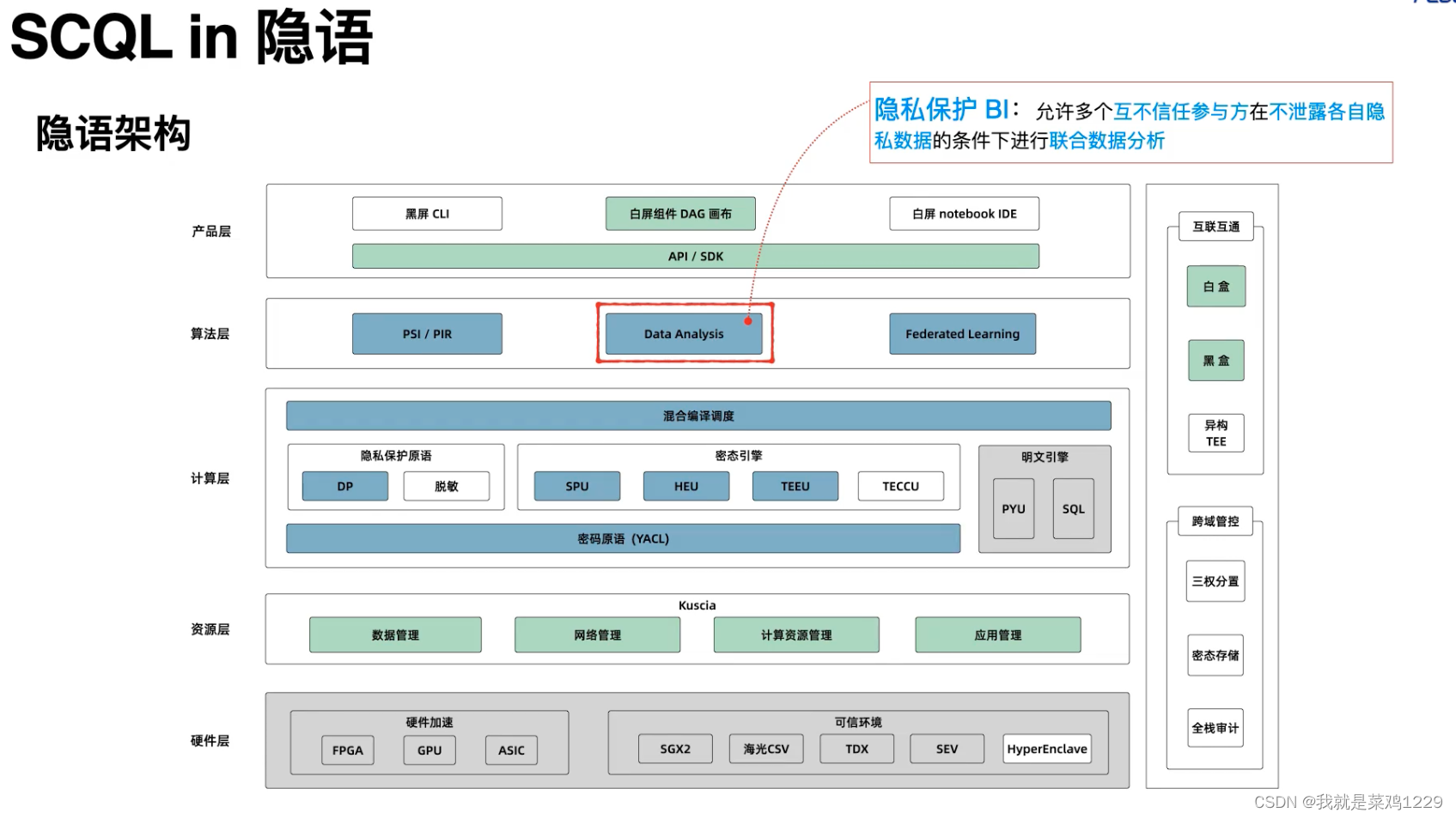
1.SCQL Overview
SCQL属于隐私保护的BI。

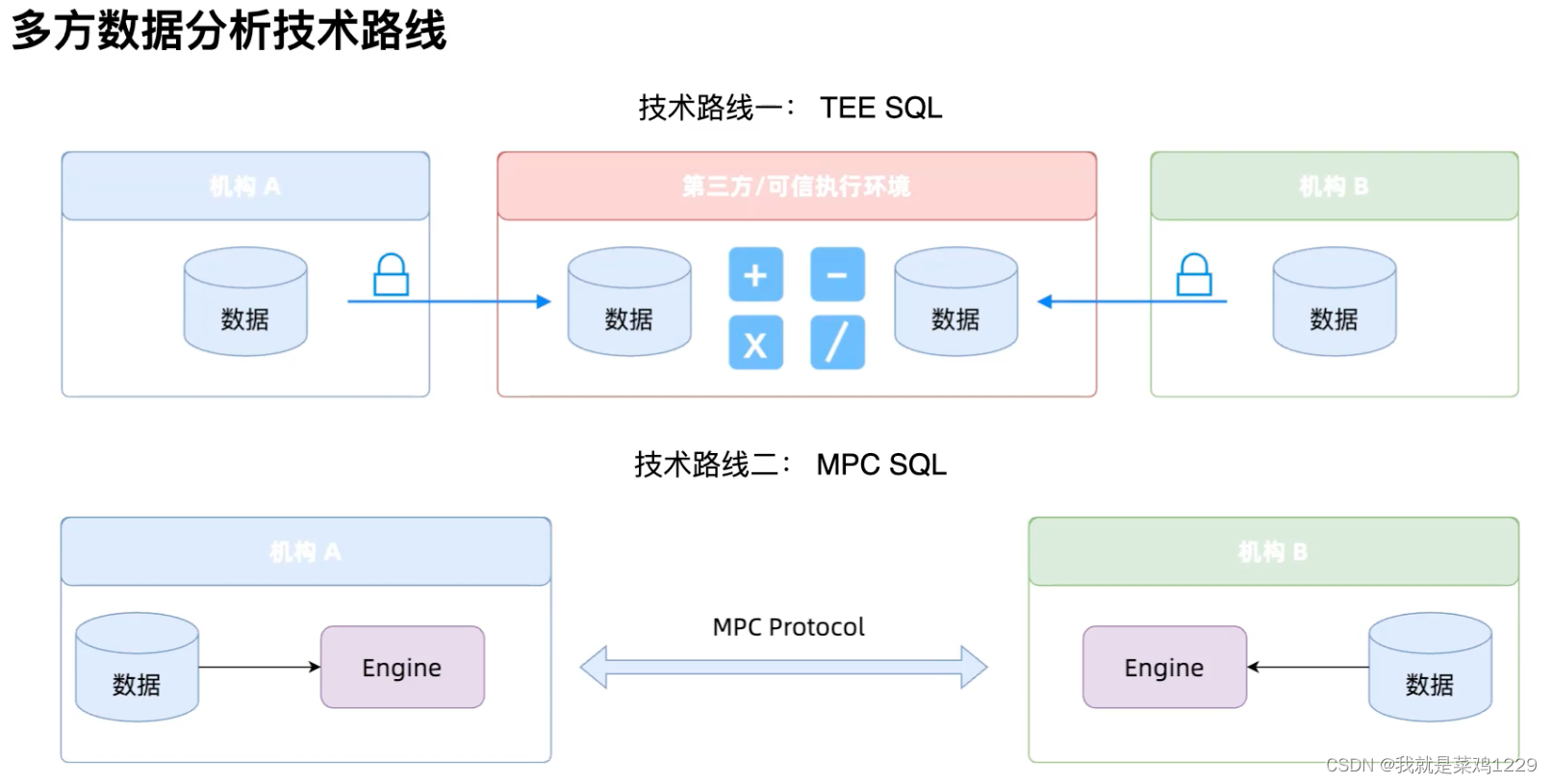
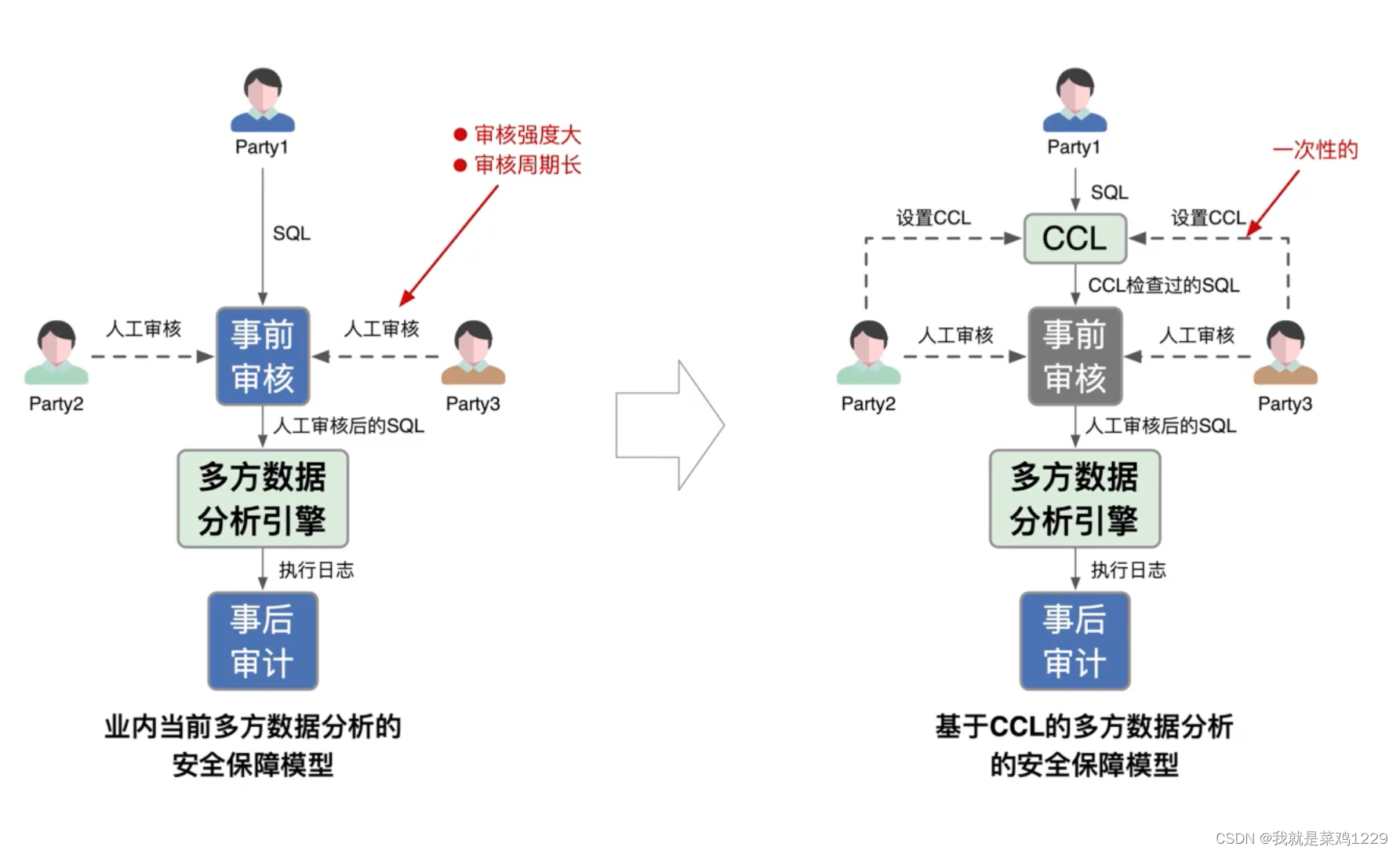
1.1 对于安全聚合查询语言的两种常见的技术方案

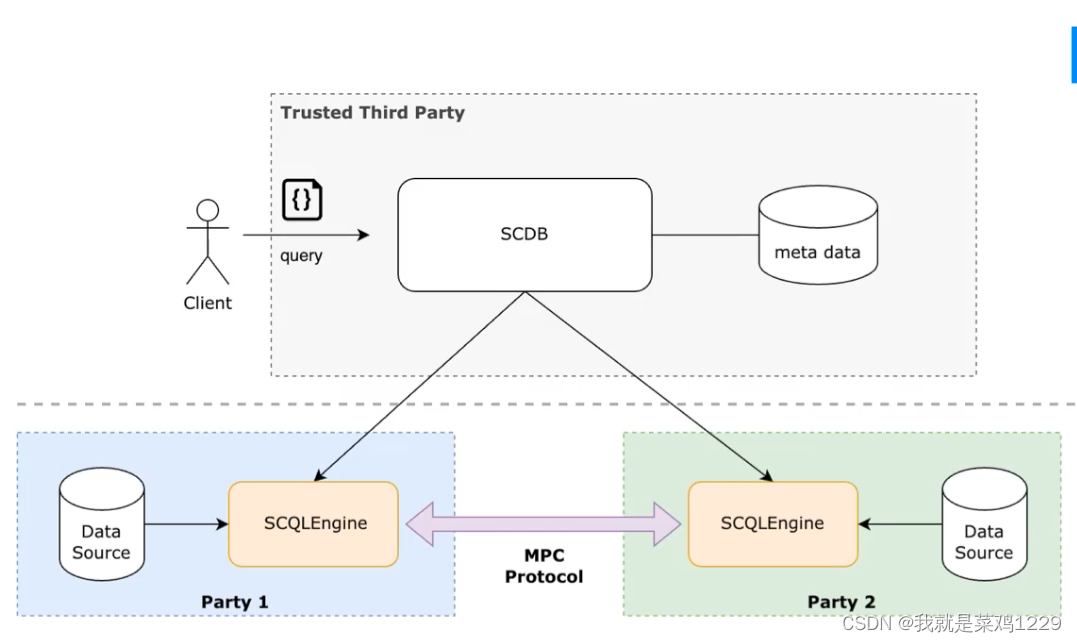
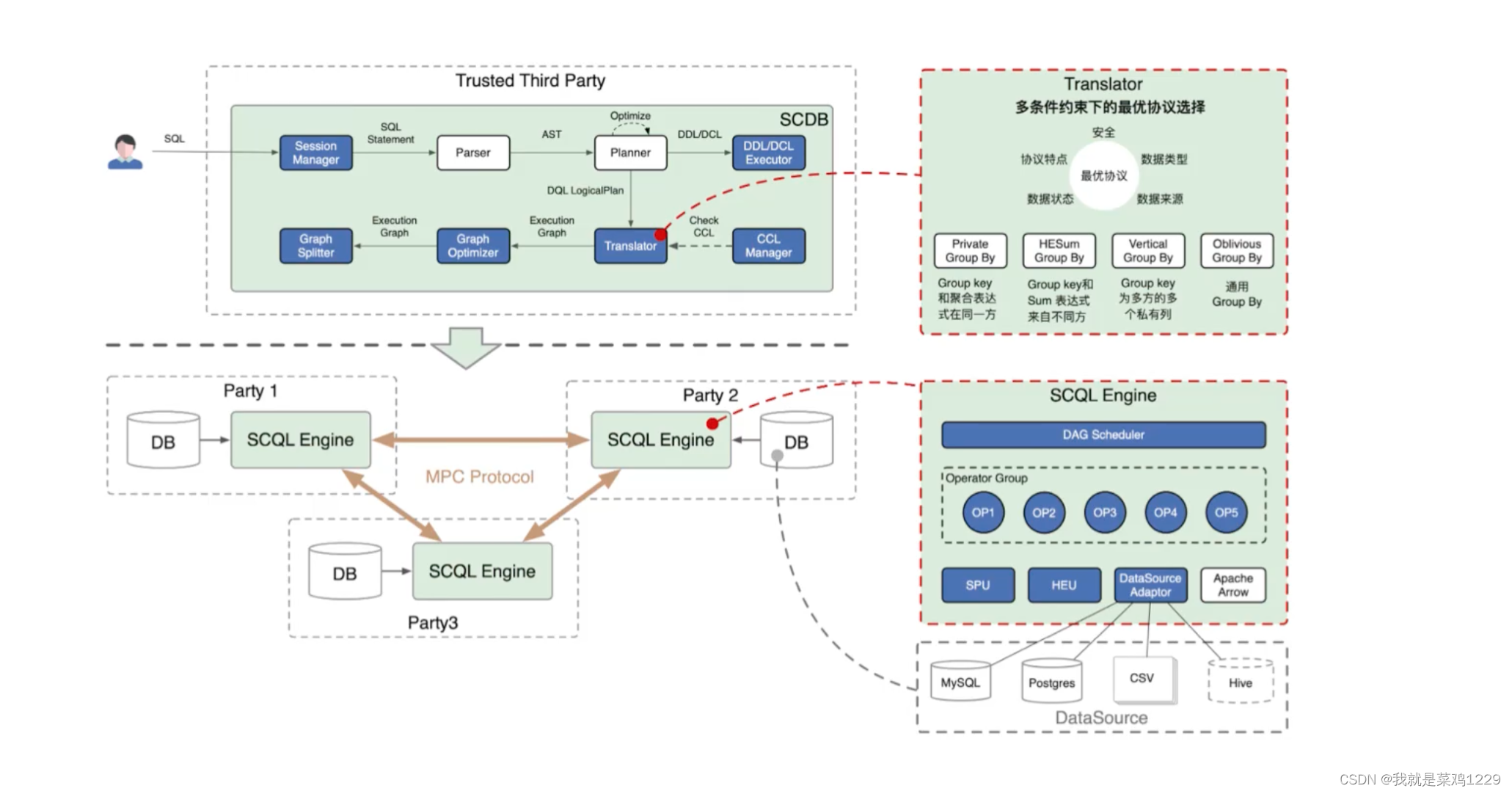
1.2 SCQL系统组件
- SCDB
- 部署在可信第三方,负责将query翻译成密态执行图,下发给SCQLEngine,本身不参与计算
- SCQLEngine
- 部署在数据参与方,负责协同其他参与方一起完成之星途的计算。

- 部署在数据参与方,负责协同其他参与方一起完成之星途的计算。
1.3 SCQL的特点
- 基于半诚实安全模型
- 支持多方(N>=2)
- 易上手,提供 MySQL 兼容的 SQL 方言用户界面
- 支持常用的 SQL 语法和算子,满足大部分场景的需求
- 可实用的性能
- 提供列级别的数据使用授权控制 (CCL)
- 支持多种密态协议(SEMI2K/CHEETAH/ABY3)
- 内置支持多种数据源接入(MySQL,Postgres,CSV 等)
1.4 SCQL应用场景

2.SCQL CLL
CCL全程是Column Control List
是一个三元组<src_column,dest_party,constraint>
数据拥有方允许某列数据(src_column)被某个参与方(dest _party) 以满足某种约束条件下进行访问
满足CCL的语句不等于安全
- 不满足CCL约束一定不安全
- 满足CCL约束不一定安全
从完全的人工检查——预先定义一些规则来排除一部分不合规的SQL,减轻审核人员的压力。

2.1 常见的CCL中的constraint
- PLAINTEXT
- 允许以任何形式进行披露,通常用于非敏感数据,谨慎使用。
- PLAINTEXT_AFTER_JOIN
- 作为 INNERJOIN 的 key,经过JOIN 后可以明文披露。
- PLAINTEXT_AFTER_GROUP BY
- 作为GROUP BY的分组列,在分组后可以明文披露。
- PLAINTEXT_AFTER_AGGREGATE
- 被约束的列经过聚合操作(如: SUM、AVG、MIN、MAX、COUNT) 后的结果可以明文披露
- PLAINTEXT_AFTER_COMPARE
- 被约束的列经过比较操作 (如: <,>,>=,=,!= 等等)后的结果可以明文披露。
- ENCRYPTED_ONLY
- 始终以密态的形式参与计算,不允许任何形式的披露,除了 COUNT外 (SCOL 不保护计算中
间结果的size)。
- 始终以密态的形式参与计算,不允许任何形式的披露,除了 COUNT外 (SCOL 不保护计算中
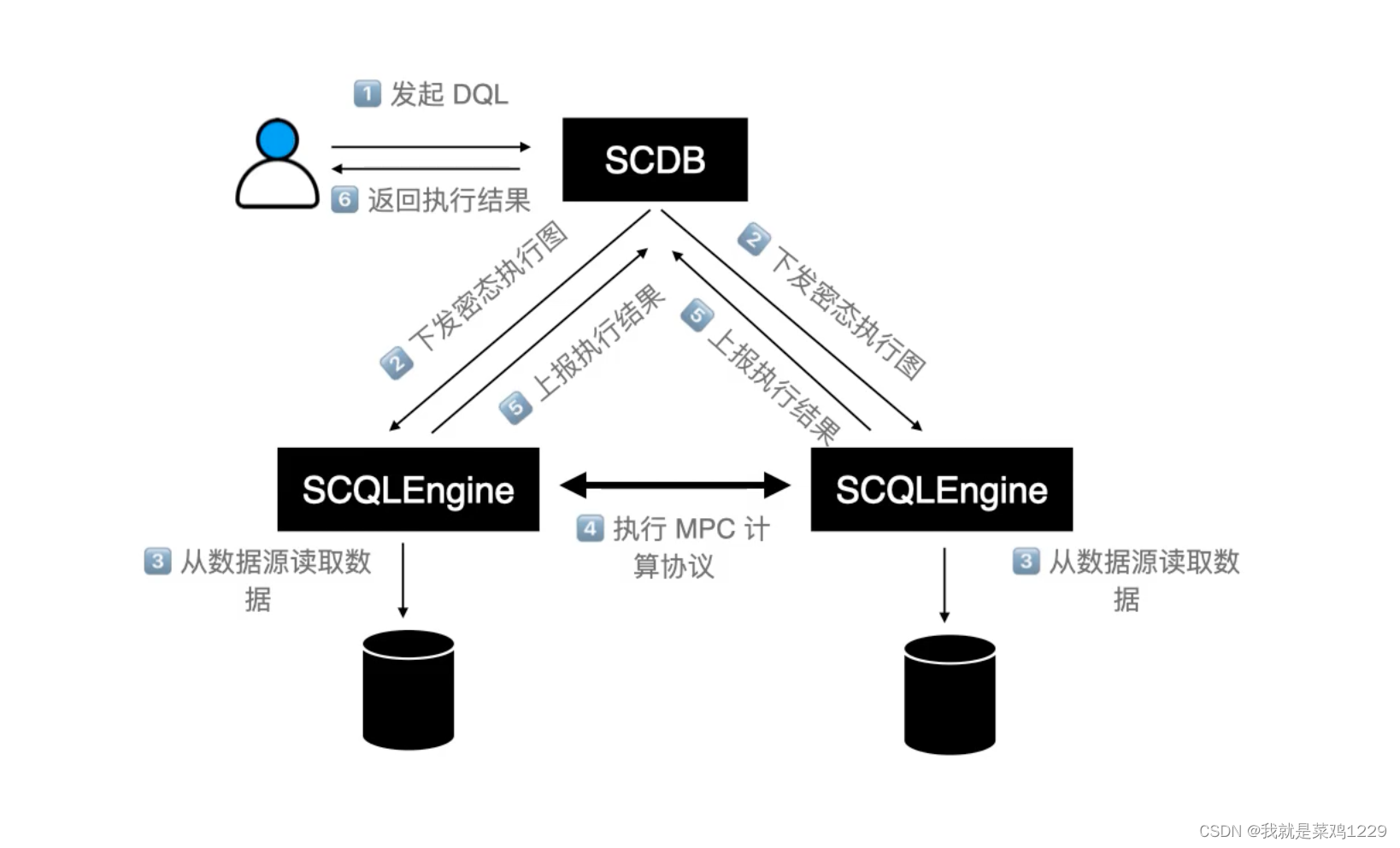
3. SCQL架构

3.1 SCQL的工作流