概述
这是我的学习笔记,记录了JavaScript的学习过程。在写博客的时候我会尽量详尽的记录每个知识点。如果你完全没接触过JavaScript,那么这一系列的学习笔记可能会对你有所帮助。
今天学习异常的处理,主要是捕获异常、throw关键字主动抛异常、Error对象、以及捕获多个异常 。
1.异常介绍
在JavaScript中,异常是指在程序执行期间遇到的错误或非正常情况。这些异常可能源于浏览器、环境或程序本身,并且会中断正常的程序流程。异常处理是编程中不可或缺的一部分,它允许程序在遇到错误时采取适当的措施,而不是简单地崩溃。
例如我们访问一个没有定义的变量,系统会抛异常。如下代码所示:
console.log(a);抛异常如下截图: Uncaught ReferenceError: a is not defined

在JavaScript中出现异常后,后面的代码便不会再执行。
如下代码所示:
console.log(a);
console.log("这里不会执行");
运行结果与上面一样:

JavaScript中的异常有多种类型,以下是一些常见的异常类型及其示例:
语法错误:这是指程序在语法上存在错误,无法被正确解析和执行。例如,关键字拼写错误、缺少括号、缺少分号等。例如,var number = 10 if (number > 5) { console.log("Number is greater than 5.") } 这段代码中,缺少了分号,导致程序无法正确解析。
运行时错误:这是指程序在执行期间遇到了无法处理的错误或异常情况。例如,变量类型不正确、访问未定义的变量、数组越界等。
类型错误(TypeError):当变量或表达式不是预期类型时,会抛出TypeError。例如,尝试对一个非函数类型的值调用函数,或者尝试访问一个null或undefined值的属性时,都会抛出TypeError。
除了上述常见的异常类型外,JavaScript还支持其他错误类型,如ReferenceError(引用错误,当尝试访问一个未声明的变量时抛出)、RangeError(范围错误,当数值超出其能表示的范围时抛出)等。
2.捕获异常
在JavaScript中,捕获异常是处理运行时错误的重要机制,它允许程序在遇到错误时采取适当的措施,而不是中断执行。异常捕获主要通过try-catch-finally语句实现。
try块:这个块包含可能会抛出异常的代码。当执行try块中的代码时,如果发生异常,JavaScript引擎会立即停止当前代码的执行,并查找与之匹配的catch块来处理异常。
catch块:这个块紧跟在try块之后,并包含用于处理异常的代码。当try块中的代码抛出异常时,控制权会立即转移到catch块。在catch块中,你可以访问一个特殊的变量(通常是e或error),它包含了异常的信息,如错误的类型、描述和堆栈跟踪。你可以使用这个变量来记录错误、显示错误消息或采取其他适当的措施。
finally块:这个块是可选的,它会在try和catch块执行完毕后执行,无论是否抛出异常。finally块通常用于执行一些清理工作,如关闭文件、释放资源或重置状态。
如下代码示意:
try {
var stu = undefined;
console.log(stu.name);
} catch (err) {
console.log(err);
console.log("错误已捕获");
} finally {
console.log("这行总会执行");
}
console.log("这行会执行");
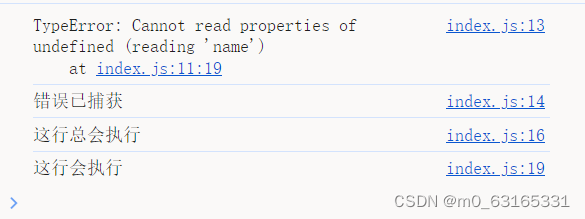
运行的结果如下截图:

3.throw
在JavaScript中,throw是一个关键字,用于主动抛出一个异常。当程序在执行过程中遇到无法处理的错误或异常情况时,可以使用throw来中断正常的执行流程,并将控制权交给异常处理机制。
throw后面通常跟的是一个错误对象,这个对象可以是JavaScript内置的错误类型(如Error、TypeError、ReferenceError等),也可以是自定义的错误类型。当throw语句被执行时,它会立即生成一个异常对象,并停止当前函数的执行,然后将控制权传递给最近的异常处理语句(通常是catch块)。
如下代码示意:
function divide(a, b) {
if (b === 0) {
throw "除数不能为0";
}
return a / b;
}
try {
console.log(divide(10, 0));
} catch (error) {
if (error === "除数不能为0") {
console.error("除数不能为0");
}
}
代码运行结果如下:
![]()
4.Error对象
Error对象是JavaScript的原生对象,用于表示程序在运行过程中遇到的错误或异常情况。当程序解析和运行过程中发生了错误,JS引擎会自动产生并抛出一个Error对象的实例,并且程序会终止在错误发生的地方。
Error对象包含了一些重要的属性,其中最常用的两个是name和message。name属性指明了异常的类型,例如“EvalError”、“RangeError”、“ReferenceError”、“SyntaxError”、“TypeError”或“URIError”等。而message属性则提供了关于异常的详细信息,即人类可读的错误描述。
如下代码所示,我们把前面的代码改一下,把错误信息给到error对象,
function divide(a, b) {
if (b === 0) {
throw new Error("除数不能为0");
}
return a / b;
}
try {
console.log(divide(10, 0));
} catch (error) {
console.error("捕获到异常:", error.message);
console.error(error.name);
}
运行结果如下:

5.捕获多个异常
在JavaScript中,如果我们想捕获多个不同类型的异常,需要使用多个catch块来分别处理它们。每个catch块会捕获并处理一种或一类特定的异常。这允许我们针对不同类型的异常执行不同的处理逻辑。
下面是一个示例,展示了如何使用多个catch块来捕获并处理不同类型的异常:
function divide(a, b) {
if (b === 0) {
throw new TypeError("除数不能为0");
}
if (typeof a !== "number" || typeof b !== "number") {
throw new TypeError("参数必须是数字");
}
return a / b;
}
try {
const result = divide("hello", 0);
} catch (error) {
if (error instanceof TypeError) {
console.error("捕获到TypeError:", error.message);
// 在这里处理TypeError类型的异常
} else if (error instanceof RangeError) {
console.error("捕获到RangeError:", error.message);
// 在这里处理RangeError类型的异常
} else {
console.error("捕获到未知错误:", error);
// 在这里处理其他类型的异常
}
}在上面的代码中,我们定义了一个divide函数,它可能会抛出两种类型的TypeError。在try块中,我们调用divide函数并传入了一个字符串和0作为参数,这会导致抛出异常。
在catch块中,我们首先检查捕获到的错误是否是TypeError的实例。如果是,我们就执行相应的处理逻辑。然后,我们可以添加更多的else if分支来处理其他类型的异常,如RangeError。最后,如果捕获到的错误不是已知的类型,我们可以执行一个通用的错误处理逻辑。
使用多个catch块来处理异常提供了更细粒度的控制,允许我们针对不同类型的异常执行不同的操作。然而,请注意,这种做法可能会使代码变得相对复杂。因此,在设计异常处理策略时,需要根据实际需求来权衡是否使用多个catch块。
以上便是今天的学习内容,如果对你有所帮助请点个赞再走吧。