目录
前言:
Sublime Text(收费):
VS Code(免费):
HBuilderX(免费):
Dreamweaver(免费):
Webstorm(收费):
一.网站的概念:
1.什么是网页:
2.什么是网站:
3.服务器:
总结:
二.HTML简介:
前言:
1.HTML是什么:
1.超文本:
2.标记语言:
总结:
2.HTML的版本:
3.HTML标签:
4.HTML文档结构:
三.HTML标签的语法和属性:
1.语法:
前言:
1.HTML标签的语法格式:
自闭合标签:
2.嵌套HTML标签:
总结:
2.属性:
前言:
1.什么是属性:
专用属性:
2.通用属性介绍:
1).di:
2).class:
3).title:
4).style:
总结:
四.HTML常用标签:
前言:
1.标题标签:
前言:
实践:
总结:
2.段落标签:
前言:
段落中的空格:
总结:
3.文本格式化标签:
前言:
和标签的区别:
和标记之间的区别:
总结:
4.超链接标签:
前言:
超链接的使用:
target属性:
1)鼠标样式:
2)颜色及下划线:
5.图片标签:
前言:
img的使用:
设置图片:
1.设置宽度和高度:
2.HTML5中的:
图片映射:
shape和coords属性:
总结:
6.表格标签:
前言:
定义表格:
总结:
7.表单标签:
前言:
表单的定义:
表单的属性:
表单控件:
8.列表标签:
前言:
定义列表:
1.有序列表:
2.无序列表:
3.定义列表:
示例代码如下:
总结:
9.如何注释:
前言:
如何在代码中注释:
总结:
10.内联框架:
前言:
示例如下:
11.HTML块级和内联标签:
1.块级元素:
2.内联元素:
3.元素嵌套:
4.元素转换:
示例如下:
12.布局:
13.头部标签:
前言:
说明:
前言:
HTML也称Hyper Text Markup Language,意思是超文本标记语言,同时HTML也是前端的基础,在web中HTML和CSS是编程的必备之一。
HTML标签非常注重语义化,很多标签都是通俗易懂,在学习web中更重要的是开发技巧和思维。
开发软件的选择:
Sublime Text(收费):
Sublime Text - Text Editing, Done Right
VS Code(免费):
Visual Studio Code - Code Editing. Redefined
HBuilderX(免费):
HBuilderX-高效极客技巧 (dcloud.io)
Dreamweaver(免费):
Adobe Creative Cloud 适用于团队和商业的Creative Cloud创意应用软件 Adobe中国官方网站
Webstorm(收费):
https://www.jetbrains.com/webstorm/
我选择的是VS Code,如果要下载可以参考:https://blog.csdn.net/lh11223326/article/details/136784683?spm=1001.2014.3001.5502
一.网站的概念:
1.什么是网页:
网站其实就是由一个个的网页构成的,网页其实就是放在服务器上面的一个文件,我们浏览网页的时候这个文件会被下载到我们本地的电脑,然后再由浏览器解析,渲染出各种漂亮的界面,比如表格,图片,标题,列表等,如下图:
如果要查看网页的源代码只需要在对应网页之内点击右键然后选择检查就行了。

网页文件的后缀有很多如我们现在的.html,还有.php,.jsp,.asp等等,如下是示例
<!DOCTYPE html>
我们可以使用记事本,Notepad++Sublime Text,Vim等文本编辑器打开网页文件,看到它的所有内容,就像下列代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.EpxMzbWHD39VZ-nmL0fs4AHaFj?w=195&h=180&c=7&r=0&o=5&dpr=1.5&pid=1.7" alt="">
</body>
</html>这就是HTML代码!可以看到很多的<>包围起来的特殊标记,这就是HTML标签(Tag),浏览器识别这些标签来渲染出代码对应的效果,然后就构成了网页。
每种HTML标签都有不同的含义,有不同的效果,用在不同的地方如:
- !DOCTYPE:是文件声明声明此网页为html。
- html:包含整个网页所有代码都需要写在html中。
- head:是网页头部用来定义一些信息。
- meta charset="UTF-8":说明了网页使用的编码是UTF-8(全球通用编码格式)
- title:是网页的标题,标题会显示在浏览器的标题栏中。
- body:是书写我们可以在网页的所看到的内容的代码
- img:是图片标签用来在网页中显示图片。
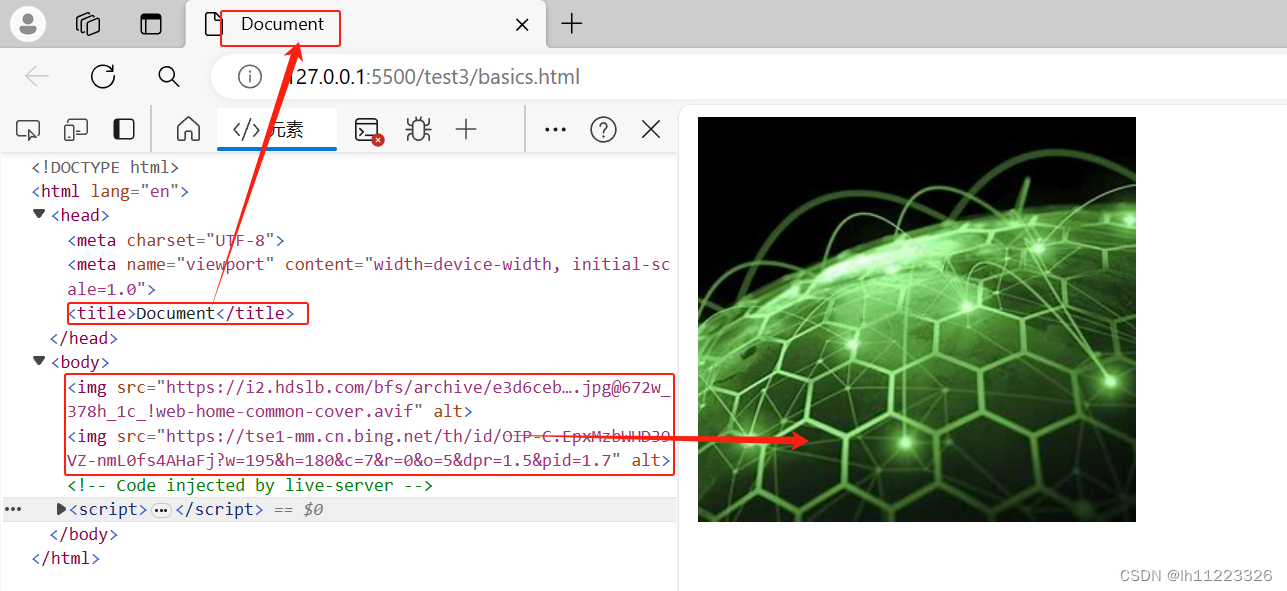
上述代码运行的结果如下:

此网页只有一张图片非常的简单,真正的网页远远比这要复杂的多。
2.什么是网站:
一个网站由很多网页组成,如bilibili是个网站里面有各种各样的网页如看视频看动漫,网站可以将多个网页放在一个文件夹中,这个文件夹还可以嵌套其他子文件夹,如下:

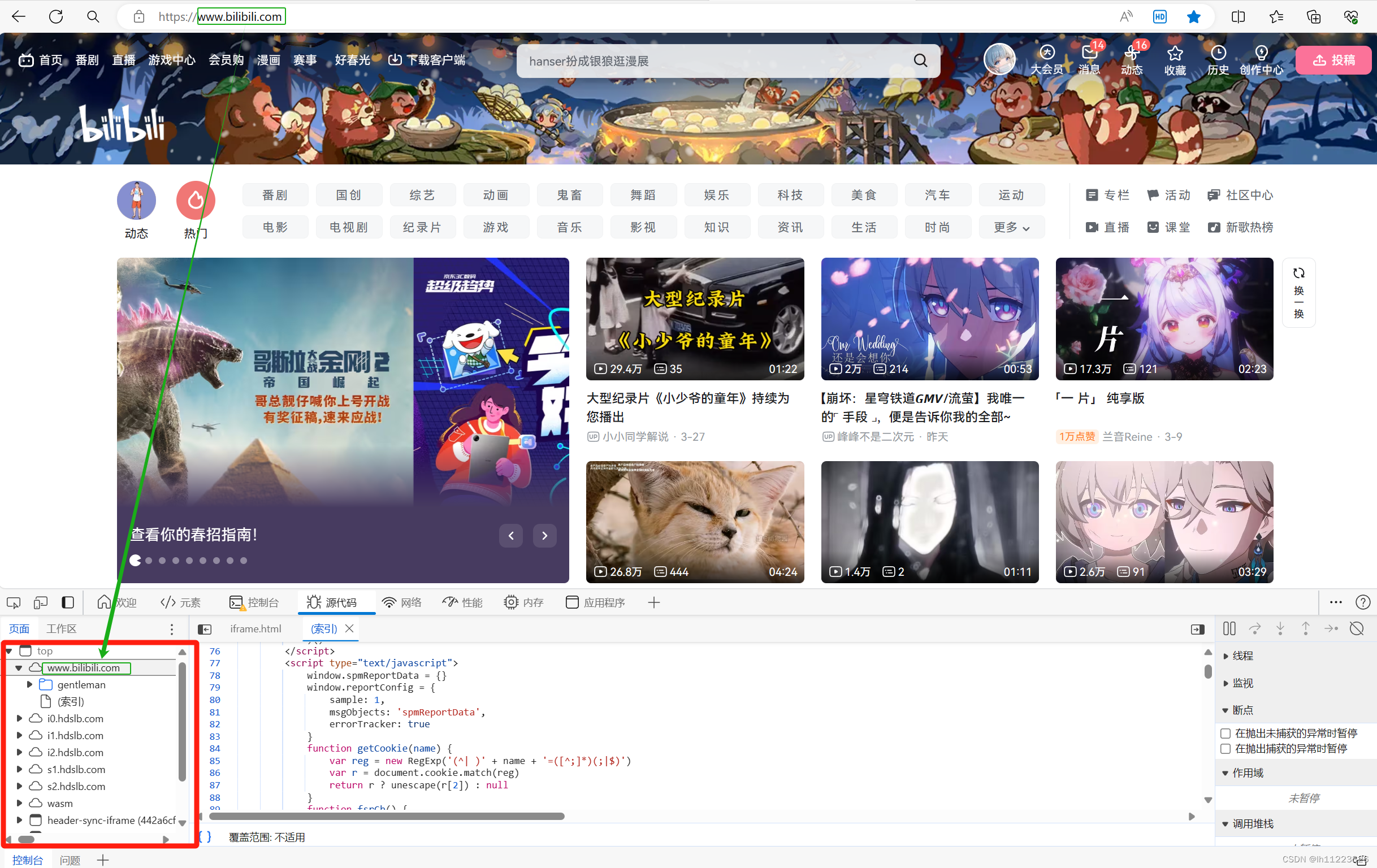
如果我们给顶级目录绑定一个域名如www.bilibili.com那么用户就可以通过www.bilibili.com来访问文件夹中所有文件,如:

网站就是一个绑定了域名的文件夹,该文件夹中可以包含子文件夹以及各种各样的文件,这些文件都可以通过域名来访问,当我们在地址栏中输入一个URL时,它其实已经展示了服务器上的目录结构,如上述的iframe.html是html文件。
当然,可以不绑定域名,只要服务器上没有设置某个提供Web服务,用户也可以通过IP地址来访问。

互联网上所有的服务器都是通过IP地址来定位的,域名只是IP地址的一种助记符,帮助用户记住网站的链接以及品牌,使用域名访问网站时,浏览器会先找到域名对应的IP地址,然后再通过IP地址请求服务器上的文件,这个过程叫做域名解析,是通过DNS服务器来完成的。
网站的作用是把计算机上的数据(文章,博客,图片,视频等)分享出去,让别人也能获取到有用的信息;同时,别人也能发布自己的数据(发布文章,留言,上传视频等),让网站的内容更加丰富,网站可用户之间是一个相互的关键系,如博客用户越多就需要发布博客的用户,这样就可以用户更多。
3.服务器:
网站是放在服务器上面运行的,那么服务器是什么呢?其实服务器就是一台计算机,他和普通的笔记本,台式机并无区别,都由主板,CPU,内存,风扇构成,不过,服务器一般是没有显示器的键盘,音响等外部设备的,当然也支持这些设备。因为服务器唯一的用途就是运行网站,并无其他的作用,所以也可以称为二十四小时运行的电脑。
服务器一般放在专业的机房中,这些机房温度恒定,网络通畅,有备用电源,有容灾备份,能够保证服务器7*24小时不间断运行。
另外为了服务器能够放到机柜里面,避免占用太多的空间,一般都是薄薄的平的,所以被称为刀片,如下图:


总结:
网站本质就是放在服务器上的一个文件夹,它包含了很多网页文件以及很多子文件夹,用户访问网站就是读取文件的内容,用户分享数据就是修改文件的内容,或者删除现有文件,或者创建一个新的文件。
二.HTML简介:
前言:
HTML是Hyper Text Markup Language的缩写,中文意思为"超文本标记语言",是用来设计网页的,并不是用来设计网页而是用来定义网页的。
使用HTML编写的文件称为"HTML"文件,后缀是.html(也可以.htm),HTML是一种纯文本文件,可以使用Windows记事本,Linux Vim,Notepad++,Sublime Text,VS Code等编辑器来打开或创建。
每个网页都是一个HTML文档,使用浏览器访问一个链接(URL),本质就是把文件从服务器上下载到电脑里面,然后由浏览器解析HTML这个文档。如下:

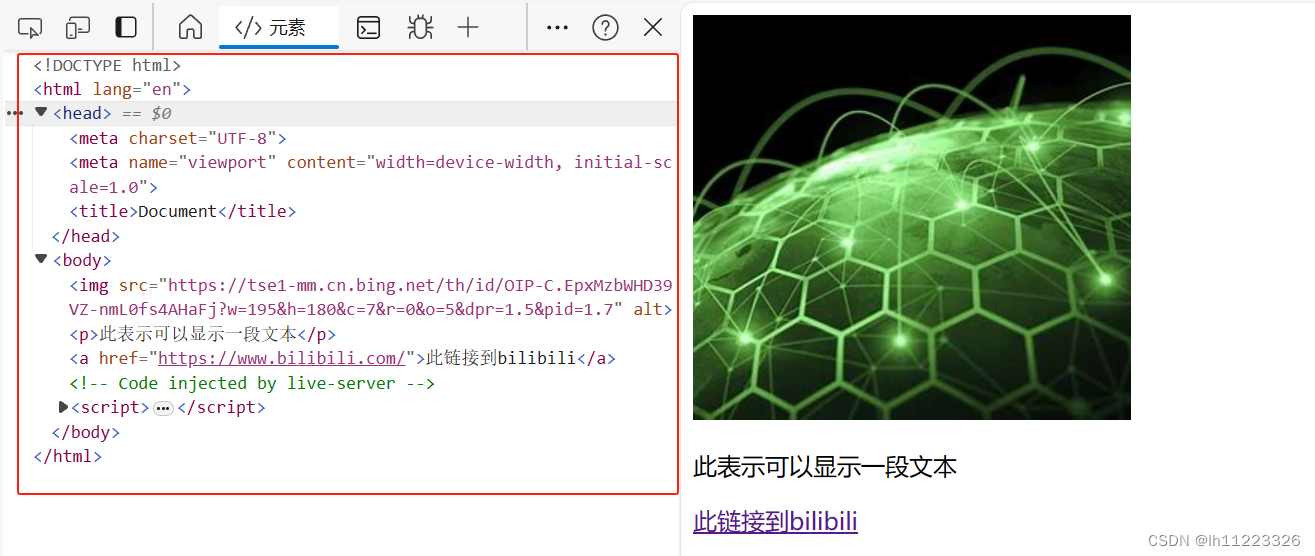
可以看到一个网页就是把服务器上面的所有代码下载到自己电脑上,然后让浏览器进行渲染。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.EpxMzbWHD39VZ-nmL0fs4AHaFj?w=195&h=180&c=7&r=0&o=5&dpr=1.5&pid=1.7"
alt="">
<p>此表示可以显示一段文本</p>
<a href="https://www.bilibili.com/">此链接到bilibili</a>
</body>
</html>1.HTML是什么:
HTML并不是编程语言,因为它没有处理逻辑的能力,没有计算的功能,不能动态的生成内容,只能静态的展示网页信息。所以后面还需要学习JavaScript。
1.超文本:
- 也即超越文本,这表示着HTML不仅可以包含文本(文字)它比txt文本的区别在于他可以包含:图片,音频,表格,列表,链接,按钮,输入框等内容。
- 超链接是互联网的纽带,是它将各种网页链接起来,没有超链接就没有互联网。
2.标记语言:
HTML是一种计算机语言,它不仅可以编程,还可以用来标记网页的中的内容,HTML通过不同的标签来标记不同的内容,格式,布局等,如:
- <img>标签表示一张图片。
- <a>标签表示一个链接
- <div>表示块级布局。
总结:
HTML是一种专门用来开发网页的计算机语言,它通过标签(标记式指令)将文本,音视频,图片,表格,按钮,输入框等内容显示出来,HTML就是给网页内容进行排版和布局的。
2.HTML的版本:
HTML从诞生而来就出现了许多版本,如下是有关HTML版本的简介:
| HTML版本 | 版本说明 |
|---|---|
| HTML1.0 | HTML的第一个版本,发布于1991年。 |
| HTML2.0 | HTML的第二个版本,发布于1995年,该版本中增加了表单元素以及文件上传等功能。 |
| HTML3.2 | HTML的第三个版本由W3C于1997年初发布,该版本增加了创建表格以及表单的功能。 |
| HTML4.01 | HTML4.01于1999年12月发布,该版本增加了对样式表(CSS)的支持,HTML4.01是一个非常稳定的版本,是当前官方标准。 |
| HTML5 | HTML5的初稿于2008年1月发布,是公认的下一代Web语言,极大地提升了Web在富媒体,富内容和富应该等方面的能力,被誉为终将改变移动互联网的重要推手。 |
在上述表中HTML4和HTML5是最重要的版本,HTML4适应了PC(电脑)互联网时代,HTML5适应了移动(手机)互联网时代。
HTML5在HTML4的基础上增加了很多语义化的标签,功能更加强大,除了低版本的IE浏览器,几乎所有其他浏览器都能很好的支持HTML5。
3.HTML标签:
就上述所说HTML是一种标记语言,使用各种标签来格式化内容,标签的特点如下所示:
- HTML标签由尖括号包围的关键字构成,如:<!DOCTYPE>.
- 除了少数几个标签是是单个出现,其他的都是成双成对如<p>内容</p>.
- 成对出翔的标签中,第一个标签为开始标签,第二个标签为结束标签(闭合)
HTML中的不同标签具有不同的含义,学习HTML就是学习各个标签的含义,根据需求选择合适的,从而做出网页。
4.HTML文档结构:
HTML页面的基本结构如下:其中包含了各种网页所需的标签.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.EpxMzbWHD39VZ-nmL0fs4AHaFj?w=195&h=180&c=7&r=0&o=5&dpr=1.5&pid=1.7"
alt="">
<p>此表示可以显示一段文本</p>
<a href="https://www.bilibili.com/">此链接到bilibili</a>
<ul>
<li>无序列表第一行</li>
<li>无序列表第二行</li>
<li>无序列表第三行</li>
</ul>
<input type="text">
</body>
</html>上述代码的语法说明如下:
| <!DOCTYPE html> | 此标签是文档声明的标签可以用来声明文档这里是将文档声明为HTML文档,但是由于它不区分大小写如还可以写成<!doctype html>所以从技术方面说他并不是标签。 |
| <html></html> | 此标签是HTML网页的根标签,其他的所有标签都需要写在<html>和</html>之内。 |
| <head></head> | 此标签中定义了HTML文档的一些信息,如标题,编码等等。 |
| <meta charset="UTF-8"> | 此标签用来指明定义HTML采用的编码是那种,此处是采用了UTF-8也就是全球通用的编码格式,绝大多数网页都采用UTF-8编码。 |
| <title></title> | 此标签用来定义网页的标题,网页标题会显示在浏览器的标题栏中。 |
| <body></body> | 此标签用来定义我们能够看到的网页内容,比如图片,链接,视频等。 |
| <img> | 此标签用来定义一张图片。 |
| <a></a> | 此标签用来定一个超链接。 |
| <p></p> | 此标签用来定一个文本。 |
| <ul></ul> | 此标签用来定义列表。 |
| <li></li> | 此标签用来定义列表的每一项。 |
| <input> | 此标签用来定一个输入框。 |
由于HTML文档属于文本类型的文件,所以可以使用任何文本编辑器来创建和修改HTML的文件,如Windows自带的笔记本,或者专业的VSCode,Sublime Text.....
另外保存HTML文件的时候必须把文件保存为.html或者.htm格式才可以在浏览器中打开。
三.HTML标签的语法和属性:
1.语法:
前言:
HTML里面的标签就像C语言里面的关键字一样,每个标签都有自己的语义(含义功能),如<a>代表超链接,<br>代表换行。根据标签的不同,浏览器会使用不同的方式展示标签中的内容,有时候也把HTML文件里面的标签称为HTML中的元素。
1.HTML标签的语法格式:
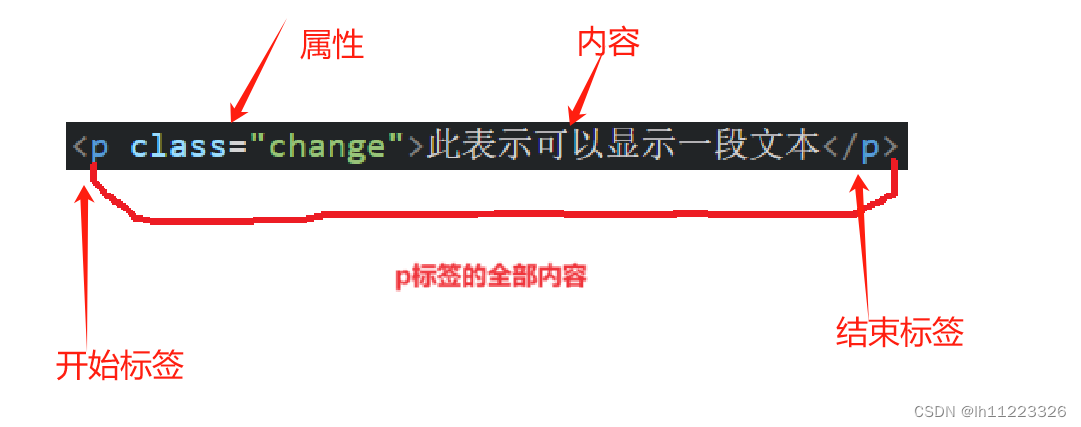
一般来说大部分的HTML标签由开始的标签,属性,内容和结束的标签组成,标签的名字不区分大小写,但大多数属性的值需要区分大小写,如下所示:
<p class="change">此表示可以显示一段文本</p>
除了上述的class属性以外,开始标签中还可以包含其他属性信息,比如id,title这些。
需要注意的是:虽然HTML标签在语法上不区分大小写,但是为了规范和专业,强烈建议在定义标签时一律采用小写。
当我们用浏览器打开自己编写的html文档时,浏览器会从上到下依次读取文档里面的内容,并根据html的属性将标签中的内容呈现在浏览器中。
HTML文档中必须具有一些html的标签,以方便浏览器区分普通文本和HTML文档, 你可以根据想要实现的效果使用任意数量的标签,但需要注意几点:
- 所有HTML都有<>如果没有就会被认为是文本
- html中不同标签可以有不同的效果
- 如果使用了某个标签,则必须使用对应的结束标签来结尾(自闭合标签除外,也称为单标签)。
自闭合标签:
在html中有一些标签并没有单独的结束标签,而是在开始标签中添加/来进行闭合,这种标签称为自闭合标签,如下几例:
<img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.EpxMzbWHD39VZ-nmL0fs4AHaFj?w=195&h=180&c=7&r=0&o=5&dpr=1.5&pid=1.7" alt="">
<hr>
<br>
<input type="text">自闭合标签不用包围内容,所以不需要单独的结束标签,只有少部分标签时自闭合标签。
2.嵌套HTML标签:
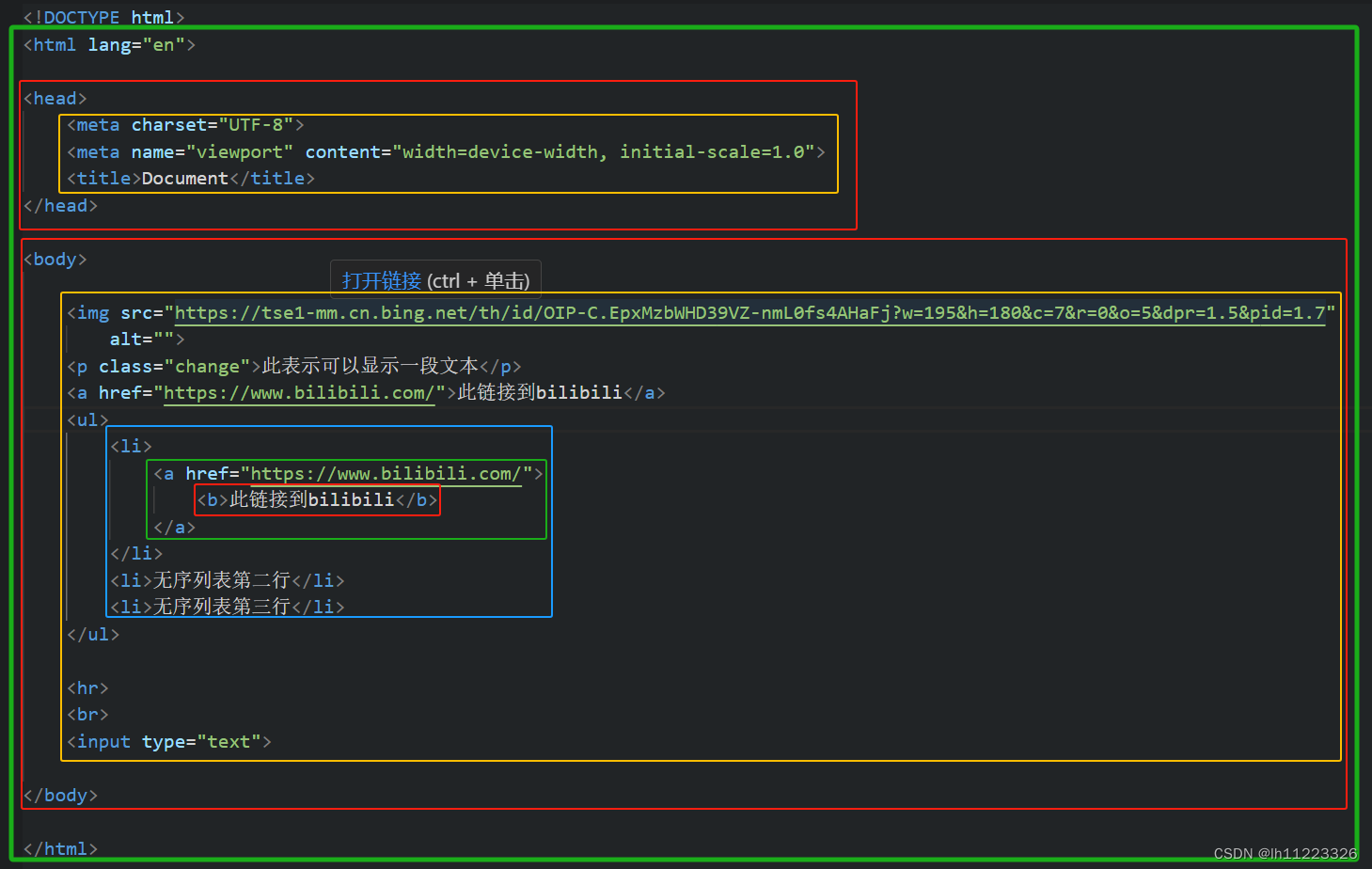
在HTML文档中是可以嵌套的,也就是说一个html标签里面可以包含其他的html标签,我们写的html文档就是由相互嵌套的html标签构成的,如下所示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.EpxMzbWHD39VZ-nmL0fs4AHaFj?w=195&h=180&c=7&r=0&o=5&dpr=1.5&pid=1.7"
alt="">
<p class="change">此表示可以显示一段文本</p>
<a href="https://www.bilibili.com/">此链接到bilibili</a>
<ul>
<li>
<a href="https://www.bilibili.com/">
<b>此链接到bilibili</b>
</a>
</li>
<li>无序列表第二行</li>
<li>无序列表第三行</li>
</ul>
<hr>
<br>
<input type="text">
</body>
</html>上述新代码的说明:
- <b>:此标签用来加粗文本。
- <hr>:此标签用来设置分隔线。
- <br>:此标签用来换行。
html标签的嵌套是没有限制的,但是我们应该尽量保持html文档的简洁,上面代码中嵌套层次最深的标签时<b>,它的嵌套路径为:
html -> body -> ul -> li -> a -> b
总结:
html的语法其实就是规范只需要在<>以内还需要正确的标签,即可嵌套也可以不嵌套,帮助我们更清晰的看清结构。
2.属性:
前言:
在html中属性就是对一个标签额外的设置,比如一张图片我要设置它的大小等等,如下几个属性:
- href:属性可以是<a>标签中提供链接地址(URL)的.
- src:属性可以为<img>提供对应的图片路径。
- style:属性可以为所有的标签定义CSS的样式。
1.什么是属性:
属性可以给html标签提供一些额外的信息,或者对html标签进行修饰,属性需要添加在开始的标签里面,语法格式为:
class="chang"
其中class为属性名,value是属性的值,属性值必须使用双引号""或者单引号' '包围。但是在大部分时候都是使用双引号。
一个标签可以没有属性,也可有多个属性.如下是使用属性的示例代码:
<ul>
<li style="color: aquamarine;">此文本的颜色为青色</li>
<li>
<a href="https://www.bilibili.com/">点击跳转bilibili</a>
</li>
</ul>运行结果如下:

专用属性:
HTML中的属性大致分为两种:
- 有些属性可以在大部分或者所有的html标签里面使用,此类属性为通用属性。
- 有些属性只能在一个或者几个特定的html标签里面使用,此类属性为专用属性。
html中的<img>标签有src和alt两个专用属性,还有<a>标签也有href和target两个专用的属性,如下:
<img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.EpxMzbWHD39VZ-nmL0fs4AHaFj?w=195&h=180&c=7&r=0&o=5&dpr=1.5&pid=1.7"alt="图片存在吗?">
<a href="https://www.bilibili.com/" target="_blank">此链接到bilibili</a>说明:
- <img>:标签中的src属性是用来定义图像的路径的,alt属性是用来描述图像的信息的,当图像无法正常显示的时候就会显示alt里面的信息。
- <a>:标签的href属性是用来定义链接的地址,target属性是用来指定在浏览器中打开的方式。
2.通用属性介绍:
html标签中有一些通用的属性,如id,title,class,style等,这些通用属性可用在大多数html标签中使用,下面是他们的用法:
1).di:
id属性用来赋予某个标签唯一的名称(标识符),当我们使用CSS或者JavaScript操作这个标签时,就可以通过id属性来找到这个标签。
为标签定义id属性可以给我们提供很多便利,如下:
- 如果标签中带有id属性作为唯一标识符,通过id属性可很方便的定位到该标签;
- 如果html文档中包含多个同名的标签,利用id属性的唯一性,可以很方便的区分他们。
如下:
<b id="url">https://www.bilibili.com/</b>
<a href="https://www.bilibili.com/" id="content">bilibili</a>2).class:
与id属性类似,class属性也可以为标签定义名称(标识符),不同的事class属性在整个html文档中不是唯一的,我可以为多个标签定义相同的class属性值,还可以为一个标签定义多个class属性值(他们之间需要使用空格隔开),如下所示:
<div class="Name1 Name2 Name3"></div>
<p class="cont"></p>
<div class="cont Name1"></div>当使用CSS或者JavaScript操作HTML标签时,同样可以使用class属性来找到对应的HTML标签由于class属性并不是唯一的,所以通过CSS或JavaScript对HTML标签的操作会作用域所有具有同名的class属性的标签上。
3).title:
title属性用来对标签内容进行描述说明,当鼠标移动到该标签上面的时候会显示出title属性的值。如下:
<img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.EpxMzbWHD39VZ-nmL0fs4AHaFj?w=195&h=180&c=7&r=0&o=5&dpr=1.5&pid=1.7"alt="图片存在吗?">4).style:
使用style属性我们可以在html标签内部为标签定义CSS样式,如设置颜色,字体,如下:
<ul>
<li style="color: aquamarine;">此文本的颜色为青色</li>
<li>
<a href="https://www.bilibili.com/" style="color:red;">点击跳转bilibili</a>
</li>
</ul>运行结果如下:

总结:
学习了HTML语法能让我们在写代码的时候更容清晰的找到问题,毕竟在很多时候如果把双标签写成单标签代码是不会有错的,学习了HTML属性可以让我们更好的去设置每个标签的。
四.HTML常用标签:
前言:
在HTML中有很多标签每个都具有不同的功能和意义,在使用标签时不能只是为了达到效果就不管不顾,这样容易造成很严重的标签使用不规范问题,下面讲解了各种标签的使用场景和规范.
1.标题标签:
前言:
html中提供了<h1>到<h6>六个级别的标题标签,<h1>标签的级别最高,<h6>标签的级别最低,通过这些标签可以定义网页的标签,合理使用标题可以使网页层次结构更加清晰。如下图:

实践:
在默认的情况下,浏览器会比普通文本更大和更粗的字体显示标题中的内容,使用<h1>标签定义的标题字体最大,而使用<h6>定义的标题字体最小。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>一个简陋的网页</h1>
<img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.EpxMzbWHD39VZ-nmL0fs4AHaFj?w=195&h=180&c=7&r=0&o=5&dpr=1.5&pid=1.7"
alt="此图片加载成功了??" title="此图片加载成功了">
<p class="change">此表示可以显示一段文本</p>
<a href="https://www.bilibili.com/">此链接到bilibili</a>
<ul>
<li>
<a href="https://www.bilibili.com/" id="content">
<b id="url">https://www.bilibili.com/</b>
</a>
</li>
<li>无序列表第二行</li>
<li>无序列表第三行</li>
</ul>
<hr>
<h2>新的开始</h2>
<br>
<input type="text">
<ul>
<li style="color: aquamarine;">此文本的颜色为青色</li>
<li>
<a href="https://www.bilibili.com/" style="color:red;">点击跳转bilibili</a>
</li>
</ul>
<h3>一段路程</h3>
<div class="Name1 Name2 Name3">此处应该有点内容</div>
<p class="cont">此处并没有什么内容</p>
<div class="cont Name1">此处没有内容</div>
<h4>快结束了....</h4>
<h6>无人的结束....</h6>
</body>
</html>注意:在网页上使用标签时,浏览器内置的样式会在每个标题上下添加一定的空白区域(外边距),后续可以通过CSS中的margin来设置空白区域的大小。
上述代码的运行结果为:

总结:
使用标题标签时需要注意的是:
- HTML标题标签只能用来定义标题,不可以使用标题标签来对文本进行加粗设计;
- 由于搜索引擎(如百度等)是使用标题来索引网页结构和内容的,因此使用标题标签有利于搜索引擎的抓取。
- 标题标签并不是随意使用,要根据使用的环境,按照级别由高到低的使用标题标签。
应该使用<h1>标签来标记最重要的标题,该标题常位于页面顶部,而且一个HTML文档中通常应该有且仅有一个<h1>标题,至于较低级别的标题标签(如<h2>,<h3>,<h4>),的使用可以不加太多的限制。
2.段落标签:
前言:
HTML中可以使用段落标签<p>来将文档中的内容分割为若干个段落,语法格式如下:
<p>内容</p>
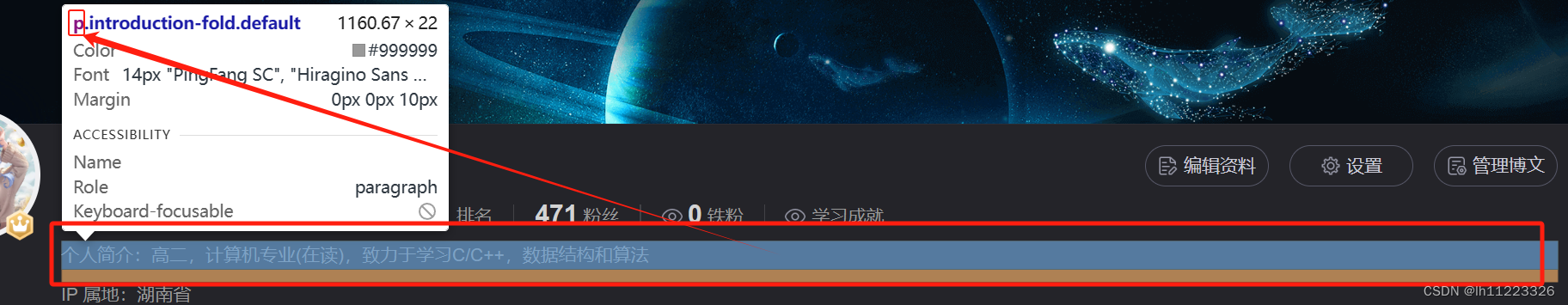
段落标签有开始标签<p>还有结束标签</p>,开始标签和结束标签里面的内容会被视为段落,段落标签在很多网站里面都会用到,如下图:

需要注意的是:浏览器内置样式会在段落上下自动添加一定的空白区域(外边距),可以使用CSS中的margin属性来设置空白区域的大小。
在HTML4以及更早的版本之前,可以省略段落标签的结束标签,浏览器会自动补全缺失的结束标签,如下:
<p>bilibili
<p>前端教程
<p>前端教程-哔哩哔哩_Bilibili
段落中的空格:
在默认情况下,段落标签会对文本中的空格符进行合并,将多个空格显示为一个空格的效果,具体表现为:
- 如果段落中出现多个连续的空格,浏览器会忽略这些空格只保留一个。
- 如果段落中出现多个连续的行,浏览器会将这些换行转换成一个空格。
如下代码:
<p>bili bili</p>
<p>前端教程</p>
<p>前端教程-哔哩哔哩_ bilibili</p>在想要在段落标签中换行,需要专门的换行的标签<br>,<br>标签属于自闭合标签,因此不需要对应的结束标签</br>,如下:
<p>前端教程 <br> -哔哩哔哩_ <br>bilibili</p>总结:
段落标签在实际开发中很常用,但是常常需要配合其他标签才能达到更好的效果。
3.文本格式化标签:
前言:
一些HTML标签除了具有一定的语义(含义)外,还有默认样式,如<i>设置字体为斜体,<em>强调标签中的内容,并使标签中的字体倾斜。如下是用来文本格式化的标签,表格如:
| 标签 | 功能 |
|---|---|
| <b>....</b> | 加粗标签中的字体。 |
| <em>....</em> | 强调标签中的内容,并使标签中的字体倾斜。 |
| <i>...</i> | 定义标签中的字体为斜体。 |
| <small>...</small> | 定义标签中的字体为小号字体。 |
| <strong>....</strong> | 强调标签中的内容,并将字体加粗。 |
| <sub>....</sub> | 定义上下标文本。 |
| <sup>...</sup> | 定义上标文本。 |
| <ins>....</ins> | 定义文档的其余部分之外的插入文本。 |
| <del>...</del> | 在文本内容上添加删除线。 |
| <code>...</code> | 定义一段代码。 |
| <kbd>...</kbd> | 用来表示文本是通过键盘输入的。 |
| <samp>....</samp> | 定义程序的样本。 |
| <var>...</var> | 定义变量。 |
| <pre>....</pre> | 定义预格式化的文本,被该标签包裹的文本会保留所有的空格和换行符,字体也会呈现为等宽字体。 |
| <abbr>...</abbr> | 用来表示标签中的内容为缩写形式。 |
| <address>...</address> | 用来定义文档作者的联系信息,被该标签包裹的文本通常会以斜体呈现,并在文本前面换行。 |
| <bdo>...</bdo> | 定义标签中的文字方向。 |
| <blockquote>...</blockquote> | 定义一段引用的文本,例如名人名言,文本会以换行输入,并在左右两边进行缩进。 |
| <q>...</q> | 定义一段短引用,浏览器会将引用的内容使用双引号包裹起来。 |
| <cite>...</cite> | 表示对某个文献的引用,例如书籍或杂志的名称,文本会以斜体显示。 |
| <dfn>....</dfn> | yonl |
按照作用可以把上述标签分为两类:
- 物理标签:这类标签用来设置文本的外观
- 逻辑标签:这类标签用来赋予文本一些逻辑或语义值
通过上表可以看出,有些标签虽然效果一样,但是语义并不同,如<strong>和<b>标签,<em>和<i>标签,下面就来说明他们之间的关系;
<strong>和<b>标签的区别:
在默认情况下,<strong>和<b>标签都可以使文本以粗体展示其中的文本,但是<strong>标签是说明标签里内容具有很高的重要性,而<b>标签仅仅只是加粗并没有别的含义。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><strong>和<b>标签演示</title>
</head>
<body>
<p>你学会了 <strong>HTML</strong> </p>
<p>你已经超越<b>80%</b>的程序员</p>
</body>
</html>此处给HTML加<strong>标签是为了强调HTML的其的重要性,以及它的震撼效果。而给网址添加<b>标签仅仅是为了视觉上的粗效果,这样能引起读者的注意。

<em>和<i>标记之间的区别:
<em>和<i>标签在默认情况下均为斜体显示标签里的文本,<em>标签具有强调的语义,用来表示内容的重要性,但是<i>标签仅仅只是用来定义斜体文本的。
代码如下:
<p>你学会了 <em>HTML</em> </p>
<p>你已经超越<i>80%</i>的程序员</p>总结:
在使用文本格式化标签的时候需要注意标签的语义(含义),然后再选择合适的标签,如强调重要的文本应该使用<strong>而不是<b>,因为<b>标签的作用仅仅只是加粗,不能只是为了达到效果就胡乱使用这样是不对的。
4.超链接标签:
前言:
在HTML中,我们常常用<a>标签来表示超链接。所谓超链接(Hyperlink)简称(Link),是指用一个地址把一个网页和另外一个网页链接起来,这个东西可以是另外一个网页的地址,也可以当前网页中其他的位置,比如点击回到顶部,还可以是图片,文件,应用程序等,链接的两端分别称为源锚点(当前锚点)和目标锚点(其他的网页),通过点击源锚点就可以跳转到目标锚点。
超链接是网页中最常见的元素之一,可以这样说互联网是基于超链接建立的,他把网页与网页链接起来,使得网页之间不再是独立的,它就像一个看不见的线,把网页链接在一起,形成一个网一样的形状,正是因为这样互联网才能被称为"互联网",而这一切都是因为有超链接。

超链接的使用:
<a>标签的语法格式如下:
<a href="url" target="opentype">里面的内容</a>其中的href属性是用来指明要跳转的url(地址),target属性用来指明新页面的打开方式,可以重新创建也可以原地覆盖,<a>和</a>之间的内容可以是图片,文本,内容被<a>标签覆盖后只要点击就可以跳到<a>标签href填写的网址处。
如下示例代码:
<a href="https://www.bilibili.com/">点击跳转至bilibili</a><a>标签的href属性:
href属性是用来指定要链接的目标的,也就是要跳转的位置,href可以多种形式,如:
- href可以指向一个网页(.html,.php,.jsp,.asp),这是最常见的,如href="https://www.bilibili.com/"
- href还可以指向图片href="https://img95.699pic.com/photo/40188/6006.jpg_wh860.jpg,(.jpg,,gif,png等),音频(.mp4,.mkv格式)等媒体文件,例如href="/...../img/ahis.jpg";
- href可以指向压缩文件(.zip,.rar等格式),可执行程序(.exe)等,一些下载网站的链接可以写成这种形式,如href="./..../data/ycakp.zip";
- href还可以指向本机文件,只是很少这样做,如:"D:/.../img/ias.exe";
href本质上就是指向一个文件,这个文件可以随便格式,只要是浏览器支持此文件,那么他就可以在浏览器上显示,比如图片,音频,视频等,如果浏览器不支持这个格式,那么就提示用户下载。
另外,href可以是绝对路径,也可以是相对路径,绝对路径往往以域名为起点,如:https://www.bilibili.com/,相对路径往往以当前文件或者当前域名为起点,如/.../img/ag.jpg.
target属性:
target是可选属性,当我们点击一个链接是一般的如果没有设置target属性的话那么就是浏览器默认的打开方式,如果设置了的话那就是按照对应的方式打开。如下是属性的值:
| 属性值 | 说明 |
|---|---|
| _self | 默认,在点击链接的窗口处打开,原来的窗口被覆盖。 |
| _blank | 新建一个窗口里面的内容就是点击链接的网页。 |
| _parent | 在当前框架的上一层打开新的页面。 |
| _top | 在顶层框架中打开新页面。 |
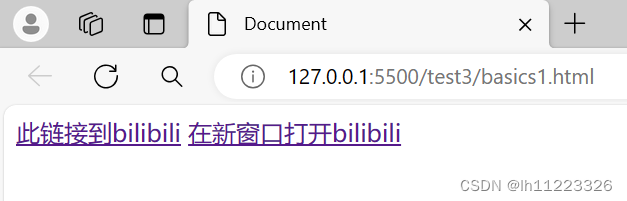
在一般情况下,target属性不会写,要门保持默认的_self,要么手动将他设置为_blank,在新窗口打开。如下代码:
<a href="https://www.bilibili.com/">覆盖现在的窗口换成bilibili</a>
<a href="https://www.bilibili.com/" target="_blank">在新窗口打开bilibili</a><a>标签的默认样式:
浏览器会给<a>标签设置一些默认样式。
1)鼠标样式:
当鼠标移入链接区域时,会变成一只小手;当鼠标移出链接区域时,会变回箭头形状。
2)颜色及下划线:
超链接被点击之前为蓝色,超链接被点击之后为紫色。超链接默认带有下划线,下划线颜色和文本颜色保持一致。
浏览器根据历史记录来判断超链接是否被点击过,如果href属性和历史记录中的某条URL重合,那么说明该链接被点击了,清空浏览器的历史记录会让超链接的颜色再次变回蓝色。如下图所示:

5.图片标签:
前言:
一图胜千言,图片比文件字更具有表现力,可以让网页更加精美,一段内容如果用文字只是描述出来,而图片则是展示出来。
在HTML中常常用<img>来显示图片,img是image的简称,<img>是个自闭合标签,它只包含属性,没有结束的标签</img>.
img的使用:
img的语法如下:
<img src="url" alt="text">说明:
- src是必选属性,他是source的简称,用来指明图片的地址或者路径,src支持多种图片格式,比如jpg,png,gif等,src可以使用相对路径,也可以使用绝对路径。
- alt是可选属性,用来定义图片的文字描述信息,当由于某些原因(如图片路径错误,网络连接失败)导致图片无法显示的时候就会显示alt属性中的信息。
设置图片:
1.设置宽度和高度:
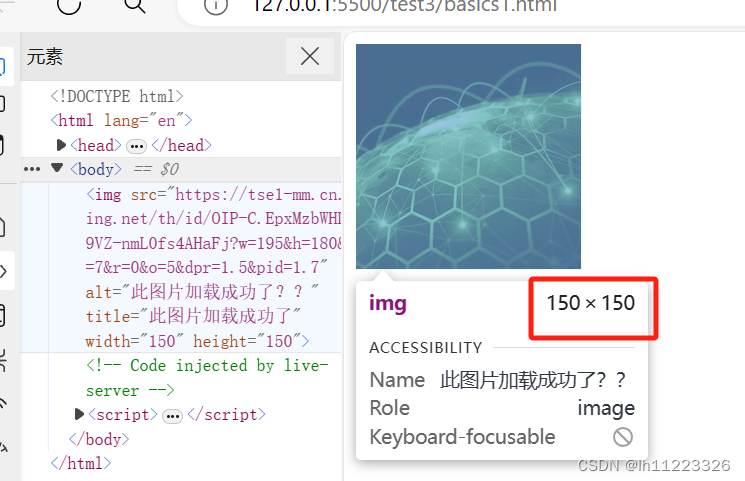
如要为<img>标签设置宽度和高度的话需要使用width(宽度)和height(高度)属性来指定图片的宽度和高度,默认情况下这些属性都是以像素为单位。如下图:

<img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.EpxMzbWHD39VZ-nmL0fs4AHaFj?w=195&h=180&c=7&r=0&o=5&dpr=1.5&pid=1.7" alt="此图片加载成功了??" title="此图片加载成功了" width="150" height="150">还可以使用style来指定图片的宽度和高度,如下代码:
<img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.EpxMzbWHD39VZ-nmL0fs4AHaFj?w=195&h=180&c=7&r=0&o=5&dpr=1.5&pid=1.7"
alt="此图片加载成功了??" title="此图片加载成功了" style="width: 150;height: 150;">需要注意的一点是,width和height只是临时修改图片的尺寸,并不会改变图片原始文件的大小。
关于width和height属性的建议:
- 一般建议为图片设置width和height属性,以便浏览器可以在加载图片之前为其分配足够了空间,否则图片加载过程可能会到最后网页布局失真或闪烁。
- 如果页面使用了响应式布局(自适应布局),建议在上图图片之前裁剪好尺寸,不要设置width和height属性,,这样图片会跟着屏幕的宽度自动改变尺寸,从而不会变形,或者超出屏幕宽度。
2.HTML5中的<picture>:
有时候我们需要按照比例来放大或缩小图片的尺寸以适应不同的设备,避免图片过大超出屏幕的范围,HTML5中新增加的<picture>标签可以解决这个问题,该标签允许你针对不同的设备定义多个版本的图片。
在<picture>标签中可以包含<source>标签,通过<soucre>标签的media属性可以设定匹配条件,通过srcset属性可以定义图片的路径,另外,在<picture>标签的最后还需要定一个<img>标签,代码如下:
<picture>
<source media="(min-width: 1000px)" srcset="logo-large.png">
<source media="(max-width: 500px)" srcset="logo-small.png">
<img src="logo-default.png" alt="C语言中文网默认Logo">
</picture>浏览器将评估每个<source>标签,并选择最合适的<source>标签,如果没有找到匹配项,则使用<img>标签所定义的图片,另外<img>必须是<picture>标签的最后一个元素。
图片映射:
图像映射允许在一个图片中定义超链接,其实就是在图像中划分一些区域,并在这些区域定义超链接。如下是代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="./img/06EE610BCC0208A67AFC6C4FB2DF97A2.jpg" usemap="#objects" alt="bilibili">
<map name="objects">
<area shape="rect" coords="0,0,82,126" href="https://www.bilibili.com/" alt="首页">
<area shape="circle" coords="90,58,3" href="https://www.bilibili.com/anime/?spm_id_from=333.1007.0.0" alt="动漫">
<area shape="circle" coords="124,58,8" href="https://game.bilibili.com/platform/?spm_id_from=666.4.0.0" alt="游戏">
</map>
</body>
</html><map>标签的name属性对应<img>标签的usemap属性,<area>标签用于定义图片可以点击的位置(区域),不仅如此还可以再一张图片中定义多个可点击区域。
shape和coords属性:
在<area>标签中可以通过shape属性来定义可点击区域的形状,并通过coords属性来定义形状所对应的坐标,其中shape属性的可选值有三个,分别是rect(矩形),circle(圆形)和poly(多边形),coords属性中坐标的值取决于可点击区域的形状。
总结:
如今图片标签在网页设计中已经是不可或缺的一部分了,很多信息可以使用图片直观有效的表达出来,不容易造成误解,由此图片标签的重要程度就不言而喻了。
6.表格标签:
前言:
在HTML中<table>标签是用来定义表格的。定义完之后发现其结构和Excel的标签是非常相似的,都有行,列,单元格,表头等等,但是Excel毕竟还是专业,不像HTML既不支持排序又不支持求和,还不支持很多数学计算,只能用来展示数据。
定义表格:
在表格标签有:
- <table>:表示表格,表格的所有内容需要写在<table>和</table>之间。
- <tr>:是table row的简称,表示表格的每一行,表格中有多少个<tr>标签就表示有多少行数据。
- <td>:是table datacell的简称,表示表格的单元格,这是存放表格数据的标签,单元格的数据可以是文本,图片,列表,段落,表单,水平线,表格等多种形式。
- <th>:是table heading的简称,表示表格的表头。<th>其实是<td>单元格的一种变体,本质上还是一种单元格。<th>一般位于第一行,充当每一列的标题。大多数的浏览器会把表头显示为粗体居中的文本。
- <caption>:HTML允许使用此标签当做表格的标题,需要注意的是:一个表格只能有一个标题。
一般情况下,HTML定义的表格是没有边框的,但是我们可以通过设置<table>标签的border属性来设置表格的边框宽度,单位是像素(px).
HTML的<table>标签也支持单元格的合并,跨行合并和跨列合并,如下:
- rowspan:表示跨行合并,在HTML中,允许我们使用rowspan特性来表明单元格索要跨越的行数。rowspan表示向下合并单元格。
- colspan:表示跨列合并,在HTML中,允许我们使用colspan的特性来表明单元格索要跨越的列数。colspan表示向右合并单元格。
- 每次合并n个单元格记得要n-1个<td>标签。
一个基本的表格定义如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- border在是边框这里是设置边框为1像素 -->
<table border="1" style="border-collapse: collapse;">
<!-- 整个表格的标题 -->
<caption>此表格为网页信息表</caption>
<tr>
<!-- 第一行 -->
<th>网站名</th>
<th>网站地址</th>
<th>网站作用</th>
</tr>
<tr>
<td>bilibili</td>
<td>https://www.bilibili.com/?from_start_menu</td>
<td>以视频为主流的网站</td>
</tr>
<tr>
<!-- 向下合并一个单元格 -->
<td rowspan="2">淘宝</td>
<td>https://www.taobao.com/</td>
<td>以购物为主流的网站</td>
</tr>
<tr>
<!-- 向右合并一个单元格 -->
<td colspan="2">
https://uland.taobao.com/sem/tbsearch?refpid=mm_26632360_8858797_29866178&keyword=%E5%A5%B3%E8%A3%85&clk1=2d5e46421962bba06c0498319872fcd7&upsId=2d5e46421962bba06c0498319872fcd7
</td>
</tr>
</table>
</body>
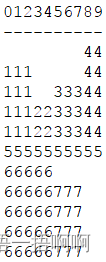
</html>上述代码的运行结果如下图:

总结:
表格标签在如今的网页设计中依然是有用的,因为表格能够更准确分明直观的展示数据,后面学习了javascript就可以替换表格中的数据了。
7.表单标签:
前言:
如果想要通过网页来收集一些用户的信息(如电话,邮箱地址,用户名等),就需要用HTML表单,表单可以接收用户输入的信息,然后将其发送到后端应用程序,如PHP,Java,Python等,后端应用程序将根据定义好的业务逻辑对表单传递进来的数据进行处理。
其实表单也属于HTML文档中的一部分,其中包含了输入框,复选框,单选按钮,提交按钮等不同的表单控件,用户通过修改表单中的元素(如输入文本,选择某个选项等)来完成表单,通过表单中提交按钮将表单数据提交给后端的程序。
表单的定义:
在HTML中如果需要创建表单则需要用到<form>标签,语法如下:
<form action="URL" method="GET|POST">
表单里的元素
</form>说明如下:
- action:属性用来指明表单中的数据要提交到的页面。
- method:表示提交数据的方式,分为GET和POST,他们区别是:
- GET:用户点击提交之后,要提交的信息会被显示在页面的地址栏中,一般情况下,GET提交并不建议包含密码,因为不安全。
- POST:如果表单包含密码这种信息,建议使用POST方式提交,这样数据会传到后台并不会在地址栏中显示,相对来说安全。
表单的属性:
HTML为<form>标签提供了一些专用的属性,其中action和method是最常用的两个属性,如下表:
| 属性 | 可选值 | 描述 |
|---|---|---|
| accept | MIME_type | HTML5中不再支持,设置服务器接收的文件类型。 |
| accept-charset | character_set | 设置表单数据的字符集(默认为HTML文档字符集)。 |
| action | URL | 设置要将表单提交到何处(默认为当前页面)。 |
| autocomplete | on,off | 设置是否启用表单的自动完成功能(默认打开)。 |
| enctype | application/x-www-form-urlencoded,multipart/form-data,text/plain | 设置在提交表单数据之前如何对数据进行编码(适用于method="post"的情况)。 |
| method | get,post | 设置使用哪种HTTP方法来提交表单数据(默认为get)。 |
| name | text | 设置表单的名称。 |
| novalidate | novalidate | 如果使用该数据,则提交表单时不进行验证。 |
| target | _blank,_self,_parent,_top | 设置在何处打开action属性设定的链接(默认为_self) |
表单控件:
在HTML中表单是用来收集用户数据的,但是用户的数据需要填写在表单控件里面,如下是HTML表单中可以包含的表单控件:
| 控件/标签 | 描述 |
|---|---|
| <input> | 定义输入框。 |
| <textarea> | 定义文本域(一个可以输入多行文本的控件)。 |
| <label> | 为表单中的各个控件定义标题。 |
| <fieldset> | 定义一组相关的表单元素,并使用边框包裹起来。 |
| <legend> | 定义<fieldsel>元素的标题。 |
| <select> | 定义下拉列表。 |
| <optgroup> | 定义选项组。 |
| <option> | 定义下拉列表中的选项。 |
| <button> | 定义一个可以点击的按钮。 |
| <datalist> | 指定一个预先定义的输入控件选项列表。 |
| <keygen> | 定义表单的密钥对生成器字段。 |
| <output> | 定义一个计算结果。 |
下面就通过代码来实现一个完整的示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="./userinfo.php" method="POST">
<!-- 文本输入框控件 -->
<label>用户名: </label><input name="username" type="text"><br>
<!-- 密码框控件 -->
<label>密 码: </label><input name="password" type="password"><br>
<!-- 下拉菜单控件 -->
<label>性 别:</label>
<select name="sex">
<option value="1">男</option>
<option value="2">女</option>
<option value="3">未知</option>
</select>
<br>
<!-- 复选框控件 -->
<label>爱 好:</label>
<input type="checkbox" name="hobby" value="1">听音乐
<input type="checkbox" name="hobby" value="2">看电影
<input type="checkbox" name="hobby" value="3">运动
<br>
<!-- 单选按钮控件 -->
<label>学 历:</label>
<input type="radio" name="education" value="1">小学
<input type="radio" name="education" value="2">中学
<input type="radio" name="education" value="3">本科
<input type="radio" name="education" value="4">硕士
<input type="radio" name="education" value="5">博士
<br>
<!-- 按钮 -->
<input type="submit" value="提 交">  
<input type="reset" value="重 置">
</form>
</body>
</html>填写好用户数据,点击“提交”按钮,即可使用 POST 方式将数据提交到当前目录下的 userinfo.php 页面,在服务器端通过 PHP 代码可以接收提交的数据。
8.列表标签:
前言:
HTML列表(List)可以将若干条相关的内容整理起来,让内容看起来更加分明,列表里面可以放文本,图像,链接,也可以在列表中定义另一个列表(嵌套)。
定义列表:
在HTML我们有三种方式可以定义列表:
- 有序,<ol>+<li>标签。
- 无序,<ul>+<li>标签。
- 定义列表,<dl>+<dt>+dd>标签。
1.有序列表:
在HTML中,<ol>标签是用来表示有序列表,有序列表的每一项前面都会有一个数字表示这一项是这个列表的第几个。一般都是<ol>和<li>一起出现,在有序列表中可以包含图片,文本,链接,另一个列表。
2.无序列表:
<ul>无序列表中没有顺序之分,每一项前面使用●表示,一般都是跟<li>标签配合使用的。
3.定义列表:
<dl>标签是用于创建列表的,定义的列表由标题和描述两部组成,描述是对标题的解释,标题是最描述的总结和提炼。其中<dt>是定义标题的,<dd>是定义描述的
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>这里存放了一个网页的标题</title>
</head>
<body>
<dl>
<dt>有序列表示例</dt>
<dd>
<ol>
<li>有序列表第一项</li>
<li>有序列表第二项</li>
<li>有序列表第三项</li>
</ol>
</dd>
<dd>
上面定义了3个有序列表
</dd>
<dt>无序列表示例</dt>
<dd>
<ul>
<li>无序列表第一个</li>
<li>第二个</li>
<li>第三个</li>
</ul>
</dd>
<dd>上面定义了3个无序列表</dd>
<dt>为啥没有定义列表的,因为它本身就是</dt>
</dl>
</body>
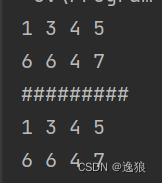
</html>上述代码的运行结果如下:

总结:
<ol>表示有序列表,里面的<li>表示列表的每一项,前面默认使用阿拉伯数字。<ul>表示无序列表,其中<li>表示列表的每一项,前面使用●符号作为每一项的标记。定义列表中使用<dl>,其中<dt>表示术语,<dd>表示描述,一般情况下,么个<dt>搭配一个<dd>,一个<dl>可以包含多对<dt>和<dd>.
9.如何注释:
前言:
HTML注释主要用来对文档中的代码进行解释说明,注释也是代码的一部分,但浏览器会自动忽略注释的内容,所以用户在网页中是看不到注释的。
注释在我们编写代码的过程很有作用,因为一个完整的网页中的HTML代码起码有上千行,此时我们若要修改某部分代码则需要花费很长的时间去找,但是有了注释就不需要这么麻烦,我们可以根据他的功能或者其他作用将程序划分然后注释,这样既对自己阅读方便也方便他人阅读,可以大大提高代码的可读性。
如何在代码中注释:
在HTML中,<!-- 到 -->里面的内容皆为注释的内容,里面的内容会被编译器,浏览器忽略。如下代码:
<!DOCTYPE html>
<!-- 此为头注释 -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<!-- 此为中间注释 -->
<body>
<ul>
<!-- 下面有几行被注释掉了 -->
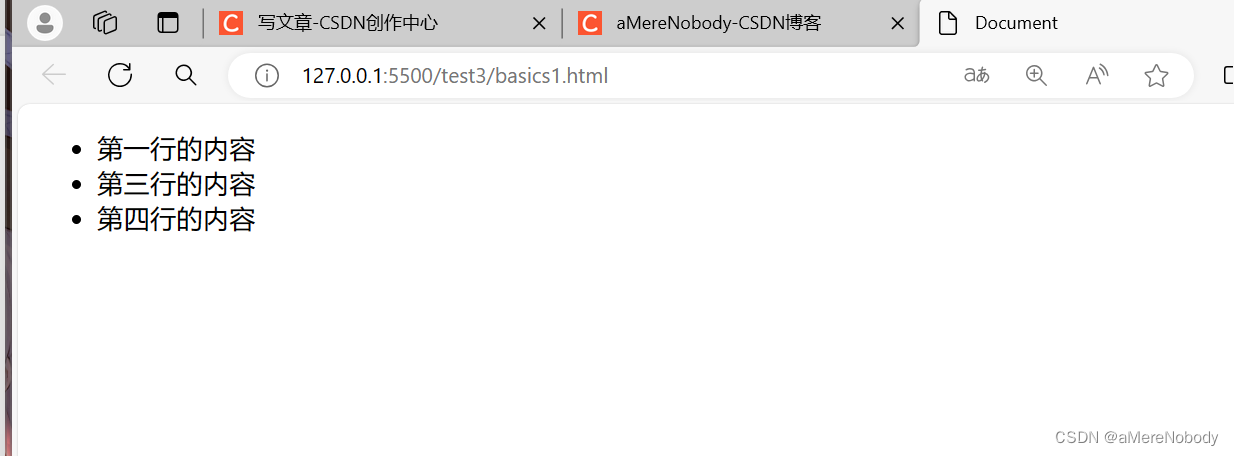
<li>第一行的内容</li>
<!-- <li>第二行的内容</li> -->
<li>第三行的内容</li>
<li>第四行的内容</li>
<!-- <li>第五行的内容</li> -->
</ul>
</body>
<!-- 此为尾注释 -->
</html>可以看到的是注释可以出现在HTML文档的任意位置,包括文档头,尾,中间,标签外部,标签内容中。注释除了可以用来对代码的说明外,还可以用来注释掉代码,如果某段代码不想执行了就可以直接注释掉。上述代码运行结果如:

总结:
注释是所有的程序中必不可少的一部分。但是也不要滥用注释,导致没必要的内容过于长,总之合理规范的使用注释可以帮助我们开发程序。
10.内联框架:
前言:
在HTML中可以使用<iframe>标签来设置一个内联框架,它的功能是将一个网页嵌入到另一个网页中,<iframe>标签会在网页中定一个矩形的区域,在这里面可以显示另一个网页的内容。
<iframe>使用说明:
<iframe>标签的语法如下:
<iframe src="url" width="m" height="n"><iframe>其中src里面的url是其他网页的地址,width和height来决定这个网页在次页面显示的高度和宽度,一般情况下单位是像素,也可换成百分比。
HTML<iframe>标签对搜索引擎的抓取有负面影响,在现代的Web设计中不建议使用。
下列是<iframe>的属性:
| 属性 | 值 | 描述 |
|---|---|---|
| align | left,right,top,middle,bottom | HTML5不支持,HTML4.01已经废弃,设置如何来对齐<iframe>. |
| frameborder | 1, 0 | HTML5不支持。设置是否显示<iframe>周围的边框。 |
| height | 像素 | 设置<iframe>的高度。 |
| longdesc | URL | HTML5不支持。设置一个页面,该页面中包含了有关<iframe>的描述。 |
| marginheight | 像素 | HTML5不支持。设置<iframe>的顶部和底部的边距。 |
| marginwidth | 像素 | HTML5不支持。设置<iframe>的左侧和右侧的边距。 |
| name | text | 设置<iframe>的名称。 |
| sandbox | "",allow-forms,allow-same-origin,allow-scripts,allow-top-navigation | 对<iframe>的内容定义一系列额外的限制。 |
| scrolling | yes,no,auto | HTML5不支持,设置是否在<iframe>中显示滚动条。 |
| seamless | seamless | 让<irame>看起来像是父文档中的一部分(即没有边框和滚动条)。 |
| src | URL | 设置要在<iframe>中显示的文档地址(URL)。 |
| srcdoc | HTML代码 | 设置<iframe>中要显示的内容,该属性会覆盖src属性。 |
| width | 像素 | 设置<iframe>的宽度。 |
示例如下:
下列代码中的style定义的事标签的样式也就是CSS,下面把<iframe>定义成550像素宽度,1000像素高度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.size {
width: 550px;
height: 1000px;
}
</style>
</head>
<body>
<a href="https://www.bilibili.com/">此链接到bilibili</a>
<br>
<iframe src="https://www.bilibili.com/" frameborder="0" class="size"></iframe>
</body>
</html>可以看到运行结果按照我们设置的宽度和高度嵌入到页面中了。

<iframe>除了可以嵌入其他页面还可以嵌入图片,视频音频等等其他资源,下列代码我是使用的自己当前文件夹的路径,当然若想更换则需要修改地址即可,也可用https这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
iframe {
width: 550px;
height: 500px;
}
</style>
</head>
<body>
<iframe src="./img/F9704A2AF819298B60DCB7FE6A077918.jpg" frameborder="0"></iframe>
<iframe src="./MPG4/277330630_da2-1-192.mp4" frameborder="0"></iframe>
</body>
</html>运行结果如下图:

11.HTML块级和内联标签:
1.块级元素:
块级元素的特点就是他们自己独占一行,代表就是<div>,还有<p>,<nav>,<aside>,<footer>等等。块级元素一般都具有特定的语义,可以使代码的可读性更强。块级元素的特征如下:
- 不管用不用换行,块级元素总是在新的一行上开始。
- 块级元素的宽度,高度以及外边距都可以,控制。
- 如果省略块级元素的宽度,那么他的宽度为浏览器窗口的默认宽度。
- 块级元素中可以包含其他内容和块级元素。
2.内联元素:
内联元素也称为行内元素,行内元素最常见的是<span>,还有<b>,<i>,<u>,<em>....等等,内联元素往往带有特殊的显示效果,可以代替CSS样式,非常实用,行内元素的主要特征如下:
- 行内元素和其他元素在同一行向上显示。
- 行内元素的宽度,高度以及外边距和内边距都不可改变。
- 行内元素的宽度就是其中内容的宽度,且不可改变。
- 内联元素只能容纳文本或者其他内联元素。
对于行内元素的使用,需要注意几点:
- 设置宽度width无效。
- 设置高度无效,但可以通过line-height来设置行高。
- 可以设置margin外边距,但是只有左右边距有效,上下无效。
- 设置padding内边距,只有左右有效,上下无效,需要注意是元素范围是增大了,但是对元素周围的内容是没有影响的。
- 可以通过display属性将元素在行内元素和块级元素之间切换。
3.元素嵌套:
大部分的HTML元素都可相互嵌套,并且深度也没有明确限制,块级和内联如下:
- 块级元素可以嵌套块级元素。
- 块级元素可以嵌套内联元素。
- 内联元素可以嵌套内联元素。
- 内联元素可以嵌套块级元素。
需要注意的是:一般不建议在内联元素中嵌套块级元素,这样不符合规范,还会导致内联元素被撑开,独自占据一行,但是又不得不这样做。
4.元素转换:
在很多时候我们可以借助CSS改变,我们可以通过CSS中的display属性将块级元素改为内联元素,或者将内联元素修改成块级元素,或者两者优点都保存,将标签设置为行内快元素。虽然CSS可以改变标签显示的类型,但是不能改变标签的语义,例如:
- <div>:标签用来布局的,而不是用来显示文本的。
- <p>:标签是用来显示文本的,而不是用来布局的。
- <strong>:标签是用来强调文本的,加粗是附带的;
- <b>:标签只是用来加粗的。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
background-color: rgb(116, 209, 40);
}
p {
background-color: red;
}
span {
background-color: aqua;
}
</style>
</head>
<body>
<span>(第一个span)</span>
<span>(第二个span)</span>
<p>(第一个p)</p>
<span>(第三个span)</span>
<div>
<span>(div里的span)</span>
<p>div里的p</p>
</div>
<span>(最后一个span)</span>
</body>
</html>
12.布局:
布局是网页中必不可少的一部分,通过布局可以改变网页中内容的排列方式,让网页看起来更加美观,合理,在布局的过程中会经常用到CSS来修改HTML标签的样式,或者使用JavaScript给页面添加一些功能。
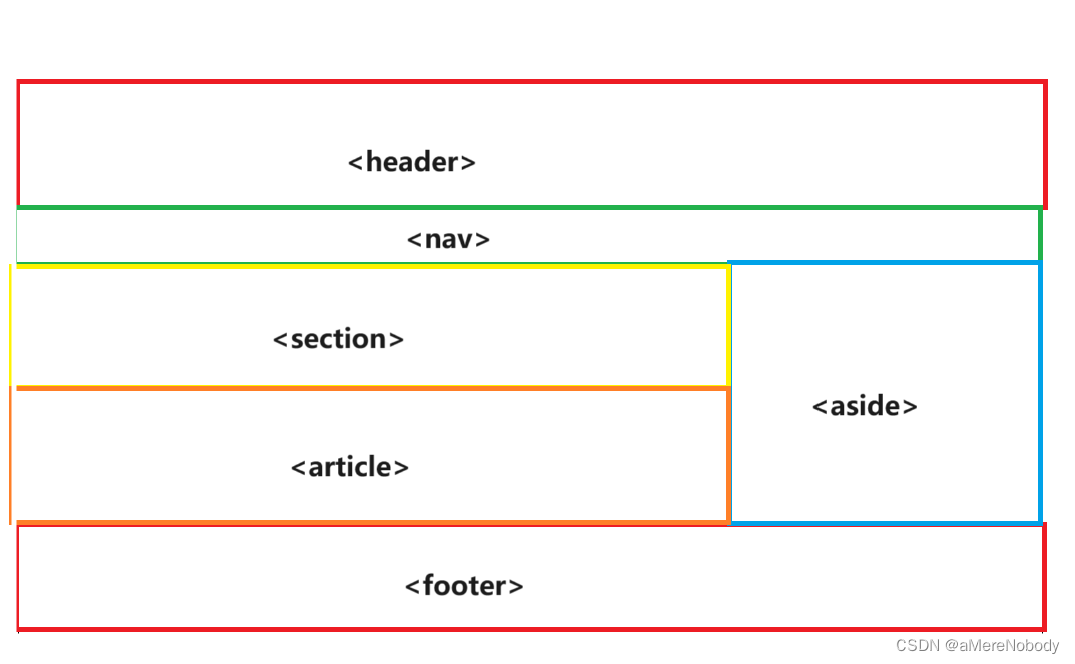
在上述的块级和内联中我们知道<div>标签是一个专门用来布局的标签,但是使用<div>标签进行布局,具有不明确的语义对于搜索引擎理解页面内容也是不好的。所以在HTML5中出现了专门用于布局的标签,他们用来定义网页的各个部分的内容,使得语义更加明确,HTML5布局标签表如下所示:
| 标签 | 说明 |
|---|---|
| <header> | 用于定义网页的头部,头部中一般包含一些介绍性的内容,如网站名称,logo或者作者的信息。 |
| <nav> | 用于定义网页中的导航栏。 |
| <section> | 用于在网页中第一个单独的部分,可以包含文本,图像,表格。 <section>代表HTML文档中的"节"或"段","段"可以认为是一篇文章里主体的分段,"节"可以认为是一个页面里面的分组,主要作用就是对页面进行分块或者对文章内容进行分段。 |
| <article> | 用于定义文章或者其他独立的信息,代表一个页面中自成一体的内容,如博客上的文章,bilibili里面博主发的视频等等。 |
| <aside> | 用于定义网页内容以外的部分,如网页的侧边栏。 |
| <footer> | 用于定义网页底部,如网页说明。 |
| <details> | 用于定义一些详细信息,并且可以根据要求隐藏或者显示这些信息。 |
| summary> | 用于为<details>标签定义标题。 |

示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>这里存放了一个网页的标题</title>
<style>
body {
font: 14px Arial, sans-serif;
margin: 0px;
}
header {
padding: 10px 20px;
background: red;
}
header h1 {
font-size: 24px;
}
.container {
width: 100%;
background: #f2f2f2;
}
nav,
section {
float: left;
padding: 20px;
min-height: 170px;
box-sizing: border-box;
}
section {
background-color: yellow;
width: 80%;
height: 100%;
}
nav {
width: 20%;
background: yellowgreen;
}
nav ul {
list-style: none;
line-height: 24px;
padding: 0px;
}
nav ul li a {
color: #333;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
footer {
background: red;
text-align: center;
padding: 5px;
}
</style>
</head>
<body>
<div class="container">
<header>
<h1>bilibili简介</h1>
</header>
<div class="wrapper clearfix">
<nav>
<ul>
<li><a href="https://www.bilibili.com/">首页</a></li>
<li><a href="https://www.bilibili.com/anime/?spm_id_from=333.1007.0.0">番剧</a></li>
<li><a href="https://manga.bilibili.com/?from=bill_top_mnav&spm_id_from=666.4.0.0">漫画</a></li>
<li><a href="https://www.bilibili.com/guochuang/?spm_id_from=333.1007.0.0">国创</a></li>
<li><a href="https://www.bilibili.com/v/knowledge/?spm_id_from=333.1007.0.0">知识</a></li>
<li><a href="https://www.bilibili.com/v/sports/">运动</a></li>
</ul>
</nav>
<section>
<h2>网站简介</h2>
<p>哔哩哔哩了(bilibili.com)是国内知名的视频弹幕网站,这里有及时的动漫新番,活跃的ACG氛围,有创意的Up主。</p>
</section>
</div>
<footer>
<p>www.bilibili.com</p>
</footer>
</div>
</body>
</html>13.头部标签:
前言:
在HTML中<head>标签是所有头部标签的容器,这些头部标签用来定义有关HTML文档的元数据(描述数据的数据)以及所需资源的引用(如CSS文件,JavaScript脚本),对文档能在浏览器中正确显示起到了非常重要的作用,我们可以根据需求,在HTML头部定义大量的元数据,也可以定义很少或者不定义,虽然头部标签是HTML文档的一部分,但是里面的内容并不会显示在浏览器中。
说明:
在<head>标签中可以使用的标签有<title>,<base>,<link>,<style>,<meta>,<script>和<noscript>等,如下就来一一说明:
1.<title>标签:
<title>标签是用来定义HTML中的标题的,只有包含<title>标签的文档才是一个有效的HTML文档。在HTML文档中只允许有一个<tilte>标签,并且<title>标签 必须放在<head>标签里。需要注意的是,<title>标签只能包含纯文本内容。<title>标签里面的内容不应该太长。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>这里存放了一个网页的标题</title>
</head><title>的作用如下:
- 在浏览器标题栏或者任务栏中显示标题。
- 当页面被添加到收藏夹(书签)时提供标题。
- 在搜索结果中显示页面的标题。
2.<base> 标签:
<base>标签用于为页面中所有相对链接指定一个基本链接,当设置了基本连接后,当前页面中的所有相对链接都会使用这个基本链接作为前缀,需要注意的是:<base>标签必须出现在任何引用外部资源标签之前,并且一个HTML文档只能存在一个<base>标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title><base>标签演示</title>
<base href="https://www.bilibili.com/">
</head>
<body>
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="html/index.html">HTML搜索</a></li>
</ul>
</body>
</html>如上述的示例中首页的<a>标签中的链接会变成"https://www.bilibili.com/index.html",HTML搜索的<a>中链接会变成"https://www.bilibili.com/html/index.html".
3.<link>标签:
<link>标签大部分情况下都是用来引用外部CSS样式表,<link>主要包含两个属性:
- rel:属性用来指示引用文件的类型。
- href:属性用来设置外部文件的路径。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../test1.css">
</head>
HTML文档<head>中可以有任意数量的<link>标签
4.<style>标签:
<style>标签可以在HTML文档中嵌入CSS样式,<style>标签定义的样式仅仅只对当前的HTML文档有效,代码如下:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
iframe {
width: 550px;
height: 500px;
}
</style>
</head>5.<meta>标签:
<meta>标签可以提供关于HTML文档的元数据,如页面有效期,页面作者,关键字......。<meta>标签中定义的数据不会在页面显示,但是会被浏览器解析。属性说明如下:
- charset:属性用来指定文档的编码。
- name:属性用来描述页面信息。
<meta charset="UTF-8">
<meta name="此页面并没有什么东西。">6.<script>标签:
在HTML文档可以在<script>标签中书写JavaScript脚本,示例如下:
<button class="pink">按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<script>
let bts = document.querySelectorAll('botton')
for (let i = 0; i < bts.length; i++) {
bts[i].addEventListener('click', function () {
document.querySelector('.pink').className = ''
this.className = 'pink'
})
}
</script> 7.<noscript>标签:
如果浏览器不支持JavaScript脚本或者JavaScript被浏览器禁用时,在可以使用<noscript>标签来提供给用户提示,里面除了不可以包好<script>外,可以包含任何HTML元素:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<noscript>
<h2>你的浏览器不支持JavaScript,或者禁用了javaScript</h2>
</noscript>
</head>
总结:
HTML作为一种超文本标记语言,在如今Web(前端)里是意义重大的,其大量网页都是基于HTML来编写的,可以说HTML是如今互联网的奠基石,是不可或缺的一部分,但是学了上述知识之后还是不能做出满意的网页这是为什么呢?其中缘由是,在Web如今网页中不仅仅只有HTML,还有一个同样重要的东西他就是CSS他为HTML提供了一种描述元素的样式的方式,我们可以使用CSS来为HTML制作出优美的的网页。