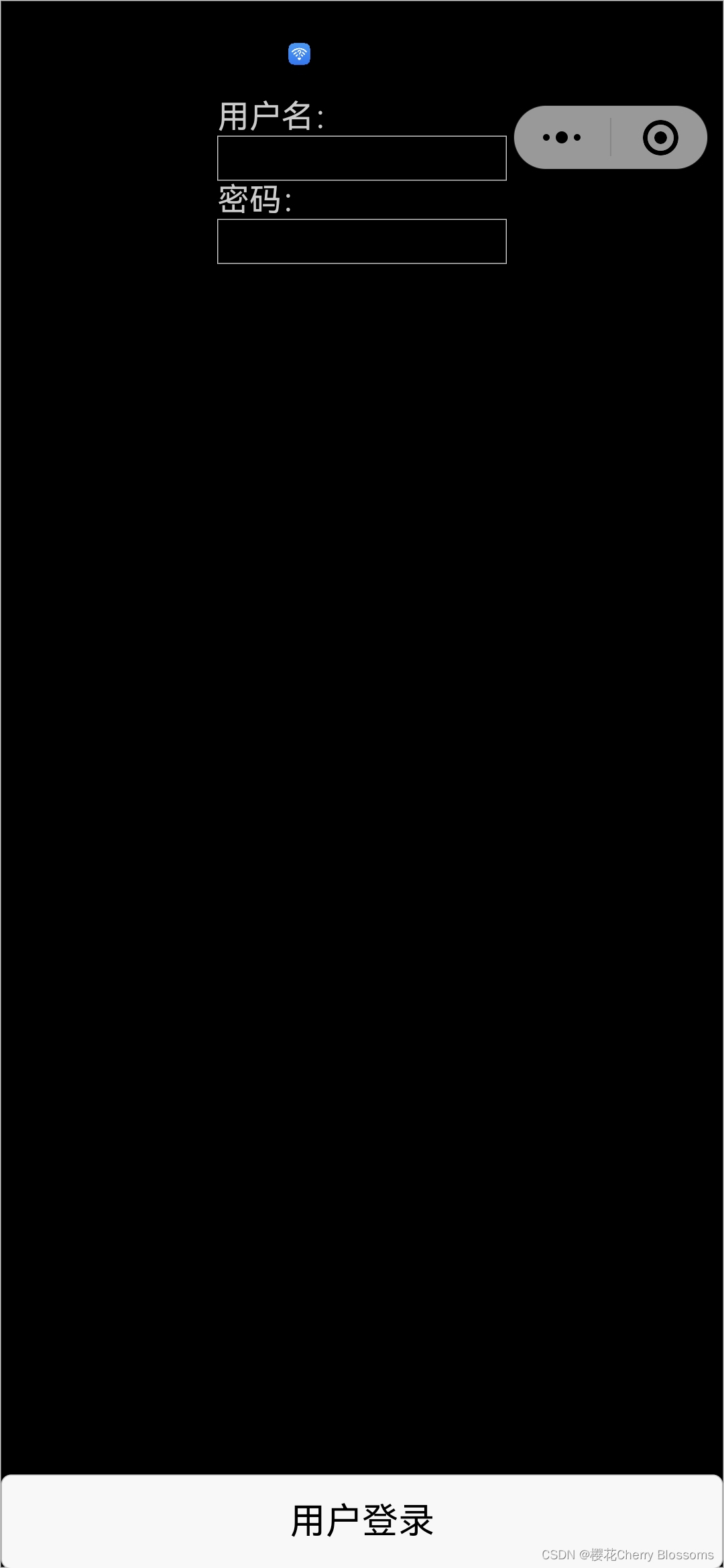
- 请编写一个用户登录界面,提示输入用户名和密码进行登录;

- 代码

-
index.wxml
<view class="user">
<form bindreset="">
<view>用户名:</view><input type="text"name=""/>
<view>密码:</view><input type="text"name=""/>
</form>
<button>用户登录</button>
</view>
index.wxss
/**index.wxss**/
page{
/* height: 100vh;
display: flex;
flex-direction: column; */
border: 1rpx solid#ccc;
background-color: #000; ;
}
.user{
position: relative;
width: 100%;
height: 100vh;
}
form {
position: relative;
padding-top: 100rpx;
color: #ccc;
}
form view{
width: 300rpx;
margin: 0 auto;
align-items: center;
}
form input {
margin: 0 auto;
align-items: center;
border: 1rpx solid#ccc;
display: block;
width: 300rpx;
padding-bottom: 20rpx;
}
button{
width: 100%;
position: absolute;
bottom: 0rpx;
}
app.json
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"navigationBarTextStyle": "black",
"navigationStyle": "custom"
},
"renderer": "skyline",
"rendererOptions": {
"skyline": {
"defaultDisplayBlock": true,
"disableABTest": true,
"sdkVersionBegin": "3.0.0",
"sdkVersionEnd": "15.255.255"
}
},
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}
-
思路
-
1、搭建WXML框架
页面可以看做由一个区域构成,这里用一个类名为"user"的view组件包含所有的内容
.user -> <form> & <button>
在<form>组件中使用<view>组件表达“用户名:”;使用<input>组件去接收用户名
在<form>组件中使用<view>组件表达“密码:”;使用另一个<input>组件去接收密码在.user之下,紧接着<form>之后使用<button>组件来提供"登录"操作。
2、WXSS样式设计- 设置页面(page)的背景颜色为黑色,并添加一个浅灰色的边框
- 背景色设置为黑色
- 边框设置为1rpx的浅灰色(#ccc)实线- 设置.user类元素为相对定位,宽度占满整个父元素,高度为视口高度(100vh)
- 相对定位,使其子元素的绝对定位可以相对于它定位
- 宽度设置为占满整个可用宽度
- 高度设置为视口的高度(100vh)- 设置form为相对定位,并从顶部偏移100rpx
- 相对定位
- 距离顶部的偏移量为100rpx
- 文本颜色设置为浅灰色- 设置form内的view元素宽度为300rpx,自动居中
- 宽度设置为300rpx
- 上下边距为0,左右自动调整以实现居中- 设置form内的input元素样式,包括边框、块状显示、宽度、底部边距
- 上边距为0,左右自动调整以实现居中
- 边框设置为1rpx的浅灰色实线
- 使input元素以块级元素进行显示
- 宽度设置为300rpx
- 底部边距设置为20rpx- 设置button按钮绝对定位于父元素底部,宽度占满父元素
- 绝对定位
- 定位于父元素的底部
- 宽度占满父元素的宽度
3、修改app.json中参数
将app.json中
“style”:"v2"
这段代码删除
实验四 微信小程序智能手机互联网程序设计(微信程序方向)实验报告
news2025/2/23 18:06:42
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1564426.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
UE4_动画基础_ 瞄准偏移1D(Aim Offset Blend Space 1D)
瞄准偏移1D基本上可以完成角色的向左看向右看或者向上看向下看,像混合空间1D一样只有一个轴向可用。 操作步骤:
1、新建第三人称模板项目。
2、右键——动画——瞄准偏移1D 选取骨骼 双击打开 3、瞄准偏移混合的是姿势,我们需要创建姿势。 …
FPGA高端项目:解码索尼IMX327 MIPI相机+图像缩放+视频拼接+HDMI输出,提供开发板+工程源码+技术支持
目录 1、前言免责声明 2、相关方案推荐本博主所有FPGA工程项目-->汇总目录我这里已有的 MIPI 编解码方案 3、本 MIPI CSI-RX IP 介绍4、个人 FPGA高端图像处理开发板简介5、详细设计方案设计原理框图IMX327 及其配置MIPI CSI RX图像 ISP 处理自研HLS图像缩放详解Video Mixer…
R统计实战:详解机器学习Adaboost的操作步骤与应用
一、引言 机器学习是人工智能的核心领域之一,其重要性体现在其能够从数据中自动学习并改进的能力上。在实际问题中,机器学习已经被广泛应用于各个领域,包括但不限于金融、医疗、电子商务、社交网络等。例如,在金融领域,…
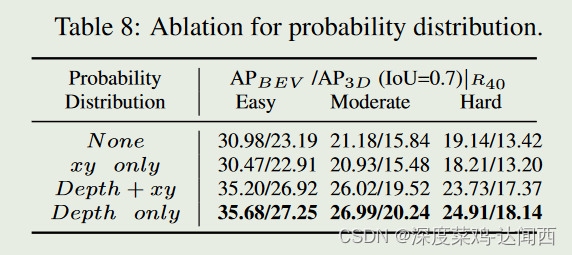
论文笔记 - :DIGGING INTO OUTPUT REPRESENTATION FOR MONOCULAR 3D OBJECT DETECTION
Title: 深入研究单目 3D 物体检测的输出表示
Abstract
单目 3D 对象检测旨在从单个图像中识别和定位 3D 空间中的对象。最近的研究取得了显着的进展,而所有这些研究都遵循基于 LiDAR 的 3D 检测中的典型输出表示。
然而,在本文中,我们认为…
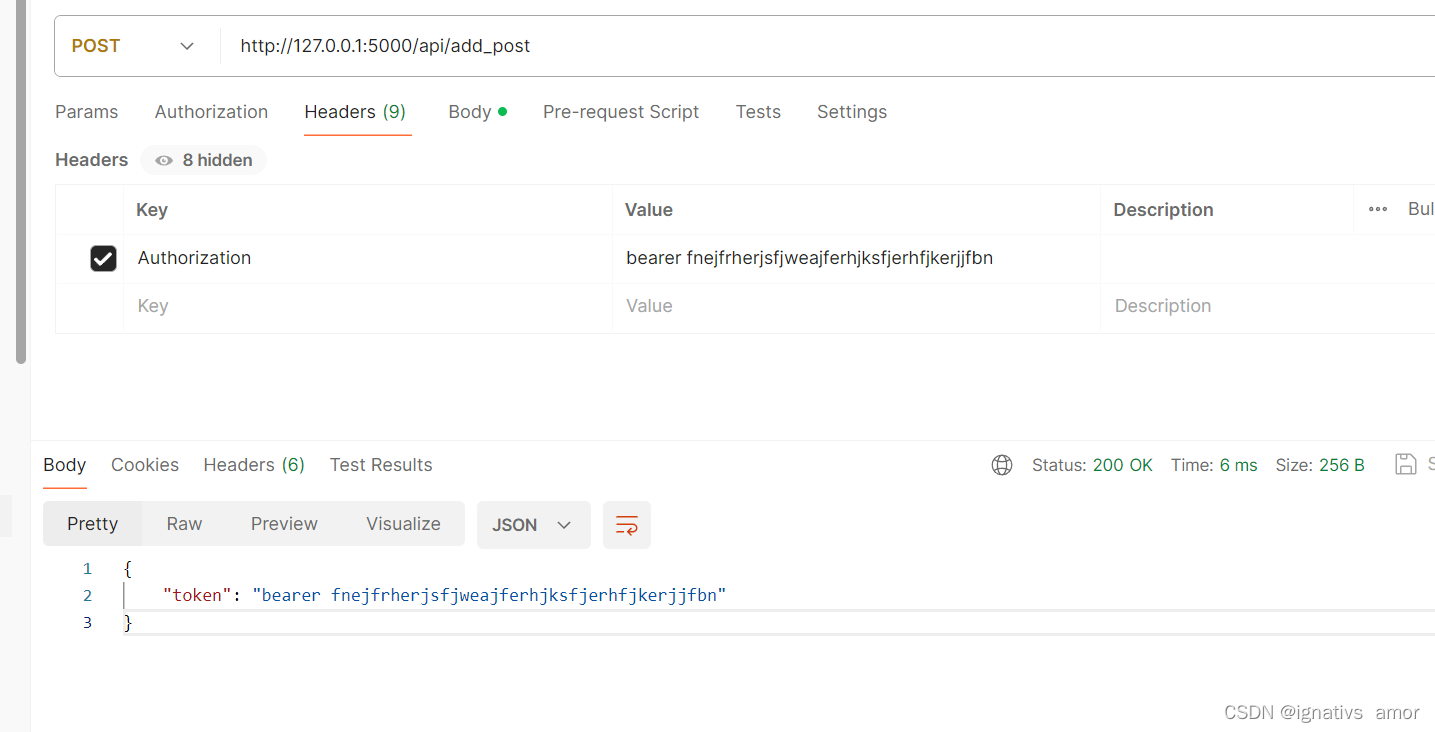
Flask Python:如何获取不同请求方式的参数
Flask中 如何获取不同请求方式的参数 前言一、get请求下1.1、路径中带有参数1.1.1、postman示例1.1.2、 flask代码实现1.1.3、 注意事项 1.2、在url后边带有参数1.2.1、postman示例1.2.2、 flask代码实现 二、post请求下2.1、form-data格式2.1.1、postman示例2.1.2、flask代码实…
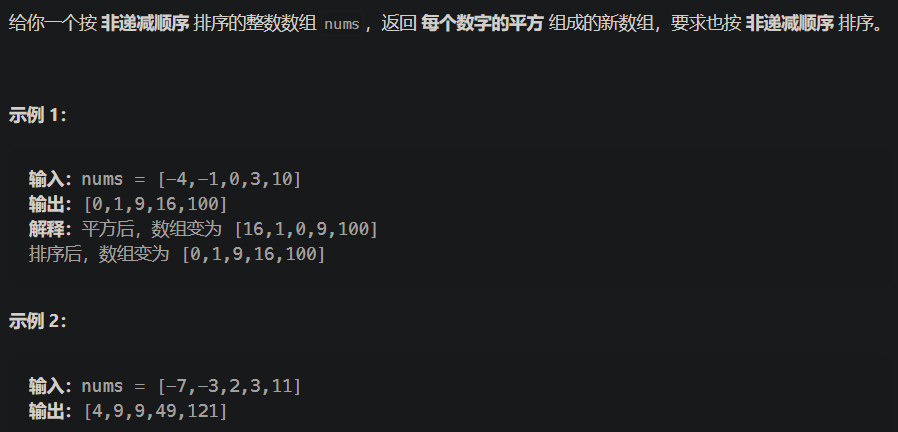
【面试HOT200】数组篇
系列综述: 💞目的:本系列是个人整理为了秋招面试coding部分的,整理期间苛求每个算法题目,平衡可读性与代码性能(leetcode运行复杂度均打败80%以上)。 🥰来源:材料主要源于…
uniapp-打包app-图标配置
依次找到manifest->App图标配置,然后点击浏览,从本地文件夹中选择你们项目的logo,然后点击自动生成所有图标并替换,即可:
OpenHarmony实战:轻量级系统之安全子系统移植
安全子系统提供网络设备连接、认证鉴权等功能,依赖mbedtls实现硬件随机数以及联网功能。
由于每个厂商芯片硬件与实现硬件随机数的方式不同,需要适配硬件随机数接口。
移植指导
OpenHarmony提供了mbedtls的开源三方库,路径为“//third_par…
adobe stock会员开通付费付款订阅充值教程/adobe stock免费白嫖一个月
登录adobe stock的官网,点击你想要下载的视频,然后点击免费下载,我们点击免费试用按钮,可以看到非常贵,需要80美金一个月,用fomepay可以免费白嫖一个月
点击获取一张虚拟信用卡,就可以白嫖一个…
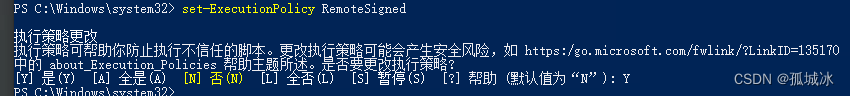
【Vscode】无法将“python,pip,node,npm等”识别为cmdlet...问题
问题出现场景
新换个电脑,然后重新安装了软件,又复现一次又一次“老生常谈”的问题。
解决方法
网络答案吧五花八门,我采取一个我的场景解决可行的方案, 首先我的场景是,环境变量,配置路径都是没有问题…
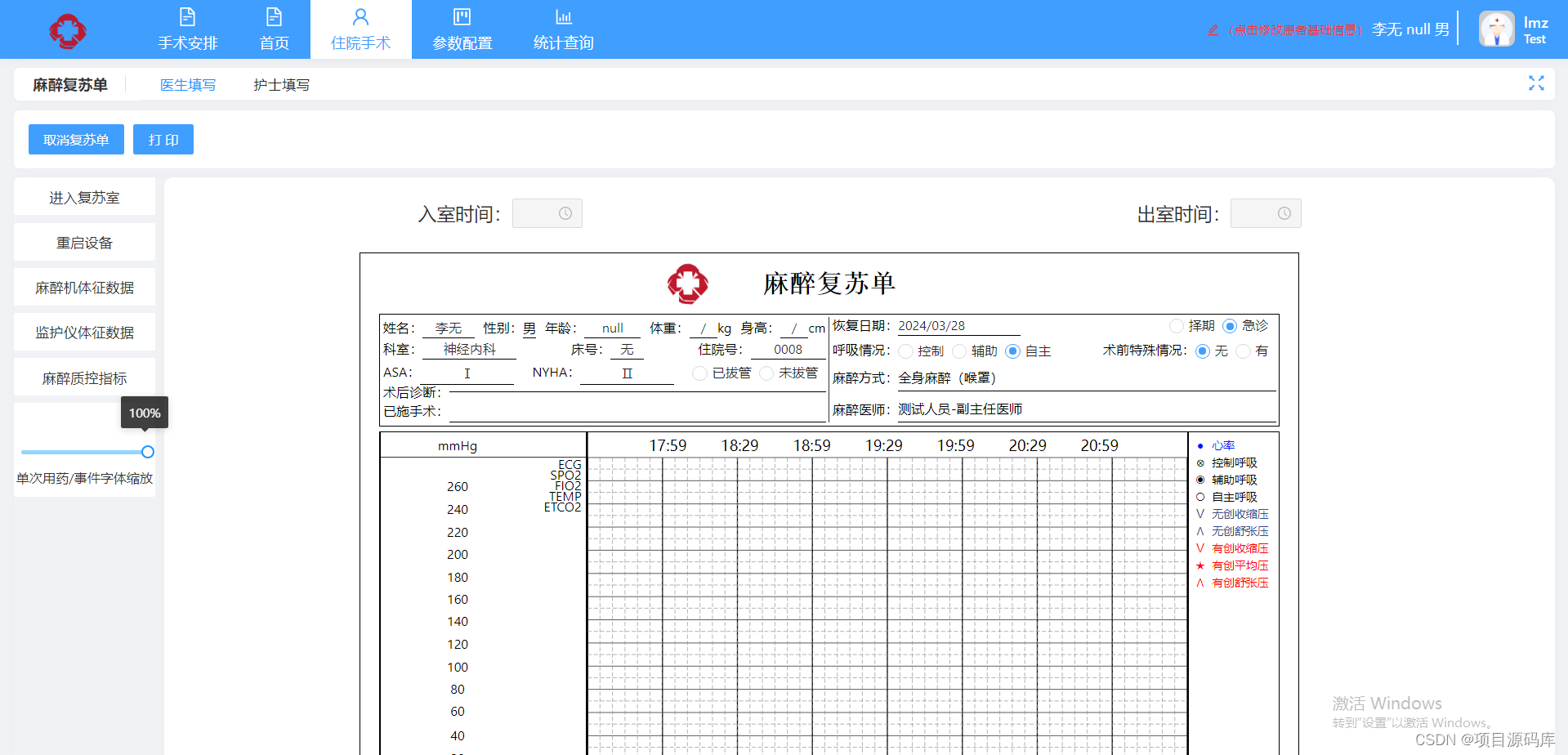
C#手术麻醉临床信息系统源码,自动生成麻醉记录单、各种手术麻醉相关医疗文书
麻醉临床信息系统,采用计算机和通信技术,实现监护仪、麻醉机、输液泵等设备输出数据的自动采集,采集的数据能够如实准确地反映患者生命体征参数的变化,并实现信息高度共享,根据采集结果,综合其他患者数据&a…
第五篇:3.4 用户归因和受众(User attribution and audience) - IAB/MRC及《增强现实广告效果测量指南1.0》
翻译计划
第一篇概述—IAB与MRC及《增强现实广告效果测量指南》之目录、适用范围及术语第二篇广告效果测量定义和其他矩阵之- 3.1 广告印象(AD Impression)第三篇广告效果测量定义和其他矩阵之- 3.2 可见性 (Viewability)第四篇广…
【Vue3源码学习】— CH2.7 Computed: Vue 3 计算属性深入解析
Computed: Vue 3 计算属性深入解析 1.计算属性的基本用法2. ComputedRefImpl 类深入解析JavaScript 中的 getter 函数 3. 计算属性的创建:computed 方法解析3.1 源码解析3.2 使用示例 4. 计算属性的工作原理5. 手动实现简化的计算属性6. 结语 在 Vue 3 的响应式系统…
go之web框架gin
介绍
Gin 是一个用 Go (Golang) 编写的 Web 框架。 它具有类似 martini 的 API,性能要好得多,多亏了 httprouter,速度提高了 40 倍。 如果您需要性能和良好的生产力,您一定会喜欢 Gin。
安装
go get -u github.com/gin-gonic/g…
XRDP登录ubuntu桌面闪退问题
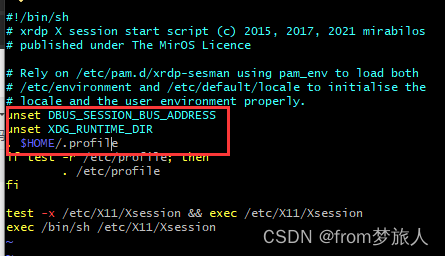
修改 /etc/xrdp/startwm.sh
unset DBUS_SESSION_BUS_ADDRESS
unset XDG_RUNTIME_DIR
. $HOME/.profile
【C语言】——指针七:数组和指针试题解析
【C语言】——指针七: 前言一、 s i z e o f sizeof sizeof 与 s t r l e n strlen strlen 的对比1.1、 s i z e o f sizeof sizeof1.2、 s t r l e n strlen strlen1.3、 s i z e o f sizeof sizeof 和 s t r l e n strlen strlen 对比 二、数组和指针笔试题解析…
C++之优化Linux内核结构体用智能指针std::unique_ptr与std::make_unique分配内存总结(二百六十五)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…
自贡市第一人民医院:超融合与 SKS 承载 HIS 等核心业务应用,加速国产化与云原生转型
自贡市第一人民医院始建于 1908 年,现已发展成为集医疗、科研、教学、预防、公共卫生应急处置为一体的三级甲等综合公立医院。医院建有“全国综合医院中医药工作示范单位”等 8 个国家级基地,建成高级卒中中心、胸痛中心等 6 个国家级中心。医院日门诊量…
Linux (Ubuntu)- mysql8 部署
1.基本部署 01》》先查看OS类型,如果是Ubuntu在往下边看 rootspray:/etc/mysql/mysql.conf.d# lsb_release -a LSB Version: core-11.1.0ubuntu2-noarch:security-11.1.0ubuntu2-noarch Distributor ID: Ubuntu Description: Ubuntu 20.04.6 LTS Release: …