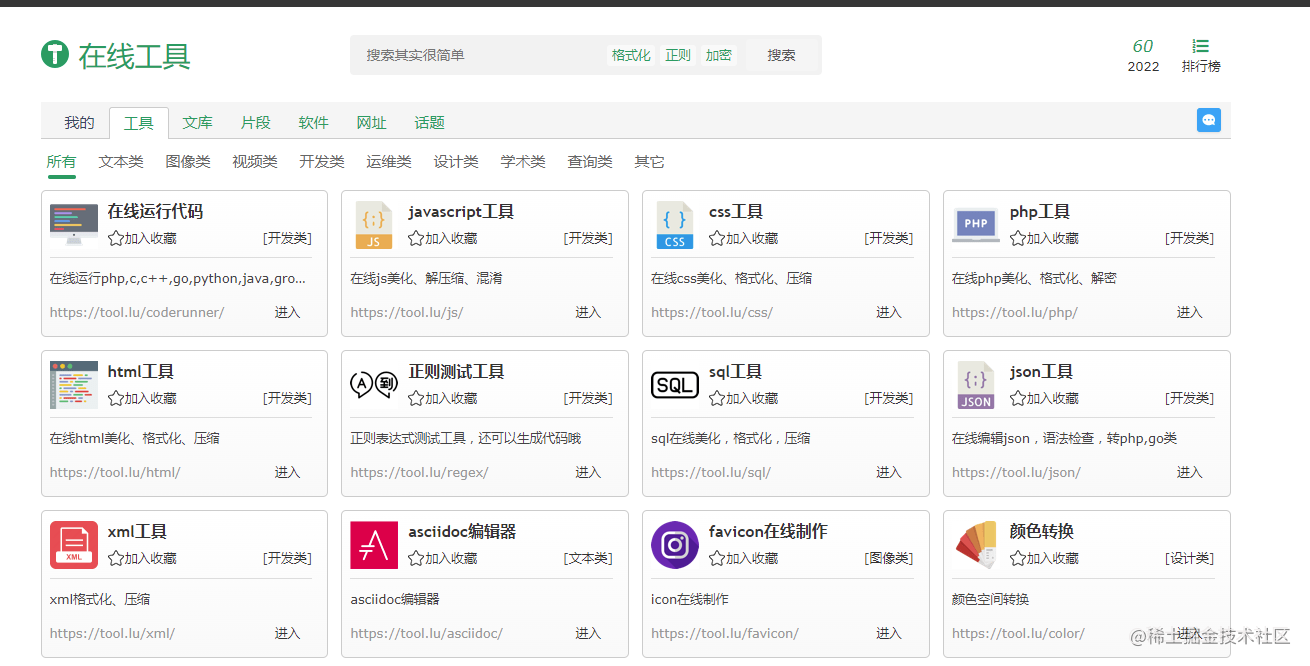
在线工具集
里面有很多很有意思的小工具。 当然如今的chrome插件也有很多小公举, FEHelper就非常不错,油猴脚本就无敌了。

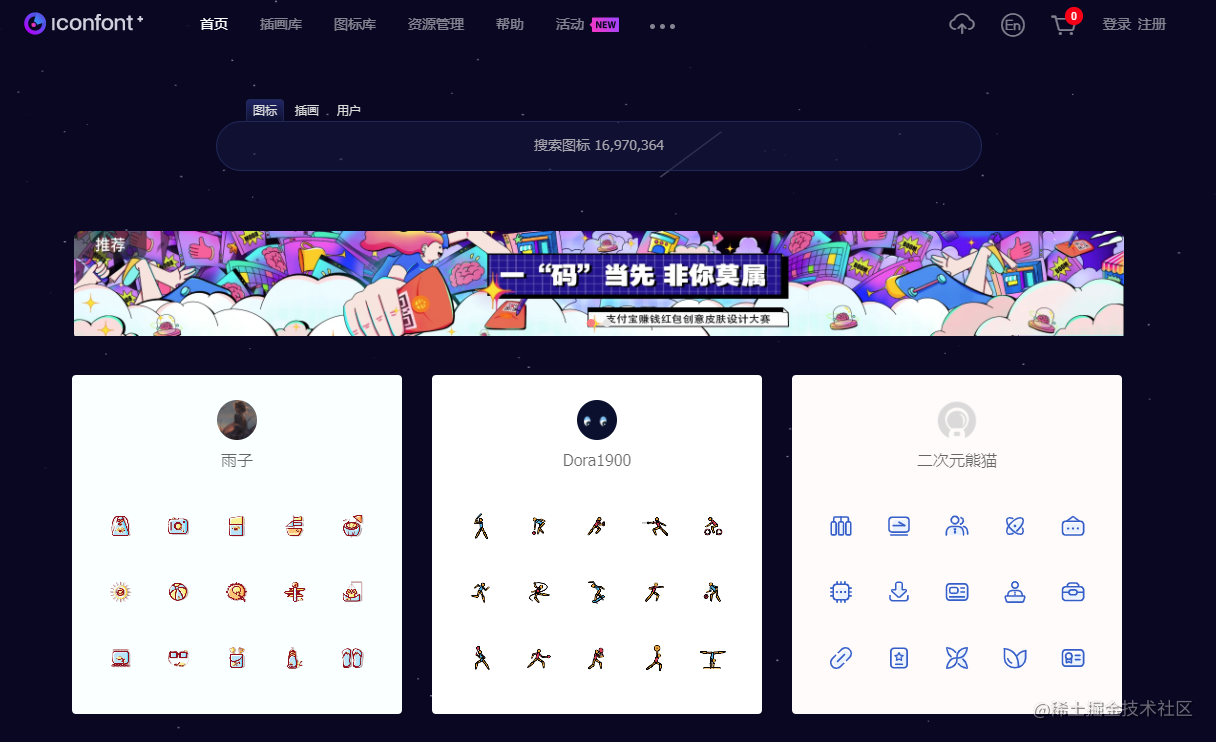
icon font 矢量图标库
内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。

codepen.io
在线代码编辑, 写博客,代码示例利器。 包括MDN都在使用。
类似的还有
- jsbin.com
- Stackblitz
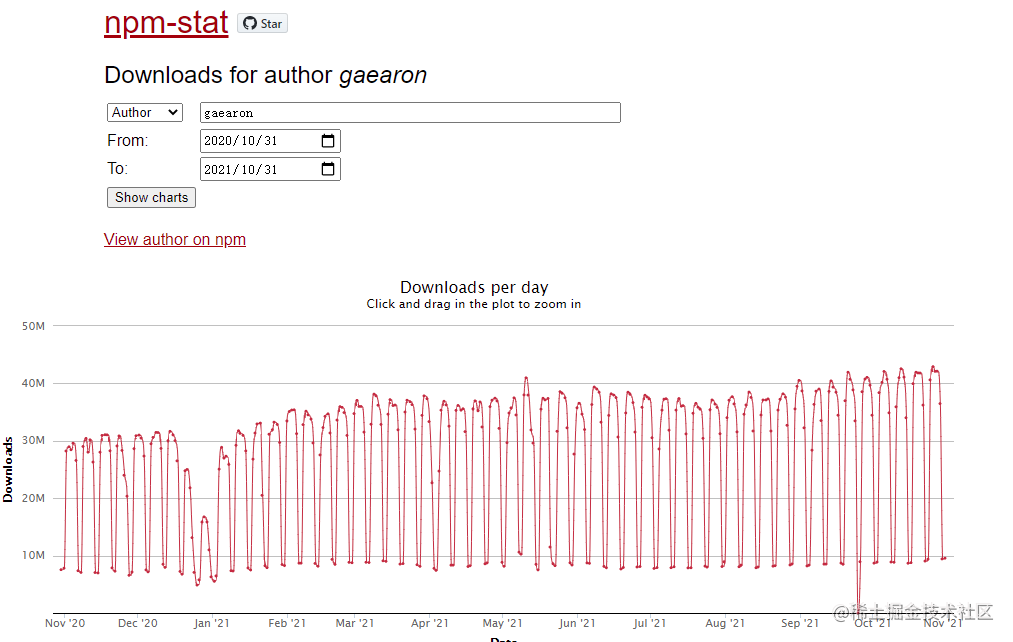
npm stat 个人npm包下载量统计
统计个人发布的包的下载量,有两个维度,用户维度和包维度。

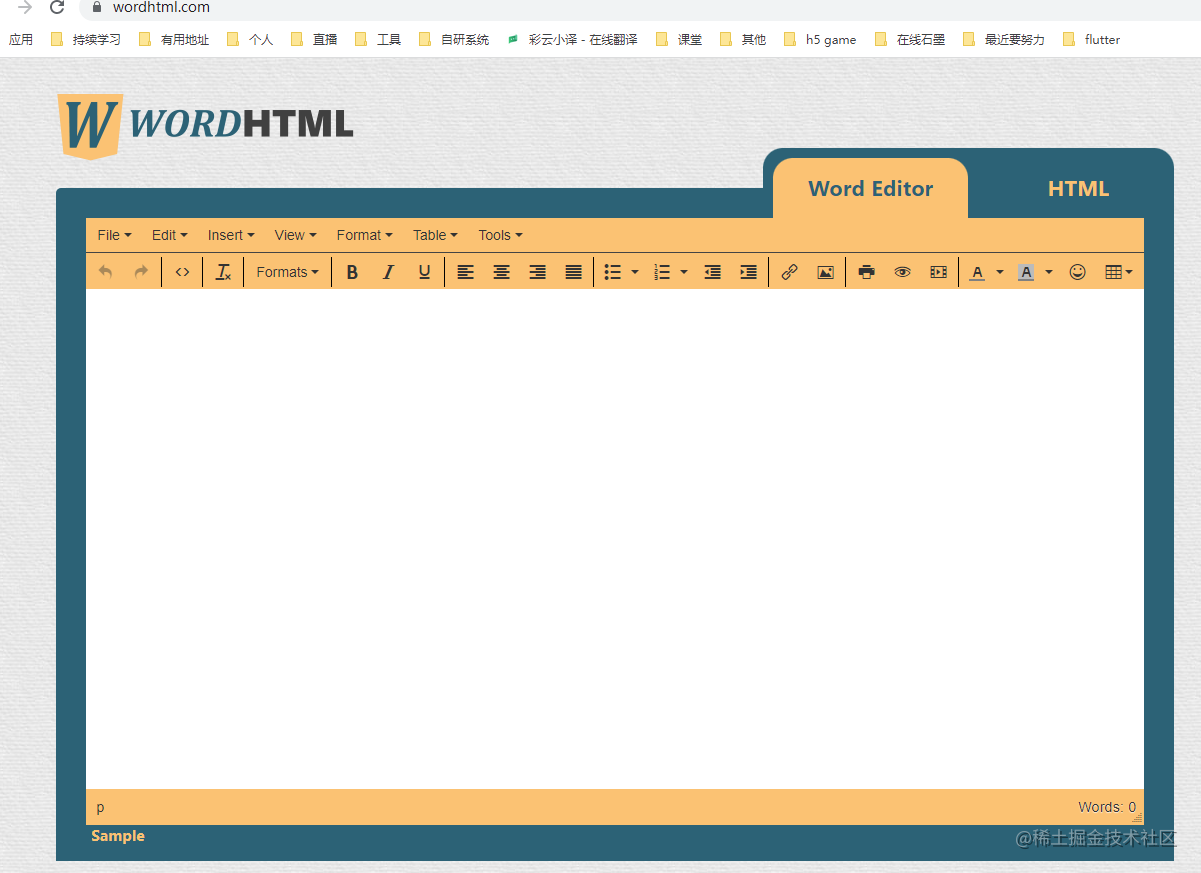
World to HTML
把world文件转为html,666的。

当然还有另外一个 在线Word转HTML
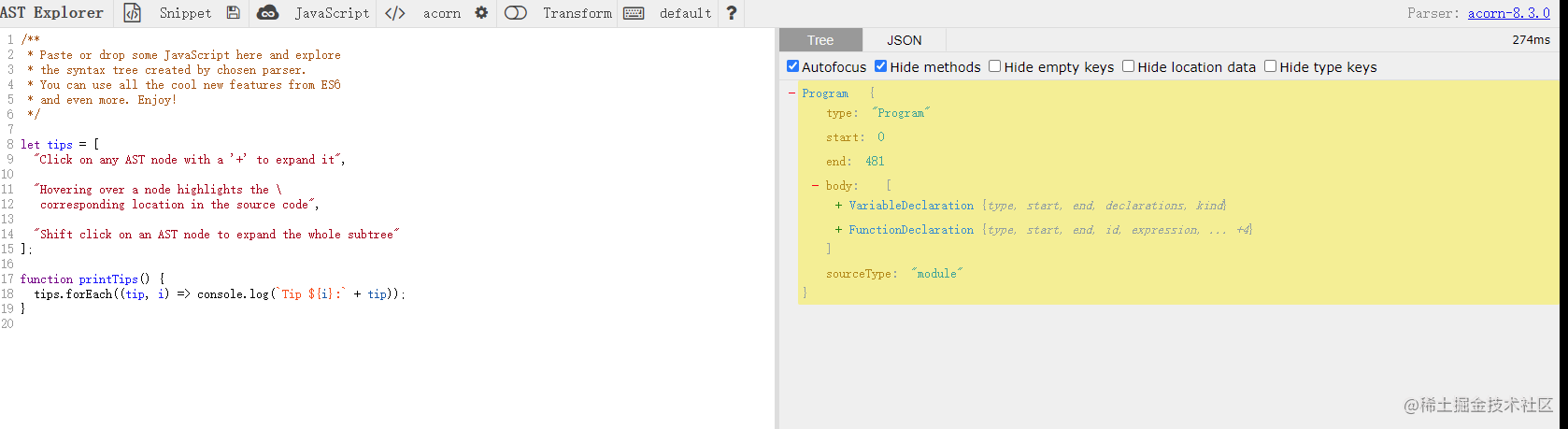
AST Explorer 在线转换AST

还有一个类似的 Esprima: Parser
Carbon 代码生成漂亮图片
源代码生成漂亮图片。

Coderbyte 编程挑战
挑战自己的编码和面试更好。
看云
看云专注于文档的在线创作、协作、分享和托管服务,致力于提供最佳的在线创作和阅读体验,让企业和个人可以更方便地发布和管理自己的文档。
个人就在上线做笔记和写写小东西,很方便。

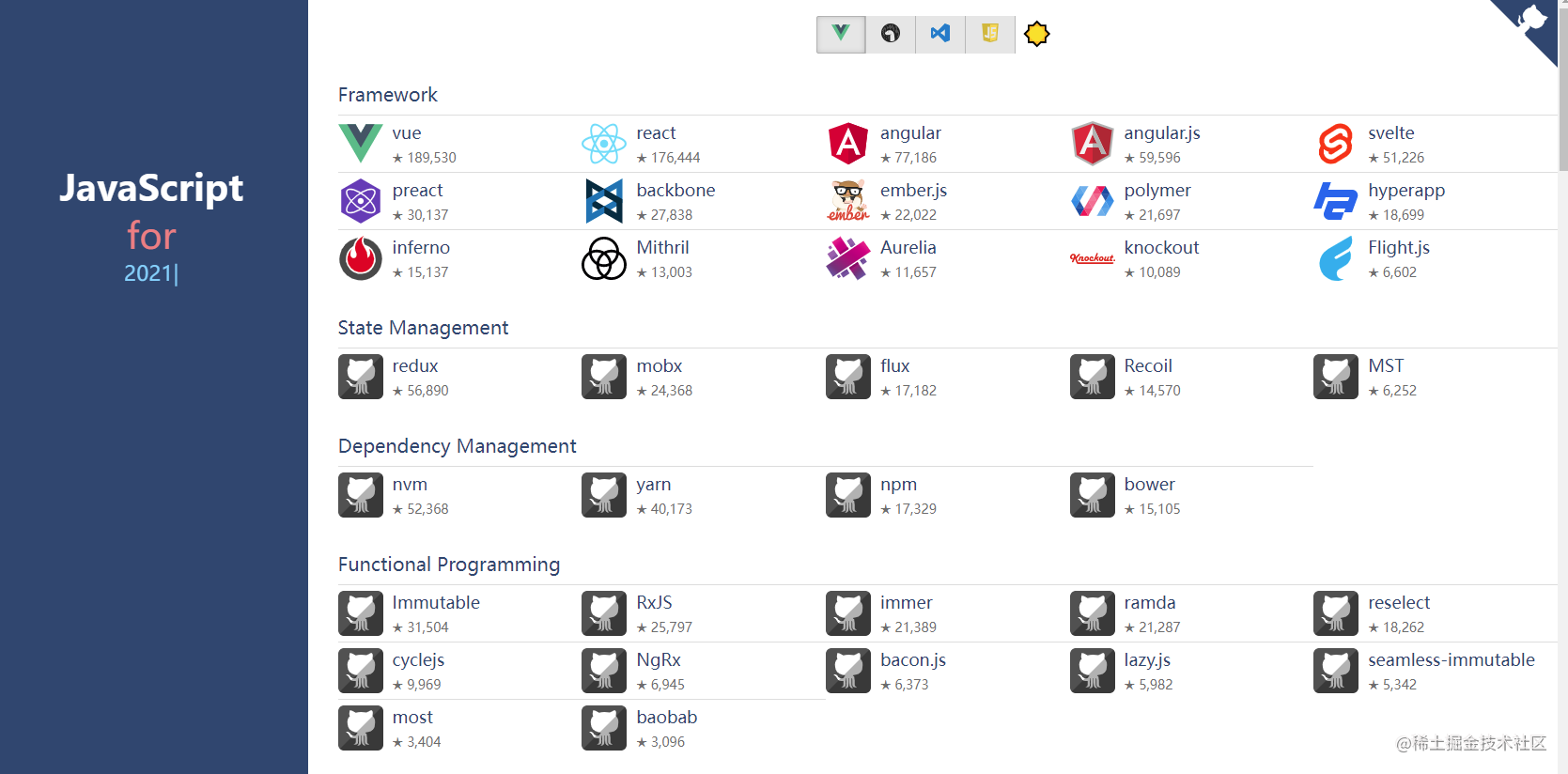
javascript.fun
显示流行排行可以轻松的找到想要最新的代码插件、工具、脚手架、博客等等。

其他
- W3.org
W3C是World Wide Web Consortium(万维网联盟),HTML、XHTML、CSS、XML的标准。 - 前端里
质量不错 - WEB安全色
216 Web安全色 - egghead.io
比较潮的框架或者库或者知识。 - webgradients 渐变色
- fancy border radius 有趣的border-radius
- svgwave svg波浪
- cssgradient css渐变
- loading.io 各种加载
写在最后
你的一赞一评就是我前行的最大动力。
引用
87个前端必备开发网站
11个前端工程师必备的网站
分享二十个web前端开发日常必备网站
.io](https://loading.io/) 各种加载
写在最后
你的一赞一评就是我前行的最大动力。
引用
87个前端必备开发网站
11个前端工程师必备的网站
分享二十个web前端开发日常必备网站