更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统 http://122.227.135.243:9666/
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://122.227.135.243:9888
1、ElementOtherConfig.vue原先vue2代码如下:
<template>
<div class="panel-tab__content">
<div class="element-property input-property">
<div class="element-property__label">元素文档:</div>
<div class="element-property__value">
<el-input
type="textarea"
v-model="documentation"
size="small"
resize="vertical"
:autosize="{ minRows: 2, maxRows: 4 }"
@input="updateDocumentation"
@blur="updateDocumentation"
/>
</div>
</div>
</div>
</template>
<script>
export default {
name: "ElementOtherConfig",
props: {
id: String
},
data() {
return {
documentation: ""
};
},
watch: {
id: {
immediate: true,
handler: function(id) {
if (id && id.length) {
this.$nextTick(() => {
const documentations = window.bpmnInstances.bpmnElement.businessObject?.documentation;
this.documentation = documentations && documentations.length ? documentations[0].text : "";
});
} else {
this.documentation = "";
}
}
}
},
methods: {
updateDocumentation() {
(this.bpmnElement && this.bpmnElement.id === this.id) || (this.bpmnElement = window.bpmnInstances.elementRegistry.get(this.id));
const documentation = window.bpmnInstances.bpmnFactory.create("bpmn:Documentation", { text: this.documentation });
window.bpmnInstances.modeling.updateProperties(this.bpmnElement, {
documentation: [documentation]
});
}
},
beforeUnmount() {
this.bpmnElement = null;
}
};
</script>
2、改造后的vue3代码如下:
<template>
<div class="panel-tab__content">
<div class="element-property input-property">
<div class="element-property__label">元素文档:</div>
<div class="element-property__value">
<el-input
type="textarea"
v-model="documentation"
size="small"
resize="vertical"
:autosize="{ minRows: 2, maxRows: 4 }"
@input="updateDocumentation"
@blur="updateDocumentation"
/>
</div>
</div>
</div>
</template>
<script lang="ts" setup>
defineOptions({ name: 'ElementOtherConfig' })
const props = defineProps({
id: String
})
const documentation = ref('')
const bpmnElement = ref()
const bpmnInstances = () => (window as any).bpmnInstances
watch(
() => props.id,
(id) => {
if (id && id.length) {
nextTick(() => {
const documentations = bpmnInstances().bpmnElement.businessObject?.documentation
documentation.value = documentations && documentations.length ? documentations[0].text : ''
})
} else {
documentation.value = ''
}
},
{ immediate: true }
)
const updateDocumentation = () => {
;(bpmnElement.value && bpmnElement.value.id === props.id) ||
(bpmnElement.value = bpmnInstances().elementRegistry.get(props.id))
const documentations = bpmnInstances().bpmnFactory.create('bpmn:Documentation', {
text: documentation.value
})
bpmnInstances().modeling.updateProperties(toRaw(bpmnElement.value), {
documentation: [documentations]
})
}
onBeforeUnmount(() => {
bpmnElement.value = null
})
</script>
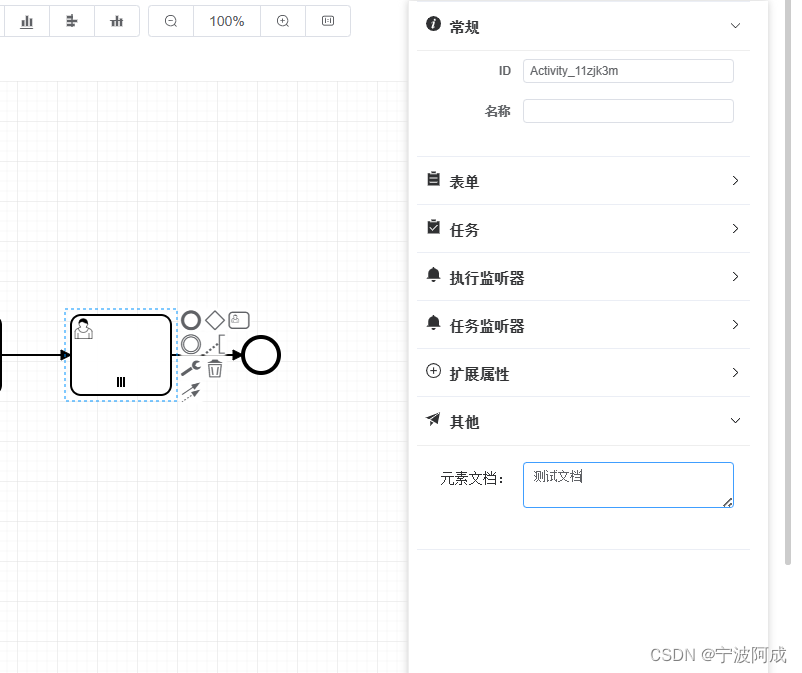
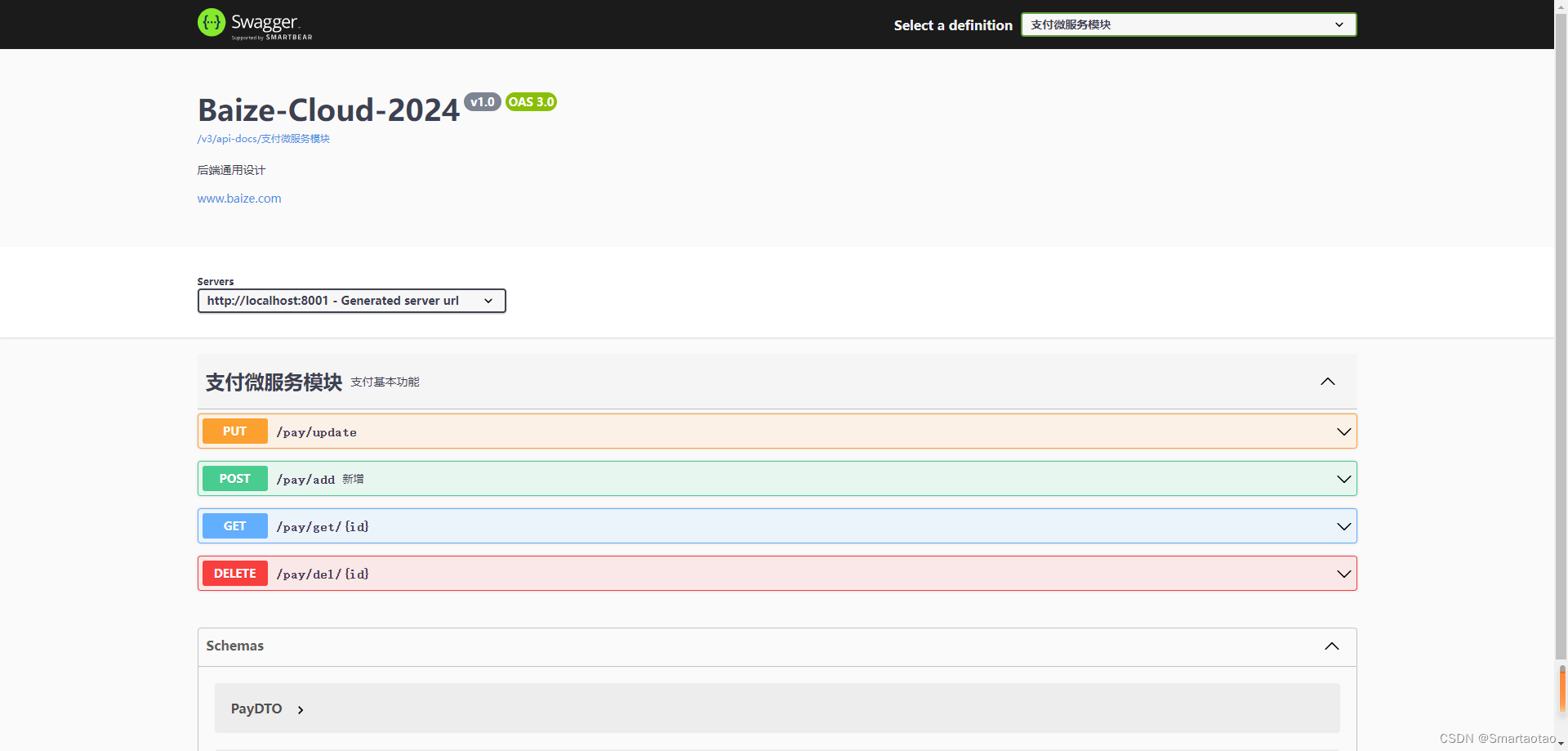
3、效果图如下: