一、QDockWidget概述
QDockWidget 是 Qt 中的一个窗口部件,用于创建可停靠的窗口,通常用于构建多文档接口(MDI)或可定制的用户界面。QDockWidget 允许用户将窗口停靠在应用程序的主窗口周围,或将其拖动到独立的浮动窗口中。
以下是有关 QDockWidget 的详细介绍和使用方法:
QDockWidget 的主要特点:
停靠功能:QDockWidget 允许用户将窗口部件停靠在主窗口的各个位置,如左侧、右侧、上方或下方。
浮动窗口:用户还可以将 QDockWidget 拖动到独立的浮动窗口中。
可关闭:QDockWidget 可以关闭,允许用户根据需要隐藏或显示它。
自定义部件:你可以将自定义的部件放在 QDockWidget 中,以构建自定义的界面元素。
二、常用函数介绍
QDockWidget 类提供了一系列函数,用于配置和管理停靠式窗口的行为和外观。以下是一些常用的 QDockWidget 函数的介绍和使用方法:
1.setWidget:设置停靠窗口中的部件
1
2
3
QDockWidget dockWidget("标题", &mainWindow);
QWidget *customWidget = new QWidget;
dockWidget.setWidget(customWidget);
2.setAllowedAreas:设置允许停靠的区域
1
dockWidget.setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea);
3.setFeatures:设置停靠窗口的功能特性,如关闭按钮、可浮动等
1
dockWidget.setFeatures(QDockWidget::DockWidgetClosable | QDockWidget::DockWidgetMovable);
4.setWindowTitle:设置停靠窗口的标题
1
dockWidget.setWindowTitle("My Dock Widget");
5.setVisible:设置停靠窗口的可见性
1
dockWidget.setVisible(true); // 显示停靠窗口
6.isFloating:检查停靠窗口是否在浮动状态
1
bool isFloating = dockWidget.isFloating();
7.close:关闭停靠窗口
8.toggleViewAction:获取一个 QAction 对象,用于在工具栏中切换停靠窗口的可见性
1
2
QAction *toggleAction = dockWidget.toggleViewAction();
toolBar->addAction(toggleAction);
9.topLevelChanged 信号:在停靠窗口的浮动状态发生变化时触发
1
2
3
4
5
6
7
QObject::connect(&dockWidget, &QDockWidget::topLevelChanged, [&](bool floating) {
if (floating) {
qDebug() << "窗口已浮动";
} else {
qDebug() << "窗口已停靠";
}
});
这些函数可以帮助你配置 QDockWidget 控件的各种属性,包括设置停靠区域、标题、可见性、功能特性等。你还可以使用 toggleViewAction 函数来创建一个切换停靠窗口可见性的操作,以便用户可以通过工具栏切换窗口的显示状态。topLevelChanged 信号可以用于监测停靠窗口的浮动状态的变化。根据应用程序的需求,你可以使用这些函数来自定义停靠窗口的行为和外观。
三、示例代码如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
#include "main_window.h"
#include <QDockWidget>
#include <QTextEdit>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
this->setWindowTitle("停靠窗口");
this->setFixedSize(600, 400);
QTextEdit *pTextEdit = new QTextEdit(this);
pTextEdit->setText("主窗口测试");
pTextEdit->setAlignment(Qt::AlignLeft);
this->setCentralWidget(pTextEdit);
//停靠窗口实现
QDockWidget *pDock = new QDockWidget("停靠窗口1", this);
pDock->setFeatures(QDockWidget::DockWidgetMovable);
pDock->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea);
QTextEdit *pText1 = new QTextEdit(this);
pText1->setText("你好");
pDock->setWidget(pText1);
this->addDockWidget(Qt::RightDockWidgetArea, pDock);
}
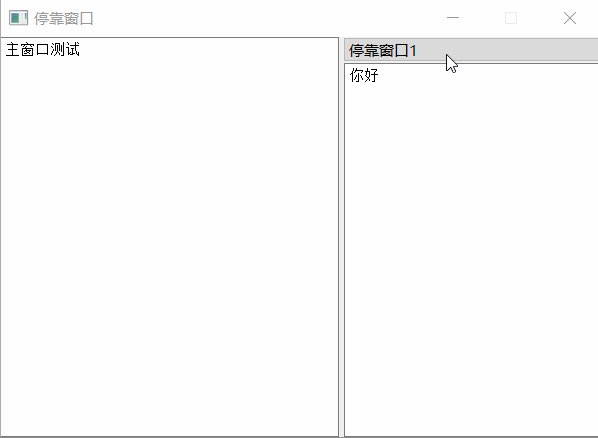
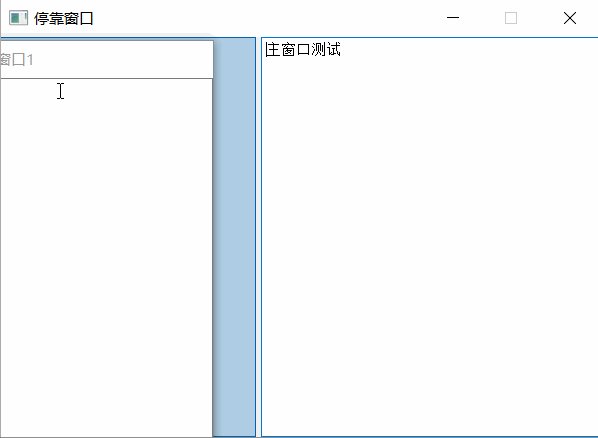
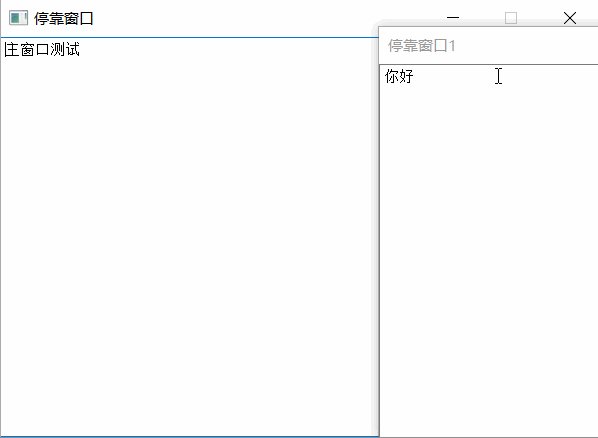
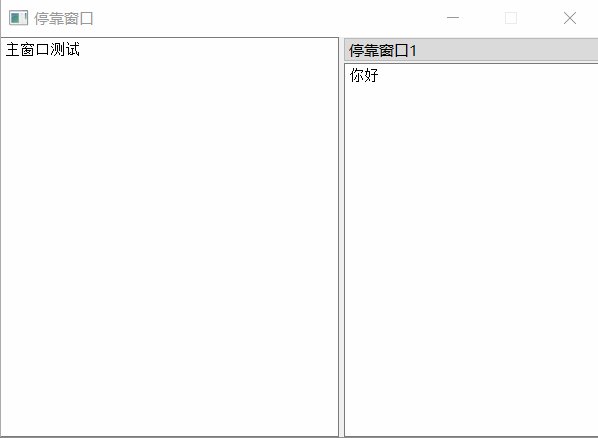
效果如下:





![[Python] 如何导出PDF文件中的图片](https://img-blog.csdnimg.cn/direct/16265d42e9534caa818210d235dc0de6.png#pic_center)