VUE
vue是一套前端框架,免除原生的js的DOM操作,简化书写
基于MVVM(model-view-viewmodel)思想,实现数据的双向绑定,将编程的关注放在数据上。
什么是框架:
框架相当于一个半成品,是一套高效的代码模板,基于框架开发更加的高效
VUE数据绑定模型:

model层中存在着对数据的处理,view说白了就是html界面,两者通过桥梁(viewmodel)进行双向绑定,数据发生变化,页面也会随之发生变化,相同,页面发生变化,数据同样会发生变化
数据绑定:
<html>
<script src=" ../js/vue.js"></script>
</html>
<body>
<div id="app">
<input type="text" v-model="message">
{{message}}
</div>
<script>
new Vue({
el:"#app",
data:{
message:"hello "
}
})
</script>
</body>
date中标定的是数据模型,而el相当于id选择器,div中id与#后的id相等,表名此处有vue接管,v-model后message相当于数据绑定,{{}}是差值表达式,是将数据可视化到html界面中
- 差值表达式
形式:{{表达式}}
表达式内容可以是:变量,三元运算符,函数调用,算数运算
vue常用指令

- v-bind 绑定href:
<body>
<div id="app">
<a v-bind:href="URL">连接 </a>
v-bind可以简化为:herf
</div>
<script>
new Vue({
el:"#app",
data:{
URL:"http://www.baidu.com"
}
})
</script>
v-model用于表单元素的数据双向绑定
注意:
通过v-bind与v-model绑定的变量,必须在数据模型中声明
- v-on
v-on click可以简写为@click
<div id="app">
<input type="button" value="按钮" v-on:click="handle()">
</div>
<script>
new Vue({
el:"#app",
data:{
URL:"http://www.baidu.com"
}
methods:{
handle:function(){
alert("点击以下");
}
},
})
</script>
- v-if
条件渲染,根据条件判断语句进行页面条件渲染
年龄{{age}},经判定为:
<span v-if="age<=35">年轻人</span>
<span v-else-if="age>35&&age<60">中年人</span>
<span v-else>老年人</span>
- v-show
同样通过判断进行条件渲染
年龄{{age}},经判定为:
<span v-show="age<=35">年轻人</span>
v-if与v-show的区别:
v-if通过条件进行渲染,如果条件为false,则不进行渲染,而v-show是都进行渲染,如果条件为false时,属性中的display属性将会不显示该渲染内容
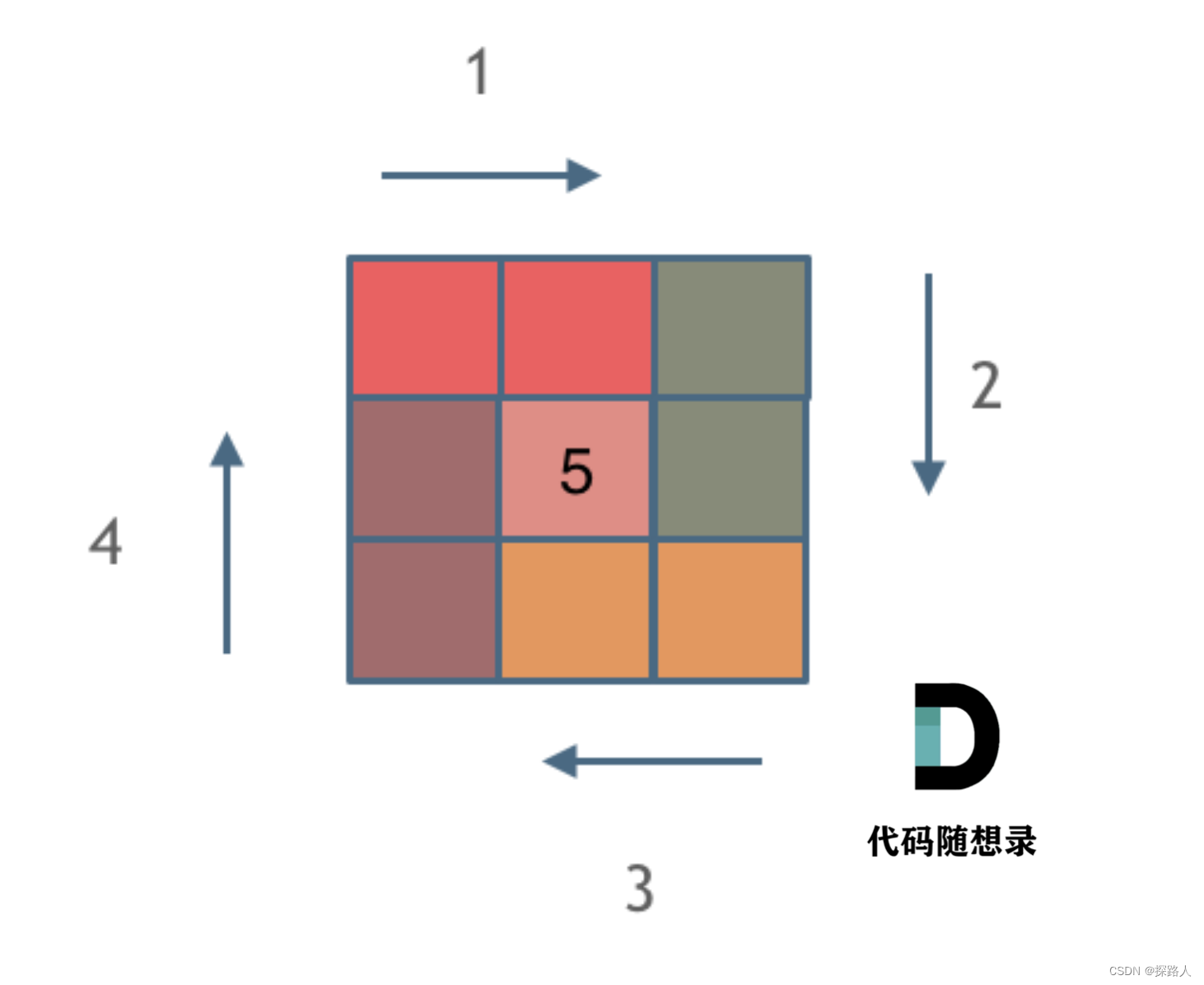
- v-for
列表渲染,遍历容器中的元素或者对象的属性
<div v-for="addr in addrs">{{addr}}</div>
<div v-for="(addr,index) in addrs">{{index+1}}:{{addr}}</div>
数据模型为:
data{
addrs:['北京','上海','广州','深圳']
}
- vue生命周期
生命周期:指一个对象从创建到销毁的整个过程
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法()

生命周期图:

- mounted 挂载完成:
常用来向服务端请求数据
<script>
new vue(){
el: "#app",
data:{
},
mounted(){
console.log("挂载完成,请求数据 ")
}
}
</script>
ajax
异步的js和xml
作用:
数据交换:通过ajax可以给服务器发送请求,并获取服务器响应的数据
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术
- 同步与异步的区别:

同步需要等待服务端进行响应,在响应期间,前端处于等待状态

异步操作,在服务器端进行处理的时候前端还能够执行其他操作
原生的ajax请求:
Function loadDoc()
function loadDoc() {
//创建对象
var xhttp = new XMLHttpRequest();
//获取服务器响应数据
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
发送异步请求
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}
创建一个XMLHttpRequest对象用来交互数据,当对象中的状态发生变化的时候调用函数,进行判断,如果符合条件,将以字符串的形式返回到html当中
- axios
对原生的ajax进行了封装,简化书写,快速开发
axios官方文档:
https://www.axios-http.cn/
当使用axios时需要引入axios文件
<script src="js/axios-0.18.0.js"></script>
使用axios发送请求,并获取响应数据
axios({
method:"get",
url:"..."
}).then((result)=>{
console.log(result.data);
});
为了方便还可以通过别名来进行操作:

axios.get("...url...").then((result)=>{
console.log(result.data);
});
基于vue的ajax动态加载展示:
数据的准备:http://yapi.smart-xwork.cn/mock/169327/emp/list
在页面加载后,自动发送异步请求,加载数据,渲染展示界面
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>图像</th>
<th>性别</th>
<th>职位</th>
<th>入职日期</th>
<th>最后的操作</th>
</tr>
<tr align="center" v-for="(emp,index) in emps">
<td>{{index+}}</td>
<td>{{emp.name}}</td>
<td>
<img v-bind:src="emp.image" width="70px" height="50px">
</td>
<td>
<span v-if="emp.gender==1">男</span>
<span v-if="emp.gender==2">女</span>
</td>
<td>{{emp.job}}</td>
<td>{{emp.entrydate}}</td>
<td>{{emp.updatetime}}</td>
</tr>
</table>
</div>
<script>
new Vue({
el:"#app",
data:{
emps:[]
},
mounted() {
//发送异步请求,加载数据
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result=>{
this.emps=result.data.data;
})
},
});
</script>
</body>
- 前后端分离开发
前后端由两个团队进行分别开发,前端向后端发送请求,后端响应前端数据,为了便于统一需要制定统一的开发规范,开发贵伐统一写在文档之中
文档称为接口文档,这里的接口指的是业务功能

前端开发人员与后端开发人员共同查阅接口文档,前端开发人员通过接口文档将参数传递给后端,后端开发人员将接收参数并将数据传回给前端开发人员
-
接口文档的维护
接口文档分为线上维护和线下维护,在线方式通过一些在线的接口文档管理平台进行维护,离线的方式是线下通过办公软件进行维护
接口文档通过项目经理通过需求分析以及页面文档进行提供 -
一段功能的开发流程:
首先通过需求分析,然后定义接口(API接口文档),然后通过前后端并行开发,通过前后端测试,最后通过前后端的联调测试
+Yapi
高效,易用的api管理平台,旨在为开发,产品,测试人员提供更优雅的接口管理服务
地址:https://yapi.pro/login
功能:API接口管理,mock服务(模拟测试数据,用于前端功能测试)
如何使用这个平台:
第一步:添加项目

第二步:添加接口分类

添加分类有助于不同的功能模块的管理
第三步:添加接口
在添加的分类上创建接口
- 前端工程化
指在企业级的前端项目开发中,把前端开发所需的工具,技术,流程,经验等进行规范化,标准化
而在使用vue进行开发的过程中如何完成前端工程化,采用vue脚手架vue-cli
vue-cli
是官方提供的一个脚手架,用于快速生成一个vue项目模板
cli脚手架功能:
- 统一的目录结构
- 本地调试
- 热部署(应用程序变动,不需要再次运行就能加载程序)
- 单元测试
- 集成打包上线
依赖环境:Modejs
脚手架的使用首先需要先下载Node.js再下载脚手架
- 通过脚手架创建vue项目
两种方式:
命令行:vue create vue-project01;
图形化界面 vue ui

输入图形化界面进行创建,点击创建项目

输入项目名,包管理器作者使用的是npm

进行手动设置,选择手动

勾选Router,是项目路由

选择版本作者这里使用的是vue2,vue3版本将会在后续作品中推出
检测方式选择默认第一项,进行创建
通过VSCode来打开项目
- vue项目-目录结构
通过脚手架创建的项目有标准的目录结构

node.models:用来存放整个项目的依赖包
public:存放项目的静态文件
src:存放项目的源代码
package.json:存放项目的基本信息,以及所需要的资源,以及资源的版本信息
vue.config.js:保存vue的配置的文件,如:代理,端口的配置
在src目录下:

-
vue项目启动方式
第一种:直接在VSCode中进行操作

第二种:在当前项目目录下终端中输入:npm run serve 进行启动 -
vue配置端口号
在vue.config.js文件当中添加devserver对象
devserver:{
port:7000,
}
完成配置
如何停掉当前正在执行的处理,按键ctrl+c进行停掉处理
Vue项目的开发流程
如果没有进行开发初始启动项目,看到的页面时默认页面index.html,在index文件当中默认引入了入口文件main.js
在main入口文件当中存在关键字import意思为引入模块
举例:
import App from './App.vue'
意思是将根组件App.vue导入到main文件中并起名为App相似的还有export,将本文件导出为模块化,便于其他组件导入

在main.js文件中vue创建确定一个路由,此处(在es6中属性名与属性值相同可以忽略不写),确定一个函数remder将根组件App中的视图赋予给一个DOM对象,并挂在到#app上
Vue的组件以.vue结尾,每个组件由三个部分组成:<template>,<script>,<style>
<template>:模板部分,用来生成html代码
<script>:js代码部分
<style>: css代码部分
Vue组件库Element
组件库是饿了么团队研发的,为开发者准备的基于Vue 2.0 的桌面端组件库
组件:组成网页的各个部分,例如超链接,按钮,图片,表格,表单,分页条等
地址:https://element.eleme.cn/#/zh-CNListener
- 入门
安装ElementUI组件库(在当前工程的目录下),在命令行执行指令:
npm install element-ui@2.15.3
下载之后会存放在node_ modules文件当中
在vue项目中引入ElementUI组件库
在main.js入口文件中输入:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI);
在views包下创建一个新的.vue文件,在Element官网上进行代码复制
vue项目启动后界面显示的是默认的根组件文件
如果要显示其他需要在根组件的div中引入
<element-view><element-view>
系统自动会在下方引入
import ElementView from './views/element/ElementView.vue'
在default中输入components:{ElementView},引入文件
-
Element常见组件
表格组件
分页组件:当表格数据量过大时配合分页组件使用
对话框组件 -
案例:
根据页面原型完成员工管理的开发,并通过axios完成数据异步加载
服务端数据获取地址: 数据地址
步骤:
创建页面,完成页面的整体布局规划
布局中各个部分的组件实现
列表数据的异步加载,并渲染展示
在Vue项目中使用Axios:
在项目中安装axios:npm install axios;
需要使用axios时,导入axios:import axios from ‘axios’;
在向表格中展示数据的时候因为数据与实际展现数据不相符使用插槽:

Vue路由
URL中的hash(#号)与组件之间的对应关系
- Vue Router是Vue的官方路由
组成:

VueRouter: 路由器类,根据路由请求在路由视图中动态渲染选中的组件
<router-link>:请求链接组件,浏览器会解析成<a>(对路由中的路由表进行访问)
<router-view>:动态视图组件,用来渲染展示与路由路径对应的组件
安装路由:
npm install vue-router@3.5.1
定义路由:
在router目录结构下的index.js文件中定义路由
const routes = [
{
path: '/emp',
name: 'emp',
component:() => import('../views/tits/EmpView.vue')
},
{
path: '/element',
name: 'element',
component: () => import('../views/ElementView.vue')
}
]
在其中配置路由信息
将路由与对应的导航栏的组件绑定
<el-menu-item index="1-1">
<router-link to="/emp">员工管理</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<router-link to="/element">部门管理</router-link>
</el-menu-item>
Vue打包部署
将前端打包部署到前端服务器上
首先进行打包:
点击VSCode左下角npm脚本的第二个build进行项目打包,会打包成一个dist文件

打包生成的dist文件
打包之后再将文件部署到Nginx文件当中
Nginx是一款轻量级的web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的应用
官网:Nginx官网
下好的压缩包需要解压在一个没有中文以及空格的目录下:

conf:表示配置文件目录
html:表示静态资源文件目录
logs:表示日志文件目录
temp:表示临时文件目录
部署:将打包好的dist目录下的文件,复制到nginx安装目录的html目录下
然后双击启动nginx:默认占用80端口号
如果出现错误:可能80端口号被占用
查询占用信息:

查询到占用80端口的进程id为4176可以在资源管理器中进行id进程的查询
可以更改nginx使用的端口:
在conf文件中进入nginx.conf更改端口