在 Vue 中使用索引来删除列表项可能会导致一系列问题,尤其是在处理动态列表时。以下是一些可能的问题和相应的例子:
1. 数据不一致问题
当你使用索引来删除列表中的某个项时,如果列表中的其他项发生了变化(比如新增或重新排序),那么原有的索引可能就不再准确,这会导致删除错误的项或者无法删除预期的项。
例子:
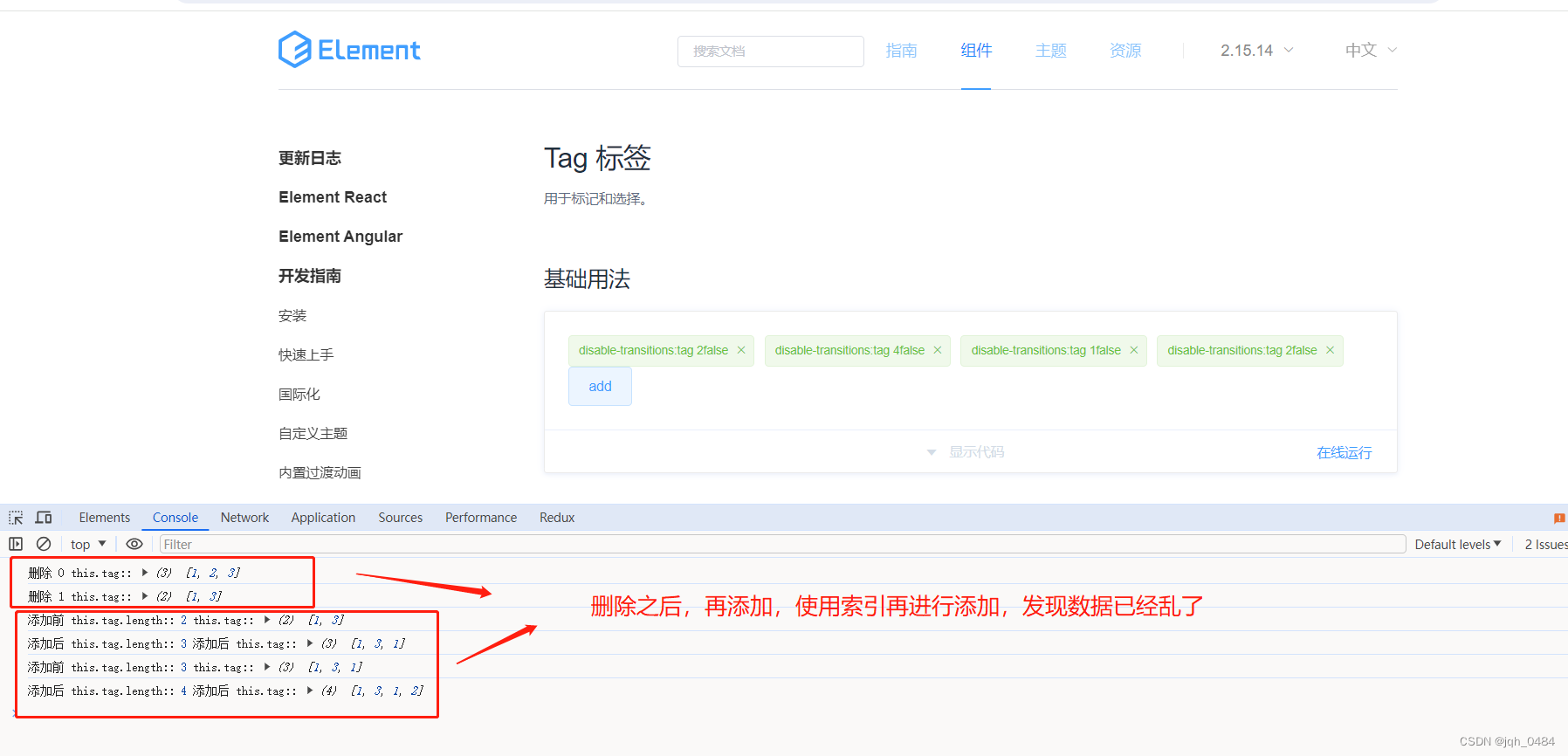
假设你有一个包含五个元素的列表,索引从 0 到 4。你决定删除索引为 2 的项。然后,你在列表的开头添加了一个新项。现在,原本的索引 3 的项变成了索引 2,而如果你之前用索引来跟踪要删除的项,那么你将错误地删除新添加的项,而不是原本打算删除的项。
<template>
<div>
<el-tag
v-for="(item,index) in tag"
:key="index"
type="success"
:disable-transitions="item.id == 0"
closable
@close="handleClose(index)"
>disable-transitions:{{item.title}}{{item.id == 0}}</el-tag
>
<el-button @click="handleAdd">add</el-button>
</div>
</template>
<script>
export default {
data() {
return {
tag: [
{
id: 0,
title: 'tag 1',
},
{
id: 1,
title: 'tag 2',
},
{
id: 2,
title: 'tag 3',
},
{
id: 3,
title: 'tag 4',
},
],
};
},
methods: {
handleClose(index) {
this.tag.splice(index, 1);
console.log('this.tag::', this.tag.map((item) => item.id));
},
handleAdd() {
this.tag.push({
id: this.tag.length - 1,
title: `tag ${this.tag.length - 1}`,
});
console.log('this.tag::', this.tag.map((item) => item.id));
},
},
};
</script>新增时的id 使用数组长度,会存在上面的问题,一般情况下,会这样处理:
<template>
<div>
<el-tag
v-for="(item) in tag"
:key="item.id"
type="success"
:disable-transitions="item.id == 0"
closable
@close="handleClose(item)"
>disable-transitions:{{item.title}}</el-tag
>
<el-button @click="handleAdd">add</el-button>
</div>
</template>
<script>
export default {
data() {
return {
tag: [
{
id: 'ID12312442',
title: 'tag 1',
},
{
id: 'ID23353113',
title: 'tag 2',
},
{
id: 'ID12332124',
title: 'tag 3',
},
{
id: 'ID2343215',
title: 'tag 4',
},
],
};
},
methods: {
handleClose({ id }) {
const index = this.tag.findIndex((item) => item.id == id);
this.tag.splice(index, 1);
},
handleAdd() {
this.tag.push({
id: `ID${Date.now()}`,// 定义id的时候可以使用时间戳或者 uuid 之类的
title: `tag ${Date.now()}`,
});
},
},
};
</script>2. 状态同步问题
如果你的组件或应用的状态与列表项的索引紧密相关,那么直接通过索引删除项可能会导致状态同步问题。你可能需要手动更新所有与已删除项索引相关的状态,这既繁琐又容易出错。
例子:
你可能有一个变量存储了当前选中项的索引。如果你直接通过索引删除列表中的一项,而没有更新这个变量,那么当用户试图与选中项交互时,你的应用可能会崩溃或表现出不可预测的行为。
3. 难以维护和理解
使用索引进行删除操作通常会使代码更难维护和理解,尤其是当列表项的数量和顺序经常变化时。索引通常是易变的,而基于索引的逻辑通常比基于唯一标识符的逻辑更难跟踪和调试。
例子:
考虑一个复杂的组件,它使用索引来跟踪和删除列表项。当其他开发者尝试理解或修改这个组件时,他们可能需要花费额外的时间来跟踪索引的变化,并确保所有的删除操作都是正确的。这增加了出错的可能性,并降低了代码的可读性和可维护性。
4. 性能问题
虽然这个问题不如前面几个问题常见,但在某些情况下,使用索引删除列表项可能会导致性能问题。特别是当列表很大且频繁进行删除操作时,你可能需要遍历列表以找到要删除的项,这会增加不必要的计算负担。
例子:
你有一个包含数千个项的列表,并且你经常需要根据用户的操作删除其中的项。如果你使用索引来删除项,那么每次删除操作都可能涉及遍历整个列表,这会显著影响应用的性能。
结论
基于以上原因,通常建议使用唯一标识符(如 ID)而不是索引来删除列表项。这样可以确保数据的一致性、减少状态同步问题、提高代码的可读性和可维护性,并优化性能。在 Vue 中,你可以使用 v-for 指令的 :key 属性来绑定每个列表项的唯一标识符,并在删除操作中使用这个标识符来定位并删除对应的项。
产生这些问题的原因主要可以归结为以下几点:
-
列表的动态性:在Vue中,列表通常是动态的,意味着它们可以随时添加、删除或重新排序项。当使用索引作为删除操作的依据时,一旦列表发生变化,原有的索引就会失效,导致数据不一致和删除错误。
-
索引的非唯一性:索引只是表示项在列表中的位置,而不是项的唯一标识。如果有两个或更多的项具有相同的索引(例如,在添加或删除项后),那么基于索引的删除操作就会变得不可靠。
-
状态管理的复杂性:在复杂的Vue应用中,组件的状态可能与列表项紧密相关。如果通过索引来管理这些状态,那么当列表发生变化时,就需要手动更新所有相关的状态,这增加了出错的可能性并降低了代码的可维护性。
-
代码可读性和可维护性:使用唯一标识符进行删除操作可以使代码更加清晰和易于理解。通过查看代码,可以很容易地知道是根据哪个标识符来删除列表项的。相比之下,使用索引会使代码更加复杂和难以跟踪。
-
性能考虑:对于大型列表,使用索引进行删除操作可能需要遍历整个列表以找到要删除的项,这会影响应用的性能。而使用唯一标识符可以直接定位到要删除的项,提高了性能。
因此,为了避免这些问题,Vue开发者通常推荐使用唯一标识符(如ID)而不是索引来删除列表项。这样可以确保数据的一致性、减少状态同步问题、提高代码的可读性和可维护性,并优化性能。
















![[网鼎杯 2020 朱雀组]Nmap1](https://img-blog.csdnimg.cn/direct/7e0b4a08882e4c2b9d516560e0bdc7fb.png)