目录
一、深入对象
(一)创建对象三种方式
1.利用对象字面量创建
2.利用 new Object() 创建
3.利用构造函数创建
(二)利用构造函数创建对象
1.构造函数介绍
2.约定
3.实例化执行过程
(三)实例成员 & 静态成员
1.实例成员
说明:
2.静态成员
说明:
(四)内置构造函数
1.包装类型:
String:
length:
split(): 拆分成数组
substring(): 截取
startsWith():是否以...开始
includes(): 是否拥有...
Number:
toFixed(): 小数位
2.引用类型:
Object:
常用的静态方法:
拷贝操作
Array:
遍历数组 forEach
过滤数组 filter
迭代数组 map
累计器 reduce
伪数组转化成真数组
其他方法:
练习:利用构造函数创建多个对象
练习:数组合并小案例
练习:字符串数组相互转换练习
综合练习:购物车
一、深入对象
(一)创建对象三种方式
1.利用对象字面量创建
<body>
<script>
const obj = {
}
</script>
</body>2.利用 new Object() 创建
<body>
<script>
const obj = new Object({uname: '一个人'})
console.log(obj)
</script>
</body>
3.利用构造函数创建
<body>
<script>
function Person(uname, age) {
this.name = uname,
this.age = age
}
const first = new Person('张三', 18)
const second = new Person('李四', 20)
console.log(first)
</script>
</body>(二)利用构造函数创建对象
1.构造函数介绍
构造函数是一种特殊的函数用来初始化对象,用来快速创建多个类似的对象
2.约定
函数名开头大写,函数内部用 this,指向被创建的对象
使用 new 关键字调用函数的行为被称为实例化
实例化构造参数时没有参数可以省略()
函数内部 不需要 return 返回值是新创建的对象
<body>
<script>
function Person(uname, age) {
this.name = uname,
this.age = age
}
const first = new Person('张三', 18)
const second = new Person('李四', 20)
console.log(first)
</script>
</body>3.实例化执行过程
创建新对象:只要有 new 出现就立即创建一个对象
构造函数 this 指向新创建的对象
执行构造函数代码,修改 this,添加新的属性 this.属性名 这个属性名就是我们自己添加的
返回新对象
(三)实例成员 & 静态成员
1.实例成员
通过构造函数创建的对象成为实例对象,实例对象中的属性(实例属性)和方法(实例方法)称为
实例成员
说明:
为构造函数传入参数,创建结构相同但是值不同的对象
构造函数创建的实例对象彼此独立互不影响
<body>
<script>
function Person(name) {
this.name = name
}
const laoshi = new Person('一个人')
const tongxue = new Person('我是学生')
laoshi.name = '我是老师'
tongxue.name = '我是一个好学生'
console.log(laoshi)
console.log(tongxue)
</script>
</body>2.静态成员
构造函数中的属性(静态属性)和方法(静态方法)称作静态成员
说明:
静态成员只能通过构造函数来访问
<body>
<script>
function Person(name) {
this.name = name
}
Person.age = 2
Person.add = function (a, b) {
return a + b
}
console.log(Person.age)
</script>
</body>(四)内置构造函数
这段复习一下前面的知识
基本数据类型:字符串,数值,布尔,undefined,null
引用数据类型:对象
js 底层会将基本数据类型创建成对象,因此可以调用相应的属性和方法
<body>
<script>
const str = 'pink'
// const str = new String('pink') 实际上是创建了个基本数据类型的对象
console.log(str.length)
const num = 12
console.log(num.toFixed(2))
</script>
</body>1.包装类型:
String Number Boolean 等类型数据是 js 底层使用Object 构造函数包装好的,所以被称为包装类型
String:
是内置的构造函数
length:
实例属性 获得字符串的长度
split(): 拆分成数组
语法:split('分隔符'):
将字符拆分成数组,和 join() 正好相反
<body>
<script>
const str = '我是-一个人'
const arr = str.split('-')
console.log(arr)
</script>
</body>substring(): 截取
语法:substring(开始的索引号[,结束的索引号])
字符串的截取,如果省略后面默认的结束所引号,就默认截取到最后
如果有结束索引号,结束索引号不包括在截取范围内,要再往后一个
下面就截取了数字一
<body>
<script>
const str = '我是一个人'
console.log(str.substring(2, 3))
</script>
</body>
startsWith():是否以...开始
语法:startsWith(要搜索的字符串[,在字符串中搜索开始的位置])
<body>
<script>
const str = '我是一个人'
console.log(str.startsWith('我是'))
</script>
</body>includes(): 是否拥有...
区分大小写
语法:includes (要搜索的字符串[,在字符串中搜索开始的位置])
<body>
<script>
const str = '我是一个人'
console.log(str.includes('是一'))
</script>
</body>Number:
是内置的构造函数,用于创建数值
toFixed(): 小数位
语法:toFixed(保留小数位数)
<body>
<script>
const num = 10.156
console.log(num.toFixed(2))
</script>
</body>
2.引用类型:
Object,Array,RegExp,Date 等
Object:
是内置的构造函数,用于创建普通对象,创建不建议用这个,用字面量创建比较好
常用的静态方法:
获得对象中的所有的属性
原本我们用的方法是用for in遍历
<body>
<script>
const person = {
name: '一个人',
age: 16
}
for (k in person) {
console.log(k)
console.log(person[k])
}
</script>
</body>现在我们用的方法是用 Obejct 里面的静态方法
Object.keys(对象名) 获得对象中的所有键
Object.values(对象名) 获得对象中的所有属性值
注意:返回的是数组
<body>
<script>
const person = {
name: '一个人',
age: 16
}
console.log(Object.keys(person))
console.log(Object.values(person))
</script>
</body>拷贝操作
将一个对象中的内容拷贝给另一个对象
<body>
<script>
const person = {
name: '一个人',
age: 16
}
const person1 = {
}
Object.assign(person1,person)
console.log(person1)
</script>
</body>也可利用拷贝给一个对象添加属性
<body>
<script>
const person = {
}
Object.assign(person,{name:'一个人'})
console.log(person)
</script>
</body>Array:
内置构造函数用于创建数组,创建不建议用这个,用字面量创建比较好
遍历数组 forEach
过滤数组 filter
迭代数组 map
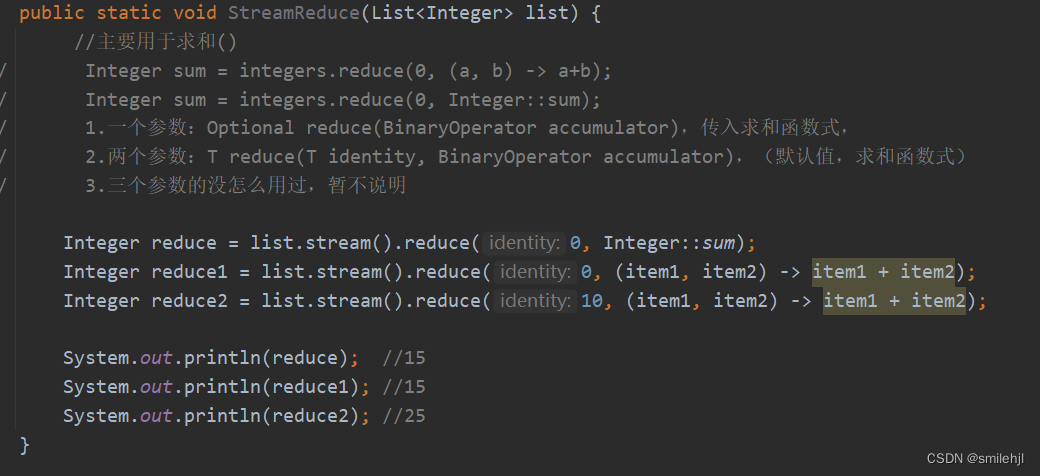
累计器 reduce
返回累计处理的结果,常用于求和
语法:数组名.reduce(function(上一次值,当前值){ },初始值)
无初始值时:
<body>
<script>
const arr = [5, 8, 10]
const total = arr.reduce(function (prev, current) {
return prev + current
})
console.log(total)
</script>
</body>有初始值时:最后加上初始值就行
<body>
<script>
const arr = [5, 8, 10]
const total = arr.reduce(function (prev, current){
return prev + current
}, 10)
console.log(total)
</script>
</body><body>
<script>
const arr = [5, 8, 10]
const total = arr.reduce((prev, current)=>prev + current, 10)
console.log(total)
</script>
</body>
reduce执行过程:
无起始值时:
第一次循环: prev 第一次数组中的第一个值 5 current 当前值是 8 返回值是 13
第二次循环: prev 是上一次的返回值 13 current 当前值是 10 返回值是 23
有起始值时:
起始值就是上一次值 prev
伪数组转化成真数组
Array.from()
其他方法:
join(): 将数组元素拼为字符串,返回字符串
find(): 返回数组中满足提供的测试函数的第一个返回值,就是用于找到含有某个元素的第一个对象
<body>
<script>
const str = [
{
name: '华为',
price: 10000
}, {
name: '小米',
price: 1000
}
]
const mi = str.find(function(item){
return item.name === '小米'
})
console.log(mi)
</script>
</body>devery(): 检测数组中是否所有元素都满足指定条件,如果都通过返回 true ,如果都不通过返回 false
some():和 every同理 some 是有一个就行返回 true
<body>
<script>
const arr = [10, 20, 30]
const flag = arr.every(item => item >= 10)
console.log(flag)
</script>
</body>
练习:利用构造函数创建多个对象
界面展示:

代码部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function Goods(name, price, count) {
this.name = name,
this.price = price,
this.count = count
}
const xiaomi = new Goods('小米', 1999, 20)
const huawei = new Goods('华为', 3999, 59)
const vivo = new Goods('vivo', 1888, 100)
console.log(xiaomi)
console.log(huawei)
console.log(vivo)
</script>
</body>
</html>练习:数组合并小案例
界面展示:

代码部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div></div>
<script>
const spec = { size: '40cm*40cm', color: '黑色' }
const div = document.querySelector('div')
div.innerHTML = Object.values(spec).join('/')
</script>
</body>
</html>练习:字符串数组相互转换练习
界面展示:

代码部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div></div>
<script>
const gift = '50g的茶叶,清洗球'
const str = gift.split(',').map(item =>{
return `<span>【精品】${item}</span> <br>`
}).join('')
document.querySelector('div').innerHTML = str
</script>
</body>
</html>综合练习:购物车
界面展示:

代码部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.list {
width: 990px;
margin: 100px auto 0;
}
.item {
padding: 15px;
transition: all .5s;
display: flex;
border-top: 1px solid #e4e4e4;
}
.item:nth-child(4n) {
margin-left: 0;
}
.item:hover {
cursor: pointer;
background-color: #f5f5f5;
}
.item img {
width: 80px;
height: 80px;
margin-right: 10px;
}
.item .name {
font-size: 18px;
margin-right: 10px;
color: #333;
flex: 2;
}
.item .name .tag {
display: block;
padding: 2px;
font-size: 12px;
color: #999;
}
.item .price,
.item .sub-total {
font-size: 18px;
color: firebrick;
flex: 1;
}
.item .price::before,
.item .sub-total::before,
.amount::before {
content: "¥";
font-size: 12px;
}
.item .spec {
flex: 2;
color: #888;
font-size: 14px;
}
.item .count {
flex: 1;
color: #aaa;
}
.total {
width: 990px;
margin: 0 auto;
display: flex;
justify-content: flex-end;
border-top: 1px solid #e4e4e4;
padding: 20px;
}
.total .amount {
font-size: 18px;
color: firebrick;
font-weight: bold;
margin-right: 50px;
}
</style>
</head>
<body>
<div class="list">
<!-- <div class="item">
<img src="https://yanxuan-item.nosdn.127.net/84a59ff9c58a77032564e61f716846d6.jpg" alt="">
<p class="name">称心如意手摇咖啡磨豆机咖啡豆研磨机 <span class="tag">【赠品】10优惠券</span></p>
<p class="spec">白色/10寸</p>
<p class="price">289.90</p>
<p class="count">x2</p>
<p class="sub-total">579.80</p>
</div> -->
</div>
<div class="total">
<div>合计:<span class="amount">1000.00</span></div>
</div>
<script>
const goodsList = [
{
id: '4001172',
name: '称心如意手摇咖啡磨豆机咖啡豆研磨机',
price: 289.9,
picture: 'https://yanxuan-item.nosdn.127.net/84a59ff9c58a77032564e61f716846d6.jpg',
count: 2,
spec: { color: '白色' }
},
{
id: '4001009',
name: '竹制干泡茶盘正方形沥水茶台品茶盘',
price: 109.8,
picture: 'https://yanxuan-item.nosdn.127.net/2d942d6bc94f1e230763e1a5a3b379e1.png',
count: 3,
spec: { size: '40cm*40cm', color: '黑色' }
},
{
id: '4001874',
name: '古法温酒汝瓷酒具套装白酒杯莲花温酒器',
price: 488,
picture: 'https://yanxuan-item.nosdn.127.net/44e51622800e4fceb6bee8e616da85fd.png',
count: 1,
spec: { color: '青色', sum: '一大四小' }
},
{
id: '4001649',
name: '大师监制龙泉青瓷茶叶罐',
price: 139,
picture: 'https://yanxuan-item.nosdn.127.net/4356c9fc150753775fe56b465314f1eb.png',
count: 1,
spec: { size: '小号', color: '紫色' },
gift: '50g茶叶,清洗球'
}
]
const str = goodsList.map(item => {
const { name, price, picture, count, spec, gift } = item
const text = gift ? gift.split(',').map(item => `<span class="tag">${item}</span>`).join('') : ''
return ` <div class="item">
<img src="${picture}" alt="">
<p class="name">${name}${text}</p>
<p class="spec">${(Object.values(spec)).join('/')}</p>
<p class="price">${price}</p>
<p class="count">${'×' + count}</p>
<p class="sub-total">${(price * count).toFixed(2)}</p>
</div>`
})
document.querySelector('.list').innerHTML = str
const total = goodsList.reduce((prev, item) => prev + (item.price * item.count * 100) / 100, 0)
document.querySelector('.amount').innerHTML = total.toFixed(2)
</script>
</body>
</html>