零、文章目录
文章地址
- 个人博客-CSDN地址:https://blog.csdn.net/liyou123456789
- 个人博客-GiteePages:https://bluecusliyou.gitee.io/techlearn
代码仓库地址
- Gitee:https://gitee.com/bluecusliyou/TechLearn
- Github:https://github.com/bluecusliyou/TechLearn
CSS入门八、CSS3动画
1、CSS3 过渡(重点)
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。- 过渡动画:是从一个状态渐渐的过渡到另外一个状态。
- 可以让我们页面更好看,更动感十足,虽然低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局。
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
- 属性 : 想要变化的 css 属性,宽度,高度,背景颜色,内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以。
- 花费时间:单位是 秒(必须写单位),比如 0.5s。
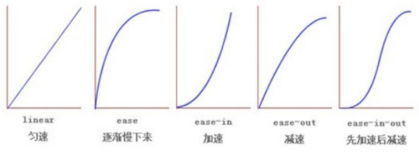
- 运动曲线:默认是 ease (可以省略)。
- 何时开始:单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)。

案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS3过渡效果</title>
<style>
div {
width: 200px;
height: 100px;
background-color: pink;
/* transition: 变化的属性 花费时间 运动曲线 何时开始; */
/* transition: width .5s ease 0s, height .5s ease 1s; */
/* 如果想要写多个属性,利用逗号进行分割 */
/* transition: width .5s, height .5s; */
/* 如果想要多个属性都变化,属性写all就可以了 */
/* transition: height .5s ease 1s; */
/* 谁做过渡,给谁加 */
transition: all 0.5s;
}
div:hover {
width: 400px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

移上去变化

进度条案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS3过渡练习-进度条</title>
<style>
.bar {
width: 150px;
height: 15px;
border: 1px solid red;
border-radius: 7px;
padding: 1px;
}
.bar_in {
width: 50%;
height: 100%;
background-color: red;
/* 谁做过渡给谁加 */
transition: all .7s;
}
.bar:hover .bar_in {
width: 100%;
}
</style>
</head>
<body>
<div class="bar">
<div class="bar_in"></div>
</div>
</body>
</html>
点上去,直接进度条到100%

2、CSS3 2D转换
-
转换(transform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、变形、缩放。 -
2D转换有三种方式- 移动:
translate - 旋转:
rotate - 缩放:
scale - 倾斜:
skew
- 移动:
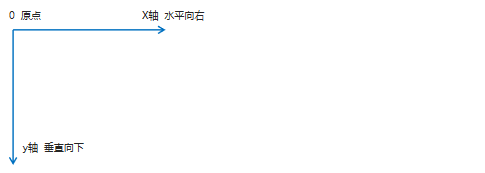
(1)二维坐标系
- 2D转换是改变标签在二维平面上的位置和形状的一种技术,先来学习二维坐标系

(2)移动translate
translate移动可以改变元素在页面中的位置,类似定位。

优点:不影响其他元素的位置。- 百分比单位是相对于
自身元素的translate:(50%,50%); translate对行内标签没有效果。
transform: translate(x, y)
transform: translateX(n)
transfrom: translateY(n)
- x 就是 x 轴上水平移动
- y 就是 y 轴上水平移动
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>2D转换之位移translate</title>
<style>
div {
width: 200px;
height: 200px;
/* x就是x轴上移动位置 y 就是y轴上移动位置 中间用逗号分隔*/
/* transform: translate(x, y); */
/* transform: translate(100px, 100px); */
/* 1. 我们如果只移动x坐标 */
/* transform: translate(100px, 0); */
/* transform: translateX(100px); */
/* 2. 我们如果只移动y坐标 */
/* transform: translate(0, 100px); */
/* transform: translateY(100px); */
}
div:first-child {
background-color: pink;
transform: translate(30px, 30px);
}
div:last-child {
background-color: purple;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>

让盒子实现水平和垂直居中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>让盒子实现水平和垂直居中</title>
<style>
div {
position: relative;
width: 500px;
height: 500px;
background-color: pink;
/* 1. 我们tranlate里面的参数是可以用 % */
/* 2. 如果里面的参数是 % 移动的距离是 盒子自身的宽度或者高度来对比的 */
/* 这里的 50% 就是 50px 因为盒子的宽度是 100px */
/* transform: translateX(50%); */
}
p {
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
background-color: purple;
/* margin-top: -100px;
margin-left: -100px; */
/* translate(-50%, -50%) 盒子往上走自己高度的一半 */
transform: translate(-50%, -50%);
}
span {
/* translate 对于行内元素是无效的 */
transform: translate(300px, 300px);
}
</style>
</head>
<body>
<div>
<p></p>
</div>
<span>123</span>
</body>
</html>

(3)旋转rotate
rotate旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转。

- 角度为正时,顺时针,负时,为逆时针。
transform:rotate(angle)
- 可以设置旋转中心点。
- 可以跟方位名词,
transform-origin: left bottom。也可以是px像素或者百分比。 - 默认旋转的中心点是元素的中心点,是
50% 50%等价于center center。
transform-origin: x y;
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>2D转换之旋转rotate</title>
<style>
img {
width: 150px;
/* 顺时针旋转45度 */
/* transform: rotate(45deg); */
border-radius: 50%;
border: 5px solid pink;
/* 过渡写到本身上,谁做动画给谁加 */
transition: all 0.3s;
}
img:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<img src="media/pic.jpg" alt="">
</body>
</html>
搜索框三角旋转:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>搜索框三角旋转</title>
<style>
div {
position: relative;
width: 249px;
height: 35px;
border: 1px solid #000;
}
/* 伪元素添加三角 */
div::after {
content: "";
position: absolute;
top: 8px;
right: 15px;
width: 10px;
height: 10px;
border-right: 1px solid #000;
border-bottom: 1px solid #000;
transform: rotate(45deg);
transition: all 0.2s;
}
/* 鼠标经过div 里面的三角旋转 */
div:hover::after {
transform: rotate(225deg);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
鼠标移到框里小三角旋转

设置元素转换中心点:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置元素转换中心点</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
transition: all 1s;
/* 1.可以跟方位名词 */
/* transform-origin: left bottom; */
/* 2. 默认的是 50% 50% 等价于 center center */
/* 3. 可以是px 像素 */
transform-origin: 50px 50px;
}
div:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<div></div>
</body>
</html>

旋转中心点案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>旋转中心点案例</title>
<style>
div {
overflow: hidden;
width: 200px;
height: 200px;
border: 1px solid pink;
margin: 10px;
float: left;
}
div::before {
content: "隐藏内容";
display: block;
width: 100%;
height: 100%;
background-color: hotpink;
transform: rotate(180deg);
transform-origin: left bottom;
transition: all 0.4s;
}
/* 鼠标经过div 里面的before 复原 */
div:hover::before {
transform: rotate(0deg);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
移上去显示隐藏内容,以左下角为中心旋转出来

(4)缩放scale
scale缩放,控制元素放大还是缩小。优点:不会影响其他的盒子。

transform:scale(1,1) :宽和高都放大一倍,相对于没有放大。里面写的数字是倍数的意思,不跟单位。transform:scale(2,2) :宽和高都放大了2倍。transform:scale(2) :只写一个参数,第二个参数则和第一个参数一样,相当于scale(2,2)。transform:scale(0.5,0.5):倍数小于1就是缩小。
transform:scale(x,y);
- 可以设置缩放中心点。
- 可以跟方位名词,
transform-origin: left bottom。也可以是px像素或者百分比。 - 默认旋转的中心点是元素的中心点,是
50% 50%等价于center center。
transform-origin: x y;
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>2D转换之缩放scale</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
/* transform-origin: left bottom; */
}
div:hover {
/* 1. 里面写的数字不跟单位 就是倍数的意思 1 就是1倍 2就是 2倍 */
/* transform: scale(x, y); */
/* transform: scale(2, 2); */
/* 2. 修改了宽度为原来的2倍 高度 不变 */
/* transform: scale(2, 1); */
/* 3. 等比例缩放 同时修改宽度和高度,我们有简单的写法 以下是 宽度修改了2倍,高度默认和第一个参数一样*/
/* transform: scale(2); */
/* 4. 我们可以进行缩小 小于1 就是缩放 */
/* transform: scale(0.5, 0.5); */
/* transform: scale(0.5); */
/* 5. scale 的优势之处: 不会影响其他的盒子 而且可以设置缩放的中心点*/
/* width: 300px;
height: 300px; */
transform: scale(2);
}
</style>
</head>
<body>
<div></div>
123123
</body>
</html>
移上去放大,文字位置不受影响

图片放大案例:移上去图片放大,外框不变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>图片放大案例</title>
<style>
div {
overflow: hidden;
float: left;
margin: 10px;
}
div img {
transition: all .4s;
}
div img:hover {
transform: scale(1.1);
}
</style>
</head>
<body>
<div>
<a href="#"><img src="media/scale.jpg" alt=""></a>
</div>
</body>
</html>
鼠标移上去,图片放大

分页按钮案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>分页按钮案例</title>
<style>
li {
float: left;
width: 30px;
height: 30px;
border: 1px solid pink;
margin: 10px;
text-align: center;
line-height: 30px;
list-style: none;
border-radius: 50%;
cursor: pointer;
transition: all .4s;
}
li:hover {
transform: scale(1.2);
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</body>
</html>
鼠标移上去圆圈放大

(5)综合写法
- 同时使用多个转换,其格式为:
transform: translate() rotate() scale() ...等 - 其顺序会影转换的效果。(先旋转会改变坐标轴方向)
- 当我们同时有位移和其他嘱性的时候,记得要将位移放到最前。
案例如下,移上去,先移动后旋转最后放大:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>2D转换综合写法顺序</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
transition: all .5s;
}
div:hover {
/* transform: rotate(180deg) translate(150px, 50px); */
/* 我们同时有位移和其他属性,我们需要把位移放到最前面 */
transform: translate(150px, 50px) rotate(180deg) scale(1.2);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
3、CSS3 动画
动画(animation)是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。- 相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。
动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
(1)动画的基本使用
-
动画的基本使用分成两步
-
在
@keyframes中规定某项 CSS 样式,用百分比来规定关键帧变化发生的时间,0%是动画的开始,100%是动画的完成。 -
元素中调用动画,设定调用的动画名称和动画运行的时间长度。
-
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS3动画基本使用</title>
<style>
/* 我们想页面一打开,一个盒子就从左边走到右边 */
/* 1. 定义动画 */
@keyframes move {
/* 开始状态 */
0% {
transform: translateX(0px);
}
/* 结束状态 */
100% {
transform: translateX(1000px);
}
}
div {
width: 200px;
height: 200px;
background-color: pink;
/* 2. 调用动画 */
/* 动画名称 */
animation-name: move;
/* 持续时间 */
animation-duration: 2s;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(2)动画序列
@keyframe中可以使用关键词 “from” 和 “to”,等同于0%和100%。@keyframe可以定义多个关键帧,做多个状态的变化。- 里面的百分比要是整数,是对总的时间的划分。比如:
25%*10=2.5s。
动画序列案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>动画序列</title>
<style>
/* from to 等价于 0% 和 100% */
/* @keyframes move {
from {
transform: translate(0, 0);
}
to {
transform: translate(1000px, 0);
}
} */
/* 动画序列 */
/* 1. 可以做多个状态的变化 keyframe 关键帧 */
/* 2. 里面的百分比要是整数 */
/* 3. 里面的百分比就是 总的时间(我们这个案例10s)的划分 25% * 10 = 2.5s */
@keyframes move {
0% {
transform: translate(0, 0);
}
25% {
transform: translate(1000px, 0)
}
50% {
transform: translate(1000px, 500px);
}
75% {
transform: translate(0, 500px);
}
100% {
transform: translate(0, 0);
}
}
div {
width: 100px;
height: 100px;
background-color: pink;
animation-name: move;
animation-duration: 10s;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
(3)动画常用属性
@keyframe用来定义动画关键帧。- 其他动画属性都是在元素上进行设置的。
animation-name和animation-duration是必须的。

animation-timing-function:规定动画的速度曲线,默认是“ease"。

案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>动画属性</title>
<style>
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(1000px, 0);
}
}
div {
width: 100px;
height: 100px;
background-color: pink;
/* 动画名称 */
animation-name: move;
/* 持续时间 */
animation-duration: 2s;
/* 运动曲线 */
/* animation-timing-function: ease; */
/* 何时开始 */
animation-delay: 1s;
/* 重复次数 iteration 重复的 conut 次数 infinite 无限 */
/* animation-iteration-count: infinite; */
/* 是否反方向播放 默认的是 normal 如果想要反方向 就写 alternate */
/* animation-direction: alternate; */
/* 动画结束后的状态 默认的是 backwards 回到起始状态 我们可以让他停留在结束状态 forwards */
/* animation-fill-mode: forwards; */
}
div:hover {
/* 鼠标经过div 让这个div 停止动画,鼠标离开就继续动画 */
animation-play-state: paused;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
(4)动画简写属性
animation:动画名称 动画时间 运动曲线 何时开始 播放次数 是否反方向 动画等待或者结束的状态;animation: name duration timing-function delay iteration-count direction fill-mode;- 前面2个属性
name duration一定要写。
animation: myfirst 5s linear 2s infinite alternate;
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>动画属性简写</title>
<style>
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(1000px, 0);
}
}
div {
width: 100px;
height: 100px;
background-color: pink;
/* animation: name duration timing-function delay iteration-count direction fill-mode; */
/* animation: move 2s linear 0s 1 alternate forwards; */
/* 前面2个属性 name duration 一定要写 */
animation: move 2s linear alternate forwards;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
(5)动画步长执行
- 使用
step(n)配置动画分n步执行。 - 我们元素可以添加多个动画, 用逗号分隔 。
文字一个一个显示案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>文字一个一个显示</title>
<style>
div {
overflow: hidden;
font-size: 20px;
width: 0;
height: 30px;
background-color: pink;
/* 让我们的文字强制一行内显示 */
white-space: nowrap;
/* steps 就是分几步来完成我们的动画 有了steps 就不要在写 ease 或者linear 了 */
animation: w 4s steps(10) forwards;
}
@keyframes w {
0% {
width: 0;
}
100% {
width: 200px;
}
}
</style>
</head>
<body>
<div>世纪佳缘我在这里等你</div>
</body>
</html>
奔跑的熊大:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>奔跑的熊大</title>
<style>
body {
background-color: #ccc;
}
div {
position: absolute;
width: 200px;
height: 100px;
background: url(media/bear.png) no-repeat;
/* 我们元素可以添加多个动画, 用逗号分隔 */
animation: bear .4s steps(8) infinite, move 3s forwards;
}
@keyframes bear {
0% {
background-position: 0 0;
}
100% {
background-position: -1600px 0;
}
}
@keyframes move {
0% {
left: 0;
}
100% {
left: 50%;
/* margin-left: -100px; */
transform: translateX(-50%);
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(6)综合案例–热点图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>大数据热点图</title>
<style>
body {
background-color: #333;
}
.map {
position: relative;
width: 747px;
height: 616px;
background: url(media/map.png) no-repeat;
margin: 0 auto;
}
.city {
position: absolute;
top: 227px;
right: 193px;
color: #fff;
}
.tb {
top: 500px;
right: 80px;
}
.dotted {
width: 8px;
height: 8px;
background-color: #09f;
border-radius: 50%;
}
.city div[class^="pulse"] {
/* 保证我们小波纹在父盒子里面水平垂直居中 放大之后就会中心向四周发散 */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 8px;
height: 8px;
box-shadow: 0 0 12px #009dfd;
border-radius: 50%;
animation: pulse 1.2s linear infinite;
}
.city div.pulse2 {
animation-delay: 0.4s;
}
.city div.pulse3 {
animation-delay: 0.8s;
}
@keyframes pulse {
0% {}
70% {
/* transform: scale(5); 我们不要用scale 因为他会让 阴影变大*/
width: 40px;
height: 40px;
opacity: 1;
}
100% {
width: 70px;
height: 70px;
opacity: 0;
}
}
</style>
</head>
<body>
<div class="map">
<div class="city">
<div class="dotted"></div>
<div class="pulse1"></div>
<div class="pulse2"></div>
<div class="pulse3"></div>
</div>
<div class="city tb">
<div class="dotted"></div>
<div class="pulse1"></div>
<div class="pulse2"></div>
<div class="pulse3"></div>
</div>
</div>
</body>
</html>

4、CSS3 3D转换
3D有什么特点
- 近大远小。
- 物体后面遮挡不可见。
当我们在网页上构建3D效果的时候参考这些特点就能产出3D效果。
- 在现实生活当中,当我们通过肉眼去看物体的时候和照片的成像是相同的。
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。
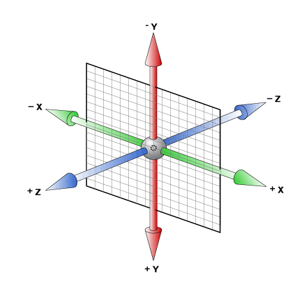
(1)三维坐标系
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
- x轴:水平向右 注意: x 右边是正值,左边是负值
- y轴:垂直向下 注意: y 下面是正值,上面是负值
- z轴:垂直屏幕 注意: 往外面是正值,往里面是负值

(2)移动 translate3d
- 3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向。
transform:translate3d(x,y,z):其中 x、y、z 分别指要移动的轴的方向的距离,xyz是不能省略的,如果没有就写0。translform:translateX(100px):仅仅是在x轴上移动translform:translateY(100px):仅仅是在Y轴上移动translform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ只能跟px单位)
- 因为z轴是垂直屏幕,由里指向外面,所以默认是看不到元素在z轴的方向上移动
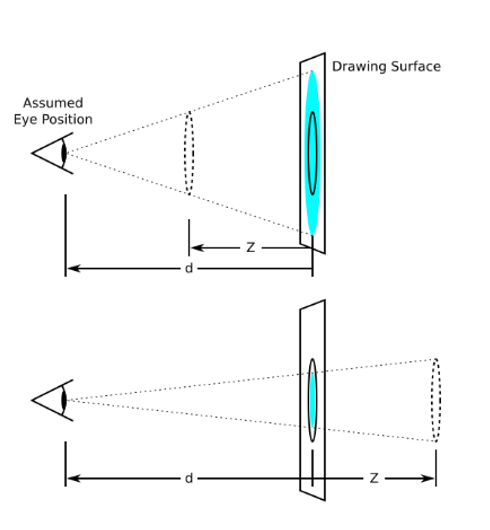
(3)透视 perspective
- 在2D平面产生近大远小视觉立体,但是只是效果二维的。
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。透视也称为视距。
- d:就是视距,视距就是一个人的眼睛到屏幕的距离。透视的单位是像素。
- z:就是 z轴,物体距离屏幕的距离,z轴越大(正值) 我们看到的物体就越大。
- 距离视觉点越近的在电脑平面成像越大,越远成像越小。
透视写在被观察元素的父盒子上面的

案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>3D移动translate3d</title>
<style>
body {
/* 透视写到被观察元素的父盒子上面 */
perspective: 200px;
}
div {
width: 200px;
height: 200px;
background-color: pink;
/* transform: translateX(100px);
transform: translateY(100px); */
/* transform: translateX(100px) translateY(100px) translateZ(100px); */
/* 1. translateZ 沿着Z轴移动 */
/* 2. translateZ 后面的单位我们一般跟px */
/* 3. translateZ(100px) 向外移动100px (向我们的眼睛来移动的) */
/* 4. 3D移动有简写的方法 */
/* transform: translate3d(x,y,z); */
/* transform: translate3d(100px, 100px, 100px); */
/* 5. xyz是不能省略的,如果没有就写0 */
transform: translate3d(400px, 100px, 100px);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(4)移动 translateZ
translform:translateZ(100px):仅仅是在Z轴上移动。有了透视,就能看到translateZ 引起的变化了translateZ:单位只能是pxtranslateZ:往外是正值translateZ:往里是负值
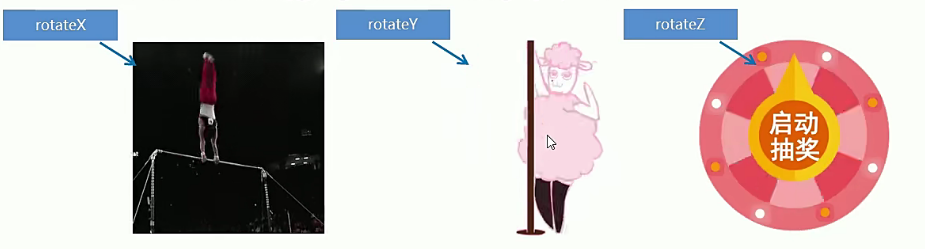
(5)旋转 rotate3d
-
3D旋转指可以让元素在三维平面内沿着 x轴,y轴,z轴或者自定义轴进行旋转.
-
对于元素旋转的方向的判断 我们需要先学习一个左手准则。
-
左手的手拇指指向 x轴的正方向
-
其余手指的弯曲方向就是该元素沿着x轴旋转的方向
-

transform:rotateX(45deg):沿着x轴正方向旋转 45度transform:rotateY(45deg) :沿着y轴正方向旋转 45degtransform:rotateZ(45deg) :沿着Z轴正方向旋转 45degtransform:rotate3d(x,y,z,deg):沿着自定义轴旋转 deg为角度(了解即可)

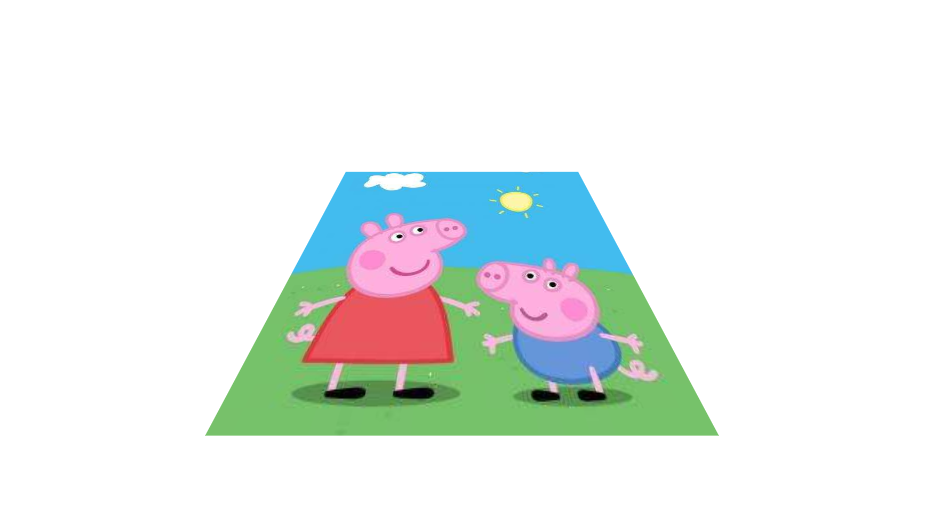
rotateX案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>rotateX</title>
<style>
body {
perspective: 300px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotateX(45deg);
}
</style>
</head>
<body>
<img src="media/pig.jpg" alt="">
</body>
</html>

rotateY案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>rotateY</title>
<style>
body {
perspective: 500px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotateY(45deg);
}
</style>
</head>
<body>
<img src="media/pig.jpg" alt="">
</body>
</html>

rotateZ+综合写法案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>rotateZ</title>
<style>
body {
perspective: 500px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
/* transform: rotateZ(180deg); */
/* transform: rotate3d(x,y,z,deg); */
/* transform: rotate3d(1, 0, 0, 45deg); */
/* transform: rotate3d(0, 1, 0, 45deg); */
transform: rotate3d(1, 1, 0, 45deg);
}
</style>
</head>
<body>
<img src="media/pig.jpg" alt="">
</body>
</html>

(6)呈现 transfrom-style
transfrom-style控制子元素是否开启三维立体环境。Transform-style: preserve-3d;子元素开启立体空间,默认的值是 flat不开启- 代码写在父元素之上,影响的是子元素。
案例如下:
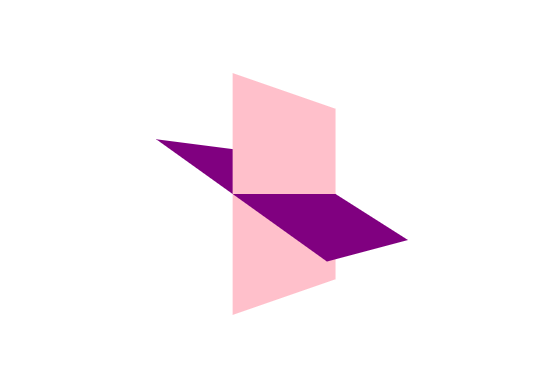
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>3D呈现transform-style</title>
<style>
body {
perspective: 500px;
}
.box {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
transition: all 2s;
/* 让子元素保持3d立体空间环境 */
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(60deg);
}
.box div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: pink;
}
.box div:last-child {
background-color: purple;
transform: rotateX(60deg);
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
</div>
</body>
</html>

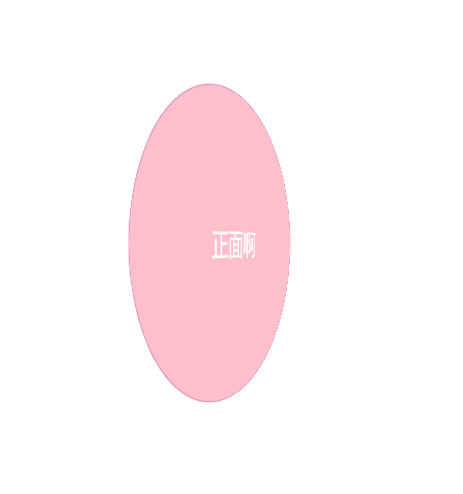
两面翻转的盒子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>两面翻转的盒子</title>
<style>
body {
perspective: 400px;
}
.box {
position: relative;
width: 300px;
height: 300px;
margin: 100px auto;
transition: all .4s;
/* 让背面的紫色盒子保留立体空间 给父级添加的 */
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(180deg);
}
.front,
.back {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 50%;
font-size: 30px;
color: #fff;
text-align: center;
line-height: 300px;
}
.front {
background-color: pink;
z-index: 1;
}
.back {
background-color: purple;
/* 像手机一样 背靠背 旋转 */
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div class="box">
<div class="front">正面啊</div>
<div class="back">反面啊</div>
</div>
</body>
</html>

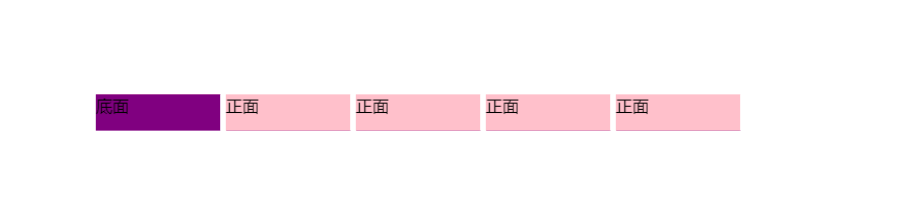
3D导航栏案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>3D导航栏案例</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
margin: 100px;
}
ul li {
float: left;
margin: 0 5px;
width: 120px;
height: 35px;
list-style: none;
/* 一会我们需要给box 旋转 也需要透视 干脆给li加 里面的子盒子都有透视效果 */
perspective: 500px;
}
.box {
position: relative;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transition: all .4s;
}
.box:hover {
transform: rotateX(90deg);
}
.front,
.bottom {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
.front {
background-color: pink;
z-index: 1;
transform: translateZ(17.5px);
}
.bottom {
background-color: purple;
/* 这个x轴一定是负值 */
/* 我们如果有移动 或者其他样式,必须先写我们的移动 */
transform: translateY(17.5px) rotateX(-90deg);
}
</style>
</head>
<body>
<ul>
<li>
<div class="box">
<div class="front">正面</div>
<div class="bottom">底面</div>
</div>
</li>
<li>
<div class="box">
<div class="front">正面</div>
<div class="bottom">底面</div>
</div>
</li>
<li>
<div class="box">
<div class="front">正面</div>
<div class="bottom">底面</div>
</div>
</li>
<li>
<div class="box">
<div class="front">正面</div>
<div class="bottom">底面</div>
</div>
</li>
<li>
<div class="box">
<div class="front">正面</div>
<div class="bottom">底面</div>
</div>
</li>
</ul>
</body>
</html>

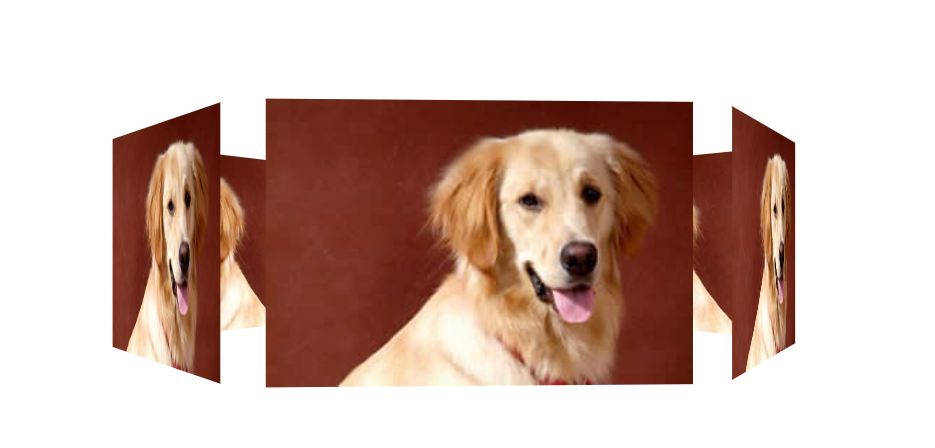
(7)综合案例–旋转木马
搭建HTML结构
- 里面的6个div 分别是 6个狗狗图片
- 注意最终旋转是section标签 旋转
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
CSS样式
- 给body添加 透视效果 perspective: 1000px;
- 给section 添加 大小,一定不要忘记添加 3d呈现效果控制里面的6个div 别忘记子绝父相,section要加相对定位
- 里面6个div 全部绝对定位叠到一起,然后移动不同角度旋转和距离注意:旋转角度用rotateY 距离 肯定用 translateZ来控制
- 给section 添加动画animation ,让它可以自动旋转即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>综合案例旋转木马</title>
<style>
body {
perspective: 1000px;
}
section {
position: relative;
width: 300px;
height: 200px;
margin: 150px auto;
transform-style: preserve-3d;
/* 添加动画效果 */
animation: rotate 10s linear infinite;
background: url(media/pig.jpg) no-repeat;
}
section:hover {
/* 鼠标放入section 停止动画 */
animation-play-state: paused;
}
@keyframes rotate {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(360deg);
}
}
section div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(media/dog.jpg) no-repeat;
}
section div:nth-child(1) {
transform: rotateY(0) translateZ(300px);
}
section div:nth-child(2) {
/* 先旋转好了再 移动距离 */
transform: rotateY(60deg) translateZ(300px);
}
section div:nth-child(3) {
/* 先旋转好了再 移动距离 */
transform: rotateY(120deg) translateZ(300px);
}
section div:nth-child(4) {
/* 先旋转好了再 移动距离 */
transform: rotateY(180deg) translateZ(300px);
}
section div:nth-child(5) {
/* 先旋转好了再 移动距离 */
transform: rotateY(240deg) translateZ(300px);
}
section div:nth-child(6) {
/* 先旋转好了再 移动距离 */
transform: rotateY(300deg) translateZ(300px);
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>

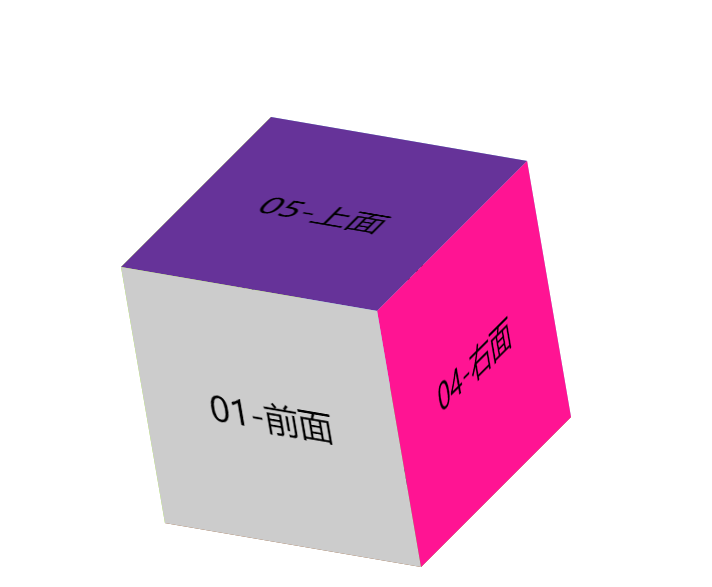
(8)综合案例–3d立方体盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3d立方体盒子</title>
<style>
* {
padding: 0;
margin: 0;
}
body {
padding: 200px 300px;
}
ul {
position: relative;
list-style: none;
width: 300px;
height: 300px;
transform: rotate3d(1, 1, 0, -45deg);
transform-style: preserve-3d;
/* perspective: 500;
-webkit-perspective: 500;
perspective-origin: 10% 10%; */
}
ul>li {
position: absolute;
top: 0;
left: 0;
width: 300px;
height: 300px;
line-height: 300px;
text-align: center;
font-size: 40px;
}
ul>li:nth-of-type(1) {
background-color: #ccc;
transform: translateZ(150px);
}
ul>li:nth-of-type(2) {
background-color: skyblue;
transform: translateZ(-150px) rotateY(180deg);
}
ul>li:nth-of-type(3) {
background-color: greenyellow;
transform: translateX(-150px) rotateY(-90deg);
}
ul>li:nth-of-type(4) {
background-color: deeppink;
transform: translateX(150px) rotateY(90deg);
}
ul>li:nth-of-type(5) {
background-color: rebeccapurple;
transform: translateY(-150px) rotateX(90deg);
}
ul>li:nth-of-type(6) {
background-color: saddlebrown;
transform: translateY(150px) rotateX(-90deg);
}
</style>
</head>
<body>
<ul>
<li>01-前面</li>
<li>02-后面</li>
<li>03-左面</li>
<li>04-右面</li>
<li>05-上面</li>
<li>06-下面</li>
</ul>
</body>
</html>



![SpringCloud系列(八)[docker 篇] - 关于 Docker 的一些介绍及架构](https://img-blog.csdnimg.cn/aa3ca34ab0fa4d09b3c315da5b50805b.png#pic_center)