vue2文档:API — Vue.js
vue3文档:侦听器 | Vue.js
watch 可以用来监听页面中的数据,但如果监听的源是对象或数组,则使用深度监听,强制深度遍历源,以便在深度变更时触发回调。
一,监听
<template>
<div>
<h1>{{ sum }}</h1>
<button @click="addSum">+1</button>
</div>
</template>
<script>
export default {
data() {
return {
sum: 18
}
},
watch: {
sum: function (newValue, oldValue) {
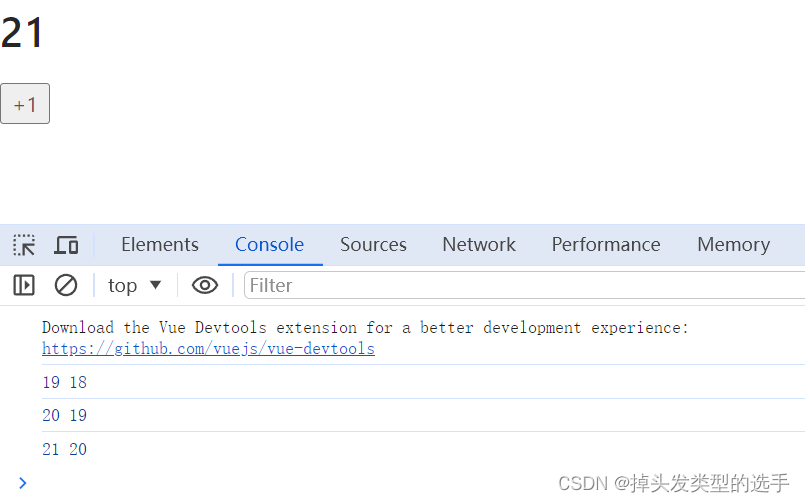
console.log(newValue, oldValue);
}
},
methods: {
addSum() {
this.sum = this.sum + 1
}
}
}
</script>普通用法,可以监听到sum的值。

二,深度监听
但如果要监听对象或数组里的元素,上面的方法不能使用。需要加 deep 和 handler,给对象的每一个属性添加一个监听器。
<template>
<div>
<h1>{{ data.a }}</h1>
<button @click="addA">+1</button>
</div>
</template>
<script>
export default {
data() {
return {
data: {
a: 14,
b: 16
}
}
},
watch: {
data: {
handler: function (newValue) {
console.log(newValue);
},
deep: true
}
},
methods: {
addA() {
this.data.a = this.data.a + 1
}
}
}
</script>
深度监听将 deep 改为 true,代表是否进行深度监听,默认为 false,监听会一层层向下遍历,给对象的每一个属性都添加一个监听器。
在 handler 中编写需要执行的代码。
如果只想监听其中一个属性,这种方法会造成资源的浪费,因为给对象的每一个属性都添加了监听器,一次监听会得到对象中的所有属性。
只监听对象的某一属性
可以将监听的属性用字符串的类型表示,这样只会监听对象其中的某一个属性。
<template>
<div>
<h1>{{ data.a }}</h1>
<button @click="addA">+1</button>
</div>
</template>
<script>
export default {
data() {
return {
data: {
a: 14,
b: 16
}
}
},
watch: {
'data.a': {
handler: function (newValue) {
console.log(newValue);
},
deep: true
}
},
methods: {
addA() {
this.data.a = this.data.a + 1
}
}
}
</script>