准备与版本
- 安装nodejs(v20.11.1)
- 安装vue脚手架(@vue/cli 5.0.8) ,参考(https://cli.vuejs.org/zh/)
- vue版本(2.7.16),vue2的最后一个版本
- vue.config.js的配置详解(https://cli.vuejs.org/zh/config/)
- element-ui(2.15.14)(https://element.eleme.io/)
- vuex(3.6.2) (https://v3.vuex.vuejs.org/)
初始化项目
- 创建一个git项目(可以去gitee/github上创建),注意创建一个空项目
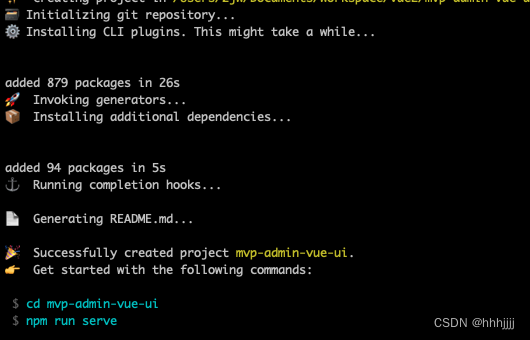
- 创建项目
vue create mvp-admin-vue-ui

- 删除自己创建的git


















![[技术笔记] Flash选型之基础知识芯片分类](https://img-blog.csdnimg.cn/direct/99cff0fd48b4413196959a03cd9ff0e0.png)