文章目录
- 什么是thymeleaf?
- 第一个Thymeleaf程序
- Thymeleaf详解
- 配置
- 常用标签
- 最后
什么是thymeleaf?
模板引擎:
前端交给我们的页面,是html页面,如果是以前开发,我们需要把他们转成jsp页面,jsp的好处是当我们查出一些数据转发给jsp页面后,我们可以使用jsp实现数据的显示,及交互等。jsp支持非常强大的功能,包括能写Java代码。这其中的jsp也是模板引擎,模板引擎的功能就类似我们的会议室开会一样开箱即用,将模板设计好之后直接填充数据即可而不需要重新设计整个页面。提高页面、代码的复用性。
但是:springboot这个项目首先是以jar的方式,不是war,第二,我们用的还是嵌入式的Tomcat,所以他默认是不支持jsp,对此springboot推荐我们使用Thymeleaf模板引擎
Thymeleaf的好处:
- 动静分离: Thymeleaf选用html作为模板页,这是任何一款其他模板引擎做不到的!Thymeleaf使用html通过一些特定标签语法代表其含义,但并未破坏html结构,即使无网络、不通过后端渲染也能在浏览器成功打开,大大方便界面的测试和修改。
- 开箱即用: Thymeleaf提供标准和Spring标准两种方言,可以直接套用模板实现JSTL、 OGNL表达式效果,避免每天套模板、改JSTL、改标签的困扰。同时开发人员也可以扩展和创建自定义的方言。
- Springboot官方大力推荐和支持,Springboot官方做了很多默认配置,开发者只需编写对应html即可,大大减轻了上手难度和配置复杂度。
第一个Thymeleaf程序
IDEA基于Springboot构建第一个Thymeleaf程序
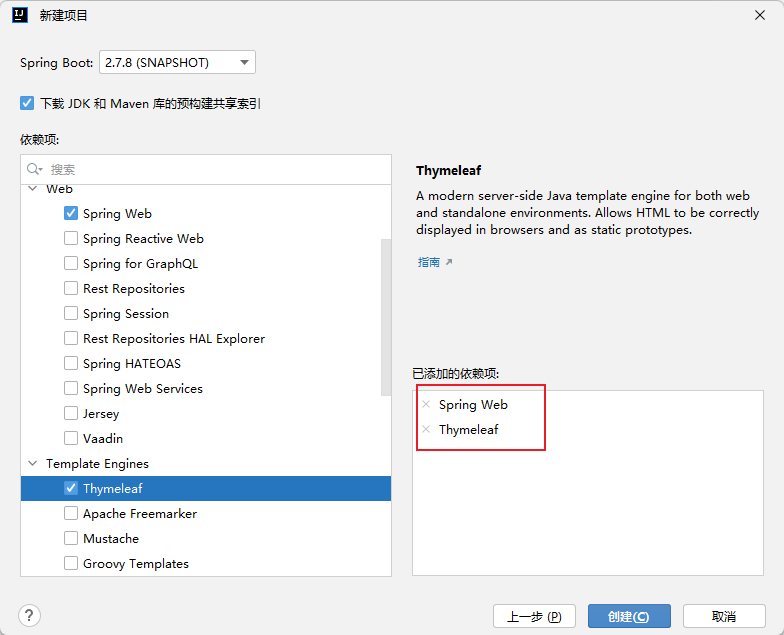
- 新建项目

- 添加依赖
IDEA的编译器做的很友好,可以直接选择热门的依赖而不需要去进行寻找,我们勾选其中Web 模块的Spring web依赖以及Template 模块的Thymeleaf依赖,参见上图,如果没有勾选这个依赖,也可以拷贝下面的代码
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
- 编写Controller,index.html
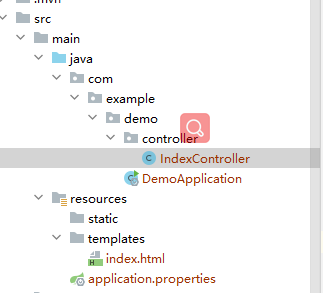
包结构如下:

其中:
- controller:用来编写控制器,主要负责处理请求以及和视图(Thymeleaf)绑定。
- static:用于存放静态资源,例如html、JavaScript、css以及图片等。
- templates:用来存放模板引擎Thymeleaf(本质依然是.html文件)
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* @Author 秋名山码神
* @Date 2023/1/11
* @Description
*/
@Controller
public class IndexController {
@RequestMapping("/index")
public String index(Model model){
model.addAttribute("msg","hello,springboot");
return "index";
}
}
代码含义如下:
- @controller 注解的意思就是声明这个java文件为一个controller控制器。
- @RequestMapping来映射URL(“index”)
- model.addAttribute(“msg”,“hello,springboot”) 就是Model存入数据的书写方式,Model是一个特殊的类,相当于维护一个Map一样,而Model中的数据通过controller层的关联绑定在view层(即Thymeleaf中)可以直接使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--th:元素名字-->
<div th:text="${msg}"></div>
</body>
</html>
代码含义如下:
- th:元素名称,$取出变量。是thymeleaf中的一个语法,我们后面来说
- 启动项目
访问:http://localhost:8080/index

Thymeleaf详解
刚刚我们已经创建好了第一个项目,但是那样远远满足不了我们真实开发中使用Thymeleaf,所以我们要对thymeleaf来进行更深层次的学习
配置
springboot官方提供的配置:
# THYMELEAF (ThymeleafAutoConfiguration)
spring.thymeleaf.cache=true # Whether to enable template caching.
spring.thymeleaf.check-template=true # Whether to check that the template exists before rendering it.
spring.thymeleaf.check-template-location=true # Whether to check that the templates location exists.
spring.thymeleaf.enabled=true # Whether to enable Thymeleaf view resolution for Web frameworks.
spring.thymeleaf.enable-spring-el-compiler=false # Enable the SpringEL compiler in SpringEL expressions.
spring.thymeleaf.encoding=UTF-8 # Template files encoding.
spring.thymeleaf.excluded-view-names= # Comma-separated list of view names (patterns allowed) that should be excluded from resolution.
spring.thymeleaf.mode=HTML # Template mode to be applied to templates. See also Thymeleaf's TemplateMode enum.
spring.thymeleaf.prefix=classpath:/templates/ # Prefix that gets prepended to view names when building a URL.
spring.thymeleaf.reactive.chunked-mode-view-names= # Comma-separated list of view names (patterns allowed) that should be the only ones executed in CHUNKED mode when a max chunk size is set.
spring.thymeleaf.reactive.full-mode-view-names= # Comma-separated list of view names (patterns allowed) that should be executed in FULL mode even if a max chunk size is set.
spring.thymeleaf.reactive.max-chunk-size=0 # Maximum size of data buffers used for writing to the response, in bytes.
spring.thymeleaf.reactive.media-types= # Media types supported by the view technology.
spring.thymeleaf.servlet.content-type=text/html # Content-Type value written to HTTP responses.
spring.thymeleaf.suffix=.html # Suffix that gets appended to view names when building a URL.
spring.thymeleaf.template-resolver-order= # Order of the template resolver in the chain.
spring.thymeleaf.view-names= # Comma-separated list of view names (patterns allowed) that can be resolved.
比较常用的有是否使用页面缓存spring.thymeleaf.cache=false,开发的时候不使用缓存,真正上线的时候为了缓解服务器压力使用缓存,还有使用编码utf-8spring.thymeleaf.encoding=UTF-8。
常用标签
| 标签 | 作用 | 示例 |
|---|---|---|
| th:id | 替换id | <input th:id="${user.id}"/> |
| th:text | 文本替换 | <p text:="${user.name}">bigsai</p> |
| th:utex | 支持html的文本替换 | <p utext:="${htmlcontent}">content</p> |
| th:object | 替换对象 | <div th:object="${user}"></div> |
| th:value | 替换值 | <input th:value="${user.name}" > |
| th:each | 迭代 | <tr th:each="student:${user}" > |
| th:href | 替换超链接 | <a th:href="@{index.html}">超链接</a> |
| th:src | 替换资源 | <script type="text/javascript" th:src="@{index.js}"></script> |
最后
本篇旨在带你从一个对Thymeleaf概念为零的状态到一个能够较为清晰明了的认识和使用Thymeleaf,对于Thymeleaf的内容远远不止上面所涉及到的,对于一些算术运算、条件表达式等等其他内容还需要你自己到Thymeleaf官网去学习研究。