目录
一、Vue
1.概述
2.MVC与MVVM
3.快速入门
4.Vue工程的创建
(1)基于vue-cli
(2)基于Vite(推荐)
5.Vue3核心语法
6.setup
(1)概述
(2)返回值方式
(3)setup与选项式
(4)语法糖
7.响应式数据
(1)ref:基本类型和对象类型
(2)reactive:只能定义对象类型(深层次)
(3)区别
(4)使用场景
(5)toRef和toRefs
8.计算:computed
9.监视:watch
(1)监视ref定义的【基本类型】数据
(2)监视ref定义的【对象类型】数据
(3)监视reactive定义的【对象类型】数据,且默认开启了深度监视(无法关闭)。
(4)监视ref或reactive定义的【对象类型】数据中的某个属性
(5)监视上述的多个数据
10.自动监视:watchEffect
11.标签的ref属性
12.使用ts规范js
13.组件间值的传递和接收及接收数据类型的限制和默认值设置
14.常用指令
15.生命周期
(1)概念
(2)Vue2
(3)Vue3
16.模块化数据和方法:hooks
17.路由
(1)路由器理解
(2)路由切换
(3)路由器工作模式
(4)路由命名
(5)嵌套路由
(6)路由重定向
18.路由传参
(1)Query参数
(2)Params参数
19.路由的props配置
20.路由Replace属性
(1)作用:
(2)浏览器的历史记录两种写入方式:
(3)开启replace模式:
21.编程式路由导航
(1)概述
(2)案例
22.Vue3的状态管理工具-Pinia
(1)概述
(2)搭建pinia环境
(3)使用
(4)读取优化
(5)数据再加工getters
(6)监视state及其数据变化:.$subscribe
(7)store组合式写法
23.组件通信
(1)props:父组件<=>子组件
(2)自定义事件:子 => 父
(3)mitt:任意
(4)v-model:父 <=> 子
(5)$attrs:祖 => 中转 => 孙
(6)$refs和$parent :父 <=> 子
(7)provide和inject:祖 <=> 孙
(8)pinia
24.插槽
(1)默认插槽
(2)具名插槽
(3)作用域插槽
25.其他API
(1)shallowRef 与 shallowReactive
(2)readonly 与 shallowReadonly
(3)更多
一、Vue
1.概述
Vue 是一套前端框架
免除原生JavaScript中的DOM操作,简化书写
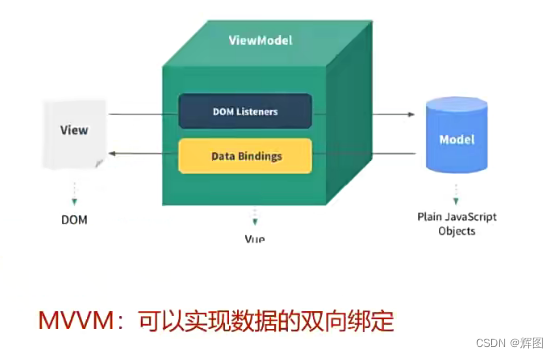
基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上
官网:Vue.js - 渐进式 JavaScript 框架 | Vue.js
2.MVC与MVVM


3.快速入门
一定要注意看一下自己要用什么版本的Vue
介绍 — Vue.js (vuejs.org),官网有教程,我就不写了
如果官网教程看不懂,看这个,Vue3需要一点Vue2基础
尚硅谷Vue3入门到实战,最新版vue3+TypeScript前端开发教程哔哩哔哩bilibili
4.Vue工程的创建
(1)基于vue-cli
点击查看官方文档
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 执行创建命令
vue create vue_test
## 随后选择3.x
## Choose a version of Vue.js that you want to start the project with (Use arrow keys)
## > 3.x
## 2.x
## 启动
cd vue_test
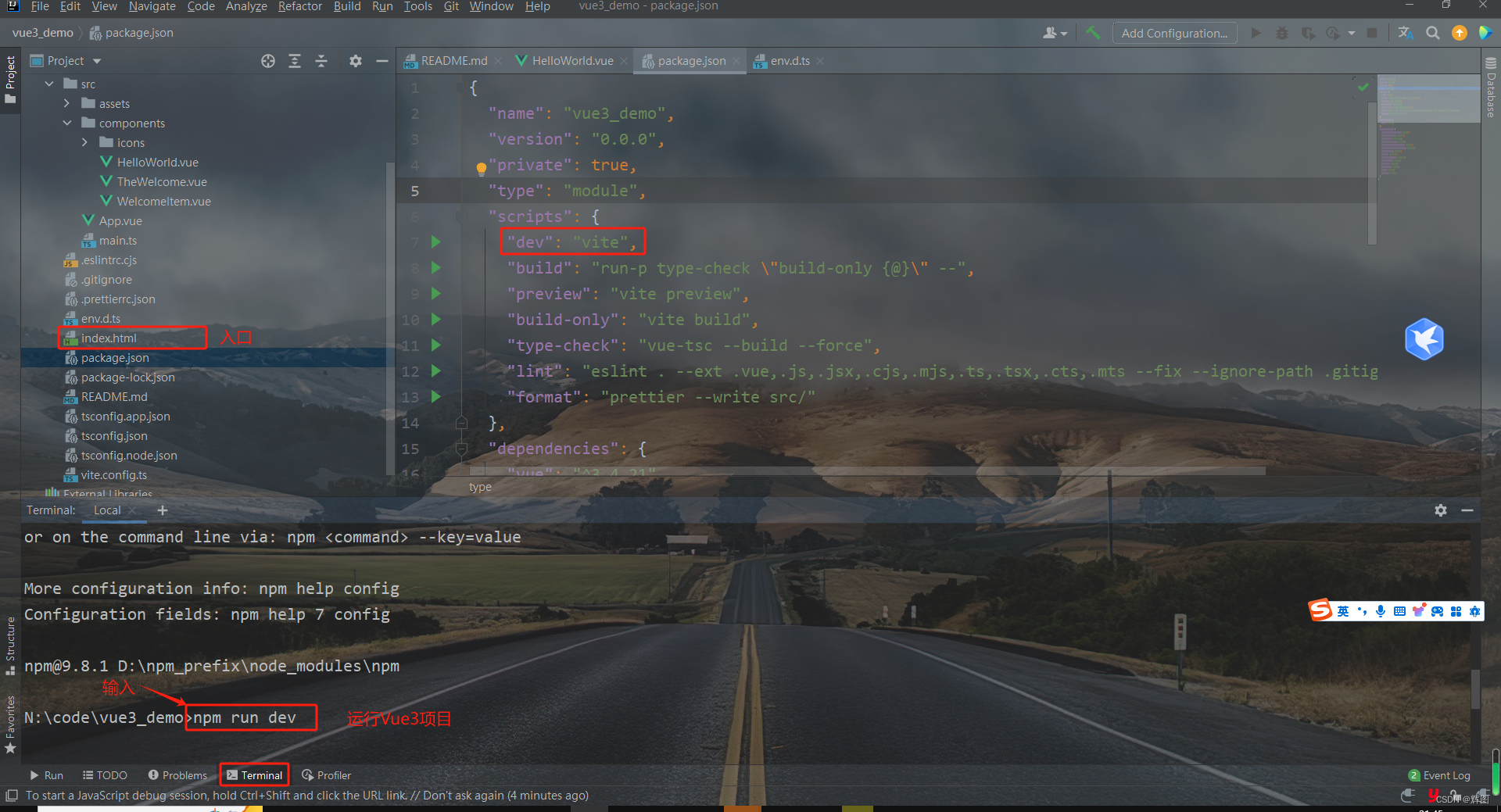
npm run serve(2)基于Vite(推荐)
Vite中文网
## 1.创建命令
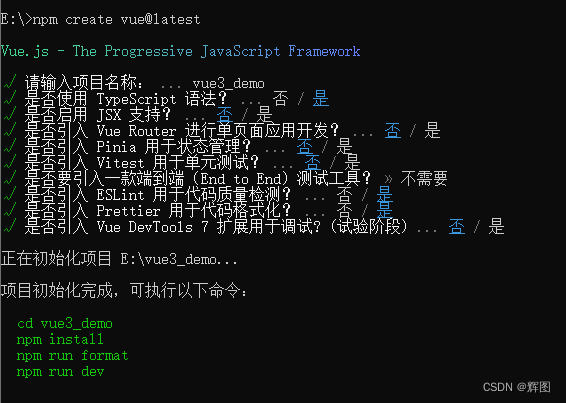
npm create vue@latest
## 2.具体配置
## 配置项目名称
√ Project name: vue3_test
## 是否添加TypeScript支持
√ Add TypeScript? Yes
## 是否添加JSX支持
√ Add JSX Support? No
## 是否添加路由环境
√ Add Vue Router for Single Page Application development? No
## 是否添加pinia环境
√ Add Pinia for state management? No
## 是否添加单元测试
√ Add Vitest for Unit Testing? No
## 是否添加端到端测试方案
√ Add an End-to-End Testing Solution? » No
## 是否添加ESLint语法检查
√ Add ESLint for code quality? No
## 是否添加Prettiert代码格式化
√ Add Prettier for code formatting? No
注意:初学就不要根据图开启ESLint和Prettier了,根据上方文字整
使用IDEA或vsCode(其他也可)打开项目

vscode使用ctrl+换出控制台
不习惯英文的话使用下载一些插件
配合下图设置一下即可

如果有报错解决之后还有红色波浪,优先重启vsCode一下

挂载:将vue组件装入Vue容器并加载
Vue3支持Vue2语法!
这里主要写Vue3
杂项:
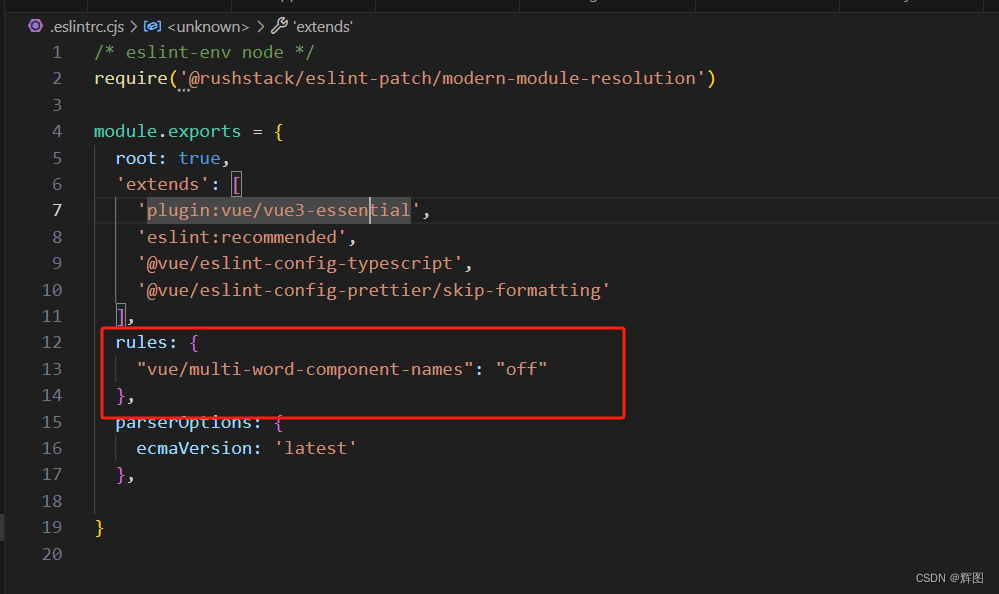
Component name "XXX" should always be multi-word :
解决:
在.eslintrc.cjs中添加
rules: {
"vue/multi-word-component-names": "off"
},
之后重启vscode即可
5.Vue3核心语法
vue2:选项式API(Options)
<template>
<div class="person">
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">年龄+1</button>
<button @click="showTel">点我查看联系方式</button>
</div>
</template>
<script lang="ts">
export default {
name:'App',
data() {
return {
name:'张三',
age:18,
tel:'13888888888'
}
},
methods:{
changeName(){
this.name = 'zhang-san'
},
changeAge(){
this.age += 1
},
showTel(){
alert(this.tel)
}
},
}
</script>App.vue:
<template>
<!-- 只能有一个根节点-->
<div>
<Demo01/>
</div>
</template>
<script lang="ts">
import Demo01 from "@/components/Demo01.vue";
export default {
name:"App",
components:{Demo01}
}
</script>Vue3:组合式API(Composition)
<template>
<div class="person">
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">年龄+1</button>
<button @click="showTel">点我查看联系方式</button>
</div>
</template>
<script lang="ts">
export default {
name:'Person',
setup(){
// 数据,原来写在data中(注意:此时的name、age、tel数据都不是响应式数据)
let name = '张三'
let age = 18
let tel = '13888888888'
// 方法,原来写在methods中
//setup函数中的this是undefined
function changeName(){
name = 'zhang-san' //注意:此时这么修改name页面是不变化的
console.log(name)
}
function changeAge(){
age += 1 //注意:此时这么修改age页面是不变化的
console.log(age)
}
function showTel(){
alert(tel)
}
// 返回一个对象,对象中的内容,模板中可以直接使用
return {name,age,tel,changeName,changeAge,showTel}
}
}
</script>App.vue
<template>
<!-- 可多个根节点-->
<Demo01/>
<Demo01/>
</template>
<script lang="ts" setup name="App">
import Demo01 from "@/components/Demo01.vue";
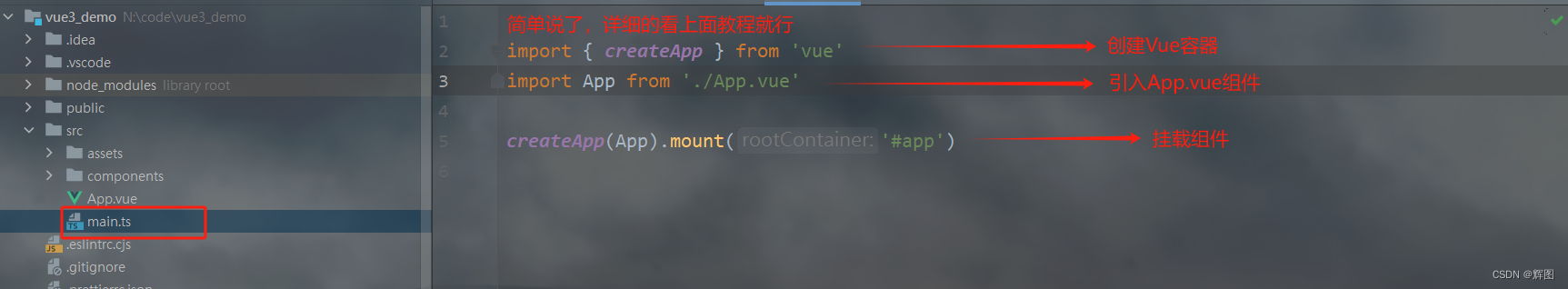
</script>main.ts
import { createApp } from 'vue'
import App from './App.vue'
//创建Vue应用,并将app组件装在Vue应用上
const app = createApp(App)
//将id为app的节点挂载到Vue应用上
app.mount('#app')6.setup
(1)概述
setup是Vue3中一个新的配置项,值是一个函数,它是 Composition API “表演的舞台”,组件中所用到的:数据、方法、计算属性、监视......等等,均配置在setup中。
(2)返回值方式
第一种(常用):
return{值,方法,键值对...}
//1.属性值
return{name,age,tel}
//2.方法
return{changeName,changeAge,showTel}
//3.键值对
return{key01:value01,key02:value02}
//4.混合
return {name,age,tel,changeName,changeAge,showTel}第二种:渲染函数
return ()=> "hh"(3)setup与选项式
-
可同时存在
-
由于setup执行时机比所有钩子函数早,选项式是可以读取setup里面的数据的,但不能反向读取
(4)语法糖
setup函数有一个语法糖,这个语法糖,可以让我们把setup独立出去
<template>
<div class="person">
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="changName">修改名字</button>
<button @click="changAge">年龄+1</button>
<button @click="showTel">点我查看联系方式</button>
</div>
</template>
<script lang="ts">
export default {
name:'Person',
}
</script>
<!-- 下面的写法是setup语法糖 -->
<script setup lang="ts">
console.log(this) //undefined
// 数据(注意:此时的name、age、tel都不是响应式数据)
let name = '张三'
let age = 18
let tel = '13888888888'
// 方法
function changName(){
name = '李四'//注意:此时这么修改name页面是不变化的
}
function changAge(){
console.log(age)
age += 1 //注意:此时这么修改age页面是不变化的
}
function showTel(){
alert(tel)
}
</script>如果想要组合写需要插件支持
npm i vite-plugin-vue-setup-extend -D 如果报错使用下面命令【仅限版本错误】
npm i vite-plugin-vue-setup-extend -D --legacy-peer-depsvite.config.ts中引入插件即可
import VueExtend from 'vite-plugin-vue-setup-extend'
plugins: [
vue(),
VueExtend()
],组合代码如下
<script setup lang="ts" name="组件名">
console.log(this) //undefined
// 数据(注意:此时的name、age、tel都不是响应式数据)
let name = '张三'
let age = 18
let tel = '13888888888'
// 方法
function changName(){
name = '李四'//注意:此时这么修改name页面是不变化的
}
function changAge(){
console.log(age)
age += 1 //注意:此时这么修改age页面是不变化的
}
function showTel(){
alert(tel)
}
</script>7.响应式数据
(1)ref:基本类型和对象类型
基本类型
<script setup lang="ts" name="Demo01">
import {ref, Ref} from "vue";
console.log(this) //undefined
let name = ref('张三')
let age = ref(18)
let tel = '13888888888'
// 方法
function changName(){
name.value = '李四'
}
function changAge(){
console.log(age)
age.value += 1
}
function showTel(){
alert(tel)
}
</script>也可以是对象类型,底层实现还是reactive
<template>
<div class="person">
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<button @click="changName">修改名字</button>
<button @click="changAge">年龄+1</button>
<button @click="showTel">点我查看联系方式</button>
</div>
</template>
<script setup lang="ts" name="Demo01">
import {ref} from "vue";
let person = ref({name:"张三",age:18,tel:"13888888888"})
// 方法
function changName(){
person.value.name = '李四'
}
function changAge(){
person.value.age += 1
}
function showTel(){
alert(person.value.tel)
}
</script>(2)reactive:只能定义对象类型(深层次)
<template>
<div class="person">
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<button @click="changName">修改名字</button>
<button @click="changAge">年龄+1</button>
<button @click="showTel">点我查看联系方式</button>
</div>
</template>
<script setup lang="ts" name="Demo01">
import {reactive} from "vue";
console.log(this) //undefined
// 数据(注意:此时的name、age、tel都不是响应式数据)
let person = reactive({name:"张三",age:18,tel:"13888888888"})
// 方法
function changName(){
person.name = '李四'//注意:此时这么修改name页面是不变化的
}
function changAge(){
person.age += 1 //注意:此时这么修改age页面是不变化的
}
function showTel(){
alert(person.tel)
}
</script>(3)区别
-
ref用来定义:基本类型数据、对象类型数据;
-
reactive用来定义:对象类型数据。
-
ref创建的变量必须使用.value
-
reactive重新分配一个新对象,会失去响应式(可以使用Object.assign去整体替换【不会修改对象地址值!】)。
(4)使用场景
-
若需要一个基本类型的响应式数据,必须使用ref。
-
若需要一个响应式对象,层级不深,ref、reactive都可以。
-
若需要一个响应式对象,且层级较深,推荐使用reactive。
(5)toRef和toRefs
-
作用:将一个响应式对象中的每一个属性,转换为ref对象。
-
备注:toRefs与toRef功能一致,但toRefs可以批量转换。
<template>
<div class="person">
<h2>姓名:{{person.name}}</h2>
<h2>年龄:{{person.age}}</h2>
<h2>性别:{{person.gender}}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="changeGender">修改性别</button>
</div>
</template>
<script lang="ts" setup name="Person">
import {ref,reactive,toRefs,toRef} from 'vue'
// 数据
let person = reactive({name:'张三', age:18, gender:'男'})
// 通过toRefs将person对象中的n个属性批量取出,且依然保持响应式的能力
let {name,gender} = toRefs(person)
// 通过toRef将person对象中的gender属性取出,且依然保持响应式的能力
let age = toRef(person,'age')
// 方法
function changeName(){
name.value += '~'
}
function changeAge(){
age.value += 1
}
function changeGender(){
gender.value = '女'
}
</script>8.计算:computed
根据已有数据计算出新数据
<template>
<div class="person">
姓:<input type="text" v-model="firstName"> <br>
名:<input type="text" v-model="lastName"> <br>
全名:<span>{{fullName}}</span> <br>
<button @click="changeFullName">全名改为:li-si</button>
</div>
</template>
<script setup lang="ts" name="App">
import {ref,computed} from 'vue'
let firstName = ref('zhang')
let lastName = ref('san')
// 计算属性——只读取,不修改
/* let fullName = computed(()=>{
return firstName.value + '-' + lastName.value
}) */
// 计算属性——既读取又修改
let fullName = computed({
// 读取
get(){
return firstName.value + '-' + lastName.value
},
// 修改
set(val){
console.log('有人修改了fullName',val)
firstName.value = val.split('-')[0]
lastName.value = val.split('-')[1]
}
})
function changeFullName(){
fullName.value = 'li-si'
}
</script>9.监视:watch
监视数据的变化
Vue3中只能监视以下四种数据
-
ref定义的数据。
-
reactive定义的数据。
-
函数返回一个值(getter函数)。
-
一个包含上述内容的数组。
在Vue3中使用watch的时候,通常会遇到以下几种情况:
(1)监视ref定义的【基本类型】数据
直接写数据名即可,监视的是其value值的改变。
<template>
<div class="person">
<h1>情况一:监视【ref】定义的【基本类型】数据</h1>
<h2>当前求和为:{{sum}}</h2>
<button @click="changeSum">点我sum+1</button>
</div>
</template>
<script lang="ts" setup name="Person">
import {ref,watch} from 'vue'
// 数据
let sum = ref(0)
// 方法
function changeSum(){
sum.value += 1
}
// 监视,情况一:监视【ref】定义的【基本类型】数据
const stopWatch = watch(sum,(newValue,oldValue)=>{
console.log('sum变化了',newValue,oldValue)
if(newValue >= 10){
stopWatch()
}
})
</script>(2)监视ref定义的【对象类型】数据
直接写数据名,监视的是对象的【地址值】,若想监视对象内部的数据,要手动开启深度监视。
-
若修改的是ref定义的对象中的属性,newValue 和 oldValue 都是新值,因为它们是同一个对象。
-
若修改整个ref定义的对象,newValue 是新值, oldValue 是旧值,因为不是同一个对象了。
<template>
<div class="person">
<h1>情况二:监视【ref】定义的【对象类型】数据</h1>
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="changePerson">修改整个人</button>
</div>
</template>
<script lang="ts" setup name="Person">
import {ref,watch} from 'vue'
// 数据
let person = ref({
name:'张三',
age:18
})
// 方法
function changeName(){
person.value.name += '~'
}
function changeAge(){
person.value.age += 1
}
function changePerson(){
person.value = {name:'李四',age:90}
}
/*
监视,情况一:监视【ref】定义的【对象类型】数据,监视的是对象的地址值,若想监视对象内部属性的变化,需要手动开启深度监视
watch的第一个参数是:被监视的数据
watch的第二个参数是:监视的回调
watch的第三个参数是:配置对象(deep【内部参数修改就执行】、immediate【立即执行一次监视】等等.....)
*/
watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue)
},{deep:true})
</script>(3)监视reactive定义的【对象类型】数据,且默认开启了深度监视(无法关闭)。
<template>
<div class="person">
<h1>情况三:监视【reactive】定义的【对象类型】数据</h1>
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="changePerson">修改整个人</button>
<hr>
<h2>测试:{{obj.a.b.c}}</h2>
<button @click="test">修改obj.a.b.c</button>
</div>
</template>
<script lang="ts" setup name="Person">
import {reactive,watch} from 'vue'
// 数据
let person = reactive({
name:'张三',
age:18
})
let obj = reactive({
a:{
b:{
c:666
}
}
})
// 方法
function changeName(){
person.name += '~'
}
function changeAge(){
person.age += 1
}
function changePerson(){
Object.assign(person,{name:'李四',age:80})
}
function test(){
obj.a.b.c = 888
}
// 监视,情况三:监视【reactive】定义的【对象类型】数据,且默认是开启深度监视的
watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue)
})
watch(obj,(newValue,oldValue)=>{
console.log('Obj变化了',newValue,oldValue)
})
</script>(4)监视ref或reactive定义的【对象类型】数据中的某个属性
-
若该属性值不是【对象类型】,需要写成函数形式。
-
若该属性值是依然是【对象类型】,可直接编,也可写成函数,建议写成函数。
若是对象监视的是地址值,需要关注对象内部,需要手动开启深度监视。
<template>
<div class="person">
<h1>情况四:监视【ref】或【reactive】定义的【对象类型】数据中的某个属性</h1>
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<h2>汽车:{{ person.car.c1 }}、{{ person.car.c2 }}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="changeC1">修改第一台车</button>
<button @click="changeC2">修改第二台车</button>
<button @click="changeCar">修改整个车</button>
</div>
</template>
<script lang="ts" setup name="Person">
import {reactive,watch} from 'vue'
// 数据
let person = reactive({
name:'张三',
age:18,
car:{
c1:'奔驰',
c2:'宝马'
}
})
// 方法
function changeName(){
person.name += '~'
}
function changeAge(){
person.age += 1
}
function changeC1(){
person.car.c1 = '奥迪'
}
function changeC2(){
person.car.c2 = '大众'
}
function changeCar(){
person.car = {c1:'雅迪',c2:'爱玛'}
}
// 监视,情况四:监视响应式对象中的某个属性,且该属性是基本类型的,要写成函数式
/* watch(()=> person.name,(newValue,oldValue)=>{
console.log('person.name变化了',newValue,oldValue)
}) */
// 监视,情况四:监视响应式对象中的某个属性,且该属性是对象类型的,可以直接写,也能写函数,更推荐写函数
watch(()=>person.car,(newValue,oldValue)=>{
console.log('person.car变化了',newValue,oldValue)
},{deep:true})
</script>(5)监视上述的多个数据
<template>
<div class="person">
<h1>情况五:监视上述的多个数据</h1>
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<h2>汽车:{{ person.car.c1 }}、{{ person.car.c2 }}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="changeC1">修改第一台车</button>
<button @click="changeC2">修改第二台车</button>
<button @click="changeCar">修改整个车</button>
</div>
</template>
<script lang="ts" setup name="Person">
import {reactive,watch} from 'vue'
// 数据
let person = reactive({
name:'张三',
age:18,
car:{
c1:'奔驰',
c2:'宝马'
}
})
// 方法
function changeName(){
person.name += '~'
}
function changeAge(){
person.age += 1
}
function changeC1(){
person.car.c1 = '奥迪'
}
function changeC2(){
person.car.c2 = '大众'
}
function changeCar(){
person.car = {c1:'雅迪',c2:'爱玛'}
}
// 监视,情况五:监视上述的多个数据
watch([()=>person.name,person.car],(newValue,oldValue)=>{
console.log('person.car变化了',newValue,oldValue)
},{deep:true})
</script>10.自动监视:watchEffect
与watch区别:
-
都能监听响应式数据的变化,不同的是监听数据变化的方式不同
-
watch:要明确指出监视的数据
-
watchEffect:不用明确指出监视的数据(函数中用到哪些属性,那就监视哪些属性),会立即执行一次
<template>
<div class="person">
<h1>需求:水温达到50℃,或水位达到20cm,则联系服务器</h1>
<h2 id="demo">水温:{{temp}}</h2>
<h2>水位:{{height}}</h2>
<button @click="changePrice">水温+1</button>
<button @click="changeSum">水位+10</button>
</div>
</template>
<script lang="ts" setup name="Person">
import {ref,watch,watchEffect} from 'vue'
// 数据
let temp = ref(0)
let height = ref(0)
// 方法
function changePrice(){
temp.value += 10
}
function changeSum(){
height.value += 1
}
// 用watch实现,需要明确的指出要监视:temp、height
watch([temp,height],(value)=>{
// 从value中获取最新的temp值、height值
const [newTemp,newHeight] = value
// 室温达到50℃,或水位达到20cm,立刻联系服务器
if(newTemp >= 50 || newHeight >= 20){
console.log('联系服务器')
}
})
// 用watchEffect实现,不用
const stopWtach = watchEffect(()=>{
// 室温达到50℃,或水位达到20cm,立刻联系服务器
if(temp.value >= 50 || height.value >= 20){
console.log(document.getElementById('demo')?.innerText)
console.log('联系服务器')
}
// 水温达到100,或水位达到50,取消监视
if(temp.value === 100 || height.value === 50){
console.log('清理了')
stopWtach()
}
})
</script>11.标签的ref属性
-
用在普通DOM标签【html标签】上,获取的是DOM节点。
-
用在组件标签上,获取的是组件实例对象。
用在普通DOM标签上
<template>
<div class="person">
<h1 ref="title1">尚硅谷</h1>
<h2 ref="title2">前端</h2>
<h3 ref="title3">Vue</h3>
<input type="text" ref="inpt"> <br><br>
<button @click="showLog">点我打印内容</button>
</div>
</template>
<script lang="ts" setup name="Person">
import {ref} from 'vue'
let title1 = ref()
let title2 = ref()
let title3 = ref()
function showLog(){
// 通过id获取元素
const t1 = document.getElementById('title1')
// 打印内容
console.log((t1 as HTMLElement).innerText)
console.log((<HTMLElement>t1).innerText)
console.log(t1?.innerText)
/************************************/
// 通过ref获取元素
console.log(title1.value)
console.log(title2.value)
console.log(title3.value)
}
</script>用在组件标签上:
<!-- 父组件App.vue -->
<template>
<Person ref="ren"/>
<button @click="test">测试</button>
</template>
<script lang="ts" setup name="App">
import Person from './components/Person.vue'
import {ref} from 'vue'
let ren = ref()
function test(){
console.log(ren.value.name)
console.log(ren.value.age)
}
</script>
<!-- 子组件Person.vue中要使用defineExpose暴露内容 -->
<script lang="ts" setup name="Person">
import {ref,defineExpose} from 'vue'
// 数据
let name = ref('张三')
let age = ref(18)
/****************************/
/****************************/
// 使用defineExpose将组件中的数据交给外部
defineExpose({name,age})
</script>12.使用ts规范js
ts:
// 定义一个接口,限制每个Person对象的格式
export interface PersonInter {
id:string,
name:string,
age:number
}
// 定义一个自定义类型Persons
// export type Persons = PersonInter[];
export type Persons = Array<PersonInter>js:
<template>
<div class="person">
???
</div>
</template>
<script lang="ts" setup name="Person">
import {type PersonInter} from '@/ts'
import {type Persons } from '@/ts';
let person:PersonInter = {id:'asyud7asfd01',name:'张三',age:60}
// let persons:Array<PersonInter> =
// [
// {id:"123",name:"zhangsan",age:18},
// {id:"125",name:"lisi",age:28},
// {id:"126",name:"wangwu",age:26}
// ]
let persinList:Persons = [
{id:"123",name:"zhangsan",age:18},
{id:"125",name:"lisi",age:28},
{id:"126",name:"wangwu",age:26}
]
</script>13.组件间值的传递和接收及接收数据类型的限制和默认值设置
父类组件
<template>
<!-- <h2 a="1+1" :b="1+1" c="x" :d="x" ref="qwe">测试</h2> -->
<Person />
</template>
<script lang="ts" setup name="App">
import Person from './components/Person.vue'
import { reactive } from 'vue';
import {type Persons } from './ts';
// let x = 9;
let persinList = reactive<Persons>([
{id:"123",name:"zhangsan",age:18},
{id:"125",name:"lisi",age:28},
{id:"126",name:"wangwu",age:26}
])
</script>子类组件
<template>
<div class="person">
<ul>
<li v-for="item in list" :key="item.id">
{{item.name}}--{{item.age}}
</li>
</ul>
</div>
</template>
<script lang="ts" setup name="Person">
import {defineProps} from 'vue'
import {type PersonInter} from '@/types'
// 第一种写法:仅接收
// const props = defineProps(['list'])
// 第二种写法:接收+限制类型
// defineProps<{list:Persons}>()
// 第三种写法:接收+限制类型+指定默认值+限制必要性
let props = withDefaults(defineProps<{list?:Persons}>(),{
list:()=>[{id:'asdasg01',name:'小猪佩奇',age:18}]
})
console.log(props)
</script>defineXXX在vue3中称为宏函数,可不用引入
withDefaults只能与基于类型的defineProps声明一起使用,也可不用引入
14.常用指令
| 指令 | 作用 |
|---|---|
| v-bind:属性名或 :属性名 | 为HTML标签绑定属性值(单向),如设置 href,css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on:事件类型/@事件类型=“方法名” | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
v-for:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div v-for="number in lists">
{{number}}<br>
</div>
<!-- 带索引,从0开始-->
<div v-for="(number,i) in lists">
{{i+1}}:{{number}}<br>
</div>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
new Vue({
el:"#app",
data(){
return{
lists:[1,2,3,4,5,6,7,8,9]
}
}
})
</script>
</html>注意:vue中列表循环需要加:key='唯一标识',唯一标识尽量是id
15.生命周期
(1)概念
Vue组件实例在创建时要经历一系列的初始化步骤,在此过程中Vue会在合适的时机,调用特定的函数,从而让开发者有机会在特定阶段运行自己的代码,这些特定的函数统称为:生命周期钩子
(2)Vue2
生命周期整体分为四个阶段,分别是:创建、挂载、更新、销毁,每个阶段都有两个钩子,一前一后。
每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)
| 状态 | 阶段周期 |
|---|---|
| beforeCreate | 创建前 |
| created | 创建后/完毕 |
| beforeMount | 挂载/载入前 |
| mounted | 挂载/载入完成,即Vue初始化成功,HTML页面渲染成功。 |
| beforeUpdate | 更新前 |
| updated | 更新后/完毕 |
| beforeDestory | 销毁前 |
| destoryed | 销毁后/完毕 |
(3)Vue3
-
Vue3的生命周期
创建阶段:setup
挂载阶段:onBeforeMount、onMounted
更新阶段:onBeforeUpdate、onUpdated
卸载阶段:onBeforeUnmount、onUnmounted
-
常用的钩子:onMounted(挂载完毕)、onUpdated(更新完毕)、onBeforeUnmount(卸载之前)
-
示例代码:
<template>
<div class="person">
<h2>当前求和为:{{ sum }}</h2>
<button @click="changeSum">点我sum+1</button>
</div>
</template>
<!-- vue3写法 -->
<script lang="ts" setup name="Person">
import {
ref,
onBeforeMount,
onMounted,
onBeforeUpdate,
onUpdated,
onBeforeUnmount,
onUnmounted
} from 'vue'
// 数据
let sum = ref(0)
// 方法
function changeSum() {
sum.value += 1
}
console.log('setup')
// 生命周期钩子
onBeforeMount(()=>{
console.log('挂载之前')
})
onMounted(()=>{
console.log('挂载完毕')
})
onBeforeUpdate(()=>{
console.log('更新之前')
})
onUpdated(()=>{
console.log('更新完毕')
})
onBeforeUnmount(()=>{
console.log('卸载之前')
})
onUnmounted(()=>{
console.log('卸载完毕')
})
</script>16.模块化数据和方法:hooks
hooks:
usePic.ts
import { reactive } from "vue"
import axios from "axios";
export default function () {
const picList = reactive([]) as any;
function addImg() {
// https://dog.ceo/api/breed/pembroke/images/random
axios.get('https://dog.ceo/api/breed/pembroke/images/random').then(function (response) {
picList.push(response.data.message)
})
}
//能写钩子,计算属性
//向外提供数据/方法/...
return { picList, addImg }
}useSum.ts:
import {ref} from "vue"
export default function(){
const sum = ref(0)
function add(){
sum.value += 1
}
//能写钩子,计算属性
//向外部提供东西
return {sum,add}
}使用:
<!-- eslint-disable vue/multi-word-component-names -->
<template>
<div class="person">
<h2>当前求和:{{ sum }}</h2>
<button @click="add">点我sum+1</button>
<hr>
<img v-for="(img,index) in picList" :src="img" alt="" :key="index">
<button @click="addImg">再来一张</button>
</div>
</template>
<script lang="ts" setup name="Person">
import useSum from '@/hooks/useSum'
import usePic from '@/hooks/usePic'
const {sum,add} = useSum();
const {picList,addImg} = usePic();
</script>
<style>
.person {
background-color: skyblue;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
button {
margin: 0;
}
li {
font-size: 20px;
}
img {
height: 100px;
}
</style>17.路由
安装:
npm i vue-router(1)路由器理解
看上面教程,不写了
(2)路由切换
-
src下创建router文件夹
-
router文件夹下新建index.ts
// 创建一个路由器,并暴露出去
// 第一步:引入createRouter
import {createRouter,createWebHistory} from 'vue-router'
// 引入一个一个可能要呈现组件
import Home from '@/components/Home.vue'
import News from '@/components/News.vue'
import About from '@/components/About.vue'
// 第二步:创建路由器
const router = createRouter({
history:createWebHistory(), //路由器的工作模式(稍后讲解)
routes:[ //一个一个的路由规则
{
path:'/home',
component:Home
},
{
path:'/news',
component:News
},
{
path:'/about',
component:About
},
]
})
// 暴露出去router
export default router
-
设置main.ts
import { createApp } from 'vue'
import App from './App.vue'
//引入路由器
import router from './router'
//创建应用
const app = createApp(App)
//使用路由器
app.use(router)
//挂载整个应用到app容器中
app.mount('#app')-
最后设置展示位置即可
-
RouterView:标记路由组件展示地点
-
RouterLink to【组件】:路由跳转
-
内置属性active-class
-
-
<template>
<div class="app">
<h2 class="title">Vue路由测试</h2>
<!-- 导航区 -->
<div class="navigate">
<RouterLink to="/home" active-class="active">首页</RouterLink>
<RouterLink to="/news" active-class="active">新闻</RouterLink>
<RouterLink to="/about" active-class="active">关于</RouterLink>
</div>
<!-- 展示区 -->
<div class="main-content">
<RouterView></RouterView>
</div>
</div>
</template>
<script lang="ts" setup name="App">
import { RouterView, RouterLink } from 'vue-router'
</script>注意:
-
路由组件通常存放在pages 或 views文件夹中,一般组件通常存放在components文件夹。
-
通过点击导航,视觉效果上“消失” 了的路由组件,默认是被卸载掉的,需要的时候再去挂载。
RouterLink to的两种写法
<!-- 第一种:to的字符串写法 -->
<router-link active-class="active" to="/home">主页</router-link>
<!-- 第二种:to的对象写法 -->
<router-link active-class="active" :to="{path:'/home'}">Home</router-link>(3)路由器工作模式
-
history模式
优点:URL更加美观,不带有#,更接近传统的网站URL。
缺点:后期项目上线,需要服务端配合处理路径问题,否则刷新会有404错误。
const router = createRouter({ history:createWebHistory(), //history模式 /******/ }) -
hash模式
优点:兼容性更好,因为不需要服务器端处理路径。
缺点:URL带有#不太美观,且在SEO优化方面相对较差。
const router = createRouter({ history:createWebHashHistory(), //hash模式 /******/ })
(4)路由命名
作用:可以简化路由跳转及传参
路由规则命名:
routes:[
{
name:'zhuye',
path:'/home',
component:Home
},
{
name:'xinwen',
path:'/news',
component:News,
},
{
name:'guanyu',
path:'/about',
component:About
}
]字符串:
<!--简化前:需要写完整的路径(to的字符串写法) -->
<router-link to="/news/detail">跳转</router-link>对象:
-
name跳转
-
path跳转
<!--简化后:直接通过名字跳转(to的对象写法配合name属性) -->
<router-link :to="{name:'guanyu'}">跳转</router-link>(5)嵌套路由
router:
// 创建一个路由器,并暴露出去
// 第一步:引入createRouter
import {createRouter, createWebHistory} from 'vue-router'
// 引入可能要展示的组件
import Home from '@/views/Home.vue'
import News from '@/views/News.vue'
import About from '@/views/About.vue'
import Detail from '@/views/Detail.vue'
// 第二步:创建路由器
const router = createRouter({
history:createWebHistory(),
routes:[
{
name:'zhuye',
path:'/home',
component:Home
},
{
name:'xinwen',
path:'/news',
component:News,
children:[
{
name:'xiang',
path:'detail',
component:Detail
}
]
},
{
name:'guanyu',
path:'/about',
component:About
}
]
})
// 暴露出去router
export default router
New.vue跳转
<template>
<div class="news">
<!-- 导航区 -->
<ul>
<li v-for="news in newsList" :key="news.id">
<RouterLink to="/news/detail">{{news.title}}</RouterLink>
</li>
</ul>
<!-- 展示区 -->
<div class="news-content">
<RouterView></RouterView>
</div>
</div>
</template>
<script setup lang="ts" name="News">
import {reactive} from 'vue'
import {RouterView,RouterLink} from 'vue-router'
const newsList = reactive([
{id:'asfdtrfay01',title:'很好的抗癌食物',content:'西蓝花'},
{id:'asfdtrfay02',title:'如何一夜暴富',content:'学IT'},
{id:'asfdtrfay03',title:'震惊,万万没想到',content:'明天是周一'},
{id:'asfdtrfay04',title:'好消息!好消息!',content:'快过年了'}
])
</script>detail.vue
<template>
<ul class="news-list">
<li>编号:xxx</li>
<li>标题:xxx</li>
<li>内容:xxx</li>
</ul>
</template>(6)路由重定向
-
作用:将特定的路径,重新定向到已有路由。
-
具体编码:
{ path:'/', redirect:'/about' }
18.路由传参
(1)Query参数
-
传递参数
<!-- 跳转并携带query参数(to的字符串写法) --> <router-link to="/news/detail?a=1&b=2&content=欢迎你"> 跳转 </router-link> <!-- 跳转并携带query参数(to的对象写法) --> <RouterLink :to="{ //name:'xiang', //用name也可以跳转 path:'/news/detail', query:{ id:news.id, title:news.title, content:news.content } }" > {{news.title}} </RouterLink> -
接收参数:
import {useRoute} from 'vue-router' const route = useRoute() // 打印query参数 console.log(route.query)
detail.vue:
<template>
<ul class="news-list">
<li>编号:{{ route.query.id }}</li>
<li>标题:{{ route.query.title }}</li>
<li>内容:{{ route.query.content }}</li>
</ul>
</template>
<script setup lang="ts" name="About">
import { useRoute } from 'vue-router';
let route = useRoute();
</script>优化
<template>
<ul class="news-list">
<li>编号:{{ query.id }}</li>
<li>标题:{{ query.title }}</li>
<li>内容:{{ query.content }}</li>
</ul>
</template>
<script setup lang="ts" name="About">
import { toRefs } from 'vue';
import { useRoute } from 'vue-router';
let route = useRoute();
//解构优化
let { query } = toRefs(route)
</script>(2)Params参数
传递参数前准备:
-
路由器规则占位(必要)
{
name:'xinwen',
path:'/news',
component:News,
children:[
{
name:'xiang',
//可选参数在参数后加上?即可
path:'detail/:id/:title/:content?',
component:Detail
}
]
},传递参数:
不能使用path,不能传递数组类型的参数
<template>
<div class="news">
<!-- 导航区 -->
<ul>
<li v-for="news in newsList" :key="news.id">
<RouterLink :to="{
name: 'xiang',
params: {
id: news.id,
title: news.title,
content: news.content,
}
}">
{{ news.title }}
</RouterLink>
</li>
</ul>
<!-- 展示区 -->
<div class="news-content">
<RouterView></RouterView>
</div>
</div>
</template>接收参数:
<template>
<ul class="news-list">
<li>编号:{{ params.id }}</li>
<li>标题:{{ params.title }}</li>
<li>内容:{{ params.content }}</li>
</ul>
</template>
<script setup lang="ts" name="About">
import { useRoute } from 'vue-router';
import { toRefs } from 'vue';
let route = useRoute()
let {params} = toRefs(route)
</script>19.路由的props配置
路由规则:
{
name:'xinwen',
path:'/news',
component:News,
children:[
{
name:'xiang',
path:'detail/:id/:title/:content',
component:Detail,
//第一种写法:将路由收到的所有params参数作为props传给路由组件
props:true
}
]
},
children:[
{
name:'xiang',
path:'detail',
component:Detail,
//第二种函数写法:可以自己决定将什么作为props给路由组件
props(route) {
return route.query;
},
}
]
children:[
{
name:'xiang',
path:'detail',
component:Detail,
//第三种对象写法:可以自己决定将什么作为props给路由组件,不灵活,知道就好
props:{
a:1,
b:2
}
}
]传递参数:
同上,不写了
接收参数:
<template>
<ul class="news-list">
<li>编号:{{ id }}</li>
<li>标题:{{ title }}</li>
<li>内容:{{ content }}</li>
</ul>
</template>
<script setup lang="ts" name="About">
defineProps(['id','title','content'])
</script>20.路由Replace属性
(1)作用:
控制路由跳转时操作浏览器历史记录的模式。
(2)浏览器的历史记录两种写入方式:
分别为push和replace:
-
push是追加历史记录(默认值)。
-
replace是替换当前记录。
(3)开启replace模式:
<RouterLink replace .......>News</RouterLink>21.编程式路由导航
(1)概述
脱离routerLink进行路由跳转
(2)案例
<template>
<div class="news">
<!-- 导航区 -->
<ul>
<li v-for="news in newsList" :key="news.id">
<button @click="showNewsDetail(news)">查看新闻</button>
<RouterLink
:to="{
name:'xiang',
query:{
id:news.id,
title:news.title,
content:news.content
}
}"
>
{{news.title}}
</RouterLink>
</li>
</ul>
<!-- 展示区 -->
<div class="news-content">
<RouterView></RouterView>
</div>
</div>
</template>
<script setup lang="ts" name="News">
import {reactive} from 'vue'
import {RouterView,RouterLink,useRouter} from 'vue-router'
const newsList = reactive([
{id:'asfdtrfay01',title:'很好的抗癌食物',content:'西蓝花'},
{id:'asfdtrfay02',title:'如何一夜暴富',content:'学IT'},
{id:'asfdtrfay03',title:'震惊,万万没想到',content:'明天是周一'},
{id:'asfdtrfay04',title:'好消息!好消息!',content:'快过年了'}
])
const router = useRouter()
interface NewsInter {
id:string,
title:string,
content:string
}
function showNewsDetail(news:NewsInter){
router.replace({
name:'xiang',
query:{
id:news.id,
title:news.title,
content:news.content
}
})
}
</script>22.Vue3的状态管理工具-Pinia
(1)概述
看教程
官网:
Pinia | The intuitive store for Vue.js (vuejs.org)
(2)搭建pinia环境
-
终端:安装npm i pinia
-
main.ts:引入pinia
import { createApp } from 'vue'
import App from './App.vue'
//引入pinia
import { createPinia } from 'pinia'
//创建Vue应用,并将app组件装在Vue应用上
const app = createApp(App)
//创建pinia,推荐在app创建完之后
const pinia = createPinia()
//使用pinia
app.use(pinia)
//将id为app的节点挂载到Vue上
app.mount('#app')浏览器插件
edge:
-
浏览器右上角或者设置->拓展

-
打开 Microsoft Edge 加载项
-
搜索vue devtools,安装即可
谷歌:同上
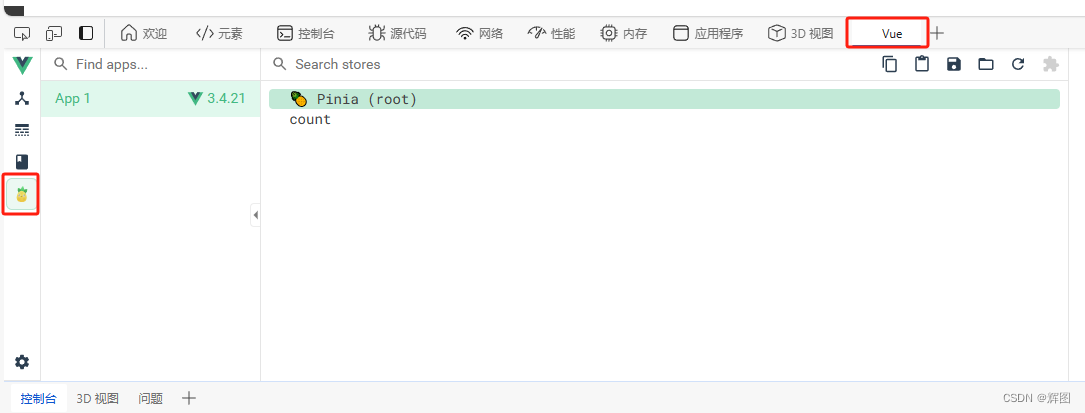
配置成功后

(3)使用
快速上手
-
src下创建store文件夹
-
根据需求创建xxx.ts文件
普通数据
import { defineStore } from "pinia";
//暴露方式不固定,根据需求自定
export const useCountStore = defineStore('count',{
//真正存储数据的地方
state() {
return{
sum:6
}
},
});数组类数据
// 引入defineStore用于创建store
import {defineStore} from 'pinia'
// 定义并暴露一个store
export const useTalkStore = defineStore('talk',{
// 动作
actions:{},
// 状态
state(){
return {
talkList:[
{id:'yuysada01',content:'你今天有点怪,哪里怪?怪好看的!'},
{id:'yuysada02',content:'草莓、蓝莓、蔓越莓,你想我了没?'},
{id:'yuysada03',content:'心里给你留了一块地,我的死心塌地'}
]
}
}
})读数据:组件中使用state中的数据
<template>
<h2>当前求和为:{{ sumStore.sum }}</h2>
</template>
<script setup lang="ts" name="Count">
// 引入对应的useXxxxxStore
import {useSumStore} from '@/store/sum'
// 调用useXxxxxStore得到对应的store
const sumStore = useSumStore()
</script>
<template>
<ul>
<li v-for="talk in talkStore.talkList" :key="talk.id">
{{ talk.content }}
</li>
</ul>
</template>
<script setup lang="ts" name="Count">
import axios from 'axios'
import {useTalkStore} from '@/store/talk'
const talkStore = useTalkStore()
</script>修改数据(三种方式)
-
直接修改
sumStore.sum+=1-
批量修改
countStore.$patch({
a:"aaa",
b:"bbb",
c:"ccc"
})-
使用actions修改
-
在store/xxx.ts中配置actions
-
import { defineStore } from "pinia";
export const useCountStore = defineStore('count',{
//actions里面放置的是一个一个的方法,用于响应组件中的“动作”
actions:{
increment(value:number){
//修改数据(this是当前的store)
this.sum += value
}
},
//真正存储数据的地方
state() {
return{
sum:6
}
},
});修改:
let n = ref(1)
// 方法
function add() {
countStore.increment(n.value)
}(4)读取优化
借助storeToRefs将store中的数据转为ref对象,方便在模板中使用。
import { storeToRefs } from "pinia";
let countStore = useCountStore()
//storeToRefs只会关注sotre中数据,不会对方法进行ref包裹
let { a, b, c,.., n } =storeToRefs(countStore)(5)数据再加工getters
当state中的数据,需要经过处理后再使用时,可以使用getters配置。
// 引入defineStore用于创建store
import {defineStore} from 'pinia'
// 定义并暴露一个store
export const useCountStore = defineStore('count',{
// 动作
actions:{
/************/
},
// 状态
state(){
return {
sum:1,
school:'atguigu'
}
},
// 计算
getters:{
bigSum:(state):number => state.sum *10,
upperSchool():string{
return this. school.toUpperCase()
}
}
})(6)监视state及其数据变化:.$subscribe
刷新不丢失:持久化功能
import {defineStore} from 'pinia'
import axios from 'axios'
import {nanoid} from 'nanoid'
export const useTalkStore = defineStore('talk',{
actions:{
async getATalk(){
// 发请求,下面这行的写法是:连续解构赋值+重命名
let {data:{content:title}} = await axios.get('https://api.uomg.com/api/rand.qinghua?format=json')
// 把请求回来的字符串,包装成一个对象
let obj = {id:nanoid(),title}
// 放到数组中
this.talkList.unshift(obj)
}
},
// 真正存储数据的地方
state(){
return {
talkList:JSON.parse(localStorage.getItem('talkList') as string) || []
}
}
})vue:
talkStore.$subscribe((mutate,state)=>{
console.log('LoveTalk',mutate,state)
localStorage.setItem('talk',JSON.stringify(talkList.value))
})(7)store组合式写法
import {defineStore} from 'pinia'
import axios from 'axios'
import {nanoid} from 'nanoid'
import {reactive} from 'vue'
export const useTalkStore = defineStore('talk',()=>{
// talkList就是state
const talkList = reactive(
JSON.parse(localStorage.getItem('talkList') as string) || []
)
// getATalk函数相当于action
async function getATalk(){
// 发请求,下面这行的写法是:连续解构赋值+重命名
let {data:{content:title}} = await axios.get('https://api.uomg.com/api/rand.qinghua?format=json')
// 把请求回来的字符串,包装成一个对象
let obj = {id:nanoid(),title}
// 放到数组中
talkList.unshift(obj)
}
return {talkList,getATalk}
})23.组件通信
(1)props:父组件<=>子组件
父:
<template>
<div class="father">
<h3>父组件</h3>
<h4>汽车:{{ car }}</h4>
<h4 v-show="toy">子给的玩具:{{ toy }}</h4>
<Child :car="car" :sendToy="getToy"/>
</div>
</template>
<script setup lang="ts" name="Father">
import Child from './Child.vue'
import {ref} from 'vue'
// 数据
let car = ref('奔驰')
let toy = ref('')
// 方法
function getToy(value:string){
toy.value = value
}
</script>子:
<template>
<div class="child">
<h3>子组件</h3>
<h4>玩具:{{ toy }}</h4>
<h4>父给的车:{{ car }}</h4>
<button @click="sendToy(toy)">把玩具给父亲</button>
</div>
</template>
<script setup lang="ts" name="Child">
import {ref} from 'vue'
// 数据
let toy = ref('奥特曼')
// 声明接收props
defineProps(['car','sendToy'])
</script>(2)自定义事件:子 => 父
特殊占位符:$event 事件对象
自定义事件:@事件名=“回调函数”
父:
<template>
<div class="father">
<h3>父组件</h3>
<h4 v-show="toy">子给的玩具:{{ toy }}</h4>
<!-- 给子组件Child绑定事件 -->
<Child @send-toy="saveToy"/>
</div>
</template>
<script setup lang="ts" name="Father">
import Child from './Child.vue'
import { ref } from "vue";
// 数据
let toy = ref('')
// 用于保存传递过来的玩具
function saveToy(value:string){
console.log('saveToy',value)
toy.value = value
}
</script>子:声明自定义事件
<template>
<div class="child">
<h3>子组件</h3>
<h4>玩具:{{ toy }}</h4>
<button @click="emit('send-toy',toy)">测试</button>
</div>
</template>
<script setup lang="ts" name="Child">
import { ref } from "vue";
// 数据
let toy = ref('奥特曼')
// 声明事件
const emit = defineEmits(['send-toy'])
</script>(3)mitt:任意
-
安装mitt:npm i mitt
-
创建mitt工具文件:一般放在until文件夹下
until:emitter.ts
// 引入mitt
import mitt from 'mitt'
// 调用mitt得到emitter,emitter能:绑定事件、触发事件
const emitter = mitt()
/* // 绑定事件
emitter.on('test1',()=>{
console.log('test1被调用了')
})
emitter.on('test2',()=>{
console.log('test2被调用了')
})
// 触发事件
setInterval(() => {
emitter.emit('test1')
emitter.emit('test2')
}, 1000);
setTimeout(() => {
// emitter.off('test1')
// emitter.off('test2')
emitter.all.clear()
}, 3000); */
// 暴露emitter
export default emitter使用
import emitter from './utils/emitter'父:
<template>
<div class="father">
<h3>父组件</h3>
<Child1/>
<Child2/>
</div>
</template>
<script setup lang="ts" name="Father">
import Child1 from './Child1.vue'
import Child2 from './Child2.vue'
</script>子1:
<template>
<div class="child1">
<h3>子组件1</h3>
<h4>玩具:{{ toy }}</h4>
<button @click="emitter.emit('send-toy',toy)">玩具给弟弟</button>
</div>
</template>
<script setup lang="ts" name="Child1">
import {ref} from 'vue'
import emitter from '@/utils/emitter';
// 数据
let toy = ref('奥特曼')
</script>子2:
<template>
<div class="child2">
<h3>子组件2</h3>
<h4>电脑:{{ computer }}</h4>
<h4>哥哥给的玩具:{{ toy }}</h4>
</div>
</template>
<script setup lang="ts" name="Child2">
import {ref,onUnmounted} from 'vue'
import emitter from '@/utils/emitter';
// 数据
let computer = ref('联想')
let toy = ref('')
// 给emitter绑定send-toy事件
emitter.on('send-toy',(value:any)=>{
toy.value = value
})
// 在组件卸载时解绑send-toy事件
onUnmounted(()=>{
emitter.off('send-toy')
})
</script>(4)v-model:父 <=> 子
-
前序知识 —— v-model的本质
<!-- 使用v-model指令 --> <input type="text" v-model="userName"> <!-- v-model的本质是下面这行代码 --> <input type="text" :value="userName" @input="userName =(<HTMLInputElement>$event.target).value" > -
组件标签上的v-model的本质::moldeValue + update:modelValue事件。
<!-- 组件标签上使用v-model指令 --> <AtguiguInput v-model="userName"/> <!-- 组件标签上v-model的本质 --> <AtguiguInput :modelValue="userName" @update:model-value="userName = $event"/>AtguiguInput组件中:
<template> <div class="box"> <!--将接收的value值赋给input元素的value属性,目的是:为了呈现数据 --> <!--给input元素绑定原生input事件,触发input事件时,进而触发update:model-value事件--> <input type="text" :value="modelValue" @input="emit('update:model-value',$event.target.value)" > </div> </template> <script setup lang="ts" name="AtguiguInput"> // 接收props defineProps(['modelValue']) // 声明事件 const emit = defineEmits(['update:model-value']) </script> -
也可以更换value,例如改成abc
<!-- 也可以更换value,例如改成abc--> <AtguiguInput v-model:abc="userName"/> <!-- 上面代码的本质如下 --> <AtguiguInput :abc="userName" @update:abc="userName = $event"/>AtguiguInput组件中:
<template> <div class="box"> <input type="text" :value="abc" @input="emit('update:abc',$event.target.value)" > </div> </template> <script setup lang="ts" name="AtguiguInput"> // 接收props defineProps(['abc']) // 声明事件 const emit = defineEmits(['update:abc']) </script> - 如果value可以更换,那么就可以在组件标签上多次使用v-model
<AtguiguInput v-model:abc="userName" v-model:xyz="password"/> 父:
<template>
<div class="father">
<h3>父组件</h3>
<h4>{{ username }}</h4>
<h4>{{ password }}</h4>
<!-- 修改modelValue -->
<AtguiguInput v-model:ming="username" v-model:mima="password"/>
</div>
</template>
<script setup lang="ts" name="Father">
import { ref } from "vue";
import AtguiguInput from './AtguiguInput.vue'
// 数据
let username = ref('zhansgan')
let password = ref('123456')
</script>子:
<template>
<input
type="text"
:value="ming"
@input="emit('update:ming',(<HTMLInputElement>$event.target).value)"
>
<br>
<input
type="text"
:value="mima"
@input="emit('update:mima',(<HTMLInputElement>$event.target).value)"
>
</template>
<script setup lang="ts" name="AtguiguInput">
defineProps(['ming','mima'])
const emit = defineEmits(['update:ming','update:mima'])
</script>(5)$attrs:祖 => 中转 => 孙
-
概述:$attrs用于实现当前组件的父组件,向当前组件的子组件通信(祖→孙)。
-
具体说明:$attrs是一个对象,包含所有父组件传入的标签属性。
注意:$attrs会自动排除props中声明的属性(可以认为声明过的 props 被子组件自己“消费”了)
父组件:
<template>
<div class="father">
<h3>父组件</h3>
<Child :a="a" :b="b" :c="c" :d="d" v-bind="{x:100,y:200}" :updateA="updateA"/>
</div>
</template>
<script setup lang="ts" name="Father">
import Child from './Child.vue'
import { ref } from "vue";
let a = ref(1)
let b = ref(2)
let c = ref(3)
let d = ref(4)
function updateA(value){
a.value = value
}
</script>子组件:
<template>
<div class="child">
<h3>子组件</h3>
<GrandChild v-bind="$attrs"/>
</div>
</template>
<script setup lang="ts" name="Child">
import GrandChild from './GrandChild.vue'
</script>孙组件:
<template>
<div class="grand-child">
<h3>孙组件</h3>
<h4>a:{{ a }}</h4>
<h4>b:{{ b }}</h4>
<h4>c:{{ c }}</h4>
<h4>d:{{ d }}</h4>
<h4>x:{{ x }}</h4>
<h4>y:{{ y }}</h4>
<button @click="updateA(666)">点我更新A</button>
</div>
</template>
<script setup lang="ts" name="GrandChild">
defineProps(['a','b','c','d','x','y','updateA'])
</script>(6)$refs和$parent :父 <=> 子
概述:
-
$refs用于 :父→子。
-
$parent用于:子→父。
原理如下:
| 属性 | 说明 |
|---|---|
| $refs | 值为对象,包含所有被ref属性标识的DOM元素或组件实例。 |
| $parent | 值为对象,当前组件的父组件实例对象。 |
父:$refs
<template>
<div class="father">
<h3>父组件</h3>
<h4>房产:{{ house }}</h4>
<button @click="changeToy">修改Child1的玩具</button>
<button @click="changeComputer">修改Child2的电脑</button>
<button @click="getAllChild($refs)">让所有孩子的书变多</button>
<Child1 ref="c1"/>
<Child2 ref="c2"/>
</div>
</template>
<script setup lang="ts" name="Father">
import Child1 from './Child1.vue'
import Child2 from './Child2.vue'
import { ref,reactive } from "vue";
let c1 = ref()
let c2 = ref()
// 注意点:当访问obj.c的时候,底层会自动读取value属性,因为c是在obj这个响应式对象中的
/* let obj = reactive({
a:1,
b:2,
c:ref(3)
})
let x = ref(4)
console.log(obj.a)
console.log(obj.b)
console.log(obj.c)
console.log(x) */
// 数据
let house = ref(4)
// 方法
function changeToy(){
c1.value.toy = '小猪佩奇'
}
function changeComputer(){
c2.value.computer = '华为'
}
function getAllChild(refs:{[key:string]:any}){
console.log(refs)
for (let key in refs){
refs[key].book += 3
}
}
// 向外部提供数据
defineExpose({house})
</script>子1-子n:
<template>
<div class="child1">
<h3>子组件1</h3>
<h4>玩具:{{ toy }}</h4>
<h4>书籍:{{ book }} 本</h4>
<button @click="minusHouse($parent)">干掉父亲的一套房产</button>
</div>
</template>
<script setup lang="ts" name="Child1">
import { ref } from "vue";
// 数据
let toy = ref('奥特曼')
let book = ref(3)
// 方法
function minusHouse(parent:any){
parent.house -= 1
}
// 把数据交给外部
defineExpose({toy,book})
</script>(7)provide和inject:祖 <=> 孙
祖:
<template>
<div class="father">
<h3>父组件</h3>
<h4>银子:{{ money }}万元</h4>
<h4>车子:一辆{{car.brand}}车,价值{{car.price}}万元</h4>
<Child/>
</div>
</template>
<script setup lang="ts" name="Father">
import Child from './Child.vue'
import {ref,reactive,provide} from 'vue'
let money = ref(100)
let car = reactive({
brand:'奔驰',
price:100
})
function updateMoney(value:number){
money.value -= value
}
// 向后代提供数据
provide('moneyContext',{money,updateMoney})
provide('car',car)
</script>孙:
<template>
<div class="grand-child">
<h3>我是孙组件</h3>
<h4>银子:{{ money }}</h4>
<h4>车子:一辆{{car.brand}}车,价值{{car.price}}万元</h4>
<button @click="updateMoney(6)">花爷爷的钱</button>
</div>
</template>
<script setup lang="ts" name="GrandChild">
import { inject } from "vue";
let {money,updateMoney} = inject('moneyContext',{money:0,updateMoney:(param:number)=>{}})
let car = inject('car',{brand:'未知',price:0})
</script>(8)pinia
在上方
24.插槽
(1)默认插槽
默认名为default

父:
<template>
<div class="father">
<h3>父组件</h3>
<div class="content">
<Category title="热门游戏列表">
<ul>
<li v-for="g in games" :key="g.id">{{ g.name }}</li>
</ul>
</Category>
<Category title="今日美食城市">
<img :src="imgUrl" alt="">
</Category>
<Category title="今日影视推荐">
<video :src="videoUrl" controls></video>
</Category>
</div>
</div>
</template>
<script setup lang="ts" name="Father">
import Category from './Category.vue'
import { ref,reactive } from "vue";
let games = reactive([
{id:'asgytdfats01',name:'英雄联盟'},
{id:'asgytdfats02',name:'王者农药'},
{id:'asgytdfats03',name:'红色警戒'},
{id:'asgytdfats04',name:'斗罗大陆'}
])
let imgUrl = ref('https://z1.ax1x.com/2023/11/19/piNxLo4.jpg')
let videoUrl = ref('http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4')
</script>子:
<template>
<div class="category">
<h2>{{title}}</h2>
<slot>默认内容</slot>
</div>
</template>
<script setup lang="ts" name="Category">
defineProps(['title'])
</script>(2)具名插槽
父:
<template>
<div class="father">
<h3>父组件</h3>
<div class="content">
<Category>
<template v-slot:s2>
<ul>
<li v-for="g in games" :key="g.id">{{ g.name }}</li>
</ul>
</template>
<template v-slot:s1>
<h2>热门游戏列表</h2>
</template>
</Category>
<Category>
<template v-slot:s2>
<img :src="imgUrl" alt="">
</template>
<template v-slot:s1>
<h2>今日美食城市</h2>
</template>
</Category>
<Category>
<template #s2>
<video video :src="videoUrl" controls></video>
</template>
<template #s1>
<h2>今日影视推荐</h2>
</template>
</Category>
</div>
</div>
</template>
<script setup lang="ts" name="Father">
import Category from './Category.vue'
import { ref,reactive } from "vue";
let games = reactive([
{id:'asgytdfats01',name:'英雄联盟'},
{id:'asgytdfats02',name:'王者农药'},
{id:'asgytdfats03',name:'红色警戒'},
{id:'asgytdfats04',name:'斗罗大陆'}
])
let imgUrl = ref('https://z1.ax1x.com/2023/11/19/piNxLo4.jpg')
let videoUrl = ref('http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4')
</script>子:
<template>
<div class="category">
<slot name="s1">默认内容1</slot>
<slot name="s2">默认内容2</slot>
</div>
</template>
<script setup lang="ts" name="Category">
</script>(3)作用域插槽
父:
<template>
<div class="father">
<h3>父组件</h3>
<div class="content">
<Game>
<template v-slot="params">
<ul>
<li v-for="y in params.youxi" :key="y.id">
{{ y.name }}
</li>
</ul>
</template>
</Game>
<Game>
<template v-slot="params">
<ol>
<li v-for="item in params.youxi" :key="item.id">
{{ item.name }}
</li>
</ol>
</template>
</Game>
<Game>
<template #default="{youxi}">
<h3 v-for="g in youxi" :key="g.id">{{ g.name }}</h3>
</template>
</Game>
</div>
</div>
</template>
<script setup lang="ts" name="Father">
import Game from './Game.vue'
</script>子:
<template>
<div class="game">
<h2>游戏列表</h2>
<slot :youxi="games" x="哈哈" y="你好"></slot>
</div>
</template>
<script setup lang="ts" name="Game">
import {reactive} from 'vue'
let games = reactive([
{id:'asgytdfats01',name:'英雄联盟'},
{id:'asgytdfats02',name:'王者农药'},
{id:'asgytdfats03',name:'红色警戒'},
{id:'asgytdfats04',name:'斗罗大陆'}
])
</script>25.其他API
(1)shallowRef 与 shallowReactive
shallowRef:
-
作用:创建一个响应式数据,但只对顶层属性进行响应式处理。
-
用法:
let myVar = shallowRef(initialValue); -
特点:只跟踪引用值的变化,不关心值内部的属性变化。
shallowReactive:
-
作用:创建一个浅层响应式对象,只会使对象的最顶层属性变成响应式的,对象内部的嵌套属性则不会变成响应式的
-
用法:
const myObj = shallowReactive({ ... }); -
特点:对象的顶层属性是响应式的,但嵌套对象的属性不是。
(2)readonly 与 shallowReadonly
readonly
-
作用:用于创建一个对象的深只读副本。
-
用法:
const original = reactive({ ... }); const readOnlyCopy = readonly(original); -
特点:
-
对象的所有嵌套属性都将变为只读。
-
任何尝试修改这个对象的操作都会被阻止(在开发模式下,还会在控制台中发出警告)。
-
-
应用场景:
-
创建不可变的状态快照。
-
保护全局状态或配置不被修改。
-
shallowReadonly
-
作用:与 readonly 类似,但只作用于对象的顶层属性。
-
用法:
const original = reactive({ ... }); const shallowReadOnlyCopy = shallowReadonly(original); -
特点:
-
只将对象的顶层属性设置为只读,对象内部的嵌套属性仍然是可变的。
-
适用于只需保护对象顶层属性的场景。
-
(3)更多
根据学习需要再补充






![P8681 [蓝桥杯 2019 省 AB] 完全二叉树的权值](https://img-blog.csdnimg.cn/img_convert/bd3b8e18b984e0f3c67cedba463df392.png)