来自实用又方便,轻松打开Chrome浏览器隐藏的截图功能!
一、通过谷歌Chrome浏览器
现在直接通过谷歌Chrome浏览器内置功能,免安装扩充插件也可以实现Chrome的截图和长截图功能了! 也不需要额外安装任何截图工具 ,只需要利用Chrome浏览器内置截图功能就可以快速选取要截图范围。
方法1. 通过内置Chrome截图实验功能
步骤1. 开启Google Chrome 网页后,直接在网址列输入「 chrome://flags/ 」会立即打开Chrome实验性功能。

步骤2. 直接搜索「Desktop Screenshots」、「Desktop Sharing Hub in Omnibox」、「Desktop Sharing Hub in App Menu」三项功能,全改为「Enabled」后,按下「Relaunch」后重启谷歌Chrome 浏览器,就会启用内置 Chrome的截图快捷键隐藏功能。
步骤3. 如果要截图时,直接点击 Chrome 网址栏右侧的「 分享图示 」,再点选「 屏幕截图 」功能。

步骤4. 就可以直接圈选想要的Chrome 画面,截取后会显示已将屏幕截图复制到剪贴板,直接点选「 下载 」就能储存到电脑内。

通过以上Chrome 内置浏览器功能,就可以省去安装截图扩充插件或用截图小工具才能撷取网页,不过这项功能只能用来撷取当前看见的网页画面,要是想实现网页长截图,可以通过下面的教学来实现。
方法2. 用内置4种Chrome截图指令功能
如果是想要实现Google Chrome 内置长截图功能,只要通过底下几个步骤就能轻松实现。
步骤1. 开启Google Chrome 浏览器后,先进入想要长截图网页,直接利用键盘按下快捷键,显示开发人员数据窗口。
-
Windows快捷键: Control + Shift + I
-
macOS快捷键: Command + Shift + C

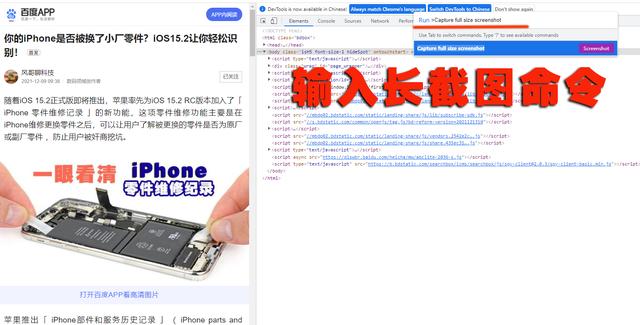
步骤2. 接下来再利用快捷键呼叫Chrome浏览器指令选单:
-
Windows快捷键: Control + Shift + P
-
macOS快捷键: Command + Shift + P

步骤3. 就可以Google Chrome 截图指令,当前会有四个指令,多数人比较常用的是长截图和一般借图,通过前面教学就只要记住长截图指令就可以。
-
Capture full size screenshot :长截图
-
Capture screenshot :一般截图
-
Capture node screenshot :预览截图
-
Capture area screenshot :自选区域截图

输入Chrome 长截图命令,就可以将当前网页画面自动往下卷动自动截取下来,不过要注意的是,截图功能会以当前Google Chrome浏览器的显示结果进行截取,如果是想要缩小成手机版页面,就要以手机版的风格形式进行截取。
二、chrome 插件FireShot
来自【chrome 插件】FireShot:实现浏览器截图自由-CSDN博客。
FireShot 是一款网页截图工具,是浏览器插件,本身是依赖 Chrome、Edge 等允许安装插件的浏览器来使用的,可以将可见的 Web 页面截取并将它们保存为 PDF、JPEG、GIF、PNG、BMP 等格式文件,并且支持截图编辑、上传、打印等相关操作。可在Chrome 商店搜索安装,插件地址 FireShot。
简单使用
插件安装后,可以在想要截图的页面,点击插件栏的 FireShot 图标,弹出功能窗口,选择对应的功能使用。
除此之外,FireShot 还支持在浏览器页面中使用鼠标右键,找到对应的 FireShot 截图工具,选择其中的功能,与点击插件图标功能一致。
FireShot 主要功能
- 截取可见区域。截取可见区域,指截取浏览器当前屏幕可见页面,只包括页面内容,没有浏览器边框和壳子。
- 截取整个页面。截取整个页面,指截取整个 Web 网页,得到一个长截图。
- 截取选定区域。截取选定区域功能可以自由选择截取的区域,得到选择区域的截图。值得一提的是,在浏览器页面中自由选择区域时,如果区域超过当前窗口,浏览器会自动下拉,也就时自由选择也可以实现长截图!
- 截取浏览器窗口。截取浏览器窗口可以实现浏览器带壳截取,比可见区域多了浏览器标签的展示。
- 截取所有选项卡。该功能会自动截取所有打开的浏览器标签页面,输出一组长截图,可以选择输出为 pdf 文件,批量保存网页快照时是个不错的选择。
FireShot 高级功能
FireShot 插件安装后仅支持正常的截图及截图后文件保存和上传功能,如果想要使用其丰富的高级功能,则需要根据插件功能栏的提示,下载一个 fireshot-chrome-plugin.exe 的小程序,双击运行后便可以体验插件的高级功能。
FireShot 高级编辑功能提供了一个编辑窗口,所有类型的截图结果都会呈现到编辑窗口中,可以对截图进行裁剪、画图、添加文本、图案等高级功能。更多丰富功能可以自行安装体验,保证不虚此行!
最后,FireShot 插件作为一款浏览器插件,可以在不安装三方应用的情况下完成浏览器页面的各种截图需求,并且可以使用截图编辑处理的操作,基本满足了日常工作中对网页进行处理的需要。截图插件对于在特殊的网络环境下不允许登录个人微信、QQ、钉钉时可以发挥重要作用,而且能够实现浏览器页面长截图。