 #include <iostream>
#include <iostream>
using namespace std;
// 构造函数示例
class MyClass {
private:
int data;
public:
// 默认构造函数
MyClass() {
data = 0;
}
// 带参数的构造函数
MyClass(int value) {
data = value;
}
// 拷贝构造函数
MyClass(const MyClass &obj) {
data = obj.data;
}
// 算术运算符重载
MyClass operator+(const MyClass &obj) {
MyClass temp;
temp.data = this->data + obj.data;
return temp;
}
// 关系运算符重载
bool operator==(const MyClass &obj) {
return this->data == obj.data;
}
// 逻辑运算符重载
bool operator&&(const MyClass &obj) {
return this->data && obj.data;
}
// 自增运算符重载
MyClass operator++() {
++data;
return *this;
}
// 自减运算符重载
MyClass operator--() {
--data;
return *this;
}
// 显示数据成员
void display() {
cout << "Data: " << data << endl;
}
};
int main() {
MyClass obj1(5);
MyClass obj2(3);
// 使用算术运算符重载
MyClass result = obj1 + obj2;
result.display();
// 使用关系运算符重载
if (obj1 == obj2) {
cout << "对象相等" << endl;
} else {
cout << "对象不相等" << endl;
}
// 使用逻辑运算符重载
if (obj1 && obj2) {
cout << "两个对象都具有非零值" << endl;
} else {
cout << "至少有一个对象的值为零" << endl;
}
// 使用自增运算符重载
++obj1;
obj1.display();
// 使用自减运算符重载
--obj2;
obj2.display();
return 0;
}
3.28作业
news2025/4/15 7:29:05
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1553285.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
【vue核心技术实战精讲】1.9 Vue指令之v-model双向数据绑定
文章目录 前言本节内容1、v-model2、总结v-model 双向的数据绑定双向数据流(绑定) v-bind 和 v-model 的区别? 3-1、实战 <input>A、 输入框 type"text"示例效果 B、 单选按钮 type"radio"示例效果 C、 复选框 type"che…
|行业洞察·医药|《医药行业年终总结报告:政策篇-143页》
报告各部分的详细解读:
1. 政策概览
政策导读:2023年作为“十四五”发展时期的第三年,国家发布了许多关键性文件,对医药行业的采购、医保、医疗、医药等方面提出了明确的目标和规划。政策发布情况:截至12月19日&…
[LeetCode]516. 最长回文子序列[记忆化搜索解法详解]
最长回文子序列
LeetCode 原题链接
题目 给你一个字符串 s ,找出其中最长的回文子序列,并返回该序列的长度。
子序列定义为:不改变剩余字符顺序的情况下,删除某些字符或者不删除任何字符形成的一个序列。
示例 1:…
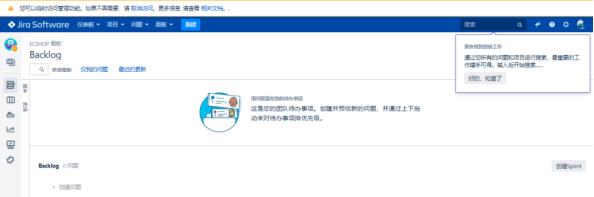
苹果应用商店上架工具的最新趋势与未来发展展望
摘要
移动应用app上架是开发者关注的重要环节,但常常会面临审核不通过等问题。为帮助开发者顺利完成上架工作,各种辅助工具应运而生。本文探讨移动应用app上架原理、常见辅助工具功能及其作用,最终指出合理使用工具的重要性。
引言
移动应…
YonBuilder移动开发基础——友开发App与自定义Loader
概述
在使用 YonBuilder移动开发 技术进行 App 项目开发时,我们需要使用YonStuido开发工具的 WIFI同步 功能进行项目代码的真机调试,友开发App 与 自定义Loader 都支持 WIFI同步 功能,那么两款 App 软件到底有什么区别,在开发过程…
C语言 | qsort()函数使用
目录:
1.qsort介绍
2.使⽤qsort函数 排序 整型数据
3.使⽤qsort函数 排序 结构体数据
4. qsort函数的模拟实现冒泡排序 qsort()函数 是一个 C语言编译器函数库自带的排序函数, 它可以对指定数组(包括字符串,二维数组&#x…
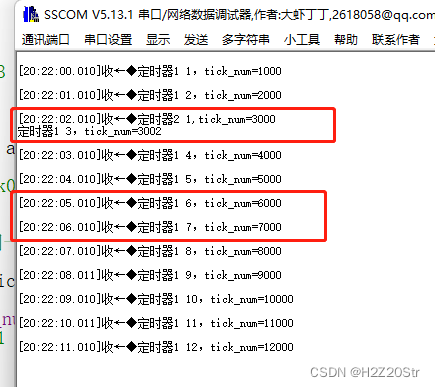
STM32CubeMX学习笔记28---FreeRTOS软件定时器
一、软件定时器简介
1 、基本概念 定时器,是指从指定的时刻开始,经过一个指定时间,然后触发一个超时事件,用户 可以自定义定时器的周期与频率。类似生活中的闹钟,我们可以设置闹钟每天什么时候响, 还能设置…
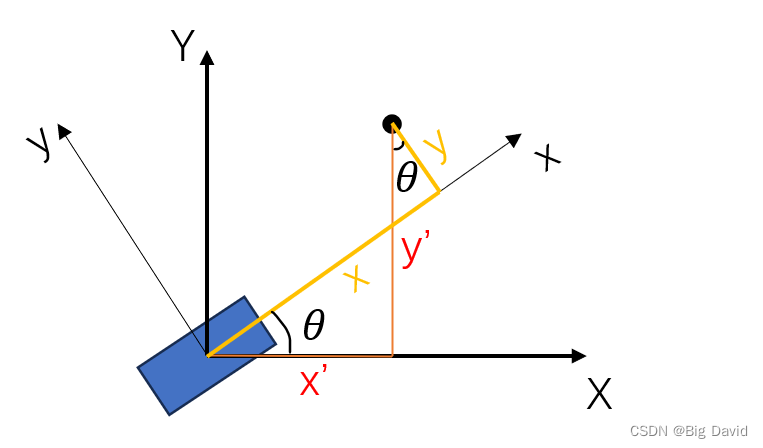
【车体坐标系与世界坐标系的互相转换】能够一眼看懂的知识点!!!
本文讲解车体坐标系与世界坐标系互相转换的数学推导,如下图所示 将waypoint坐标从车体坐标系转换到世界坐标系: [ x ′ y ′ z ′ ] [ x y z ] [ cos θ sin θ 0 − sin θ cos θ 0 0 0 1 ] \left[\begin{array}{lll} x^{\prime} & …
axios发送get请求但参数中有数组导致请求路径多出了“[]“的处理办法
一、情况
使用axios发送get请求携带了数组参数时,请求路径中就会多出[]字符,而在后端也会报错 二、解决办法
1、安装qs
当前项目的命令行中安装
npm install qs2、引入qs库(使用qs库来将参数对象转换为字符串)
// 全局
import qs from qs
Vue.proto…
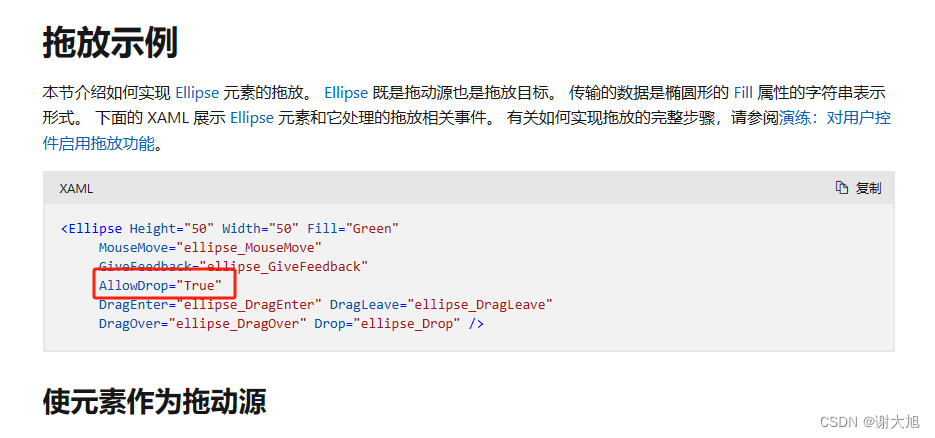
WPF中获取TreeView以及ListView获取其本身滚动条进行滚动
实现自行调节scoll滚动的位置(可相应获取任何控件中的内部滚动条)
TreeView:TreeViewAutomationPeer lvap new TreeViewAutomationPeer(treeView);
var svap lvap.GetPattern(PatternInterface.Scroll) as ScrollViewerAutomationPeer;
var scroll svap.Owner as ScrollVie…
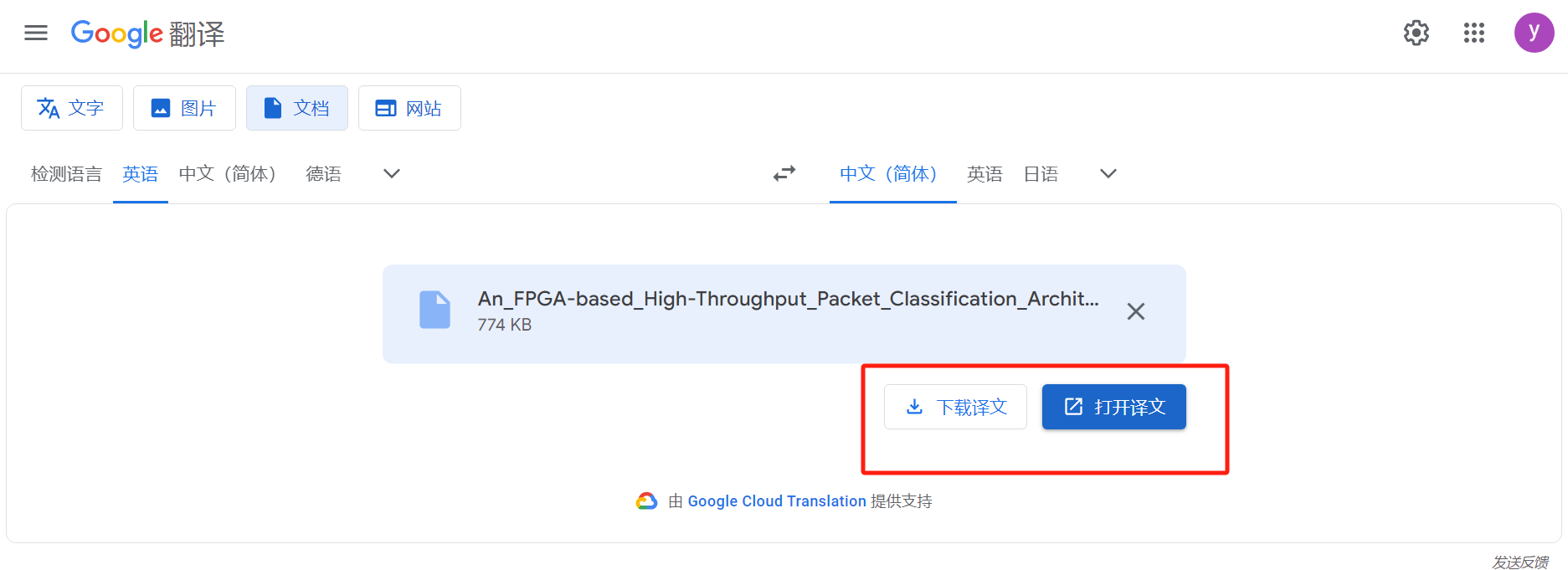
免费翻译pdf格式论文
进入谷歌翻译网址https://translate.google.com/?slauto&tlzh-CN&opdocs
将需要全文翻译的pdf放进去 选择英文到中文,然后点击翻译
可以选择打开译文或者下载译文,下载译文会下载到电脑上,打开译文会在浏览器打开。
华为数通方向HCIP-DataCom H12-821题库(多选题:221-240)
第221题
下面哪些路由协议支持通过命令配置发布缺省路由? A、OSPF B、IGMP C、ISIS D、BGP 【正确答案】ACD 【答案解析】 第222题
在route-policy中,能够用于apply子句的BGP属性有哪些? A、Local-Preference B. AS_Path C、Tag D、MED 【正确答案】ABD 【答案解析】 第22…
机器学习之决策树现成的模型使用
目录 须知
DecisionTreeClassifier
sklearn.tree.plot_tree
cost_complexity_pruning_path(X_train, y_train)
CART分类树算法
基尼指数 分类树的构建思想
对于离散的数据
对于连续值
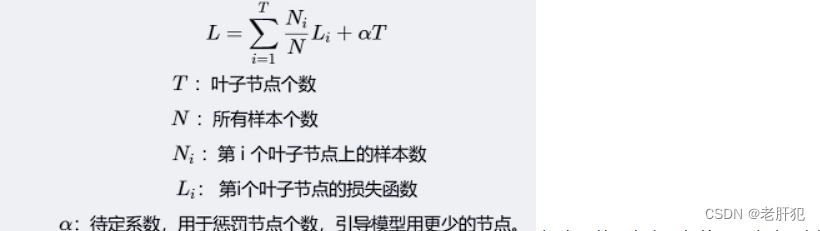
剪枝策略
剪枝是什么
剪枝的分类
预剪枝
后剪枝
后剪枝策略体现之威斯康辛州乳…
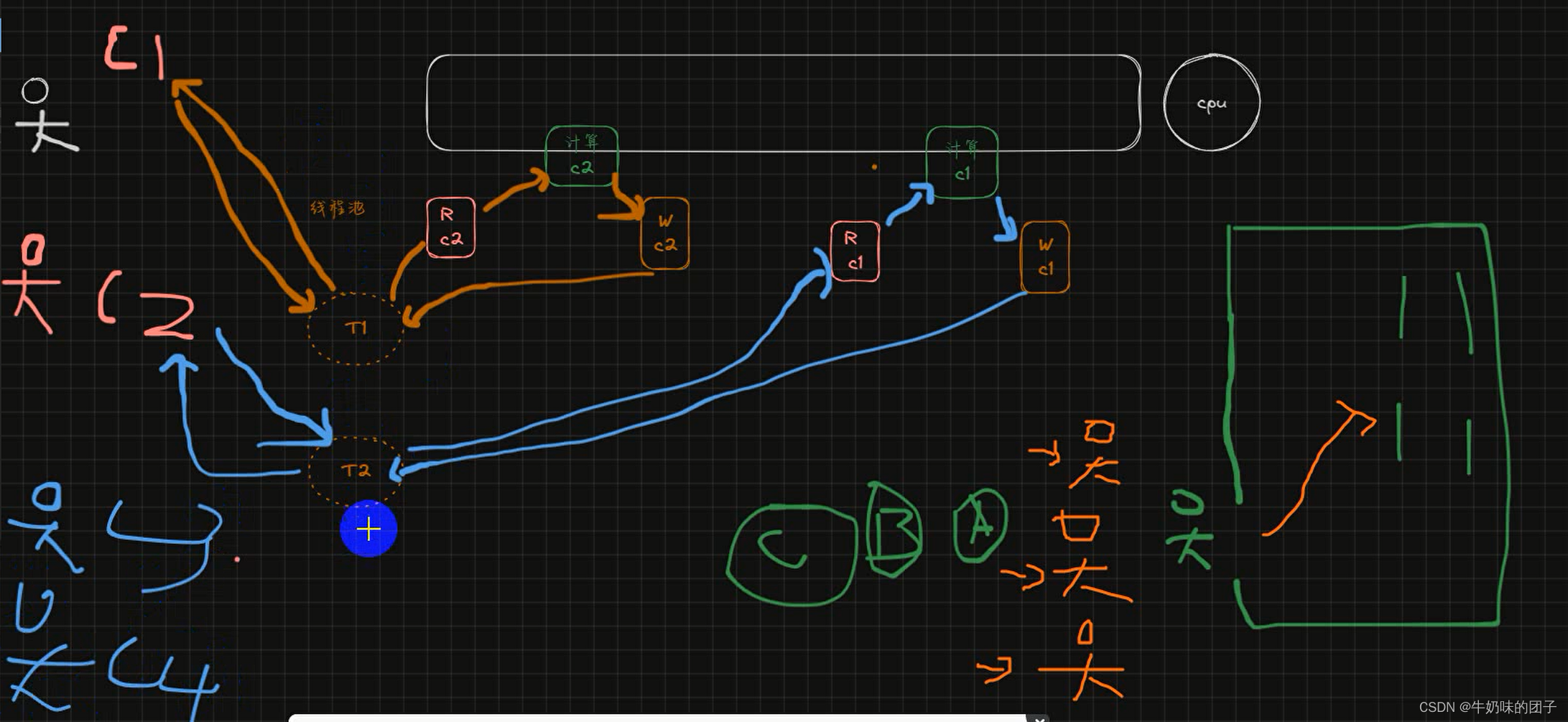
Redis 特性,为什么要用Redis,Redis到底是多线程还是单线程
一、Redis介绍
Redis(Remote Dictionary Server ),即远程字典服务,是一个开源的,使用C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。
二、特性(为什么要用Redis&#x…
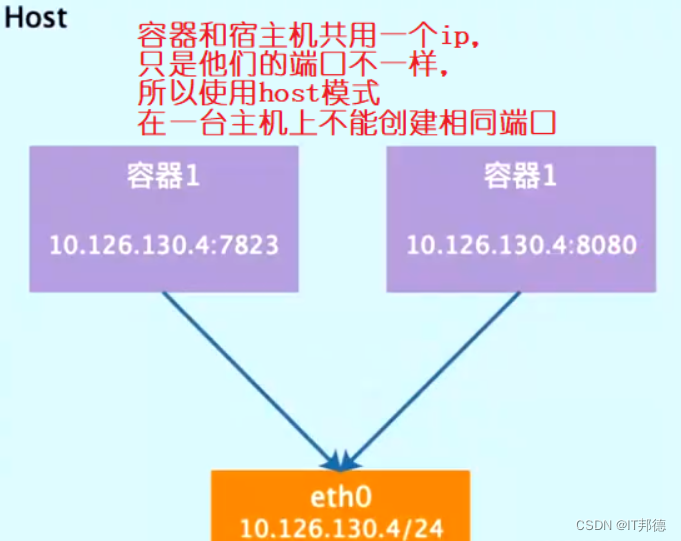
Docker 夺命连环 15 问
目录 什么是Docker? Docker的应用场景有哪些? Docker的优点有哪些? Docker与虚拟机的区别是什么? Docker的三大核心是什么? 如何快速安装Docker? 如何修改Docker的存储位置? Docker镜像常…
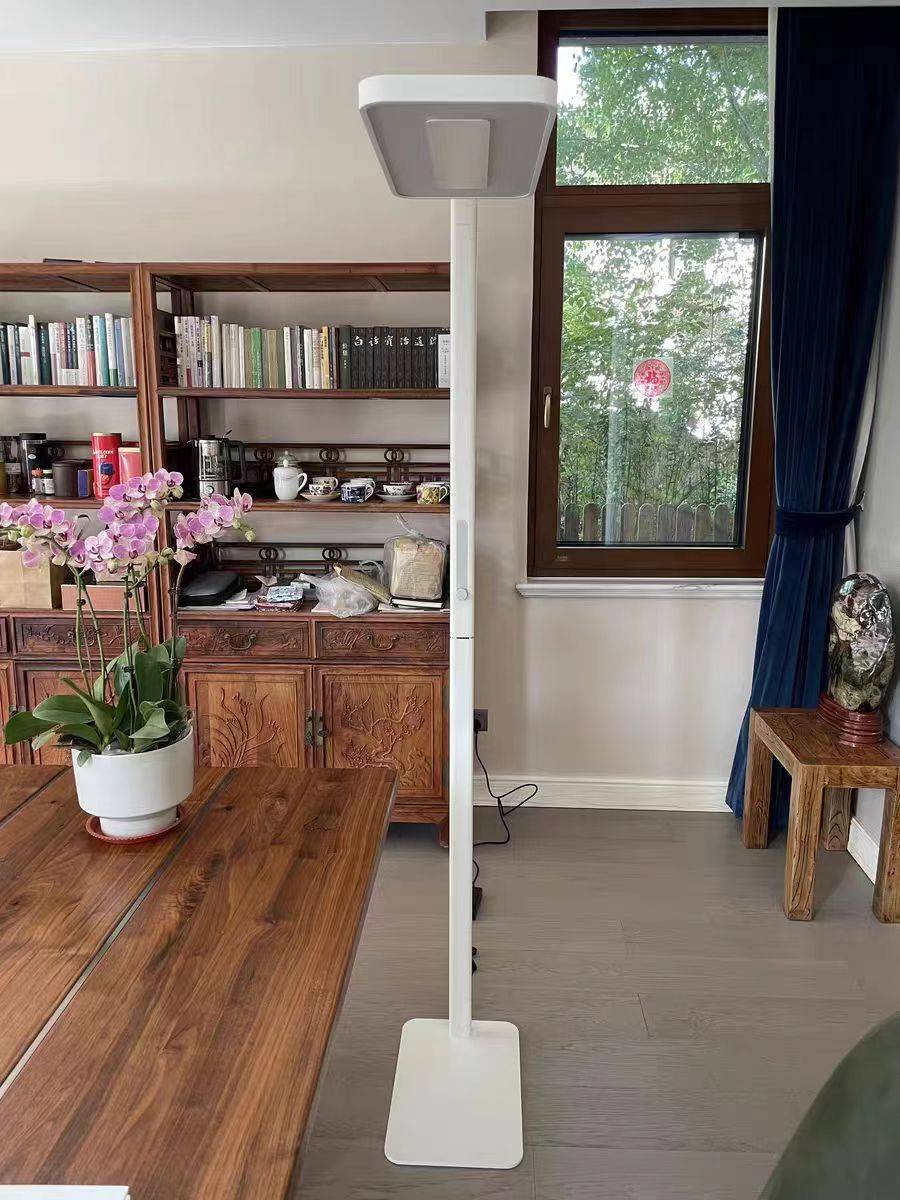
护眼大路灯智商税吗?五款最佳护眼落地灯分享!
大路灯能够提供更加舒适健康的光线,而且大路灯还提供许多能够提高使用便捷度的大路灯,尤其是对于学生党以及上班族来说,大路灯是一款很好的用眼照明小帮手。然而,对于护眼大路灯智商税吗这个问题,很冥想不是࿰…
四川易点慧电子商务抖音小店:前景无忧,创新引领未来零售风潮
在数字经济高速发展的今天,电子商务已成为推动经济增长的重要引擎。四川易点慧电子商务有限公司紧跟时代步伐,积极布局抖音小店,展现出强劲的发展势头和广阔的前景。 抖音小店作为抖音平台上的重要商业生态,凭借其庞大的用户群体和…
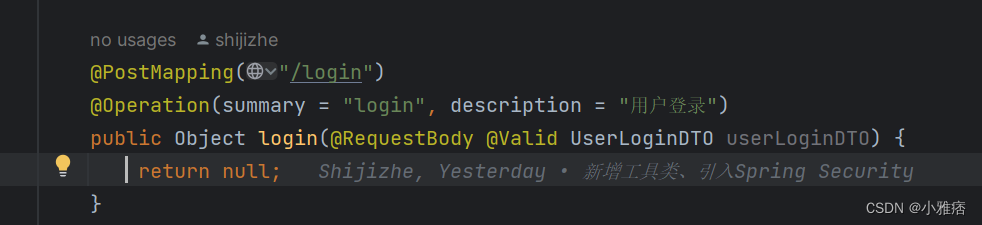
基于Spring Boot 3 + Spring Security6 + JWT + Redis实现登录、token身份认证
基于Spring Boot3实现Spring Security6 JWT Redis实现登录、token身份认证。 用户从数据库中获取。使用RESTFul风格的APi进行登录。使用JWT生成token。使用Redis进行登录过期判断。所有的工具类和数据结构在源码中都有。 系列文章指路👉 系列文章-基于Vue3创建前端…


![[LeetCode]516. 最长回文子序列[记忆化搜索解法详解]](https://img-blog.csdnimg.cn/direct/2cbacc4b97c94c4683b544b74f57767c.png)






![axios发送get请求但参数中有数组导致请求路径多出了“[]“的处理办法](https://img-blog.csdnimg.cn/direct/c3d6be1c61014d6889eac5fa33fb5b74.png)