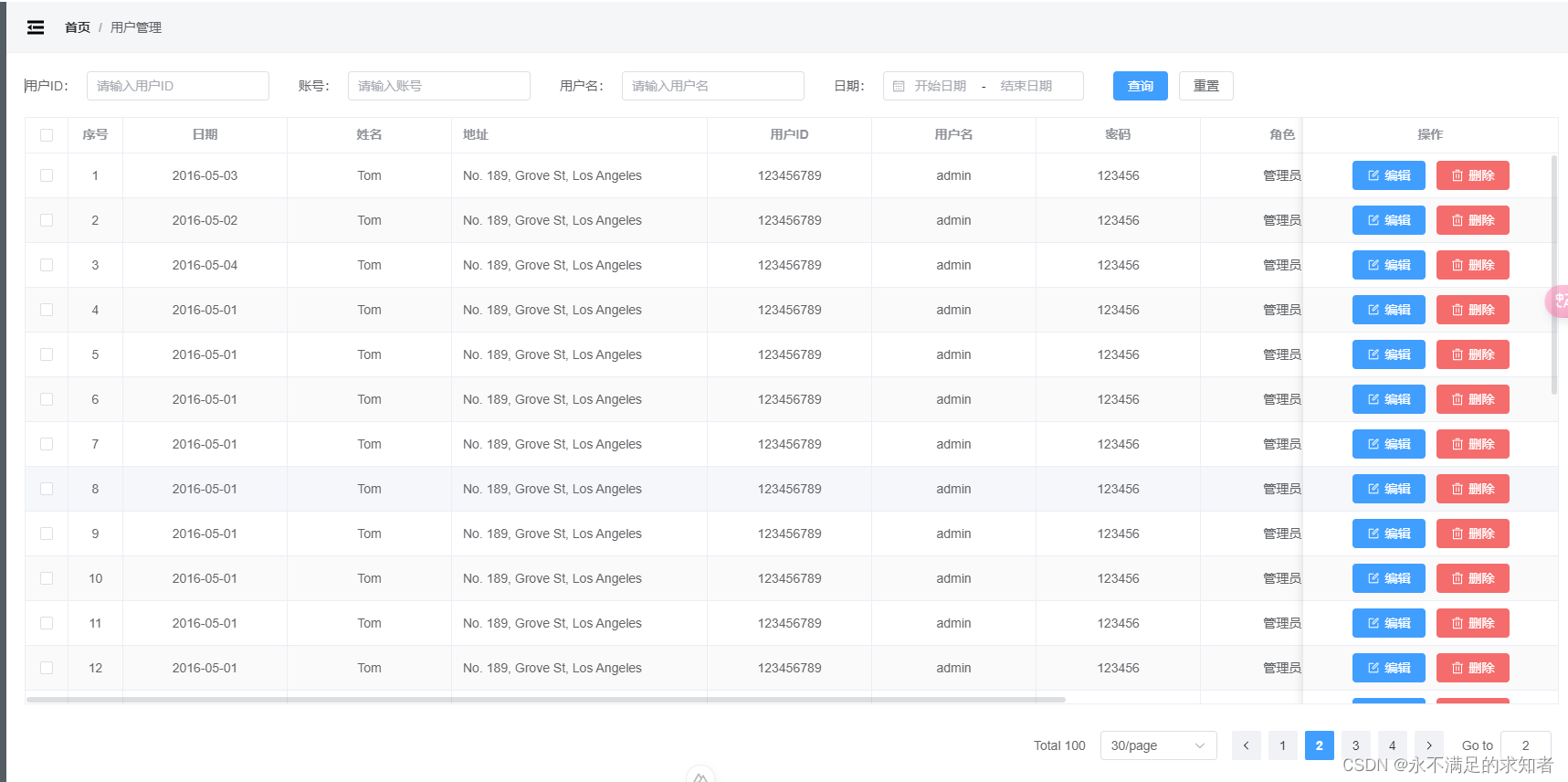
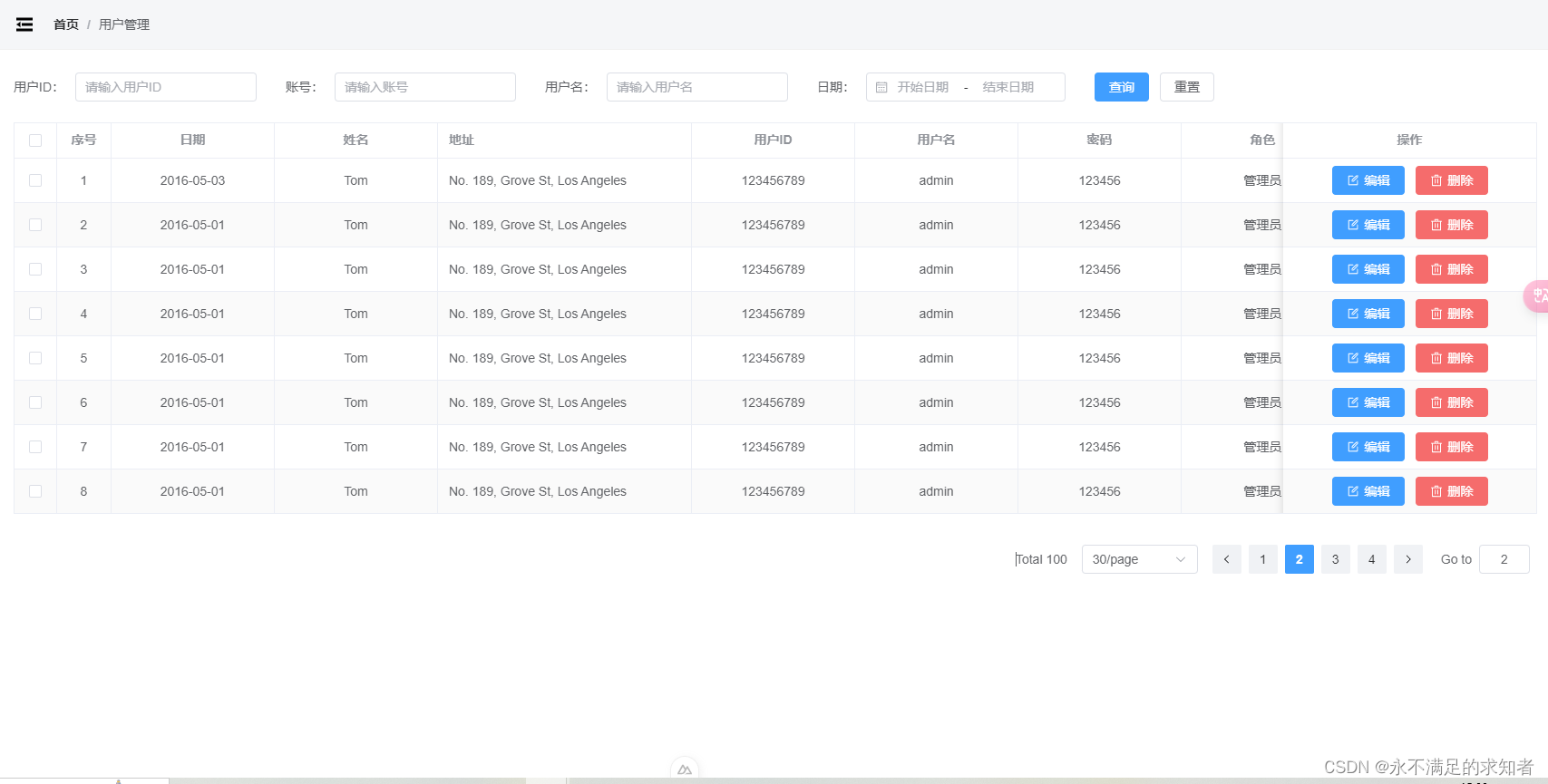
表格高度自适应
分页跟随表格之后
1. 满屏时出现滚动条

2. 不满屏时不显示滚动条

坑
表格设置maxHeight后不出现滚动条
解决方案
表格外层元素设置max-height
el-table–fit 设置高度100%
.table-box {
max-height: calc(100% - 120px);
}
.el-table--fit {
height: 100%;
}
示例代码
<template>
<div class="outer-box">
<div class="form-box">
<DymanicForm
ref="formRef"
:inline="true"
:schema="schema"
v-model="searchValue"
>
<el-form-item>
<el-button type="primary" @click="handleQuery">查询</el-button>
<el-button @click="handleReset">重置</el-button>
</el-form-item>
</DymanicForm>
</div>
<div class="table-box">
<Table
:tableData="tableData"
:haveCheckBox="true"
:haveIndex="true"
:columns="tableColumn"
:stripe="true"
:border="true"
max-height="100%"
@select-change="handleSelectChange"
@row-click="handleRowClick"
/>
</div>
<div class="page-box">
<Pagination
:total="total"
v-model:currentPage="queryParams.currentPage"
v-model:currentSize="queryParams.currentSize"
@pagination="handleGetTableData"
/>
</div>
</div>
</template>
<script setup lang="ts">
import { ref, reactive } from "vue";
import type { ItemSchema } from "~/types/dymanic";
import DymanicForm from "~/components/DymanicForm.vue";
import { ElMessage } from "element-plus";
const formRef = ref<InstanceType<typeof DymanicForm>>();
const schema = ref<ItemSchema>({
userId: {
formItem: {
label: "用户ID:",
},
style: {
width: "200px",
},
componentName: "ElInput",
placeholder: "请输入用户ID",
maxlength: 20,
},
username: {
formItem: {
label: "账号:",
},
style: {
width: "200px",
},
componentName: "ElInput",
placeholder: "请输入账号",
maxlength: 20,
},
name: {
formItem: { label: "用户名:" },
style: {
width: "200px",
},
componentName: "ElInput",
placeholder: "请输入用户名",
maxlength: 20,
},
date: {
formItem: {
label: "日期:",
},
style: {
width: "200px",
},
componentName: "ElDatePicker",
type: "daterange",
startPlaceholder: "开始日期",
endPlaceholder: "结束日期",
},
});
const searchValue = reactive({
userId: "",
username: "",
name: "",
});
const handleQuery = () => {
formRef.value.validate((valid: boolean) => {
if (valid) {
console.log("查询", searchValue);
// 查询逻辑
}
});
};
const handleReset = () => {
formRef.value.resetFields();
};
const tableData = ref([
{
date: "2016-05-03",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
userid: "123456789",
username: "admin",
password: "123456",
role: "管理员",
status: "正常",
createTime: "2023-03-01 12:00:00",
updateTime: "2023-03-01 12:00:00",
remark: "备注",
},
{
date: "2016-05-02",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
userid: "123456789",
username: "admin",
password: "123456",
role: "管理员",
status: "正常",
createTime: "2023-03-01 12:00:00",
updateTime: "2023-03-01 12:00:00",
remark: "备注",
},
{
date: "2016-05-04",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
userid: "123456789",
username: "admin",
password: "123456",
role: "管理员",
status: "正常",
createTime: "2023-03-01 12:00:00",
updateTime: "2023-03-01 12:00:00",
remark: "备注",
},
{
date: "2016-05-01",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
userid: "123456789",
username: "admin",
password: "123456",
role: "管理员",
status: "正常",
createTime: "2023-03-01 12:00:00",
updateTime: "2023-03-01 12:00:00",
remark: "备注",
},
]);
const tableColumn = reactive([
{
prop: "date",
label: "日期",
width: "180",
align: "center",
},
{
prop: "name",
label: "姓名",
width: "180",
align: "center",
},
{
prop: "address",
label: "地址",
width: "280",
align: "left",
},
{
prop: "userid",
label: "用户ID",
width: "180",
align: "center",
},
{
prop: "username",
label: "用户名",
width: "180",
align: "center",
},
{
prop: "password",
label: "密码",
width: "180",
align: "center",
},
{
prop: "role",
label: "角色",
width: "180",
align: "center",
},
{
prop: "status",
label: "状态",
width: "180",
align: "center",
},
{
prop: "createTime",
label: "创建时间",
width: "180",
align: "center",
},
{
prop: "updateTime",
label: "更新时间",
width: "180",
align: "center",
},
{
prop: "remark",
label: "备注",
width: "180",
align: "center",
},
{
prop: "operation",
label: "操作",
width: "280",
align: "center",
fixed: "right",
operate: [
{
label: "编辑",
icon: "Edit",
type: "primary",
click: (row: any) => {
ElMessage.success("点击了编辑" + row.name);
},
},
{
label: "删除",
icon: "Delete",
type: "danger",
click: (row: any) => {
ElMessage.error("点击了删除" + row.name);
},
},
],
},
]);
const handleSelectChange = (selection: any) => {
ElMessage.success("选择了" + selection[0].name);
console.log(selection);
};
const handleRowClick = (row, column, event) => {
ElMessage.success("点击了" + row.name);
console.log(row);
console.log(column);
console.log(event);
};
const total = ref(100);
const queryParams = ref({
currentPage: 2,
currentSize: 30,
});
const handleGetTableData = () => {
ElMessage.success(
`当前页:${queryParams.value.currentPage},每页条数:${queryParams.value.currentSize}`
);
console.log(queryParams.value);
};
</script>
<style lang="scss" scoped>
.outer-box {
display: flex;
flex-direction: column;
height: 100%;
width: 100%;
}
.form-box {
height: 60px;
display: flex;
align-items: center;
}
.table-box {
max-height: calc(100% - 120px);
}
.el-table--fit {
height: 100%;
}
.page-box {
height: 60px;
display: flex;
justify-content: flex-end;
align-items: center;
margin-top: 20px;
}
</style>

![[flask]http请求//获取请求头信息+客户端信息](https://img-blog.csdnimg.cn/direct/766a2737fd0440bbb858ac0087effd06.png)