引言
后端开发中常用的接口调用工具一般使用Postman、ApiPost工具,但后期需要与前端联调,要补充接口文档花费大量时间,此时Swagger3应运而生,大大提高沟通交流的效率。
引用依赖
<!-- Swagger3 调用方式 http://ip:port/swagger-ui/index.html -->
<dependency>
<groupId>org.springdoc</groupId>
<artifactId>springdoc-openapi-starter-webmvc-ui</artifactId>
</dependency>
常用注解
| 注解 | 标注位置 | 作用 |
|---|---|---|
| @Tag | Controller类 | 标识Controller作用 |
| @Parameter | 参数 | 标识参数作用 |
| @Parameters | 参数 | 参数多重说明 |
| @Schema | model层的JavaBean | 描述模型的作用及每个属性 |
| @Operation | 方法 | 描述方法作用 |
| @ApiResponse | 方法 | 描述响应状态码 |
举例说明常用注解的使用
@RestController
@Tag(name = "支付微服务模块", description = "支付基本功能")
public class PayController{
@Resource
PayService payService;
@PostMapping(value = "/pay/add")
@Operation(summary = "新增", description = "新增支付记录")
public String addPay(@RequestBody Pay pay){
System.out.println(pay.toString());
int i = payService.add(pay);
return "成功插入记录,返回值:"+i;
}
}
含分组迭代的config配置类
import io.swagger.v3.oas.models.ExternalDocumentation;
import io.swagger.v3.oas.models.OpenAPI;
import io.swagger.v3.oas.models.info.Info;
import org.springdoc.core.models.GroupedOpenApi;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
public class Swagger3Config {
@Bean
public GroupedOpenApi PayApi() {
return GroupedOpenApi.builder().group("支付微服务模块").pathsToMatch("/pay/**").build();
}
@Bean
public GroupedOpenApi OtherApi() {
return GroupedOpenApi.builder().group("其它微服务模块").pathsToMatch("/other/**", "/others").build();
}
/*@Bean
public GroupedOpenApi CustomerApi()
{
return GroupedOpenApi.builder().group("客户微服务模块").pathsToMatch("/customer/**", "/customers").build();
}*/
@Bean
public OpenAPI docsOpenApi() {
return new OpenAPI()
.info(new Info().title("Baize-Cloud-2024")
.description("后端通用设计")
.version("v1.0"))
.externalDocs(new ExternalDocumentation()
.description("www.baize.com")
.url("https://yiyan.baidu.com/"));
}
}
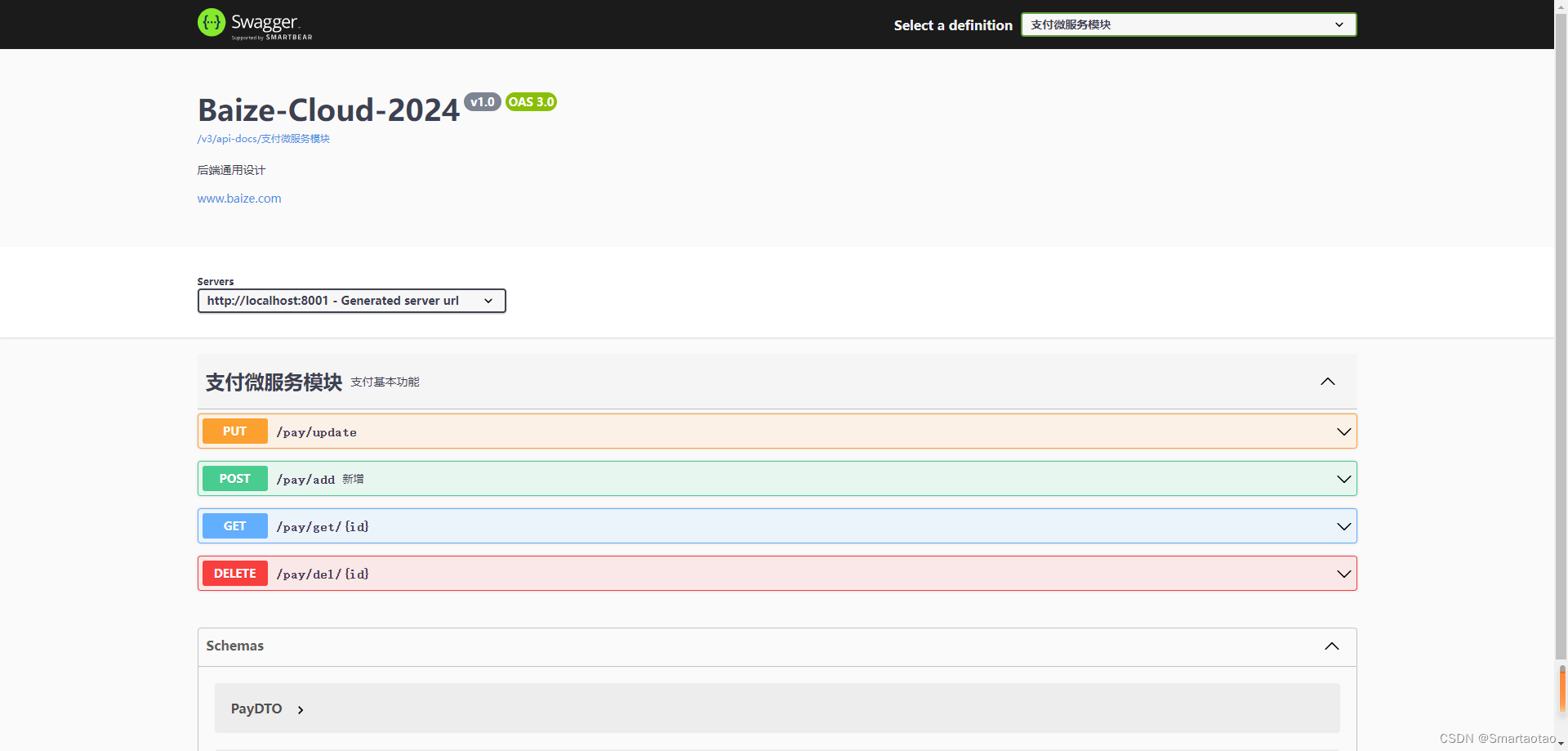
Swagger3使用
项目启动后,访问链接
** http://localhost:8001/swagger-ui/index.html **






![[Qt] QString::fromLocal8Bit 的使用误区](https://img-blog.csdnimg.cn/direct/62600f6b003a467495d5f47db140b1b2.png)