在之前的文章中,我们学习了如何设置散点图涟漪效果与仪表盘动态指针效果。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢
今天的文章,会带着大家学习ECharts特殊图标中的气泡图与词云图,教给大家如何设置它们,运用它们,希望你能在本篇文章中有所收获。
目录
一、知识回顾
二、气泡图
三、词云图
拓展-气泡图词云图关键词
1.气泡图
2.词云图
一、知识回顾
涟漪效果的设置,我们需要用到effctType: 'ripple',并且为了美观,要添加很多的配置项:
但是最主要的还是我们的effctType: 'ripple'与rippleEffect配置项

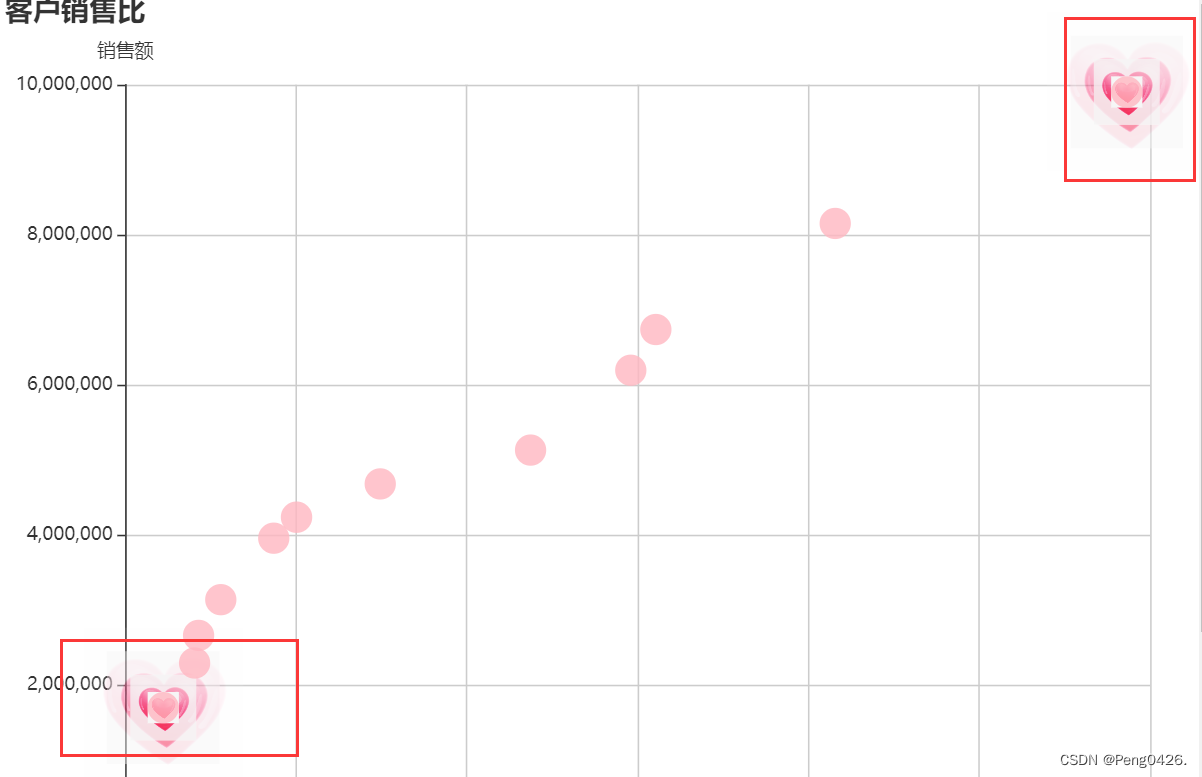
甚至我们可以将涟漪插入图片,达到图片形状的涟漪效果。

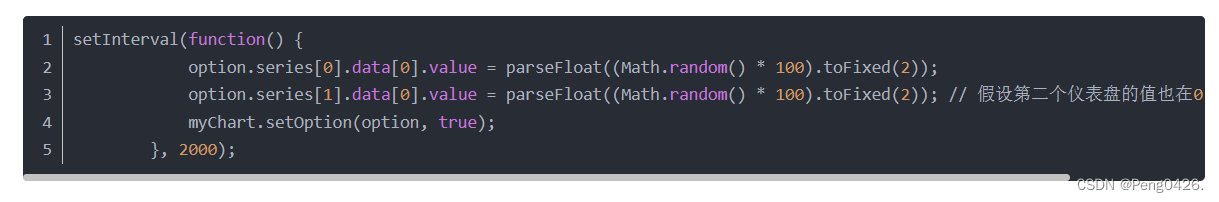
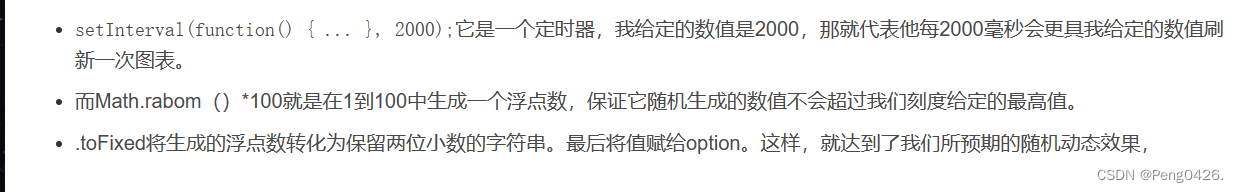
而指针动态则需要的就有点复杂了,但牢记下面这两张图,就没问题


现在,开始今天的学习吧
二、气泡图
在气泡图中,涉及的数据通常会很多,很杂乱,在没有硬要求数据的情况下,作为正在学习的我们可以使用随机生产函数来生成这些数值。
<!-- 定义一个生成随机数的函数 -->
function random(){
var r=Math.round(Math.random()*300);//从0到300随机取整
return (r*(1%2==0?1:-1));//偶数返回正值,负数返回值乘以-1
}
function randomDataArray(){//定义一个生成随机数据数组的函数
var d=[];
var len=100;
while (len--){
d.push([random(), random(),Math.abs(random()),]);//循环100次,每次向数组d中添加一个包含三个随机数的数组,第三个数取绝对值
}
return d;
}通过这样的方式来创建并返回我们的随机生成数值的函数与值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 820px; height: 600px"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById("main"));
<!-- 定义一个生成随机数的函数 -->
function random(){
var r=Math.round(Math.random()*300);//从0到300随机取整
return (r*(1%2==0?1:-1));//偶数返回正值,负数返回值乘以-1
}
function randomDataArray(){//定义一个生成随机数据数组的函数
var d=[];
var len=100;
while (len--){
d.push([random(), random(),Math.abs(random()),]);//循环100次,每次向数组d中添加一个包含三个随机数的数组,第三个数取绝对值
}
return d;
}
var option = {
color:['green', 'darkblue','red'], //气泡的颜色系列
title:{//图表标题
x:40, text:'标准气泡图示例',subtext:"随机生成"
},
tooltip:{//详情提示框
trigger:'axis', showDelay:0,
axisPointer:{
show: true, type:'cross',
lineStyle:{ type:'dashed', width:1}
}
},
legend:{x:240,data:['bubble1','bubble2']},//图例
toolbox:{//工具箱
show:true, x:450,
feature:{
mark:{show:true}, dataZoom:{show:true},//设置工具箱的功能:标记、数据区域缩放
dataView:{show:true, readOnly:false},
restore:{show:true},saveAsImage:{show:true}
}
},
xAxis:[{type:'value',splitNumber:4, scale:true}],// 设置X轴的类型、分割段数和是否使用坐标轴尺度
yAxis:[{type:'value',splitNumber:4.,scale:true}],// 设置y轴的类型、分割段数和是否使用坐标轴尺度
series:[ //数据系列
{//数据系列中的第1类气泡 bubblel
name:'bubble1', type:'scatter', symbol:'circle',//设置数据系列的名称、类型、形状
symbolSize:function(value){return Math.round(value[2]/5);}, // 设置气泡大小的计算函数
data:randomDataArray()
},
{
name:'bubble2',type:'scatter',symbol:'arrow',
symbolSize:function(value){return Math.round(value[2]/5);},
data:randomDataArray()
}]
};
myChart.setOption(option);
</script>
</body>
</html>
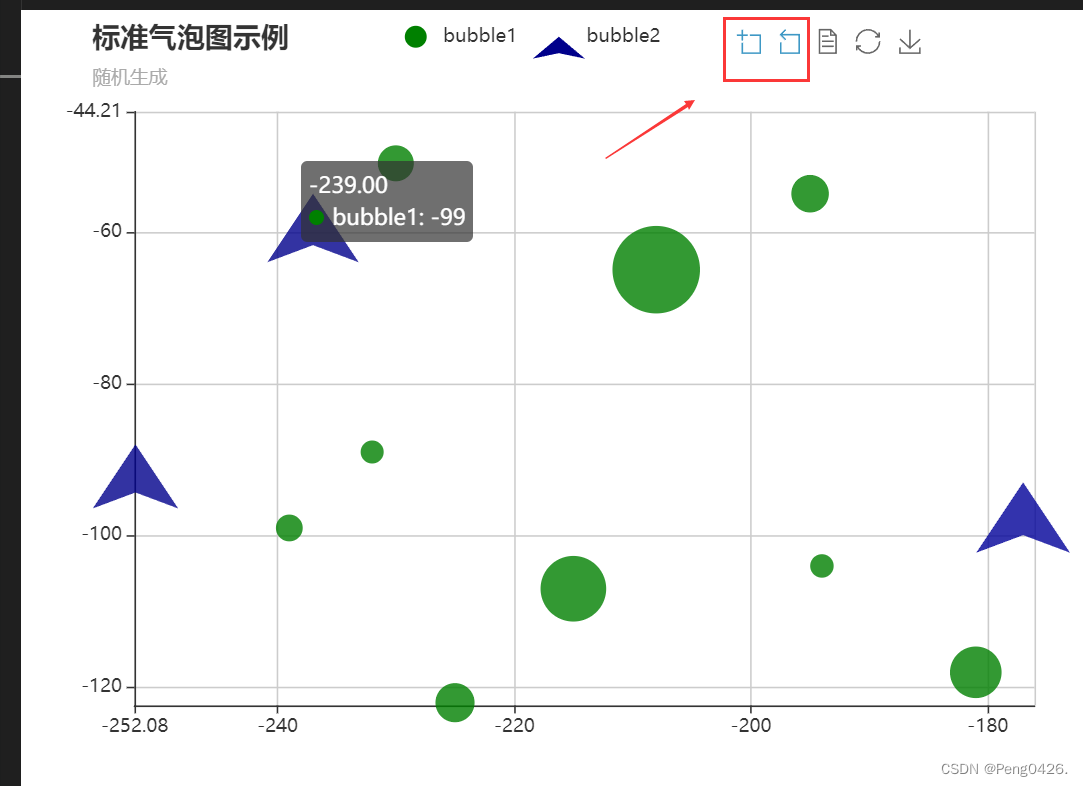
在我们的代码中,我定义了一个bubble1,一个bubble2,它们的symbol分别是circle与arrow,也就是圆形和三角。这样就会导致它们的气泡形状不同
现在,运行一下我们的代码看看效果

同时,在我们的工具箱中,首次使用到了我们的 mark:{show:true}, dataZoom:{show:true},它的作用就是实现我们的一个缩放功能

使用缩放功能能更清晰看到我们一块区域的气泡情况。
快去试试吧
三、词云图
在我们的ECharts4.X之后,官网不再提供词云图的功能,也没有相对应的API,所以再进行词云图的编写时,我们要先引入我们的echarts.js,最后引入echarts.wordcloud.min.js
分别用到我们的
<script type="text/javascript" src = "http://echarts.baidu.com/build/dist/echarts.js"></script>
以及
require(
[
'echarts',
'echarts/chart/wordCloud',
],
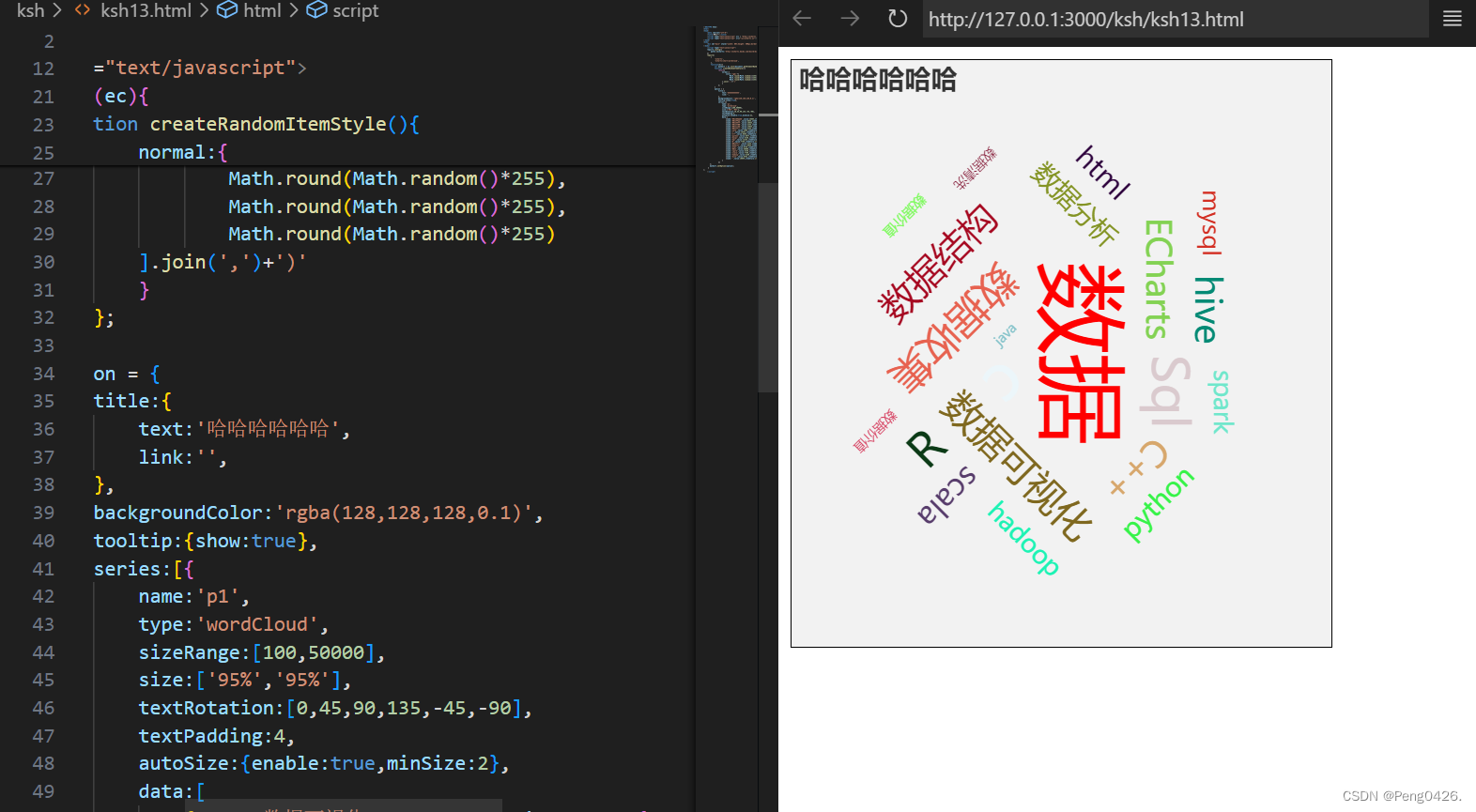
现在我们来写一个完整的代码
 可以看到我们的词云图出现了
可以看到我们的词云图出现了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>词云图</title>
<!-- 引入ECharts文件 -->
<script type="text/javascript" src = "http://echarts.baidu.com/build/dist/echarts.js"></script>
<script type="text/javascript" src="/js/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 80%;height: 400px;border: 1px solid black"></div>
</body>
<script type="text/javascript">
// 使用模块化加载方式
require.config({
paths:{echarts:'http://echarts.baidu.com/build/dist'}
})
require(
[
'echarts',
'echarts/chart/wordCloud',
],
function(ec){
var myChart = ec.init(document.getElementById('main'));
function createRandomItemStyle(){//创建随机颜色
return{
normal:{
color:'rgb('+[
Math.round(Math.random()*255),
Math.round(Math.random()*255),
Math.round(Math.random()*255)
].join(',')+')'
}
};
}
option = {
title:{
text:'哈哈哈哈哈哈',
link:'',
},
backgroundColor:'rgba(128,128,128,0.1)',
tooltip:{show:true},
series:[{
name:'p1',
type:'wordCloud',
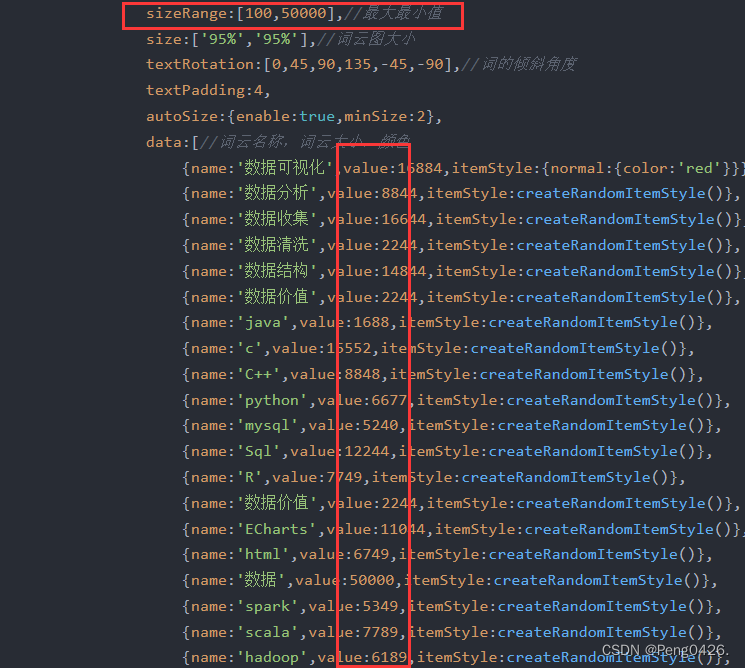
sizeRange:[100,50000],//最大最小值
size:['95%','95%'],//词云图大小
textRotation:[0,45,90,135,-45,-90],//词的倾斜角度
textPadding:4,
autoSize:{enable:true,minSize:2},
data:[//词云名称,词云大小,颜色
{name:'数据可视化',value:16884,itemStyle:{normal:{color:'red'}}},
{name:'数据分析',value:8844,itemStyle:createRandomItemStyle()},
{name:'数据收集',value:16644,itemStyle:createRandomItemStyle()},
{name:'数据清洗',value:2244,itemStyle:createRandomItemStyle()},
{name:'数据结构',value:14844,itemStyle:createRandomItemStyle()},
{name:'数据价值',value:2244,itemStyle:createRandomItemStyle()},
{name:'java',value:1688,itemStyle:createRandomItemStyle()},
{name:'c',value:15552,itemStyle:createRandomItemStyle()},
{name:'C++',value:8848,itemStyle:createRandomItemStyle()},
{name:'python',value:6677,itemStyle:createRandomItemStyle()},
{name:'mysql',value:5240,itemStyle:createRandomItemStyle()},
{name:'Sql',value:12244,itemStyle:createRandomItemStyle()},
{name:'R',value:7749,itemStyle:createRandomItemStyle()},
{name:'数据价值',value:2244,itemStyle:createRandomItemStyle()},
{name:'ECharts',value:11044,itemStyle:createRandomItemStyle()},
{name:'html',value:6749,itemStyle:createRandomItemStyle()},
{name:'数据',value:50000,itemStyle:createRandomItemStyle()},
{name:'spark',value:5349,itemStyle:createRandomItemStyle()},
{name:'scala',value:7789,itemStyle:createRandomItemStyle()},
{name:'hadoop',value:6189,itemStyle:createRandomItemStyle()},
{name:'hive',value:8782,itemStyle:createRandomItemStyle()},
{name:'',value:10049,itemStyle:createRandomItemStyle()},
]
}]
};
myChart.setOption(option);
}
);
</script>
因为相较于前面有些复杂,我来讲讲代码的意思
在我们的头中,我们引入了引入ECharts文件,但并没有选择本地引入,运用到了一个新的方法:

再就是引入我们的一个wordCloud模块(ECharts中用于产生词云图的模块)
接着就是创建我们的一个随机颜色函数,它会使我们的词云的词的颜色不用手动设置,并且每次打开它的效果都是不一样的,来看看对比


可以看到两次生成的不一
最后一个重点就是词云的大小不要超过你设定的值

我设定的最小100最大50000,那么data中的value就不能超过或者低于这个值,否则就会导致这个词不显示。
拓展-气泡图词云图关键词
1.气泡图
| 关键词/配置项 | 说明 | 示例用法 |
|---|---|---|
series.type | 指定图表的类型,对于气泡图应为 'bubble'。 | series: [{ type: 'bubble' }] |
series.data | 包含气泡图的数据项,每个数据项是一个数组或对象。 | data: [{name: '关键词1', value: [x值, y值, 气泡大小]}] |
series.data.name | 数据项的名称,通常用于tooltip显示。 | name: '关键词1' |
series.data.value | 数据项的值,一个包含三个元素的数组,分别对应x轴、y轴和气泡大小。 | value: [20, 30, 40] |
xAxis | x轴的配置项,用于设置x轴的类型、名称等。 | xAxis: { type: 'value' } |
yAxis | y轴的配置项,用于设置y轴的类型、名称、数据等。 | yAxis: { type: 'category', data: ['关键词1', '关键词2', ...] } |
tooltip | 提示框组件,用于设置鼠标悬浮时的提示信息。 | tooltip: { trigger: 'item', formatter: '{a} <br/>{b} : {c}' } |
title | 标题组件,用于设置图表的标题。 | title: { text: '气泡图示例' } |
legend | 图例组件,用于设置图例的数据和样式。 | legend: { data: ['系列名称'] } |
visualMap | 视觉映射组件,用于将数据的视觉元素映射到视觉表现。 | visualMap: { min: 0, max: 100 } |
2.词云图
| 关键词/配置项 | 说明 | 示例用法 |
|---|---|---|
series.type | 指定图表的类型为词云图,通常为 'wordCloud'。 | series: [{ type: 'wordCloud' }] |
series.data | 包含词云图的数据项,每个数据项是一个对象,包含关键词和权重。 | data: [{name: '关键词1', value: 权重1}, {name: '关键词2', value: 权重2}, ...] |
series.textStyle | 设置词云图中文字的样式,如字体、颜色等。 | textStyle: { normal: { color: 'function(params) { return params.value[2] }' } } |
series.gridSize | 设置词云图网格的大小。 | gridSize: 16 |
series.rotationRange | 设置词云图中文字的旋转范围。 | rotationRange: [0, 90] |
series.shape | 设置词云图的形状,可以是 'circle' 或 'cardioid' 等。 | shape: 'circle' |
series.sizeRange | 设置词云图中文字的大小范围。 | sizeRange: [10, 50] |
tooltip | 提示框组件,用于设置鼠标悬浮时的提示信息。 | tooltip: { trigger: 'item', formatter: '{a} <br/>{b} : {c}' } |