APP界面设计是APP开发过程中的关键阶段,APP界面设计的细节决定了APP的成败。APP界面设计是否美观大方,决定了用户对APP最直接的视觉判断。大多数用户给予肯定的APP界面设计,必须包含设计师对每一个细节的精心设计。要创建一个惊人的APP界面设计,一个高效的APP界面设计软件是必不可少的。即时设计列出了11款流行的APP界面设计软件,并逐一进行了分析。
即时设计
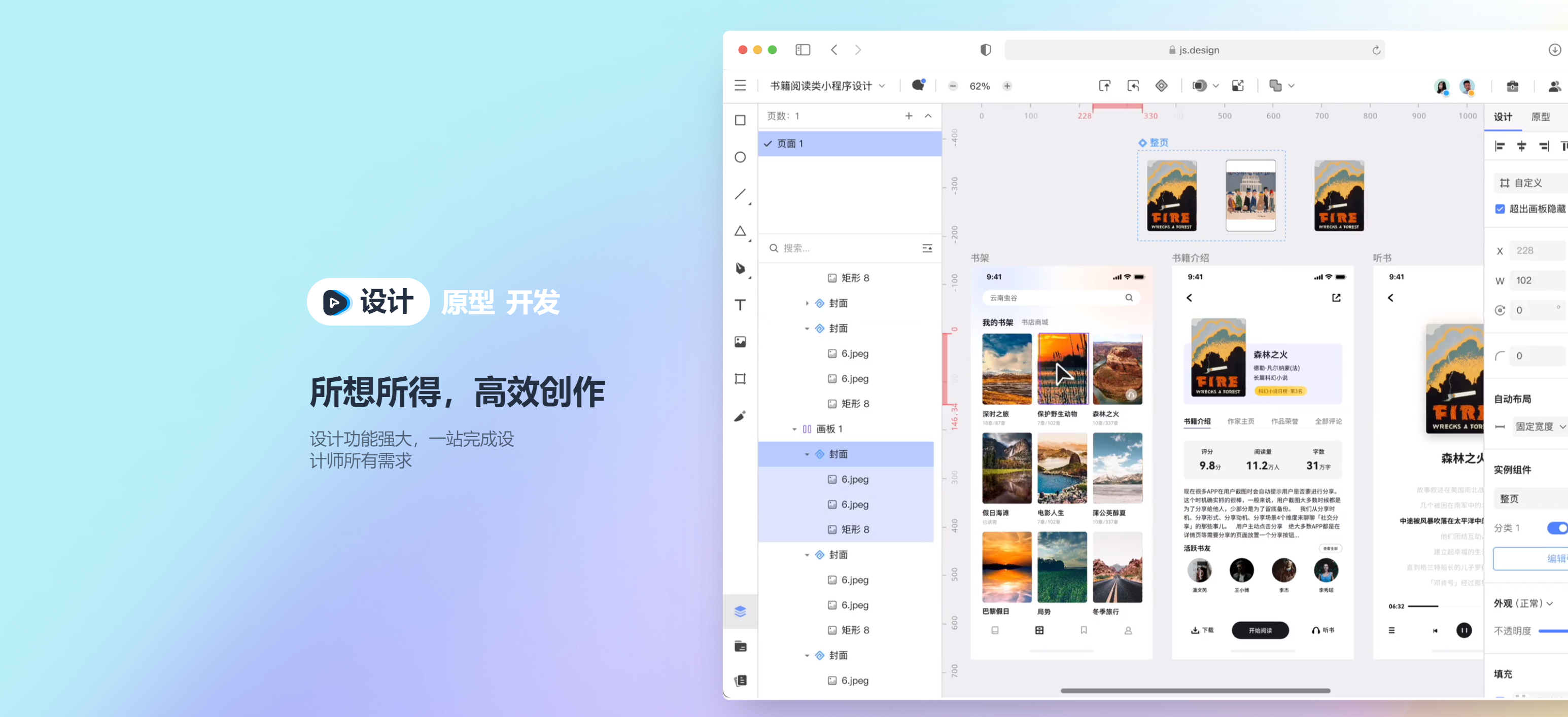
即时设计 作为新一代设计合作工具,通过跨平台协作、文件实时云同步和智能设计合作功能,通过产品、设计到研发,全面覆盖产品原型,UI/UX 设计、原型交互、设计交付全过程,浏览器即时使用,大大提高了团队设计合作的效率。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=btt3211
https://js.design/?source=csdn&plan=btt3211

钢笔工具:在即时设计中,用钢笔工具创建的矢量网格没有方向,可以在不同方向分叉,轻松设计多边弧和饼图。
自动布局:在自动布局框架中添加任何层或对象,通过自动布局创建响应动态分布,无需手动反复调整尺寸。
矢量网格:采用布尔运算的五种组合方式——连接、减去顶层、交集、差集和路径拼接,设计您想要的复杂结构图。
实时合作:多个设计师在同一个画布或项目中合作,修改内容,实时在线更新和获取,避免文件传输、版本更新等复杂步骤。
在线评论:团队成员直接在设计草案上注释评论,点对点高效反馈和修改校正项目,远程完成头脑风暴、设计评审、意见反馈等工作。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=btt3211
https://js.design/?source=csdn&plan=btt3211

Adobe XD
Adobe XD是一款功能强大的APP界面设计软件,它重新设想了设计师用快速直观的工具创造体验的方式。点击时可以轻松从设计模式切换到原型模式,然后在画板之间拖动线框,随时可以轻松将线框转换为交互式原型。但是,虽然APP界面设计软件Adobe可以使用 XD导出设计,但没有插件你就得不到CSS。
Sketch
Sketch是一款基于矢量的APP界面设计软件。无论你创建什么尺寸的设计,并随意放大和缩小,你都可以看到清晰的线条。Sketch用户友好的界面让初学者很容易上手。然而,Sketch有一个致命的经验痛点,那就是它只支持macos系统。即时设计支持所有操作系统 (Windows, macOS、桌面端) ,并且兼容Sketch文件,不得不说是使用Windows系统的设计师福音!

InVision
Invision是一款常见的APP界面设计软件,与Invision一起, Microsoft Edge、Internet Explorer、Firefox、Chrome 和 Safari 浏览器兼容。该应用程序界面设计软件非常适合创建交互式点击原型和模型设计。设计师可以使用该应用程序界面设计软件为设计添加交互、动画、手势、过渡等。您可以在Invision中与团队共享您的Invision文件,以便轻松流畅地合作。

BuildFire
BuildFire是设计师不能错过的APP界面设计软件。BuildFire简化了APP界面设计,让任何人都能轻松创建APP界面设计。这款APP界面设计软件最酷的部分就是可以直接在自己的手机屏幕上预览APP界面设计。这将帮助你了解真正的手机用户在下载你的应用程序时会看到什么,预测他们的导航模式,测试屏幕大小和移动表单,并检查APP界面设计是否“友好”。

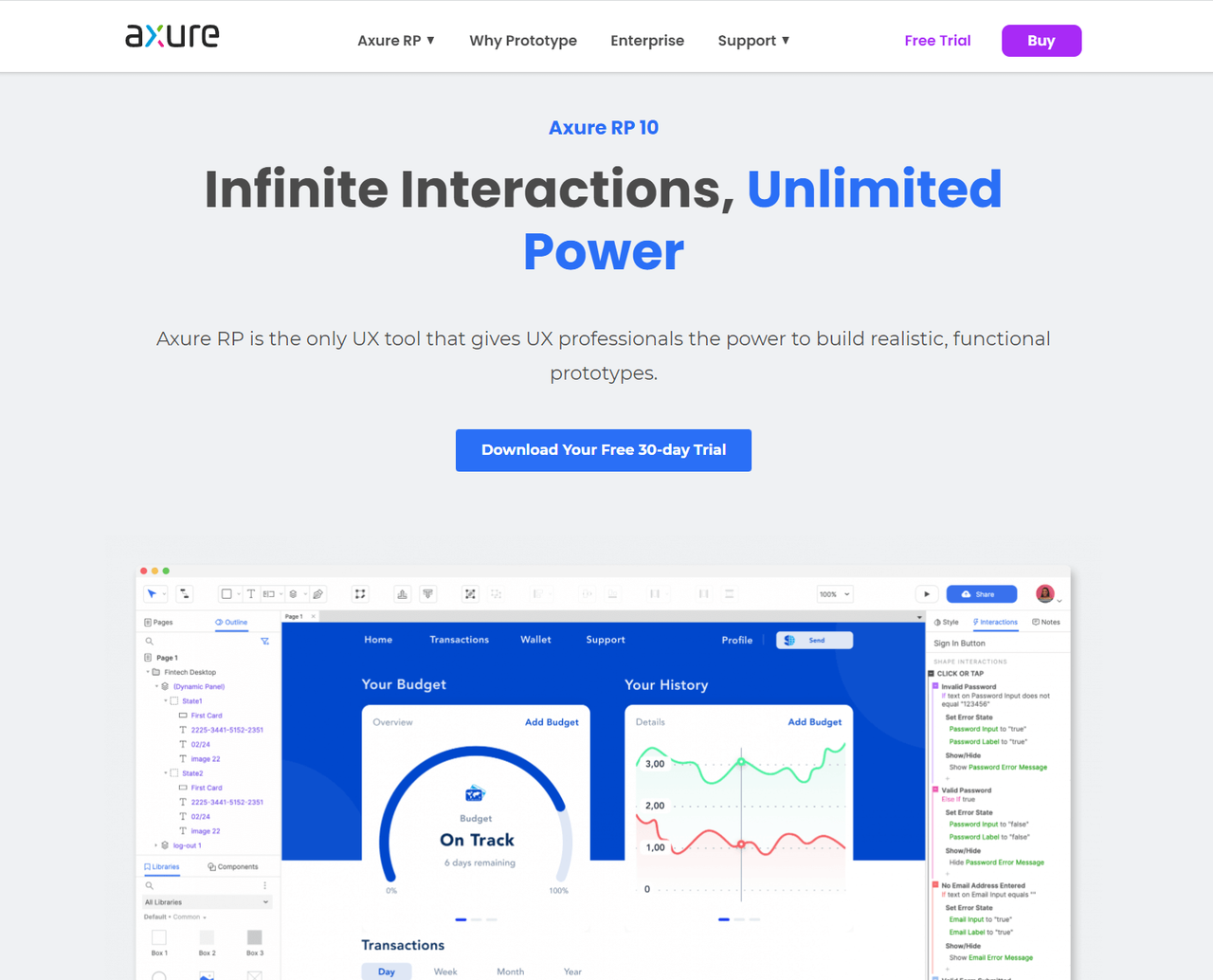
Axure RP
Axureeapp界面设计软件 RP在产品性能方面具有优势,从头到尾提供APP界面设计所需的所有功能,为您提供构建真实功能原型的能力。您还可以添加现成的组件来帮助您无缝地创建更好的APP界面设计。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=btt3211
https://js.design/?source=csdn&plan=btt3211