背景
如何在HarmonyOS 系统上出设计稿?
问题1: 为什么要计算虚拟高度,即 virtualHeight
static adaptDimension(value: number): number {
let deviceDisplay: display.Display = GlobalContext.getContext().getObject('display') as display.Display;
let widthScale = deviceDisplay.width / DESIGN_WIDTH;
let virtualHeight = widthScale * DESIGN_HEIGHT;
let designDim = Math.sqrt(DESIGN_WIDTH * DESIGN_WIDTH + DESIGN_HEIGHT * DESIGN_HEIGHT);
let virtualDim = Math.sqrt(deviceDisplay.width * deviceDisplay.width + virtualHeight * virtualHeight);
return virtualDim * value / designDim;
}问题2: 输出值为什么采用 virtualDim * value / designDim 这个公式
答案核心
这是一个以宽为基准的等比例缩放算法
因此,才会出现adaptDimension中的所有代码逻辑
解析
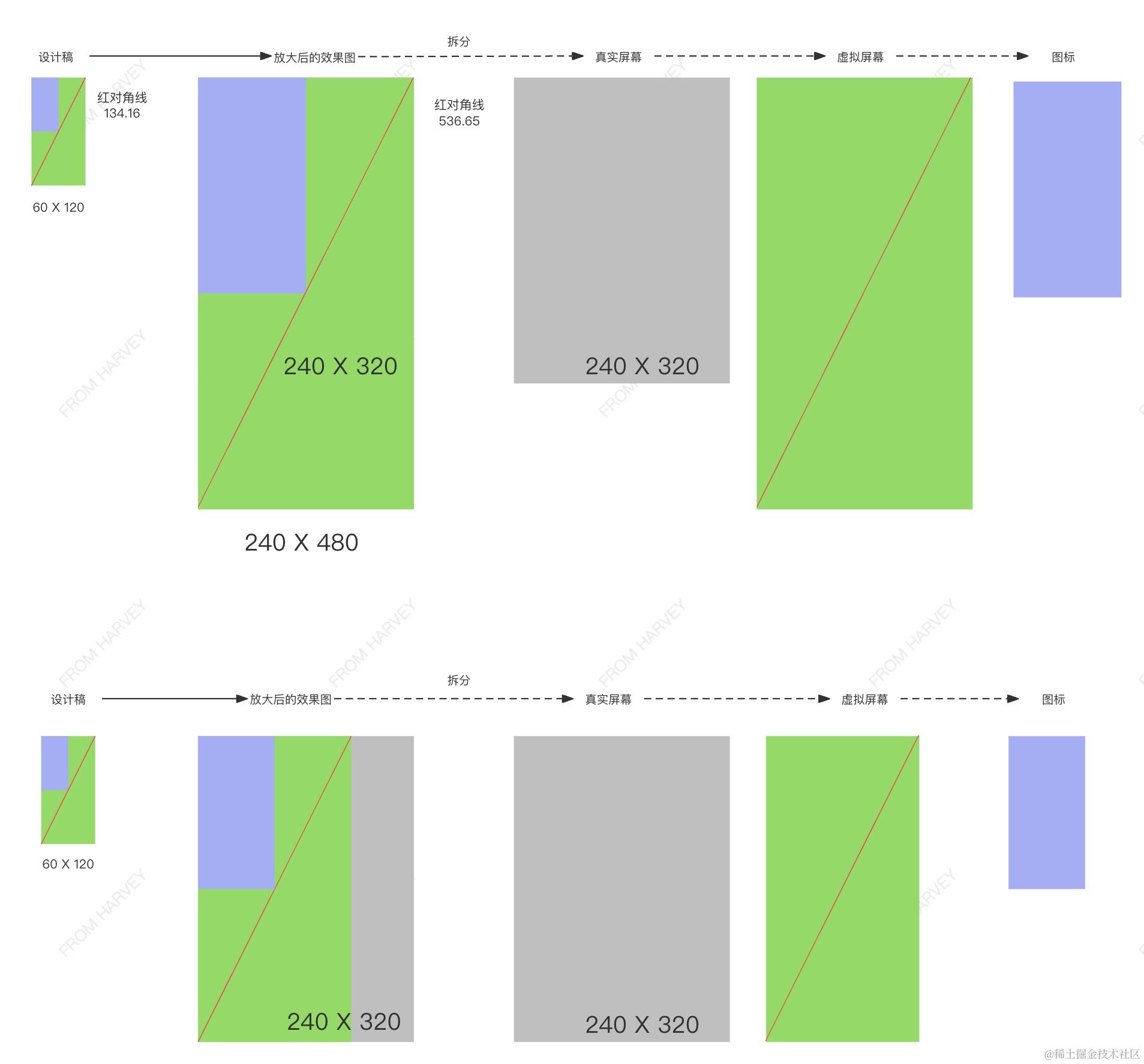
假设设计稿的屏幕是60 x 120, 设计稿中的蓝色图标是 30 x 60, 那么我们想象一下,如果要等比例放大到真实屏幕(240 x 340),那么设计稿的60x120,应该变为多少?
有两种基准:1. 以屏幕宽度为基准 2. 以屏幕高度为基准
我们可以尝试推演一下两种基准
以屏幕宽度为基准
真实屏幕的分辨率为 240 x 340
那么设计稿以同等宽高比放大之后的高度应该为: (120 * 240) / 60 = 480
注意,这个高度比屏幕实际高度大
那么图标以宽占比放大之后的宽度应该为: (30 * 240) / 60 = 120
以屏幕高度为基准
真实屏幕的分辨率为 240 x 340
那么设计稿以同等宽高比放大之后的宽度应该为: (60 * 340) / 120 = 170
注意,这个高度比实际屏幕宽度小
那么图标以高占比放大之后的高度应该为: (60 * 340) / 120 = 170
两种基准的效果图
图中第一行示意图是采用“以屏幕宽为基准”的算法,第二行示意图是采用“以屏幕高度为基准”

基准算法实现
回看“问题1”中的算法实现,其采用的是”以屏幕宽为基准“的算法
const DESIGN_WIDTH = 360;
const DESIGN_HEIGHT = 780;
...
static adaptDimension(value: number): number {
//获取分辨率,具体的获取代码是在下段代码中
let deviceDisplay: display.Display = GlobalContext.getContext().getObject('display') as display.Display;
//计算设计稿与设备的宽度缩放比例
let widthScale = deviceDisplay.width / DESIGN_WIDTH;
//通过宽度的缩放比例计算出,deviceDisplay.width宽度应该对应的高度
let virtualHeight = widthScale * DESIGN_HEIGHT;
//计算设计稿对角线长度
let designDim = Math.sqrt(DESIGN_WIDTH * DESIGN_WIDTH + DESIGN_HEIGHT * DESIGN_HEIGHT);
//计算设计稿对应的理想屏幕对角线长度
let virtualDim = Math.sqrt(deviceDisplay.width * deviceDisplay.width + virtualHeight * virtualHeight);
// 由于是采用宽高比,以宽为基准的计算方法,所以对于输入值来讲,输出值的计算公式为
// virtualDim / 理想值 = designDim / value
// 即:virtualDim*value / designDim
return virtualDim * value / designDim;
}
...
async onWindowStageCreate(windowStage: window.WindowStage) {
//获取分辨率, 将获取到的分辨率存放在GlobalContext这个文件中的Map变量中
GlobalContext.getContext().setObject('display', await display.getDefaultDisplaySync());
......
}接下来,再用“以屏幕高度为基准”来实现一遍
adaptDimension2(value: number): number {
let deviceDisplay: display.Display = GlobalContext.getContext().getObject('display') as display.Display;
let deviceHeight = deviceDisplay.height
console.log('display:' + deviceDisplay.width + 'x' + deviceDisplay.height)
let heightScale = deviceHeight / DESIGN_HEIGHT;
let virtualWidth = heightScale * DESIGN_WIDTH;
let designDim = Math.sqrt(DESIGN_WIDTH * DESIGN_WIDTH + DESIGN_HEIGHT * DESIGN_HEIGHT);
let virtualDim = Math.sqrt(deviceHeight * deviceHeight + virtualWidth * virtualWidth);
return virtualDim * value / designDim;
}质疑
“以屏幕宽度为基准” 这个通过对角线方式实现的等比例缩放算法是不是有点复杂了?
图标.宽 / 设计稿.宽 = 目标图标.宽 / 真实屏幕.宽
目标图标.宽 = 图标.宽 * 真实屏幕.宽 / 设计稿.宽
假设:设计稿宽 360,高780, 图标.宽 30
那么,目标图标.宽 = 30 * 真实屏幕.宽 / 360
真实屏幕.宽 可以通过 display.getDefaultDisplaySync()API获取到
codelabs样例库
关于HarmonyOS实践教程,有一个Demo库:gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md, 在这个库中,可以找到和这个研发人员求助的所有函数使用样例代码。

- codelabs/AlarmClock【API 9】
- codelabs/AnimateRefresh【API 9】
- codelabs/TransitionAnimation【API 9】
- codelabs/HarmonyOS_NEXT/TransitionAnimation/【API 10】
- codelabs/HarmonyOS_NEXT/AnimateRefresh/【API 10】
结尾
关于适配,终极目标是要得到UED的还原认可,所以,应该采用哪种算法,最好了解清楚UED还原的过程。要不然容易陷入无休止的返工,甚至永远无法达到适配要求。
鸿蒙最值得程序员入行
为什么这么说?市场是决定人力需求的,数据说话最管用:
1、鸿蒙其全栈自研,头部大厂商都陆续加入合作开发鸿蒙原生应用——人才需求上涨。
2、鸿蒙作为新系统、新技术,而现在市面上技术人才少——高薪招聘开启。
3、鸿蒙1+8+N生态,不仅只有应用开发;还有车载、数码、智能家居、家电等——就业范围广。
4、纯血鸿蒙,目前没有多少人熟悉。都处于0基础同一起跑线——无行业内卷。

开发者最需要什么?岗位多、薪资高、不内卷、行业竞争低。而当下的鸿蒙恰恰符合要求。
那么这么好的鸿蒙岗位,应聘要求都很高吧?其实不然鸿蒙作为新出的独立系统,其源头上大家都处于同一水平线上,一开始的技术要求都不会很高,毕竟面试官也是刚起步学习。招聘要求示例:

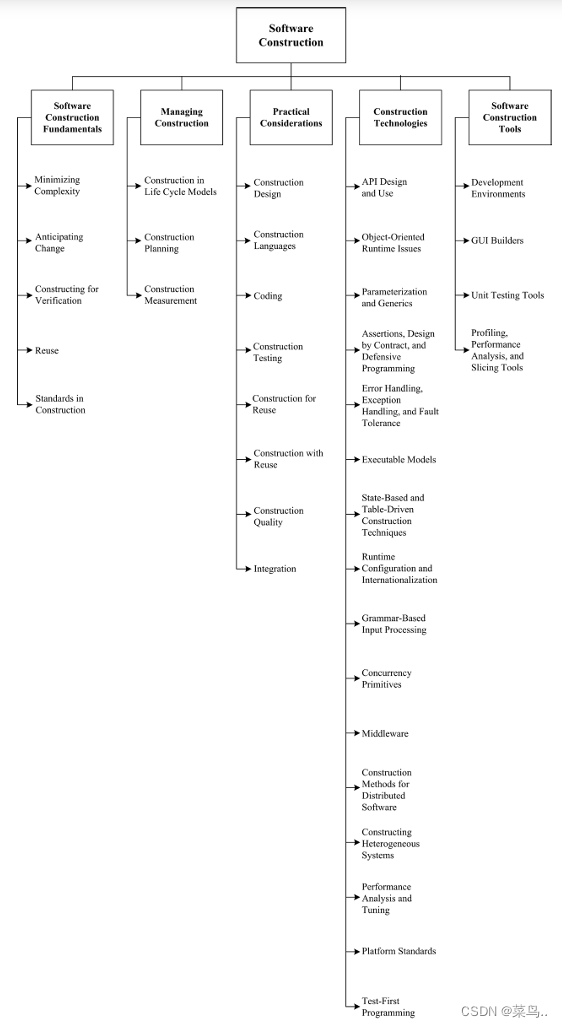
从信息看出,几乎应职要求是对标有开发经验的人群。可以说鸿蒙对开发者非常友好,尽管上面没提鸿蒙要求,但是面试都会筛选具有鸿蒙开发技能的人。我们程序员都知道学习开发技术,最先是从语言学起,鸿蒙语言有TS、ArkTS等语法,那么除了这些基础知识之外,其核心技术点有那些呢?下面就用一张整理出的鸿蒙学习路线图表示:

从上面的OpenHarmony技术梳理来看,鸿蒙的学习内容也是很多的。现在全网的鸿蒙学习文档也是非常的少,下面推荐一些:完整内容可在头像页保存,或这qr23.cn/AKFP8k甲助力


内容包含:《鸿蒙NEXT星河版开发学习文档》
- ArkTS
- 声明式ArkUI
- 多媒体
- 通信问题
- 系统移植
- 系统裁剪
- FW层的原理
- 各种开发调试工具
- 智能设备开发
- 分布式开发等等。
这些就是对往后开发者的分享,希望大家多多点赞关注喔!

![[网鼎杯 2020 朱雀组]Nmap1](https://img-blog.csdnimg.cn/direct/7e0b4a08882e4c2b9d516560e0bdc7fb.png)