1 背景
本文将介绍JavaScript编程中的三个小知识点:也即代码注释,严格模式,JSON文件。
2 代码注释
JavaScript的代码注释方式如下:
// Single line comment
/*
Multi line comment
*/
3 严格模式
JavaScript的"strict mode"是一种可选的严格模式,它可以帮助你捕获可能的错误和不安全的操作。
在严格模式下,JavaScript会对某些可能导致错误的行为进行更严格的检查,并在发现这些行为时抛出错误。例如,严格模式不允许使用未声明的变量,或删除变量、函数或函数参数。
要启用严格模式,只需在你的脚本或函数的顶部添加以下行:
“use strict”;
以下是一个使用严格模式的例子:
"use strict";
function doSomething() {
undeclaredVariable = "This will throw an error in strict mode";
}
doSomething(); // ReferenceError: undeclaredVariable is not defined
在上述代码中,由于我们在严格模式下尝试使用未声明的变量,所以JavaScript会抛出一个错误。
使用严格模式可以帮助你编写更安全、更清晰的代码,并避免一些常见的JavaScript陷阱。然而,严格模式可能会导致一些旧的代码无法正常工作,因此在使用严格模式时需要谨慎。
4 JSON文件
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它基于JavaScript的一个子集。JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族(包括C, C++, C#, Java, JavaScript, Perl, Python等)的习惯。这些特性使JSON成为理想的数据交换语言。
JSON是一种 键值对 形式的数据表示,类似于 JavaScript中的对象 。例如:
{
“name”: “Alice”,
“age”: 25,
“isStudent”: true
}
在JavaScript中,你可以使用 JSON.parse() 方法将JSON字符串转换为JavaScript对象,使用 JSON.stringify() 方法将JavaScript对象转换为JSON字符串。
例如:
let jsonString = '{"name":"Alice","age":25,"isStudent":true}';
// 将JSON字符串转换为JavaScript对象
let obj = JSON.parse(jsonString);
console.log(obj.name); // 输出 "Alice"
// 将JavaScript对象转换为JSON字符串
let str = JSON.stringify(obj);
console.log(str); // 输出 '{"name":"Alice","age":25,"isStudent":true}'
在实际编程中,JSON常用于存储和交换数据。例如,你可能会从服务器接收JSON格式的数据,然后在JavaScript中解析这些数据并在网页上显示。或者,你可能需要将用户在表单中输入的数据转换为JSON格式,然后发送到服务器。
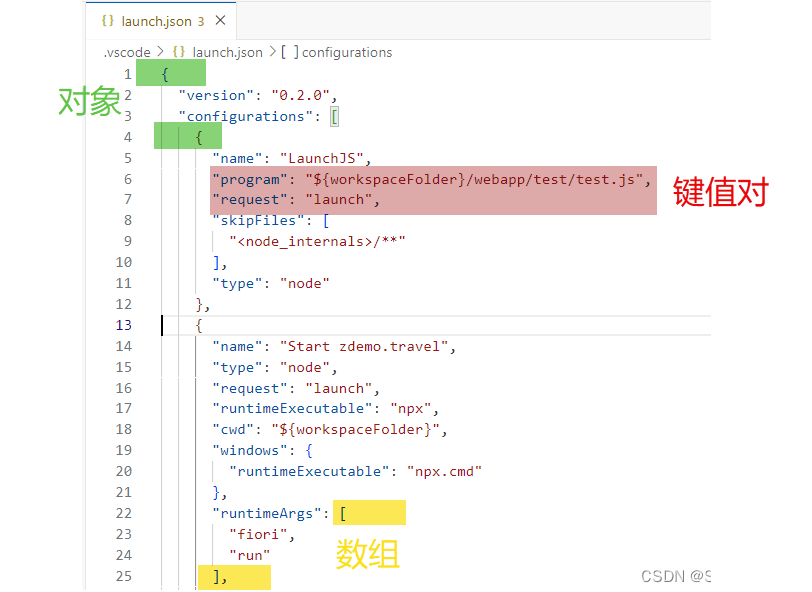
下图为SAP BAS中启动项目的JSON文件示例,在图中,我标明了其与JavaScript中object的对应关系。

5 小结
本文将介绍JavaScript编程中的代码注释,严格模式,JSON文件,并给出了示例代码。希望对你有帮助!


![[flask]http请求//获取请求头信息+客户端信息](https://img-blog.csdnimg.cn/direct/766a2737fd0440bbb858ac0087effd06.png)