子组件

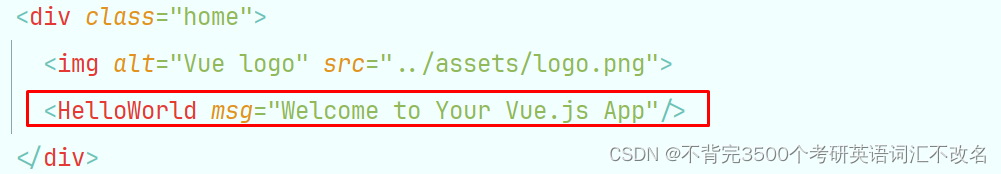
项HelloWorld这样的组件,在其他组件中展示的组件,被称为子组件,展示子组件的组件被称为父组件。
例:Home组件是HelloWorld组件的父组件,App组件爱你是router-link/router-views组件的父组件。
子组件的使用方式:
方式1,引入到父组件,在当前父组件中可以使用

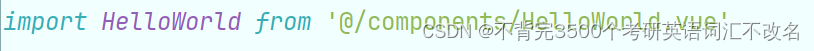
在逻辑层中,引入子组件
补充:逻辑层中设置各种数据方法以及各种其他功能,都需要设置在导出对象,这个对象就是当前组件

在逻辑层中,注册引入的子组件
所有子组件统一在components属性中注册
属性值:引入的子组件
属性名:子组件在父组件中的名字
此例中,子组件HelloWorld在父组件中称为abc

在父组件中使用子组件
方式2,没有引入到父组件中,也可以使用组件
比如router-link、router-views两个组件,并没有经过方式1的步骤,就可以在App组件中使用。
这样的组件被称为全局组件,在任何组件中都可以使用。
清理项目
清理App
只留下模板部分,其中模板里只留下router-views

清理组件
删除About组件
Home组件中,模板部分中留下任意文本内容,清除子组件及图片

逻辑层中,只留下name属性即可,其余删除
(注:可给组件更名为Home)

删除子组件HelloWorld
修改路由信息
如果Home组件已改名,则引入及路由信息部分,需修改


删除其他多余的路由信息

删除logo.png
耦合
有确定父组件的子组件,创建在已存在父组件命名的目录下
如果没有确定的父组件或者多个父组件可使用,则直接创建在components目录下
插槽
子组件的内容由父组件提供,就是用插槽
<template>
<div>
<!-- 子组件的部分内容 由父组件提供 -->
<!-- 就是用插槽 -->
<h3>插槽</h3>
<!-- 使用插槽 -->
<!-- 父组件中提供的所有不具名内容 都会出现在子组件中匿名插槽的位置 -->
<Son1>
777777777777777777 888888888888888
<span>插槽里的span</span>
<div>插槽里的div</div>
</Son1>
<!-- 父组件中提供的具名内容 会出现在子组件中的对应名称插槽的位置 -->
<Son2>
<!-- 具名内容必须写在 template标签中 -->
<template v-slot:uname>abc</template>
<template v-slot:age>19</template>
</Son2>
</div>
</template>
<script>
import Son1 from '@/components/Slot/Son1.vue'
import Son2 from '@/components/Slot/Son2.vue'
export default{
name: 'Slot',
components:{
Son1,
Son2
}
}
</script>
<style>
</style>
Son1文件:
<template>
<div>
<h3>son1</h3>
<!-- 使用插槽 -->
<!-- 子组件 提供插槽的位置 -->
<!-- 匿名插槽 -->
<slot></slot>
<div>
其他内容
</div>
</div>
</template>
<script>
</script>
<style>
</style>
Son2文件:
<template>
<div>
<h3>son2</h3>
<!-- 使用插槽 -->
<!-- 子组件 提供插槽的位置 -->
<!-- 具名插槽 -->
<div>用户名</div>
<slot name="uname"></slot>
<div>用户年龄</div>
<slot name="age"></slot>
<div>
其他内容
</div>
</div>
</template>
<script>
</script>
<style>
</style>