vue项目中的index.html文件
在Vue项目中,index.html文件通常作为项目的入口文件,它包含了Vue应用程序的基础结构和配置。
该文件的主要作用是引入Vue框架和其他必要的库,以及定义Vue应用程序的启动配置。
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
-
import:导入指定文件,并重新起名。
导入了Vue框架,以便可以在项目中使用Vue的功能。
导入了
App.vue文件,它是Vue应用程序的根组件。导入了Vue Router,它是Vue应用程序的路由管理器。
-
new Vue():创建vue对象
-
$mount(‘#app’):将vue创建的dom对象,挂在 id=app的这个标签区域,作用和之前学习的vue对象的le属性一致
render : h => h(App) -
router:路由,详细在后面的小节讲解
-
render:使用视图的渲染
总的来说,在这个Vue实例中,router是用于管理路由的对象,而render则是用于渲染Vue组件的方法。$mount('#app')则表示将Vue实例挂载到id为app的DOM元素上。
render : h=>h(App)
在Vue.js中,render: h => h(App) 这种写法是利用了JavaScript的函数简写语法。这里的h代表的是Vue的createElement函数,它用于创建虚拟DOM节点。而App是我们定义的Vue组件名称。
当我们在Vue实例中设置render选项时,你需要提供一个函数,这个函数会接受一个createElement函数作为参数,然后返回一个VNode(虚拟DOM节点)。Vue会将这个VNode转换成真实的DOM节点,并将其插入到DOM树中。
在ES6或更高版本的JavaScript中,你可以使用箭头函数(=>)来简化函数的书写。箭头函数可以使你的代码更加简洁易读。
所以,render: h => h(App) 实际上是以下代码的简写形式:
render: function(h) {
return h(App);
}
在这个箭头函数中,h被隐式地传递给函数,然后立即被调用,并传入App组件。这就是为什么这里要使用h => h(App)而不是直接写成h(App)的原因。箭头函数提供了一种更简洁的方式来编写这样的高阶函数。
.vue文件
vue的组件文件包含3个部分:
- template:模板部分,主要是HTML代码,用来展示页面主体结构。
- script:js代码区域,主要通过js代码来控制模板的数据来源和行为。
- style:css样式部分,主要是通过css样式控制模板的页面效果。
注:以下的代码来自黑马课程
<template>
<div id="app">
<h1>{{message}}</h1>
</div>
</template>
<script>
export default {
data() {
return {
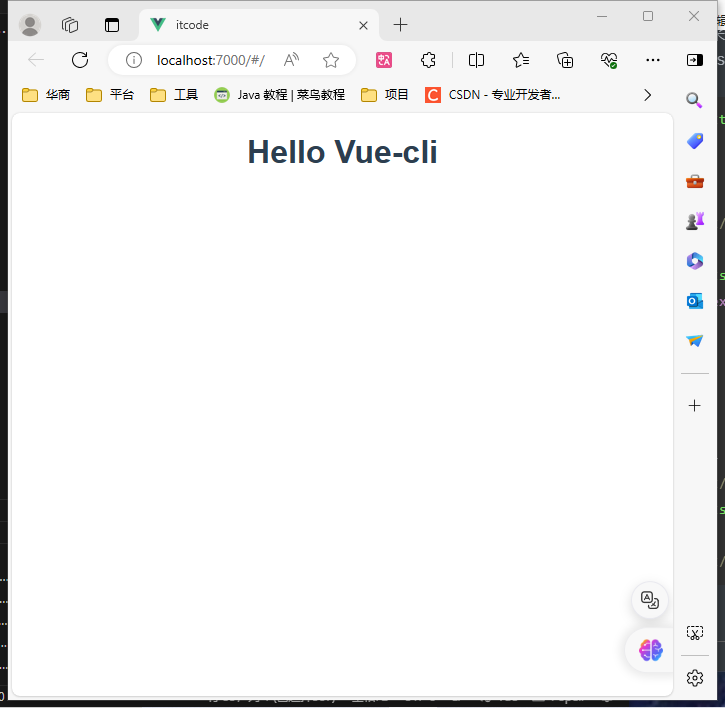
message:"Hello Vue-cli"
}
}
}
</script>
<style>
#app {
font-family: Arial, Helvetica, sans-serif;
-webkit-font-smoothing:antialiased;
-moz-osx-font-smoothing:grayscale;
text-align:center;
color:#2c3e50;
}
</style>
这是一个简单的vue文件,运行结果如下

可以简化模板内容,添加script部分的数据类型,删除css样式,代码如下
<template>
<div id="app">
{{message}}
</div>
</template>
<script>
export default {
data(){
return {
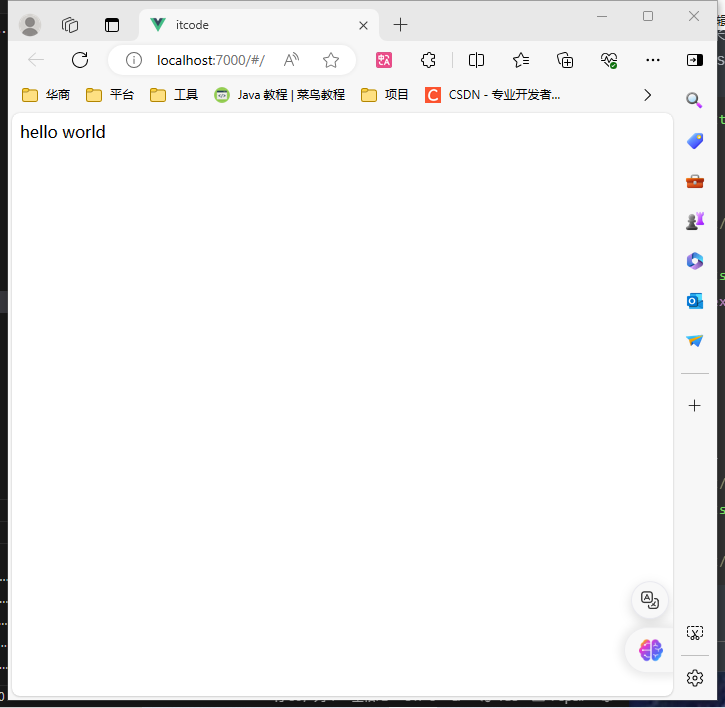
"message":"hello world"
}
}
}
</script>
<style>
</style>
运行结果

{{ message }}
这是Vue的数据绑定语法,它会将变量message的值动态插入到HTML中。
在Vue中,双大括号{{ }}用于插值绑定,它会将括号内的表达式的结果替换到HTML中。
在这段代码中,message变量会在Vue实例中被定义,并在渲染时替换到div元素中。例如,如果你在Vue实例的data函数中设置了message: "Hello Vue!",那么在页面上看到的将是<div id="app">Hello Vue!</div>。