文章目录
- 前言
- 本节内容
- 1、`v-model`
- 2、`总结`
- v-model 双向的数据绑定
- 双向数据流(绑定)
- v-bind 和 v-model 的区别?
- 3-1、`实战` `<input>`
- A、 `输入框 type="text"`
- 示例
- 效果
- B、 `单选按钮 type="radio"`
- 示例
- 效果
- C、 `复选框 type="checkbox" - 单个复选框,绑定布尔值`
- 示例
- 效果
- D、 `复选框 type="checkbox" - 多个复选框,绑定到数组`
- 示例
- 效果
- 3-2、`实战` `<select>`
- 示例 1:绑定数组
- 效果
- 示例 2:用 `v-for` 渲染的动态选项
- 效果
- 3-3、`实战 <textarea>`
- 示例
- 效果
- 4、`修饰符`
- `.lazy`
- `.number`
- `.trim`
前言
上节,我们学习了
- Vue指令之
v-on事件处理、事件修饰符、v-for列表渲染 点击进入上一节
本节内容
- Vue指令之v-model双向数据绑定
1、v-model
-
预期:随表单控件类型不同而不同
-
限制:
<input><select><textarea>- components
-
修饰符:
.lazy- 取代input监听change事件.number- 输入字符串转为有效的数字.trim- 输入首尾空格过滤
-
用法:
在表单控件或者组件上创建双向绑定。细节请看下面的教程链接。
-
参考:
- 表单控件绑定
- 组件 - 在输入组件上使用自定义事件
2、总结
v-model 双向的数据绑定
双向数据流(绑定)
- 页⾯面改变影响内存(js)
- 内存(js)改变影响⻚页⾯面
v-bind 和 v-model 的区别?
- input v-model=“name”
- 双向数据绑定 ⻚页⾯面对于input的value改变,能影响内存中name变量量
- 内存js改变name的值,会影响⻚页⾯面重新渲染最新值
- input :value=“name”
- 单向数据绑定 内存改变影响⻚页⾯面改变
- v-model: 其的改变影响其他 v-bind: 其的改变不不影响其他
- v-bind就是对属性的简单赋值,当内存中值改变,还是会触发重新渲染
3-1、实战 <input>
A、 输入框 type="text"
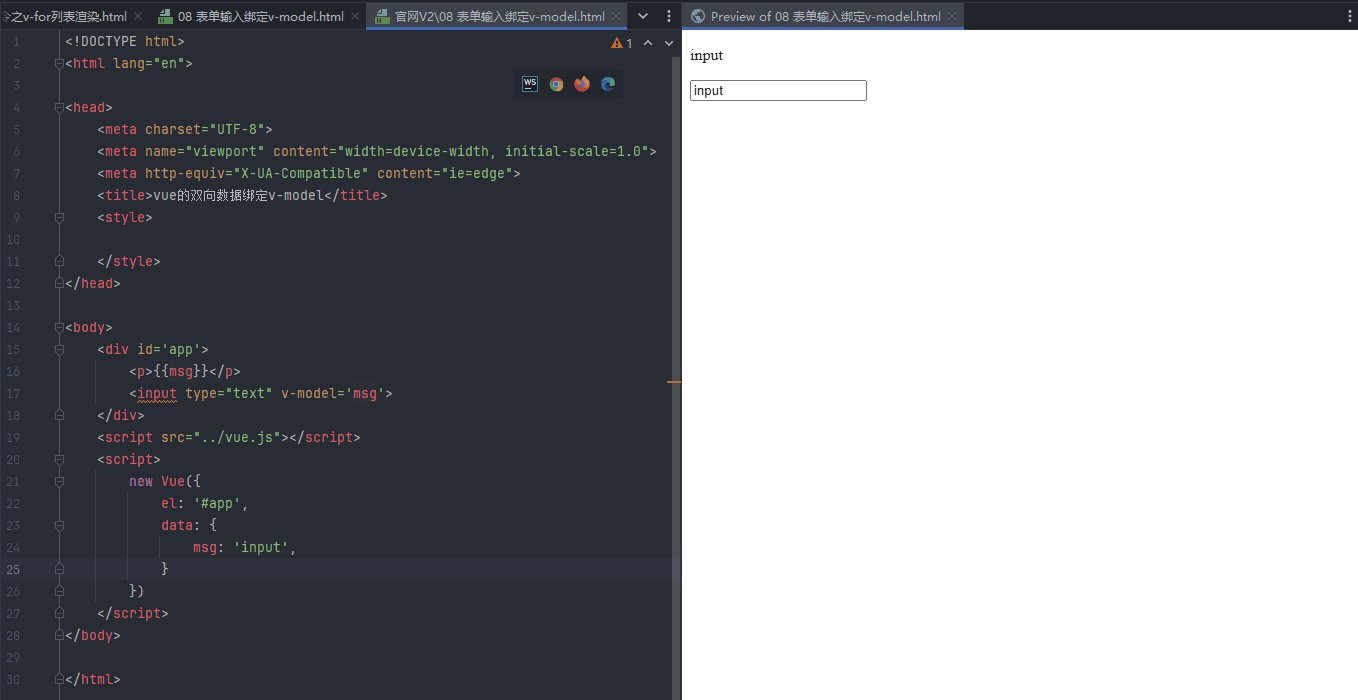
示例
<body>
<div id='app'>
<p>{{msg}}</p>
<input type="text" v-model='msg'>
</div>
<script src="../vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: 'input',
}
})
</script>
</body>
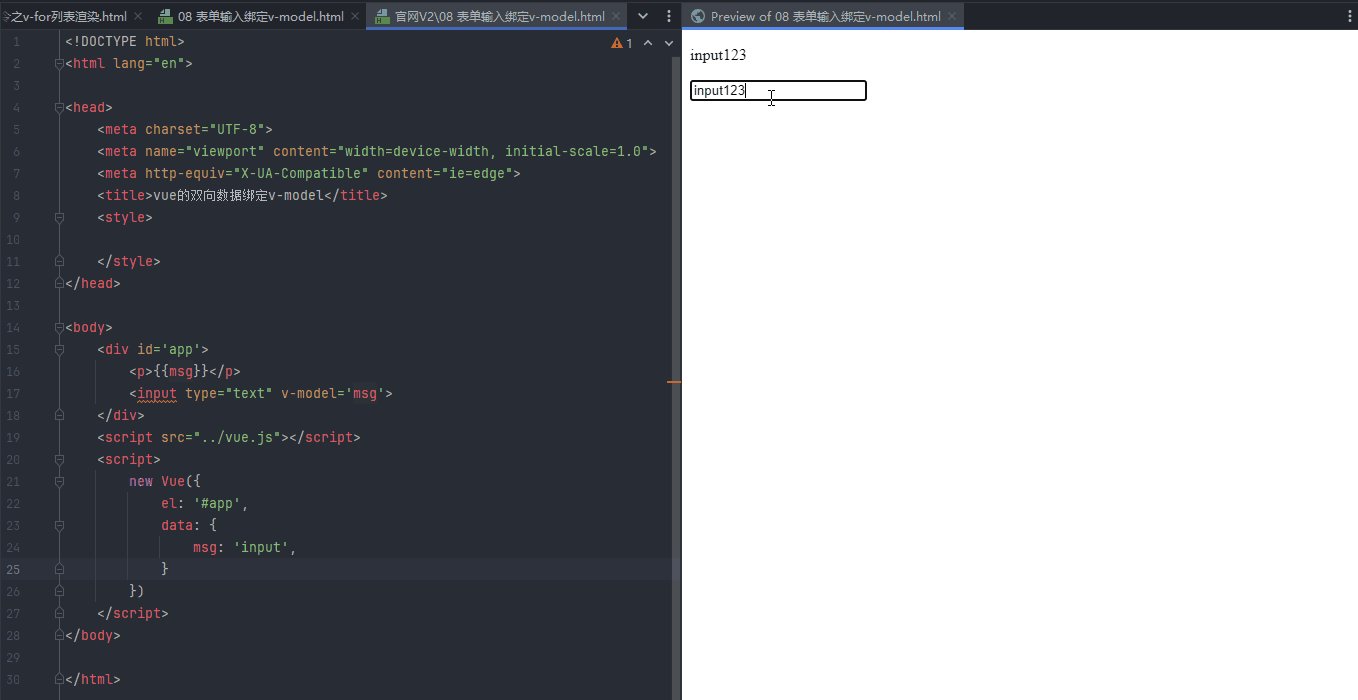
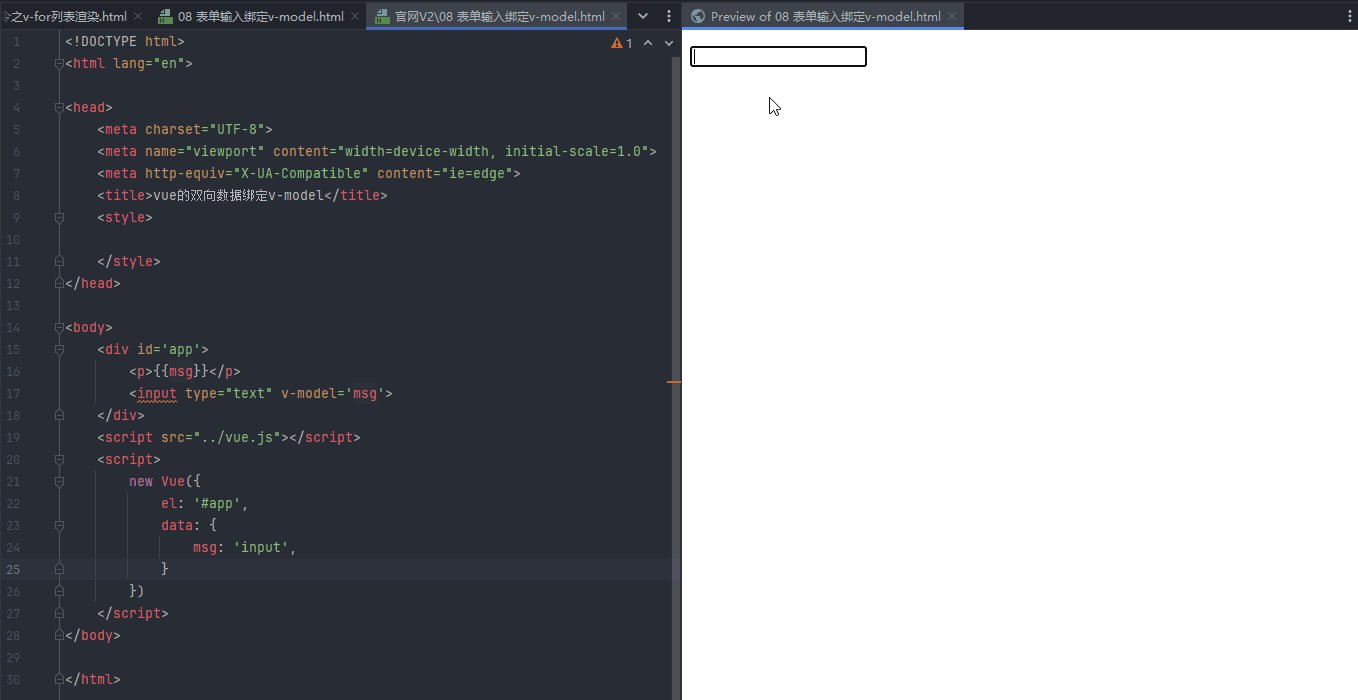
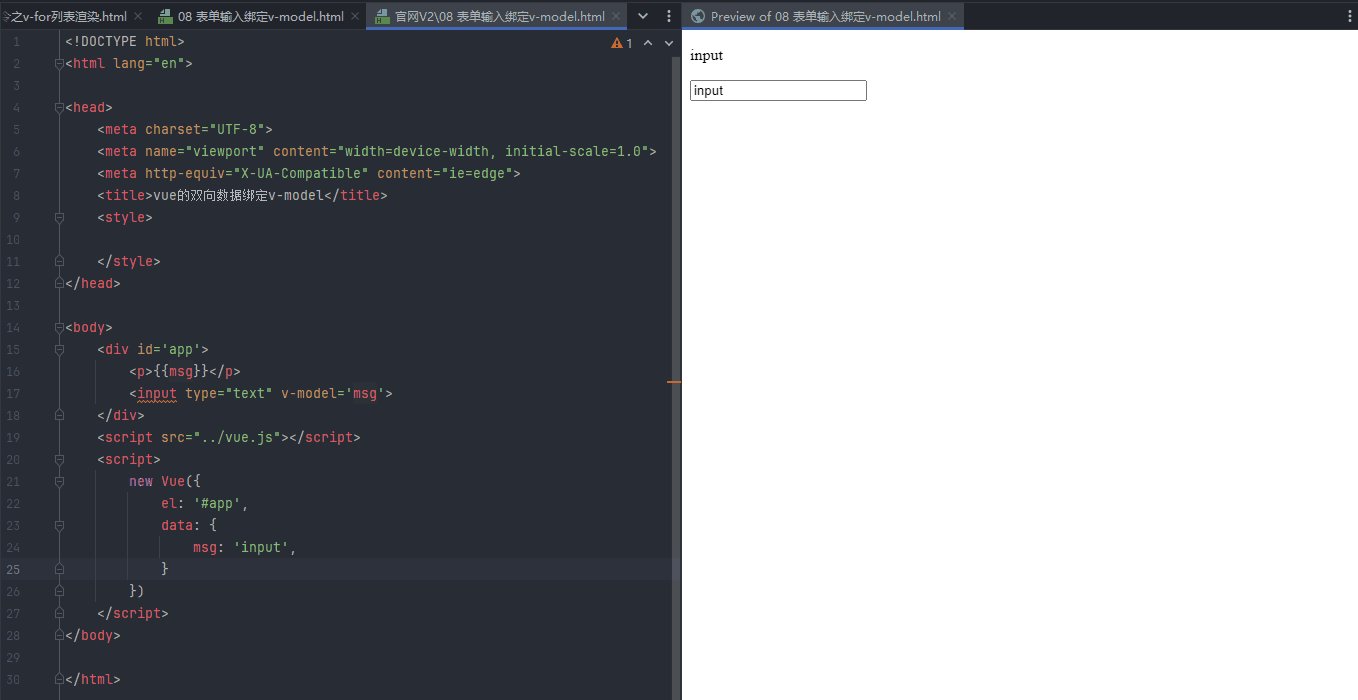
效果

B、 单选按钮 type="radio"
示例
<div id='app'>
<!-- for="one" 表示绑定id='one'标签-->
<div id="example-4">
<label>单选按钮</label>
<br>
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: {{ picked }}</span>
</div>
</div>
<script src="../vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: 'input',
checked: true,
picked: 'One',
checkedNames: ['Jack','input']
}
})
</script>
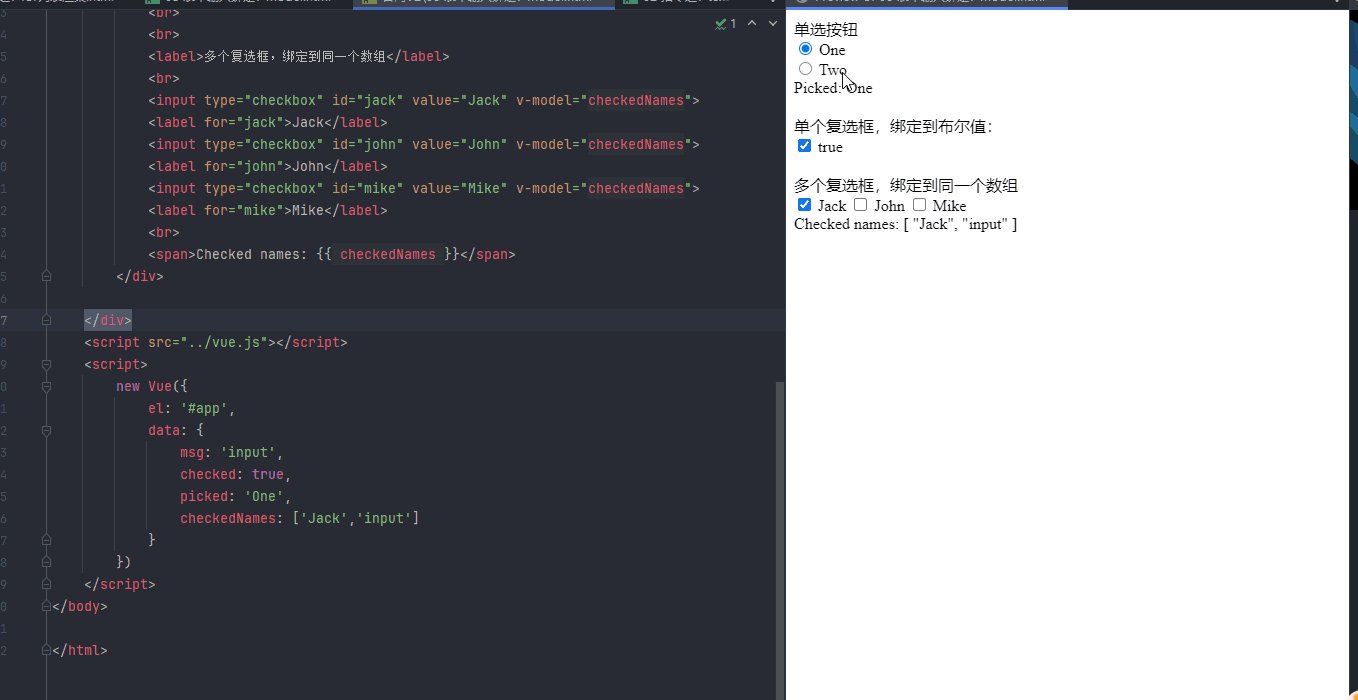
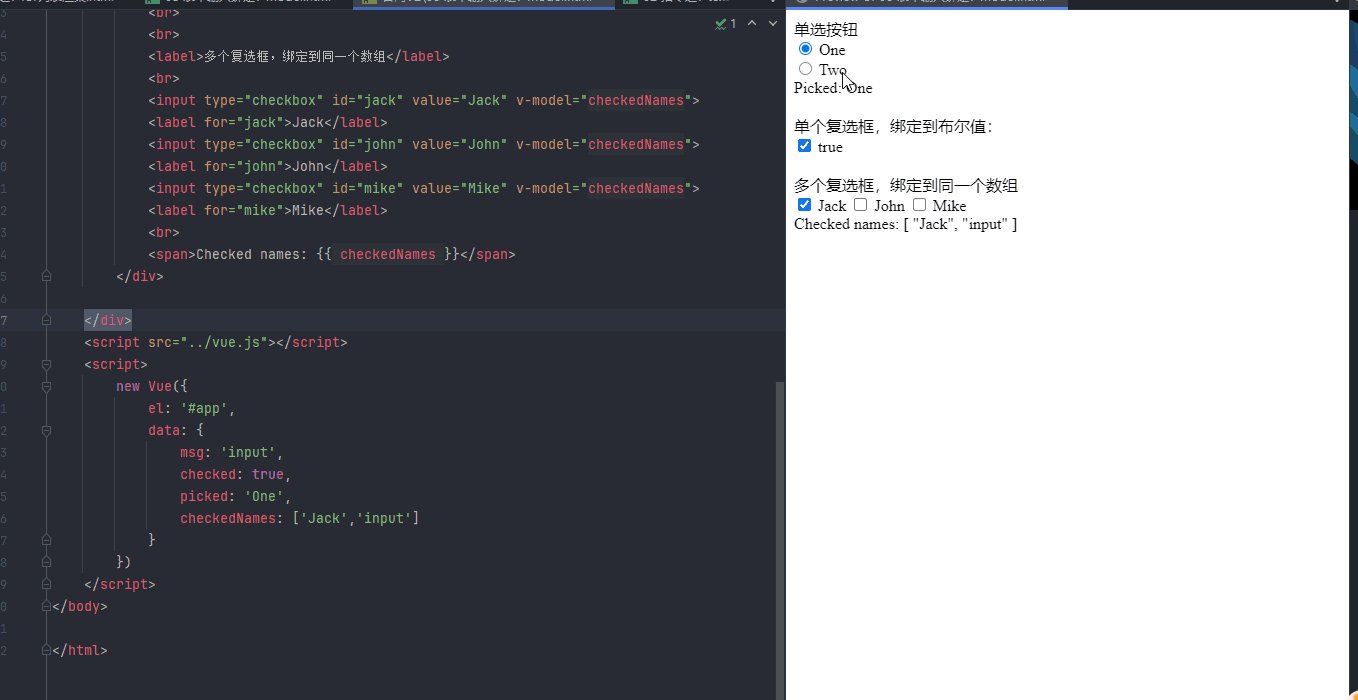
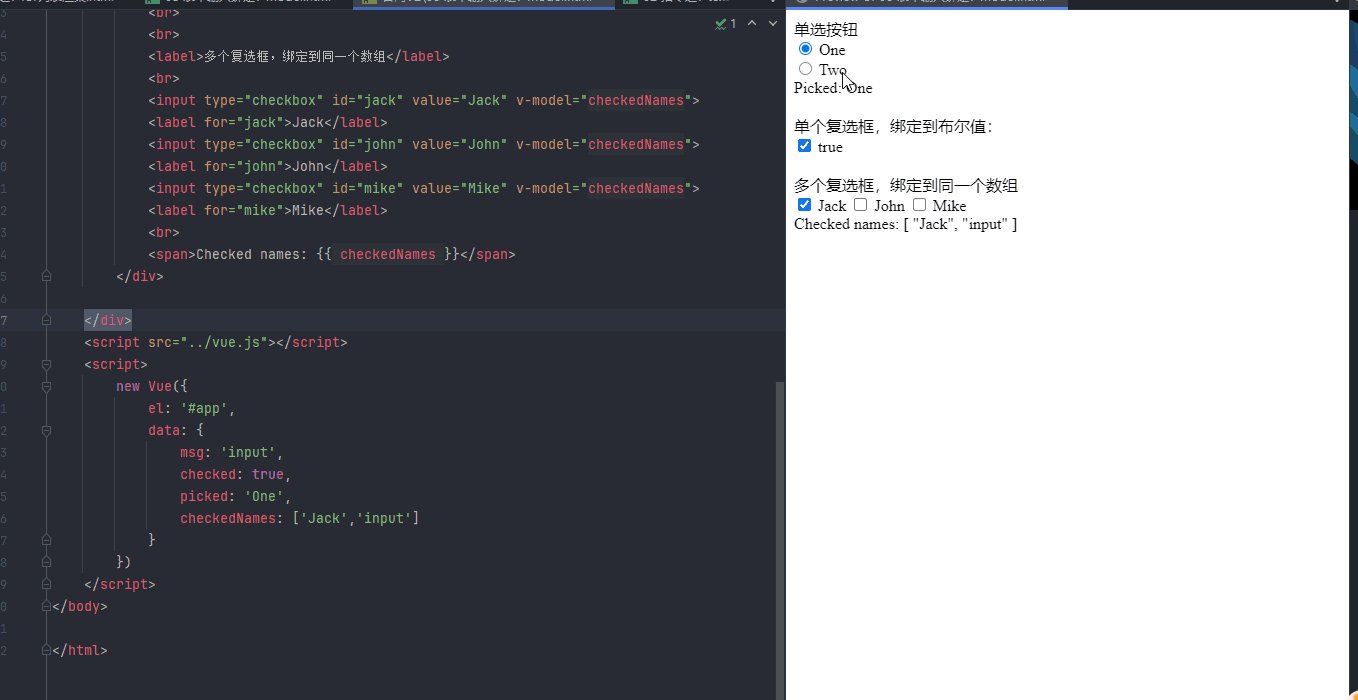
效果

C、 复选框 type="checkbox" - 单个复选框,绑定布尔值
示例
<div id='app'>
<!-- for="one" 表示绑定id='one'标签-->
<div id="example-4">
<label>单个复选框,绑定到布尔值:</label>
<br>
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
</div>
</div>
<script src="../vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: 'input',
checked: true,
picked: 'One',
checkedNames: ['Jack','input']
}
})
</script>
效果

D、 复选框 type="checkbox" - 多个复选框,绑定到数组
示例
<div id='app'>
<!-- for="one" 表示绑定id='one'标签-->
<div id="example-4">
<label>多个复选框,绑定到同一个数组</label>
<br>
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>
</div>
</div>
<script src="../vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: 'input',
checked: true,
picked: 'One',
checkedNames: ['Jack','input']
}
})
</script>
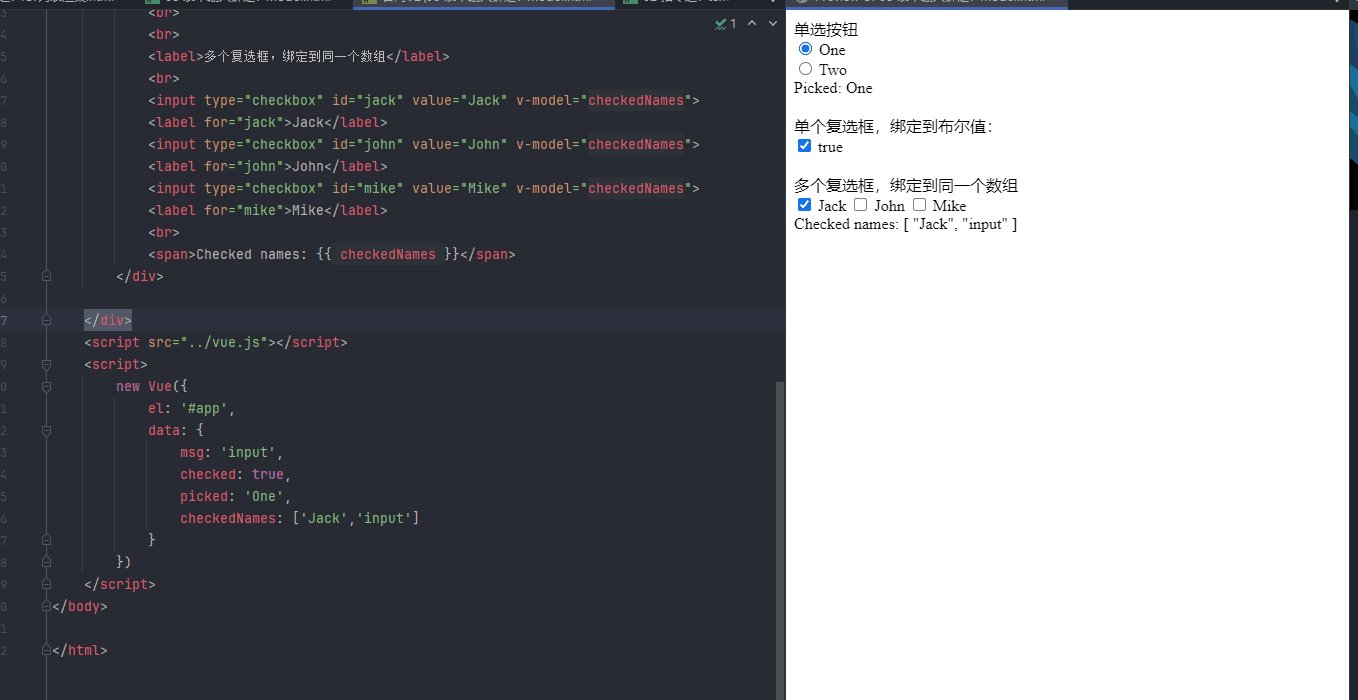
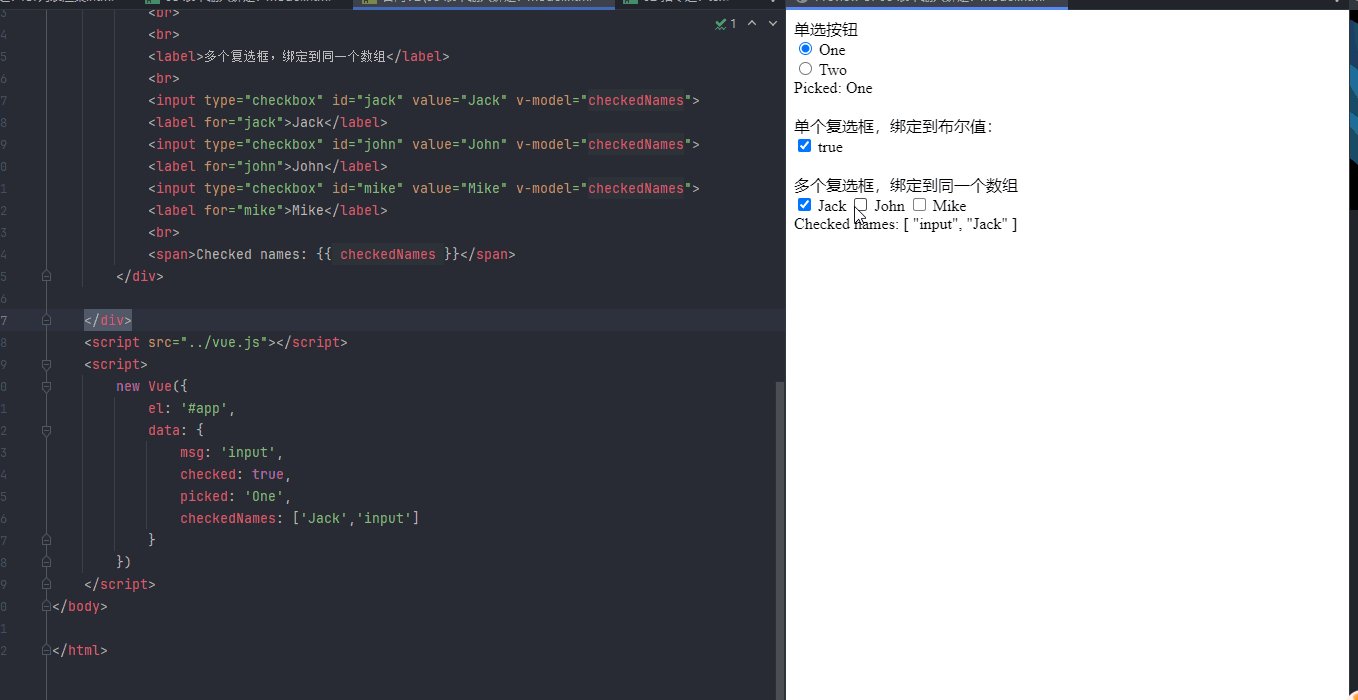
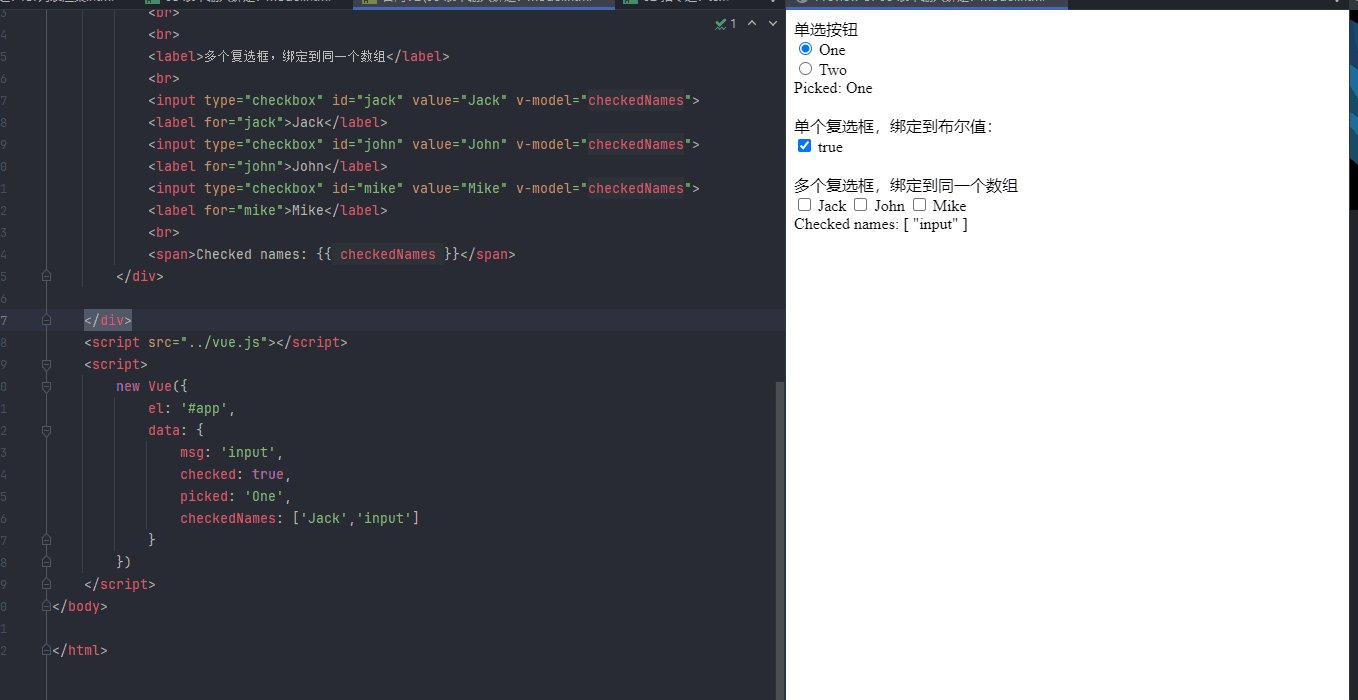
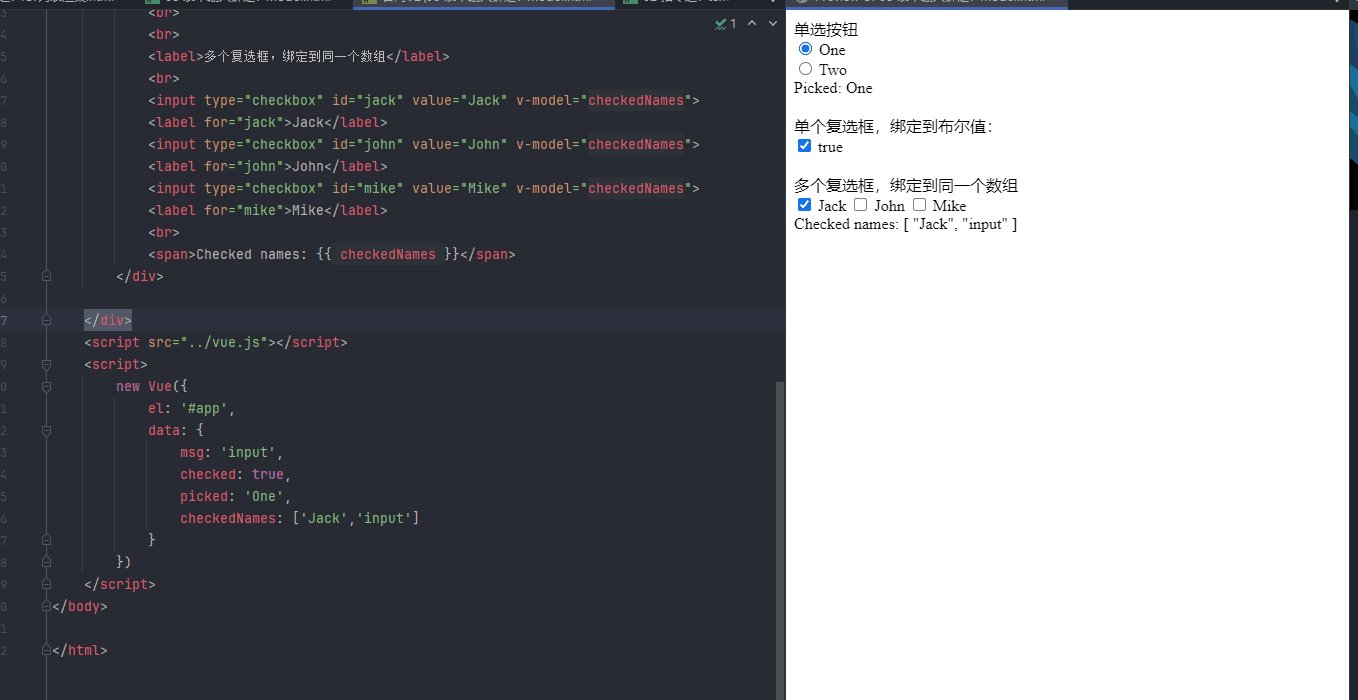
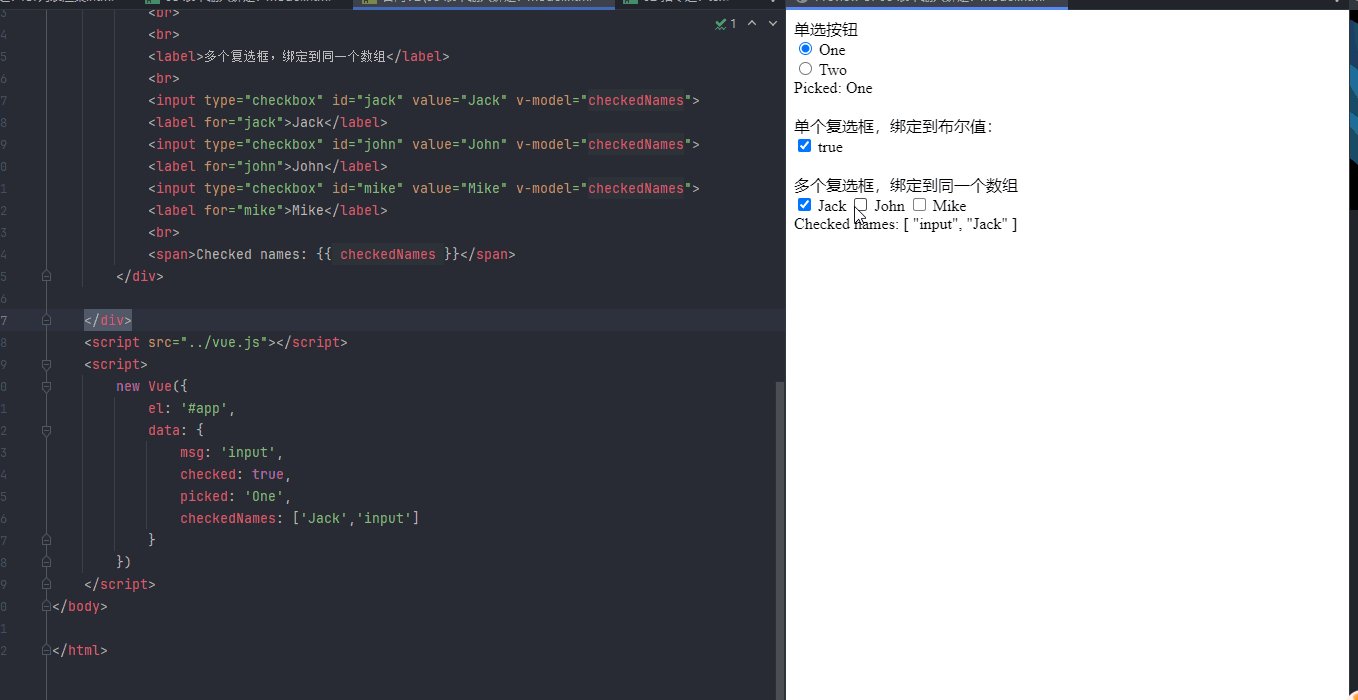
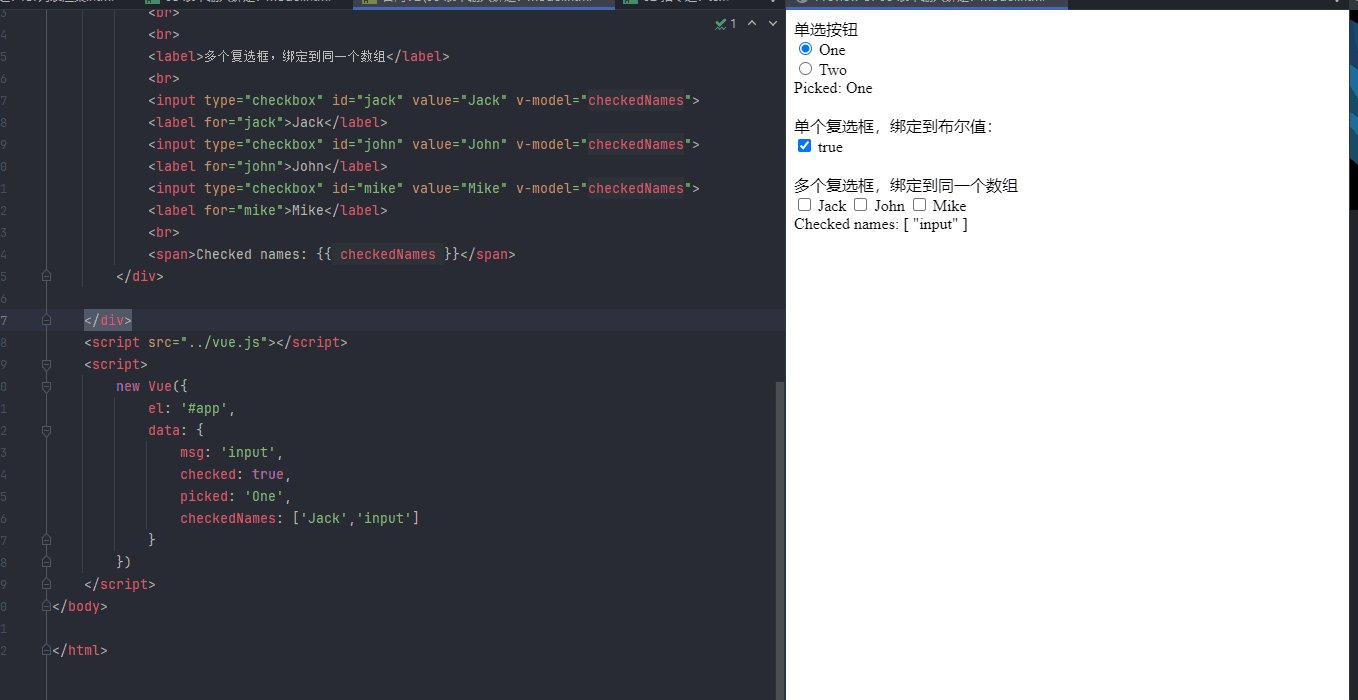
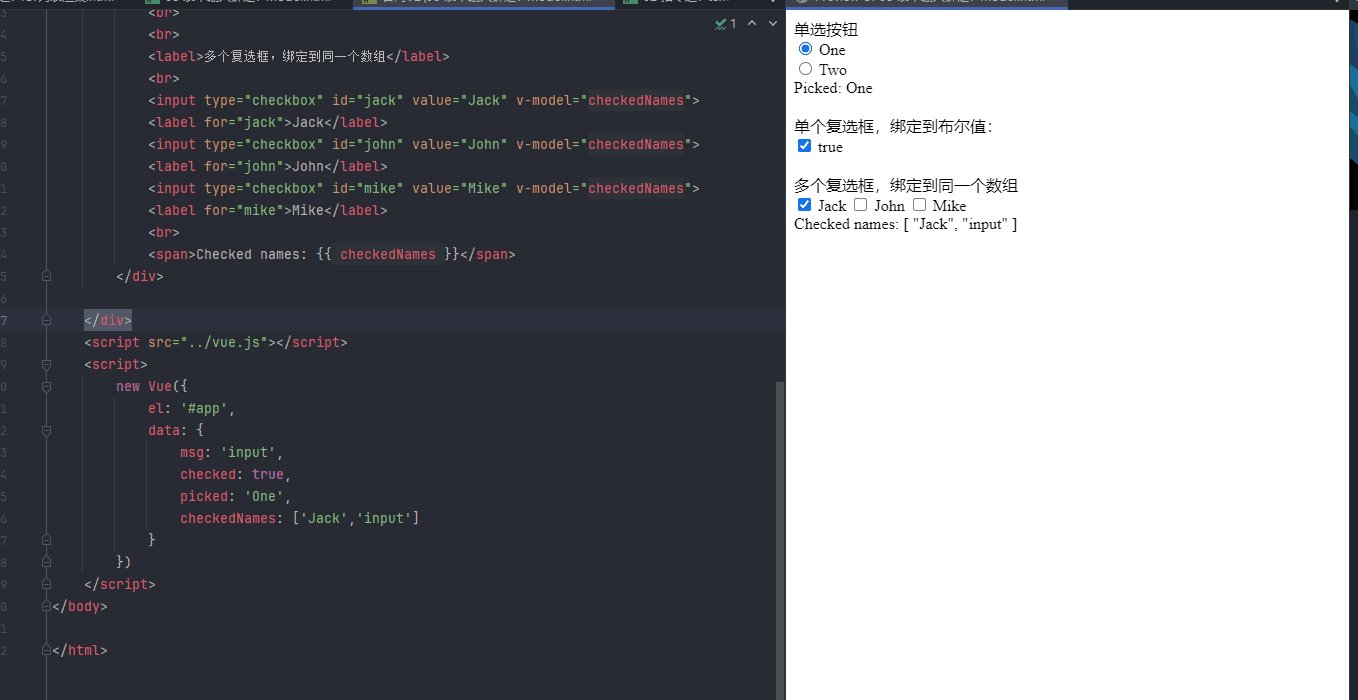
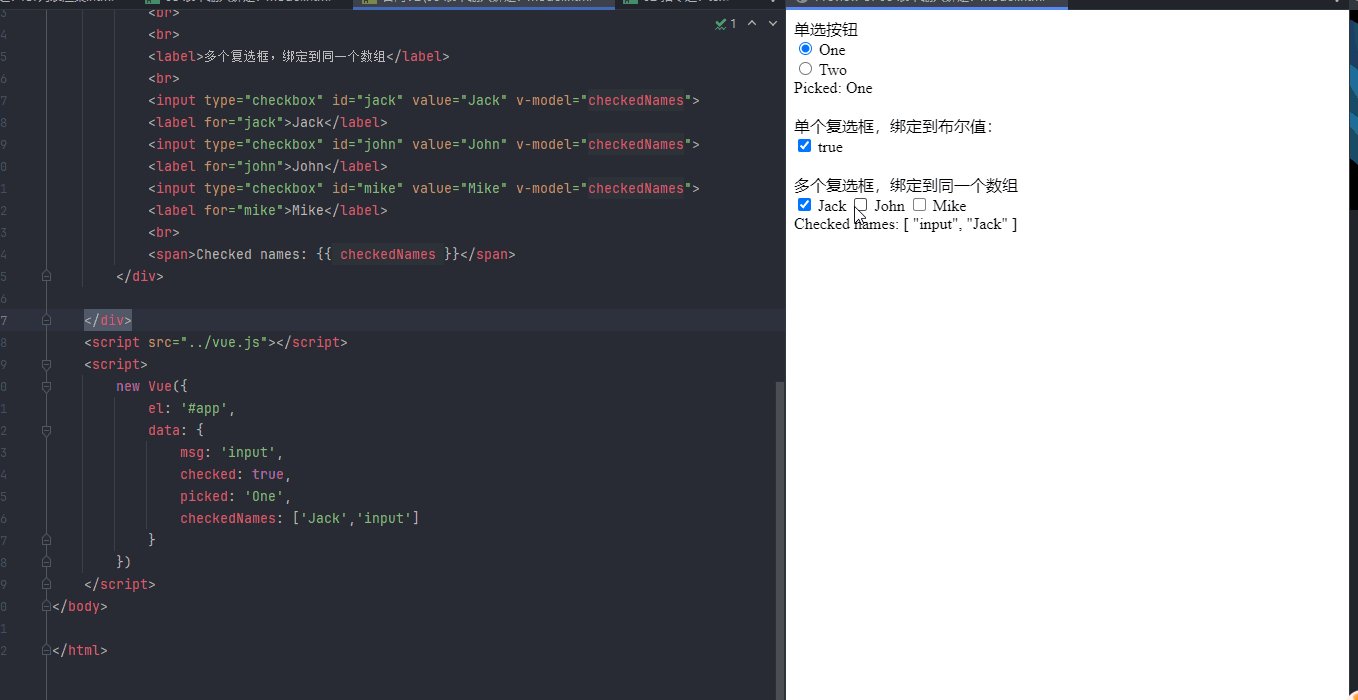
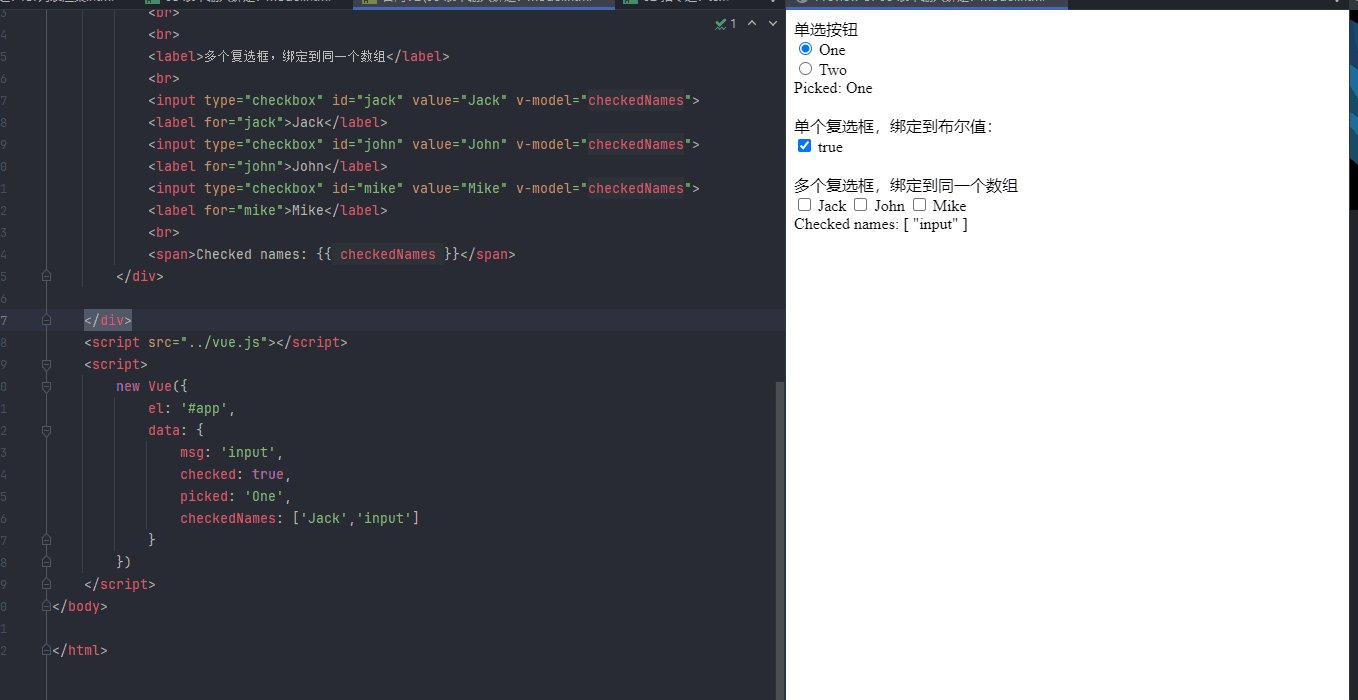
效果

3-2、实战 <select>
示例 1:绑定数组
<label>下拉框(选择框)</label>
<br>
<select v-model="selected">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
<br>
new Vue({
el: '#app',
data: {
selected: 'D'
}
})
效果

示例 2:用 v-for 渲染的动态选项
<select v-model="selected">
<option v-for="option in options" v-bind:value="option.value">
{{ option.text }}
</option>
</select>
<span>Selected: {{ selected }}</span>
new Vue({
el: '...',
data: {
selected: 'A',
options: [
{ text: 'One', value: 'A' },
{ text: 'Two', value: 'B' },
{ text: 'Three', value: 'C' }
]
}
})
效果

3-3、实战 <textarea>
示例
<span>Multiline message is:</span>
<p style="white-space: pre-line;">{{ message }}</p>
<br>
<textarea v-model="message" rows="8" cols="50"></textarea>
new Vue({
el: '#app',
data: {
message:"1\n" + "2\n" + "3\n" + "4"
}
})
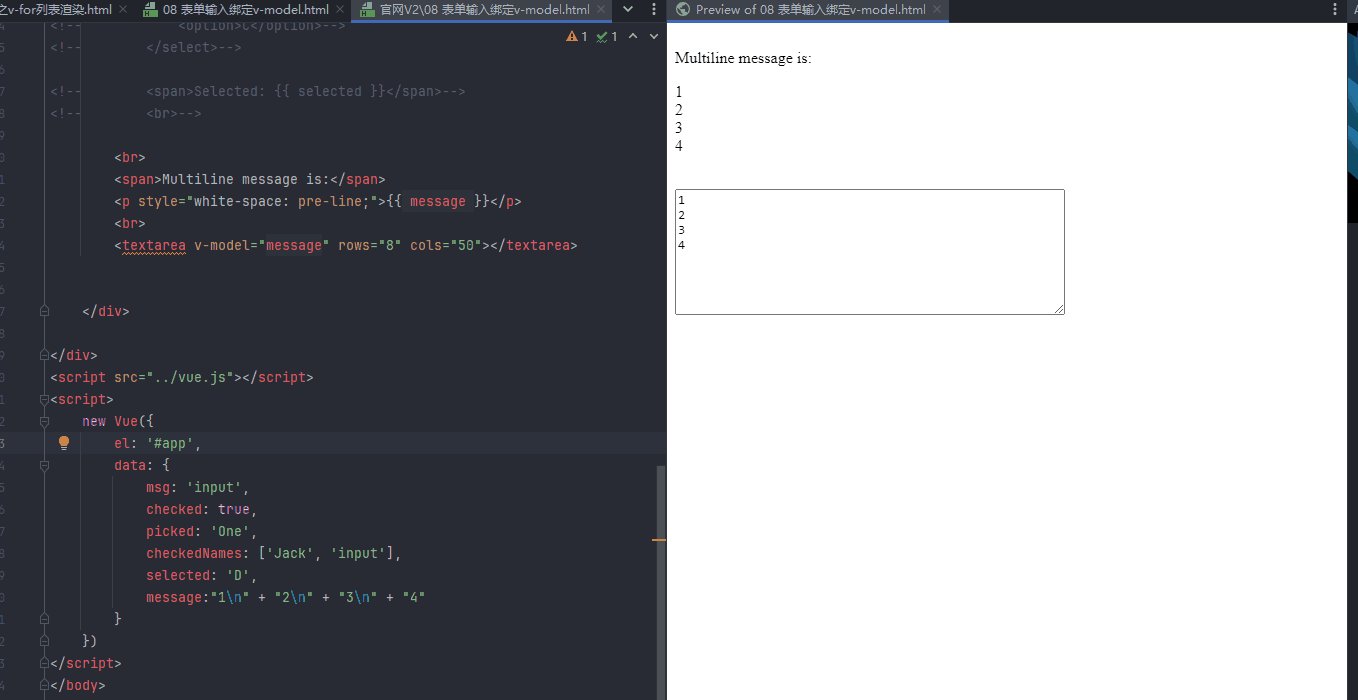
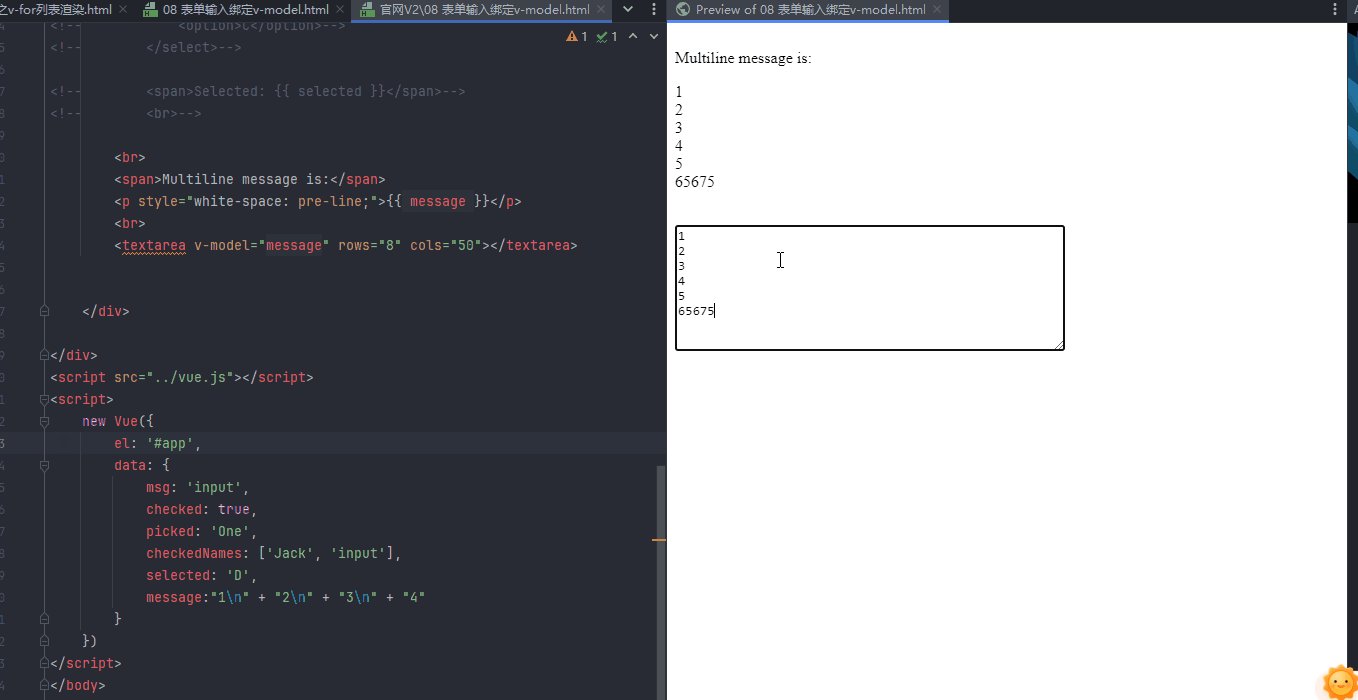
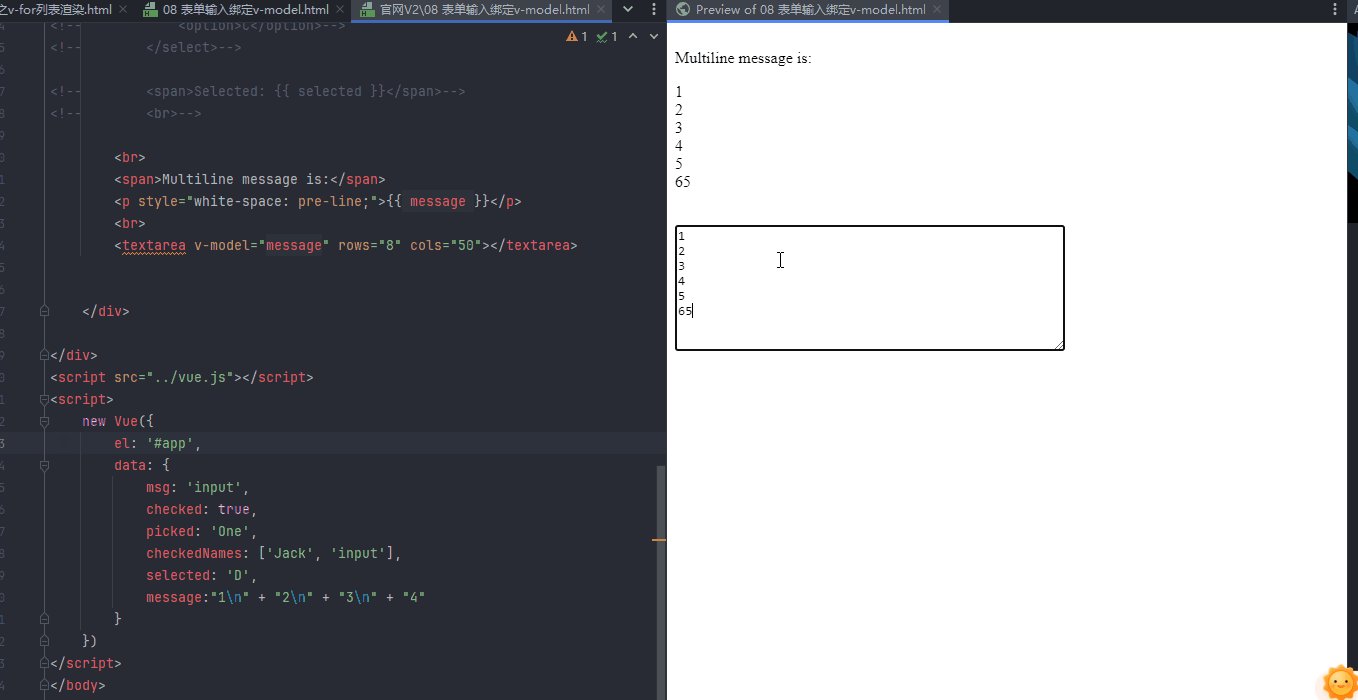
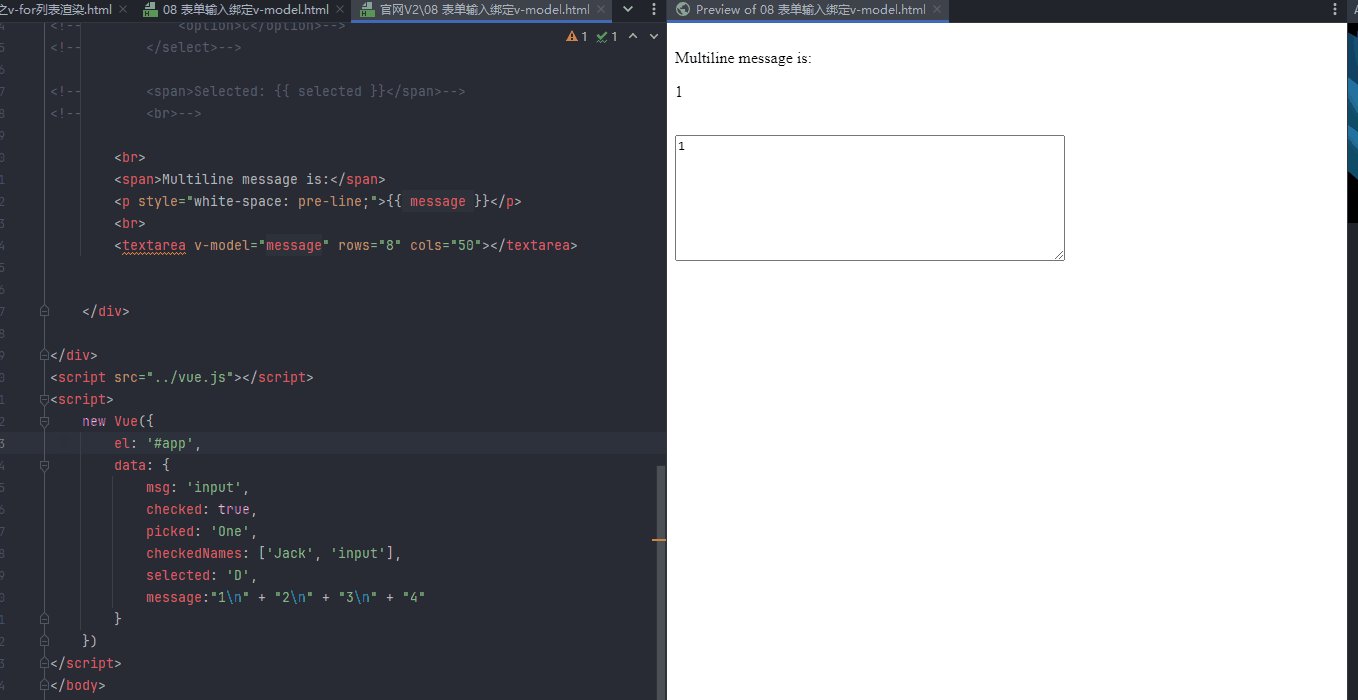
效果

4、修饰符
.lazy
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了上述输入法组合文字时)。你可以添加 lazy 修饰符,从而转为在 change 事件_之后_进行同步:
<!-- 在“change”时而非“input”时更新 -->
<input v-model.lazy="msg">
.number
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符:
<input v-model.number="age" type="number">
这通常很有用,因为即使在 type="number" 时,HTML 输入元素的值也总会返回字符串。如果这个值无法被 parseFloat() 解析,则会返回原始的值。
.trim
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:
<input v-model.trim="msg">


![[LeetCode]516. 最长回文子序列[记忆化搜索解法详解]](https://img-blog.csdnimg.cn/direct/2cbacc4b97c94c4683b544b74f57767c.png)






![axios发送get请求但参数中有数组导致请求路径多出了“[]“的处理办法](https://img-blog.csdnimg.cn/direct/c3d6be1c61014d6889eac5fa33fb5b74.png)