一、npm 与 scripts之间的关系
Node 开发离不开 npm,而脚本功能是 npm 最强大、最常用的功能之一。
npm 允许在package.json文件里面,使用scripts字段定义脚本命令。
比如以下:
"scripts": {
"dev": "vue-cli-service serve --mode development",
"prod": "vue-cli-service serve --mode production",
"build:prod": "vue-cli-service build --mode production",
"build:stage": "vue-cli-service build --mode staging",
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build --mode production",
},
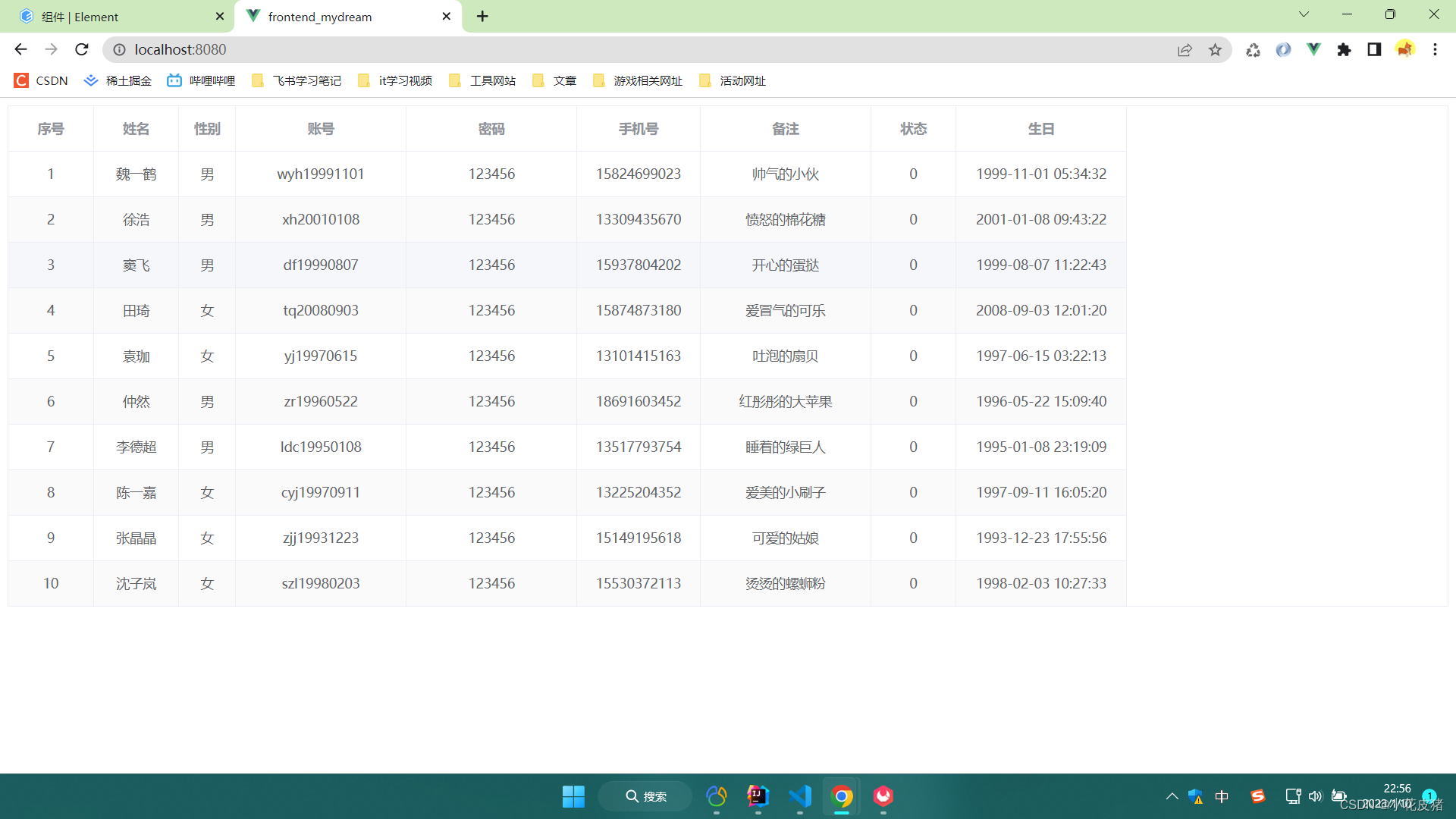
上面代码是package.json文件的一个片段,里面的scripts字段是一个对象。、
它的每一个属性,对应一段脚本。比如,dev命令对应的脚本是vue-cli-service serve --mode development。
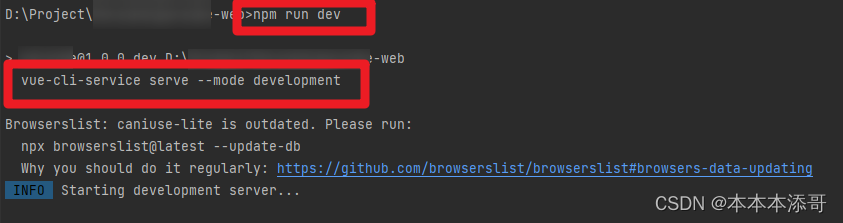
平时,我们本地环境中,运行npm run dev,就是会去执行"dev": "vue-cli-service serve --mode development",
至于,执行的日志,也是在控制台中直接输出的呢 。

下面来看一个因为不熟悉npm 的scripts脚本,实际遇到的异常问题
二、需求与目标
我想要在本地实现,使用production的变量,对前端工程进行构建(build)
三、异常说明
3.1 选择正确的npm运行脚本
(1)npm run dev ?
因为你要运行的是生产环境的参数(使用production的变量),因此肯定不能是执行的dev.
即你无法不能使用npm run dev来时实现上述需求"
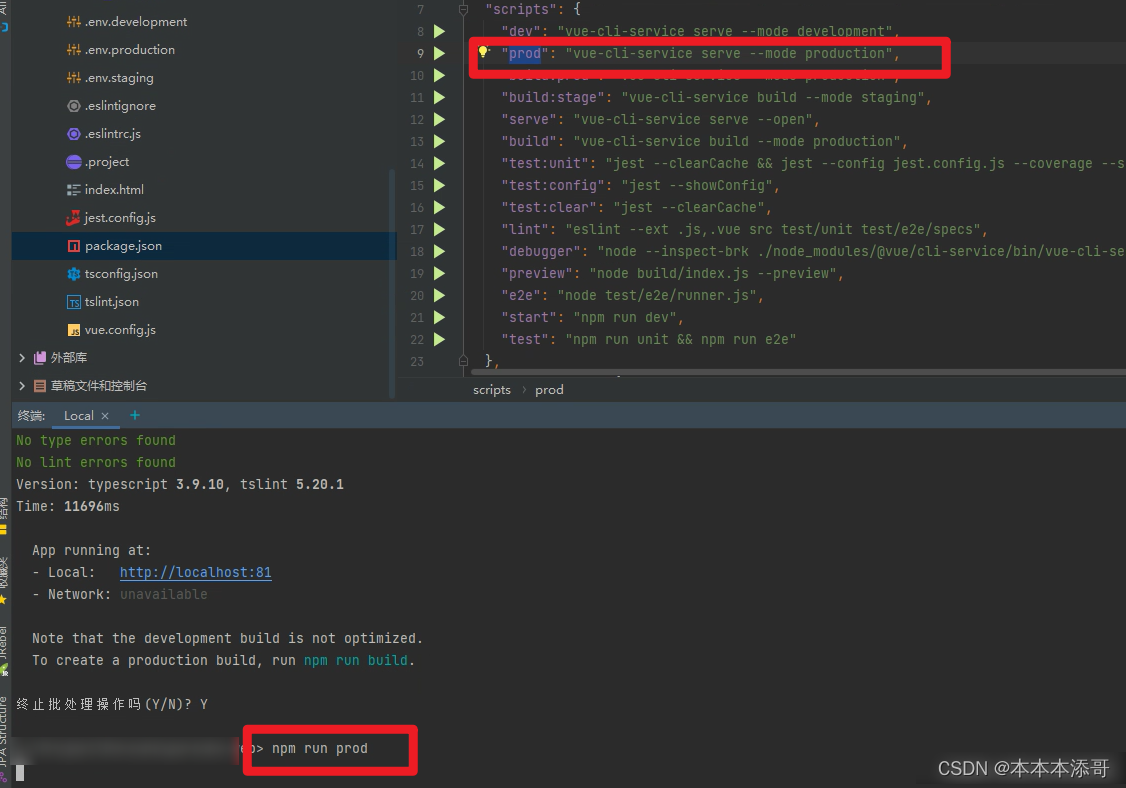
(2)npm run prod ?
那会不会是npm run prod呢?让我们看看脚本先
发现这个脚本中,并没有build语句啊。所以,肯定是无法是进行构建的呢

(3)npm run build:prod !
正确的答案应该是npm run build:prod,因为里面必须要是有build
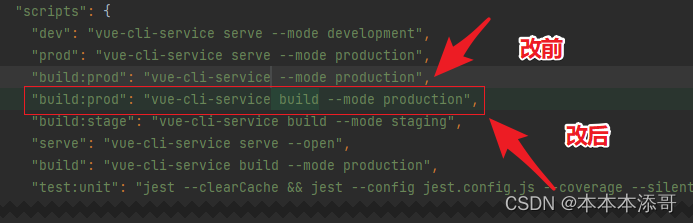
但是!!!上面的脚本对应的内容是错的!正确的是应该做如下的修改

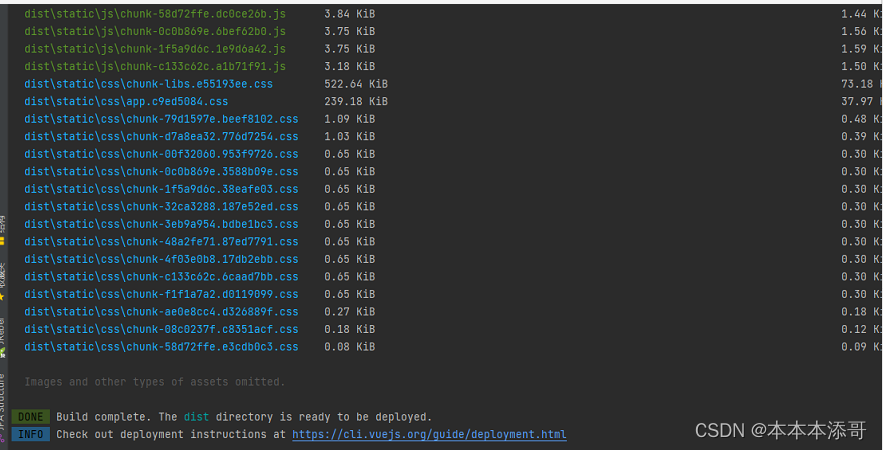
3.2 查看控制台的输出
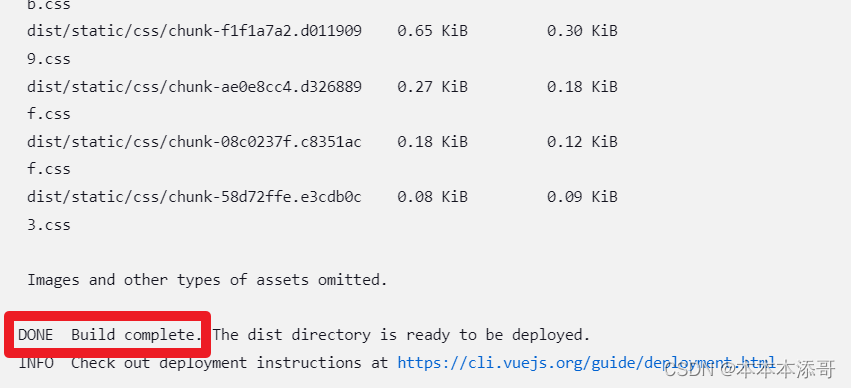
注意:要有类似于以下的输出,才算是真正的build了哦!

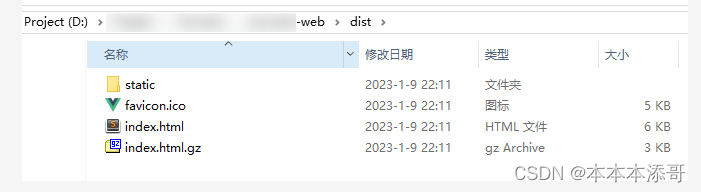
3.3确认构建后的结果
build后,本地的项目文件中会出现这个dist文件。至此说明,前端工程已经build成功了!

四、基于Jenkins的前端构建脚本与效果解读
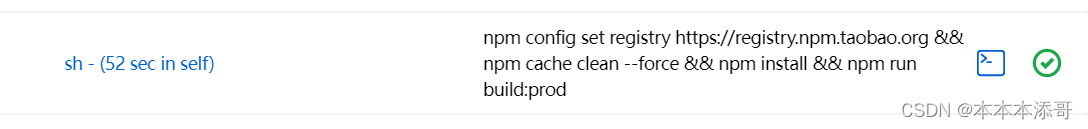
4.1查看Jenkins部分的脚本内容
看看到这里应该是淘宝镜像库中拉去镜像
然后强制清理npm缓存,以及执行npm run build:prod

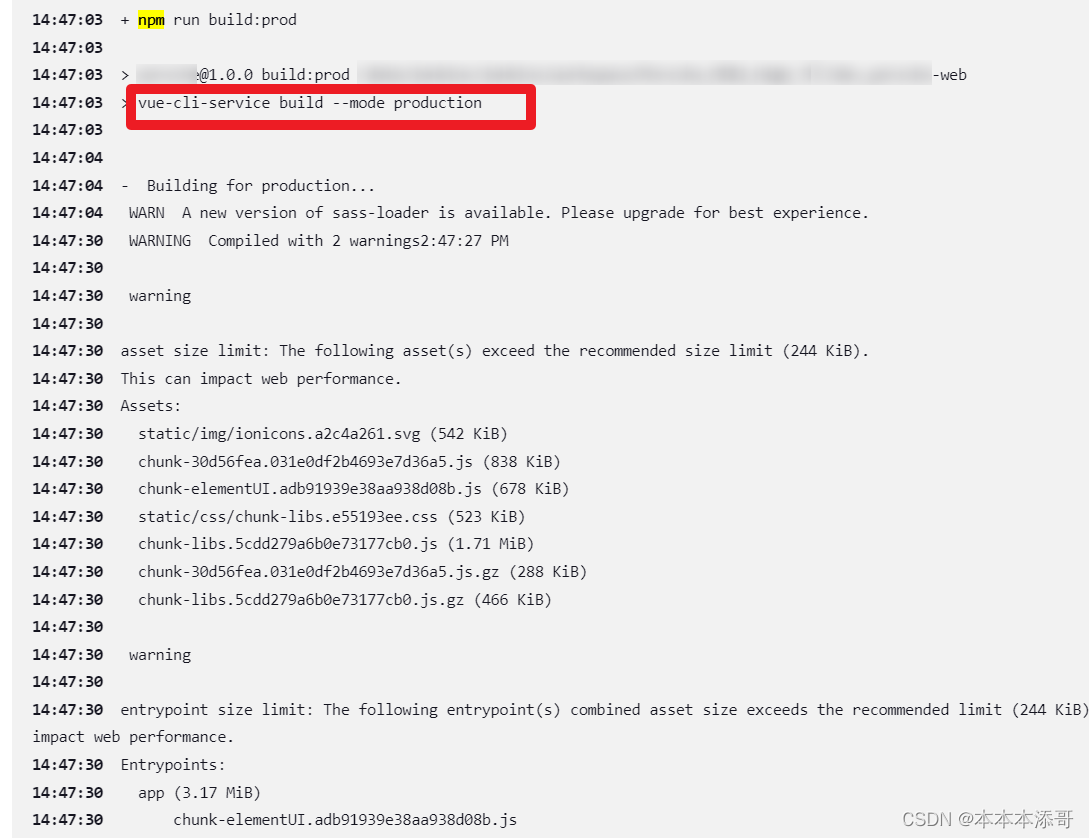
4.1查看Jenkins的输出
就如前端大神所说
通过本地build ,可以先自查一波问题,排除编译出来的文件是否有没有问题,比如看一下生成的 dist 目录里有啥先,如果本地能build,服务器部署也肯定能build, 但如果本地都不能 build,那么服务器部署build是不会成功的~
看到也是跟本地一样,正确的打印出构建的结果







![【洛谷】P1966 [NOIP2013 提高组] 火柴排队](https://img-blog.csdnimg.cn/img_convert/f14414d796c4d0c61648612e0aebf3e6.png)