Node.js-知识点学习总结归纳
- 安装node
- node运行方式
- 通过Node.js直接运行js文件(也就不用通过网页html了)
- 绝对路径调用:
- 相对路径调用:
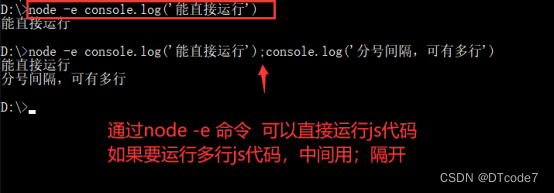
- 直接运行js命令:
- Vscode控制台使用node运行js文件
安装node
这个就不用讲了吧,网上搜索下载安装包,无脑点点点就行了
实在不行可以站内搜索一下安装教学。
node运行方式
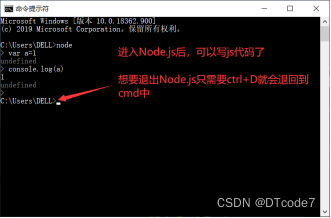
Node.js要再cmd中运行,不要直接打开Node.js运行
因为它的黑框只能运行js代码
比如:
var a=1
console.log(a)
可以运行,但是其它的命令无法运行
想要通过cmd进入Node.js就要在cmd中输入node


博主 DTcode7 带您 溺亖在知识的海洋里,嘿嘿嘿.~
🐒 个人主页—— DTcode7 的博客 🐒
《微信小程序相关博客》
《Vue相关博客》
《前端开发习惯与小技巧相关博客》
《AIGC相关博客》
《photoshop相关博客》
😚 吾辈才疏学浅,摹写之作,恐有瑕疵。望诸君海涵赐教。望轻喷,嘤嘤嘤 🙈
🕍 愿斯文对汝有所裨益,纵其简陋未及渊博,亦足以略尽绵薄之力。倘若尚存阙漏,敬请不吝斧正,俾便精进!
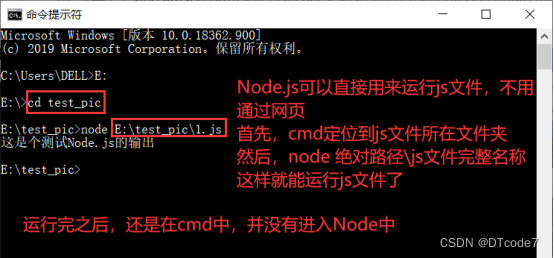
通过Node.js直接运行js文件(也就不用通过网页html了)
绝对路径调用:


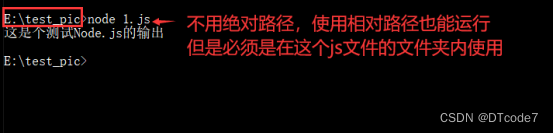
相对路径调用:


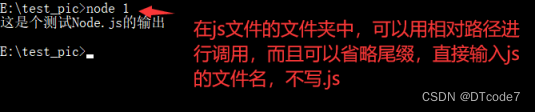
直接运行js命令:

Vscode控制台使用node运行js文件


![[Linux]基础IO(上)--理解文件系统调用、文件描述符、万物皆文件](https://img-blog.csdnimg.cn/direct/62448da2ac8f41338beb4f2076cd486d.png)












![YOLOv9有效改进专栏汇总|未来更新卷积、主干、检测头注意力机制、特征融合方式等创新![2024/4/1]](https://img-blog.csdnimg.cn/direct/20236aaf9c25485ab0e5bae4d1c17512.png)