Nexus3 Docker 私有仓库
安装并部署 Nexus3
$ docker search nexus3
$ docker pull sonatype/nexus3
$ mkdir /home/tester/data/docker/nexus3/sonatype-work
$ sudo chown -R 200 /home/tester/data/docker/nexus3/sonatype-work
$ docker run -d --name=nexus3 \
--restart=always \
-p 8081:8081 \
-p 8082:8082 \
-p 8083:8083 \
--privileged=true \
-e INSTALL4J_ADD_VM_PARAMS="-Xms512M -Xmx512M -XX:MaxDirectMemorySize=512M" \
-v /home/tester/data/docker/nexus3/sonatype-work:/opt/sonatype/sonatype-work \
sonatype/nexus3
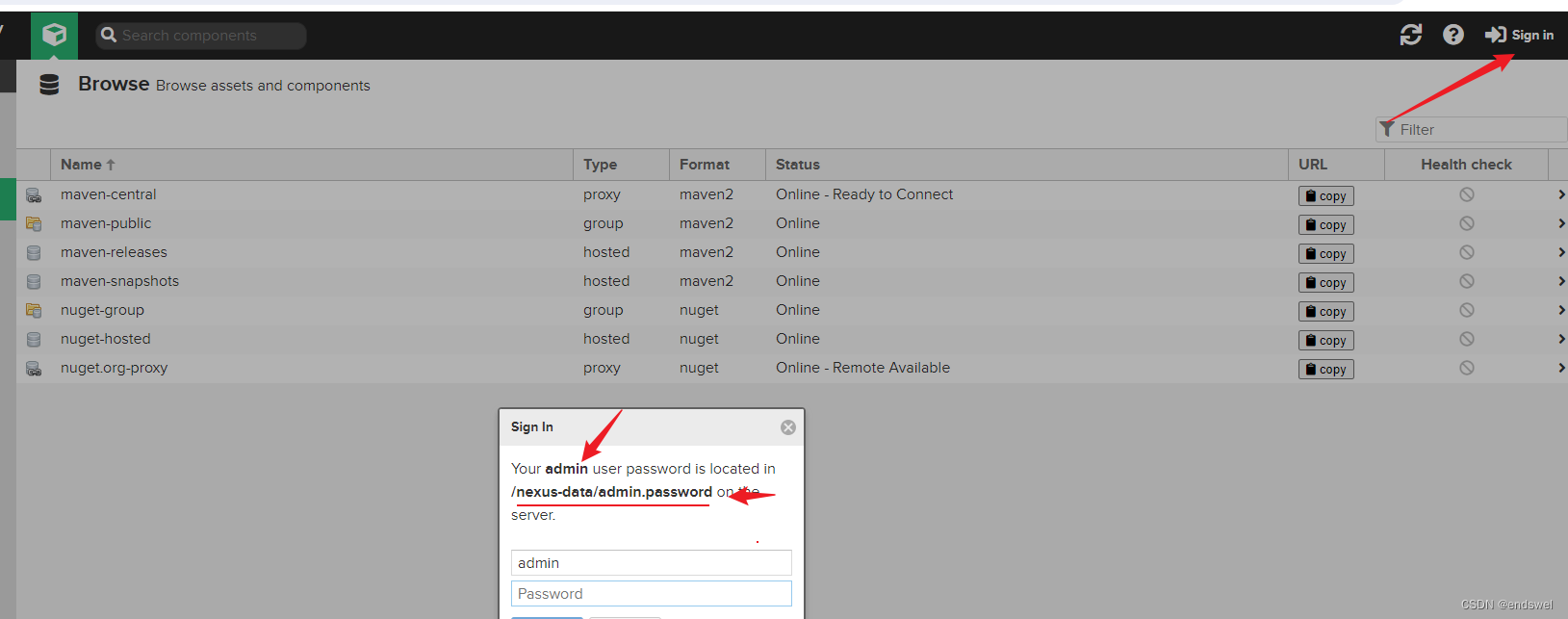
默认访问端口 8081
http://192.168.56.102:8081/

tester@tester:~/data/docker/nexus3/sonatype-work/nexus3$ cat admin.password
9c250389-1f8e-4e80-b52d-e289ad725405tester@tester:~/data/docker/nexus3/sonatype-work/nexus3$
复制此字符串填入密码框
9c250389-1f8e-4e80-b52d-e289ad725405


私服访问
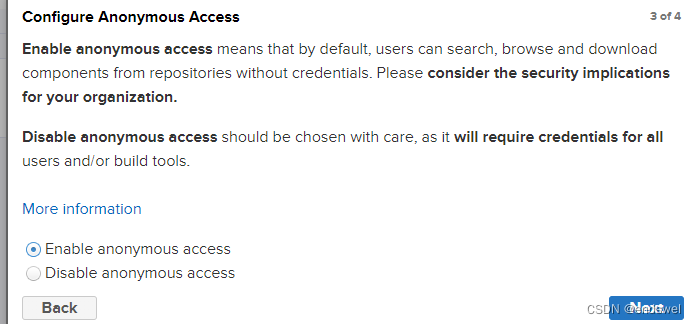
允许匿名用户访问,否则需要在本地settings.xml配置文件访问用户名及密码
<servers>
<server>
<!-- mirror 中配置的ID需与此id相等 -->
<id>maven-public</id>
<username>admin</username>
<password>123456</password>
</server>
<!-- deploy 上传到私服 -->
<server>
<id>maven-releases</id>
<username>admin</username>
<password>123456</password>
</server>
<server>
<id>maven-snapshots</id>
<username>admin</username>
<password>123456</password>
</server>
</servers>



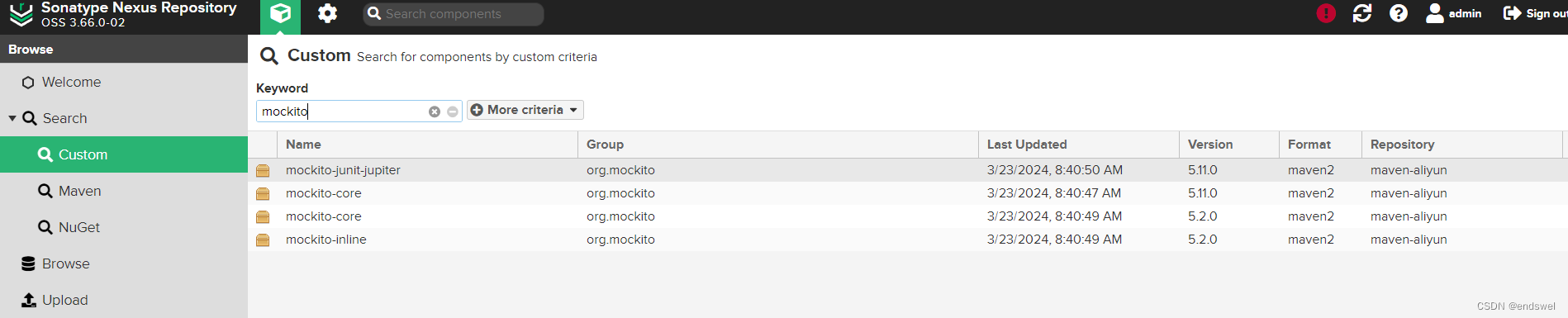
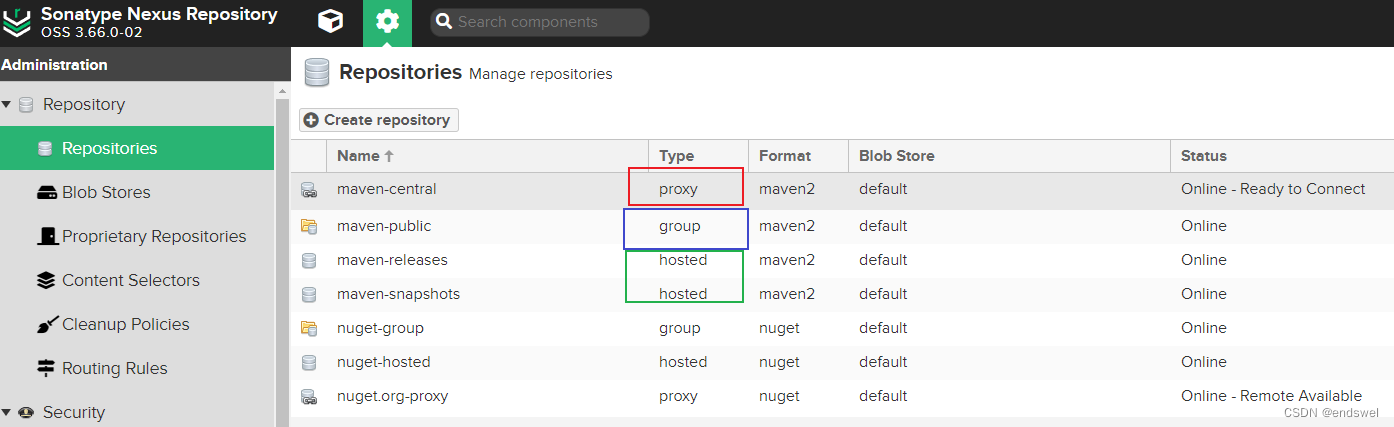
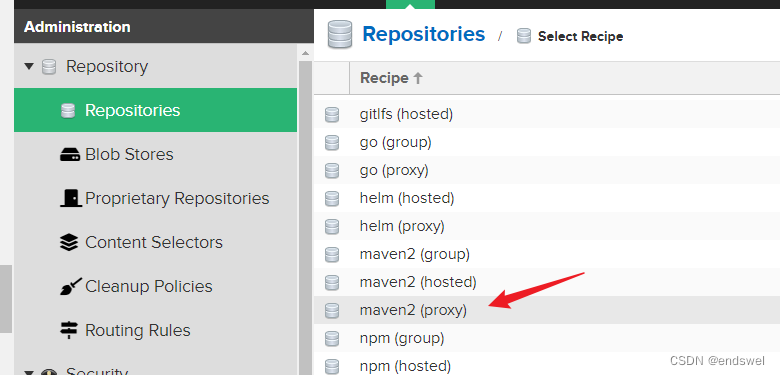
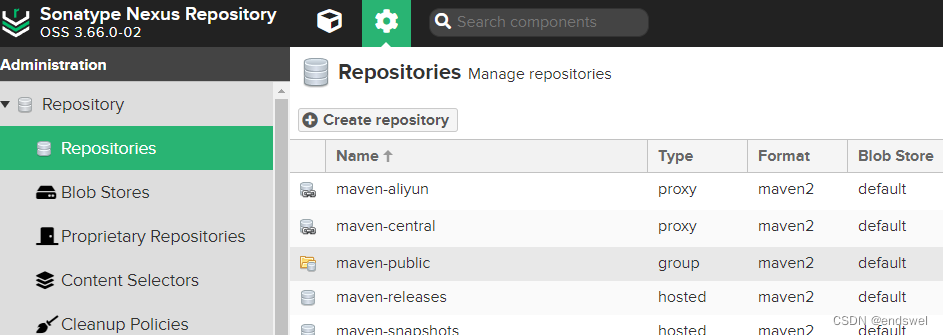
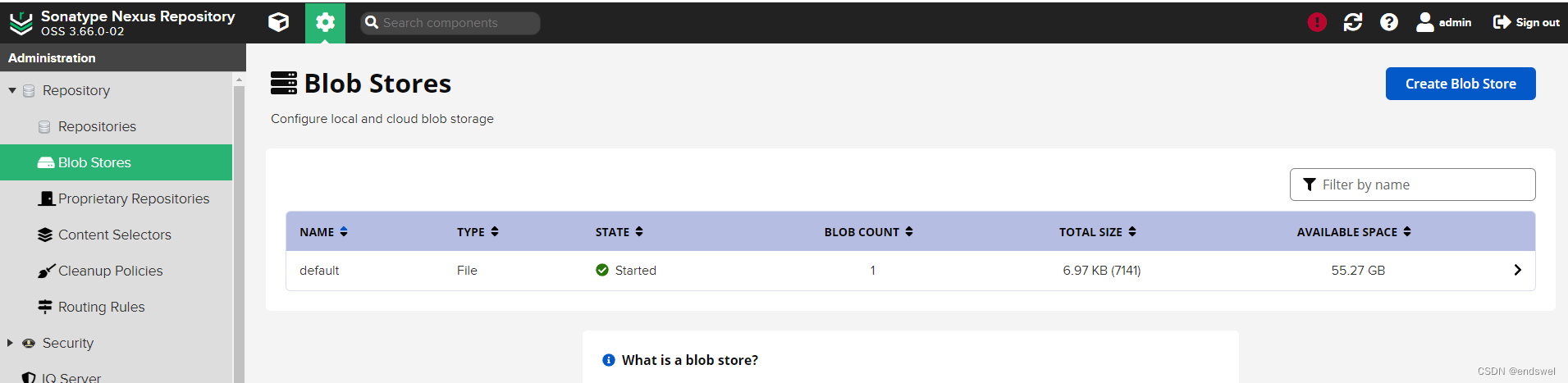
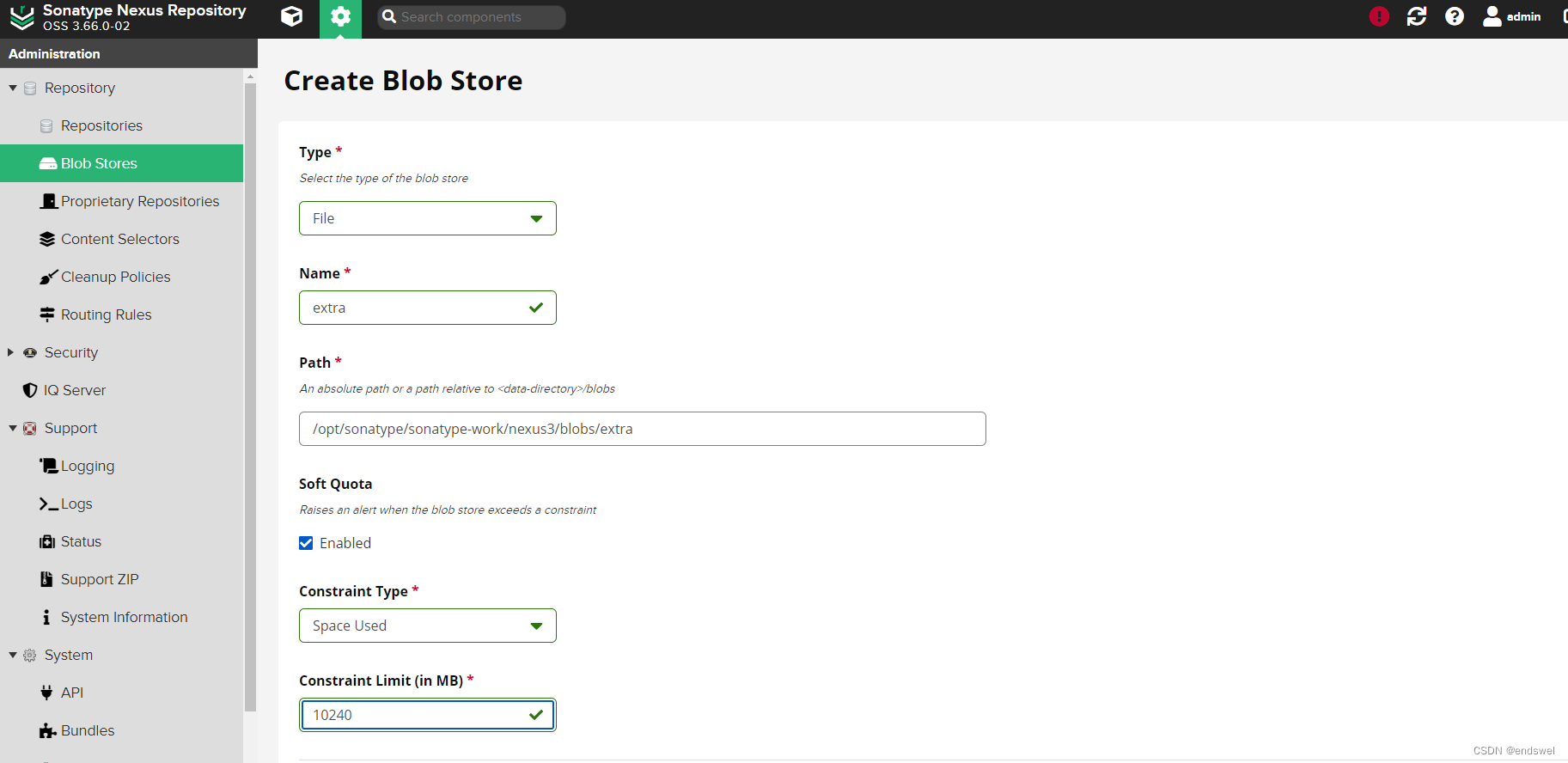
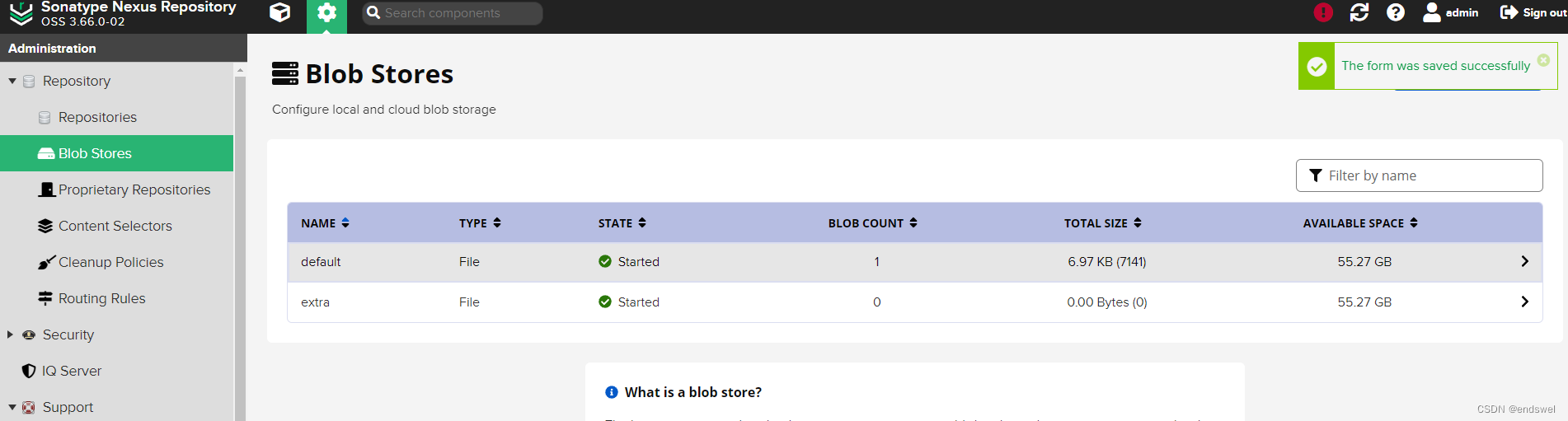
私服仓库
Type 的三种类型:
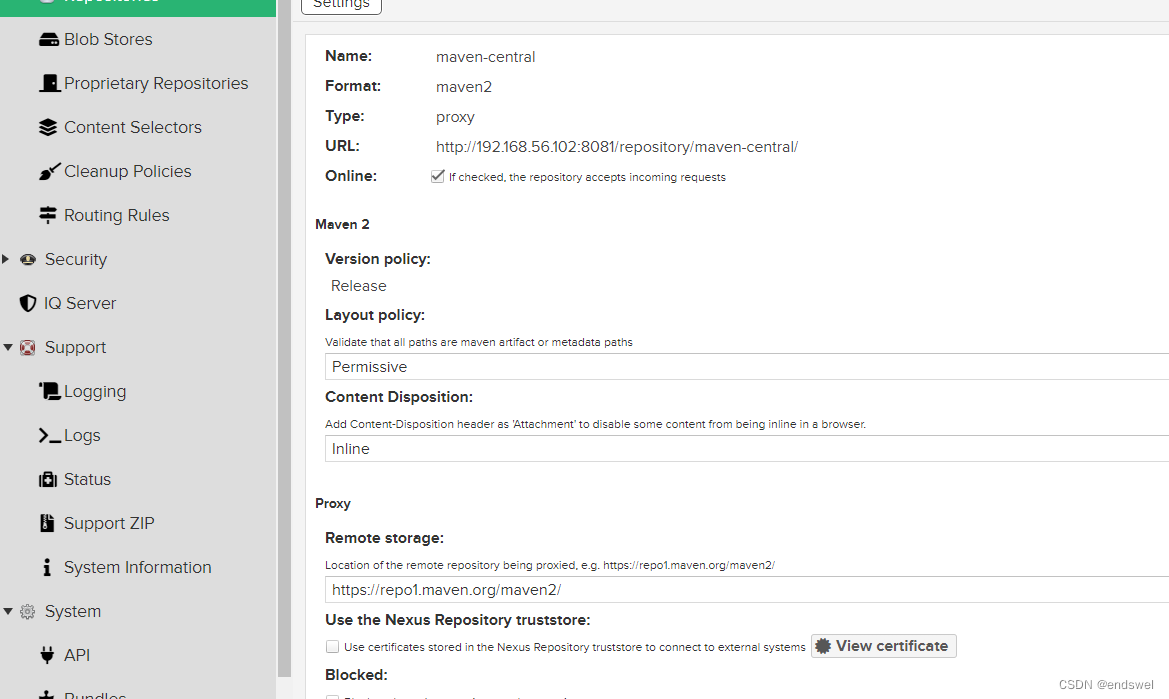
- proxy: 代理中央Maven仓库,先通过Proxy下载到Nexus仓库,然后再从Nexus仓库下载到本地。
其中的优势只要中央仓库中有相关的依赖包,后期都可以从Nexus私服上下载。

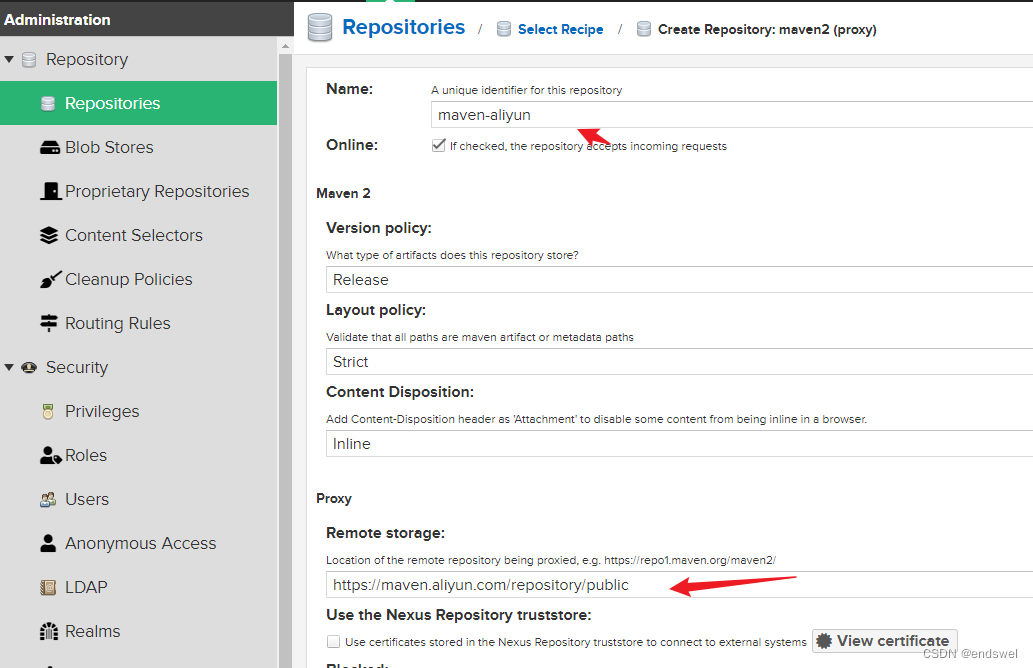
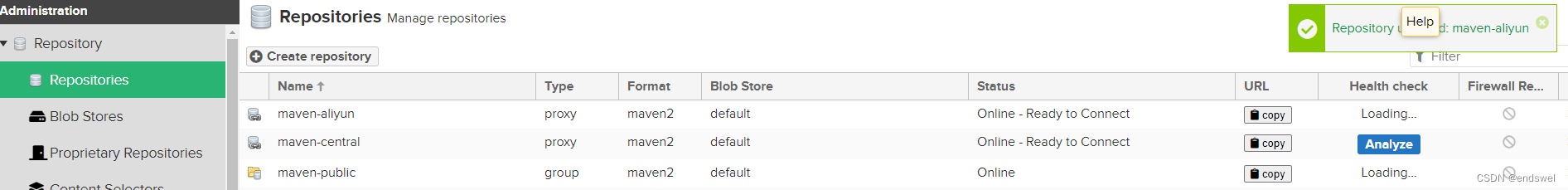
创建代理阿里仓库




- hosted: 宿主机,用于将第三方的Jar或者我们自己的jar放到私服上。Hosted的创建和Proxy类似,类型需选择maven2(hosted)。
- 三种方式,Releases、SNAPSHOT、Mixed
- Releases: 一般是已经发布的Jar包
- Snapshot: 未发布的版本
- Mixed:混合的
- 三种方式,Releases、SNAPSHOT、Mixed
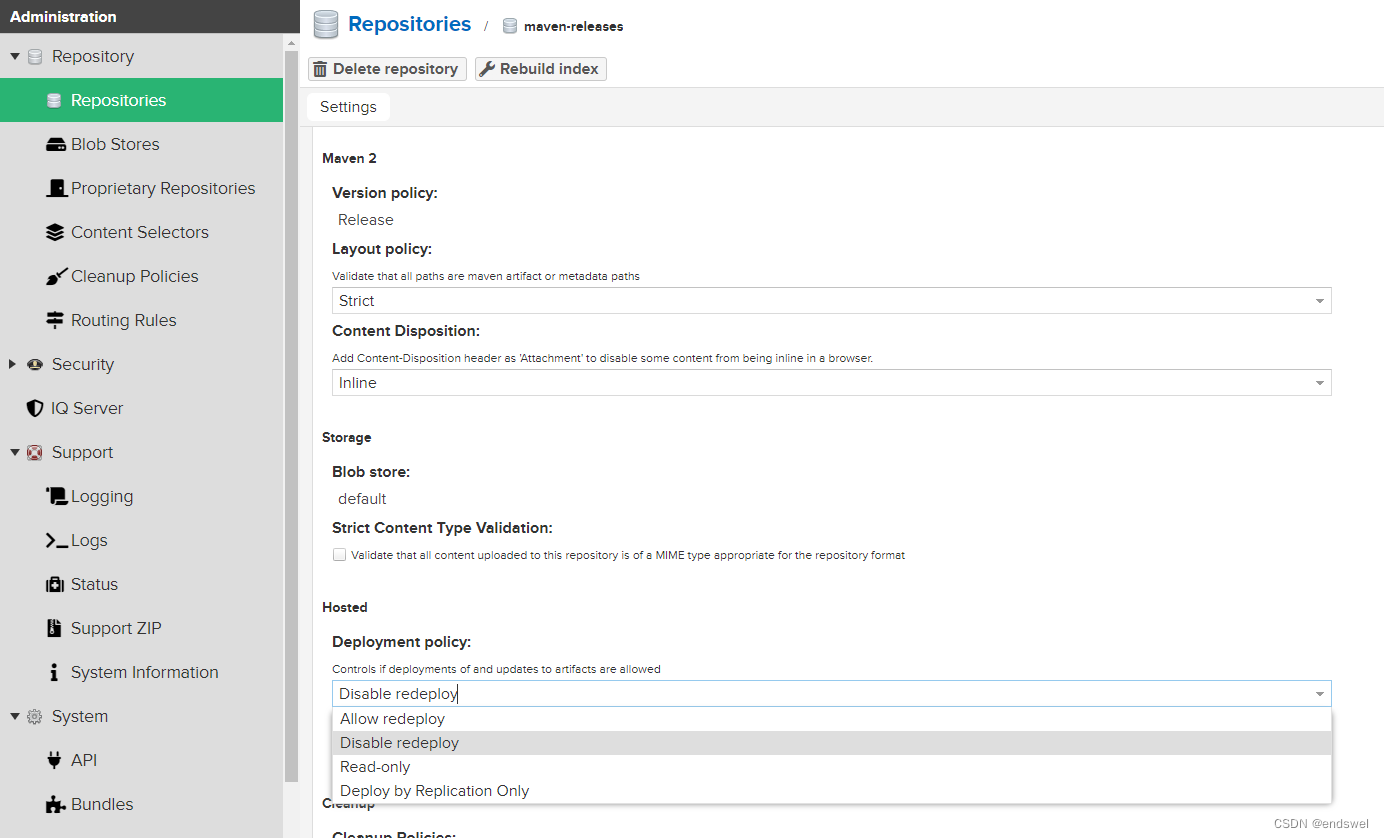
注意:hosted
Deployment Pollcy,策略Allow redeploy,允许重复发布覆盖同版本的jar包。
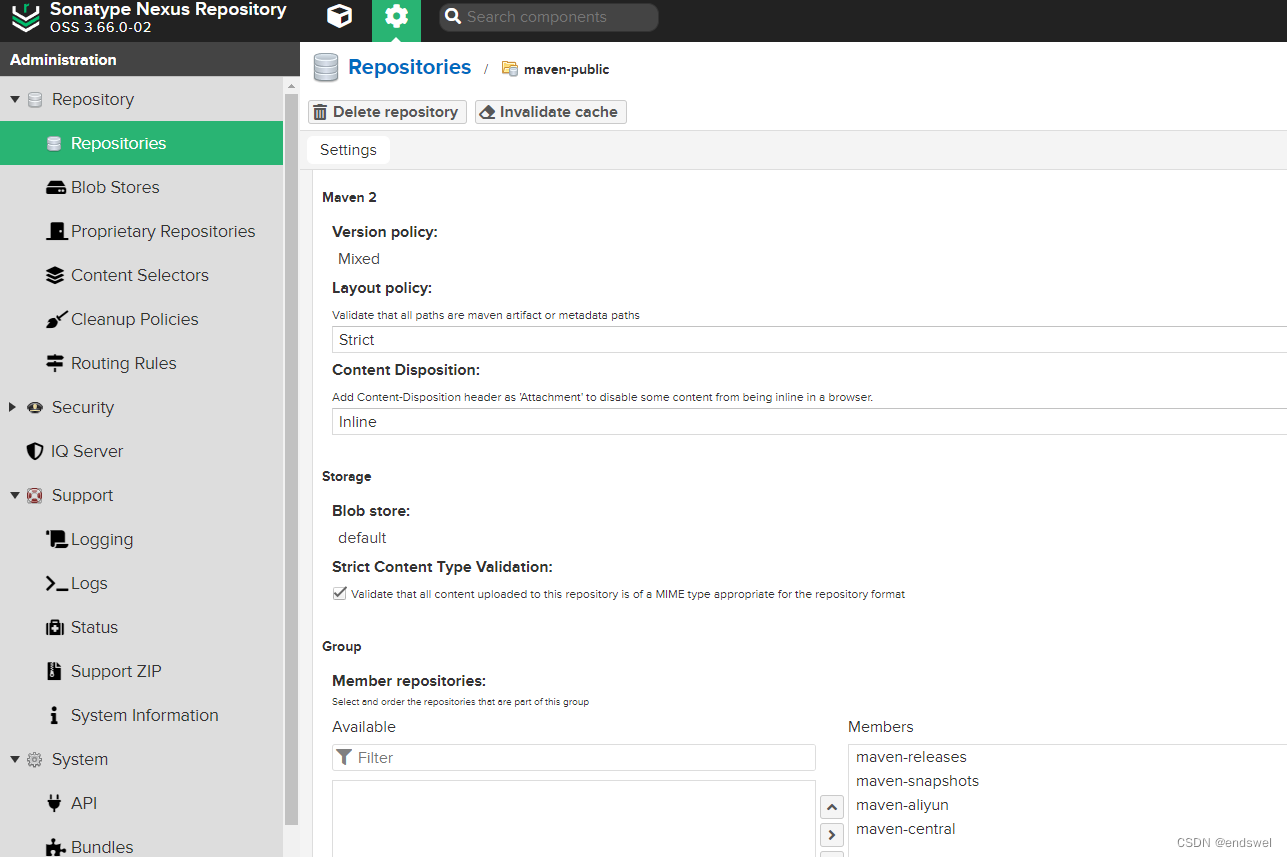
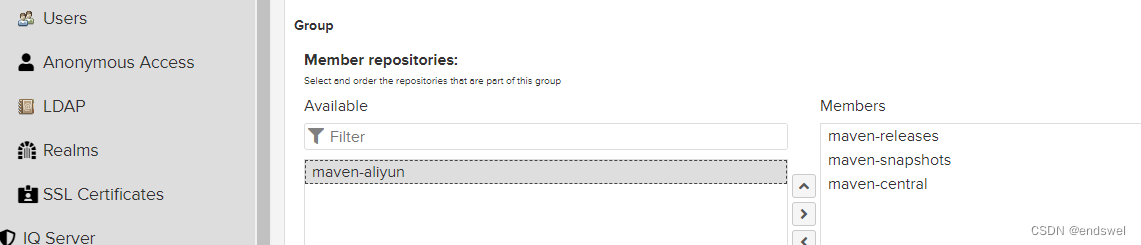
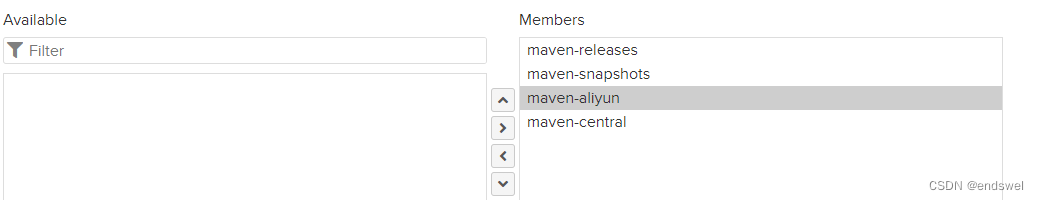
- group: maven用户可以从代理仓库和宿主仓库中下载构建至本地仓库,为了方便从代理仓库和宿主仓库下载构建,maven提供了仓库组。
仓库组内的多个仓库是有顺序的,当用户从仓库组中下载构建时,按顺序在仓库组中查找,查到了就返回给本地仓库,所以一般将速度快的放前面。
仓库组起到一个请求转发的作用,将下载请求转发给其它仓库处理。
nexus默认有仓库组maven-public









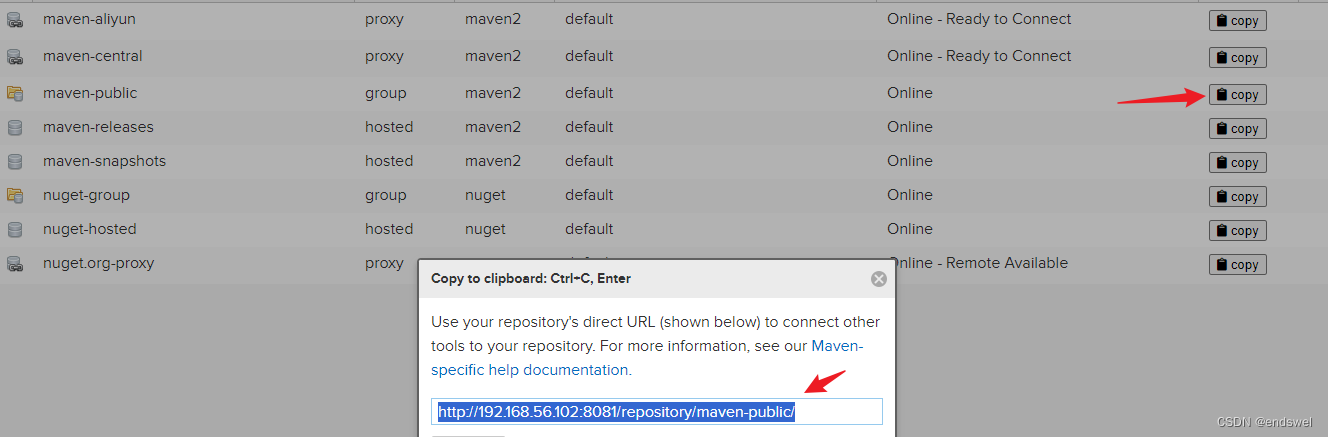
项目配置
项目pom.xml增加仓库地址
<distributionManagement>
<repository>
<!-- id 需与server id 一致,否则无法deploy到此-->
<id>maven-releases</id>
<url>http://192.168.56.102:8081/repository/maven-releases/</url>
</repository>
<snapshotRepository>
<!-- id 需与server id 一致,否则无法deploy到此-->
<id>maven-snapshots</id>
<url>http://192.168.56.102:8081/repository/maven-snapshots/</url>
</snapshotRepository>
</distributionManagement>
<repositories>
<repository>
<id>maven-public</id>
<url>http://192.168.56.102:8081/repository/maven-public/</url>
<releases>
<enabled>true</enabled>
</releases>
<snapshots>
<enabled>false</enabled>
</snapshots>
</repository>
</repositories>
<!--防止pom中的jar包从私服下载之后,执行mvn 插件仍然从中央仓库中下载-->
<pluginRepositories>
<pluginRepository>
<id>maven-public</id>
<url>http://localhost:8081/repository/maven-public/</url>
</pluginRepository>
</pluginRepositories>
settings.xml
<mirror>
<id>maven-public</id>
<name>maven-public</name>
<url>http://192.168.56.102:8081/repository/maven-public/</url>
<mirrorOf>*</mirrorOf>
</mirror>