组件化,标签语义化,是前端发展的趋势。现在流行的组件化框架有React、Vue等,标签语义化在H5中添加的article、dialog等。
Web Components 就是类似的一套技术,允许您创建可重用的定制元素,并且在您的web应用中使用它们。
Web Components由三项主要技术组成,它们可以一起使用来创建封装功能的定制元素,可以在你喜欢的任何地方重用,不必担心代码冲突。
- **Custom elements(自定义元素):**一组JavaScript API,允许您定义custom elements及其行为,然后可以在您的用户界面中按照需要使用它们。
- Shadow DOM(影子DOM):一组JavaScript API,用于将封装的“影子”DOM树附加到元素(与主文档DOM分开呈现)并控制其关联的功能。通过这种方式,您可以保持元素的功能私有,这样它们就可以被脚本化和样式化,而不用担心与文档的其他部分发生冲突。
- HTML templates(HTML模板):
<template>和<slot>元素使您可以编写不在呈现页面中显示的标记模板。然后它们可以作为自定义元素结构的基础被多次重用。
实现web component的基本方法通常如下所示:
- 创建一个类或函数来指定web组件的功能,如果使用类,请使用 ECMAScript 2015 的类语法(参阅类获取更多信息)。
- 使用
CustomElementRegistry.define()方法注册您的新自定义元素 ,并向其传递要定义的元素名称、指定元素功能的类、以及可选的其所继承自的元素。 - 如果需要的话,使用
Element.attachShadow()方法将一个shadow DOM附加到自定义元素上。使用通常的DOM方法向shadow DOM中添加子元素、事件监听器等等。 - 如果需要的话,使用
<template>和<slot>定义一个HTML模板。再次使用常规DOM方法克隆模板并将其附加到您的shadow DOM中。 - 在页面任何您喜欢的位置使用自定义元素,就像使用常规HTML元素那样。
简单做一个显示文本的例子,感受以下Web Components代码如下:
main.js
class ShowText extends HTMLElement {
constructor() {
super()
}
connectedCallback() {
const text = this.getAttribute('text');
this.outerHTML = `<div style="color: red;">文本为: <label>${text}</label></div>`;
}
}
customElements.define('show-text', ShowText);
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./main.js"></script>
</head>
<body>
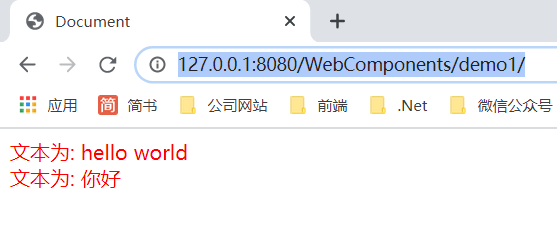
<show-text text="hello world"></show-text>
<show-text text="你好"></show-text>
</body>
</html>

接下来会一个知识点一个知识点慢慢梳理~
参考地址:https://developer.mozilla.org/zh-CN/docs/Web/Web_Components
如果文章能够对您有所帮助,我便感到十分荣幸。如若文章能被您点赞,那便是万分荣幸。