目录
一、认识 “方法”(method)
1、GET方法
2、POST方法
(1)登录
(2)上传
(3)GET和POST使用习惯
3、GET方法和POST方法的区别
正确滴
关于一些网上的说法,错误滴
二、认识请求“报头”(header)
1、Host
2、Content-Length
3、Content-Type
请求中的格式
扩展:响应中的格式
4、User-Agent(简称UA)
5、Referer
6、Cookie
类比:Cookie就像去医院看病的就诊卡
关于Cookie的几个重要结论:
三、认识请求“正文”(body)
(1)application/x-www-form-urlencoded
(2)multipart/form-data
(3)application/json
一、认识 “方法”(method)
在http的请求中位于首行,方法描述本次请求想干啥,其中 GET 最常用,POST其次;
GET:从服务器中拿一个东西过来(读操作)。
POST:往服务器放一个东西过去(写操作)。
以下是方法说明表格:

但是实际上,上面这些方法的语义,都是 “标准文档作者” 的一厢情愿,实际开发中,才不会管这些,我们完全可以用POST从服务器中拿数据,也可以用GET往服务器中放数据。
1、GET方法
其中GET方法是http最常用的方法,常用于获取服务器的某个资源:在浏览器上直接输入URL(域名),就会给服务器发出一个GET请求,另外,在html中,link、img、script等标签也会触发GET请求。
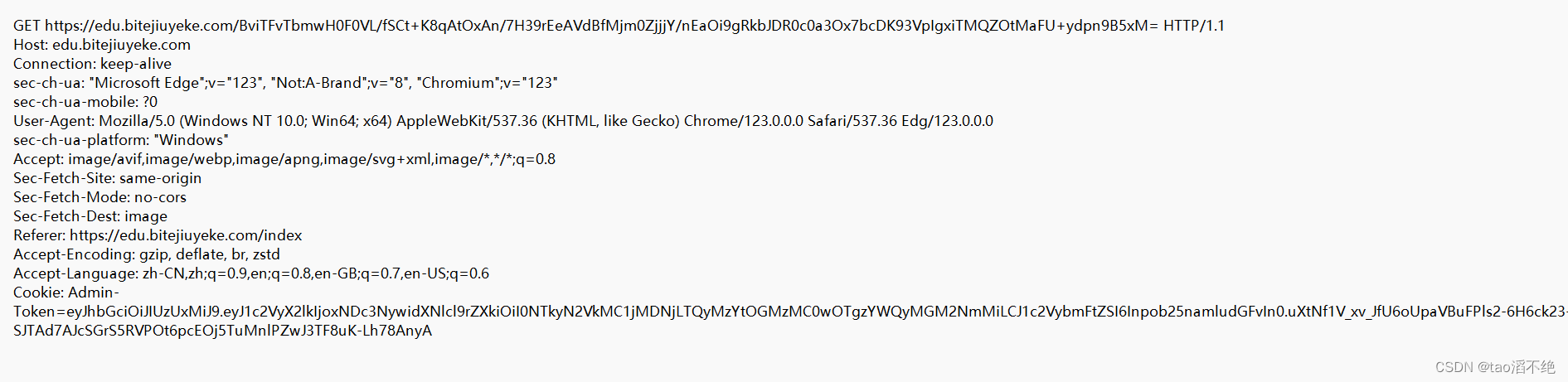
下面使用fiddler抓包观察请求结果,随便一个包,大概率的可能性是使用GET方法,如图:

可以看到,使用GET方法的请求没有正文(body),这是习惯上的使用。
2、POST方法
POST方法常用于登录和上传,下面介绍登录和上传时,在fiddler抓包观察请求结果:
(1)登录
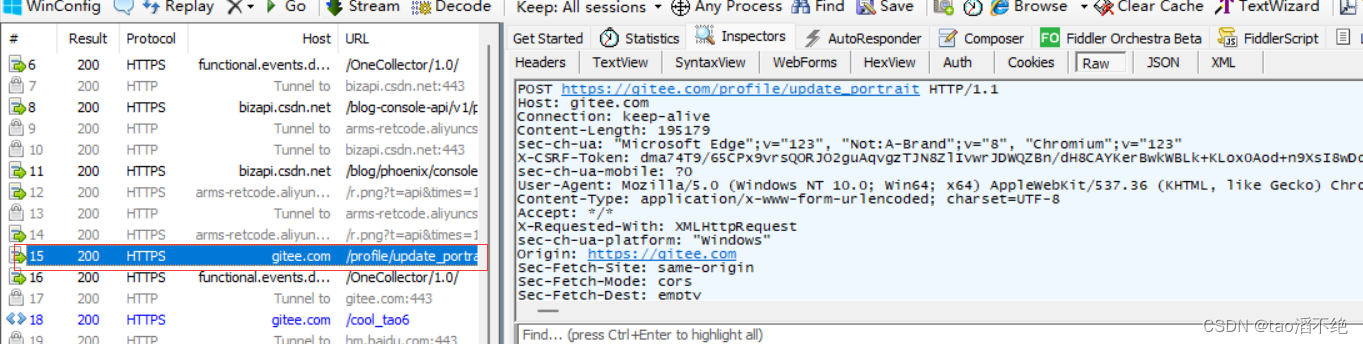
如图就是登录时的http数据包:
我们点击看看请求的结果:

可以看到,这里的请求的方法是POST。
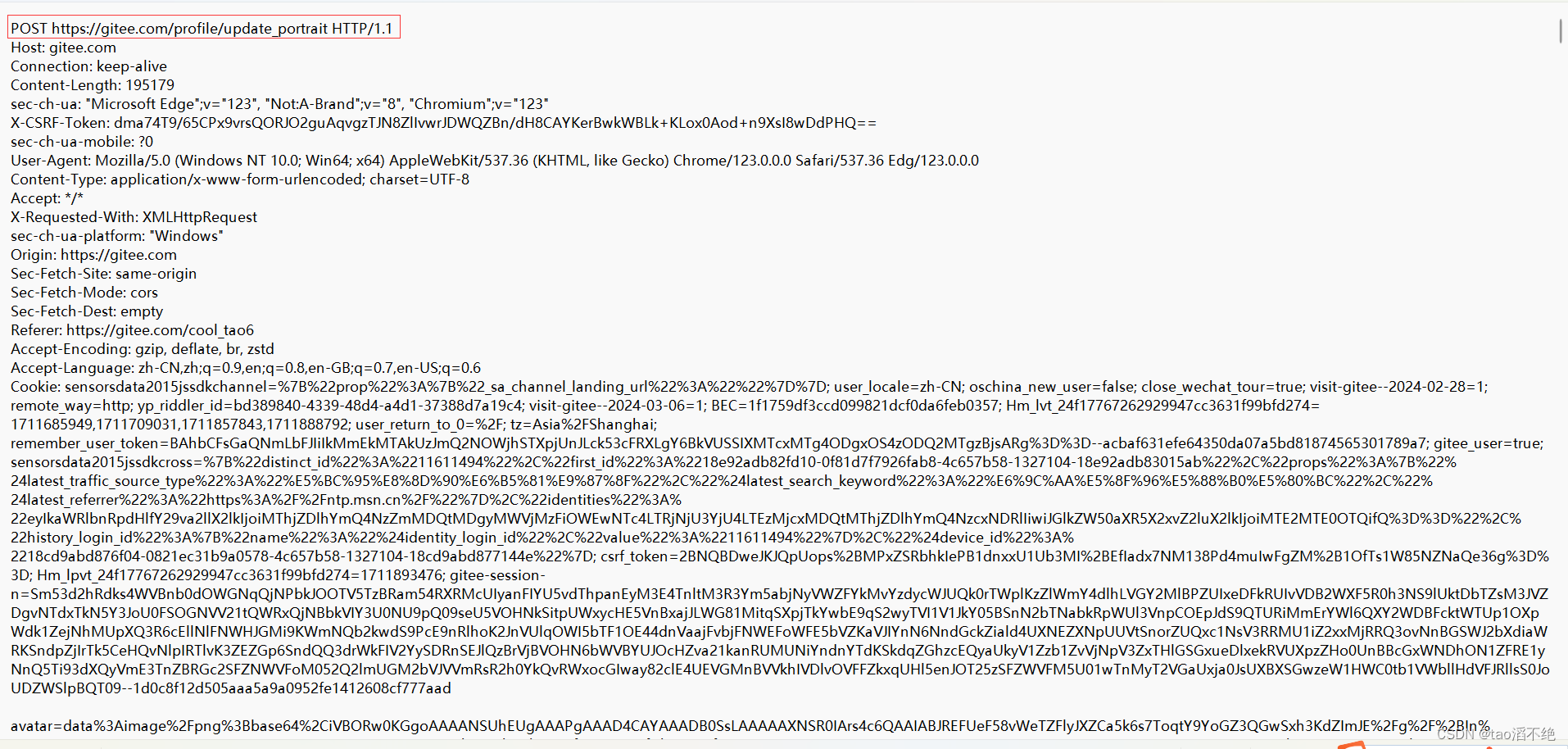
而这里使用POST方法的请求,通常有正文(body),这也是习惯上的使用,如图:
(2)上传
我们在gitte上更换一下头像,这个更换头像的操作,就是上传,如图:


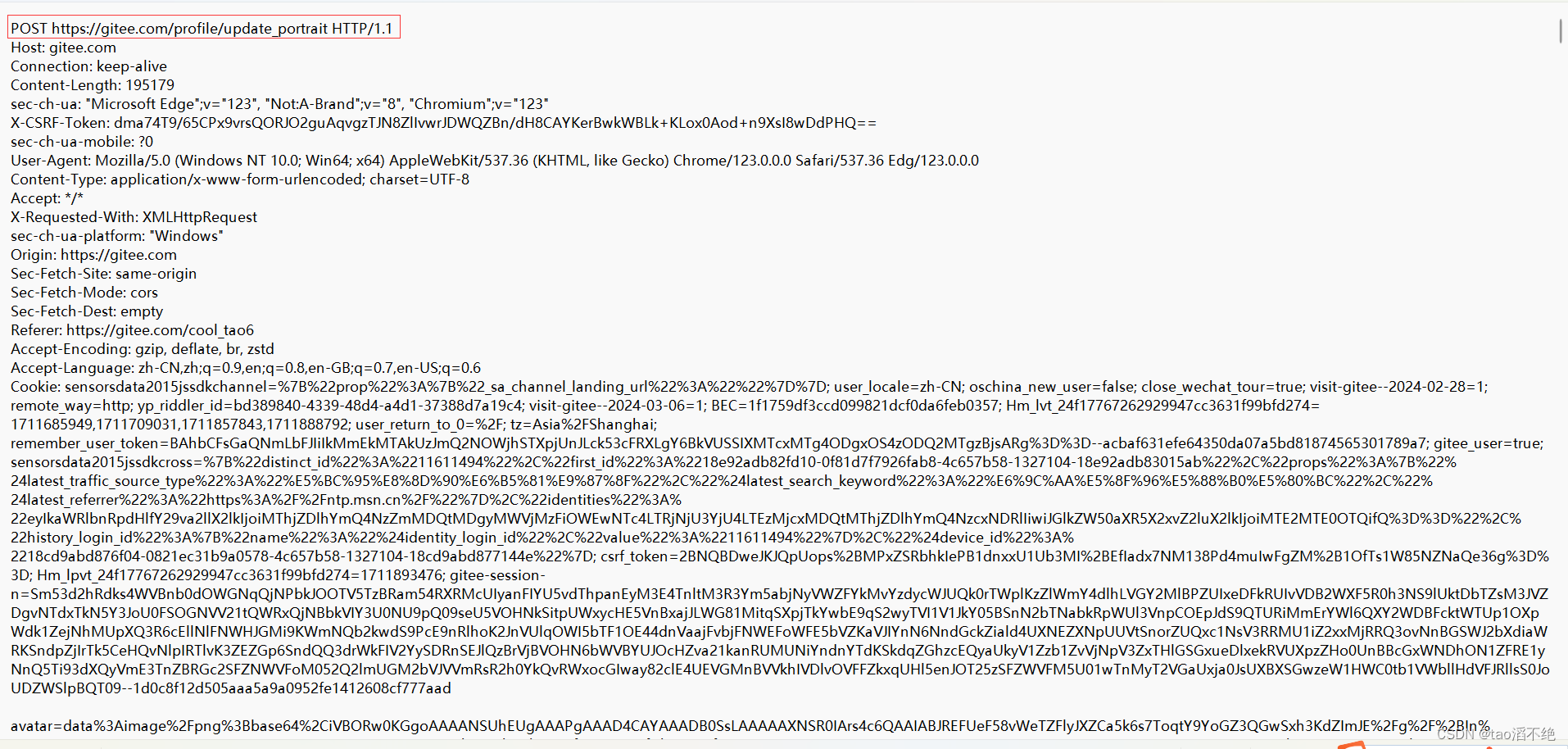
再使用fiddler抓包,找到http的上传请求数据包,如图:

查看详细:

可以看到,这里使用了POST方法的请求,也有body,这是一个使用习惯。
(3)GET和POST使用习惯
从使用习惯上说,GET通常没有body,POST通常有body;GET会把需要补充给服务器的信息放在query string(查询字符串)中(url中),而POST则会把这些信息放在body中。
3、GET方法和POST方法的区别
正确滴
(1)习惯上的区别:在使用习惯上,GET通常没有body,POST通常有body,GET习惯把数据放在query string上,POST习惯把数据放在body上。
GET也可以把数据放在body中,但是有的服务器 / 浏览器可能不支持;POST也可以把数据放在query string中,对于绝大部分浏览器 / 服务器都适用。
(2)语义上的区别:在标准文档上,GET方法表达的是从服务器中拿数据(获取数据),POST方法表达的是往服务器中放数据(传输数据)。
实际使用不一定要按照上述要求。
(3)关于幂等性:在标准文档中,建议有GET方法的请求实现幂等性,但POST则无要求;
幂等性:每次输入的内容一定,输出的内容也一定,称为幂等;每次输入的内容一定,输出的内容不一定,则不是幂等。
GET 在开发中也不一定非得实现幂等,只是标准文档这么建议的,但确实很多时候是按照幂等的方式走的。
(4)能否被浏览器的收藏夹收藏:含GET方法的请求是可以被浏览器收藏夹收藏的,但POST则不可以。
就像我们edge上的收藏夹一样,里面收藏的网站,http请求都是使用GET方法。
关于一些网上的说法,错误滴
(1)POST 比 GET 更安全
这个是错误滴,它的论据是:登录时,如果使用GET,用户名和密码就会显示到URL上,此时就会被别人看到,就不安全;
即使是POST,数据没有显示在URL上,黑客也是能通过抓包获取到数据,真正的安全性在于加密,如果已经加密了,数据放到URL上也没啥事,一般人破解不了。
(2)GET传输的数据量(上限)小,POST传输的数据量更大
这个说的是蚁钳,实际上http标准文档中说了:GET的URL长度不做限制;之前老版本的IE有这种现在,不过已经成为历史了,现在也很常见比较长的URL,也是使用GET的。
(3)GET只能携带文本数据,POST则可以携带二进制数据
这个说法不能说完全错,但确实有一定的局限性;
http请求的报文格式,大概率是使用GET方法,GET方法后面是URL,GET方法习惯把数据放到URL中,URL是通过query string 携带数据的,就算有二进制的数据,也会对二进制数据进行urlencode,然后就成为文本数据了,当数据传到服务器,会把它还原成二进制。
,POST习惯把数据放到body中,POST请求body,也不是经常直接携带二进制数据(可以),很多时候也会把二进制数据进行urlencode / base64等方式进行转码。
二、认识请求“报头”(header)
header 的整体格式是 键值对 结构的,每个键值对占一行,键和值之间使用分号(“ :”)分割。报头的种类很多,下面介绍几个常见的种类:
1、Host
表示服务器的地址和端口号;URL已经有HOST了,URL和HOST的IP地址和端口,绝大部分情况,是一样的,少数情况可能不同。
2、Content-Length
表示body的数据长度;通过这个长度来解决 “粘包问题”,HTTP底层是基于TCP,连续传输多个HTTP数据包,接受缓冲区就会累积这些数据,应用程序就需要确定这些不同数据包的分界线,可以通过这个键值对来确定分界线。
如果没有body的请求 / 响应,直接使用空行来作为分隔符;如果有,则以Content-Length的长度,作为body要读多少数据,读完之后,这个包就结束了。
3、Content-Type
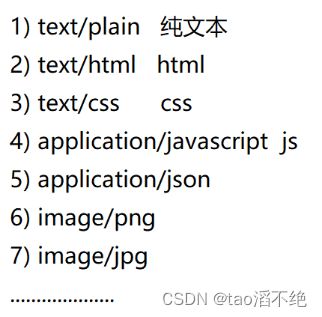
表示请求body的数据格式;body可以传输很多种格式,包括程序员自己约定的格式;下面介绍body常见的几种格式:
请求中body的格式
(1)application / json
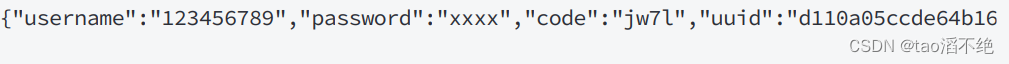
body就是json,body格式如下图:

(2)application / x-www-form-urlencoded
称为form表单,通过HTML中的form标签构造出来的一种格式,这个格式的特点,可以认为把query string 放到 body 里了。此时的body格式如下图:(也可以上传文件)

(3)multipart / form-data
上传文件时使用,body格式如下图:

响应中body的格式
如图:

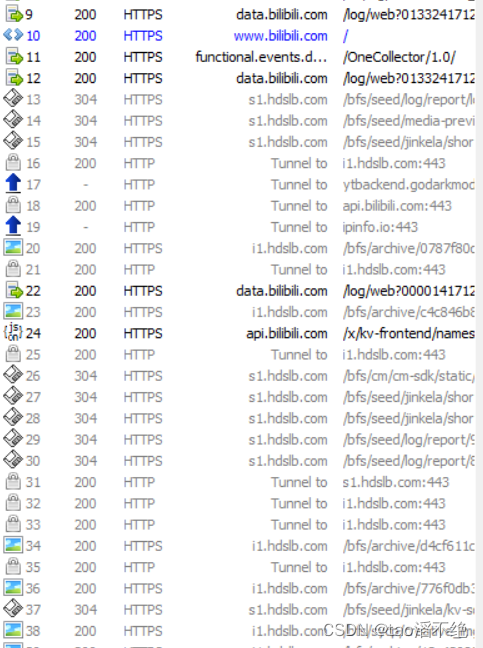
这些格式的数据使用fiddler很容易抓到,随便刷新一个网页,如图:

很多都是灰色的图标,这是啥情况呢?这是因为,浏览器和服务器的网络交互是会有很多次的,整体的过程是比较低效的,为了提升效率,会把一些固定不变的内容保存在浏览器本地的机械硬盘上,进行缓存,例如:css,图片,js都是很少发生改变;当保存在硬盘上后,后续再请求,就可以直接从硬盘上读取数据,减少网络交互的开销。
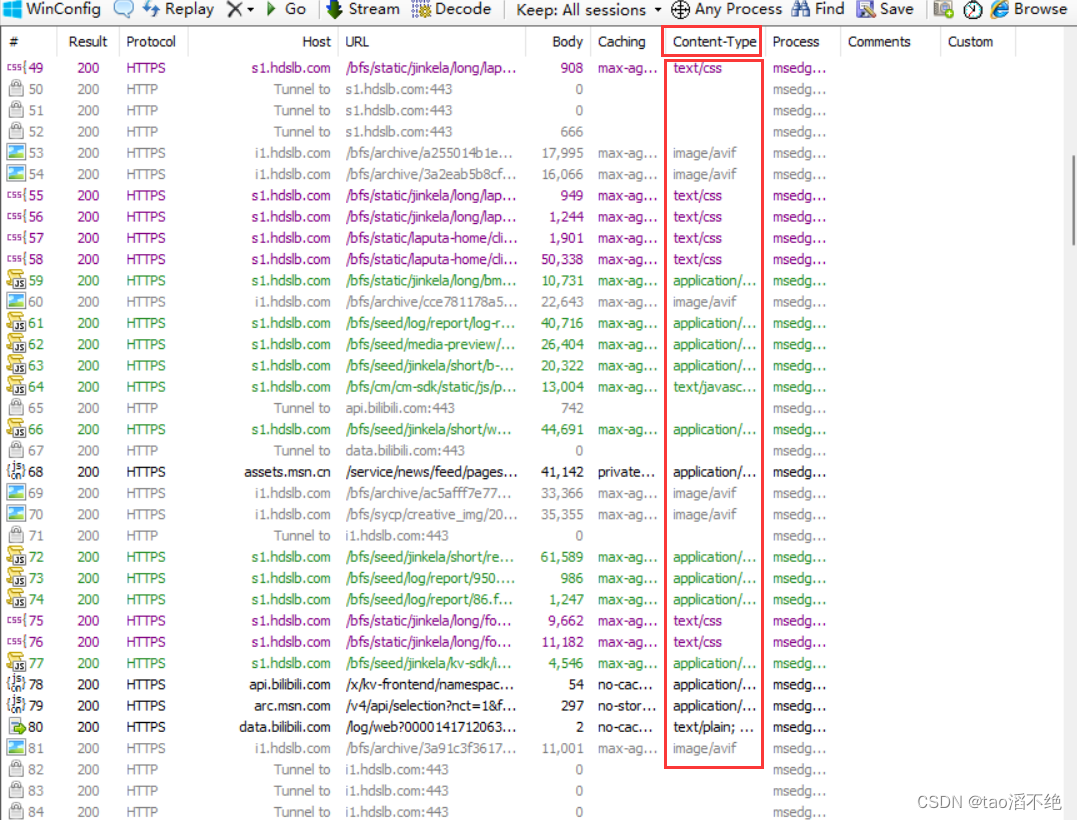
这里我们可以使用Ctrl+F5,强制刷新,就可以不读取缓存,直接从服务器那读取,如图就不是灰色的了:

很多原来是灰色的就不是灰色的了,然后也很容易可以看到有很多响应中的格式,是上述图里的类型。
扩展: 正常来说,只要有body,响应都得有Content-Type;但实际上,如果响应确实没有Content-Type,也没有body,这个时候,有的浏览器(像Chrome这种),就会自己猜一猜;浏览器是容错能力很强的程序,即使服务器返回响应的数据有问题,也会尽可能的帮你显示出来。这就是 鲁棒性 ,你对他越粗鲁,他表现的越棒。
很多时候,我们也会把字符编码写到Content-Type里边,如图:

后面如果我们自己写服务器程序返回网页,如果发现网页乱码了,就可以检查一下这里,看看字符编码方式是不是没有,或者设置错了。
4、User-Agent(简称UA)
表示浏览器和操作系统的信息;如图,用fiddler抓取一个请求的http数据报包,里面就会包含UA:

里面包含你电脑的操作系统和浏览器的信息。
在上古时期,UA非常重要,因为服务器不知道你的设备屏幕大小已经浏览器是啥,这时候就可以通过UA,来获取到你设备的尺寸、大小,已经浏览器信息,给你返回相应的适配你电脑屏幕的网页;但后面移动端也出来了,这时候也可以根据UA,获取不同设备与屏幕适配的网页大小,但这样要同时维护两个版本的UA:移动端和PC端,太麻烦了,后来就出现了响应式布局和CSS3提供的一个特性:“媒体查询”,第一个是通过一套代码,适应不同尺寸的显示器,第二个是可以感知到当前屏幕的尺寸,根据不同的尺寸,应用不同的样式,现在也有越来越多的网站,不再依赖UA来进行区分了。
5、Referer
表示这个页面是从哪里来的(哪个页面跳转过来的);这个信息很重要,可以作为广告收费的依据,广告的点击量,也就是这里页面跳转的次数,把跳转的次数进行统计,就是你当前网页的广告的点击量了。
现在我们进行抓取一个还有Referer的请求内容包,(直接输入url / 点击收藏夹 打开网页,请求报头里一般是没有Referer的)先在必应上搜索 蛋糕,这时候请求内容就会有Referer,点击网页上的广告,请求报头也会有Referer,如图:


点击网页上的广告,也会有Referer,我的edge装了去广告的插件,就没有显示广告,这里就不展示了。
这里介绍一下以前三大运营商偷流量的事:
在10年前,Referer是能被篡改的,因为各大企业都会用运营商提供的通讯设备,运营商就可以通过这些设备(路由器 / 交换机),部署程序,来获取到各大企业的http,再把里面的Referer改成运营商自己的网页,这样其他企业的广告被点击,但Referer显示的确实运营商的网页跳转过去的,这样流量就被运营商偷走了,但后来,引用了https(对http进行加密),运营商也就没办法继续无成本的偷流量了,因为对http数据包进行解密,也要成本,现如今法律也越来越完善,这完全就是违法的,自然也能约束运营商。
6、Cookie
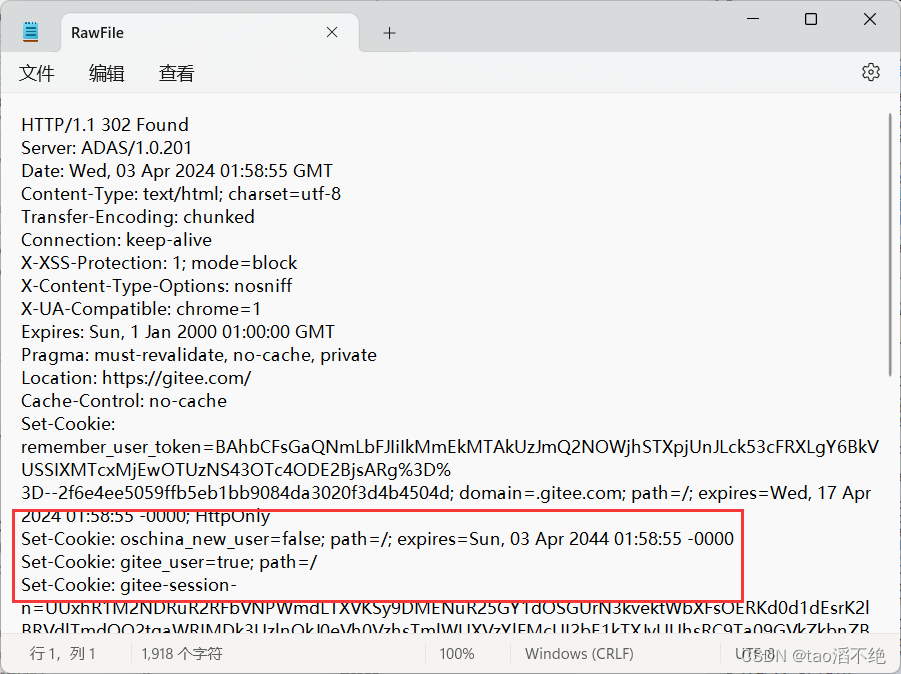
其本质是浏览器这边,本地化永久存储数据的机制,是一个身份标识,相当于一个令牌;当我们登录gitte时(第一次登录,或者把浏览器这边已经存在的Cookie删除),第一次登录时,请求里面是没有Cookie的,当服务器返回响应时,响应报头里面就会包含Set-Cookie(有三个),重点关注第三个,里面会包含一个信息:gitee-session-n 这样的属性值,属性值里面是一串很长的加密之后的信息,这个信息相当于用户当前的身份标识(令牌),如果要访问gitte的其他页面,就会带着这个令牌,进行访问,返回带着你这个用户信息的网页响应。
浏览器这边作为程序,当然可以直接读取本地上的磁盘文件,这也是Cookie作为本地化永久数据的原因,因为浏览器能读取本地的磁盘文件;但是网页能否通过浏览器的API访问本地磁盘文件呢?理论上可以,答案是不行的,因为是为了安全性,如果黑客写一个恶意网页,就能轻松获取到你设备的数据了,非常不安全;但是有些网页确实要访问呢?例如登录界面,网页要将存储登录信息进行本地存储,只能退而求其次,浏览器提供一些API,是网页有限度的存储数据,但不能随意的访问系统文件。
下面抓取一下Cookie的包,为了方便观察,这里要先把gitte的Cookie给删除掉,如图:

第一个响应http会包含三个Set-Cookie,如图:

因为已经登录gitte了,第一次登录会给客户端返回一个Cookie,以后的访问gitte的其他页面,请求http就会都带有Cookie,这个Cookie就相当于令牌,知道是谁(哪个用户)在访问服务器,然后返回的响应也是带有用户相关数据的响应,如图:

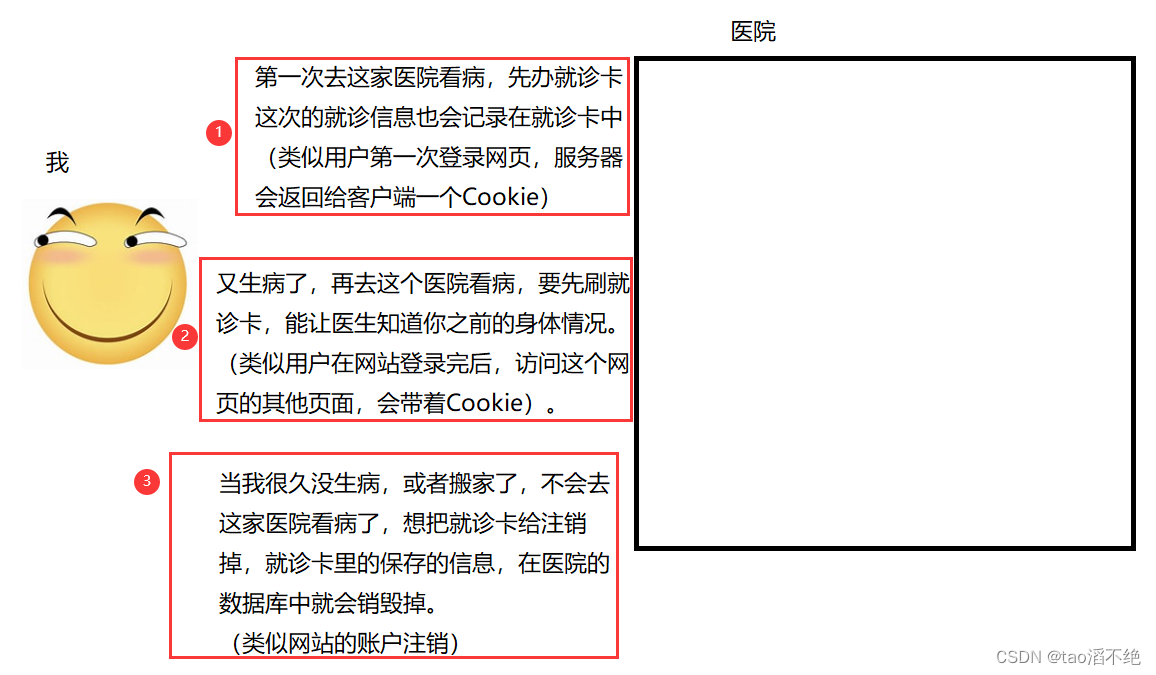
类比:Cookie就像去医院看病的就诊卡
医院的就诊卡,每次到医生办公室就诊,医生的第一句话不是问你的生病症状,而是说先刷就诊卡,这个就诊卡,会记录你之前在这个医院就诊记录,以前生过啥病,啥症状,吃了啥药,都会记录,而医生也好知道你之前的身体情况,这次的生啥病,能给出更好的治疗方案,总比空口说好,就诊卡包含的信息更详细。下图说一下大概流程,如图:

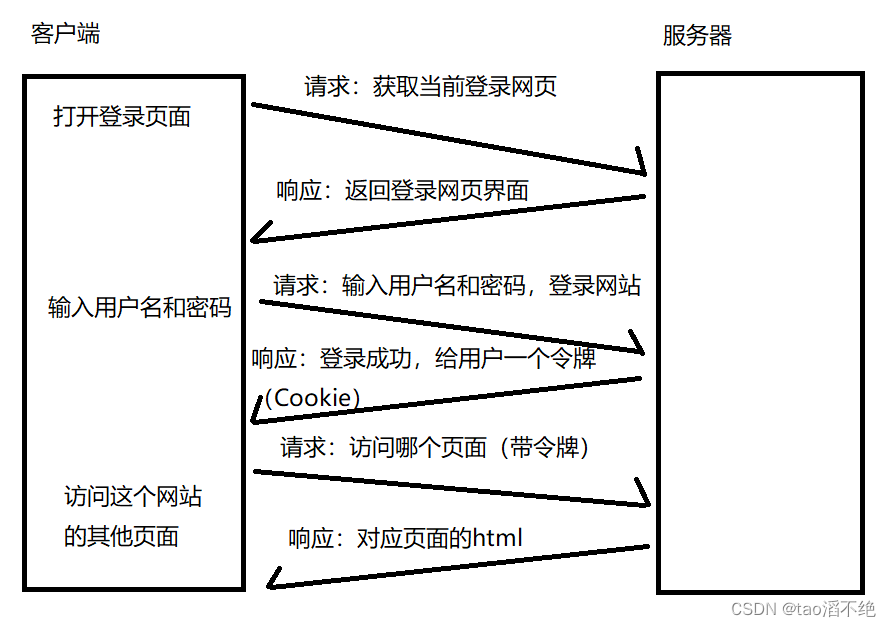
如果又要去这家医院看病,就有事上面的这种循环;而下面是客户端和服务器的之间交互的过程,如图:

关于Cookie的几个重要结论:
(1)Cookie从哪来?
通常是用户首次访问 / 登录成功后,会返回一个Cookie。
(2)Cookie到哪里去?
Cookie会存储在浏览器本地主机的硬盘上,以后每次访问这个服务器,都会带上Cookie;不同的客户端,对应的Cookie也不同,同一客户端,使用不同的浏览器,保存的Cookie也会不同。
(3)Cookie存啥?
因为保存在http报头中,Cookie是键值对,这里和query string一样,里面放的内容是程序员自定义的,我们作为外人,无从得知。
(4)Cookie在浏览器这边如何组织的?
Cookie在浏览器本地主机的硬盘上存储,会按照不同的域名,进行区别,如图是浏览器的一些Cookie:

访问不同的网站,会有不同的Cookie,不同的Cookie用域名进行区分。
(5)Cookie是用来干什么的?
用来保存在客户端保存数据,其主要的作用是保存用户的身份标识;服务器可以通过Cookie,来区分用户,通过Cookie,返回对应的用户数据;
一般服务器的业务数据不会保存到Cookie中,Cookie可以随时删除掉,而业务数据是存储在服务器中的,可以通过Cookie找到对应的用户数据。
三、认识请求“正文”(body)
正文的内容格式和报头(header)的 Content-Type 密切相关,下面罗列三种常见的情况,上面报头的Content-Type有详细介绍。
(1)application/x-www-form-urlencoded
称为form表单
抓取码云gitte上的长传头像,上面介绍上传头像请求里面的body就是这种格式。如图:

(2)multipart/form-data
上传文件时使用
(3)application/json
body就是json