前言
通常来说 我们开发的时候一般会用到的命令是 “npm run serve”, “npm run build”
前者会编译当前项目, 然后将编译之后的结果以 node 的形式启动一个服务, 暴露相关业务资源, 因此 我们可以通过 该服务访问到当前项目
后者是编译当前项目, 然后做一下最小化代码的优化处理
我们一般可能仅仅是使用到这两个命令, 然后 这里我们来看一下 这些命令中的一些细节
内容的篇幅, 略长 略多, 需要耐心, 并且需要 跟着文档中的断点, 上下文 进行调试 才有效果
测试用例
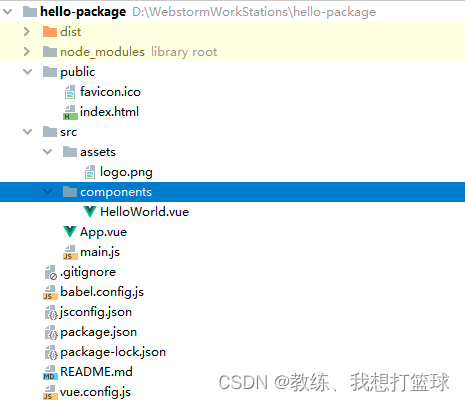
使用如下命令创建一个最简单的 vue 项目
npm i -g @vue/cli
npm i -g @vue/cli-service
vue create hello-package 
更新 HelloWorld 内容如下
<template>
<div class="hello">
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
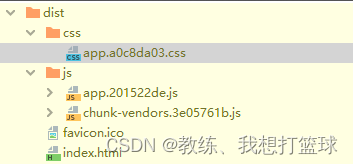
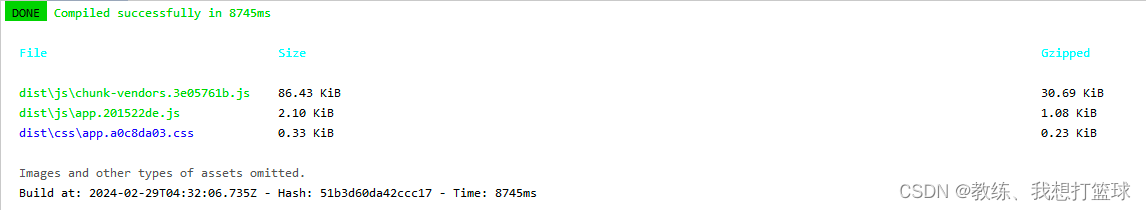
执行 npm run build 之后生成的目录结构如下

npm run serve 执行暴露的目录结构如下, 和上面相比 就是少了 css 的数据

npm run serve/build 如何区分的 chunk-venders 和 app ?
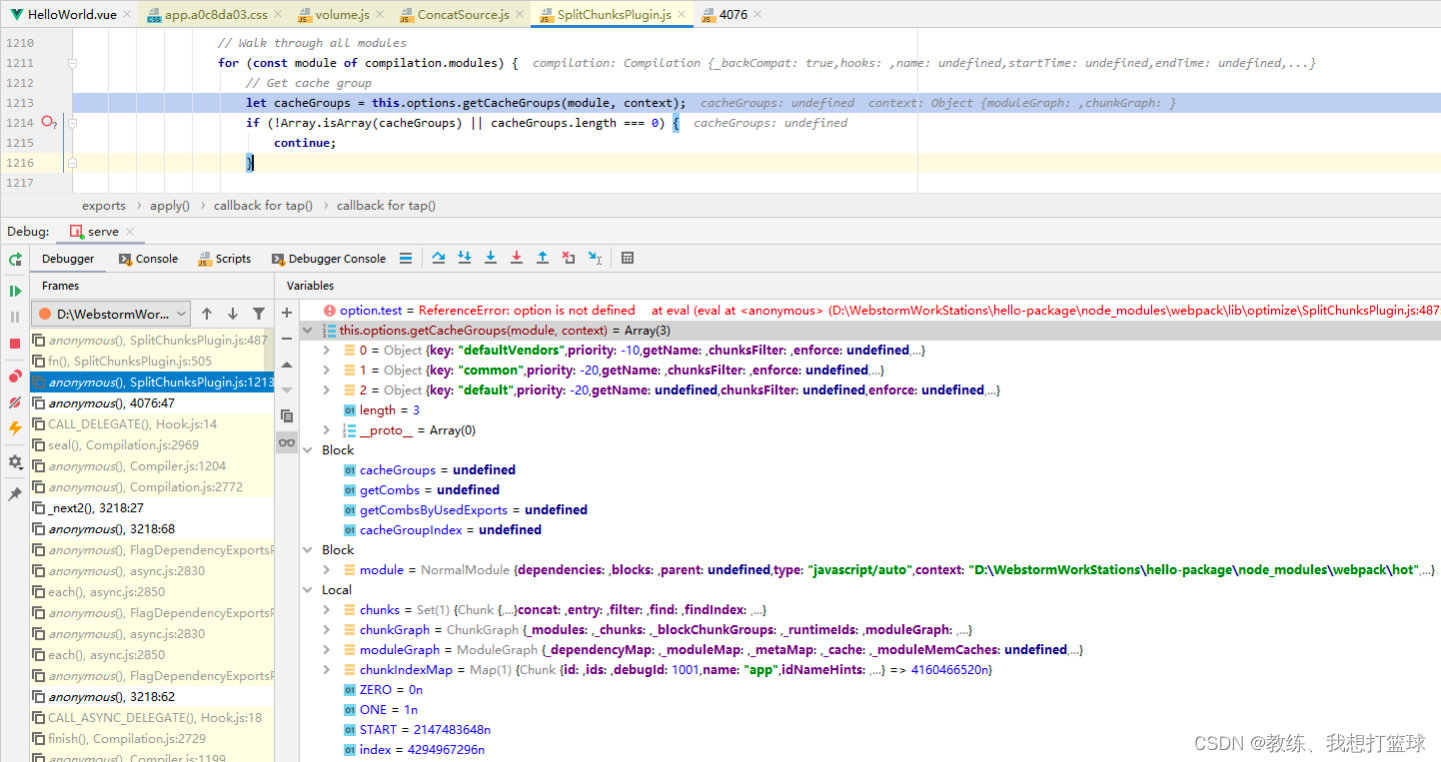
这个主要是在这里, 获取目标文件的分组, 如果分组中包含了 defaultVendors 则分到 chunk-vendors 中
然后下面的 addModuleToChunksInfoMap 会将 module 和 chunk-vendors 进行关联起来

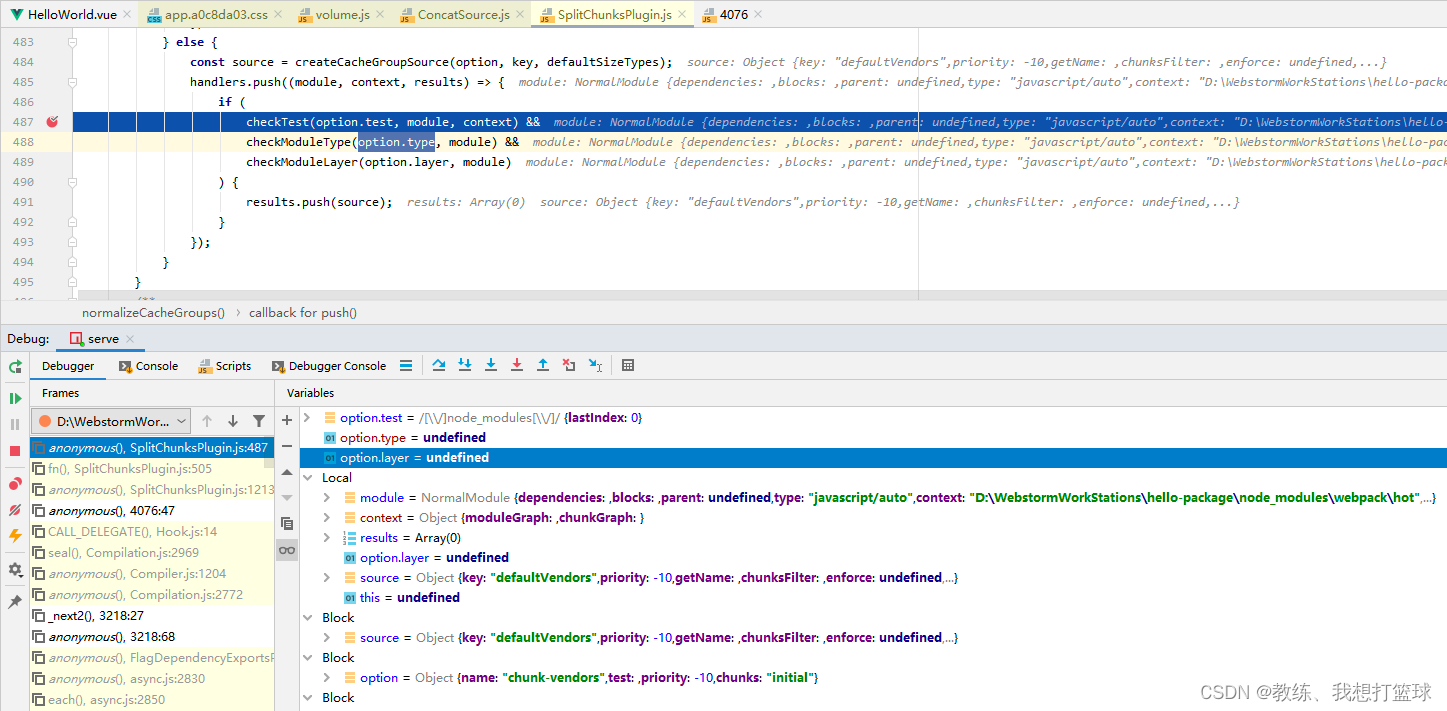
判断是会否包含 defaultVendors 的分组的规则如下
假设这里 option.type, option.layer 为 undefined 的情况下, 判断方式为 context 中是否包含 “/nodule_modules/” 或者 “\node_modules\”

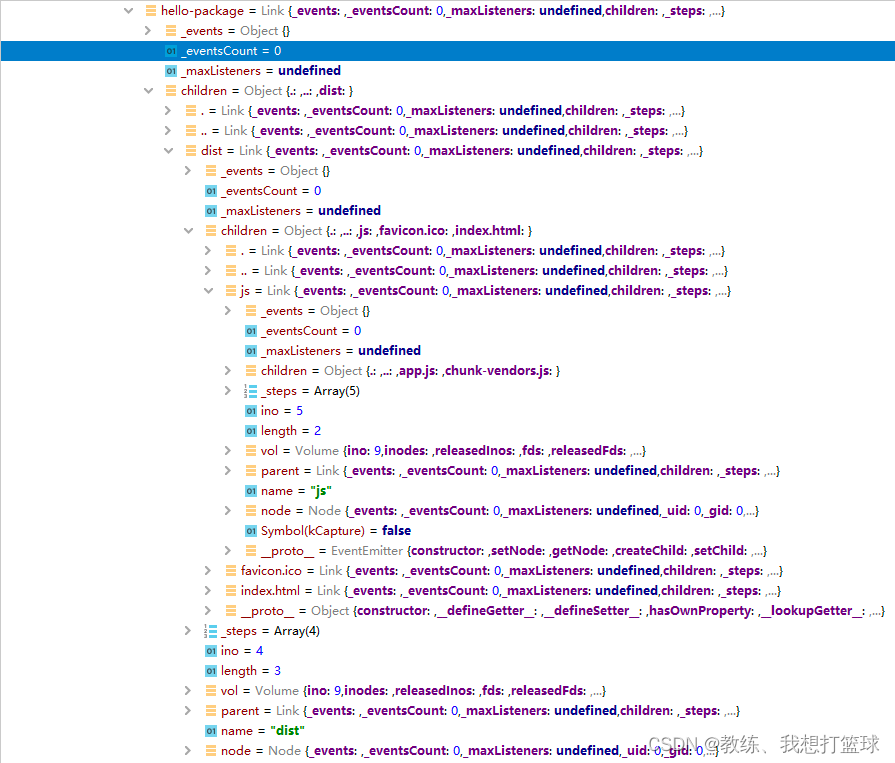
在编译代码的时候, 获取上下文, 然后输出 对应的 chunk 信息

输出 hello-package 的所有的模块以及对应的 chunk 信息如下
D:\WebstormWorkStations\hello-package\node_modules\webpack\hot\dev-server.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\src\main.js -- app
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\index.js?protocol=ws&hostname=10.60.5.16&port=8081&pathname=%2Fws&logging=none&progress=true&overlay=%7B%22errors%22%3Atrue%2C%22warnings%22%3Afalse%7D&reconnect=10&hot=true&live-reload=true -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack\hot\log.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack\hot\log-apply-result.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack\hot\emitter.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\whatwg-fetch\fetch.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\socket.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\overlay.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\utils\stripAnsi.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\utils\parseURL.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\utils\log.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\utils\sendMessage.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\utils\reloadApp.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\utils\createSocketURL.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\vue\dist\vue.runtime.esm.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\src\App.vue -- app
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\utils\getCurrentScriptSource.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\modules\es.array.push.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\clients\WebSocketClient.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\overlay\runtime-error.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\overlay\state-machine.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\overlay\styles.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\modules\web.url-search-params.delete.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\modules\web.url-search-params.has.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\modules\web.url-search-params.size.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=script&lang=js -- app
D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=template&id=7ba5bd90 -- app
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\modules\logger\index.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\babel-loader\lib\index.js??clonedRuleSet-40.use[0]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=script&lang=js -- app
D:\WebstormWorkStations\hello-package\node_modules\babel-loader\lib\index.js??clonedRuleSet-40.use[0]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\loaders\templateLoader.js??ruleSet[1].rules[3]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=template&id=7ba5bd90 -- app
D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\runtime\componentNormalizer.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\events\events.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\overlay\fsm.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\export.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\to-object.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\length-of-array-like.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\array-set-length.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\does-not-exceed-safe-integer.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\fails.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\define-built-in.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\function-uncurry-this.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\to-string.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\validate-arguments-length.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\descriptors.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\define-built-in-accessor.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css -- app
D:\WebstormWorkStations\hello-package\node_modules\vue-hot-reload-api\dist\index.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\vue-style-loader\index.js??clonedRuleSet-12.use[0]!D:\WebstormWorkStations\hello-package\node_modules\css-loader\dist\cjs.js??clonedRuleSet-12.use[1]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\loaders\stylePostLoader.js!D:\WebstormWorkStations\hello-package\node_modules\postcss-loader\dist\cjs.js??clonedRuleSet-12.use[2]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css -- app
D:\WebstormWorkStations\hello-package\node_modules\core-js\modules\web.immediate.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\css-loader\dist\cjs.js??clonedRuleSet-12.use[1]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\loaders\stylePostLoader.js!D:\WebstormWorkStations\hello-package\node_modules\postcss-loader\dist\cjs.js??clonedRuleSet-12.use[2]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css -- app
D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue -- app
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\global.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\object-get-own-property-descriptor.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\create-non-enumerable-property.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\define-global-property.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\copy-constructor-properties.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\is-forced.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\require-object-coercible.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\to-length.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\is-array.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\is-callable.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\object-define-property.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\make-built-in.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\function-bind-native.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\classof.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\ansi-html-community\index.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=template&id=469af010&scoped=true -- app
D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=script&lang=js -- app
D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=style&index=0&id=469af010&scoped=true&lang=css -- app
D:\WebstormWorkStations\hello-package\node_modules\vue-style-loader\lib\addStylesClient.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\html-entities\lib\index.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\modules\web.clear-immediate.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\babel-loader\lib\index.js??clonedRuleSet-40.use[0]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=script&lang=js -- app
D:\WebstormWorkStations\hello-package\node_modules\babel-loader\lib\index.js??clonedRuleSet-40.use[0]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\loaders\templateLoader.js??ruleSet[1].rules[3]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=template&id=469af010&scoped=true -- app
D:\WebstormWorkStations\hello-package\node_modules\vue-style-loader\index.js??clonedRuleSet-12.use[0]!D:\WebstormWorkStations\hello-package\node_modules\css-loader\dist\cjs.js??clonedRuleSet-12.use[1]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\loaders\stylePostLoader.js!D:\WebstormWorkStations\hello-package\node_modules\postcss-loader\dist\cjs.js??clonedRuleSet-12.use[2]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=style&index=0&id=469af010&scoped=true&lang=css -- app
D:\WebstormWorkStations\hello-package\node_modules\core-js\modules\web.set-immediate.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\css-loader\dist\cjs.js??clonedRuleSet-12.use[1]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\loaders\stylePostLoader.js!D:\WebstormWorkStations\hello-package\node_modules\postcss-loader\dist\cjs.js??clonedRuleSet-12.use[2]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=style&index=0&id=469af010&scoped=true&lang=css -- app
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\function-call.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\object-property-is-enumerable.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\create-property-descriptor.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\to-indexed-object.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\to-property-key.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\has-own-property.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\ie8-dom-define.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\own-keys.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\is-null-or-undefined.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\to-integer-or-infinity.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\classof-raw.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\v8-prototype-define-bug.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\an-object.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\function-name.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\inspect-source.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\internal-state.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\to-string-tag-support.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\well-known-symbol.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\vue-style-loader\lib\listToStyles.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\task.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\schedulers-fix.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\indexed-object.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\to-primitive.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\is-symbol.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\document-create-element.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\get-built-in.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\object-get-own-property-names.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\object-get-own-property-symbols.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\math-trunc.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\is-object.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\weak-map-basic-detection.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\shared-store.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\shared-key.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\hidden-keys.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\shared.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\uid.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\symbol-constructor-detection.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\use-symbol-as-uid.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\html-entities\lib\named-references.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\html-entities\lib\numeric-unicode-map.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\html-entities\lib\surrogate-pairs.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\function-apply.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\function-bind-context.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\html.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\array-slice.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\engine-is-ios.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\engine-is-node.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\engine-is-bun.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\engine-user-agent.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\get-method.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\ordinary-to-primitive.js -- chunk-vendorsD:\WebstormWorkStations\hello-package\node_modules\core-js\internals\object-is-prototype-of.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\object-keys-internal.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\enum-bug-keys.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\is-pure.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\engine-v8-version.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\function-uncurry-this-clause.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\a-callable.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\array-includes.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\try-to-string.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\to-absolute-index.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\css-loader\dist\runtime\noSourceMaps.js -- chunk-vendors
其中 app 相关的 module 如下
一个 Vue 文件会拆分成相关联的 8 个文件
src\components\HelloWorld.vue 对应的是一个组合文件, 组合了三个代理文件
"src\components\HelloWorld.vue?vue&type=template&id=469af010&scoped=true"
"src\components\HelloWorld.vue?vue&type=script&lang=js"
"src\components\HelloWorld.vue?vue&type=style&index=0&id=469af010&scoped=true&lang=css"
分别是 template, javascript, css 三个代理文件
剩余四个文件分别是 会关联真实的 根据HTML模板生成的 render 函数, js数据结构, css相关的样式文件有两个
D:\WebstormWorkStations\hello-package\src\main.js -- app
D:\WebstormWorkStations\hello-package\src\App.vue -- app
D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=script&lang=js -- app
D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=template&id=7ba5bd90 -- app
D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css -- app
D:\WebstormWorkStations\hello-package\node_modules\babel-loader\lib\index.js??clonedRuleSet-40.use[0]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=script&lang=js -- app
D:\WebstormWorkStations\hello-package\node_modules\babel-loader\lib\index.js??clonedRuleSet-40.use[0]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\loaders\templateLoader.js??ruleSet[1].rules[3]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=template&id=7ba5bd90 -- app
D:\WebstormWorkStations\hello-package\node_modules\vue-style-loader\index.js??clonedRuleSet-12.use[0]!D:\WebstormWorkStations\hello-package\node_modules\css-loader\dist\cjs.js??clonedRuleSet-12.use[1]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\loaders\stylePostLoader.js!D:\WebstormWorkStations\hello-package\node_modules\postcss-loader\dist\cjs.js??clonedRuleSet-12.use[2]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css -- app
D:\WebstormWorkStations\hello-package\node_modules\css-loader\dist\cjs.js??clonedRuleSet-12.use[1]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\loaders\stylePostLoader.js!D:\WebstormWorkStations\hello-package\node_modules\postcss-loader\dist\cjs.js??clonedRuleSet-12.use[2]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css -- app
D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue -- app
D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=template&id=469af010&scoped=true -- app
D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=script&lang=js -- app
D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=style&index=0&id=469af010&scoped=true&lang=css -- app
D:\WebstormWorkStations\hello-package\node_modules\babel-loader\lib\index.js??clonedRuleSet-40.use[0]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=script&lang=js -- app
D:\WebstormWorkStations\hello-package\node_modules\babel-loader\lib\index.js??clonedRuleSet-40.use[0]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\loaders\templateLoader.js??ruleSet[1].rules[3]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=template&id=469af010&scoped=true -- app
D:\WebstormWorkStations\hello-package\node_modules\vue-style-loader\index.js??clonedRuleSet-12.use[0]!D:\WebstormWorkStations\hello-package\node_modules\css-loader\dist\cjs.js??clonedRuleSet-12.use[1]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\loaders\stylePostLoader.js!D:\WebstormWorkStations\hello-package\node_modules\postcss-loader\dist\cjs.js??clonedRuleSet-12.use[2]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=style&index=0&id=469af010&scoped=true&lang=css -- app
D:\WebstormWorkStations\hello-package\node_modules\css-loader\dist\cjs.js??clonedRuleSet-12.use[1]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\loaders\stylePostLoader.js!D:\WebstormWorkStations\hello-package\node_modules\postcss-loader\dist\cjs.js??clonedRuleSet-12.use[2]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=style&index=0&id=469af010&scoped=true&lang=css -- app
npm run serve 中一个 vue 文件生成的多个 js 部分
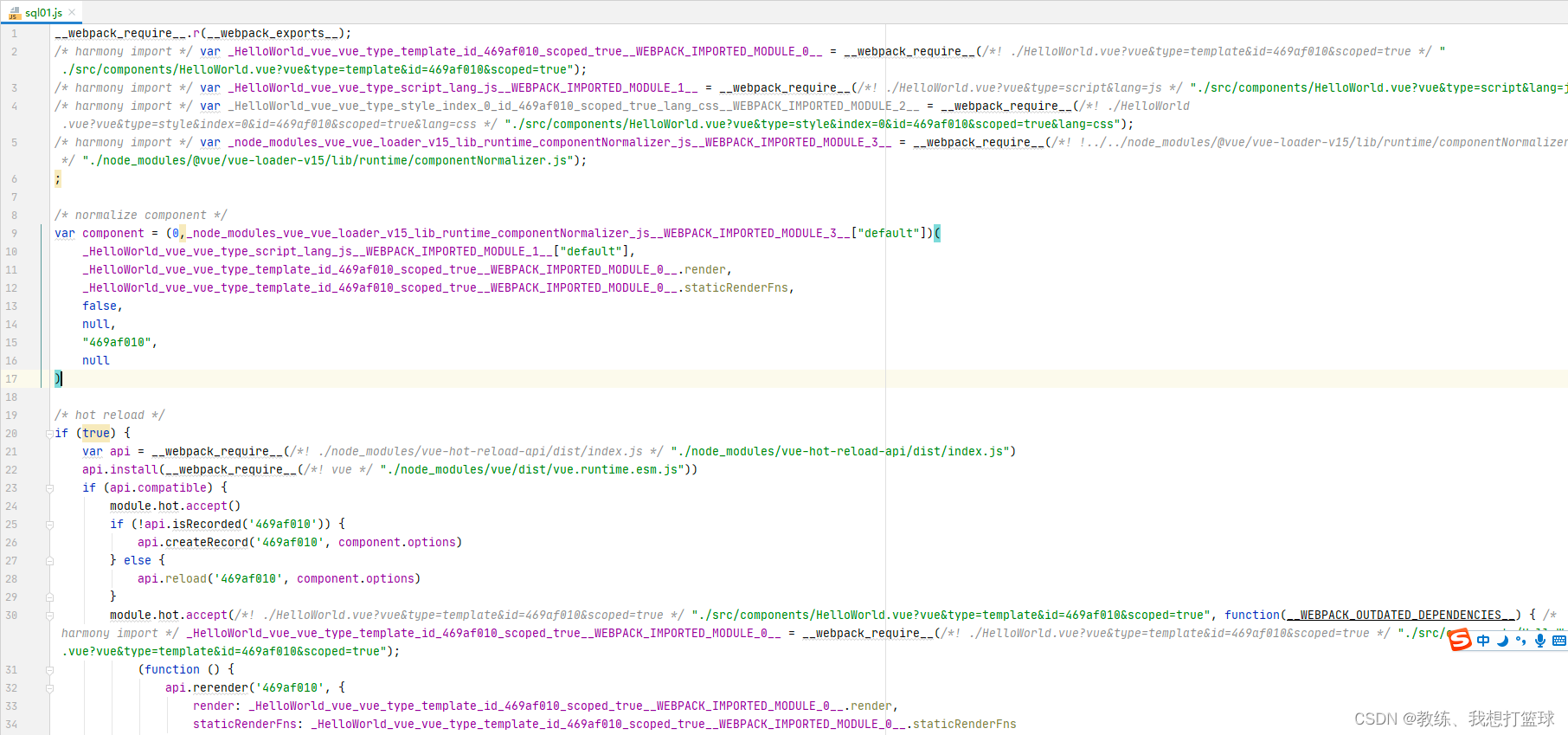
1. src\components\HelloWorld.vue
它大概就是 组合了下面的 模板, js, css 的三个代理文件, 然后 初始化组件之类的操作
下面包含一部分 热部署的代码

2. 模板, js, css 三个代理文件
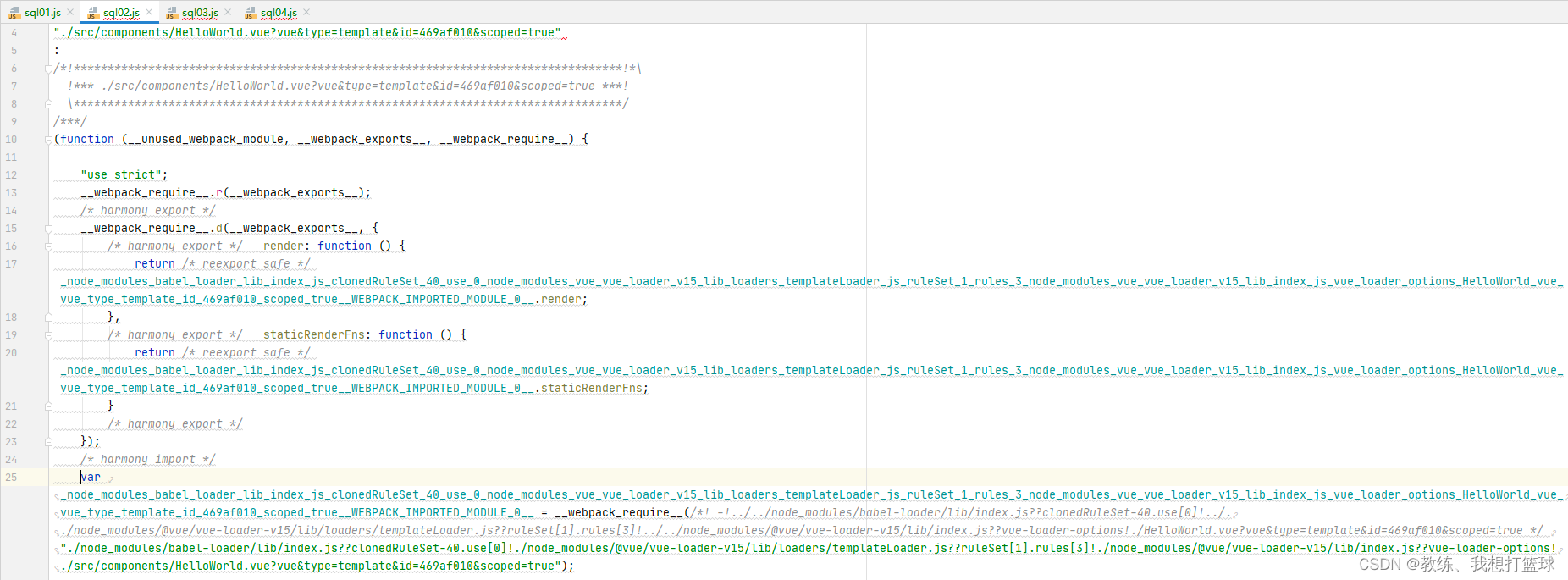
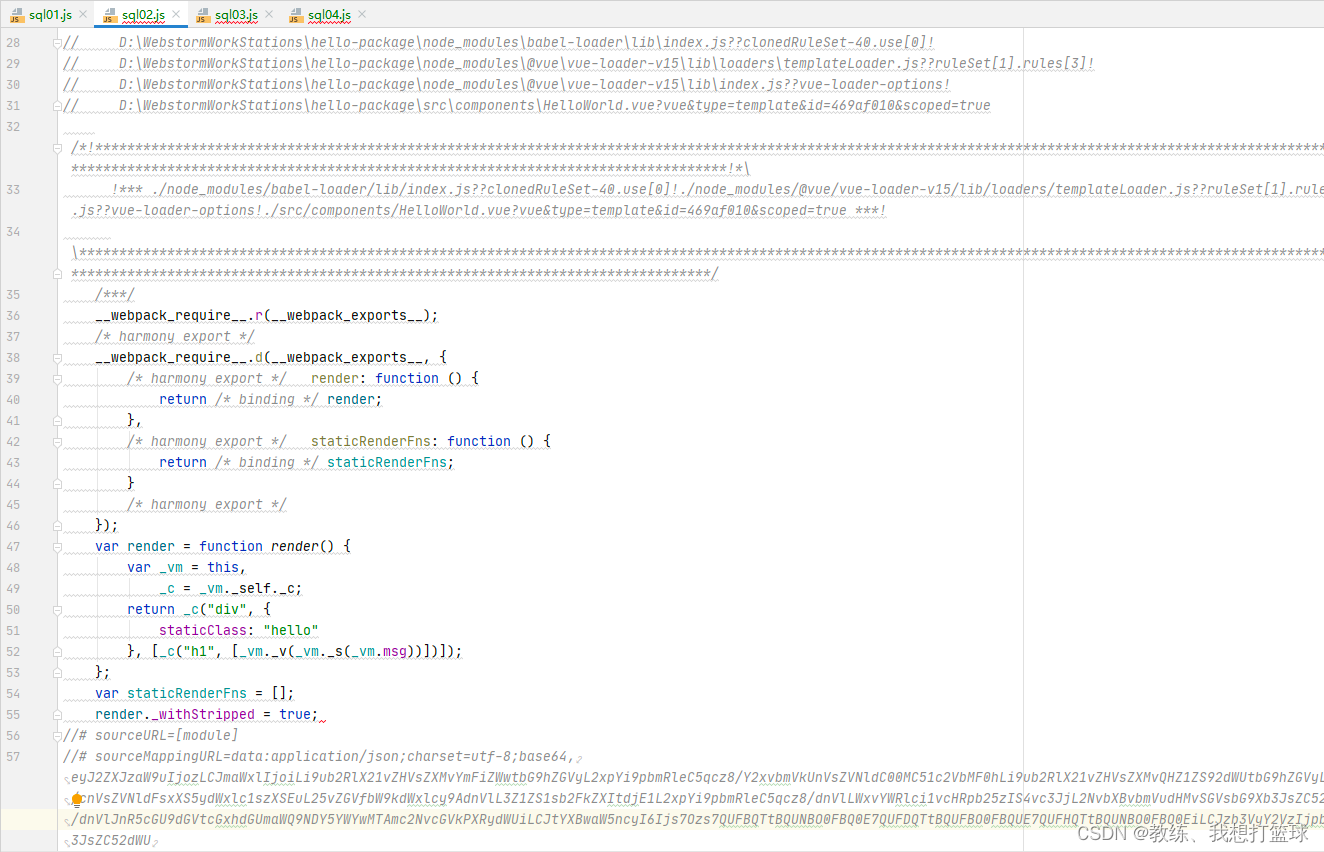
./src/components/HelloWorld.vue?vue&type=template&id=469af010&scoped=true
模板关联的这个代理文件, 主要是引用了 vue-loader 基于 html 模板生成相关的加载之后的代码, 这里代理其 render 和 staticRenderFns

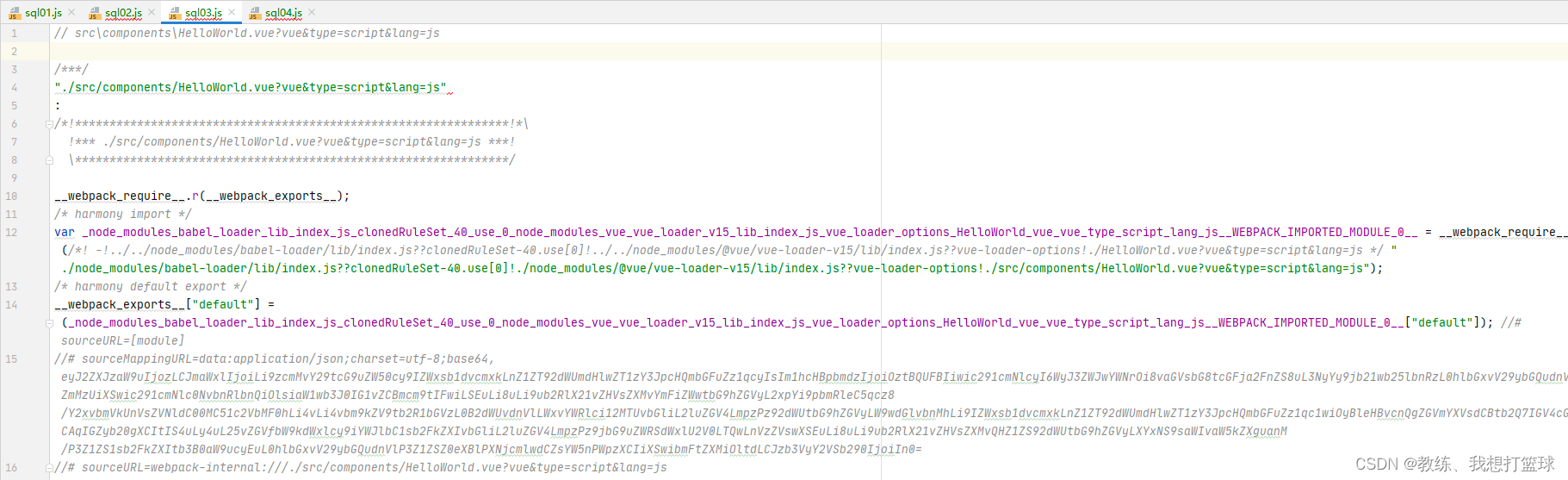
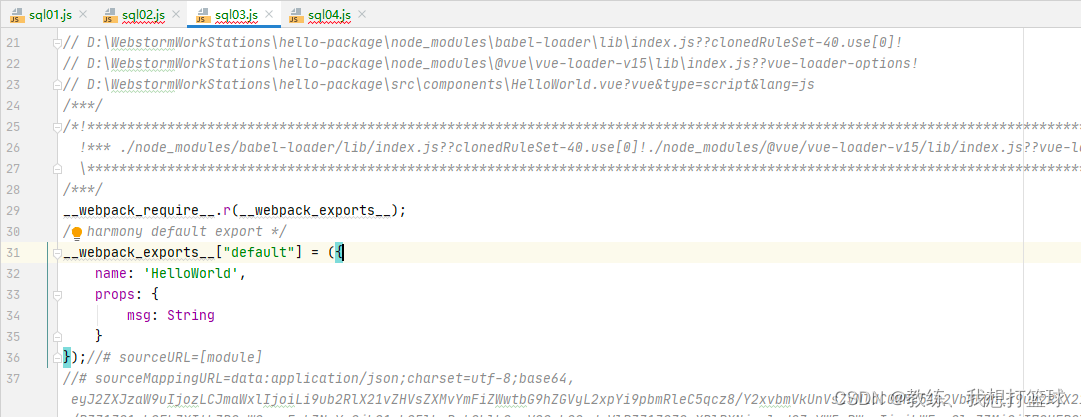
./src/components/HelloWorld.vue?vue&type=script&lang=js
js关联的这个代理文件, 主要是引用了 vue-loader 基于 js 生成相关的加载之后的代码, 这里就是一个代理和导出

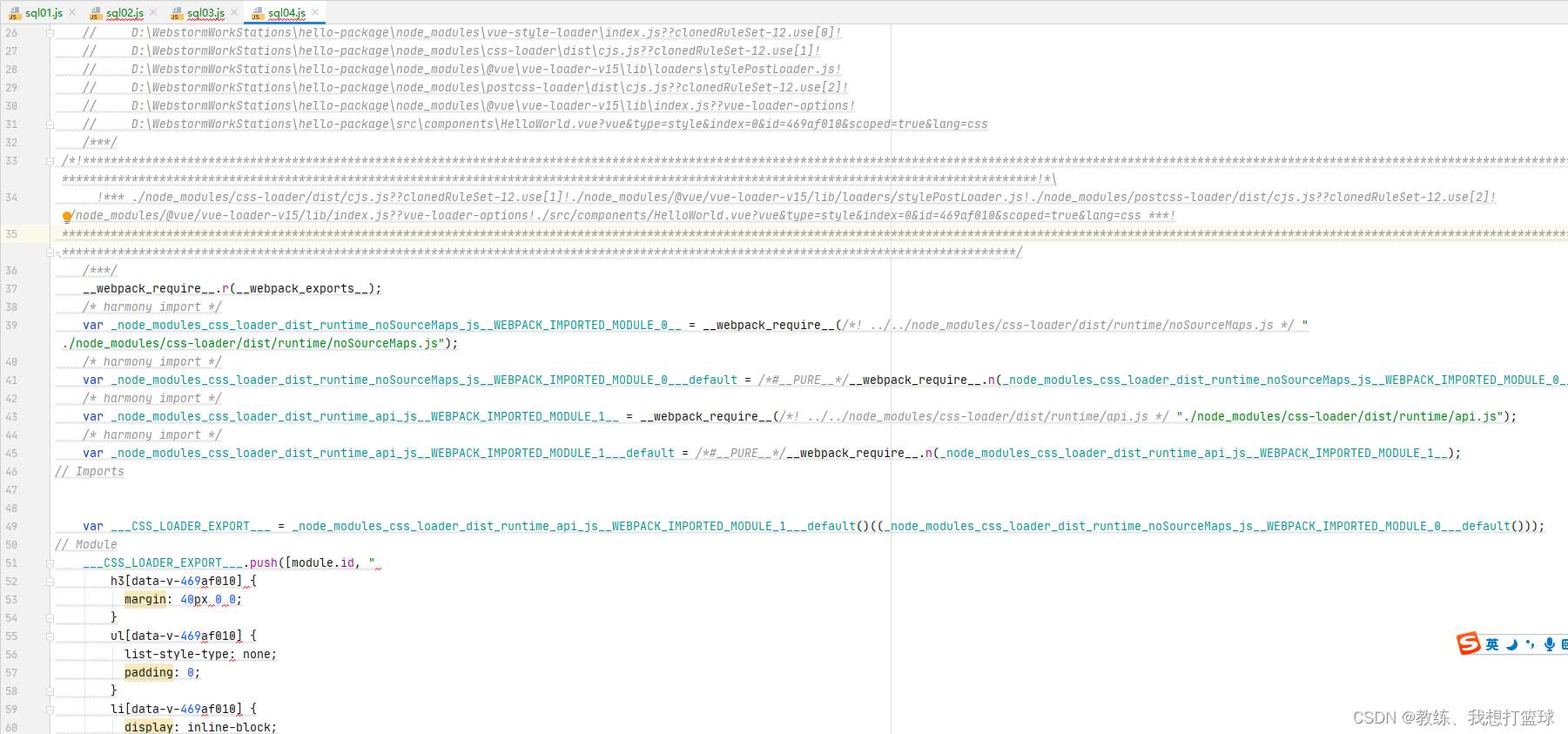
./src/components/HelloWorld.vue?vue&type=style&index=0&id=469af010&scoped=true&lang=css
css关联的这个代理文件, 主要是引用了 vue-loader 基于 css 生成相关的加载之后的代码, 这里就是一个代理和导出

3. 基于 vue-loader 加载的真实的 html, js, css 的代码
vue-loader 加载的 html 模板部分
这部分就是 vue 文件中 html模板部分 渲染之后的 render 函数部分, 这部分主要是包含了 视图模板, 和下面面的 视图样式部分 共同构成了 MVC 中的 View

vue-loader 加载的 js 部分
这部分就是业务处理部分, 包含了 数据模型, 数据控制逻辑, MVC 中的 Model 和 Controller 部分

vue-loader 加载的 css 部分
这部分和上面的 视图模板部分 共同构成了 MVC 中的 View

以上各个部分的模板代码的生成在哪里?
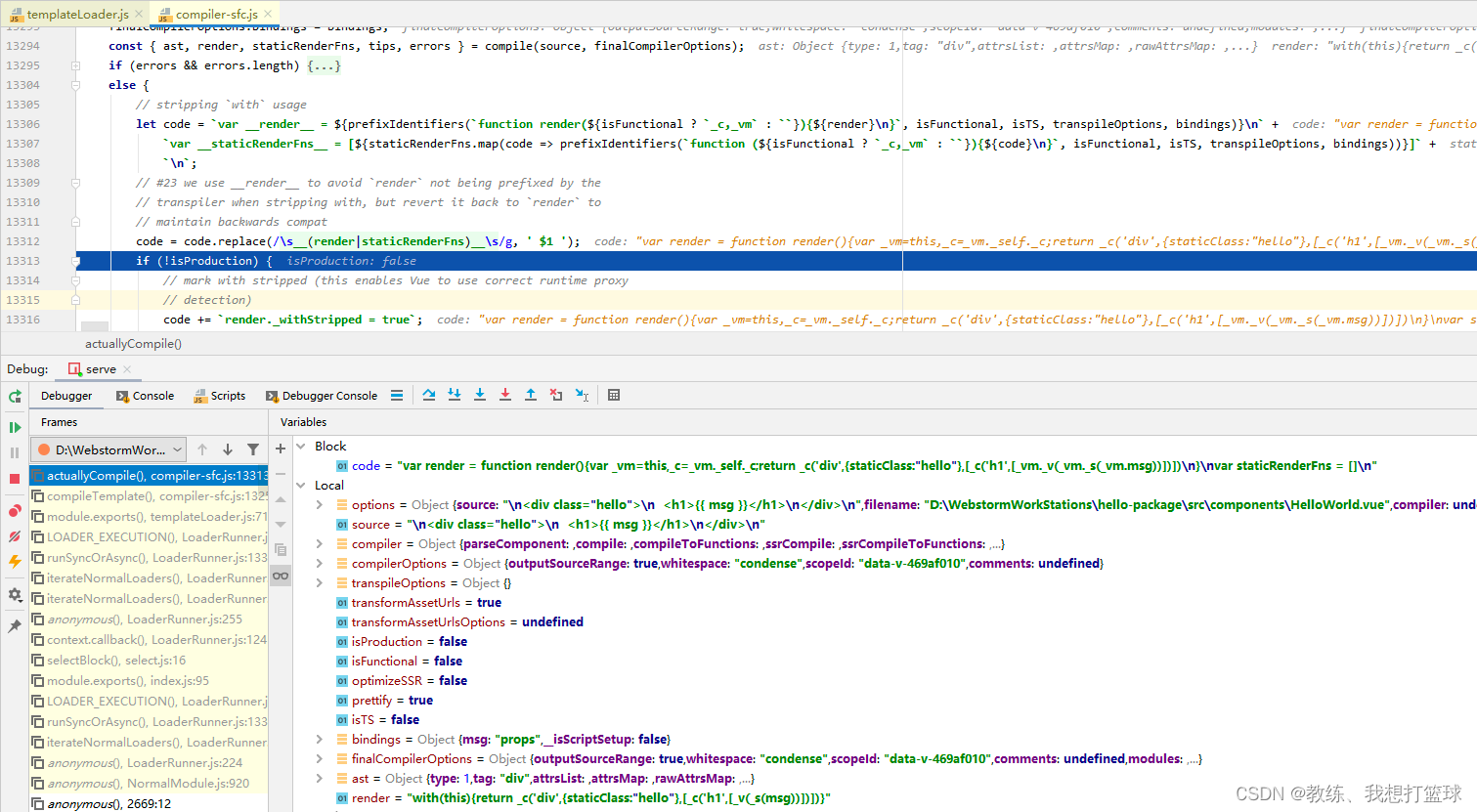
1. 基于 vue-loader 加载的真实的 html, js, css 的代码
编译真实的 html模板 为组件的 render 函数
在 templateLoader.js 往下看

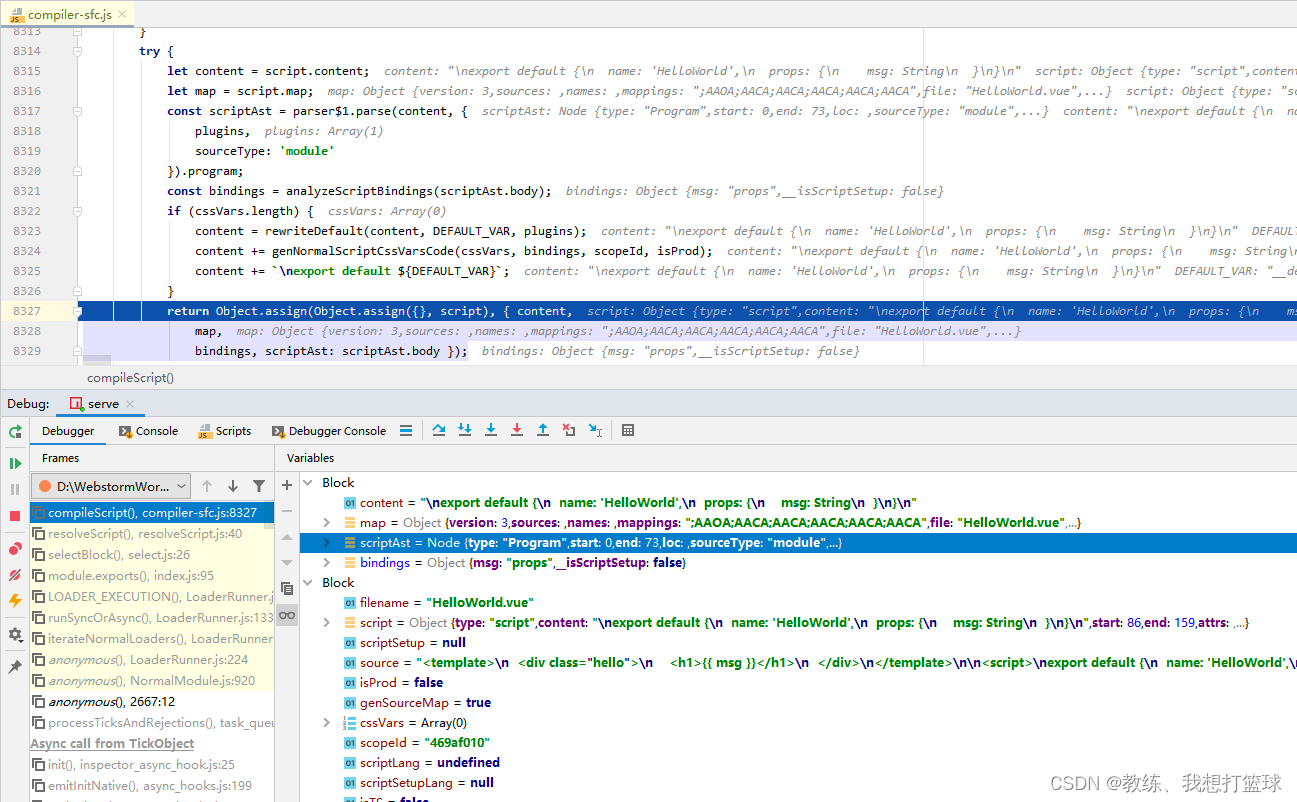
编译真实的 js 的地方在这里

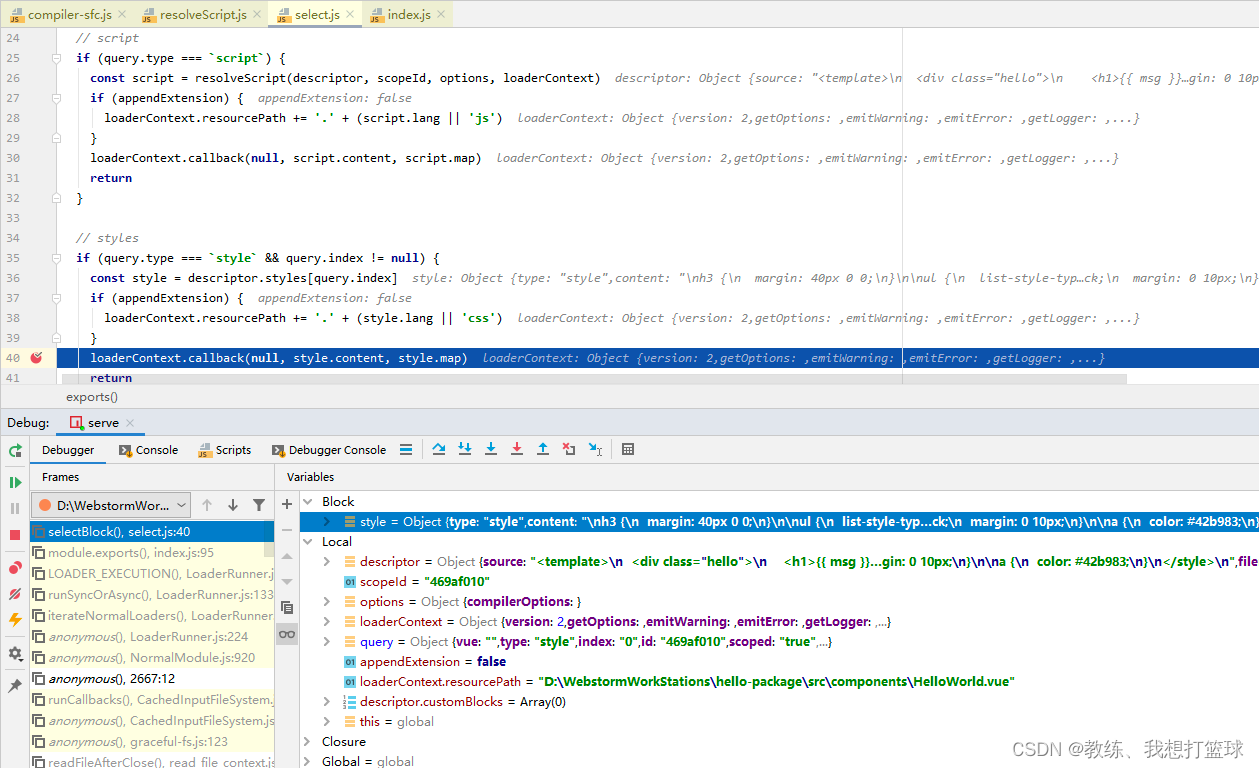
处理真实的 css 的地方在这里, 前面已经有将 样式部分提取到了 descriptor.styles 中, 这里直接使用就好了

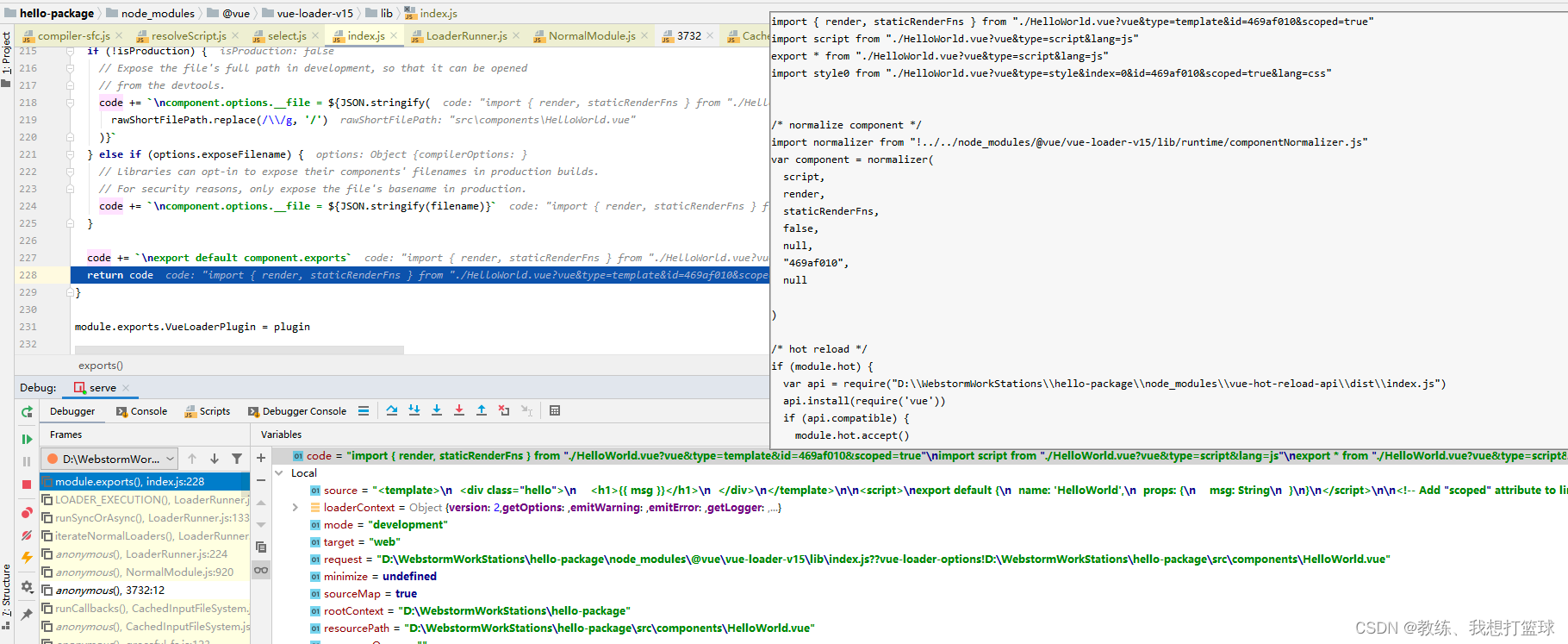
2. 生成 src\components\HelloWorld.vue
这一部分的处理是在这里, “node_modules\@vue\vue-loader-v15\lib\index.js”

3. 模板, js, css 三个代理文件
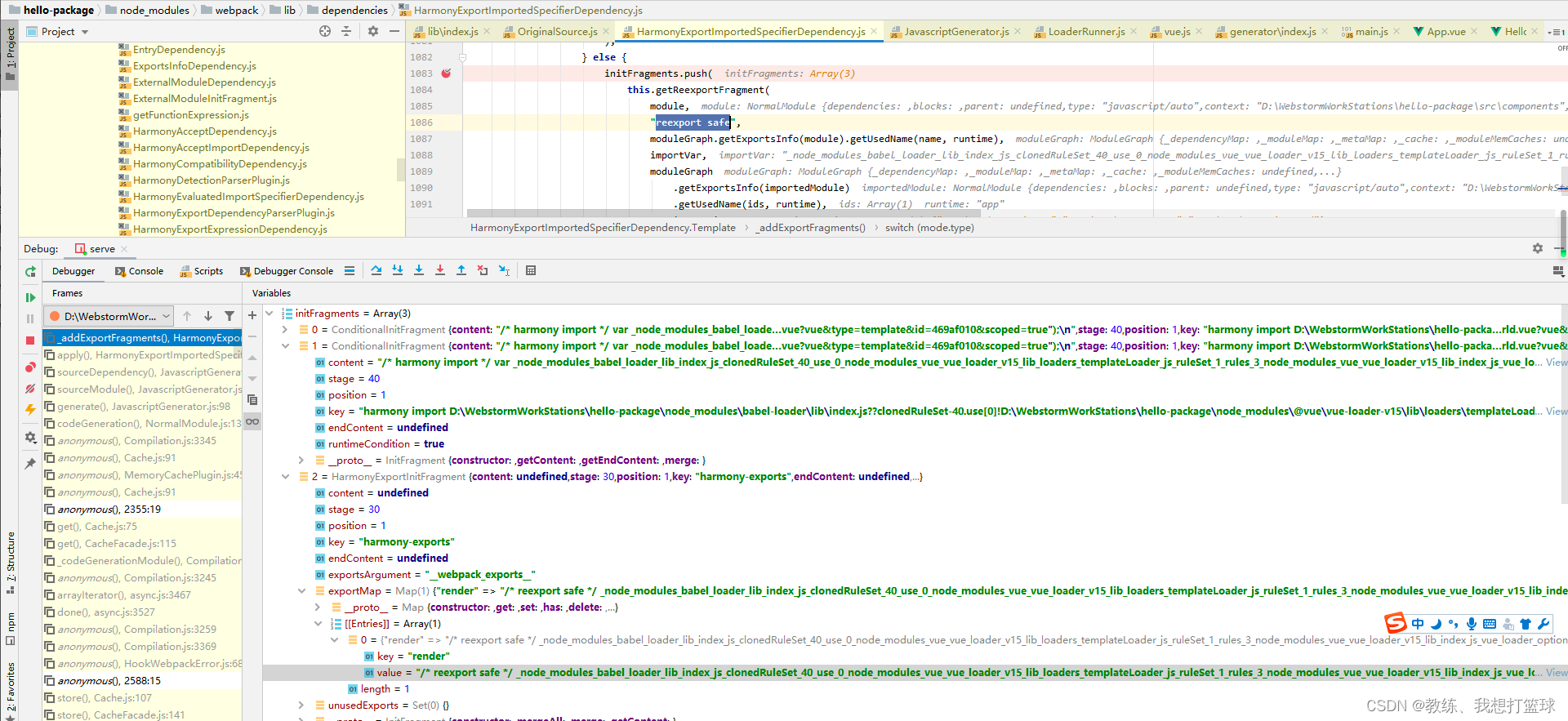
生成 模板 的代理文件是在这里

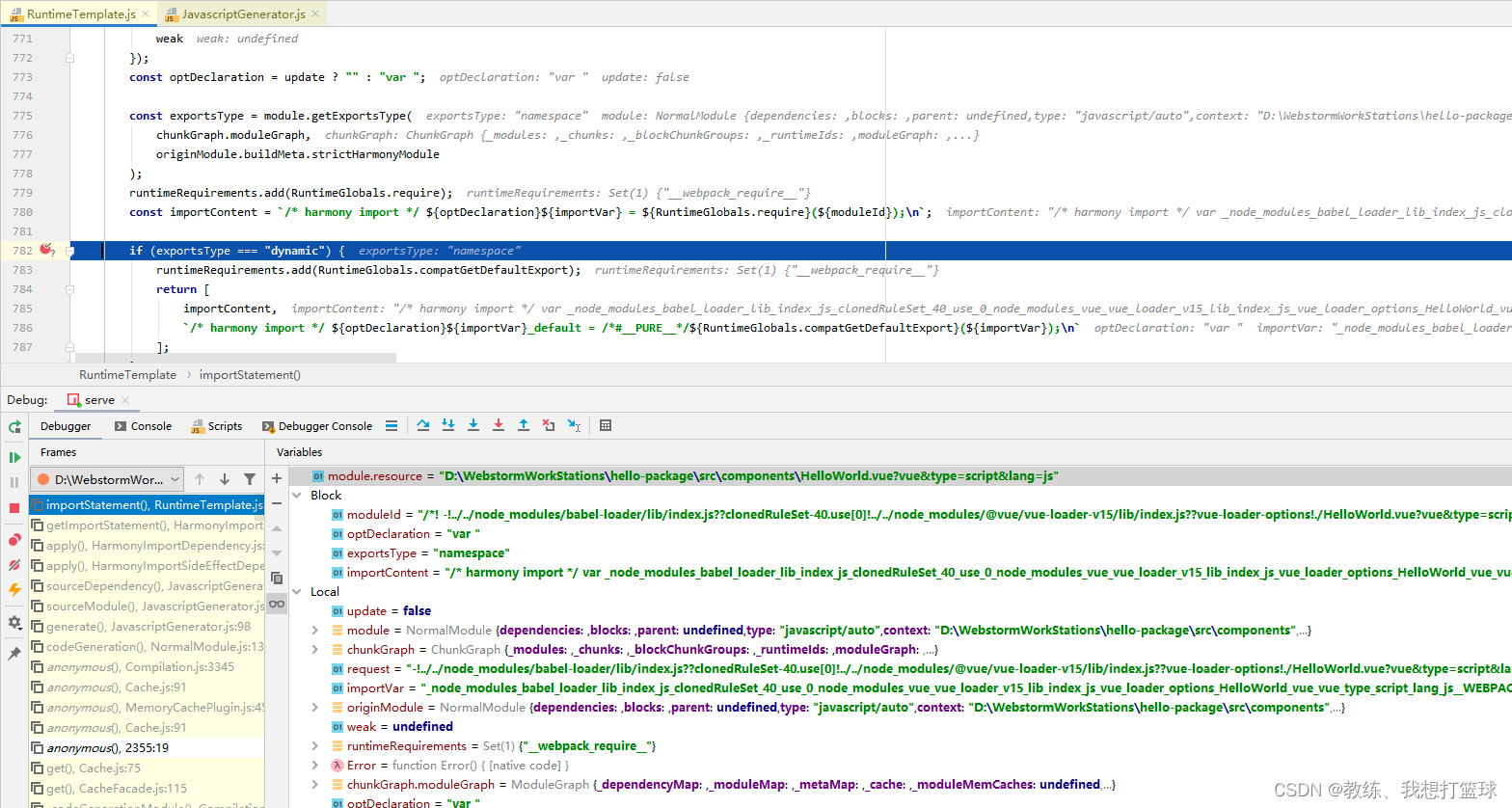
生成 js 的代理文件是在这里

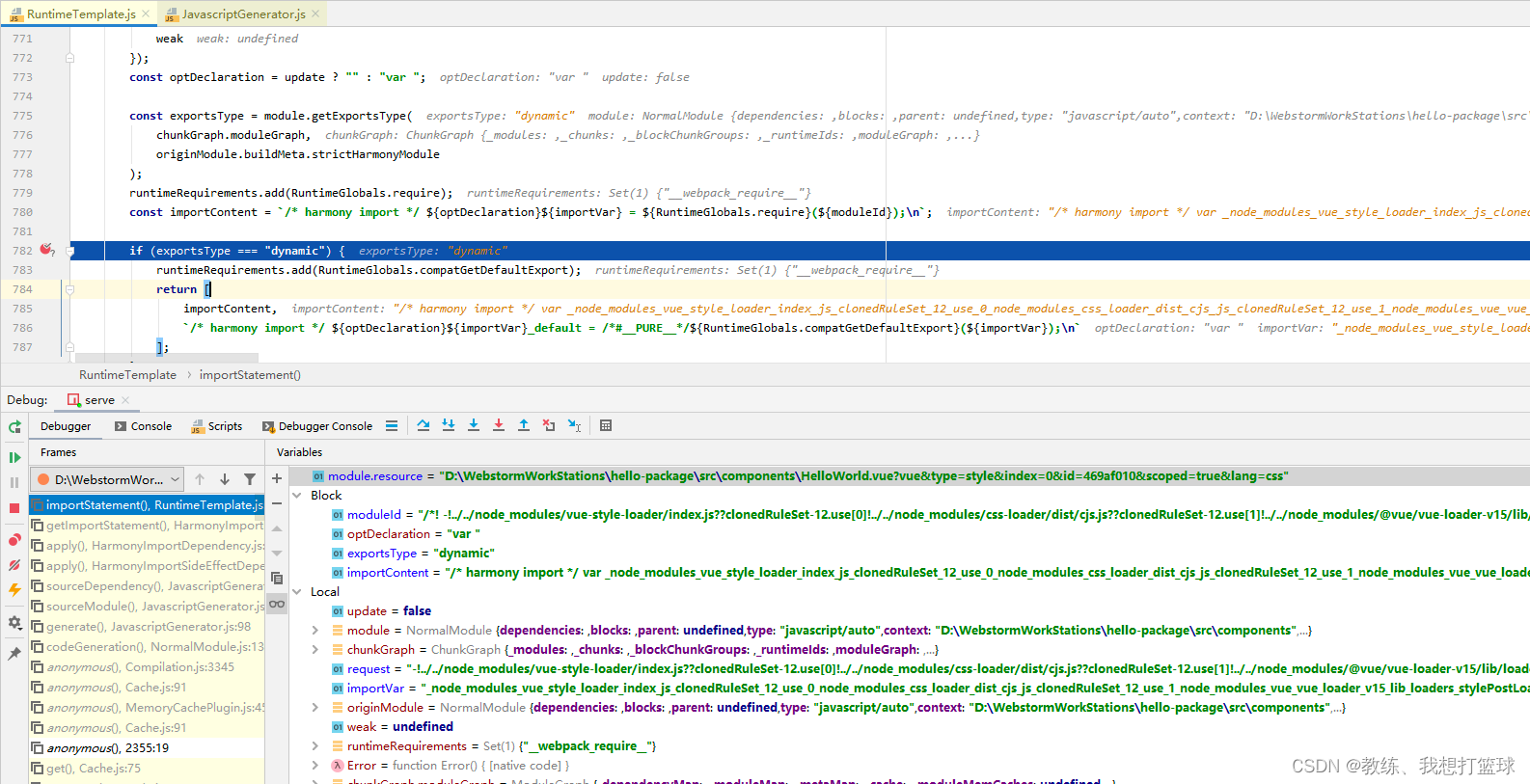
生成 css 的代理文件是在这里

npm run serve 的情况下 app.js 的组成
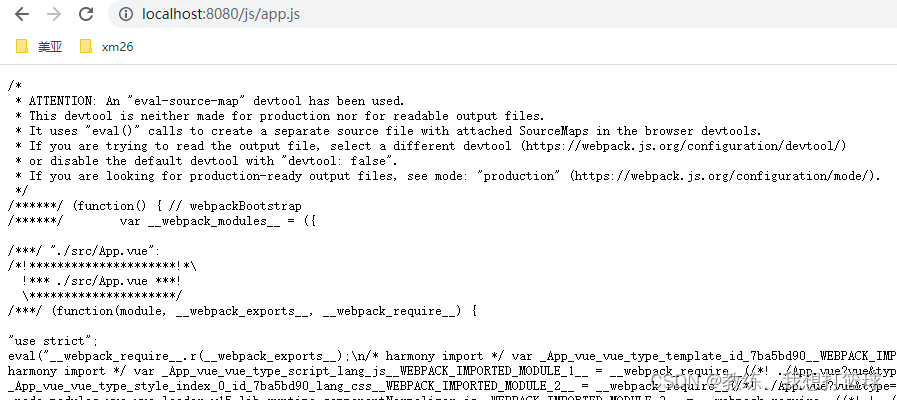
访问 app.js, 得到内容大概如下

主要是分成了几个部分
webpack的一部分前置部分 + 用户代码的代码文件分解出来各个js部分 + The module cache + webpack/runtime/*的十来个运行时的类库 + webpack 的后置部分代码
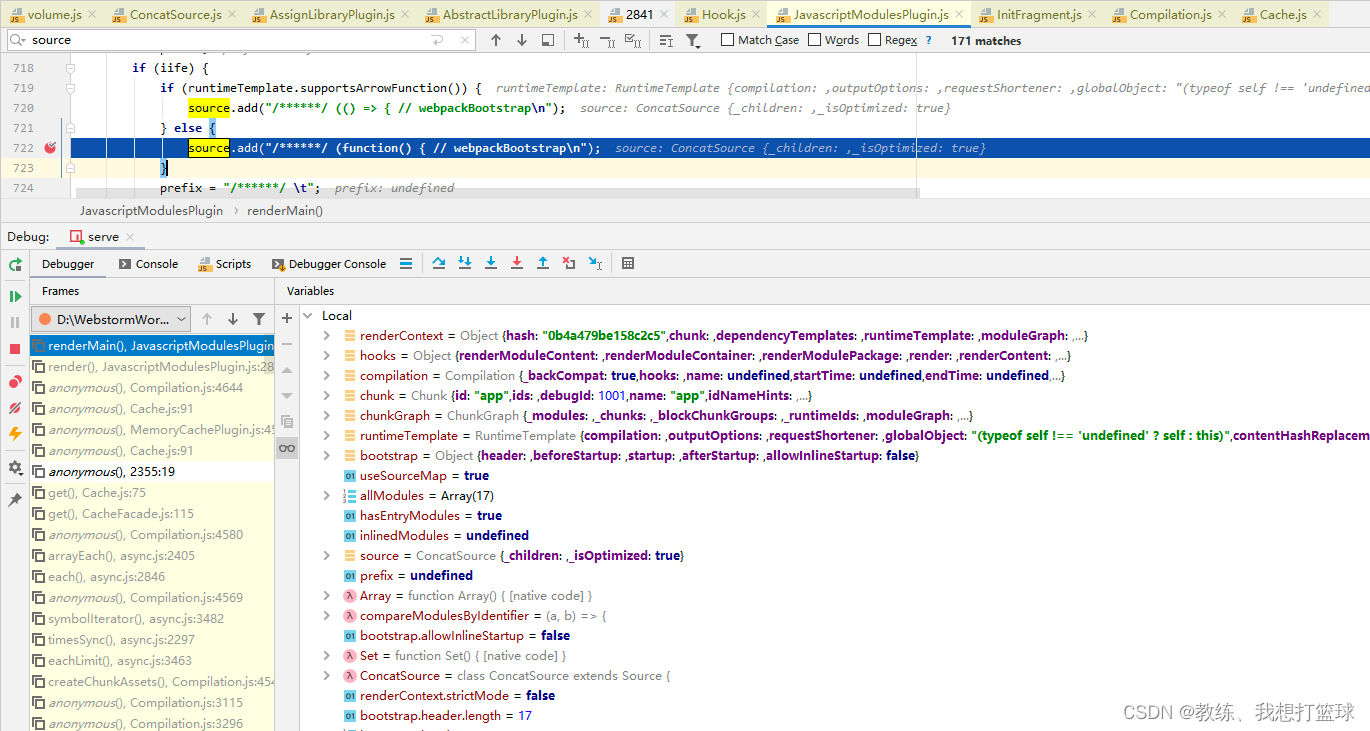
webpackBootstrap 部分是来自于如下

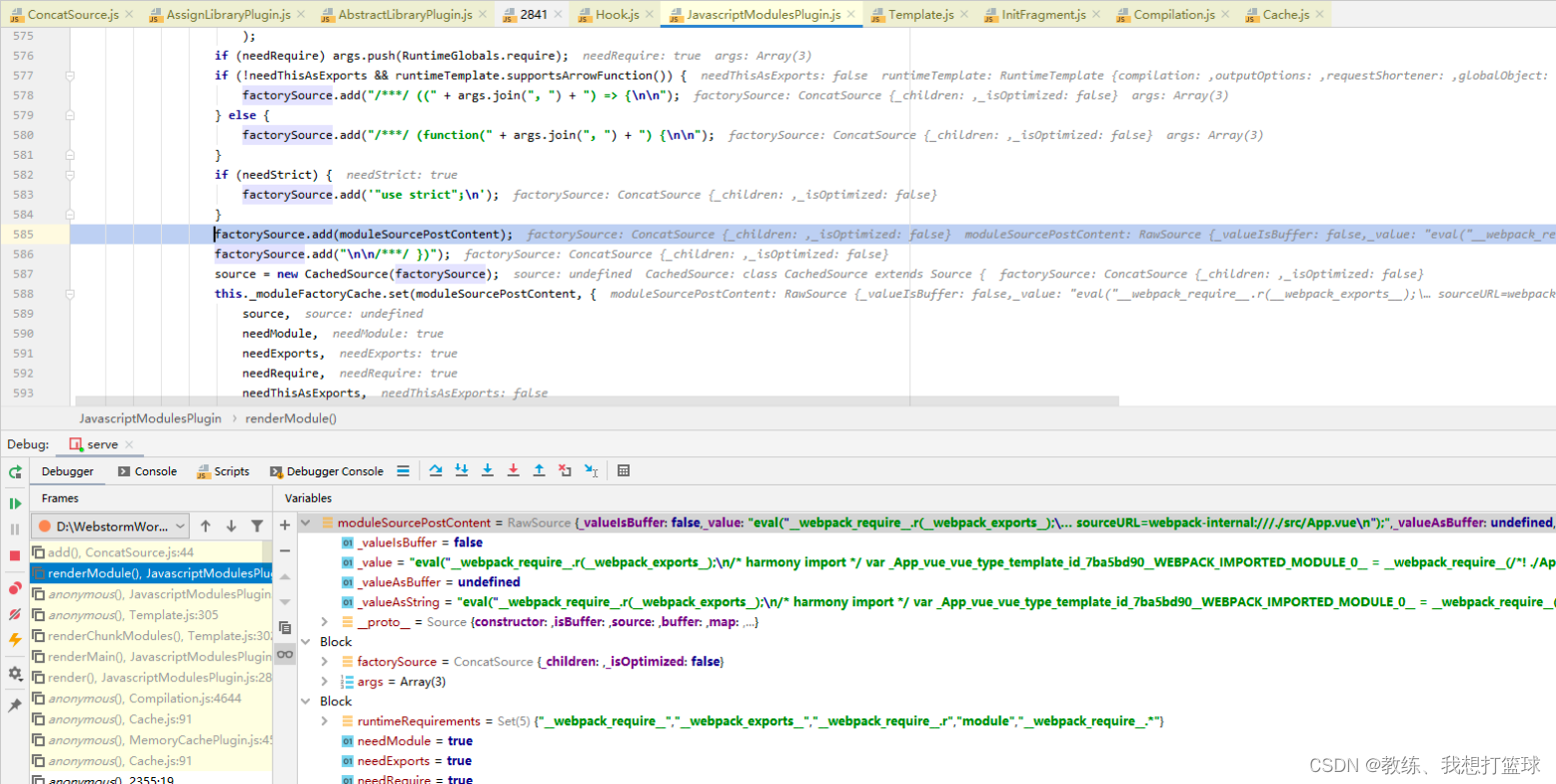
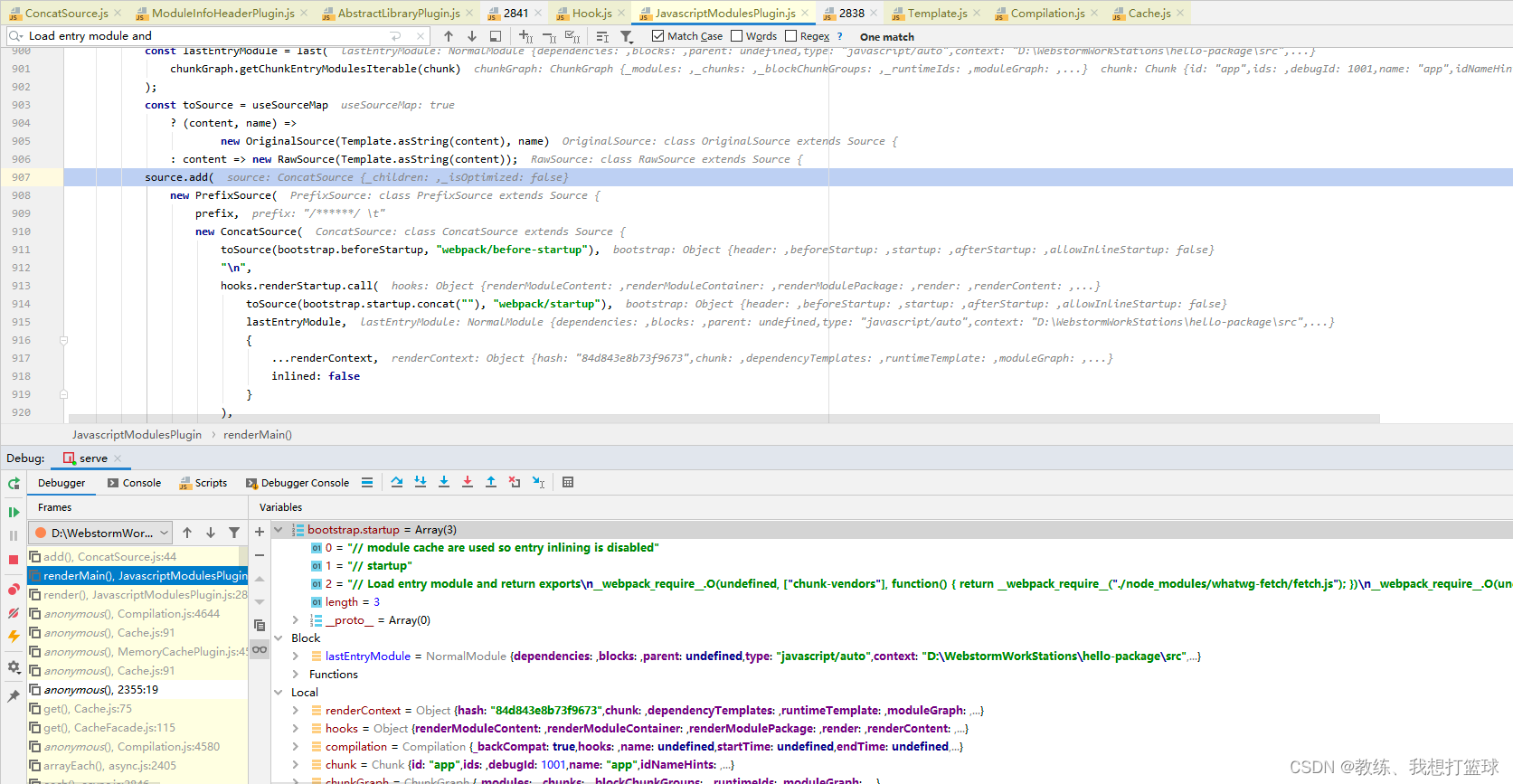
各个 module 的编译解析, 在如下地方

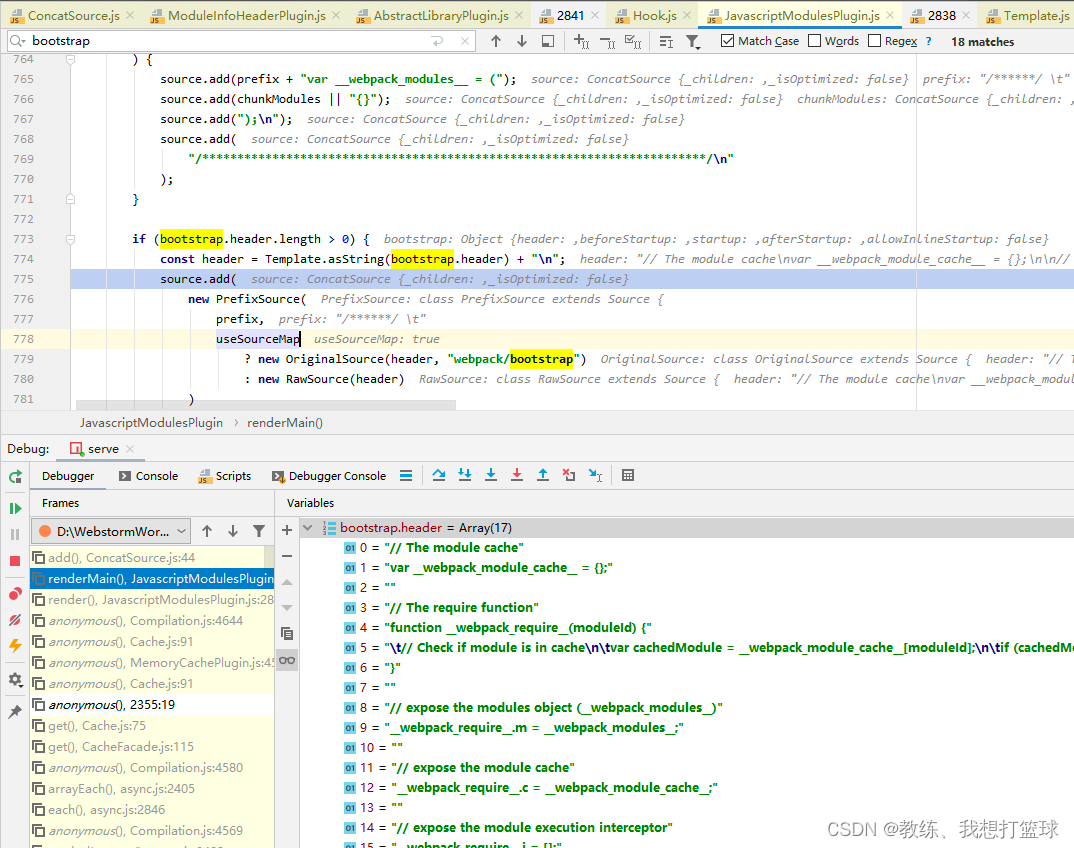
module cache 部分渲染是在这里, module 的添加之后

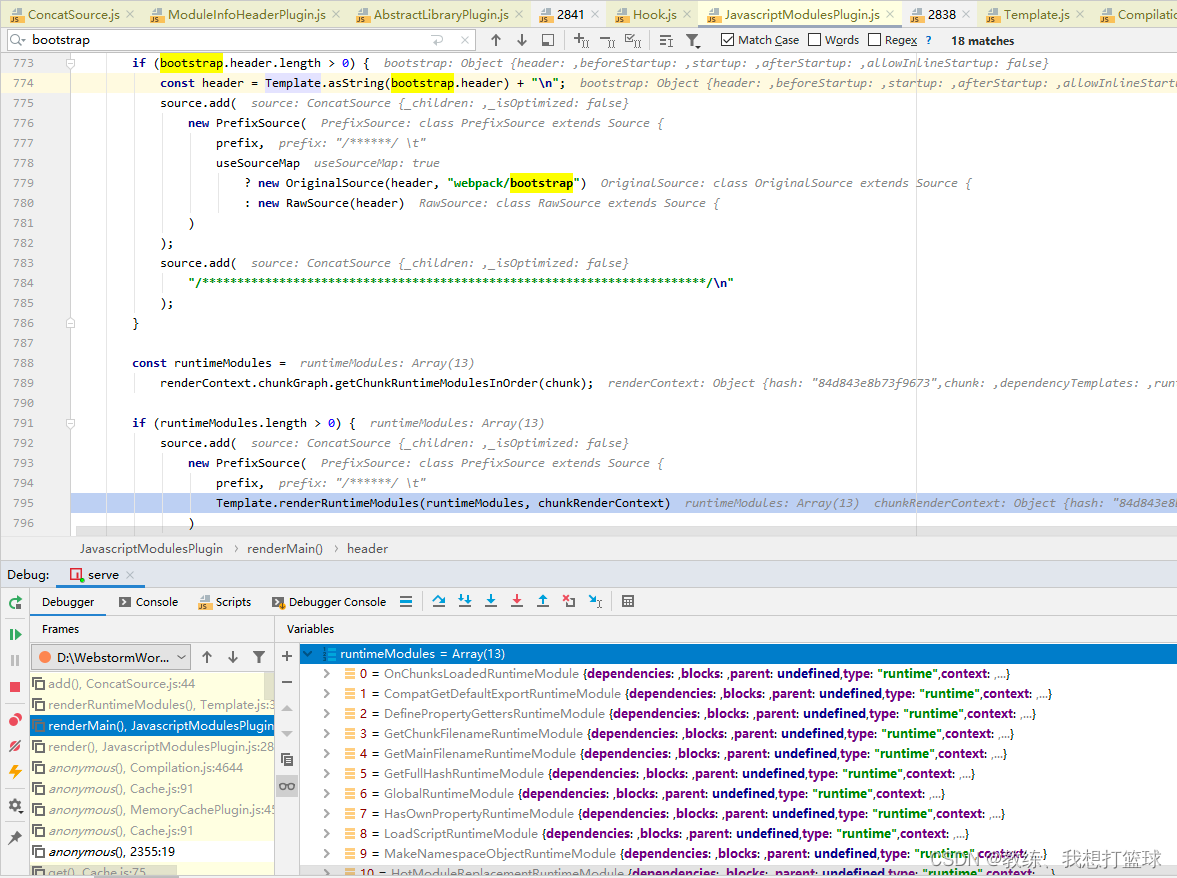
接着是 webpack 的各个 runtime 的类库的添加

webpack 的后置部分是在如下部分添加的

npm run serve 的情况下 chunk-vendors.js 的组成
对于 chunk-vendors.js 这里不是我们关心的重点, 而且 一般相对标准的类库 不会出现较大的问题
然后 它的组成里面, 就是可以理解为 使用到的所有的 js 汇聚在一起的一个集合, 然后 压缩了一下
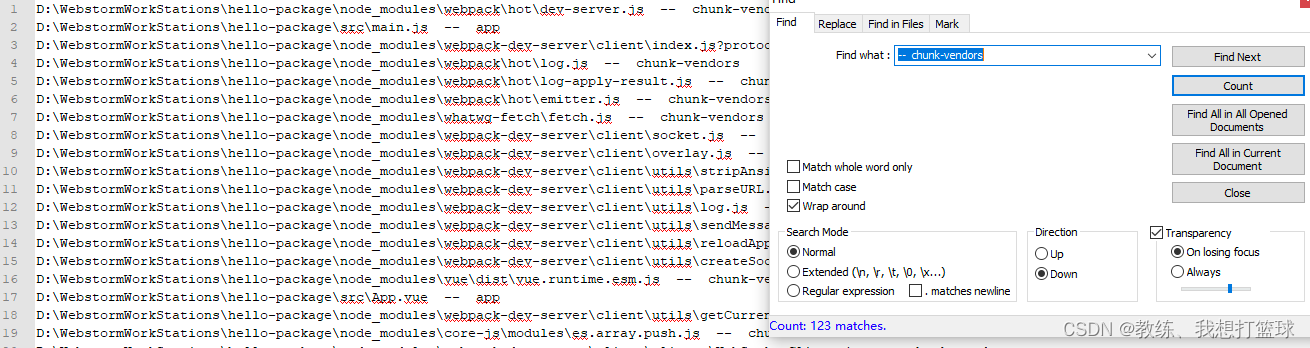
从 chunk-vendors.js 中搜索所有的 js 文件, 可以看到有 123 个 js 文件

然后 我们看一下在 代码编译的过程中所有的 node_modules 的 js 文件, 可以看到 也是 123 个

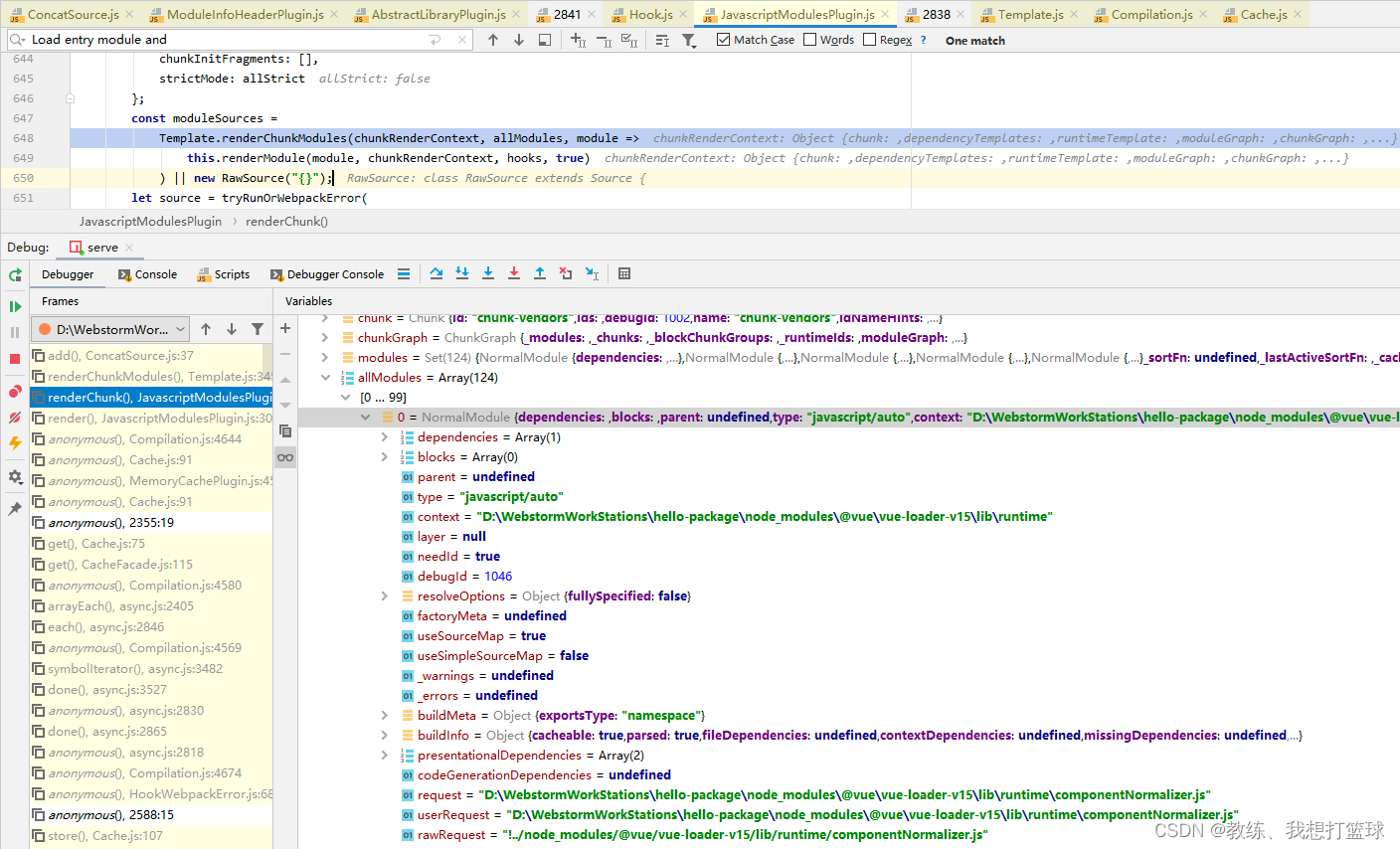
渲染 chunk-vendors.js 的各个 模块如下, 至于更加详细的细节 我们就不往下看了

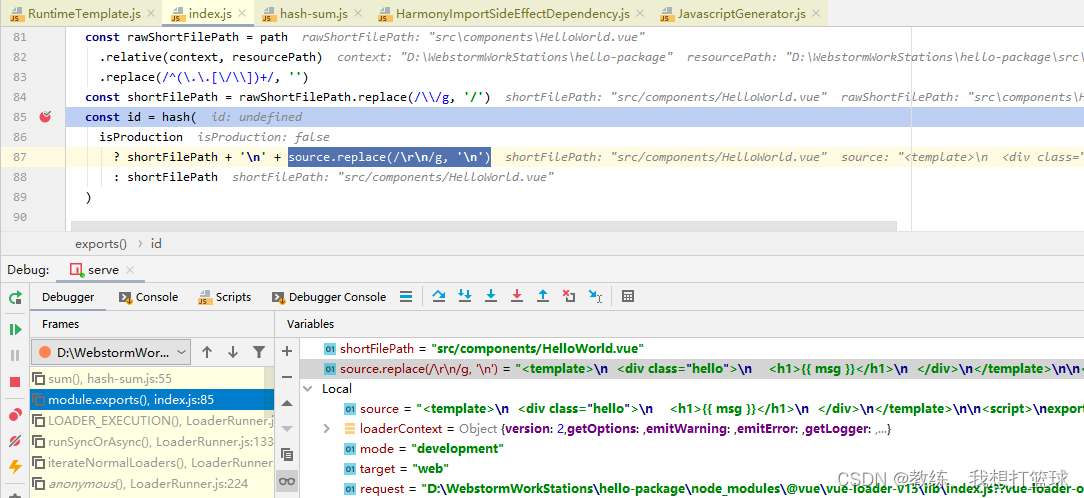
npm run serve 中每个 vue 文件的一个 id 的生成规则
比如上面的 “src/components/HelloWorld.vue”的 id 为 “469af010”
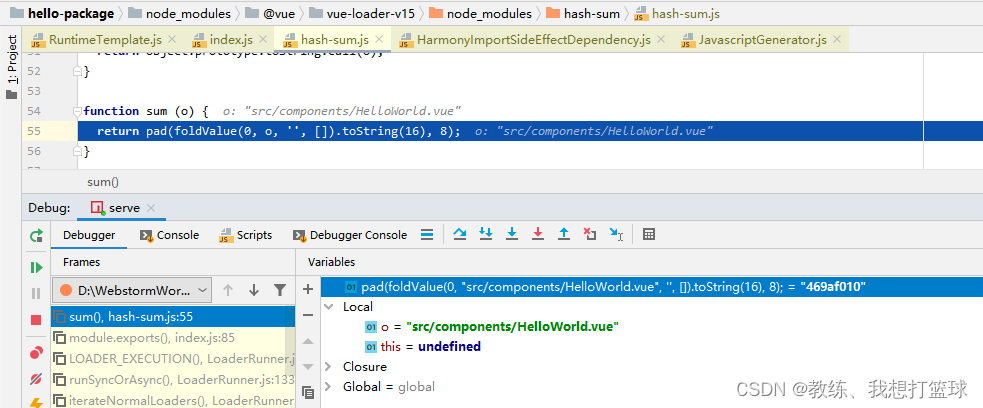
具体的生成规则如下, 我们这里不是 production, 是直接为文件路径生成了一个 摘要

摘要的具体生成方式如下

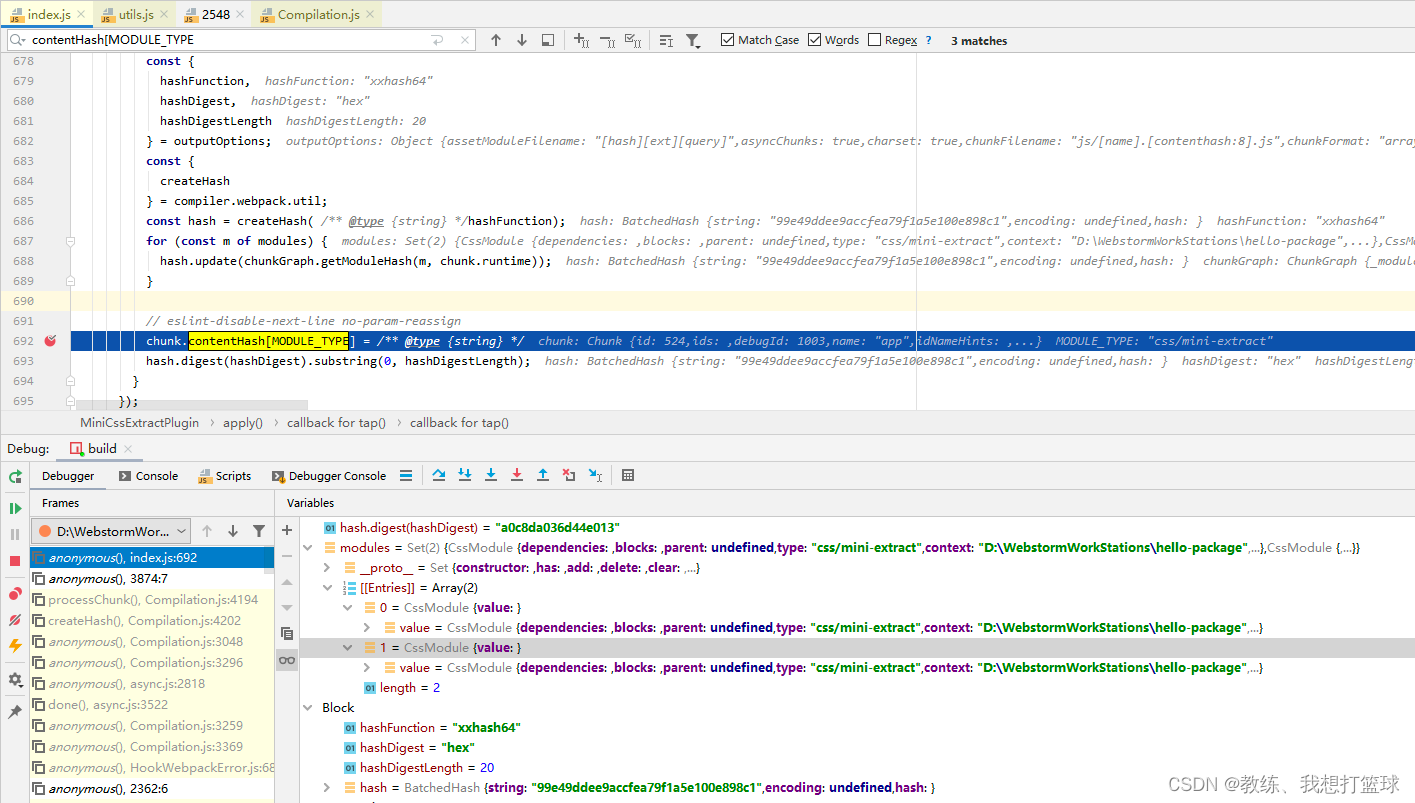
npm run build 中每个 css/js 文件的一个 id 的生成规则
npm run build 之后, js, css 文件信息如下

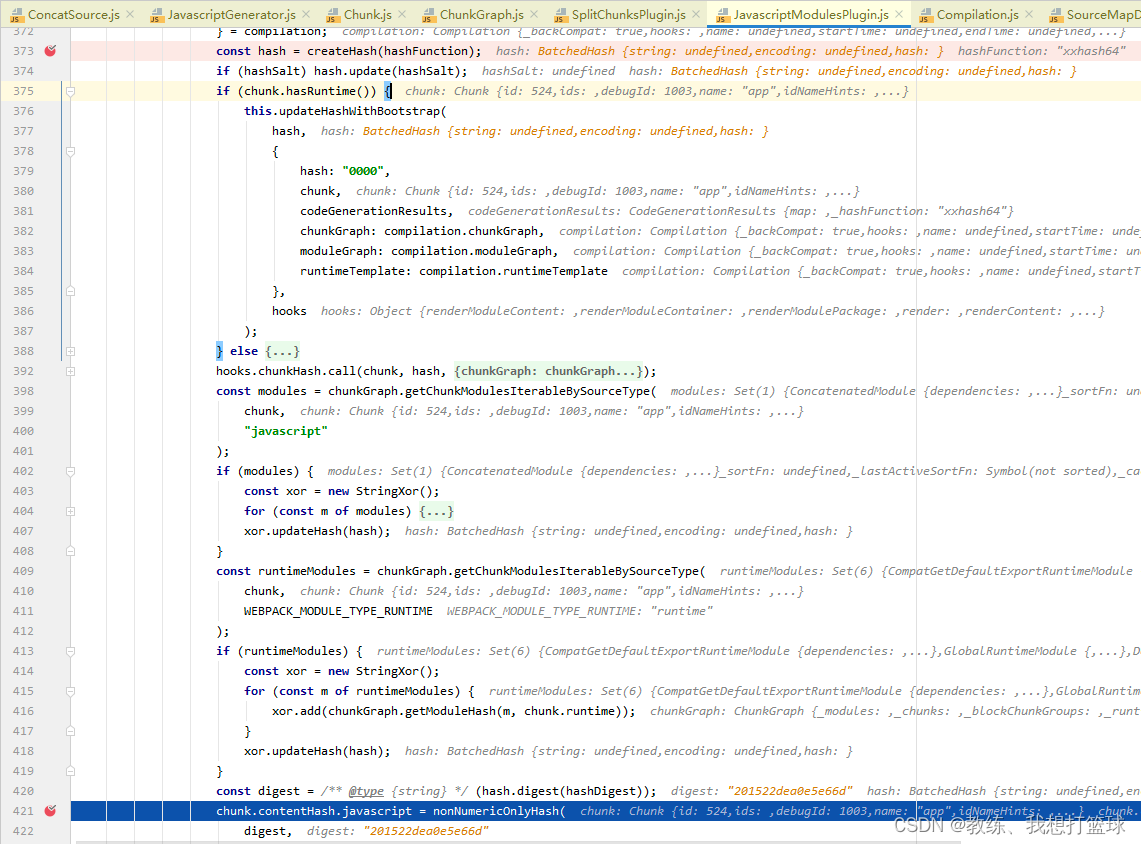
js 文件的 id 生成规则如下, 包含了 头部信息, 模块信息, webpack运行时模块信息, 整个过程的计算比较复杂

css 文件的 id 生成规则如下, 包含了 模块信息, 整个程的计算比较复杂

npm run build 中的 app.js, chunk-vendors.js
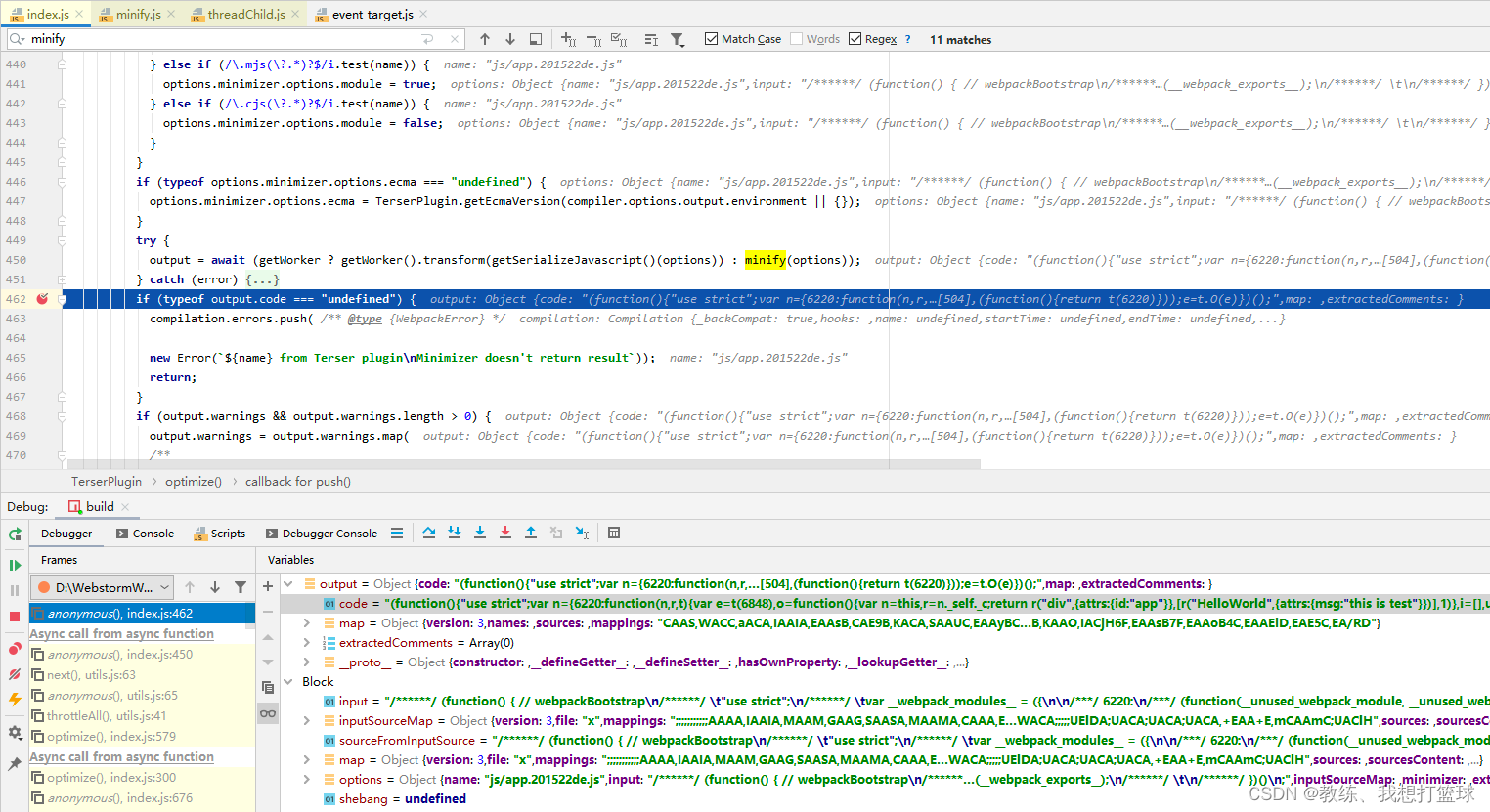
app.js, chunk-vendors.js 编译的时候, 最终需要做的 transformation
下图 input 中 js 为 app.js 原始的样子, 和 npm run serve 编译之后的代码差异不大, 可以理解为是一样的, 仅仅是去掉了一部分热部署的代码 以及 一部分开发时需要的特殊代码
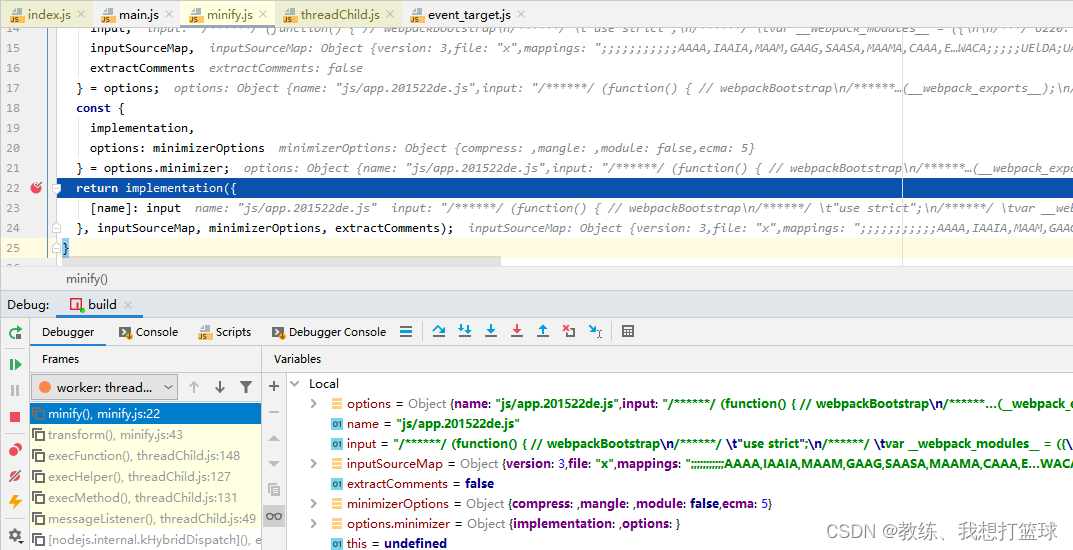
然后这里的 “await (getWorker ? getWorker().transform(getSerializeJavascript()(options)) : minify(options));” 进行 transformation, 实际上 worker 这里的处理 仅仅只有 minify(options)
这里面会对改 app.js 进行 代码的最小化, 函数内联, 变量的替换, 去掉无用的空格, 等等相关处理

最小化的处理, 要么是在当前线程 或者 子线程进行处理

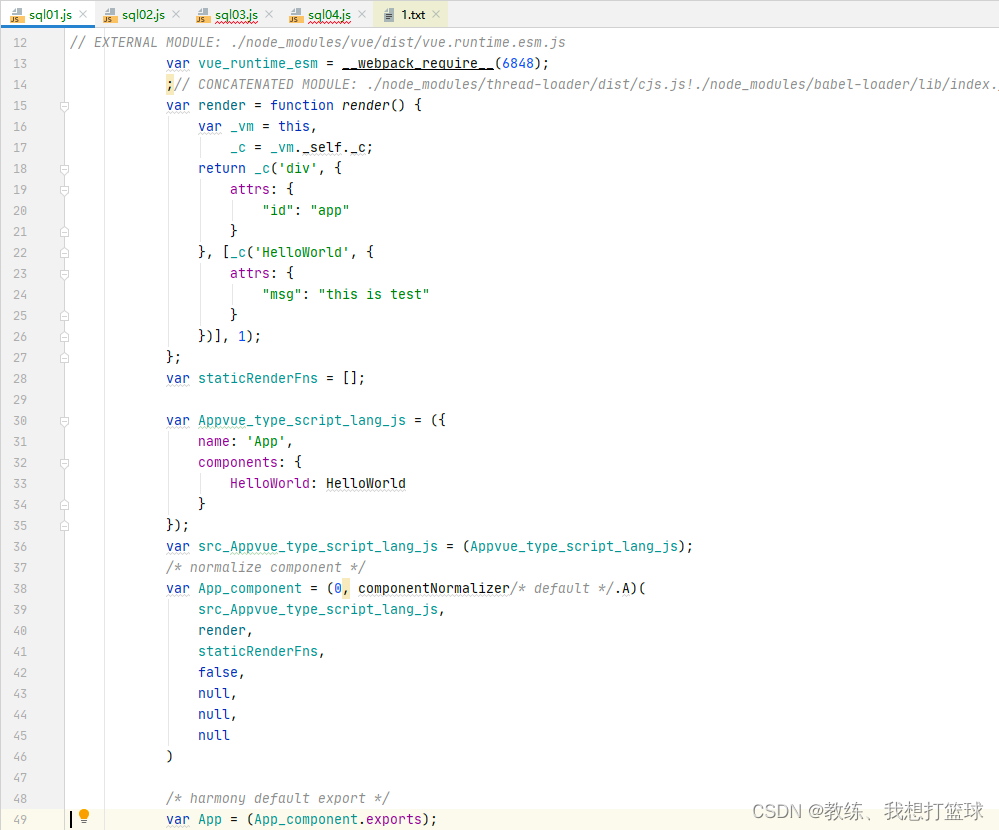
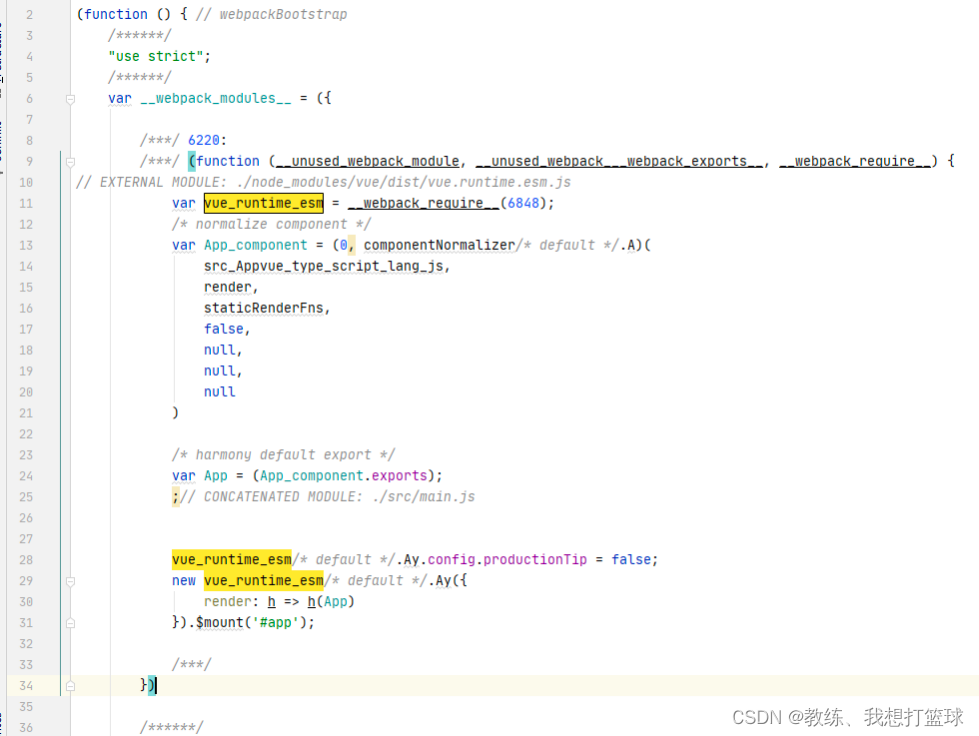
npm run build 的时候 app.js 处理之前的代码如下文件
/******/
(function () { // webpackBootstrap
/******/
"use strict";
/******/
var __webpack_modules__ = ({
/***/ 6220:
/***/ (function (__unused_webpack_module, __unused_webpack___webpack_exports__, __webpack_require__) {
// EXTERNAL MODULE: ./node_modules/vue/dist/vue.runtime.esm.js
var vue_runtime_esm = __webpack_require__(6848);
;// CONCATENATED MODULE: ./node_modules/thread-loader/dist/cjs.js!./node_modules/babel-loader/lib/index.js??clonedRuleSet-40.use[1]!./node_modules/@vue/vue-loader-v15/lib/loaders/templateLoader.js??ruleSet[1].rules[3]!./node_modules/@vue/vue-loader-v15/lib/index.js??vue-loader-options!./src/App.vue?vue&type=template&id=78e91b77
var render = function render() {
var _vm = this,
_c = _vm._self._c;
return _c('div', {
attrs: {
"id": "app"
}
}, [_c('HelloWorld', {
attrs: {
"msg": "this is test"
}
})], 1);
};
var staticRenderFns = [];
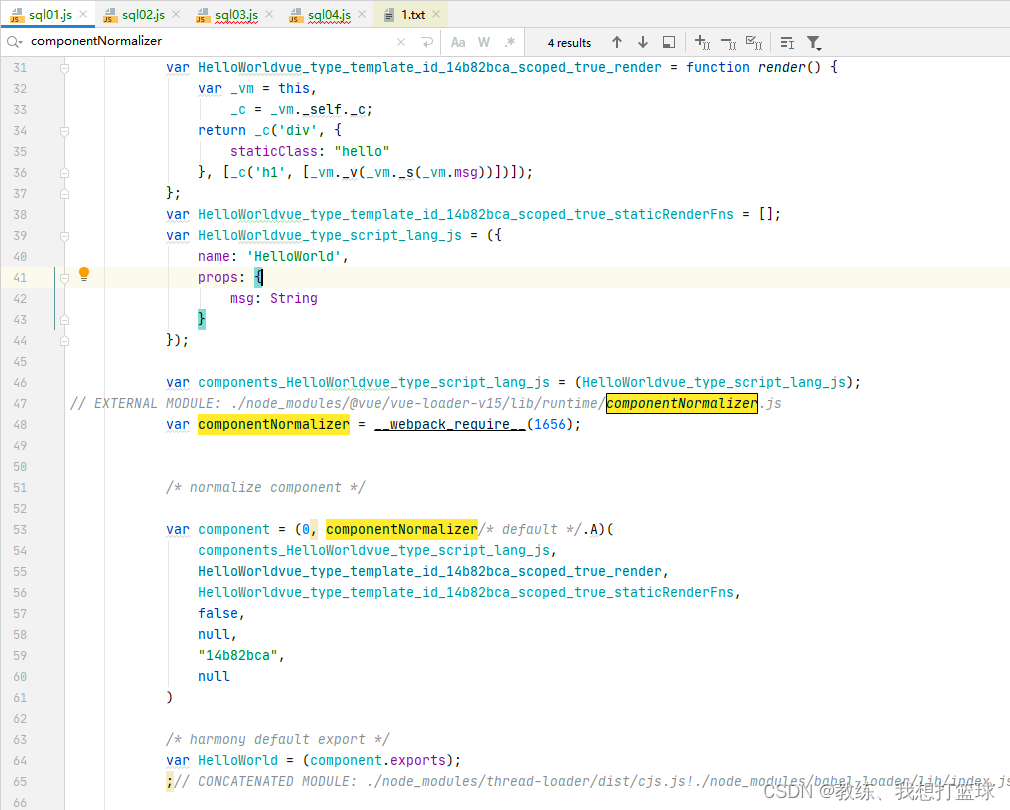
;// CONCATENATED MODULE: ./node_modules/thread-loader/dist/cjs.js!./node_modules/babel-loader/lib/index.js??clonedRuleSet-40.use[1]!./node_modules/@vue/vue-loader-v15/lib/loaders/templateLoader.js??ruleSet[1].rules[3]!./node_modules/@vue/vue-loader-v15/lib/index.js??vue-loader-options!./src/components/HelloWorld.vue?vue&type=template&id=14b82bca&scoped=true
var HelloWorldvue_type_template_id_14b82bca_scoped_true_render = function render() {
var _vm = this,
_c = _vm._self._c;
return _c('div', {
staticClass: "hello"
}, [_c('h1', [_vm._v(_vm._s(_vm.msg))])]);
};
var HelloWorldvue_type_template_id_14b82bca_scoped_true_staticRenderFns = [];
;// CONCATENATED MODULE: ./node_modules/thread-loader/dist/cjs.js!./node_modules/babel-loader/lib/index.js??clonedRuleSet-40.use[1]!./node_modules/@vue/vue-loader-v15/lib/index.js??vue-loader-options!./src/components/HelloWorld.vue?vue&type=script&lang=js
/* harmony default export */
var HelloWorldvue_type_script_lang_js = ({
name: 'HelloWorld',
props: {
msg: String
}
});
;// CONCATENATED MODULE: ./src/components/HelloWorld.vue?vue&type=script&lang=js
/* harmony default export */
var components_HelloWorldvue_type_script_lang_js = (HelloWorldvue_type_script_lang_js);
;// CONCATENATED MODULE: ./node_modules/mini-css-extract-plugin/dist/loader.js??clonedRuleSet-12.use[0]!./node_modules/css-loader/dist/cjs.js??clonedRuleSet-12.use[1]!./node_modules/@vue/vue-loader-v15/lib/loaders/stylePostLoader.js!./node_modules/postcss-loader/dist/cjs.js??clonedRuleSet-12.use[2]!./node_modules/@vue/vue-loader-v15/lib/index.js??vue-loader-options!./src/components/HelloWorld.vue?vue&type=style&index=0&id=14b82bca&prod&scoped=true&lang=css
// extracted by mini-css-extract-plugin
;// CONCATENATED MODULE: ./src/components/HelloWorld.vue?vue&type=style&index=0&id=14b82bca&prod&scoped=true&lang=css
// EXTERNAL MODULE: ./node_modules/@vue/vue-loader-v15/lib/runtime/componentNormalizer.js
var componentNormalizer = __webpack_require__(1656);
;// CONCATENATED MODULE: ./src/components/HelloWorld.vue
;
/* normalize component */
var component = (0, componentNormalizer/* default */.A)(
components_HelloWorldvue_type_script_lang_js,
HelloWorldvue_type_template_id_14b82bca_scoped_true_render,
HelloWorldvue_type_template_id_14b82bca_scoped_true_staticRenderFns,
false,
null,
"14b82bca",
null
)
/* harmony default export */
var HelloWorld = (component.exports);
;// CONCATENATED MODULE: ./node_modules/thread-loader/dist/cjs.js!./node_modules/babel-loader/lib/index.js??clonedRuleSet-40.use[1]!./node_modules/@vue/vue-loader-v15/lib/index.js??vue-loader-options!./src/App.vue?vue&type=script&lang=js
/* harmony default export */
var Appvue_type_script_lang_js = ({
name: 'App',
components: {
HelloWorld: HelloWorld
}
});
;// CONCATENATED MODULE: ./src/App.vue?vue&type=script&lang=js
/* harmony default export */
var src_Appvue_type_script_lang_js = (Appvue_type_script_lang_js);
;// CONCATENATED MODULE: ./node_modules/mini-css-extract-plugin/dist/loader.js??clonedRuleSet-12.use[0]!./node_modules/css-loader/dist/cjs.js??clonedRuleSet-12.use[1]!./node_modules/@vue/vue-loader-v15/lib/loaders/stylePostLoader.js!./node_modules/postcss-loader/dist/cjs.js??clonedRuleSet-12.use[2]!./node_modules/@vue/vue-loader-v15/lib/index.js??vue-loader-options!./src/App.vue?vue&type=style&index=0&id=78e91b77&prod&lang=css
// extracted by mini-css-extract-plugin
;// CONCATENATED MODULE: ./src/App.vue?vue&type=style&index=0&id=78e91b77&prod&lang=css
;// CONCATENATED MODULE: ./src/App.vue
;
/* normalize component */
var App_component = (0, componentNormalizer/* default */.A)(
src_Appvue_type_script_lang_js,
render,
staticRenderFns,
false,
null,
null,
null
)
/* harmony default export */
var App = (App_component.exports);
;// CONCATENATED MODULE: ./src/main.js
vue_runtime_esm/* default */.Ay.config.productionTip = false;
new vue_runtime_esm/* default */.Ay({
render: h => h(App)
}).$mount('#app');
/***/
})
/******/
});
/************************************************************************/
/******/ // The module cache
/******/
var __webpack_module_cache__ = {};
/******/
/******/ // The require function
/******/
function __webpack_require__(moduleId) {
/******/ // Check if module is in cache
/******/
var cachedModule = __webpack_module_cache__[moduleId];
/******/
if (cachedModule !== undefined) {
/******/
return cachedModule.exports;
/******/
}
/******/ // Create a new module (and put it into the cache)
/******/
var module = __webpack_module_cache__[moduleId] = {
/******/ // no module.id needed
/******/ // no module.loaded needed
/******/ exports: {}
/******/
};
/******/
/******/ // Execute the module function
/******/
__webpack_modules__[moduleId].call(module.exports, module, module.exports, __webpack_require__);
/******/
/******/ // Return the exports of the module
/******/
return module.exports;
/******/
}
/******/
/******/ // expose the modules object (__webpack_modules__)
/******/
__webpack_require__.m = __webpack_modules__;
/******/
/************************************************************************/
/******/ /* webpack/runtime/chunk loaded */
/******/
!function () {
/******/
var deferred = [];
/******/
__webpack_require__.O = function (result, chunkIds, fn, priority) {
/******/
if (chunkIds) {
/******/
priority = priority || 0;
/******/
for (var i = deferred.length; i > 0 && deferred[i - 1][2] > priority; i--) deferred[i] = deferred[i - 1];
/******/
deferred[i] = [chunkIds, fn, priority];
/******/
return;
/******/
}
/******/
var notFulfilled = Infinity;
/******/
for (var i = 0; i < deferred.length; i++) {
/******/
var chunkIds = deferred[i][0];
/******/
var fn = deferred[i][1];
/******/
var priority = deferred[i][2];
/******/
var fulfilled = true;
/******/
for (var j = 0; j < chunkIds.length; j++) {
/******/
if ((priority & 1 === 0 || notFulfilled >= priority) && Object.keys(__webpack_require__.O).every(function (key) {
return __webpack_require__.O[key](chunkIds[j]);
})) {
/******/
chunkIds.splice(j--, 1);
/******/
} else {
/******/
fulfilled = false;
/******/
if (priority < notFulfilled) notFulfilled = priority;
/******/
}
/******/
}
/******/
if (fulfilled) {
/******/
deferred.splice(i--, 1)
/******/
var r = fn();
/******/
if (r !== undefined) result = r;
/******/
}
/******/
}
/******/
return result;
/******/
};
/******/
}();
/******/
/******/ /* webpack/runtime/compat get default export */
/******/
!function () {
/******/ // getDefaultExport function for compatibility with non-harmony modules
/******/
__webpack_require__.n = function (module) {
/******/
var getter = module && module.__esModule ?
/******/ function () {
return module['default'];
} :
/******/ function () {
return module;
};
/******/
__webpack_require__.d(getter, {a: getter});
/******/
return getter;
/******/
};
/******/
}();
/******/
/******/ /* webpack/runtime/define property getters */
/******/
!function () {
/******/ // define getter functions for harmony exports
/******/
__webpack_require__.d = function (exports, definition) {
/******/
for (var key in definition) {
/******/
if (__webpack_require__.o(definition, key) && !__webpack_require__.o(exports, key)) {
/******/
Object.defineProperty(exports, key, {enumerable: true, get: definition[key]});
/******/
}
/******/
}
/******/
};
/******/
}();
/******/
/******/ /* webpack/runtime/global */
/******/
!function () {
/******/
__webpack_require__.g = (function () {
/******/
if (typeof globalThis === 'object') return globalThis;
/******/
try {
/******/
return this || new Function('return this')();
/******/
} catch (e) {
/******/
if (typeof window === 'object') return window;
/******/
}
/******/
})();
/******/
}();
/******/
/******/ /* webpack/runtime/hasOwnProperty shorthand */
/******/
!function () {
/******/
__webpack_require__.o = function (obj, prop) {
return Object.prototype.hasOwnProperty.call(obj, prop);
}
/******/
}();
/******/
/******/ /* webpack/runtime/jsonp chunk loading */
/******/
!function () {
/******/ // no baseURI
/******/
/******/ // object to store loaded and loading chunks
/******/ // undefined = chunk not loaded, null = chunk preloaded/prefetched
/******/ // [resolve, reject, Promise] = chunk loading, 0 = chunk loaded
/******/
var installedChunks = {
/******/ 524: 0
/******/
};
/******/
/******/ // no chunk on demand loading
/******/
/******/ // no prefetching
/******/
/******/ // no preloaded
/******/
/******/ // no HMR
/******/
/******/ // no HMR manifest
/******/
/******/
__webpack_require__.O.j = function (chunkId) {
return installedChunks[chunkId] === 0;
};
/******/
/******/ // install a JSONP callback for chunk loading
/******/
var webpackJsonpCallback = function (parentChunkLoadingFunction, data) {
/******/
var chunkIds = data[0];
/******/
var moreModules = data[1];
/******/
var runtime = data[2];
/******/ // add "moreModules" to the modules object,
/******/ // then flag all "chunkIds" as loaded and fire callback
/******/
var moduleId, chunkId, i = 0;
/******/
if (chunkIds.some(function (id) {
return installedChunks[id] !== 0;
})) {
/******/
for (moduleId in moreModules) {
/******/
if (__webpack_require__.o(moreModules, moduleId)) {
/******/
__webpack_require__.m[moduleId] = moreModules[moduleId];
/******/
}
/******/
}
/******/
if (runtime) var result = runtime(__webpack_require__);
/******/
}
/******/
if (parentChunkLoadingFunction) parentChunkLoadingFunction(data);
/******/
for (; i < chunkIds.length; i++) {
/******/
chunkId = chunkIds[i];
/******/
if (__webpack_require__.o(installedChunks, chunkId) && installedChunks[chunkId]) {
/******/
installedChunks[chunkId][0]();
/******/
}
/******/
installedChunks[chunkId] = 0;
/******/
}
/******/
return __webpack_require__.O(result);
/******/
}
/******/
/******/
var chunkLoadingGlobal = self["webpackChunkhello_package"] = self["webpackChunkhello_package"] || [];
/******/
chunkLoadingGlobal.forEach(webpackJsonpCallback.bind(null, 0));
/******/
chunkLoadingGlobal.push = webpackJsonpCallback.bind(null, chunkLoadingGlobal.push.bind(chunkLoadingGlobal));
/******/
}();
/******/
/************************************************************************/
/******/
/******/ // startup
/******/ // Load entry module and return exports
/******/ // This entry module depends on other loaded chunks and execution need to be delayed
/******/
var __webpack_exports__ = __webpack_require__.O(undefined, [504], function () {
return __webpack_require__(6220);
})
/******/
__webpack_exports__ = __webpack_require__.O(__webpack_exports__);
/******/
/******/
})()
;
npm run build 的时候 app.js 处理之后的代码如下文件
(function () {
"use strict";
var n = {
6220: function (n, r, t) {
var e = t(6848), o = function () {
var n = this, r = n._self._c;
return r("div", {attrs: {id: "app"}}, [r("HelloWorld", {attrs: {msg: "this is test"}})], 1)
}, i = [], u = function () {
var n = this, r = n._self._c;
return r("div", {staticClass: "hello"}, [r("h1", [n._v(n._s(n.msg))])])
}, l = [], c = {name: "HelloWorld", props: {msg: String}}, f = c, a = t(1656),
s = (0, a.A)(f, u, l, !1, null, "14b82bca", null), p = s.exports,
v = {name: "App", components: {HelloWorld: p}}, h = v, d = (0, a.A)(h, o, i, !1, null, null, null),
b = d.exports;
e.Ay.config.productionTip = !1, new e.Ay({render: n => n(b)}).$mount("#app")
}
}, r = {};
function t(e) {
var o = r[e];
if (void 0 !== o) return o.exports;
var i = r[e] = {exports: {}};
return n[e].call(i.exports, i, i.exports, t), i.exports
}
t.m = n, function () {
var n = [];
t.O = function (r, e, o, i) {
if (!e) {
var u = 1 / 0;
for (a = 0; a < n.length; a++) {
e = n[a][0], o = n[a][1], i = n[a][2];
for (var l = !0, c = 0; c < e.length; c++) (!1 & i || u >= i) && Object.keys(t.O).every((function (n) {
return t.O[n](e[c])
})) ? e.splice(c--, 1) : (l = !1, i < u && (u = i));
if (l) {
n.splice(a--, 1);
var f = o();
void 0 !== f && (r = f)
}
}
return r
}
i = i || 0;
for (var a = n.length; a > 0 && n[a - 1][2] > i; a--) n[a] = n[a - 1];
n[a] = [e, o, i]
}
}(), function () {
t.n = function (n) {
var r = n && n.__esModule ? function () {
return n["default"]
} : function () {
return n
};
return t.d(r, {a: r}), r
}
}(), function () {
t.d = function (n, r) {
for (var e in r) t.o(r, e) && !t.o(n, e) && Object.defineProperty(n, e, {enumerable: !0, get: r[e]})
}
}(), function () {
t.g = function () {
if ("object" === typeof globalThis) return globalThis;
try {
return this || new Function("return this")()
} catch (n) {
if ("object" === typeof window) return window
}
}()
}(), function () {
t.o = function (n, r) {
return Object.prototype.hasOwnProperty.call(n, r)
}
}(), function () {
var n = {524: 0};
t.O.j = function (r) {
return 0 === n[r]
};
var r = function (r, e) {
var o, i, u = e[0], l = e[1], c = e[2], f = 0;
if (u.some((function (r) {
return 0 !== n[r]
}))) {
for (o in l) t.o(l, o) && (t.m[o] = l[o]);
if (c) var a = c(t)
}
for (r && r(e); f < u.length; f++) i = u[f], t.o(n, i) && n[i] && n[i][0](), n[i] = 0;
return t.O(a)
}, e = self["webpackChunkhello_package"] = self["webpackChunkhello_package"] || [];
e.forEach(r.bind(null, 0)), e.push = r.bind(null, e.push.bind(e))
}();
var e = t.O(void 0, [504], (function () {
return t(6220)
}));
e = t.O(e)
})();
处理之前大小为 18kb, 处理之后为 3kb
整个文件 也是分成了四个部分, 业务代码部分 + The module cache + webpack/runtime/*各个运行时类库 + entryPoint部分代码
EntryPoint 部分代码, 主要是 驱动业务代码
这里大概看一下 app.js 的业务代码部分, 这里的实现和 npm run serve 拿到的 app.js 的实现具体逻辑是一样的, 只是 npm run servce 需要实现一部分特定的开发模式下的特性, 做了一些代理处理, 所以 看着更加复杂一些
app.js 里面主要是分为了几个步骤, HelloWorld.vue 组件的定义, App.vue 组件的定义, main.js作为入口的定义
HelloWorld.vue 组件的定义如下, 这里主要是包含了 HelloWorld 的 html模板数据, js处理逻辑, css样式数据, 然后 componentNormalizer 来组合了这几个部分, 定义了 HelloWorld 的组件

App.vue 组件的定义如下, 这里主要是包含了 App 的 html模板数据, js处理逻辑, css样式数据, 然后 componentNormalizer 来组合了这几个部分, 定义了 App 的组件

然后剩下一部分就是 main.js作为入口的定义
这就是 main.js 为什么命名为 main 的原因了

完