很著名的shadertoy网站,集合了非常多大神利用数学写出美妙的shader效果。像shadertoy创始人之一的IQ大神它在这方面有很多的建树。他的利用光线步进和躁声可以创建很多不可思议的3D场景。
vscode有一件shadertoy的插件,安装后可以新建一个*.glsl文件,写好代码就可以直接运行看效果了。我试了一下非常方便.如果想要学习shader和一些数学在图形方面的应用我觉得这是一个非常好的插件.
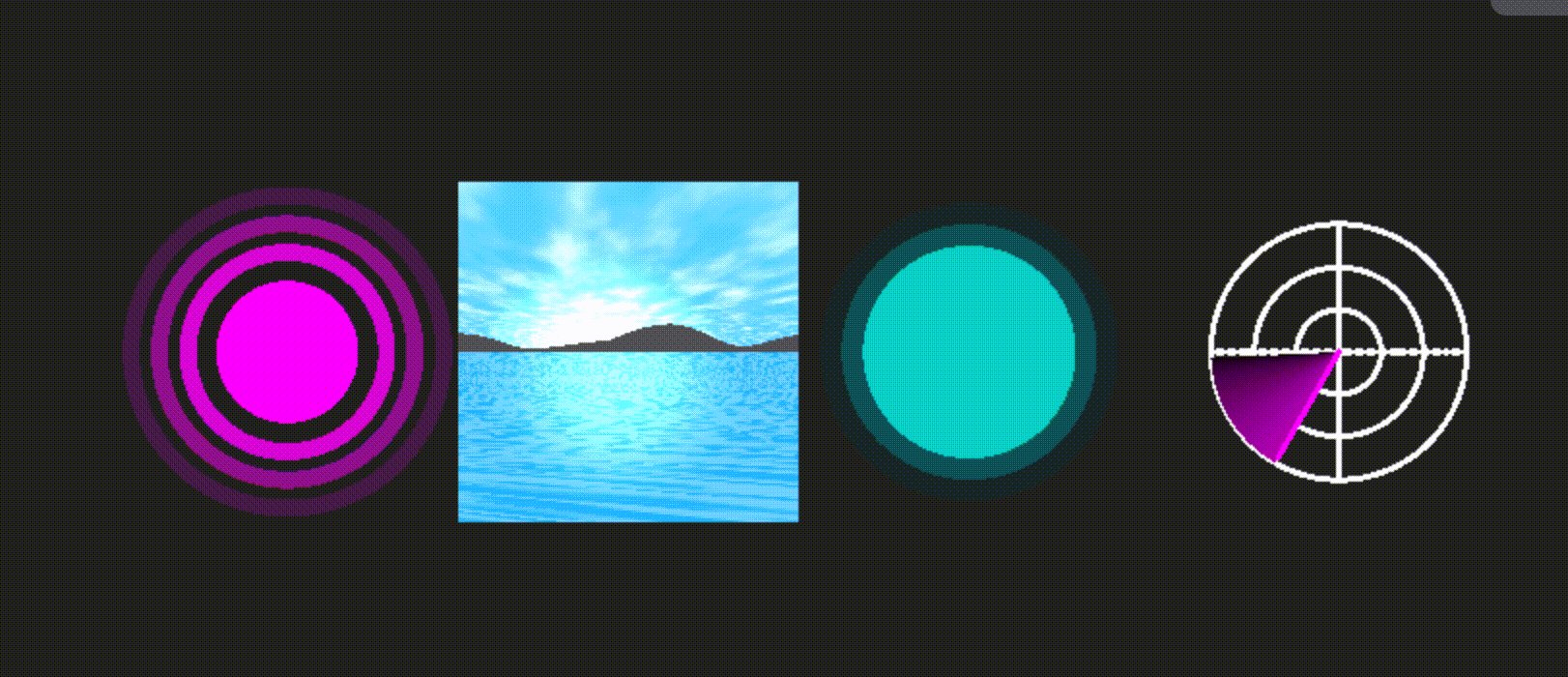
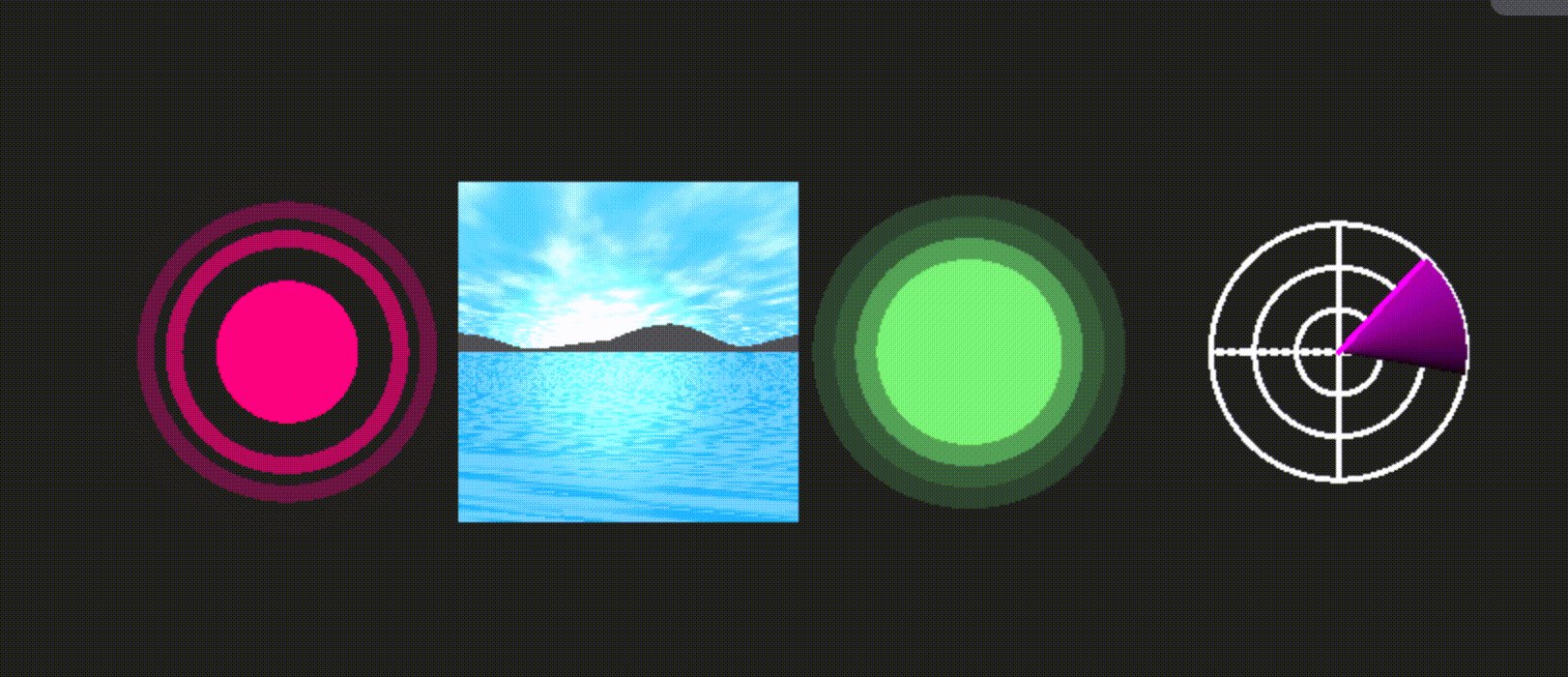
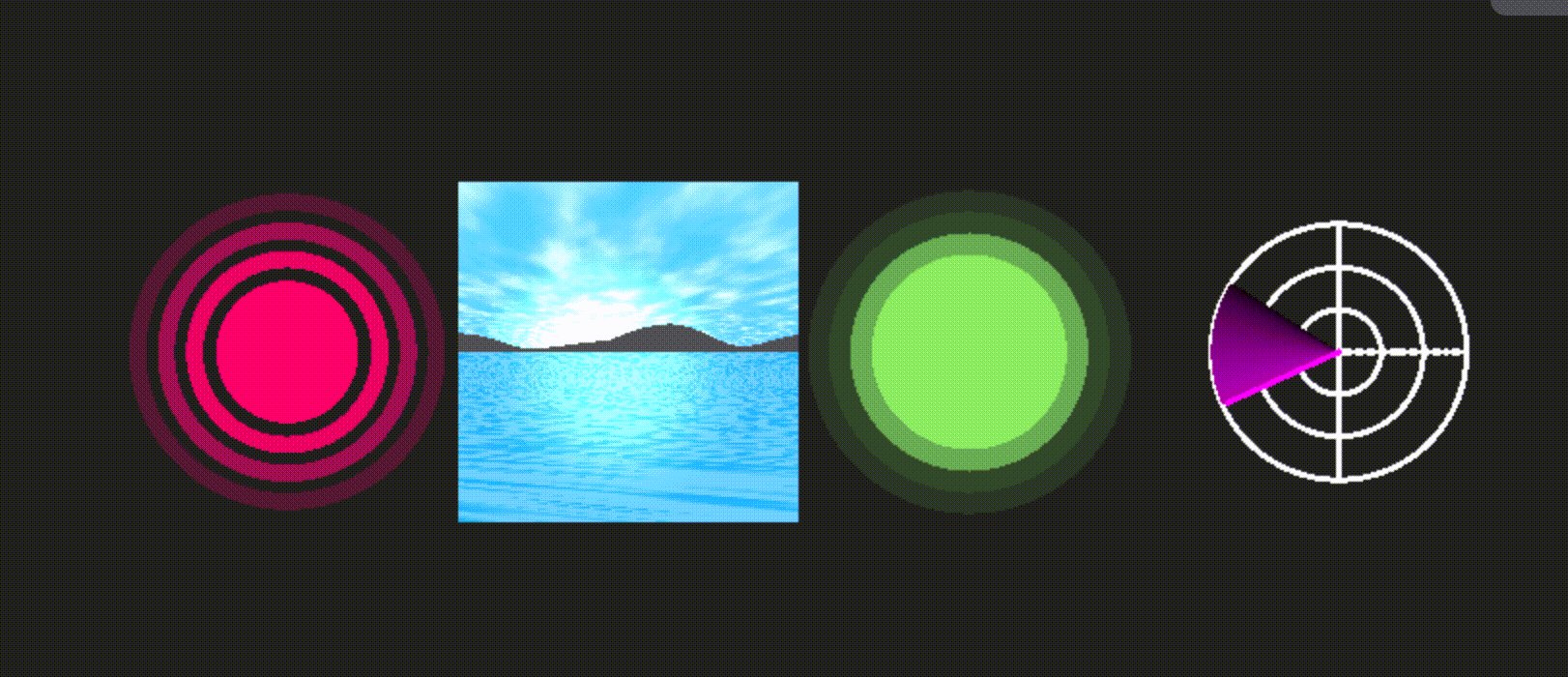
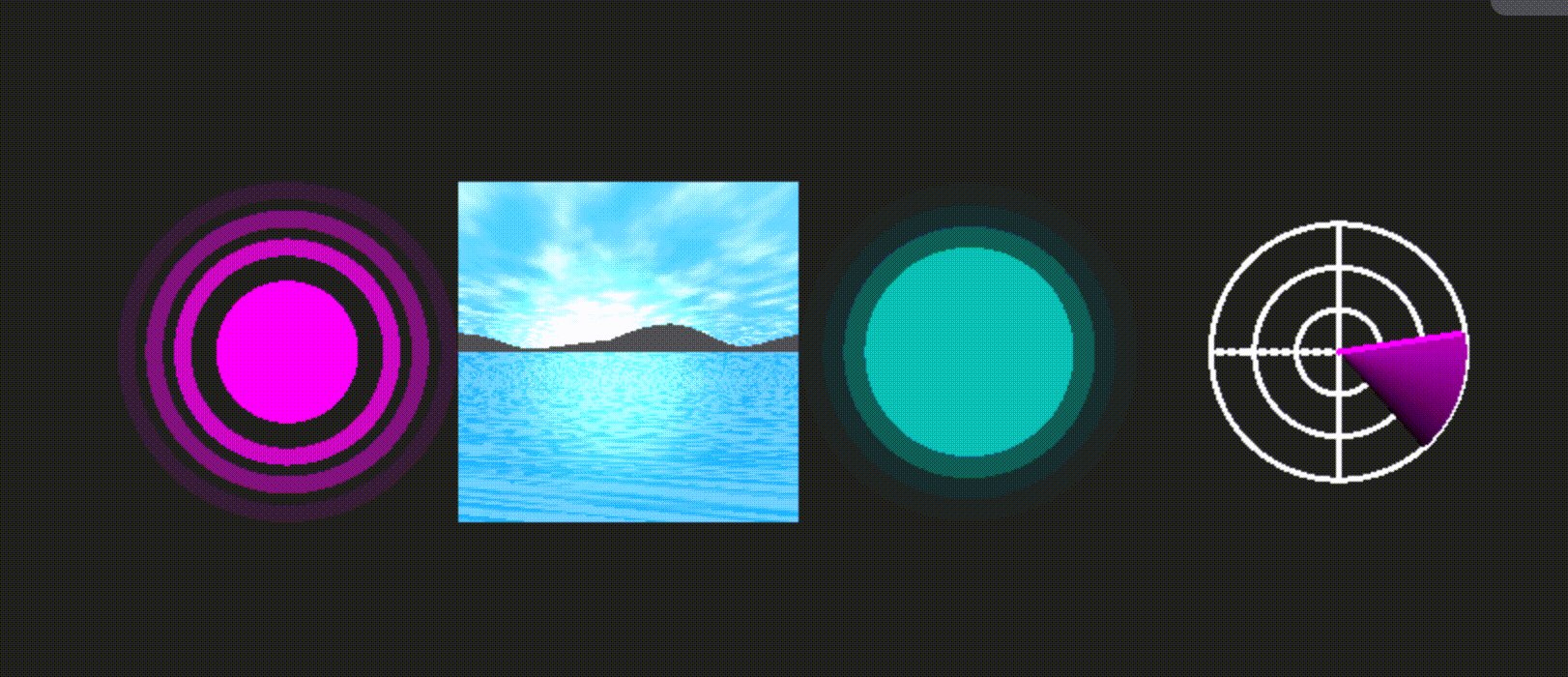
下面写了四个简单示例,水波纹、风景(利用2维值躁声和fmb躁声模拟山和水的流动和天空和云朵) 波纹 雷达 。源码在下面
#define CAMERA_POS vec3(0,0,10)
#define SPHERE_POS vec3(0,0,-5)
#define SPHERE_RADIUS 1.
#define MAX_DIST 200.
#define MAX_STEPS 200
#define LIGHT_POS vec3(-2,3,0)
#define time iTime*0.8
mat3 lookAt(vec3 cameraPos,vec3 target){
vec3 up=vec3(0,1,0);
vec3 z=normalize(cameraPos-target);//+z
vec3 x=normalize(cross(up,z));
vec3 y=normalize(cross(z,x));
return mat3(x,y,z);
}
mat3 rotateMatrix(float rad,vec3 axis){
axis=normalize(axis);
float c=cos(rad);
float s=sin(rad);
float t=1.-c;
float x=axis.x;
float y=axis.y;
float z=axis.z;
return mat3(
vec3(
x*x*t+c,
y*x*t-z*s,
z*x*t+y*s
),
vec3(
x*y*t+z*s,
y*y*t+c,
z*y*t-x*s
),
vec3(
x*z*t-y*s,
y*z*t+x*s,
z*z*t+c
)
);
}
vec3 rotate(vec3 pos,vec3 origin,float rad){
float c=cos(rad);
float s=sin(rad);
vec3 delta=pos-origin;
return vec3(
pos.x,
delta.y*c-delta.z*s+origin.y,
delta.y*s+delta.z*c+origin.z
);
}
vec3 rotateX(vec3 pos,vec3 origin,float rad){
float c=cos(rad);
float s=sin(rad);
vec3 delta=pos-origin;
return vec3(
delta.x+origin.x,
delta.y*c-delta.z*s+origin.y,
delta.y*s+delta.z*c+origin.z
);
}
vec3 rotateY(vec3 pos,vec3 origin,float rad){
float c=cos(rad);
float s=sin(rad);
vec3 delta=pos-origin;
return vec3(
c*delta.x+s*delta.z+origin.x,
pos.y,
s*delta.x-c*delta.z+origin.z
);
}
vec3 rotateZ(vec3 pos,vec3 origin,float rad){
float c=cos(rad);
float s=sin(rad);
vec3 delta=pos-origin;
return vec3(
delta.x*c-delta.y*s+origin.x,
delta.x*s+delta.y*c+origin.y,
pos.z
);
}
// 投影坐标系
vec2 projectionCoord(in vec2 coord, in float scale) {
return scale * 2. * (coord - 0.5 * iResolution.xy) / min(iResolution.x, iResolution.y);
}
// 坐标轴
vec4 AxisHelper(in vec2 coord, in float axisWidth, in vec4 xAxisColor, in vec4 yAxisColor) {
vec4 color = vec4(0, 0, 0, 0);
float dx = dFdx(coord.x) * axisWidth;
float dy = dFdy(coord.y) * axisWidth;
if(abs(coord.x) < dx) {
color = yAxisColor;
} else if(abs(coord.y) < dy) {
color = xAxisColor;
}
return color;
}
float SDFSphere(vec3 p){
return length(p-SPHERE_POS)-SPHERE_RADIUS;
}
vec3 rayDir(vec2 coord){
return normalize(vec3(coord,0)-CAMERA_POS);
}
// 计算球体的法线
vec3 SDFNormal(in vec3 p) {
const float h = 0.0001;
const vec2 k = vec2(1, -1);
return normalize(k.xyy * SDFSphere(p + k.xyy * h) +
k.yyx * SDFSphere(p + k.yyx * h) +
k.yxy * SDFSphere(p + k.yxy * h) +
k.xxx * SDFSphere(p + k.xxx * h));
}
vec3 calcNormal2(in vec3 p) // for function f(p)
{
const float h = 0.0001; // replace by an appropriate value
#define ZERO (min(iFrame,0)) // non-constant zero
vec3 n = vec3(0.0);
for( int i=0; i<4; i++ )
{
vec3 e = 0.5773*(2.0*vec3((((i+3)>>1)&1),((i>>1)&1),(i&1))-1.0);
// n += e*map(pos+e*h).x;
}
return normalize(n);
}
vec3 rayMarch(vec2 coord){
float d0=0.;
vec3 rd=rayDir(coord);
vec3 color=vec3(0);
for(int i=0;i<MAX_STEPS;i++){
vec3 p=CAMERA_POS+rd*d0;
float d1=SDFSphere(p);
d0+=d1;
if(d1<0.01){
vec3 n=SDFNormal(p);
vec3 lightDir=normalize(LIGHT_POS-p);
float c=clamp(dot(n,lightDir),0.,1.);
color=vec3(1,0,0)*c;
break;
}
if(d0>MAX_DIST){
break;
}
}
return color;
}
// 2D Random
float random (vec2 st) {
return fract(sin(dot(st, vec2(12.9898,78.233)))
* 43758.5453123);
}
// 2D Noise based on Morgan McGuire @morgan3d
// https://www.shadertoy.com/view/4dS3Wd
float noise (vec2 st) {
vec2 i = floor(st);
vec2 f = fract(st);
// Four corners in 2D of a tile
float a = random(i);
float b = random(i + vec2(1.0, 0.0));
float c = random(i + vec2(0.0, 1.0));
float d = random(i + vec2(1.0, 1.0));
// Smooth Interpolation
// Cubic Hermine Curve. Same as SmoothStep()
vec2 u = f*f*(3.0-2.0*f);
// u = smoothstep(0.,1.,f);
// Mix 4 coorners percentages
return mix(a, b, u.x) +
(c - a)* u.y * (1.0 - u.x) +
(d - b) * u.x * u.y;
}
vec2 hash( vec2 p )
{
p = vec2( dot(p,vec2(127.1,311.7)),
dot(p,vec2(269.5,183.3)) );
return -1.0 + 2.0*fract(sin(p)*43758.5453123);
}
float noise12( in vec2 p )
{
const float K1 = 0.366025404; // (sqrt(3)-1)/2;
const float K2 = .211324865; // (3-sqrt(3))/6;
vec2 i = floor( p + (p.x+p.y)*K1 );
vec2 a = p - i + (i.x+i.y)*K2;
vec2 o = (a.x>a.y) ? vec2(1.0,0.0) : vec2(0.0,1.0);
vec2 b = a - o + K2;
vec2 c = a - 1.0 + 2.0*K2;
vec3 h = max( 0.5-vec3(dot(a,a), dot(b,b), dot(c,c) ), 0.0 );
vec3 n = h*h*h*h*vec3( dot(a,hash(i+0.0)), dot(b,hash(i+o)), dot(c,hash(i+1.0)));
return dot( n, vec3(70.0) );
}
float fbm(vec2 uv)
{
float f;
mat2 m = mat2( 1.6, 1.2, -1.2, 1.6 );
f = 0.5000*noise12( uv ); uv = m*uv;
f += 0.2500*noise12( uv ); uv = m*uv;
f += 0.1250*noise12( uv ); uv = m*uv;
f += 0.0625*noise12( uv ); uv = m*uv;
f = 0.5 + 0.5*f;
return f;
}
float segment(vec2 uv,vec2 s,vec2 e,float lineWidth,float b){
float halfLineWidth=lineWidth*.5;
vec2 delta=e-s;
vec2 p=uv-s;
float t=clamp(dot(p,delta)/dot(delta,delta),0.,1.);
float dist=length(p-t*delta);
return 1.-smoothstep(halfLineWidth,halfLineWidth+b,dist);
}
float rect(vec2 uv,vec2 center,vec2 size){
vec2 d=abs(uv-center)-size;
return step(length(max(d,0.))+min(max(d.x,d.y),0.),0.);
}
float sdRect(vec2 uv,vec2 p,vec2 size){
vec2 d=abs(uv-p)-size;
return length(max(d,0.))+min(max(d.x,d.y),0.);
}
float circle(vec2 uv,vec2 c,float r,float b){
float len=length(uv-c);
float bb=b>0.?b*0.5:0.;
return 1.-smoothstep(r-bb,r+bb,len);
}
float strokeCircle(vec2 uv,vec2 c,float r,float lineWidth,float b){
float halfLineWidth=lineWidth*.5;
float len=length(uv-c);
float bb=b>0.?b*0.5:0.;
return smoothstep(r-halfLineWidth-b,r-halfLineWidth,len)-smoothstep(r+halfLineWidth,r+halfLineWidth+bb,len);
}
float random(float x){
return abs(fract(143.45454*sin(x)));
}
vec4 color_blend(vec4 source,vec4 dest){
float ca=source.a+dest.a*(1.-source.a);
return vec4((source.rgb*source.a+dest.rgb*dest.a*(1.-source.a)),ca);
//return vec4((source.rgb*source.a+dest.rgb*dest.a*(1.-source.a))/ca,ca);
}
vec4 ripple(vec2 uv,vec2 p,float r,float num,vec3 color){
vec4 col=vec4(0);
float lineWidth=r/(num+2.);
float t=fract(time*0.5);
for(float i=0.;i<num;i++){
float ratio=(i+1.)/num;
float ct=(t+ratio)>1.?(t+ratio)-1.:t+ratio;
float cr=r*ct;
float alpha=1.-ct;
float ret=strokeCircle(uv,p,r+cr,lineWidth,0.);
if(ret>0.){
col=ret*color_blend(vec4(color,alpha),col);
}
//col+=vec4(color.rgb,alpha)*ret;
}
if(circle(uv,p,r*0.5,0.2)>0.){
col=color_blend(vec4(color,1),col);
}
//col+=vec4(color.rgb,1.)*circle(uv,vec2(0),r*0.8,0.);
return col;
}
vec4 ring(vec2 uv,vec2 p,float r,float num,vec3 color){
vec4 col=vec4(0);
float t=fract(time*0.2544);
for(float i=0.;i<num;i++){
float ratio=(i+1.)/num;
float ct=(t+ratio)>1.?(t+ratio)-1.:t+ratio;
float cr=r*ct;
float alpha=1.-ct;
float ret=circle(uv,p,r+cr,0.);
if(ret>0.){
col=ret*color_blend(vec4(color,alpha),col);
// col.rgb=col.rgb*col.a;
}
}
return col;
}
mat3 setCamera(vec3 ro, vec3 target, float cr) {
vec3 z = normalize(target - ro);
vec3 up = normalize(vec3(sin(cr), cos(cr), 0));
vec3 x = cross(z, up);
vec3 y = cross(x, z);
return mat3(x, y, z);
}
vec4 scenery(vec2 uv,vec2 p,float r,float num){
vec4 col=vec4(0);
float t=fract(time);
vec2 n = p;
vec2 pos;
float rd=sdRect(uv,p,vec2(r));
if(rd<0.){
vec2 m=((uv-p)+r)*2.-1.;
// m.x+=time;
float d=length(m);
if(m.y<0.2){
vec3 origin=vec3(10,1,100);
mat3 mat=lookAt(origin,vec3(0,-1,0));
vec3 dir=mat*vec3(m,-1);
dir.z*=40.;
vec2 k=origin.xz+dir.xz*(10.-origin.y)/dir.y;
float a=noise(0.1*k+time);
col.rgb+=mix(vec3(0.3,0.7,1),vec3(0,0.6,0.9),smoothstep(0.4,0.8,a));
col.rgb+=0.3*vec3(1)*smoothstep(1.,0.,length(dir.xy));
}
else if(abs(m.y-0.3*noise(m*2.))<0.2){
col.rgb=vec3(.2);
}else{
vec3 origin=vec3(0,1.,2);
mat3 mat=lookAt(origin,vec3(0,.6,0));
vec3 dir=mat*vec3(m,-1);
vec2 k=origin.xz+dir.xz*(100.-origin.y)/dir.y;
float a=fbm(0.01*k+time*0.02);
vec3 c1=mix(vec3(0.2,0.7,1),vec3(1),smoothstep(0.3,1.,a*step(0.,m.y-0.2)));
col.rgb=c1+vec3(1)*smoothstep(1.,0.,length(m));
if(dir.z<0.){
//col.rgb=vec3(1,0,0);
}
}
}
return col;
}
#define PI2 3.1415926*2.
vec4 radar(vec2 uv,vec2 p,float r,float num,vec3 color){
vec4 col=vec4(0);
vec2 p2=uv-p;
float t=fract(time*0.2);
float dx=dFdx(uv.x);
float lw=dx*3.;
float theta=t*PI2;
vec2 scan=p+vec2(cos(theta),sin(theta))*(r-lw);
col+=vec4(1)*strokeCircle(uv,p,r,lw,0.);
col+=vec4(1)*strokeCircle(uv,p,r*0.66,lw,0.);
col+=vec4(1)*strokeCircle(uv,p,r*0.33,lw,0.);
col+=vec4(1)*segment(uv,vec2(p.x-r,p.y),vec2(p.x+r,p.y),lw,0.);
col+=vec4(1)*segment(uv,vec2(p.x,p.y-r),vec2(p.x,p.y+r),lw,0.);
float t2=segment(uv,p,scan,lw,0.);
float gradient=0.;
if (length(p2)<r){
float angle = mod( theta - atan(p2.y, p2.x),PI2);
gradient =sqrt(clamp(1. - angle, 0., 1.)*0.5);
}
t2=gradient + t2;
if(t2>0.){
col=vec4(color*t2,1.);
}
return col;
}
void mainImage(out vec4 fragColor,vec2 fragCoord){
vec2 uv=projectionCoord(fragCoord,1.);
uv*=2.;
vec4 color = vec4(0);
// color.rgb+=vec3(1,0,0)*segment(uv,vec2(0,1.5),vec2(2.,1.5),0.4,0.2);
color+=ripple(uv,vec2(-1.2,0),0.3,3.,mix(vec3(1.,0,0),vec3(1,0,1),abs(sin(time))));
color+=scenery(uv,vec2(0),0.6,4.);
color+=ring(uv,vec2(1.2,0),0.3,4.,mix(vec3(1.,1,0),vec3(0,1,1),abs(sin(time))));
color+=radar(uv,vec2(2.5,0),0.45,4.,vec3(1,0,1));
fragColor = color;
}