1.vue里怎样实现双向数据绑定?
Viewmodel 中的Domlisteners 工具会帮我们检测页面上Dom元素的变化,如果有变化,则更改Model中的数据,更新model中的数据时,数据事件绑定工具会帮我们更新页面中的Dom元素
2.Vue的响应式原理
vue会遍历data数据对象,使用Object.definedProperty()将每个属性都转换为getter和
setter,每个Vue组件实例都有一个对应的watcher实例,在组件初次渲染的时候会记录组件用到
了那些数据,当数据发生改变的时候,会触发setter方法,并通知所有依赖这个数据的watcher实
例调用update方法去触发组件的compile渲染方法,进行渲染数据。
3.mvvm与mvc的区别?
其实区别并不大,都是一种设计思想,主要就是mvc中的controller 变成了mvvm中的view-model 。mvvm解决了mvc中大量的DOM操作,使页面性能降低,加载速度变慢,影响用户体验。
4.vue组件中data为什么必须是一个函数?
因为JavaScript的特性所导致,在component中,data必须以函数的形式存在,不可以是对象。
组建中的data写成一个函数,数据以函数返回值的形式定义,这样每次复用组件的时候,都会返回一份新的data,相当于每个组件实例都有自己私有的数据空间,它们只负责各自维护的数据,不会造成混乱。而单纯的写成对象形式,就是所有的组件实例共用了一个data,这样改一个全都改了。
5.vue2和3区别
响应式原理
vue2的响应式原理的基础是Object.defineProperty,每个数据属性被定义成可观察具有getter和setter方法,当这些属性被修改后,vue会自动追踪并重新计算相关的渲染函数,并更新视图。
vue3响应式原理基础是使用了ES6中的Proxy代理对象来代替Object.defineProperty()方法,proxy对象可以拦截对象上的一些操作,从而实现更加灵活的响应式更新。
diff原理
vue2 diff算法是通过比较新旧虚拟DOM树来确定必须更新的DOM元素的最小集合
vue3 diff采用了编译时优化的动态标记,只需要对动态节点进行比较,避免了对静态节点不必要操作,从而提高了性能
Vue2 Options API (选项式API)存在的问题, 新增或者修改一个需求,就需要分别在data,methods,computed里修改
Vue3 Componsition API (组合式API) 只需要在特定的代码块新增修改,代码维护性更强开发者可以只需关注实际的业务逻辑,
6.vue2和vue3 ref的区别
vue3:在html中写入ref名称,setup中声明该变量,return出该数据,通过.value访问到数据
vue2:在DOM元素上注册ref,通过this.$ref获取属性
7.ref 和 reactive 区别?
原理:ref通过Object.defineProperty()的get与set来实现响应式(数据劫持)。
reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
ref通常用来定义基本类型数据, reactive用来定义引用类型数据
1️⃣reactive和ref函数的共同作用是什么 ?
用函数调用的方式生成响应式数据
2️⃣ reactive vs ref ?
reactive不能处理简单类型的数据
ref参数类型支持更好但是必须通过.value访问修改
ref函数的内部实现依赖于reactive函数
3️⃣ 在实际工作中推荐使用哪个?
推荐使用ref函数,更加灵活
8.vue2的通信传值
父传子:通过给子组件定义属性传值
子传父:子组件发射事件通过$emit,父组件执行事件,父组件定义事件
兄弟之间:定义一个vue实例作为中间层传递数据,通过中间层发送数据,再通过create监听事件
9.v-if与v-show的区别?
相同点都可以动态控制页面的显示或者隐藏,但本质上是由很大的区别的
v-if按条件是否渲染
v-show条件为假时将DOM设置成display:none
10.vue-loader
是一个webpack的loader,将可编写的vue组建转换为JavaScript模块
vue文件的一个加载器,将template/js/style转换成js模块。
用途:js可以写es6、style样式可以scss或less、template可以加jade等
11.Object.defineProperty 和 Proxy 的区别?
Object.defineProperty 是 es5 的方法。Proxy 是 es6 的方法
Object.defineProperty 不能监听到数组下标变化和对象新增属性。Proxy 可以
Object.defineProperty 是劫持对象属性。Proxy 是代理整个对象
Object.defineProperty 是递归遍历对象属性,只能监听单个属性。Proxy 对象嵌套属性运行时递归,用到的时候再进行代理,也不需要维护特别多的依赖关系,性能提升很大,且首次渲染更快
12.谈谈你对 setup 函数的了解?
setup 会在 beforeCreate() 之前执行
setup 不能使用 this
setup 内部的属性、方法,必须 return 暴露出来。否则没法使用
setup 内部数据不具有响应式
setup 不能调用生命周期相关函数,但生命周期函数可以调用 setup 内的函数
setup写代码的特点是什么?
定义数据 + 函数 然后以对象方式return
script setup解决了什么问题?
经过语法糖的封装更简单的使用组合式AP
setup中的this还指向组件实例吗?
指向undefined
13.Vue3 有哪些变化?
响应式系统:
用 Proxy 代替 Object.defineProperty 重构了响应式系统,可以监听到数组下标的变化,对象属性的变化
生命周期:
用 setup 代替了 beforeCreate 和 created 这两个生命周期
指令:
新特性: Composition APl、SFC Composition API语法糖、Teleport传送门.Fragments 片段、Emits选项、自定义渲染器、SFCCSS变量、Suspense
编译:
组件模板中不再需要唯一根节点,不需要根元素包裹
更小:更好的摇树优化
更容易维护:TypeScript + 模块化
新增指令 v-memo 可以缓存 html 模板
插槽 slot 和 slot-scope 屬性已被废弃,用 v-slot 代替
14.vue的插槽(slot)主要分三种:
默认插槽,具名插槽,作用域插槽
vue中的插槽,指的是子组件中提供给父组件使用的一个占位符;
用标签表示,父组件可以在这个占位符中填充任何模板代码,比如HTML、组件等,填充的内容会替换掉子组件的标签
15.vuex的理解
vuex是为vue.js应用程序开发的状态管理模式了。作用项目数据状态集中管理
state 存放数据状态
mutations定义的方法动态修改vuex中state中的状态或数据 store.commit可触发mutation函数
getters类似vue的计算属性,主要用来过滤一些数据
action异步操作数据 不能直接修改状态。需要通过提交mutation才能变更状态 store.dispatch异步触发action函数
module 将store分割成模块,每个模块都有自己的state,mutations,action,getter
16.vuex存储数据后刷新页面会消失怎么解决,那你为什还要这么用
vuex本身就不是持久化存储,是一个状态管理仓库,方便组件之间通信一个组件的数据变化是会映射到使用这个数据的其他的组件,并且能够触发响应式的渲染页面更新,localstorage本地存储,是将数据存到浏览器的方法,一般是在跨页面传递数据时使用。
实现持久化存储:使用本地存储,使用插件vuex- presistedState插件
17.如何监听vuex状态变化
可以通过watch选项或者watch方法监听状态
可以使用vuex提供的API:store.subscribe()
18.vue路由守卫
全局守卫beforeEach afterEach
路由独享守卫 beforeEnter
组件内守卫beforeRouteEnter beforeRouteUpdate beforeRouteLeave
使用场景
在用户进入某个页面之前判断用户身份登录状态,未登录需要跳转到登陆页面
19.vue的路由模式
vue router中mode默认为hash模式,会有#号,hash模式在单页面应用中切换路由,页面不会刷新,只是hash部分变化,根据hash不同来渲染内容。
history模式下刷新就会导致页面404,服务器无法找到对应的文件,就会404,需要在nginx服务器配置文件
20.为什么要使用路由懒加载
当打包构建应用时,JavaScript 包会变得非常大,影响页面加载。利用路由懒加载我们能把不同路由对应的组
件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样会更加高效,是一种优化手段。
21.通信方式

22.子组件可以更改父组件的数据吗(说一下单项数据流原则)
所有的 prop 都使得其父子之间形成了一个单向下行绑定: 父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父级组件的状态,从而导致你的应用的数据流向难以理解。另外,每次父级组件发生变更时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器控制台中发出警告。
23.你都做过哪些 Vue 的性能优化
对象层级不要过深,否则性能就会差
不需要响应式的数据不要放到 data 中(可以用 Object.freeze() 冻结数据)
v-if 和 v-show 区分使用场景
computed 和 watch 区分使用场景
v-for 遍历必须加 key,key 最好是 id 值,且避免同时使用 v-if
大数据列表和表格性能优化 - 虚拟列表 / 虚拟表格
防止内部泄漏,组件销毁后把全局变量和事件销毁
图片懒加载
路由懒加载
第三方插件的按需引入
适当采用 keep-alive 缓存组件
防抖、节流运用
服务端渲染 SSR or 预渲染
借助webpack的import实现异步组件
适当采用 keep-alive 缓存组件,避免重复创建组建实例保留缓存组件状态
24.v-if与v-for的优先级
v-for比v-if优先级更高。
如果同时出现在同一个标签上,则每次渲染都会先执行循环再进行条件判断,会造成较大的性能浪费。
解决办法有两种:
先在外层套一个template来放置v-if,再嵌套v-for。
借助computed计算属性代替v-if。
注:Vue 3.0 已经调整了v-if和v-for 的优先级,故不存在渲染性能问题。
25.vue里常用的指令
v-for循环数组和对象
v-model实现数据的双向绑定
v-html可以解析文本和标签
v-text只能解析文本
v-bind响应并更新dom特性
v-on监听DOM事件
V-if
V-show
26.路由传参改变,由于组件复用,导致组件不刷新问题的解决
用watch监听路由的变化,让组件做出对应更改
27.computer和watch区别
computed支持缓存,相依赖的数据发生改变才会重新计算;watch不支持缓存,只要监听的数据变化就会触发相应操作
computed不支持异步,当computed内有异步操作时是无法监听数据变化的;watch支持异步操作
computed属性的属性值是一函数,函数返回值为属性的属性值,computed中每个属性都可以设置set与get方法。
watch监听的数据必须是data中声明过或父组件传递过来的props中的数据,当数据变化时,触发监听器
28.created和mounted的区别
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作
29.vue2和vue3生命周期

30.setup与created谁先发生?
setup
1️⃣组合式API中生命周期函数的格式是什么?
On+生命周期名字
2️⃣组合式API中可以使用OnCreated吗?
没有这个钩子函数,直接写setUp中
3️⃣组合式API中组件卸载完毕时执行哪个函数?
31.摇树 tree shaking
Tree shaking 是一种通过清除多余代码方式来优化项目打包体积的技术
Tree shaking是基于ES6模板语法(import与exports),主要是借助ES6模块的静态编译思想,在编译时就能确定模块的依赖关系,以及输入和输出的变量
编译阶段利用ES6 Module判断哪些模块已经加载
判断那些模块和变量未被使用或者引用,进而删除对应代码
32.nextTick原理和使用
nextTick是等待下一次 DOM 更新刷新的工具方法
Vue有个异步更新策略,意思是如果数据变化,Vle不会立刻更新DOM,而是开启一个队列,把组件更新函数保存在队列中,在同一事件循环中发生的所有数拥变更会异步的批量更新。这一策略导致我们对数据的修改不的DOM状态,就需要使用nextTick。会立刻体现在DOM上,此时如果想要获取更新后
开发时,有两个场景我们会用到nextTick:
created中想要获取DOM时;
响应式数据变化后获取DOM更新后的状态,比如希望获取列表更新后的高度。
33.watch和watchEffect异同
watchEffect立即运行一个函数,然后被动地追宗它的依赖,当这些依赖改变时重新执行该函数。watch侦测一个或多个响应式数据源并在数据源变化时调一个回调函数。
watchEffect是一种特殊watch,传入的函数既是依赖收集的数据源,也是回调函数。如果我们关心响应式数据变化前后的值,只是想拿这些数居做些事情,那么watchEffect 就是我们需要的。watch更底层,可以接收多种数据源,包括用于依赖getter函数,因此它完全可以实现watchEffect的功能,同收集时由于可以指定getter函数,依赖可以控制的更精矿,还能获取数据变化前后的值,因此如果需要这些时我们会使用watch。
watchEffect在使用时,传入的函数会立刻执行-次。"watch~默认情况下并不会执行回调函数,除非我们手动设置immediate选项。
从实现上来说,watchEffect(fn)~相当于watch(fn,fn,{immediate:true})
34.自定义过哪些指令
复制粘贴v-copy
长按v-ongpress
防抖v-debounce
图片懒加载v-lazy
按钮权限v-premission
页面水印v-waterMarker
拖拽指令v-draggaple
35.attrs和listeners什么场景使用
可能会有一些属性和事件没有在 props 中定义,这类称为非属性特性,结合 v-bind 指令可以直接透传给内部的子组件。
这类“属性透传”用于包装高阶组件时往内部传递属性,常用于爷孙组件之间传参。比如我在扩展A 组件时创建了组件B组件,然后在C组件中使用 B,此时传递给c的属性中只有 props 里面声明的属性是给B使用的,其他的都是A 需要的,此时就可以利用 v-bind="$attrs"透传下去。
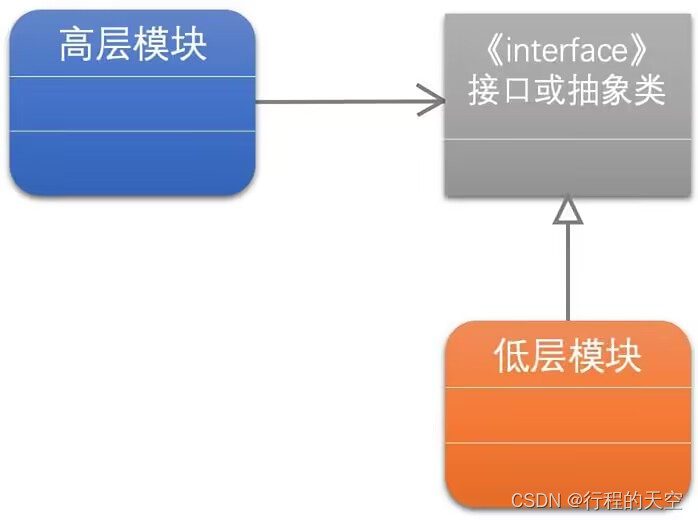
原理
36.v-once使用场景
v-once 是vue 的内置指令,作用是仅渲染指定组件或元素一次,并跳过未来对其更新。
如果我们有一些元素或者组件在初始化渲染之后不再需要变化
v-once会将首次计算结果存入缓存对象,组件再次渲染时就会从缓存获取从而避免再次计算。
37.异步组建 使用场景
在大型应用中,我们需要分割应用为更小的块,并且在需要组件时再加载它们。
我们不仅可以在路由切换时懒加载组件,还可以在页面组件中继续使用异步组件,从而实现更细的分割粒度。
使用异步组件方式是直接给defineAsyncComponent 指定一个 loader 函数,结合 ES 模块动态导入函数 import 可以快实现。另外 Vue3 中还可以结合 Suspense 组件使用异步组件。
异步组件容易和路由懒加载混淆,实际上不是一个东西。异步组件不能被用于定义懒加载路由上,处理它的是 vue 框架,处理路由组件加载的是 vue-router。但是可以在懒加载的路由组件中使用异步组件。
38.如何处理vue中的错误
应用中的错误类型分为"接口异常"和“代码逻辑异常
2.接口异常 是我们请求后端接口过程中发生的异常,可能是请求失败,也可能是请求获得了服务器响应,但是返回的是错误状态。代码逻辑异常 是我们编写的前端代码中存在逻辑上的错误造成的异常,vue 应用中最常见的方式是使用全局错误处理函数app.config.errorHandler 收集错误。
3.收集到错误之后,需要统一处理这些异常: 分析错误,获取需要错误信息和数据。这里应该有效区分错误类型,如果是请求错误,需要上报接口信息,参数,状态码等;对于前端逻辑异常,获取错误名称和详情即可。另外还可以收集应用名称、环境、版本、用户信息,所在页面等。这些信息可以通过vuex存储的全局状态和路由信息获取。
39.针对大项目数据量过大你会怎么处理
1.在大型企业级项目中经常需要渲染大量数据,此时很容易出现卡顿的情况。比如大数据表格、树。
2.处理时要根据情况做不通处理:
避免大数据量:可以采取分页的方式获取
避免渲染大量数据: vue-virtual-scroller等虚拟滚动方案,只渲染视口范围内的数据
避免更新:可以使用~v-once 方式只渲染一次
优化更新:通过v-memo缓存子树,有条件更新,提高复用,避免不必要更新
按需加载数据: 可以采用 懒加载 方式,在用户需要的时候再加载数据,比如~tree 组件子树的懒加载
3.采用的是交互方式优化,无线滚动、懒加载等方案。
40.vue中如何扩展一个组件
常见的组件扩展方法有:mixins,slots,extnds等
混入mixins是分发vue组件中可复用功能的非常灵活的方式。混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。vue2中混入的数据和方法不能明确判断来源且可能和当前组件内变量产生命名冲突,vue3中引入的compositionapi,可以很好解决这些问题,利用独立出来的响应式模块可以很方便的编写独立逻辑并提供响应式的数据,然后在setup选项中组合使用,增强代码的可读性和维护性。
41.Vue.extend理解以及应用场景
vue.extend可以创建一个组件的构造函数,这个构造函数可以继承父级组件的数据和方法,也可以添加自己的属性和方法,然后用这个构造函数去创建一个子组件
1.组件复用
2.自定义指令
42.router与route区别
$router主要是路由实例对象包括路由跳转方法,钩子函数
$route为当前路由跳转对象里面可以获取到name,path,query,params(路由信息对象)
43.vue路由跳转方式
传参query(类似get)
params(类似post)
router-link
this. r o u t e r . p u s h () t h i s . router.push() this. router.push()this.router.replace()同push
this. r o u t e r . g o ()取参 t h i s . router.go() 取参this. router.go()取参this.router.params.id
44.第一次页面加载会触发哪几个钩子?
beforecreate created beforemount mounted
45.vue常用的修饰符
.prevent提交事件不再重载页面
.stop阻止单机事件冒泡
.self当事件发生在该元素本身而不是子元素的时候会触发
.capture事件监听,事件发生时会调用
46.在哪个生命周期内调用异步请求?
可以在钩子函数created beforemount mounted中进行调用,因为这三个钩子函数中data已经创建,可以将服务端返回的数据进行赋值。
47.说出vue.cli项目中src目录每个文件夹和文件的用法?
assets文件夹是放静态资源;components是放组件;router是定义路由相关的配置; app.vue是一个应用主组件;main.js是入口文件。
48.assets和static的区别
相同点:
assets和static两个都是存放静态资源文件。项目中所需要的资源文件图片,字体图标,样式文件等都可以放在这两个文件下,这是相同点
不相同点:
assets中存放的静态资源文件在项目打包时,也就是运行npm run build时会将assets中放置的静态资源文件进行打包上传,代码格式化。而压缩后的静态资源文件最终也都会放置在static文件中跟着index.html一同上传至服务器。
static中放置的静态资源文件就不会要
SPA首屏加载慢如何解决
走打包压缩格式化等流程,而是直接进入打包好的目录,直接上传至服务器。
建议:将项目中template需要的样式文件js文件等都可以放置在assets中,走打包这一流程。减少体积。而项目中引入的第三方的资源文件如iconfoont.css等文件可以放置在static中,因为这些引入的第三方文件已经经过处理,我们不再需要处理,直接上传
49.delete和Vue.delete删除数组的区别
delete只是被删除的元素变成了 empty/undefined 其他的元素的键值还是不变。Vue.delete 直接删除了数组 改变了数组的键值。
50.Vue里面router-link在电脑上有用,在安卓上没反应怎么解决?
Vue路由在Android机上有问题,babel问题,安装babel polypill插件解决。
51.SPA首屏加载慢如何解决
安装动态懒加载所需插件;使用CDN资源;异步组件;优化组件加载时机
52.cdn资源
cdn是指⼀种通过互联⽹互相连接的电脑⽹络系统,利 ⽤最靠近每位⽤户的服务器,更快、更可靠地将⾳乐、图⽚、视频、应⽤程序及其他⽂件发送给⽤户, 来提供⾼性能、可扩展性及低成本的⽹络内容传递给⽤户。
CDN⼀般会⽤来托管Web资源(包括⽂本、图⽚和脚本等),可供下载的资源(媒体⽂件、软件、⽂档 等),应⽤程序(⻔户⽹站等)。使⽤CDN来加速这些资源的访问。
53.vue初始化页面闪动问题
使用vue开发时,在vue初始化之前,由于div是不归vue管的,所以我们写的代码在还没有解析的情况下会容易出现花屏现象,看到类似于{{message}}的字样,虽然一般情况下这个时间很短暂,但是我们还是有必要让解决这个问题的。
首先:在css里加上[v-cloak] {
display: none;
}。
如果没有彻底解决问题,则在根元素加上style=“display: none;” :style=“{display: ‘block’}”
54.vue更新数组时触发视图更新的方法
push();pop();shift();unshift();splice(); sort();reverse()
55.vue获取数据在哪个周期函数
一般 created/beforeMount/mounted 皆可.比如如果你要操作 DOM , 那肯定 mounted 时候才能操作
56.Vue中线上部署404问题
vue router中mode默认为hash模式,会有#号,hash模式在单页面应用中切换路由,页面不会刷新,只是hash部分变化,根据hash不同来渲染内容。
history模式下刷新就会导致页面404,服务器无法找到对应的文件,就会404,需要在nginx服务器配置文件
57.Vue和React的区别是什么?
一、核心思想不同
Vue是一个灵活易用的渐进式双向绑定的MVVM框架。
React的核心思想是声明式渲染和组件化、单向数据流,React既不属于MVC也不属于MVVM架构。
注:React的单向数据流指的是数据主要从父节点通过props传递到子节点,
如果顶层某个props改变了,React会重新渲染所有的子节点,但是单向数据流并非单向绑定,
React想要从一个组件去更新另一个组件的状态,需要进行状态提升,即将状态提升到他们最近的
祖先组件中,触发父组件的状态变更,从而影响另一个组件的显示。单向数据流的好处是能够保证
状态改变的可追溯性,假如,父组件维护了一个状态,子组件如果能够随意更改父组件的状态,那
么各组件的状态改变就会变得难以追溯
二、组件写法上不同
Vue的组件写法是通过template的单文件组件格式。
React的组件写法是JSX+inline style,也就是吧HTML和CSS全部写进JavaScript中。
三、Diff算法不同
Diff算法是一种对比算法,主要是对比旧的虚拟DOM和新的虚拟DOM,找出发生更改的节点,并只
更新这些接地那,而不更新未发生变化的节点,从而准确的更新DOM,减少操作真实DOM的次数,
提高性能。
vue对比节点,如果节点元素类型相同,但是className不同,认为是不同类型的元素,会进行删
除重建,但是react则会认为是同类型的节点,只会修改节点属性。
vue的列表比对采用的是首尾指针法,而react采用的是从左到右依次比对的方式,当一个集合只
是把最后一个节点移动到了第一个,react会把前面的节点依次移动,而vue只会把最后一个节点
移动到最后一个,从这点上来说vue的对比方式更加高效。
四、响应式原理不同
React的响应式原理
React主要是通过setState()方法来更新状态,状态更新之后,组件也会重新渲染。
58.vue3组合式下的watch
1️⃣作为watch函数的第一个参数,ref对象需要添加.value吗?
不需要,watch会自动读取
2️⃣watch只能侦听单个数据吗?
单个或者多个
3️⃣不开启deep,直接修改嵌套属性能触发回调吗?
不能,默认是浅层侦听
4️⃣不开启deep,想再某个层次比较深的属性变化时执行回调怎么做?
可以把第一个参数写成函数的写法,返回要监听的具体属性
59.vue3 组合式下的父子组件传值
1️⃣父传子的过程中通过什么方式接收props?
defineProps({属性名:类型})
2️⃣父传子setup语法糖中如何使用父组件传过来的数据?
const props = defineProps({属性名:类型})
3️⃣子传父的过程中通过什么方式得到emit方法
defineEmits([‘事件名称’])
60.vue3模版引用
1️⃣获取模版引用的时机是什么?
组件挂载完毕
2️⃣defineExpose编译宏的作用是什么?
显式暴露组件内部的属性和方法
61.vue3provide和inject
1.provide和inject的作用是什么?
跨层组件通信
2.如何在传递的过程中保持数据响应式?
第二个参数传递ref对象
3.底层组件想要通知顶层组件做修改,如何做?
传递方法,底层组件调用方法
4.一棵组件树中只有一个顶层和底层组件吗?
相对概念,存在多个顶层和底层的关系
只要在组件树中能形成顶层和底层的组件关系都可以使用provide和inject