在构建智能提示工程时,LangChain 提供了强大的 FewShotPromptTemplate 模型,它可以帮助我们更好地利用示例来指导大模型生成更加优质的提示。
在这篇博文中,我们将使用 LangChain 的 FewShotPromptTemplate 模型来设计一个智能提示工程,以及如何有效地选择示例样本,从而实现高效且准确的提示生成。
1. 创建示例样本
我们首先创建了一些示例样本,每个样本包含了鲜花的类型、场合以及相应的广告文案。这些示例样本将作为我们的模型输入,用于指导大模型生成正确的响应。示例样本如下:
samples = [
{
"flower_type":"玫瑰",
"occasion":"浪漫",
"ad_copy":"玫瑰,象征着浪漫,是你向心爱的人表达爱意的最佳选择"
},
{
"flower_type":"康乃馨",
"occasion":"母亲节",
"ad_copy":"康乃馨,代表着孝心,是献给母亲最好的礼物"
},
{
"flower_type":"百合",
"occasion":"生日",
"ad_copy":"百合,象征着纯洁和祝福,是送给朋友最好的礼物"
},
{
"flower_type":"郁金香",
"occasion":"情人节",
"ad_copy":"郁金香,象征着爱情,是送给情人最好的礼物"
}
]
2. 创建 FewShotPromptTemplate
我们使用 LangChain 提供的 PromptTemplate 创建了一个 FewShotPromptTemplate。该模板定义了鲜花的类型、场合和广告文案,并将这些变量作为模型的输入。示例代码如下:
# 创建 FewShotPromptTemplate
from langchain.prompts.few_shot import FewShotPromptTemplate
# 创建 FewShotPromptTemplate 对象
prompt = FewShotPromptTemplate(
examples=samples,
example_prompt=prompt_sample ,
suffix="鲜花类型:{flower_type}\n场合:{occasion}",
input_variables=["flower_type", "occasion"]
)
3. 使用示例选择器
为了提高效率,我们使用 LangChain 的示例选择器来选择最合适的示例样本。示例选择器基于语义相似度,可以根据当前输入的变量选择最相似的示例样本。示例代码如下:
# 使用示例选择器
from langchain.prompts.example_selector import SemanticSimilarityExampleSelector
# 初始化示例选择器
selector = SemanticSimilarityExampleSelector.from_examples(
samples,
OpenAIEmbeddings(
openai_api_key='你自己的授权标识',
base_url="https://api.chatanywhere.tech/v1",
),
Chroma,
k=1
)
4. 创建使用示例选择器的 FewShotTemplate 对象
最后,我们创建一个使用示例选择器的 FewShotTemplate 对象,并传递给大模型进行生成。该模型会根据当前输入的变量选择最合适的示例样本,并生成相应的提示。示例代码如下:
# 创建使用示例选择器的 FewShotTemplate 对象
example_prompt = FewShotPromptTemplate(
example_selector=selector,
example_prompt=prompt_sample ,
suffix="鲜花类型:{flower_type}\n场合:{occasion}",
input_variables=["flower_type", "occasion"]
)
# 使用大模型生成提示
response = llm.invoke(
example_prompt.format(flower_type="红玫瑰", occasion="爱情")
)
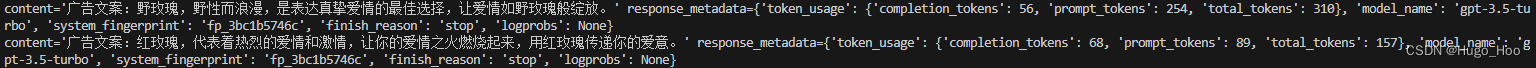
print(response)
效果
 ## 安装依赖包
## 安装依赖包
pip install chromadb
通过以上步骤,我们可以轻松地构建一个智能提示工程,并使用 LangChain 的 FewShotPromptTemplate 模型生成高质量的提示。这将极大地提高我们的工作效率和生成质量,为我们的工作带来更多的价值和创造力。