36.HarmonyOS App(ArkUI) 创建第一个应用程序helloworld
线性布局
1.鸿蒙应用程序开发app_hap开发环境搭建
3.DevEco Studio安装鸿蒙手机app本地模拟器
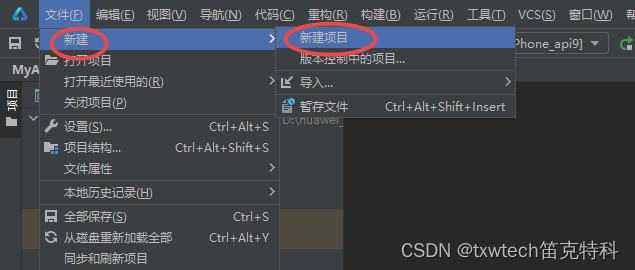
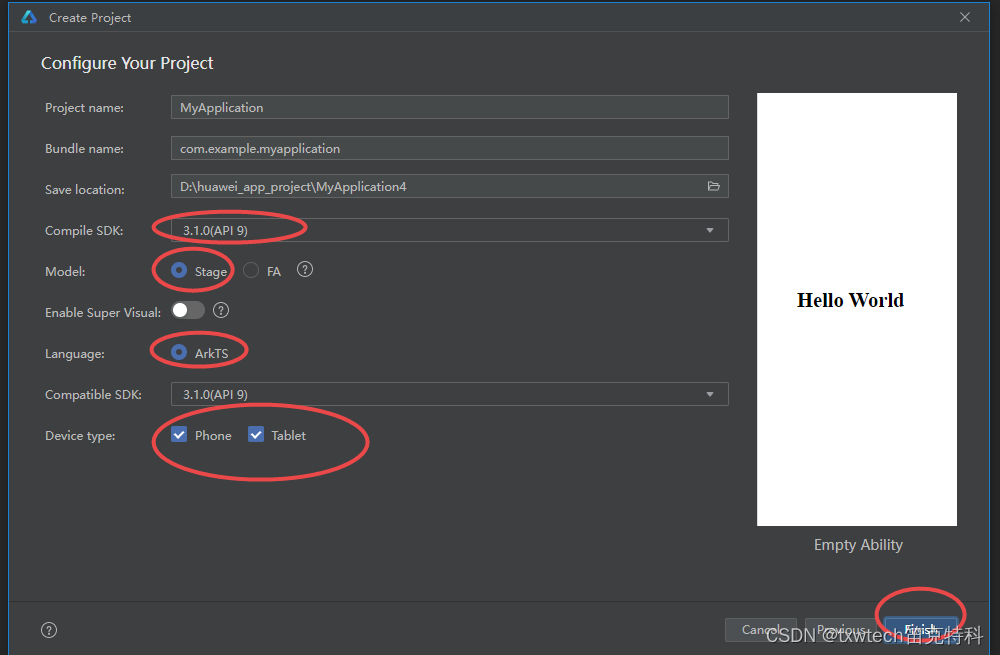
打开DevEco Studio,点击文件-》新建



双击打开index.ets

复制如下代码:
import FaultLogger from '@ohos.faultLogger'
import promt2 from '@ohos.prompt'
import promt_action from '@ohos.promptAction'
@Entry
@Component
struct Index {
@State message: string = '调试'
@State message2: string = '测试'
@State message3: string = '设置'
@State handlePopup2:boolean = false
//线性布局示范
build() {
Column({space:5}) { //竖向排列组件
Text('线性布局').fontColor(Color.White).fontSize(50)
Row({ space: 5 }) { // 横向排列组件--排了三个竖向线性布局,组件竖向排列
Column() { //
Text(this.message).backgroundColor(Color.Yellow).fontSize(50)
Text('TEXT文本').backgroundColor(Color.Green)
Text('111abcd')
Text('111abcd')
Text('111abcd')
Text('111abcd')
Text('111abcd')
Text('111abcd')
Text('111abcd')
Text('111abcd')
Text('111abcd')
Text('111abcd')
Text('底部').fontSize(50).backgroundColor(Color.Green)
}.backgroundColor(Color.Blue)
Column() {
Text('顶部').fontSize(50).backgroundColor(Color.Yellow)
Text('111abcd')
Text(this.message2).fontSize(50).backgroundColor(Color.Green)
Text('111abcd')
Text('111abcd')
Text('111abcd')
Text('111abcd')
Text('111abcd')
Text('111abcd')
Text('111abcd')
Text('111abcd')
Text('111abcd')
Text('111abcd')
}.backgroundColor(Color.Blue)
Column() {
Text('Test').fontSize(50).backgroundColor(Color.Yellow)
Text('TEXT文本').backgroundColor(Color.Green)
Text('111abcd')
Text('111abcd')
Text('111abcd')
Text('111abcd')
Text(this.message3).backgroundColor(Color.Green).fontSize(50)
Text('111abcd')
Text('111abcd')
Text('111abcd')
Text('111abcd')
Text('111abcd')
Text('111abcd')
}.backgroundColor(Color.Blue)
//}.width('99.9%').height('90.9%').backgroundColor(0xF5DEB3)
}.width('99.9%').height('50.9%').backgroundColor(0xF5DEB3)
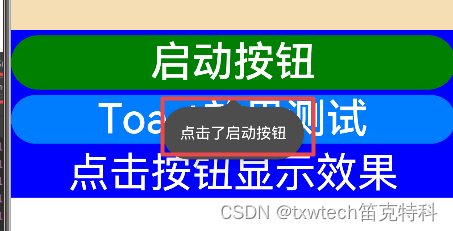
Button('启动按钮',{type:ButtonType.Capsule,stateEffect:false})
.fontColor(Color.White)
.backgroundColor(Color.Green)
.fontSize(38)
.width('99.9%')
.height(50)
.stateStyles({
pressed:{.backgroundColor(Color.Yellow)}, //按钮按下,改变颜色
normal:{.backgroundColor(Color.Green)} //正常按钮背景颜色
})
.onClick(()=>{
this.handlePopup2 = !this.handlePopup2
}).bindPopup(this.handlePopup2,{ //气泡提示效果
message:'点击了启动按钮',
onStateChange:(e)=>{
if(e.isVisible)
{
this.handlePopup2 = false
}
}
})
Button('Toast效果按钮')
.fontSize(38)
.width('99.9%')
.onClick(()=>{
promt_action.showToast({ //import promt_action from '@ohos.promptAction' 导入模块
message:'显示toast效果',
duration:1000, //显示时间1秒
bottom:100 //距离底部的距离
})
})
Text('点击按钮显示效果')
.fontColor(Color.White)
.fontSize(38)
}.backgroundColor(Color.Blue)
}
}确认模拟器已经启动
3.DevEco Studio安装鸿蒙手机app本地模拟器

点击启动按钮,气泡框提示