1、代码
<div style="height: 600px; overflow: scroll;">
<!-- height: 600px; overflow: scroll;作用是超出页面可以滑动 -->
<div ng-repeat="row in entity.procedureList">
<cb-title title="工序{{row.procedireLocation}}" class="table-primary"></cb-title>
<table class='table table-bordered'>
<thead>
<tr>
<th style='width: 160px;'>零部件编码</th>
<th style='width: 220px;'>零部件名称</th>
<th style='width: 600px;'>关键零部件条码</th>
<th style='width: 70px;'>操作</th>
</tr>
</thead>
<tbody>
<tr ng-repeat='dto in row.procedureList'>
<td class="table-light">
{{dto.oemCode}}
</td>
<td class="table-light">
{{dto.oemName}}
</td>
<td class="table-light">
{{dto.componentBarcode}}
</td>
<td class="table-light">
<button class='btn btn-link btn-warning' ng-click='ctrl.replace(dto)' type='button'
style="color: #007bff;">
替换
</button>
</td>
</tr>
</tbody>
</table>
</div>
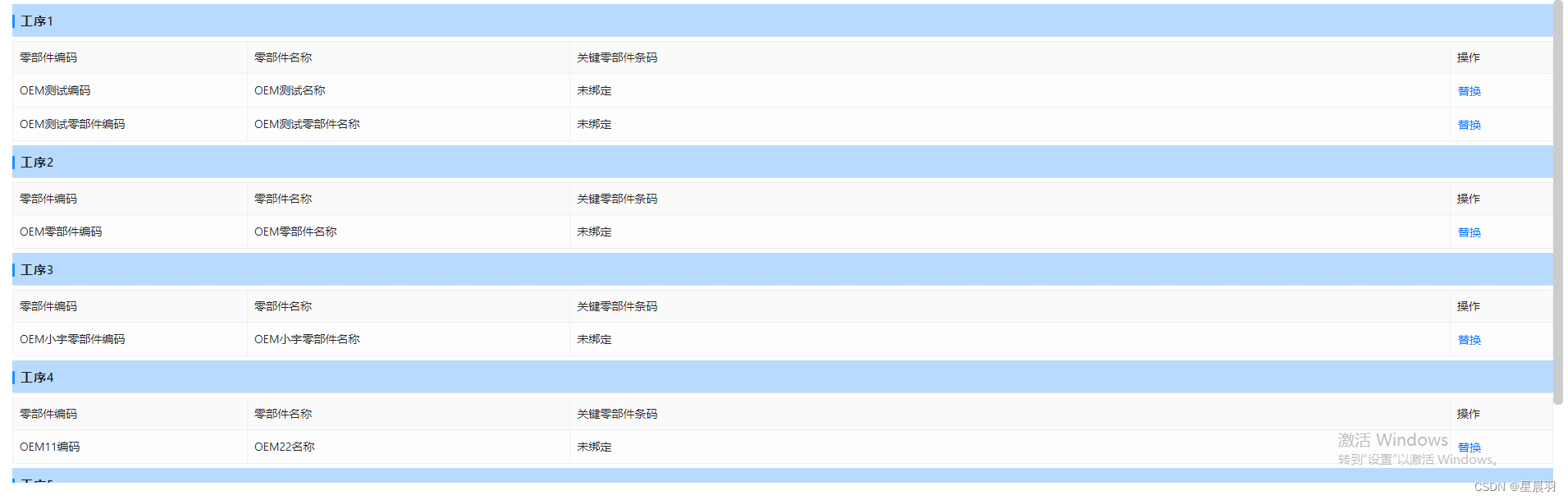
</div>2、效果

3、源数据


![[mmu/cache]-ARM MMU的学习笔记-一篇就够了](https://img-blog.csdnimg.cn/img_convert/ec5086d339e91a2745d65088c6a21b32.png)


![[Linux]基础IO(上)--理解文件系统调用、文件描述符、万物皆文件](https://img-blog.csdnimg.cn/direct/62448da2ac8f41338beb4f2076cd486d.png)












![YOLOv9有效改进专栏汇总|未来更新卷积、主干、检测头注意力机制、特征融合方式等创新![2024/4/1]](https://img-blog.csdnimg.cn/direct/20236aaf9c25485ab0e5bae4d1c17512.png)