macOS搭建php环境以及调试Symfony
- macOS搭建php环境以及调试Symfony
- 古老的传说
- 运行环境
- 快速前置安装环境
- php 的安装
- 安装 Xdebug 来调试 php
- 如何找到你的 php.ini
- Xdebug 安装成功
- 创建并调试的 Hello world
- 安装 PHP Debug
- 安装 Symfony
- 安装 Composer
- 安装 Symfony CLI
- 创建 Symfony App
- 添加路由
- 调试路由
- 结尾
古老的传说
神说:要有光,于是世界就有了光。
神说:要有语言,于是世界就有了php。
在世界上下 5000 年的历史长河中,
有这么一句古话镌刻在我们全人类心中:
“php是世界上最好的语言”
运行环境
最近,我,一名 Nodejs Developer, 出于来 php 生态取取经这个目的,我开始学习 php 框架 Symfony
而且我也喜欢
Symphony这首歌,于是一边写代码写这篇文章,一边开始了我的Clean Bandit循环。
本文的运行环境如下:
macOS14.3.1vscode1.87.2
除此之外不需要安装其他任何软件 (比如: XAMPP,Laragon)
快速前置安装环境
php 经过这么多年的发展,早就已经非常的成熟了。所以安装调试它非常的简单。
php 的安装
首先去 php.net 按照 macOS 系统下的安装文档 安装一下 php
记得先安装
homebrew: https://brew.sh/
brew install php
安装就好了, php -v 一下,出现以下信息:
PHP 8.3.4 (cli) (built: Mar 12 2024 23:42:26) (NTS)
Copyright (c) The PHP Group
Zend Engine v4.3.4, Copyright (c) Zend Technologies
安装 Xdebug 来调试 php
调试 php 需要 xdebug, 去 xdebug.org 按照教程安装一下
pecl install xdebug
安装好了之后,默认情况它会自己去修改你的 php 目录下的 php.ini 添加一行:
zend_extension="xdebug.so"
当然假如没有的话,你也可以手动去 php.ini 添加下这一行。
如何找到你的 php.ini
你可以通过 php --ini 命令找到你文件的路径:
php --ini
# 然后展示你php的路径信息,类似下方
Configuration File (php.ini) Path: /opt/homebrew/etc/php/8.3
Loaded Configuration File: /opt/homebrew/etc/php/8.3/php.ini
Scan for additional .ini files in: /opt/homebrew/etc/php/8.3/conf.d
Additional .ini files parsed: /opt/homebrew/etc/php/8.3/conf.d/ext-opcache.ini
Xdebug 安装成功
此时假如 xdebug 安装注册成功的话, 执行 php -v 会额外出现信息:
PHP 8.3.4 (cli) (built: Mar 12 2024 23:42:26) (NTS)
Copyright (c) The PHP Group
Zend Engine v4.3.4, Copyright (c) Zend Technologies
# 注意下一行 Xdebug
with Xdebug v3.3.1, Copyright (c) 2002-2023, by Derick Rethans
with Zend OPcache v8.3.4, Copyright (c), by Zend Technologies
创建并调试的 Hello world
随便在哪创建一个目录,在这打开 vscode 然后创建一个 test.php,内容如下:
<?php
$a = 0.1;
$b = 0.2;
$c = $a + $b;
$isEqual = $c == 0.3;
var_dump($isEqual);
$author = "'🧊 ice breaker 🧊'";
$cow = '\'Hello World\' from ';
$helloWorld = $cow . $author;
echo $helloWorld;
执行 php -f test.php 运行一下看看结果
安装 PHP Debug
然后安装 PHP Debug vscode 扩展:

安装好了,就可以创建 .vscode/launch.json 并在其中添加,调试 php 的启动方式了。
我们在这个 json 文件的 configurations 字段中,随便输入个 php 就自动联想出来调试 php 的各种方式了, 比如下方这端就是插件自动生成的:
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 0,
"runtimeArgs": ["-dxdebug.start_with_request=yes"],
"env": {
"XDEBUG_MODE": "debug,develop",
"XDEBUG_CONFIG": "client_port=${port}"
}
}
]
}
这个生成的调试命令的作用,点击 vscode debug 之后快速调试,你右边编辑器打开的 php 文件的。
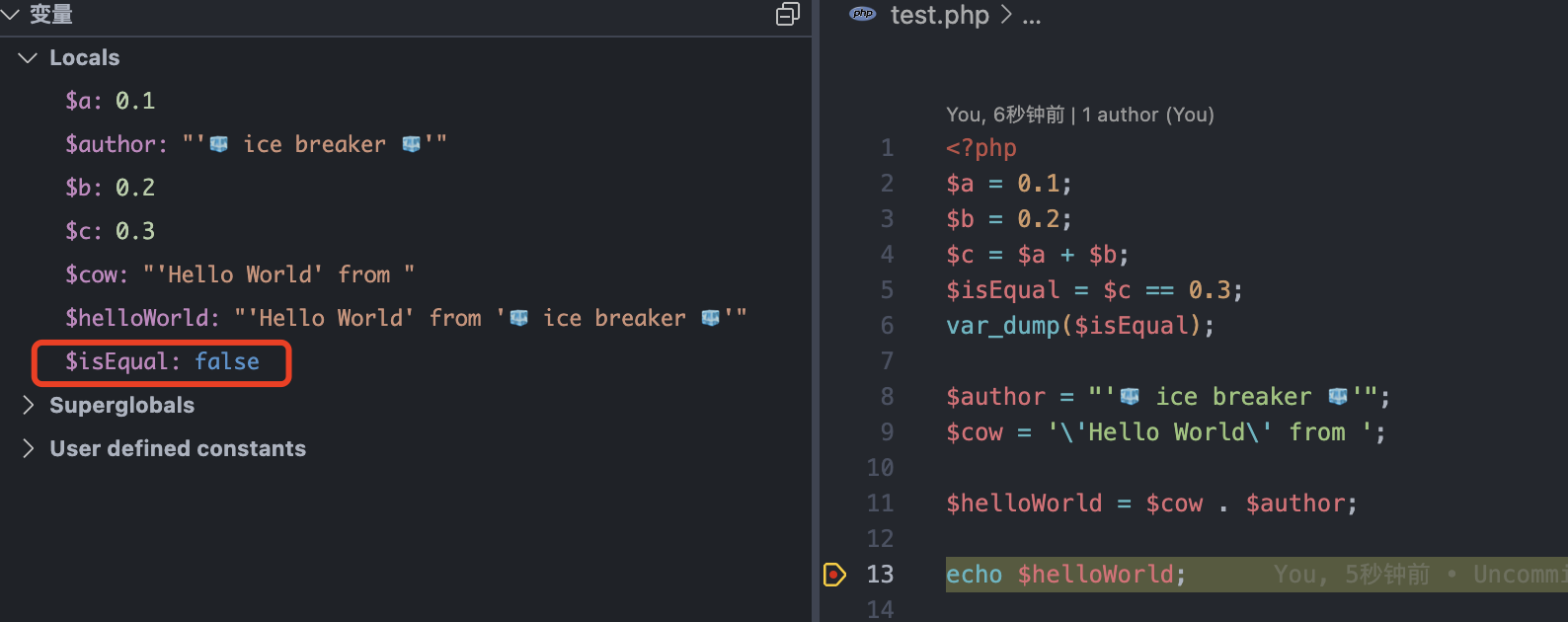
我们打开 test.php 测试一下吧!

命中断点!同时各位写 js 的同学,看到这个结果,不免会心一笑,弱类型解释型之殇哈哈。
不懂这个梗的,可以去浏览器的开发者工具控制台,执行一下
0.1 + 0.2
不过现在 php 是可以强类型的,只是我这里没有显式声明罢了。
这样就初步完成了调试 php 脚本的工作。
安装 Symfony
去 symfony.com 按照教程安装一下
我们已经安装好了 php 了,现在就只需要安装 Composer 和 Symfony CLI 就可以了
安装 Composer
Composer 是一个安装 php 包的工具,我就把它理解成 npm 了
来到 getcomposer.org 按照安装命令执行,就安装成功了
此时一个全局命令 composer 会被注册在你的 zsh,执行 composer --version 来看看是否安装成功吧!
composer --version
# 安装成功展示以下信息
Composer version 2.7.2 2024-03-11 17:12:18
PHP version 8.3.4 (/opt/homebrew/Cellar/php/8.3.4/bin/php)
Run the "diagnose" command to get more detailed diagnostics output.
我在有
composer.json的php项目里执行composer i,然后生成了composer.lock文件和vendor,var文件夹。而你在有
package.json的nodejs项目里执行npm i/yarn/pnpm i不也是生成lock文件和node_modules文件夹吗?不过
node_modules是 “扭曲时间和立场的黑洞”,不知道vendor是不是,笑~
安装 Symfony CLI
同样使用 Homebrew:
brew install symfony-cli/tap/symfony-cli
安装完成之后执行:
symfony check:requirements
看到以下信息你就完成Symfony环境搭建的工作了!
Symfony Requirements Checker
~~~~~~~~~~~~~~~~~~~~~~~~~~~~
> PHP is using the following php.ini file:
/opt/homebrew/etc/php/8.3/php.ini
> Checking Symfony requirements:
......................................
[OK]
Your system is ready to run Symfony projects
Note The command console can use a different php.ini file
~~~~ than the one used by your web server.
Please check that both the console and the web server
are using the same PHP version and configuration.
创建 Symfony App
执行:
symfony new symfony-ms-demo --version="7.0.*"
创建了一个现代化的 symfony 应用,然后 cd & compose i 之后
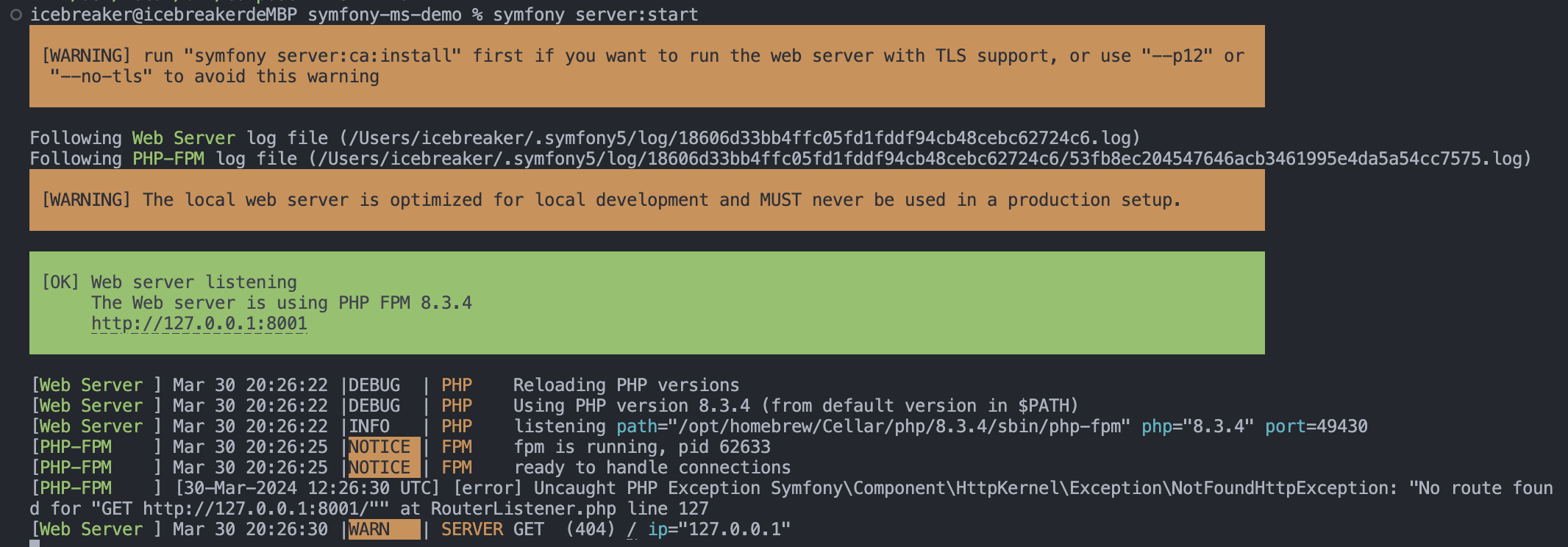
执行 symfony server:start 开跑:

访问对应页面出现:

成功运行了,就是这么简单!
添加路由
按照教程在 src/Controller 添加一个 LuckyController.php:
<?php
namespace App\Controller;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Routing\Attribute\Route;
class LuckyController
{
#[Route('/lucky/number')]
public function number(): Response
{
$number = random_int(0, 100);
return new Response(
'<html><body>Lucky number: ' . $number . '</body></html>'
);
}
}
嗯,看代码是返回一个 html 字符串,这种代码实在是太常见了,各个语言的 web 框架不都是这样的吗?接口那种 CRUD 也不过是做点事情返回点 json/xml啥的,
什么概念比如 Middleware,Pipe 什么 Controller,Service, Guard, Interceptor, Decorator , Module ,Provider,Inject,IOC/DI …早已经了然于胸,不都是这些玩意,或者那些架构嘛…
说远了,我们注册了这个路由之后,访问 symfony server:start host 路由的 /lucky/number 地址,就是返回上面那个 html 片段了,但是我们应该怎么调试呢?
调试路由
实际上也很简单,同样使用 Xdebug 即可
我们同样在 .vscode/launch.json 添加一种启动方式: (输入 php 自动感应生成)
{
"configurations": [
{
"name": "Launch Built-in web server",
"type": "php",
"request": "launch",
"runtimeArgs": [
"-dxdebug.mode=debug",
"-dxdebug.start_with_request=yes",
"-S",
"localhost:0",
],
"program": "",
// 只需要设置下一行的 cwd,指向你 symfony 应用的入口 index.php 即可
"cwd": "${workspaceRoot}/symfony-ms-demo/public",
"port": 9003,
"serverReadyAction": {
"pattern": "Development Server \\(http://localhost:([0-9]+)\\) started",
"uriFormat": "http://localhost:%s",
"action": "openExternally",
},
},
],
}
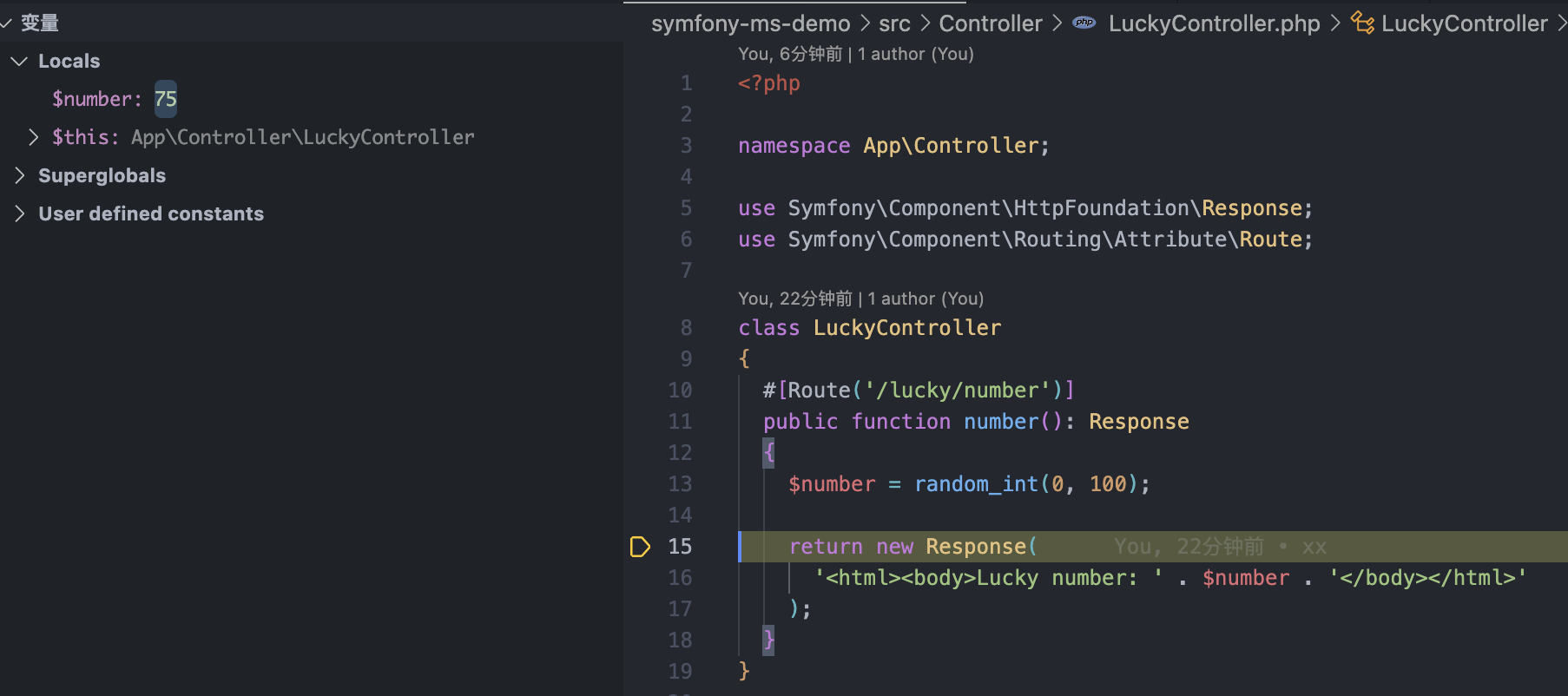
然后在 vscode 里面直接启动,访问对应的路由即可命中断点:

结尾
不知不觉就水了这么长的文章了,看都看累了
本文主要在讲如何在 vscode 里面运行和调试 php 以及 php web 框架 Symfony,算是基础中的基础了。
至于其他的软件, 比如 XAMPP,Laragon 啥的,我个人感觉是没有必要的,因为这种都可以使用 Docker 作为代替,切换 php 版本不过也只是拉不同的 php 版本镜像拉下来,在容器里去进行开发和运行罢了。
不过随着开发的深入,我感觉 XAMPP,Laragon 啥的这种还是有必要的。
因为我内存不够用了!!!
所以奉劝各位,买 Macbook Pro 的时候,一定要买大点的内存,尤其是你要本地跑容器的,推荐 36GB 起。(不过苹果内存真的是贵啊)