目录
- v-bind 属性绑定
- 省略写法
- 如果绑定的值是null或underfined 属性省略
- 逻辑值绑定
- 动态绑定
- 总结
欢迎关注 『VUE』 专栏,持续更新中
欢迎关注 『VUE』 专栏,持续更新中
v-bind 属性绑定
Mustache 语法不能在 HTML 属性中使用,然而,可以使用 v-bind指令
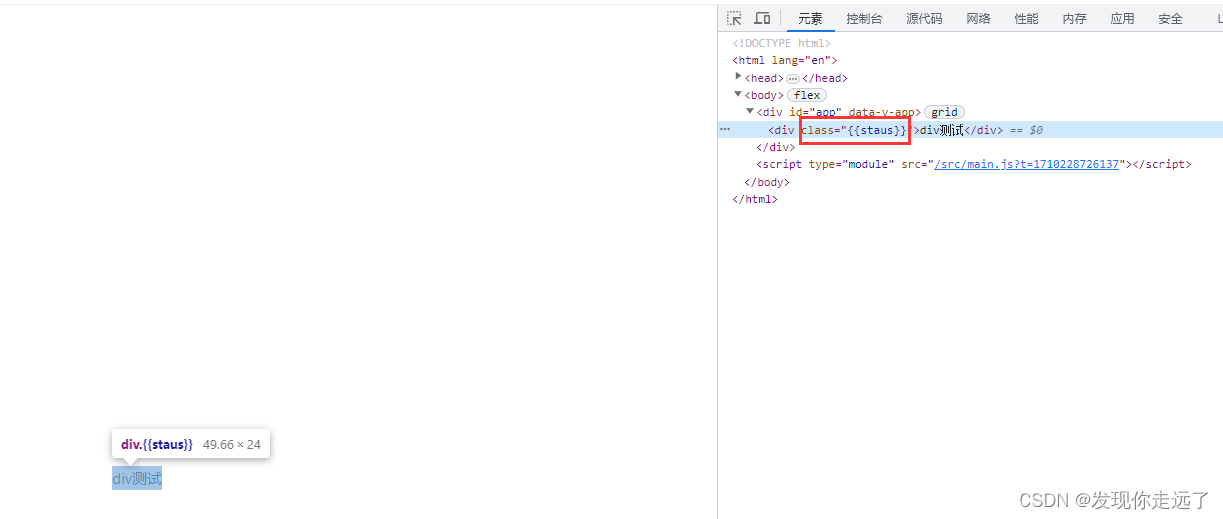
<template>
<div class="{{staus}}">div测试</div>
</template>
<script>
export default {
data() {
return {
staus: "active",
};
},
};
</script>

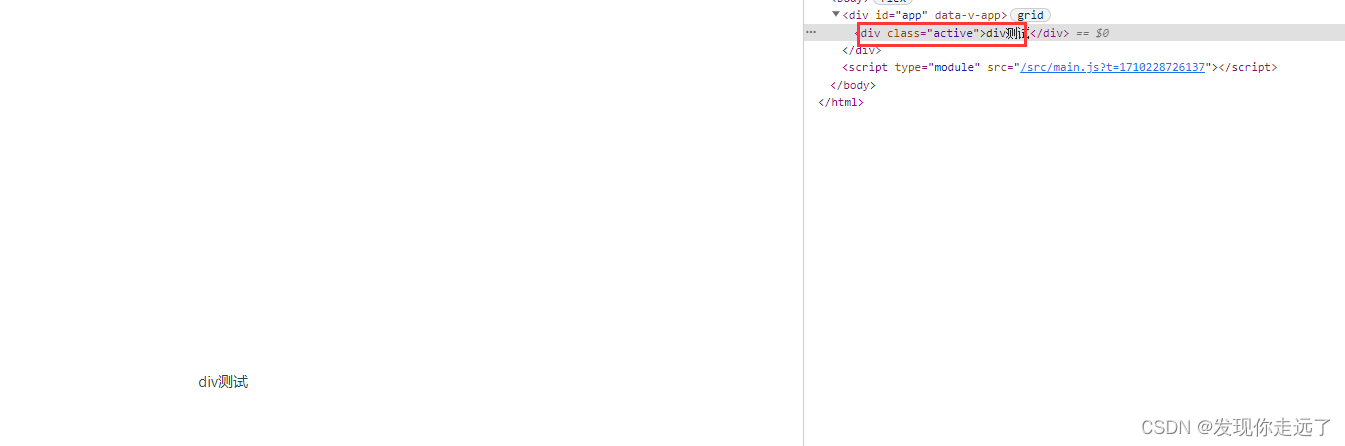
<template>
<div v-bind:class="staus">div测试</div>
</template>
<script>
export default {
data() {
return {
staus: "active",
};
},
};
</script>

省略写法
在vue中v-bind可以直接省略不写,效果一样
<template>
<div :class="no_use">省略写法</div>
<br />
<div v-bind:title="no_use">div</div>
</template>
<script>
export default {
data() {
return {
no_use: "191",
};
},
};
</script>
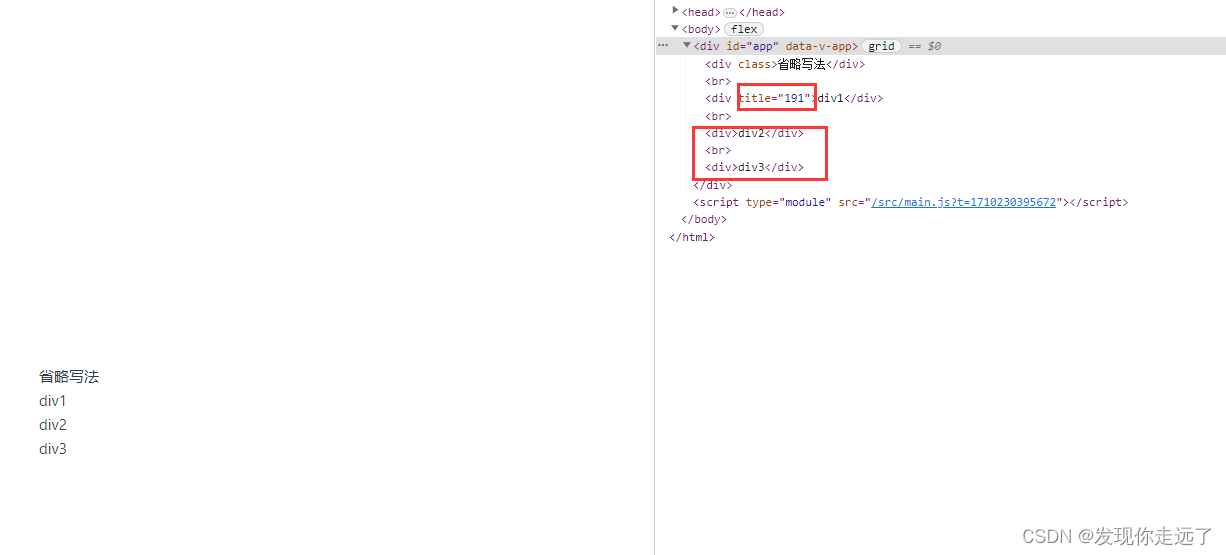
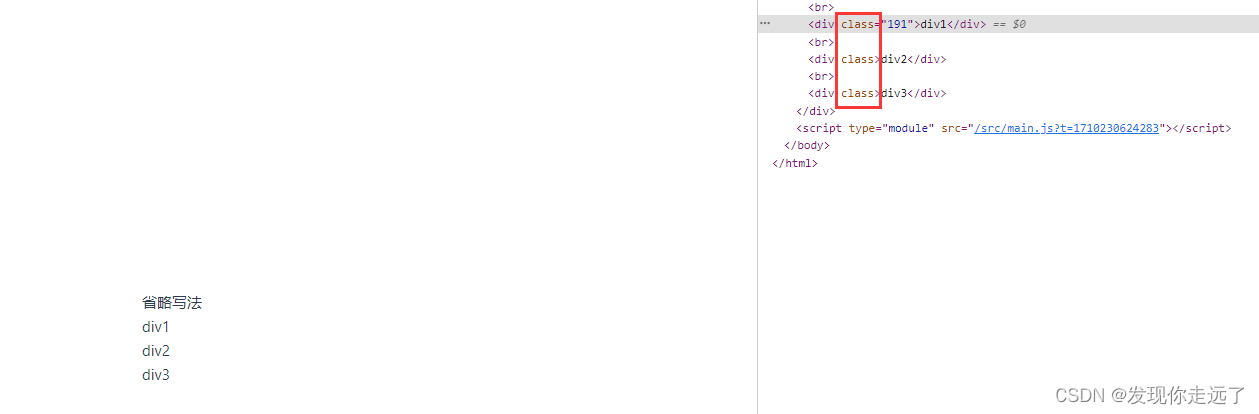
如果绑定的值是null或underfined 属性省略
但是我试了一下,class不论是不是null都会显示,但是div的title会省略掉
<template>
<div :class="no_use">省略写法</div>
<br />
<div v-bind:title="no_use1">div1</div>
<br />
<div v-bind:title="no_use2">div2</div>
<br />
<div v-bind:title="no_use3">div3</div>
</template>
<script>
export default {
data() {
return {
staus: "active",
no_use1: "191",
no_use2: null,
no_use3: undefined,
};
},
};
</script>

如果是class属性的话
<template>
<div :class="no_use">省略写法</div>
<br />
<div v-bind:class="no_use1">div1</div>
<br />
<div v-bind:class="no_use2">div2</div>
<br />
<div v-bind:class="no_use3">div3</div>
</template>
<script>
export default {
data() {
return {
staus: "active",
no_use1: "191",
no_use2: null,
no_use3: undefined,
};
},
};
</script>

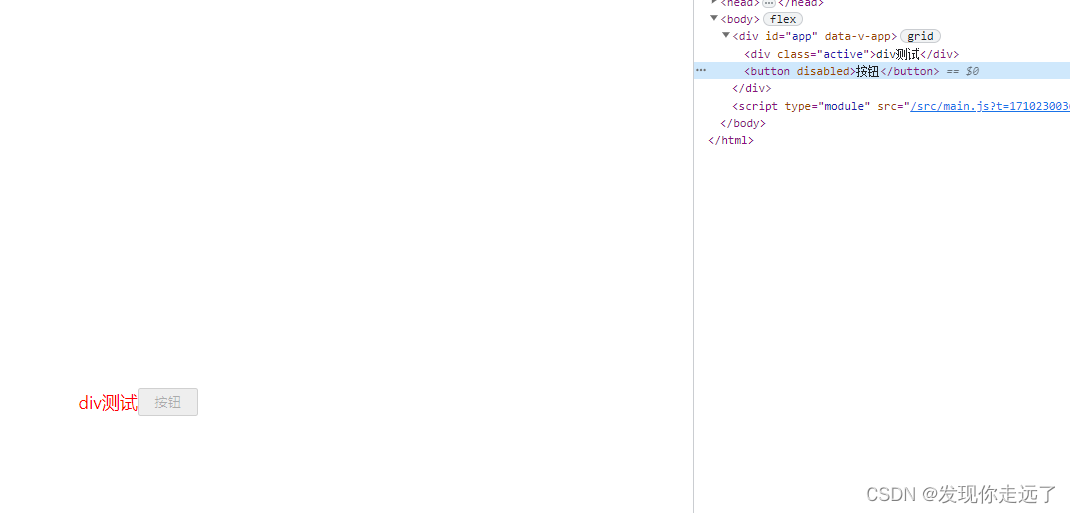
逻辑值绑定
disabled表示无法点击
<template>
<div v-bind:class="staus">div测试</div>
<button v-bind:disabled="isButtonDisabled">按钮</button>
</template>
<script>
export default {
data() {
return {
staus: "active",
isButtonDisabled: false,
};
},
};
</script>
<style>
.active {
color: red;
font-size: larger;
}
</style>

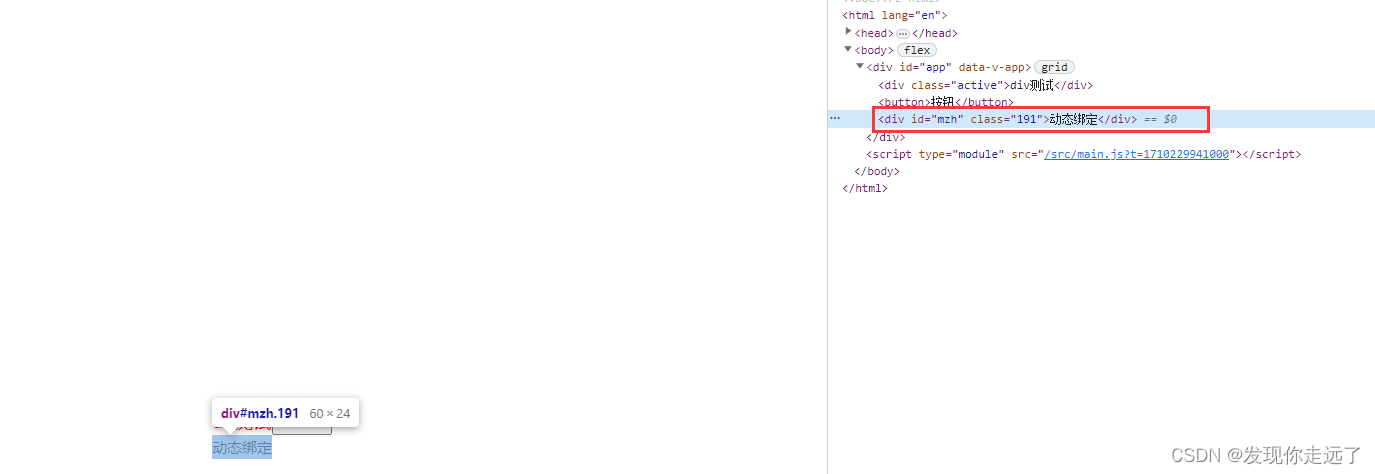
动态绑定
在js中新建一个类似对象的东西,然后v-bind绑定对象,后续比如说按钮的是否可点击可以通过修改对象的属性进而修改网页控件的属性,有利于代码的复用和全局的管理.
<template>
<div v-bind:class="staus">div测试</div>
<button v-bind:disabled="isButtonDisabled">按钮</button>
<div v-bind:="QWER">动态绑定</div>
</template>
<script>
export default {
data() {
return {
staus: "active",
isButtonDisabled: false,
QWER: {
id: "mzh",
class: "191",
},
};
},
};
</script>
<style>
.active {
color: red;
font-size: larger;
}
</style>

总结
大家喜欢的话,给个👍,点个关注!给大家分享更多计算机专业学生的求学之路!
版权声明:
发现你走远了@mzh原创作品,转载必须标注原文链接
Copyright 2024 mzh
Crated:2024-3-1
欢迎关注 『VUE』 专栏,持续更新中
欢迎关注 『VUE』 专栏,持续更新中
『未完待续』