2种远程服务调用
1openFeign:
优点:能拿到被调用的微服务返回的数据,系统系耦度高,系统稳定。
缺点:同步调用,如果有很多服务需要被调用,耗时长。
MQ,消息队列,RabbitMQ是消息web中间件的其中一种产品。
2RabbitMQ:
使用AMQP(高级队列协议,协议是一种规范)。
优点:
1 异步调用,可以处理很多请求。(一万个)
2时效性(快),微秒级,是毫秒级的1000倍。
3 削(xue 一声)峰填谷。
4单机吞吐量高(每秒处理消息的个数)。
5消息可靠性好。
6里面有vhost虚拟主机,不用在安装各种环境(开发环境,测试环境,线上环境)
缺点:
1不能拿到被调用的微服务返回的数据
2引入外部依赖,实现应用解耦,系统可用性降低,系统越不稳定
图解:便于理解

简单模式实例:
1linux里
我用的redis,RabbitMQ,现在redis里安装RabbitMQ
1打开虚拟机,在docker里添加RabbitMQ,命令如下:
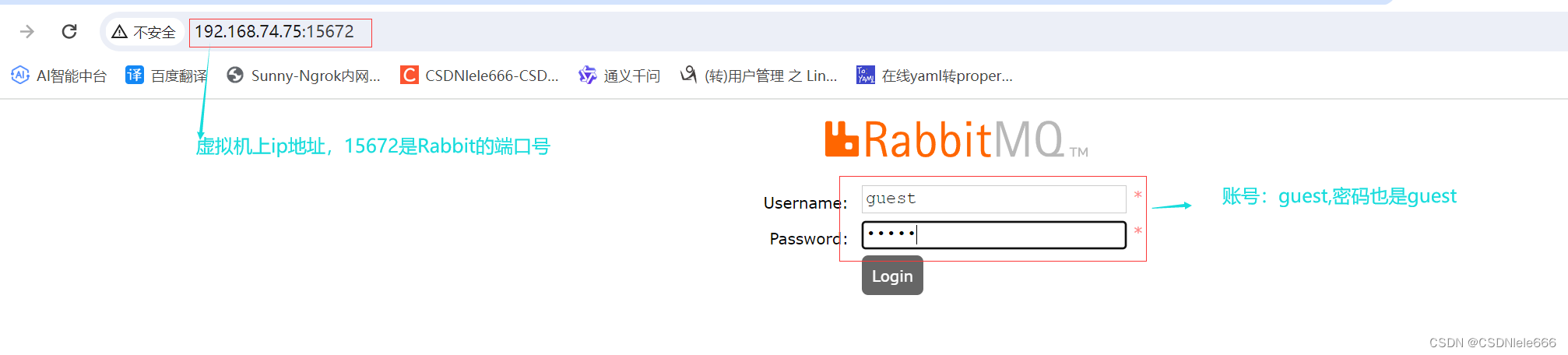
docker run -d --name=rabbit01 -e RABBITMQ_DEFAULT_USER=guest -e RABBITMQ_DEFAULT_PASS=guest -p 5672:5672 -p 15672:15672 -p 25672:25672 --hostname rabbit01 --restart=always -v /data/rabbit/data:/var/lib/rabbitmq -v /data/rabbit/conf:/etc/rabbitmmq rabbitmq:3.11-management2安装完成之后,打开网页版查看RabbitMQ,端口号15672
我输入的网址:192.168.74.75:15672

成功页面

2idea里
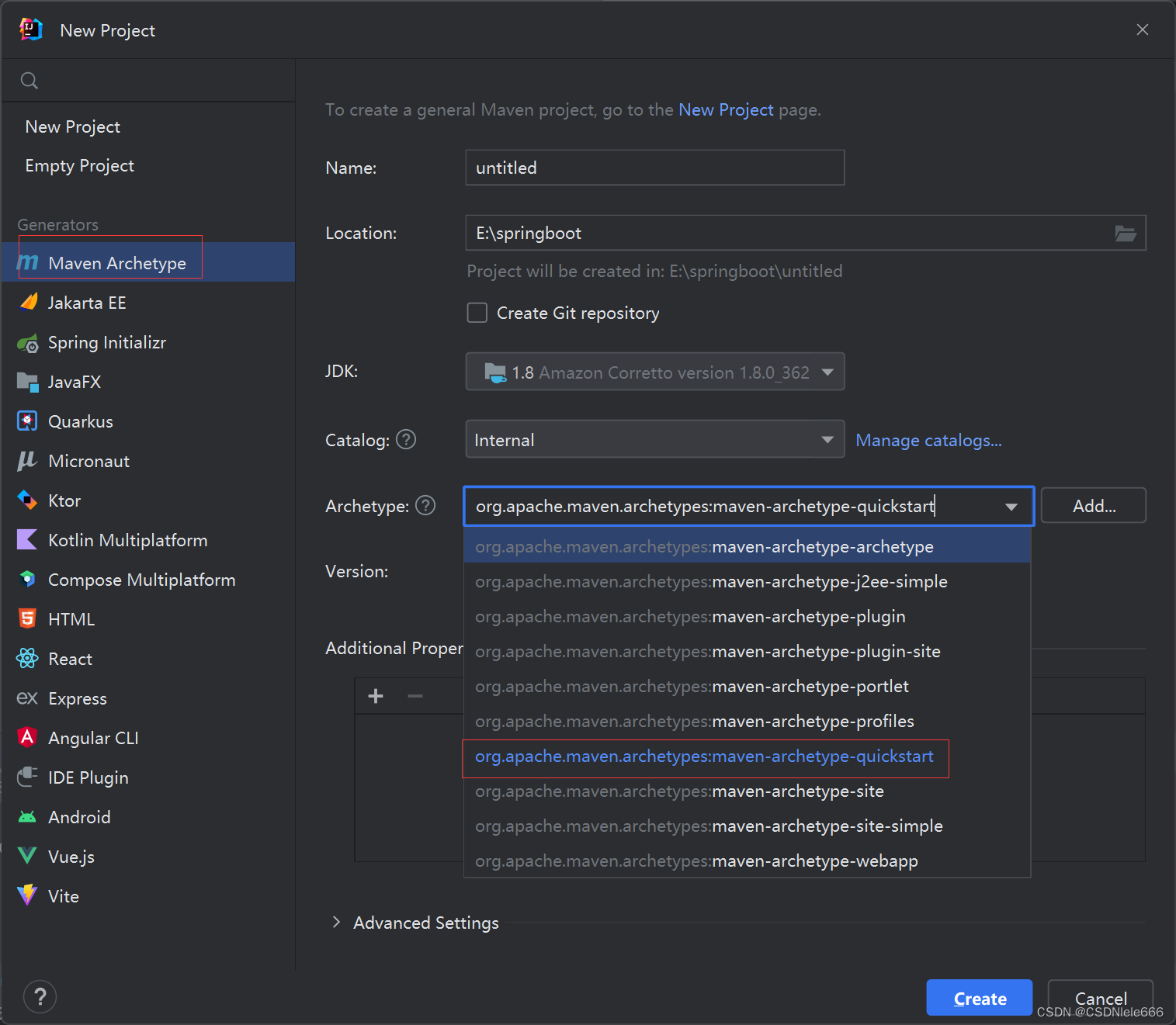
1创建一个maven项目就可以,选择快速创建。

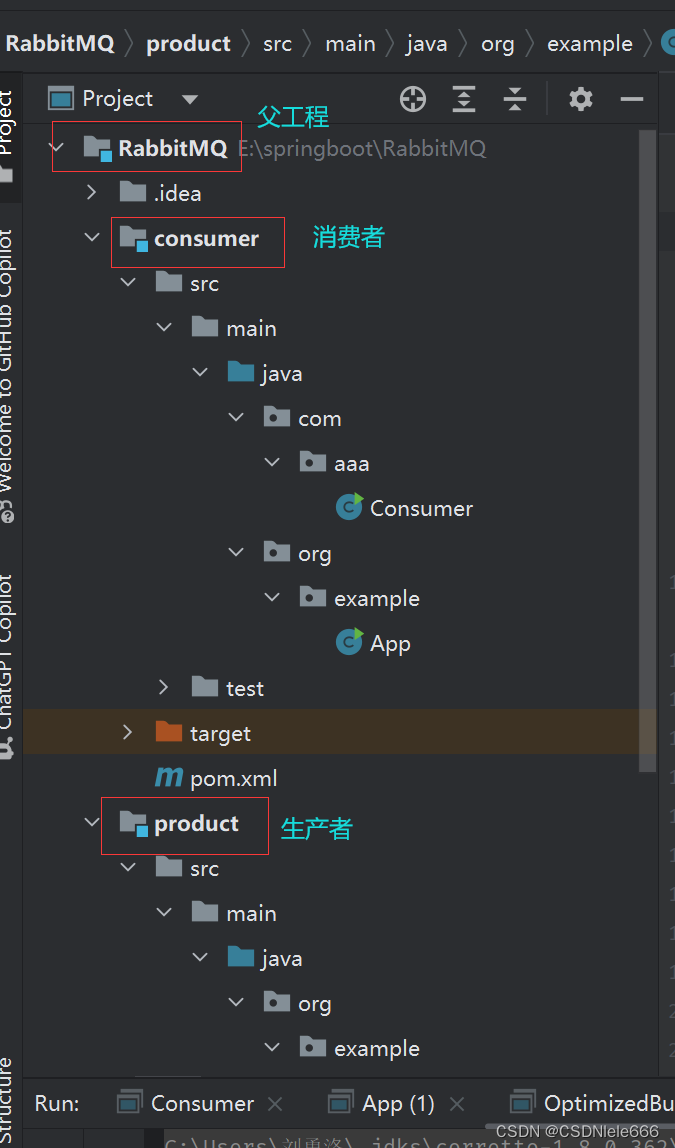
2创建父工程,生产者,消费者

3在父工程里添加依赖Rabbit
如果传JSON数据,就加fastjson依赖
<!--rabbitmq依赖-->
<dependency>
<groupId>com.rabbitmq</groupId>
<artifactId>amqp-client</artifactId>
<version>5.14.2</version>
</dependency>
<!--对象和json数据的转换-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.83</version>
</dependency>
4编写生产者代码
package org.example;
import com.alibaba.fastjson.JSON;
import com.rabbitmq.client.Channel;
import com.rabbitmq.client.Connection;
import com.rabbitmq.client.ConnectionFactory;
import java.io.IOException;
import java.util.HashMap;
import java.util.concurrent.TimeoutException;
/**
* Hello world!
*
*/
public class App {
public static void main( String[] args ) {
// 创建连接工厂
ConnectionFactory factory = new ConnectionFactory();
// 设置 RabbitMQ 服务器的地址,我用的redis,RabbitMQ,现在redis里安装RabbitMQ
factory.setHost("192.168.74.75");
Connection connection = null;
Channel channel = null;
try {
connection = factory.newConnection();
// 创建一个通道
channel = connection.createChannel();
// 创建消息内容
HashMap<String, Object> map = new HashMap<>();
map.put("name", "张三");
map.put("age", "22");
channel.basicPublish("", "qy172-RabbitMQ", null, JSON.toJSONBytes(map));
System.out.println("发送成功");
} catch (IOException e) {
// 发生 IO 异常时抛出运行时异常
throw new RuntimeException(e);
} catch (TimeoutException e) {
// 发生超时异常时抛出运行时异常
throw new RuntimeException(e);
} finally {
if (channel != null) {
try {
// 关闭通道
channel.close();
} catch (IOException | TimeoutException e) {
// 发生 IO 或超时异常时抛出运行时异常
throw new RuntimeException(e);
}
}
if (connection != null) {
try {
// 关闭连接
connection.close();
} catch (IOException e) {
// 发生 IO 异常时抛出运行时异常
throw new RuntimeException(e);
}
}
}
}
}
4编写消费者代码
package org.example;
import com.alibaba.fastjson.JSON;
import com.rabbitmq.client.*;
import java.io.IOException;
import java.util.Map;
public class App {
public static void main(String[] args) throws Exception {
// 创建连接工厂对象
ConnectionFactory factory = new ConnectionFactory();
// 设置 RabbitMQ 服务器的主机地址为 "192.168.74.75"
factory.setHost("192.168.74.75");
Connection connection = factory.newConnection();
// 创建一个 RabbitMQ 连接
Channel channel = connection.createChannel();
// 创建一个通道,用于与 RabbitMQ 之间的通信
Consumer consumer = new DefaultConsumer(channel) {
// 创建一个消费者对象,并重写其方法
@Override
public void handleDelivery(String consumerTag, Envelope envelope, AMQP.BasicProperties properties, byte[] body) throws IOException {
// 消费消息的处理方法
String json = new String(body);
// 将消息内容转换为字符串
Map map = JSON.parseObject(json, Map.class);
// 使用 JSON 解析成 Map 对象
System.out.println("消息内容"+map);
// 输出消息内容
}
};
channel.basicConsume("qy172-RabbitMQ",true,consumer);
}
}